Коротко о клиенте
| Компания SMS-Fly |
Сервис СМС рассылок |
Украина |
SMS-Fly предоставляет услуги смс-рассылки на рынке Украины, работает с 2011 года. Компания является официальным партнером мобильных операторов и отправляет рассылки “белыми” методами. Управление происходит через личный кабинет пользователя в котором можно создавать одиночные и групповые рассылки, импортировать и группировать контакты, смотреть статистику, пополнять баланс. Кроме того есть zAPI, которое позволяет интегрироваться с внешними системами.
SMS-Fly — классический стартап, ставший компанией. Компания прошла путь от сервиса рассылок среди знакомых, до компании, которая работает в масштабах всей Украины.
Задача проекта
Интерфейс SMS-Fly создавался с нуля небольшой командой разработчиков, не включал себя этапа проектирования, а дизайн придумывался“на ходу”. Функционал системы расширялся, и в конечном счете она обросла сложными и запутанными процессами. Клиент осознал что удобство использования сервиса проигрывает основным конкурентам и обратился к нам.
Система стала непонятной и сложной для пользователей, и основной задачей было исправить это.
Интерфейсу нужен был UI/UX дизайн, чтоб сделать его интуитивно понятным и удобным пользователю.
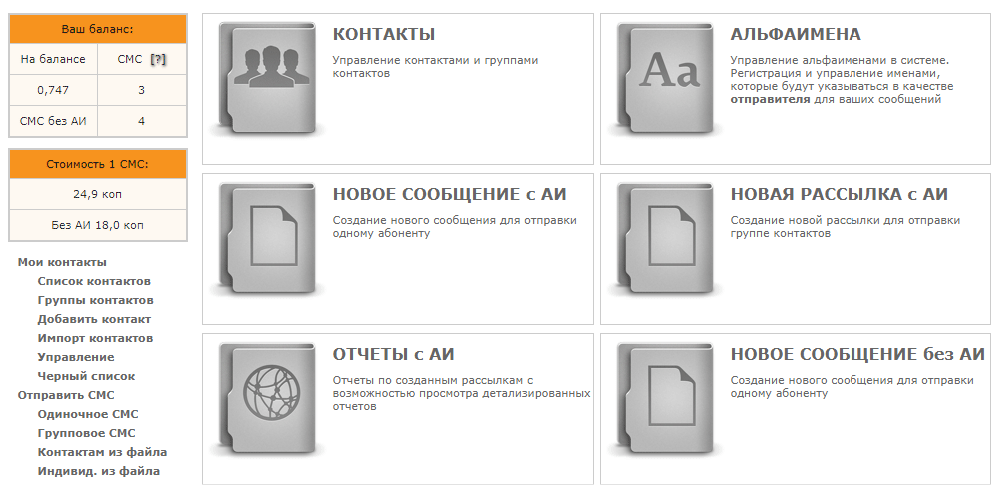
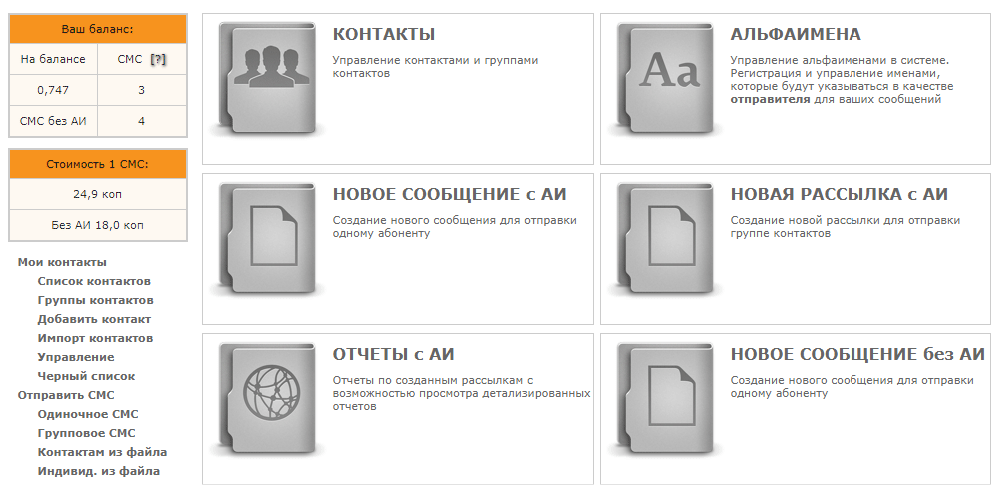
Напомним, что UI/UX дизайн — это создание пользовательских интерфейсов в которых удобство использования не менее важно чем внешний вид. Вот так раньше выглядела стартовая страничка личного кабинета:


Приступая к созданию UX-прототипа мы проанализировали текущую систему, конкурентов и целевую аудиторию сервиса. Основной акцент сделан на сокращение времени пользователя, которое необходимо для создания рассылки.

