
Мобильное приложение – ПО, созданное для работы на смартфонах, планшетах и других мобильных устройствах. Дает пользователям возможность решать их задачи в удобной и даже игровой форме. Качественно сделанное мобильное приложение повышает доверие к компании и её рейтинг среди аналогичных компаний
Создавая дизайн мобильных приложений, мы должны хорошо понимать их функции и особенности работы: будет оно решать одну конкретную задачу или несколько, будет ли синхронизироваться через личный кабинет с сайтом, если у пользователя есть аккаунт.
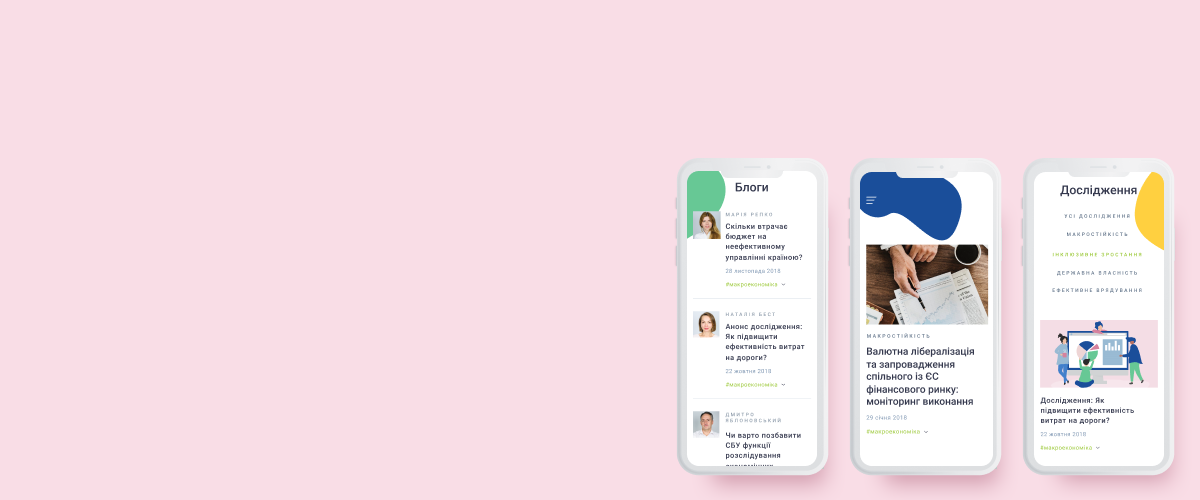
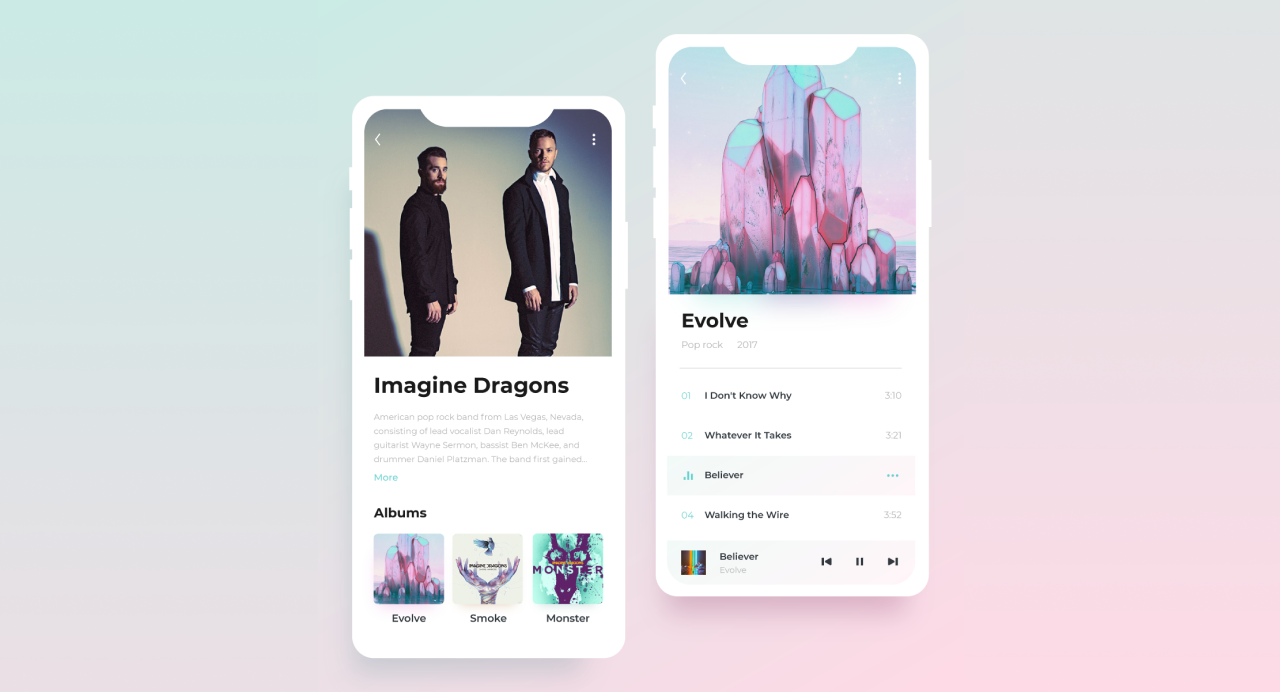
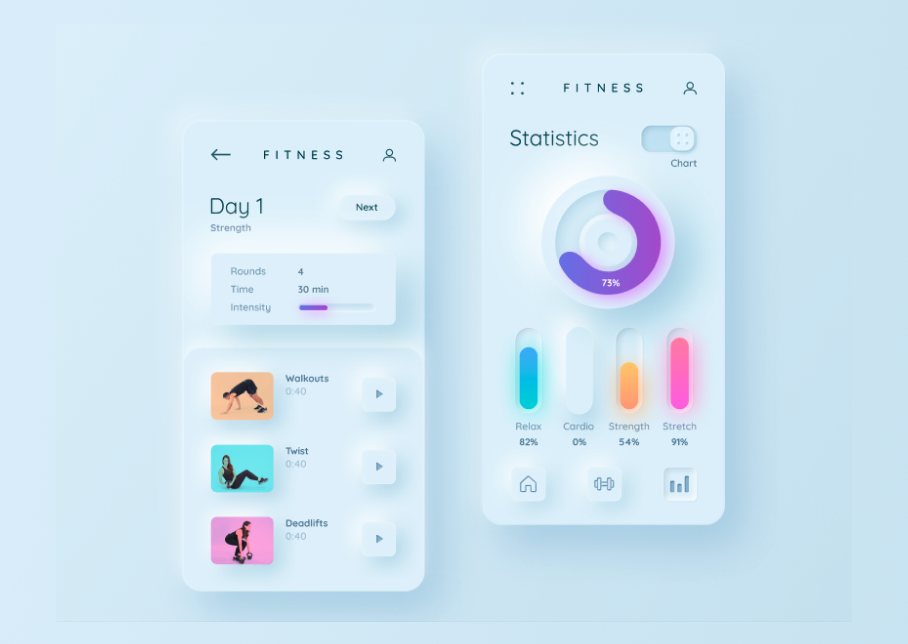
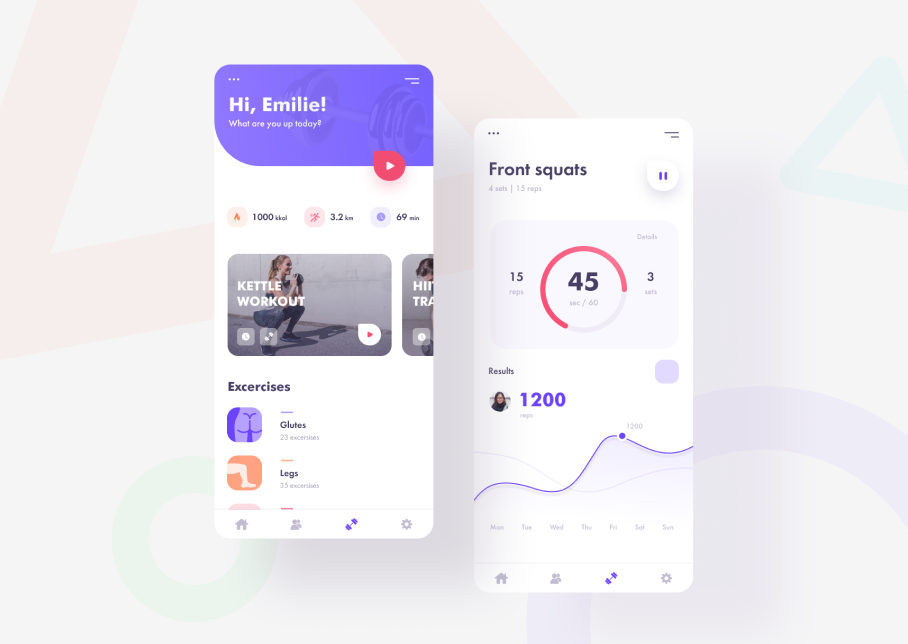
Мобильные приложения от Evergreen – это не только красивая обложка, но и надежная начинка. Это значит достаточную технологичность, чтобы выполнять задачи пользователя и достаточную красоту, чтобы пользователям было приятно ими пользоваться. UX/UI дизайн мобильных приложений – это имидж вашей компании среди огромного количества пользователей, возможность охватить совершенно другой, недоступный ранее, слой аудитории, создать для них особую атмосферу и возможности, которыми они сами захотят пользоваться/Ниже можно увидеть примеры дизайна мобильных приложений.

