
Маркетплейс – можливість зібрати в одному місці постачальників різних товарних груп і дати їм із потенційними замовниками знайти один одного. Це майданчик, який об'єднує продавців і покупців, товари та відгуки, що відкриває величезні можливості для крос-продажів.
Створюючи дизайн маркетплейсу, ми ставимо на перше місце мету, заради якої на нього приходять власники бізнесів та їхні клієнти. А саме – можливість вдало розмістити і зручно знайти товар. А значить, на перший план виходить структура ресурсу, розбивка на логічні та смислові блоки, функція пошуку та пропозиції схожих товарів.
Для створення якісного маркетплейсу ми проектуємо високодеталізований прототип, що відображає всі необхідні функції та шлях користувача ресурсом. Завдання цікаве ще й тим, що потрібно поєднати сучасний підхід, впровадження технологій, яких іще немає у конкурентів, і звичні користувачеві взаємодії з системою, щоб йому було зрозуміло і зручно.
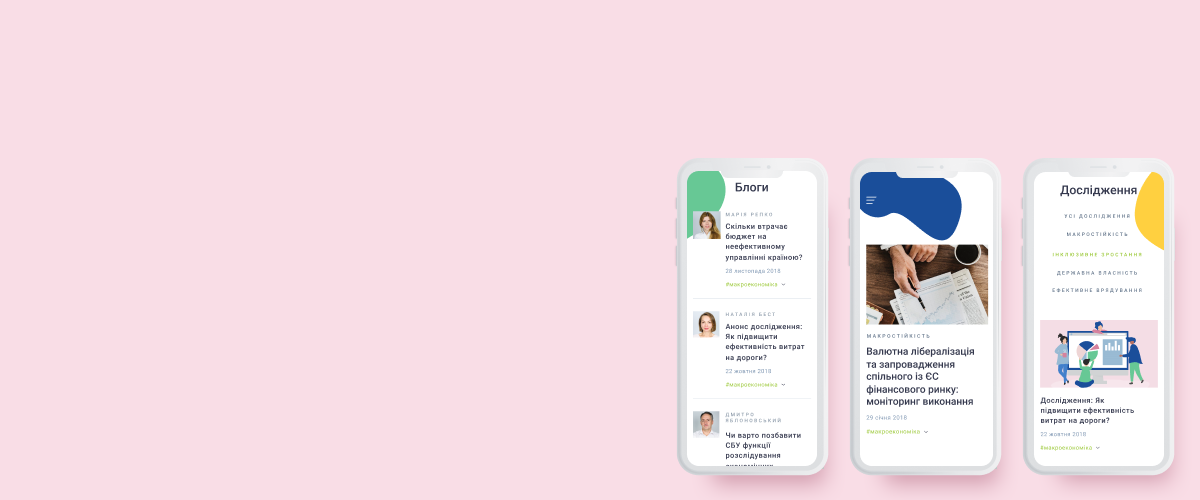
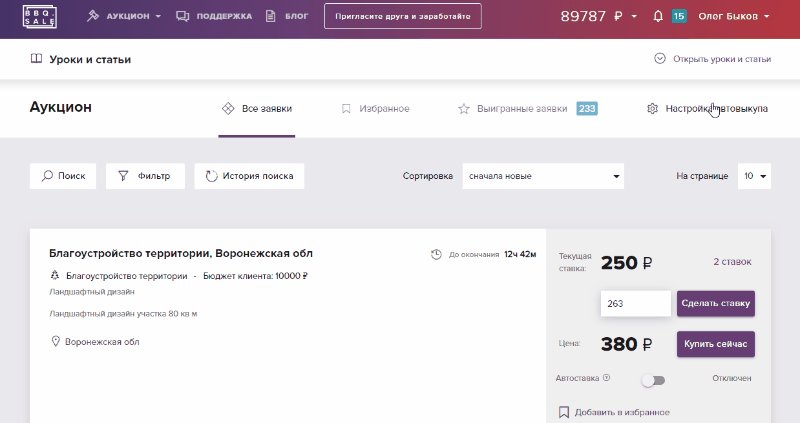
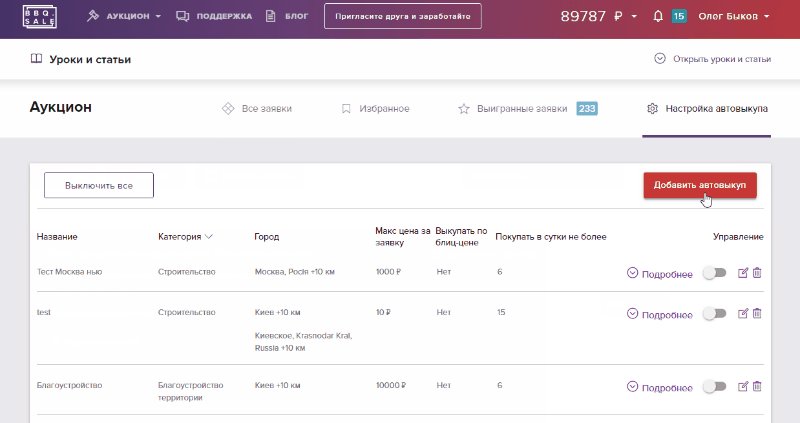
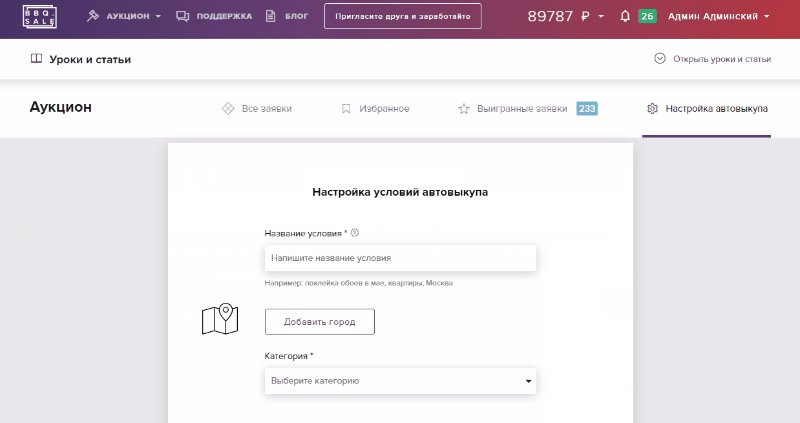
Нижче ви можете побачити приклад дизайну маркетплейсу від Evergreen.

Досвід нашої команди підтверджений більш ніж 150-ма успішними проектами –
від невеликих сайтів до масштабних систем
Зв’яжіться з нами, відповімо на всі ваші запитання
UX/UI дизайн маркетплейсу – створення структури об'ємних багатосторінкових майданчиків, на яких передбачається розміщення великої кількості товарів
Ще на перших етапах проектування дизайнерові важливо враховувати персон, із якими взаємодіятиме маркетплейс: ким будуть продавці і покупці, як вони мислитимуть і що шукатимуть на вашому маркетплейсі.
З огляду на обсяг інформації і кількість товарів на маркетплейсі, його створення вимагає максимально логічного підходу, щоб фінальний продукт був зручним для користувачів. При створенні UX дизайну маркетплейсу необхідна тісна командна робота дизайнера і розробника, деталізований прототип і A/B тестування.
