
Проектування — ключовий процес у створенні сайту. Це етап розробки програмного забезпечення, на якому визначаються основні функціональні компоненти майбутньої системи. Проектування дозволяє продумати весь проект у загальних рисах, щоб потім реалізовувати задумане поетапно.
Зараз набирає популярності поняття Discovery Stage — стадія перетворення ідеї проекту на технічне завдання, яке можна реалізувати. Це саме той сенс, який ми вкладаємо в етап проектування.
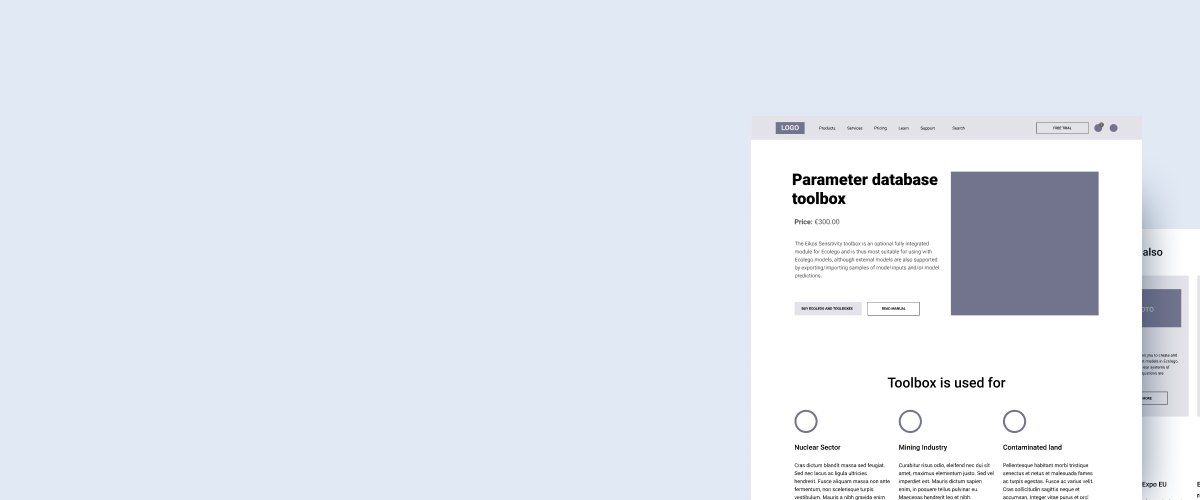
Прототип — це схематичне представлення сторінок сайту у вигляді динамічного начерку, ескізу, де відображені взаємодії та структурні елементи майбутнього сайту. Наприклад, меню, реєстрація, пошук, статті та ін. Прототип дозволяє понатискати на кнопочки та відчути взаємодію з сайтом так, наче він уже розроблений.
Якщо коротко, проект вашого сайту, порталу, додатку (потрібне підкреслити) — це як проект будинку. Маленький будиночок можна побудувати за ескізами, намальованими в зошиті, але сучасний ТРЦ або хмарочос вимагає іншого підходу.
Проект допомагає:
синхронізувати очікуваний результат у всіх учасників, щоб усі однаково розуміли що ми розробляємо, для чого, і як це повинно виглядати
заощадити час і гроші за рахунок того, щоб передбачити можливі сценарії використання продукту, його подальшу розширюваність, підтримку, безпеку
в результаті гарантувати результат, щоб не вийшло ситуації "розробляємо те-ні-знаємо-що, поки гроші не закінчаться”
Ініціація починається з особистої зустрічі з замовником та/або візіонером проекту. З тим, хто розуміє: навіщо цей сайт потрібен, для чого він створюється, як його робота вбудується в загальний бізнес. На цій зустрічі ми ставимо перед собою завдання розібратися в загальній механіці проекту.