UX/UI дизайн мобильных приложений – построение логики и структуры ПО для мобильных платформ, при котором учитывается всё возможное взаимодействие пользователя с приложением
UX дизайн мобильных приложений проектирует их функции и свойства. Сколько шагов понадобится пользователю, чтобы достичь цели? Какие дополнительные возможности будут у него на этом пути (прочесть отзывы, характеристики, проверить фото, поставить оценку), нужно ли подключение к интернету для выполнения тех или иных задач.
От того, насколько хорошо спроектировано мобильное приложение, напрямую зависит сколько пользователей у него будет. Ведь именно UX отвечает за то, будет ли приложение полезным, приятным во взаимодействии и легким в использовании. А если будет, то пользователи сами поднимут его в топ своими оценками и отзывами, помогут достичь как можно большей аудитории.
UI дизайн мобильных приложений – лучший способ создать необходимую атмосферу для пользователей. Сразу после запуска приложения цветовые решения, формы, шрифты и кнопки вызовут у пользователя желание продолжить работу с программой или нет. Наша задача сделать так, чтобы атмосфера влюбила в себя пользователей уже с первых кликов.
Свяжитесь с нами, мы ответим на все ваши вопросы
Хотите выделить свое приложение среди конкурентов, привлечь новую аудиторию, показать, что вы на острие трендов - используйте неординарные решения в дизайне.
 |
 |
Стоимость дизайна мобильных приложений зависит от многих факторов, поэтому мы всегда просчитываем её индивидуально. Чтобы дать максимально точную оценку, нам нужно определить фронт будущих работ: насколько простая или сложная задача перед нами стоит, какие технологии нужны для её выполнения, сколько людей и часов их работы.
Стоимость разработки мобильного приложения может быть различной, в зависимости от возложенных на неё функций. Некоторые считают, что оно обойдется заказчику значительно дешевле, чем создание сайта, но это не всегда так. К тому же стоит учитывать, что может понадобится омниканальная сонастройка мобильного приложения с другими вашими ресурсами. А это тоже требует затрат. О нашем подходе к оценке стоимости любого проекта вы можете прочесть в этой статье.
В любом случае нашим первым шагом будет “живая” встреча с вами, на которой мы определяем цели и задачи, которые перед нами стоят. Нужно мобильное приложение, которое усилит ваши бизнес-позиции? Позвоните или напишите нам, с удовольствием создадим его для вас.
Почитайте больше о разработке дизайна в наших статьях и подборках
Ваша компания по разработке дизайна приложения - Evergreen
Остались вопросы, или хотите заказать разработку дизайна мобильного приложения? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.