Мы отобрали среди конкурентов 8 сервисов SMS-рассылок, представленных как на внутреннем рынке Украины, так и на зарубежном. Зарегистрировались в каждом сервисе, проанализировали их, выписали сильные и слабые стороны.

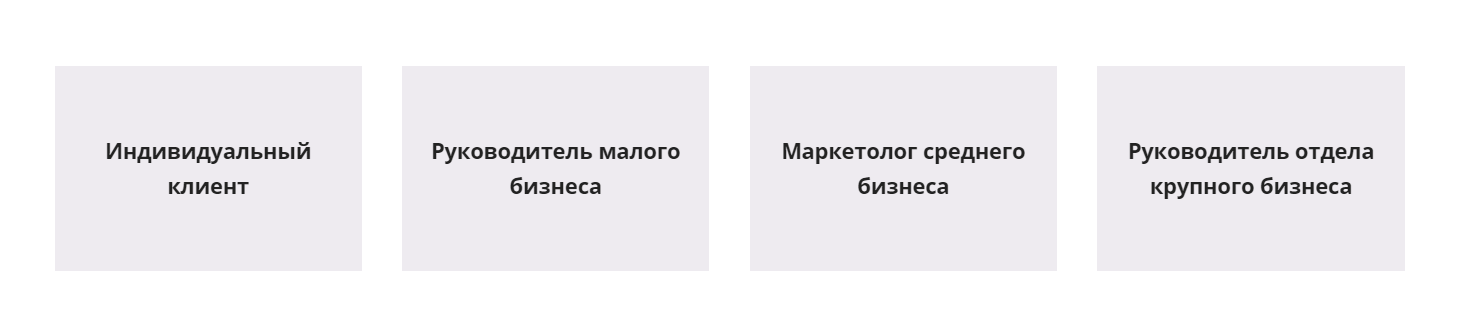
Вместе с клиентом мы разделили всех пользователей на персоны. Для каждой персоны определили самые важные функции кабинета, задачи и проблемы, которые нужно решить. Вот эти 4 персоны:

