
Портал – сукупність інтернет-сервісів, які працюють у рамках одного сайта й дають користувачеві можливість користуватися перевагами підходу “все в одному”. Чим зручніший портал і чим потрібніші й надійніші можливості, які він пропонує, тим вищий його рейтинг серез користувачів.
Створюючи дизайн, ми глибоко пропрацьовуємо логіку ресурсу та його структурні блоки. Все це для створення ресурсу, який поєднує багато можливостей в одному місці, щоб користувачі могли вирішити більше своїх задач за короткий час. Чим більше задач користувача може вирішити портал, тим більше клієнтів і прибутку він принесе своєму власнику.
В своїй роботі ми створюємо продукт, який виправдає очікування користувачів і приведе вам лояльних клієнтів на тривалий час. Добре вибудуваний портал дає користувачам надійні ресурси для щоденної роботи. За допомогою хорошого UI ми робимо користування ресурсом приємним, створюємо ефект новизни, робимо ваш імідж і атмосферу на порталі такими, що відповідають оригінальній задумці.
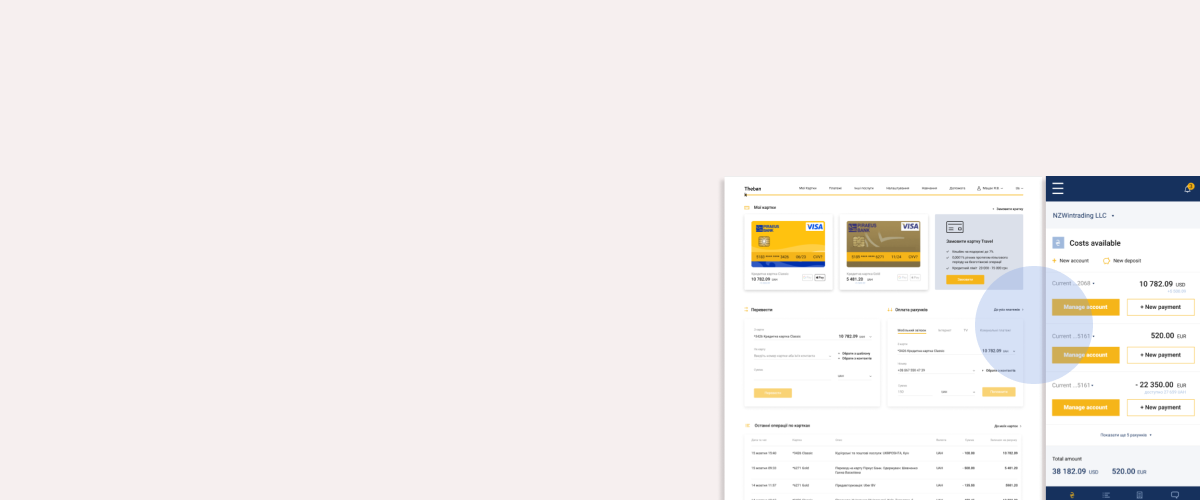
Нижче один із зразків саме такого дизайну порталу.
.gif)
Досвід нашої команди підтверджений більш ніж 150-ма успішними проектами –
від невеликих сайтів до масштабних систем
Зв’яжіться з нами, відповімо на всі ваші запитання
UX/UI дизайн порталу – архітектура макровзаємодій користувача з вашим ресурсом
Незалежно від того, присвячений ваш портал одній темі ми поєднує кілька на одному майданчику, необходіно допомогти користувачені не загубитися серед багатьох розділів і інформаційних блоків.
Грамотный UX дизайн допомагає користувачам орієнтуватися на порталі й досягати мети в кожному з розділів: прочитати новину, дізнатися/поставити рейтинг, залишити відгук, написати повідомлення/лист, забронювати подію та ін. При цьому з якісно створеною структурою кожна мета буде досягнута швидко і без ускладнень.
UI дизайн порталу створює мікровзаємодії з ним. Це візуальний вау-ефект, естетичне задоволення від того, як виглядає кожна кнопка до і після натискання на неї, підсвідоме сприйняття атмосфери ресурсу й співналаштування з ним, адже кожен елемент – шрифт, відступи, засічки, тіні – має значення для сприйняття користувачем усього вашого ресурсу.
Успішний UX / UI дизайн починається з прототипу. Саме якісно продуманий і протестований прототип - запорука успіху вашого порталу. Прототип - це макет вашого майбутнього інтерфейсу. Дізнатися більше про його створення можна в нашій статті. Нижче кілька прикладів наших прототипів для різних порталів.
Вартість дизайну залежить від багатьох факторів, тому ми завжди прораховуємо її індивідуально. При розробці дизайну для портала в першу чергу ми приділяємо увагу проектуванню структури ресурсу.
Наша задача на цьому етапі: продумати абсолютно всю навігацію користувача по ресурсу і зробити так, щоб він завжди розумів де знаходиться і як користуватися всіма можливостями порталу, щоб отримати максимальну користь від свого перебування тут.
Вартість створення порталу залежатиме від багатьох факторів, які ми з вами обговоримо на першій зустрічі. Сюди відносяться майбутня архітектура ресурсу, головні складові частини порталу, якої мети користувач може досягнути за допомогою того чи іншого інструмента. Перш ніж визначити вартість роботи, ми детально вивчаємо побажання замовника і кожен крок, який знадобиться зробити, щоб задовольнити ці побажання. Про наш підхід до оцінки вартості будь-якого проекту ви можете прочитати в цій статті.
Розкажіть нам більше про ваш портал, чим ви хочете його наповнити, чим здивувати користувача, і ми з радістю зробимо такий для вас. Але спершу підрахуємо вартість розробки. Хочете замовити створення порталу? Звертайтеся через будь-який зручний канал комунікації.
Прочитайте відгуки про нас і нашу діяльність на незалежному порталі Clutch. Клієнти оцінюють тут роботу за кількома критеріями: якість, вартість, строки, і кожен їхній коментар, кожна оцінка зберігається на порталі постійно. Складіть власну думку про Evergreen, а тоді напишіть нам. Ми готові до роботи з вами.
Почитайте більше про розробку дизайну в наших статтях і підбірках
Ваша команда з розробки дизайну – Evergreen
Залишилися запитання, або хочете замовити розробку дизайну порталу? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.