У результаті зустрічі ми:
Персони клієнтів — це опис в особах кожного користувача і завдань, які привели його на сайт. Це важливий документ, на основі якого будуються наступні гіпотези про необхідний функціонал сайту. Аналіз конкурентів також важливий, оскільки ваші відвідувачі будуть відкривати не лише ваш сайт, але і сайти конкурентів. Відповідно, ви повинні якісно виділятися і запам'ятовуватися з першого погляду.
Прототипування сайту — важливий етап проектування. Прототип візуально відображає те, що побачить користувач готового рішення. Прототипи бувають кількох видів.
Низькодеталізований прототип (мокап). Якщо у вас є бізнес-ідея, стартап, аналогів якого в інтернеті дуже мало або взагалі не існує, ми використовуємо декілька ітерацій прототипування. Це робиться для того, щоб протестувати ідеї, вибрати кращі рішення та відмовитися від невдалих. Під час початкових ітерацій прототип має вигляд начерку, що дозволяє швидко взаємодіяти з контентом, вирішувати, які логічні модулі можна розвивати, а які видалити.
Високодеталізований прототип. Такий тип прототипу дозволяє моделювати реакцію інтерфейсу на дії користувача: випадають списки, працюють фільтри, переключаються стани, моделюється відправка форми і т.д. Все це робиться з метою оцінити логіку та зручність інтерфейсу, щоб розробники розуміли як працюватиме сайт, а також для тестування прототипу на реальних користувачах.
Основні переваги, які вам дає прототипування:
В процесі прототипування сайту ми використовуємо найсучасніші на сьогодні інструменти для UX дизайнерів: Axure RP, Figma, Invision.
Ми використовуємо Axure, коли потрібно створити прототипи маркетплейсів, складних сайтів, систем. Функціонал системи дозволяє створювати високодеталізовані, повністю клікабельні прототипи, які наочно демонструють весь функціонал сайту. Axure дозволяє також перевірити user-flow для зареєстрованих і незареєстрованих користувачів. Це дуже зручно, щоб продемонструвати верстальнику і замовнику як виглядатиме готовий сайт.
У свою чергу Figma — універсальний інструмент, що дозволяє одночасно створювати прототип і дизайн просто в онлайн-режимі, що значно економить час проектувальника та дизайнера. Найчастіше для прототипування ми використовуємо саме Figma: цей інструмент дозволяє робити прототипи середньої деталізації, в яких можна натискати на кнопки та давати на них посилання розробникам і клієнтам.
У той же час Axure RP і Invision дозволяють ділитися результатами з іншими учасниками процесу та залишати коментарі. Invision в зв'язці з Adobe Illustrator також прекрасно справляється з прототипуванням застосунків і тестуванням зручності мобільної версії сайту.
Специфікація вимог — це документ, який також називають "ТЗ" (технічне завдання). Залежно від методології розробки в специфікації можуть бути або описані загальні принципи і критично важливі вимоги, або ж підготовані детальні схеми роботи компонентів.
Що може входити в специфікацію?
У результаті проведеного проектування ми зазвичай готуємо наступні документи:
В залежності від проекту, цих документів може бути більше чи менше.
Вартість проектування та прототипування сайту залежить від багатьох факторів, тому ми завжди прораховуємо її індивідуально. У першу чергу ми разом із замовником визначаємо бізнес-мету та завдання проекту. Необхідно також визначити, наскільки сайт відрізнятиметься від тих, що вже є на ринку, яку кількість підготовчих робіт із проектування необхідно провести.
Проектування — це процес, що складається з багатьох етапів. Вартість залежить від обсягу цих робіт і запланованого на них часу. Для оцінки проектування та прототипування сайту потрібно дуже точно розуміти кінцеву мету проекту та узгодити всі етапи роботи, щоб викристалізувати бізнес-ідею в працюючу бізнес-модель.
Хочете створити сайт, який гарантовано принесе вам прибуток? Замовте проектування та прототипування в Evergreen.
Почитайте більше про прототипування та розробку дизайну в наших статтях і вибірках
Ваша команда з прототипування сайтів – Evergreen
Залишилися запитання, або хочете замовити прототипування сайту? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.