Упрощаем информационную архитектуру
Первым делом упростили информационную архитектуру. В предыдущей версии кабинет структура была перегружена. Для выполнения некоторых заданий пользователь нужно было делать неоправданные переходы между страницами и в итоге чтобы сделать рассылку нужно выполнить много сложных действий. Мы увидели возможности для оптимизации — объединили несколько страниц в одну, перегруппировали разделы, поменяли названия на более понятные.
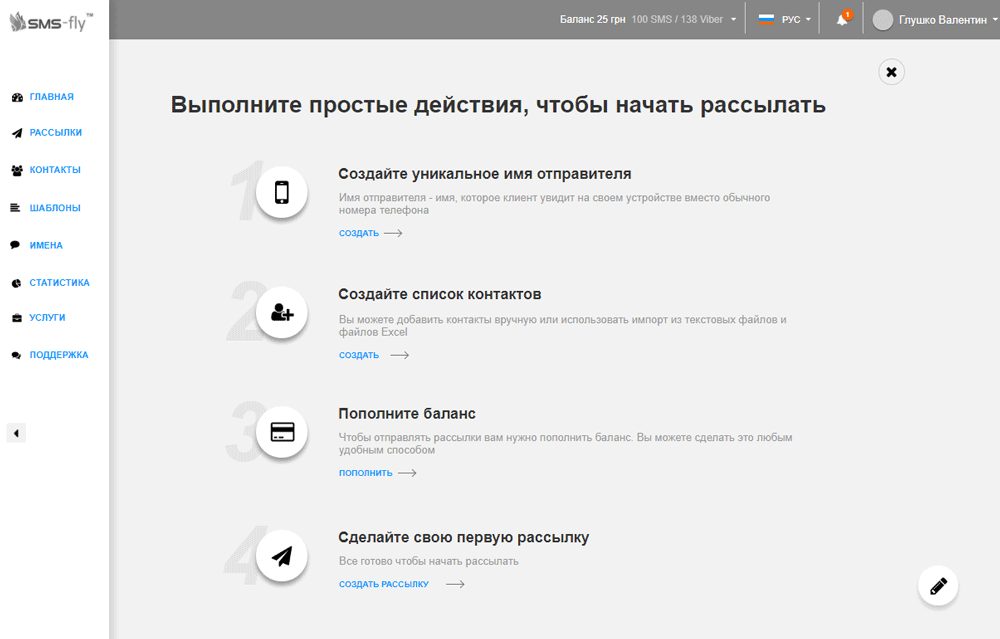
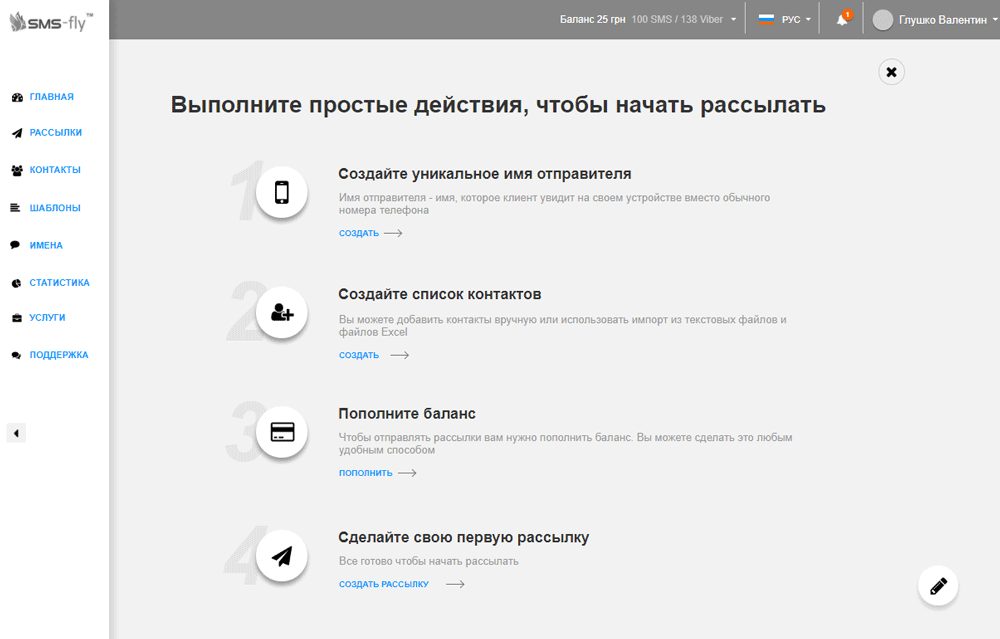
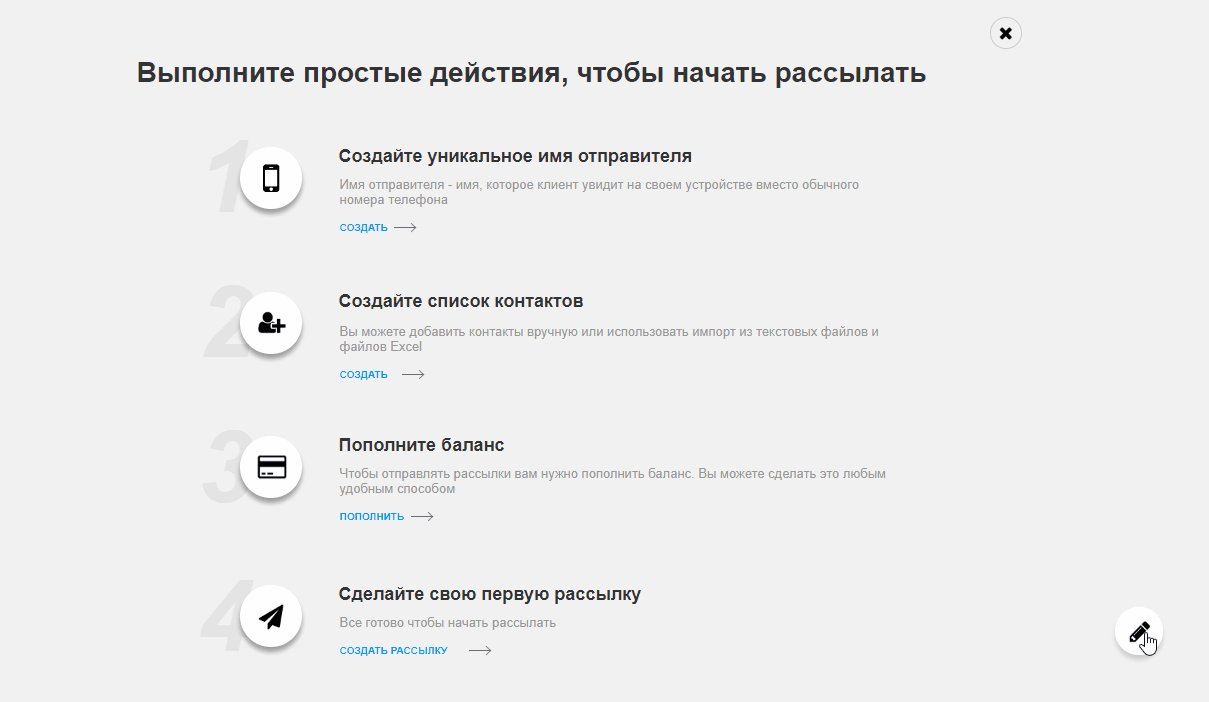
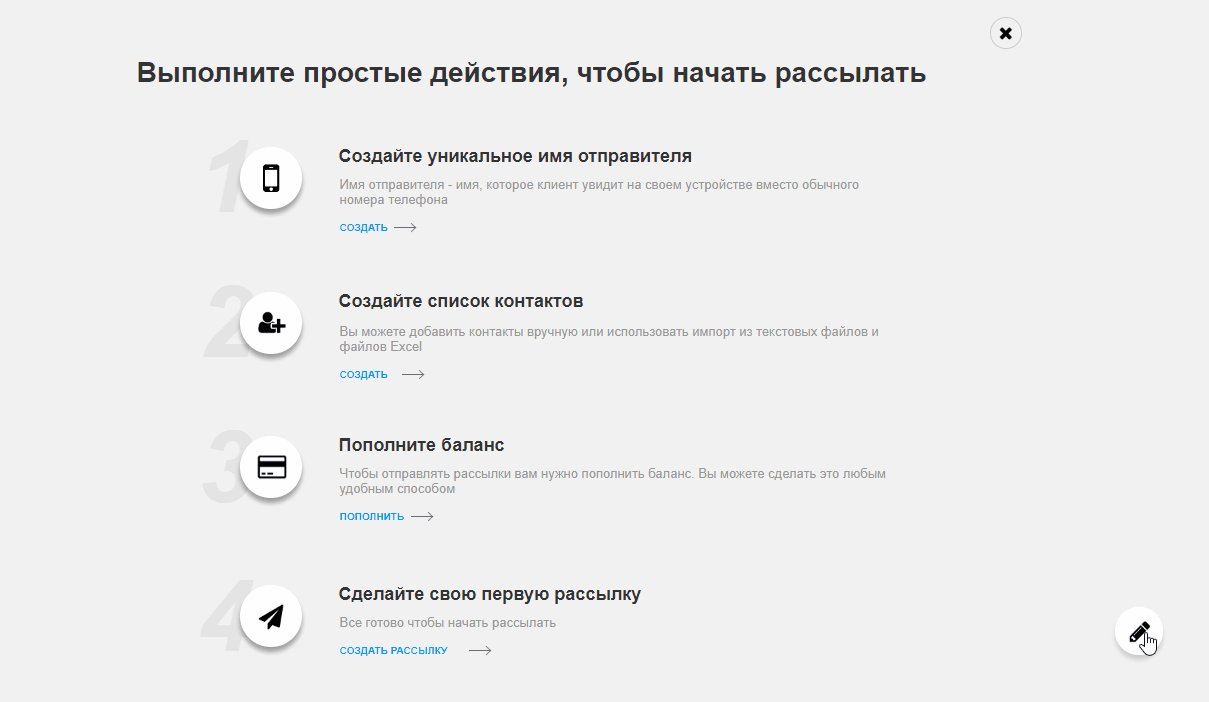
Прототип стартовой страницы личного кабинета
На эту страницу мы вынесли “мастер создания первой рассылки”. Этот инструмент по полочкам раскладывает процесс создания рассылки. После выполнения каждого из перечисленных шагов, система возвращает пользователя на главный экран, в котором виден прогресс выполнения.

