Прототип — это схема всех или нескольких страниц сайта в виде наброска, эскиза или html-документа, где отображены взаимодействия и структурные элементы будущего сайта: меню, кнопки, формы и другие.

Ниже мы опишем некоторые из наших подходов к разработке прототипов сайтов. Подробное описание процесса прототипирования и примеры разработанных Evergreen прототипов вы можете посмотреть в разделе "Прототипирование и разработка UI".
Прототип нужно делать для сайта любого уровня, чтобы по нему оценивать и разрабатывать следующие этапы. Разработка прототипа очень важна для того, чтобы и дизайнер, и разработчик сделал корректную оценку всего проекта. Без прототипа точность оценки очень низкая, потому что по текстовому описанию представить, как будут вести себя разные страницы, довольно трудно.
Как согласовать поведение сайта с учетом интерактивных блоков со всей командой проекта и со всей командой заказчика? Прототип решает эту задачу предоставляя понятную наглядную форму будущего сайта.
Прототип создается достаточно быстро сравнительно разработки или дизайна, поэтому можно на прототипе отработать разные варианты поведения и остановиться на том, который будет преемлем для всей команды проекта.
Создание прототипа позволяет проводить достаточно точную оценку разработки. Ее точность будет примерно 60-70%, чтобы увеличить процент точности до 85-90%, нужно оценивать уже по готовому дизайну.
Рекомендуем:Адаптивный дизайн – вопрос выбора или необходимость?
Здесь разница формируется за счет того что на этапе дизайна возможны новые требования и некоторые отклонения от прототипа сайта. Можно, конечно, делать дизайн просто "раскрашивая" прототип, но дизайн международного уровня, который получит награду, таким путем не сделаешь. Поэтому на этапе дизайна часто появляются требования, которые могут серьезно изменить оценку верстки и всего front-end а иногда и повлиять на серверную часть.
Правда здесь хочется внести ясность, что к этому моменту, когда разработан и согласован дизайн, обычно потрачено уже до 40% бюджета на сайт (пропорция верна для корпоративных сайтов и простых интернет магазинов, для SaaS доля прототипа и дизайна конечно же меньше) и не очень комфортно пройти половину пути, чтобы в конце узнать, что проект стоит вчетверо дороже, чем он планировал изначально.