UI дизайн маркетплейса включає в себе створення відповідного зовнішнього вигляду всіх елементів, з якими взаємодіятиме користувач. У випадку з великою платформою необхідна також розробка UI Kit, адже незалежно від кількості сторінок і товарів, важливо, щоб ключові елементи виглядали зрозуміло і однаково.
UI Kit необхідний для всіх великих платформ, які поєднують у собі велику кількість сторінок і функцій. Чітко розроблені та уніфіковані UI елементи необхідні, щоб користувач на будь-якій сторінці та в будь-який момент часу розумів як працює кожен елемент маркетплейсу: що є кнопкою, що посиланням, а що пунктом меню. Це покращує користувацьку взаємодію та підвищує задоволення від роботи з ресурсом. Нижче приклад основних елементів UI kit одного з наших проектів.
Вартість дизайну маркетплейсу залежить від багатьох факторів, тому ми завжди прораховуємо її індивідуально. Чим більший маркетплейс, чим більше в ньому розділів, чим більше функцій крім «зайди/купи» він виконує, тим вищою буде вартість. Такими функціями можуть бути, наприклад, відкладені товари, віртуальна примірка, аукціон товарів та інші фішки, які підходять саме вашому ресурсу.
Також ми враховуємо можливе навантаження на систему, яку кількість користувачів одночасно вона повинна витримувати, які функції повинні бути доступні в особистих кабінетах покупців і продавців. Про наш підхд до оцінки вартості будь-якого проекту ви можете прочитати в цій статті.
Перш, ніж ми зможемо назвати вам орієнтовну вартість розробки, ми обов'язково призначаємо зустріч. Вона потрібна, щоб обговорити основну бізнес-ідею, її головні складові і другорядні, але важливі деталі. Хочете замовити створення маркетплейсу? Звертайтеся.
Прочитайте відгуки про нас і нашу діяльність на незалежному порталі Clutch. Клієнти оцінюють тут роботу за кількома критеріями: якість, вартість, строки, і кожен їхній коментар, кожна оцінка зберігається на порталі постійно. Складіть власну думку про Evergreen, а тоді напишіть нам. Ми готові до роботи з вами.
Почитайте більше про розробку дизайну в наших статтях і підбірках
Ваша команда з розробки дизайну – Evergreen
Залишилися запитання, або хочете замовити розробку дизайну маркетплейсу? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.