|
Статистика показала, что много пользователей хотят проверить скорость и надежность отправки сообщения.
|
 |
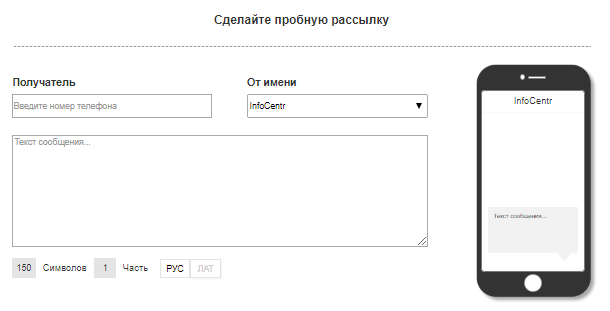
Для такой проверки мы разместили форму отправки одиночного (тестового) сообщения внизу страницы. Это позволяет пользователю убедится в преимуществах системы уже при первом знакомстве с системой.
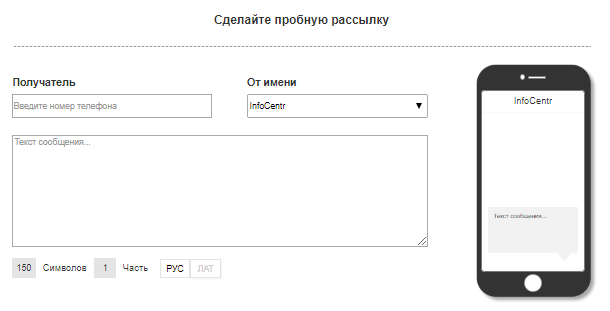
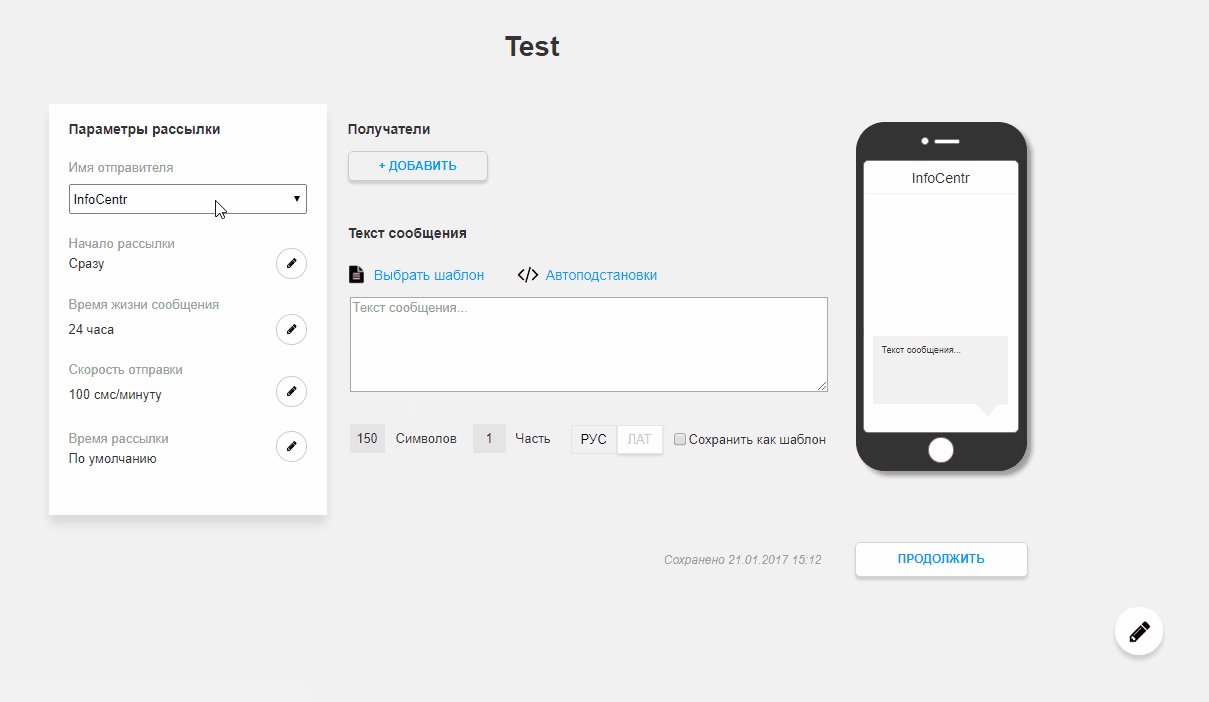
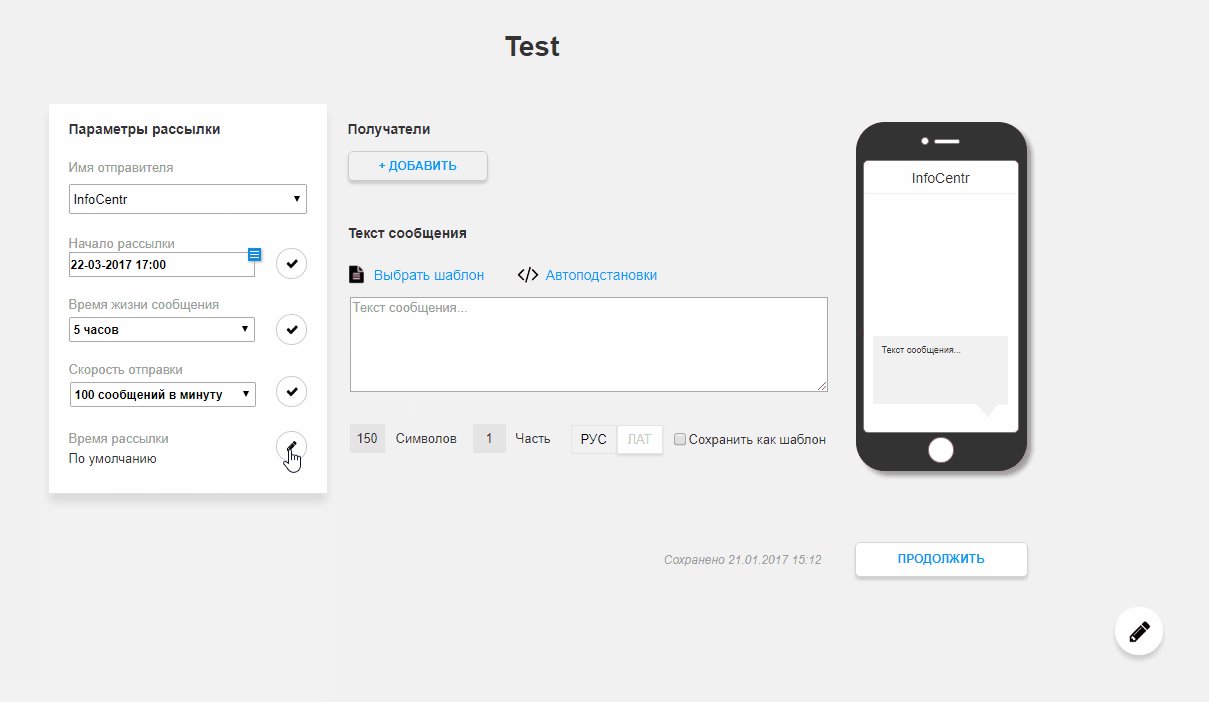
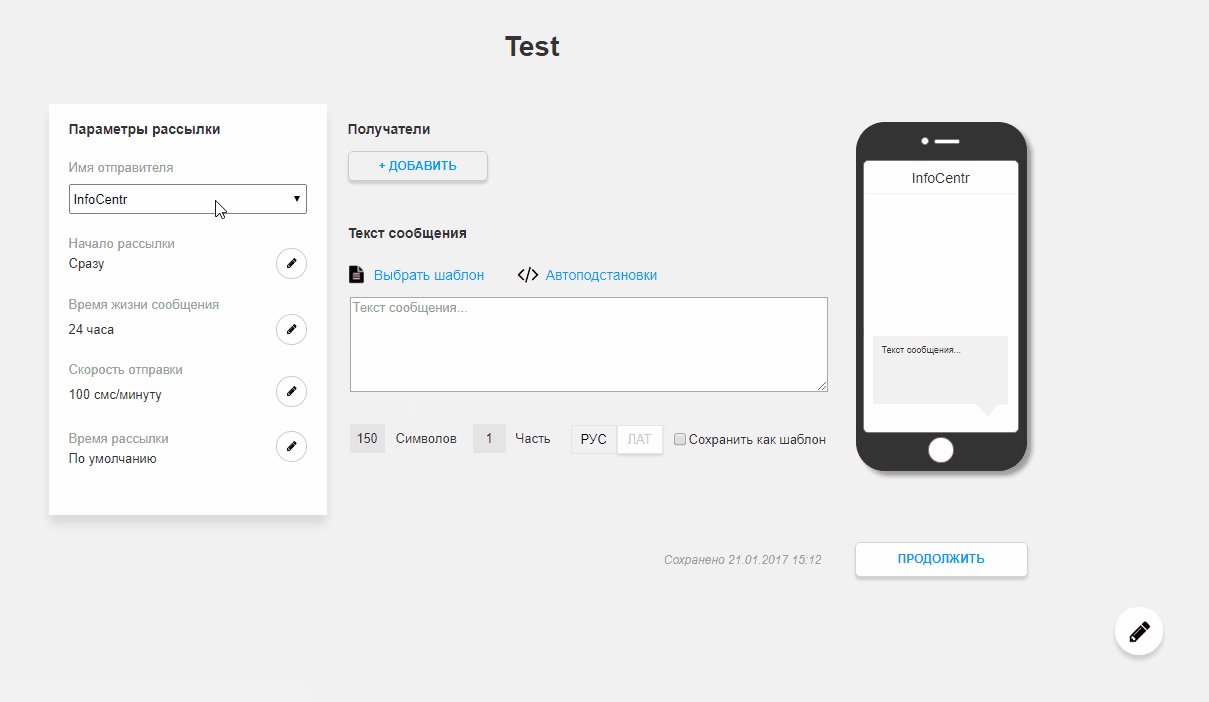
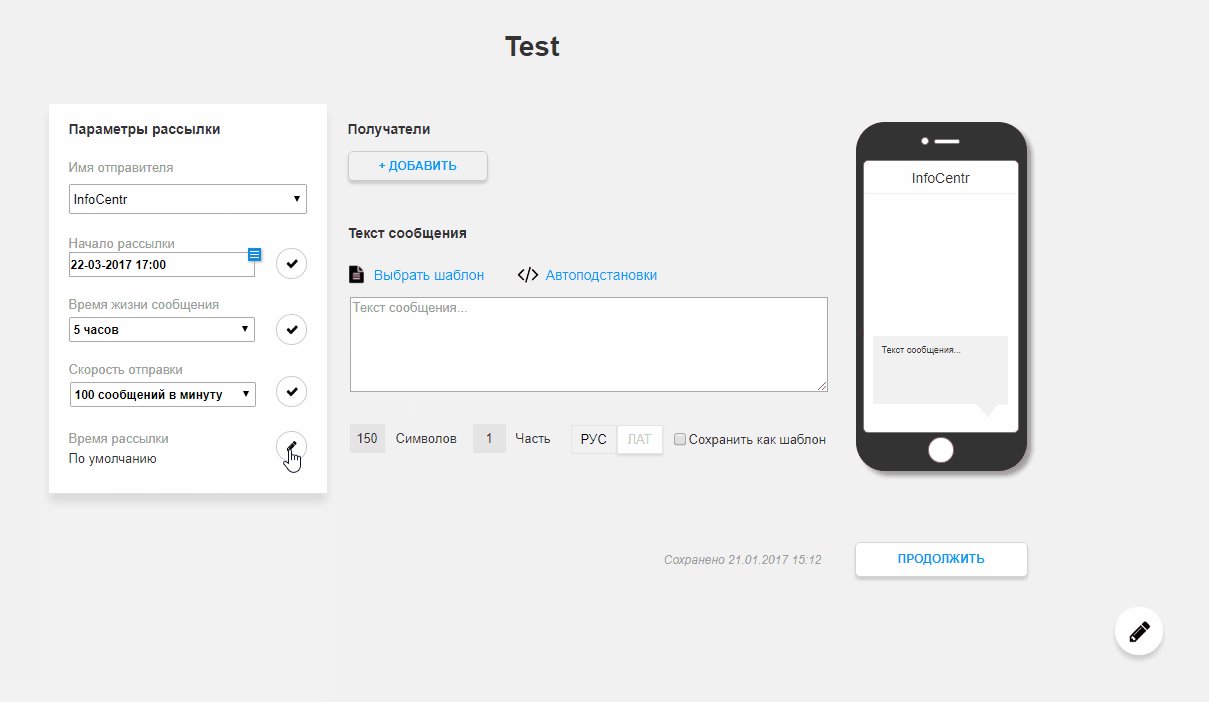
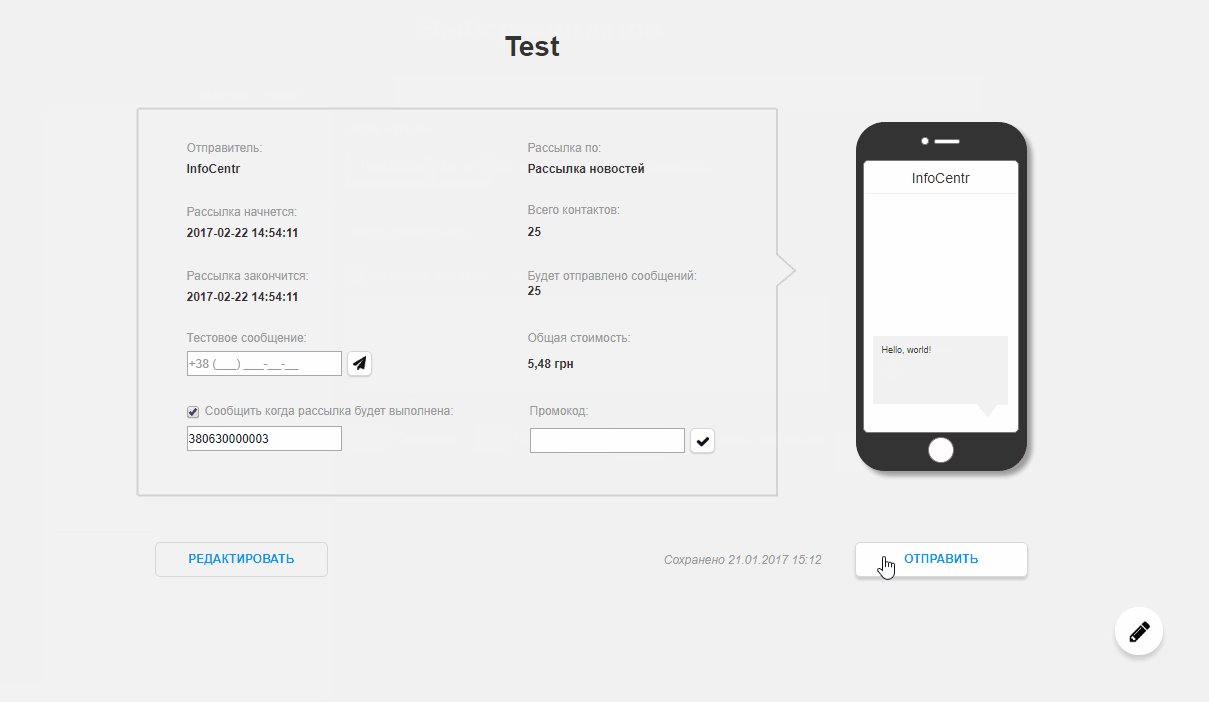
Страница создания сообщения