Поэтому лучше проводить оценку несколько раз, сначала грубую по мокапам, потом по прототипу и уточнять уже по дизайну. Такой процесс позволяет избежать сюрпризов.
Прототип сайта может быть разного уровня детализации:
Создавать и мокапы и прототип сайта лучше сразу в профессиональных инструментах типа Axure PR. Да, этот инструмент платный и требует специального изучения, но зато в нем можно гибко управлять уровнем детализации и при необходимости реализовать даже очень сложную динамику, чего более простые инструменты типа Balsamiq Mockups не позволяют.
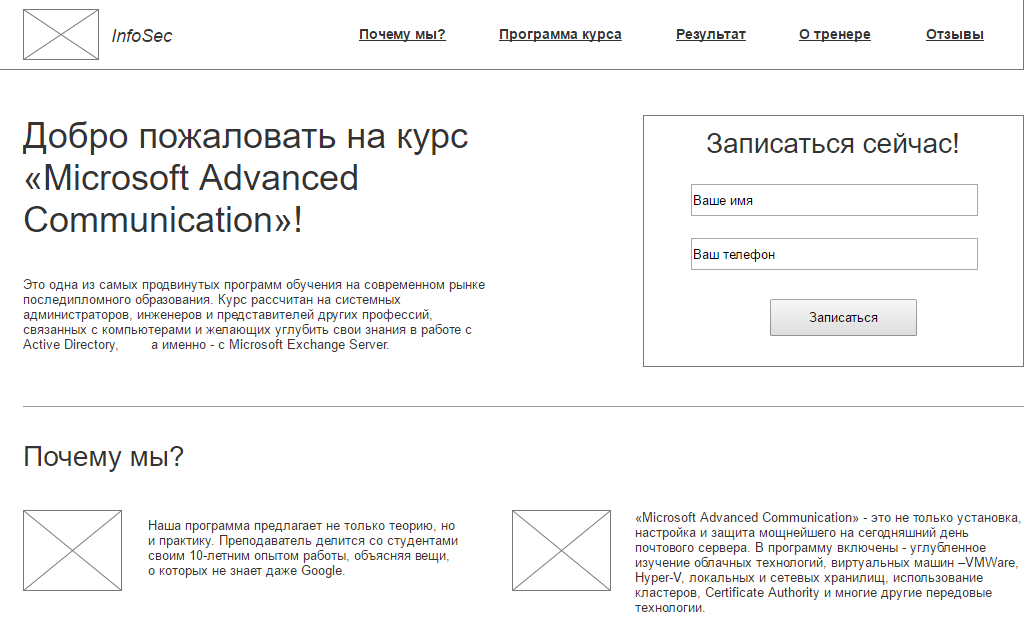
Разница между прототипом и мокапом в разных источниках трактуется по-разному, мы же предполагаем что мокап это простой структурный набросок в статике, по сути картинка, которую можно нарисовать как в специальной программе, так и просто от руки:

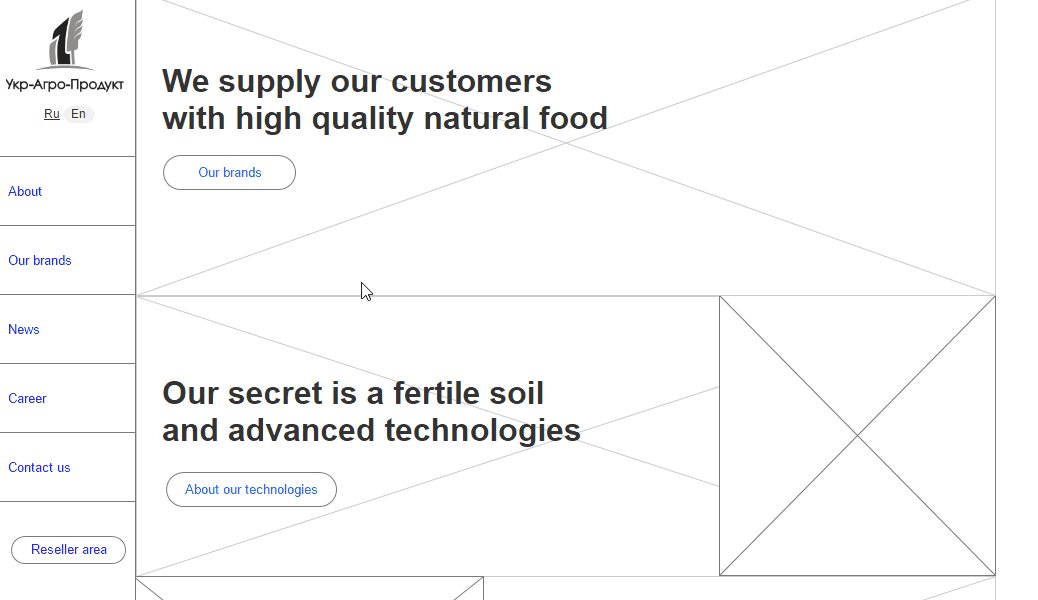
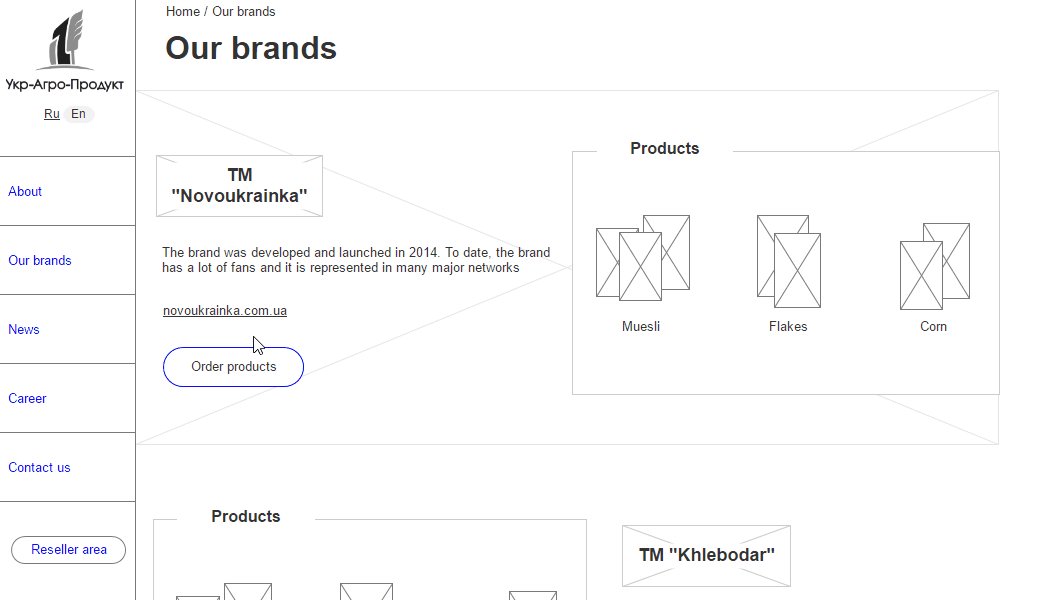
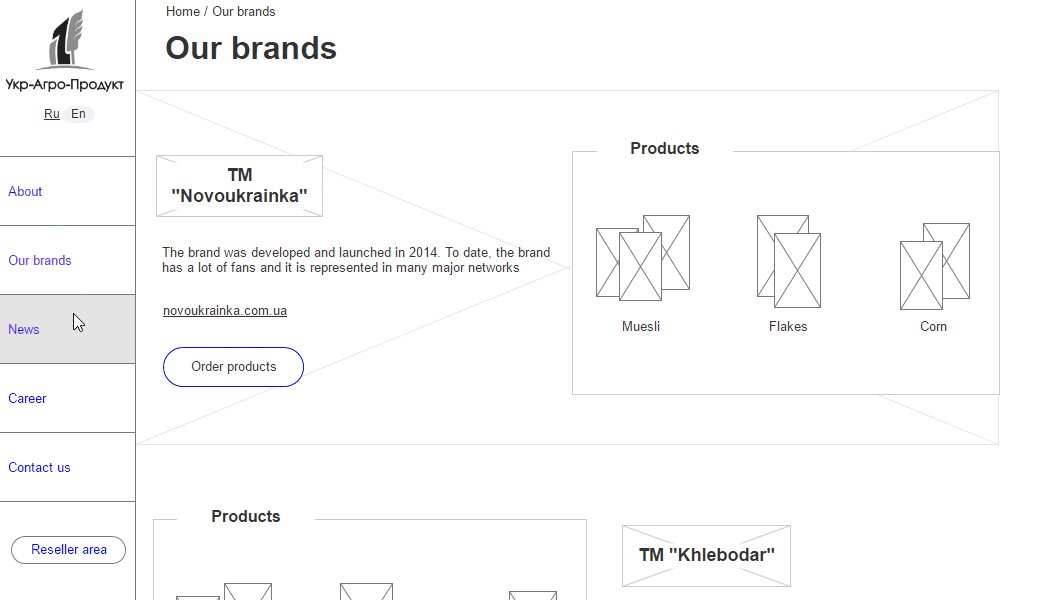
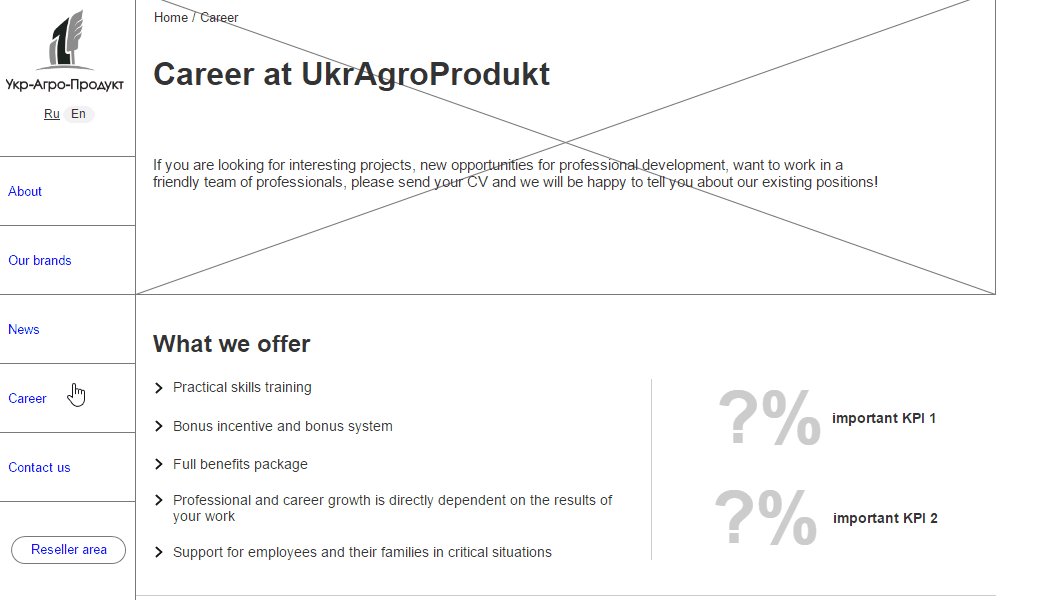
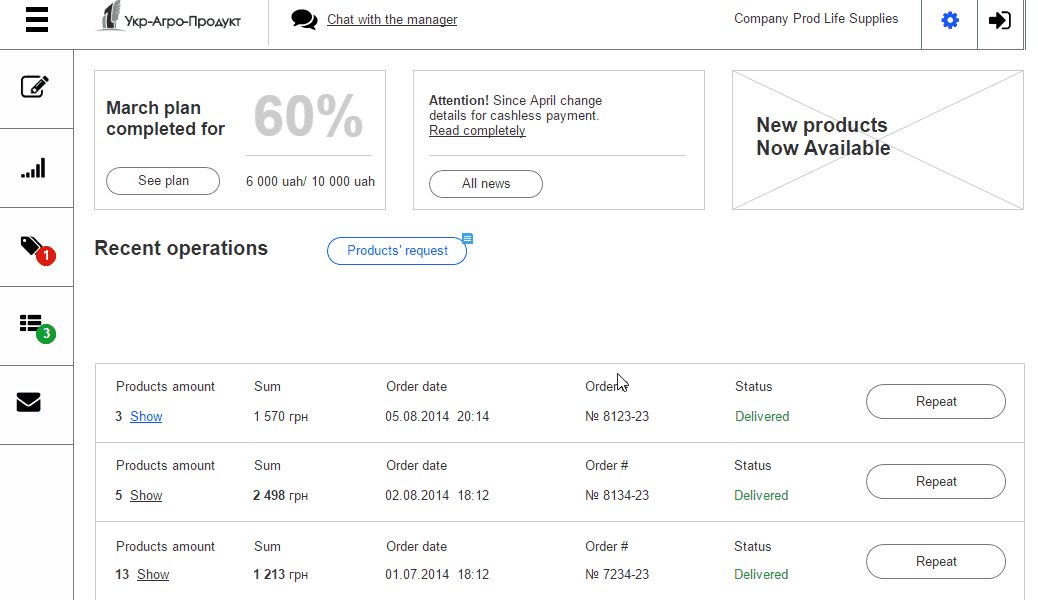
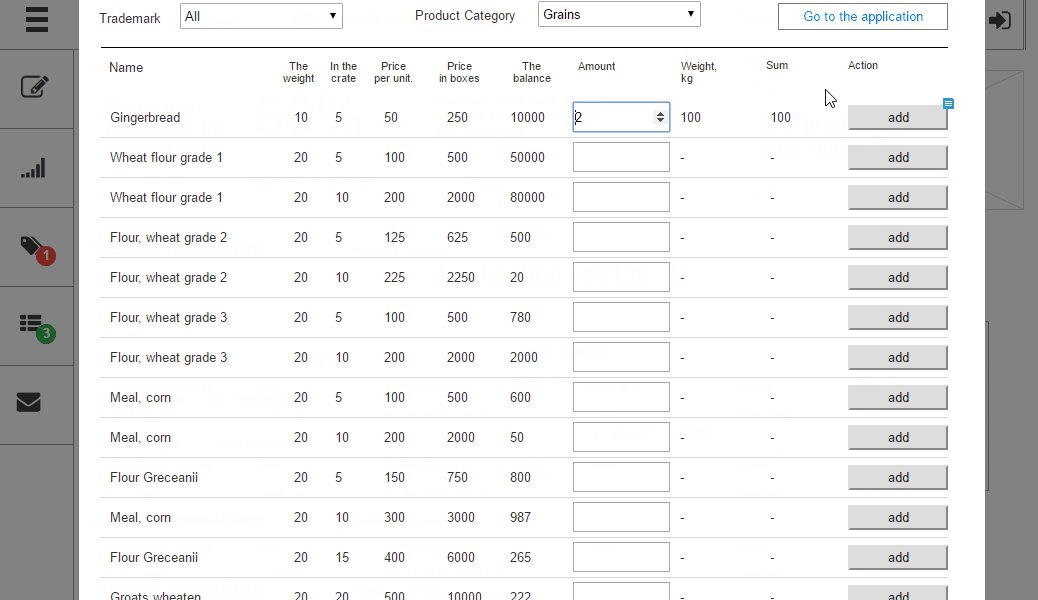
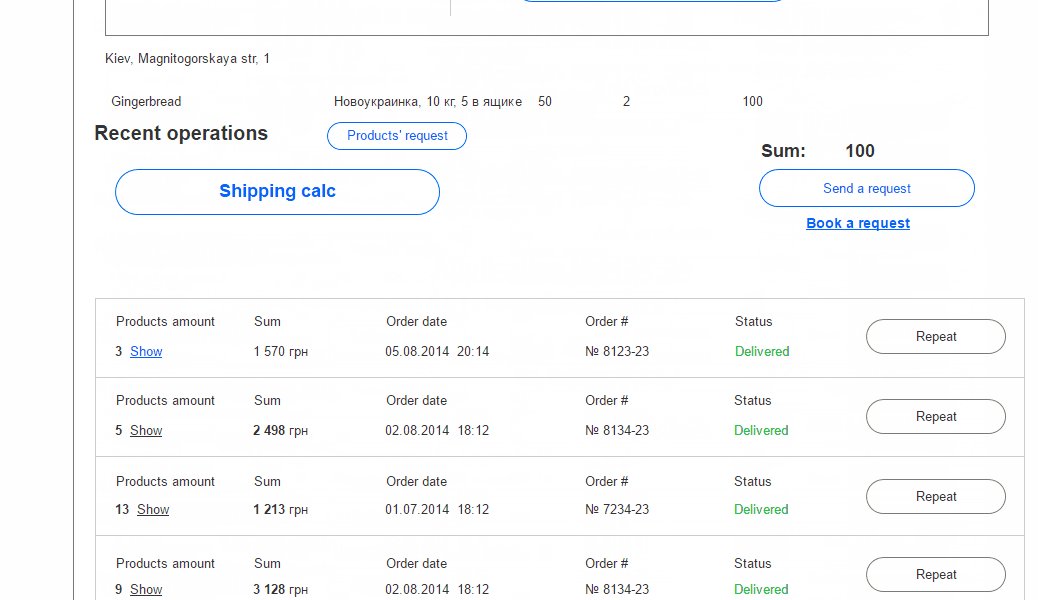
А прототип это детализированная схема, которая реагирует на нажатия мышкой, по которой можно походить почти как по живому сайту:

Процесс создания прототипа состоит из стандартных этапов, которые мы опишем ниже. Однако, в зависимости от сложности сайта, возможны некоторые вариации.
Аналитика конкурентов, определение ЦА и персон. Анализ помогает разобраться в тонкостях ниши, чтобы мы могли предлагать улучшения на уровне идеи, а не рисования прототипа в Axure. Выясняя ЦА, мы делаем основу для персон. Персоны - это персонализированное в лицах описание каждого типа пользователей и их целей. Этот этап важен, т.к. он помогает дальше понять, какие ключевые показатели (KPI) проекта кроме финансовых нам нужно отслеживать после запуска;
Материалы по теме:Лучшие инструменты для UX прототипирования
Проектирование интерфейса в мокапах. Для проектов с начальной стадией проработки бизнес-идееи, когда вообще нет ничего похожего в вебе или аналогов очень мало, составляет обычно 8-10 итераций прототипирования. На начальных итерациях мы работаем с грубыми набросками, а ближе к 5-8 итерации отсекаем лишнее: обсуждаем, какие логические модули оставить, какие удалить, сверяемся с целями и задачами, которые мы утвердили с заказчиком в персонах и определяем, что еще забыли из важного для пользователей;
Детальное прототипирование ключевых разделов и страниц. Разница в том, что на этапе мокапов мы готовим статическую картинку, а здесь мы ее оживляем: при отправке формы вы видите сообщения “Спасибо”, когда логинитесь в ЛК, меняются элементы управления в шапке, когда используете фильтры, каталог продуктов перестраивается - это все делается для того, чтобы заказчик и разработчик понимали, как сайт должен работать в динамике;
Проектирование архитектуры front-end. Исходя из количества и типа анимации, форм, сложности передачи данных, заложенных в прототипе определяем какие технологии будем использовать, где храним данные для front-end (что храним в local storage, что запрашиваем у сервера);
Спецификация и описание функциональности. Описание поведения всех ключевых блоков и динамики на всех страницах. Например описывается даже форма на странице Контакты: "нажимая “Отправить”, поп-ап не всплывает, а на самой кнопке появляется “Спасибо”
Для тех кто уже сталкивался с разработкой сайтов, необходимость создание прототипа объяснять не приходится. Негативные последствия работы без прототипа очевидны.
Однако если это первый опыт, то вопрос ставится примерно так: зачем мне какой-то там прототип сайта, если у меня и так всё понятно?
Обычно мы отвечаем примерно так: представьте себе что вы хотите построить дом. Приходите к строителям и говорите: "Я хочу построить дом. Там всё понятно. Сколько стоить будет?". И здесь есть два возможных варианта: если вы действительно выбираете готовый проект дома по каталогу, то строители назовут вам примерную цену "от" и "до", потому что для типового проекта всё действительно более-менее стандартизировано. И то, если вы сталкивались с этим кейсом в действительности, вы знаете как много вам придется решить для того чтобы получить даже приблизительную стоимость. Но если вы хотите нестандартный пятиэтажный дом в живописной местности на берегу реки? Хорошие строители не возьмутся оценивать, а отправят вас за проектом к архитектору.
Прототип по своей сути это часть проектирования веб-сайта (вторая часть это разработка функциональной спецификации или тех.задания). Без прототипа можно делать простые сайты на шаблонах или точные клоны с минимальными отклонениями от оригинала, но любое нестандартное решение требует проектирования. С этим проектом вы будете сверяться не только в дизайне и верстке, но и при сдаче сайта, для того чтобы убедиться что всё из задуманного реализовано как нужно.
Поэтому второй наиболее частый вопрос это: ну окей, я сейчас должен заплатить за разработку прототипа, а что если по итогам окажется, что сайт стоит таких денег, которых у меня нет?
На что обычно мы отвечаем: скорее всего, если так получится, вы просто убережете себя от очень большого разочарования. Ведь потратить даже $2-3 тыс. на детальный прототип и осознать что проект больше и дороже, чем он казался изначально всё равно легче, чем ввязаться в разработку и потратить несколько десятков тысяч чтобы осознать что нужно еще в три раза больше. Думаете что мы утрируем? Вовсе нет, согласно общедоступным данным в срок и в бюджет на рынке запускается меньше 10% проектов и около половины проектов разростаются в процессе в два раза и больше. Как раз разработка прототипа и детальной спецификации на сайт может свести риск такого сценария к минимуму. Кстати у Evergreen получается качественно оценивать проекты и запускать 100% проектов в срок именно потому, что мы очень требовательны на этапе разработке прототипа.
У тех кто разрабатывает уже не первый проект и сталкивался с прототипами сайтов раньше часто есть возражение "делали мы уже прототипы, но проблемы всё равно были".
Это правда, создание прототипа сайта не убережет вас от всех возможных проблем с оценкой и неточными требованиями, но качественный прототип сайта может как раз здорово помочь вам получить то, что вы в итоге хотите. Также верно то, что обычно серьезные проблемы возникают, если прототипы или мокапы изначачально делаются неопытным специалистом или командой. В этом случае они не отвечают на очень много вопросов, которые потом всплывают при разработке и создают ощущение бесполезности прототипа, ведь "всё равно потом всё сделали не так". К нам обращались клиенты с такими случаями, и это просто означает, что прототип сделан плохо.
Прототип сайта позволяет вам наглядно увидеть свой проект еще до разработки и дизайна. Мокапы позволяют делать это быстро, детальные прототипы позволяют промоделировать сайт, учтя все нюансы. Выбирайте правильные инструменты и оптимальный уровень детализации, глубоко прорабатывайте требования с командой прототипирования и выбирайте действительно опытную команду. Это позволяет сэкономить бюджет и запускать проекты точно в срок.
Готовые проекты смотрите в нашей галерее.