Для наглядности, рядом с окном ввода текста мы разместили демонстрацию готового сообщения. Она представлена в виде мобильного телефона, где в режиме реального времени показывается как будет выглядеть сообщение для получателей. Такая функция помогает пользователю составить шаблон сообщения, и быть уверенным в удобстве его прочтения.
Объединив несколько страниц в одну, мы получили лаконичную и понятную пользователю страницу.

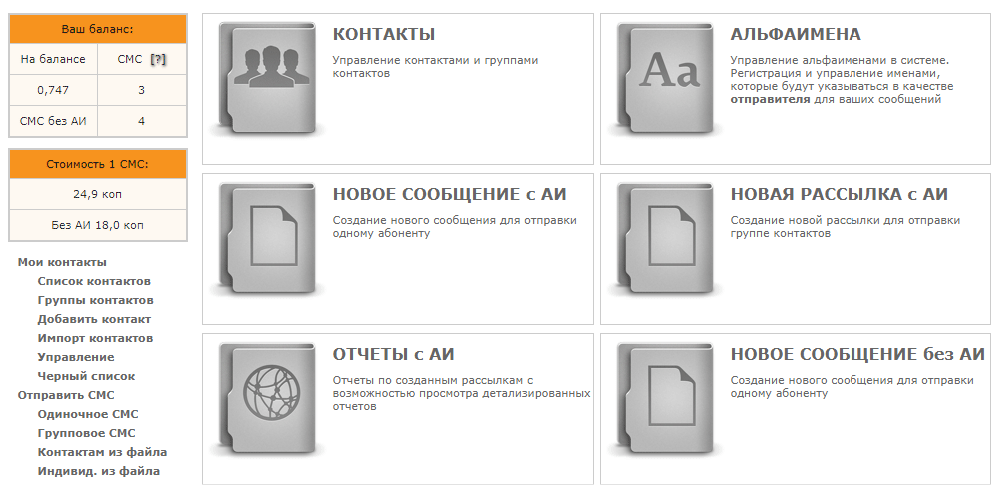
Страница создания сообщения ДО редизайна

Страница создания сообщения ПОСЛЕ редизайна
Другие страницы
Всего было спроектировано более 40 страниц интерфейса (личного кабинета и всего сайта)
.png)
Передача готового прототипа в разработку
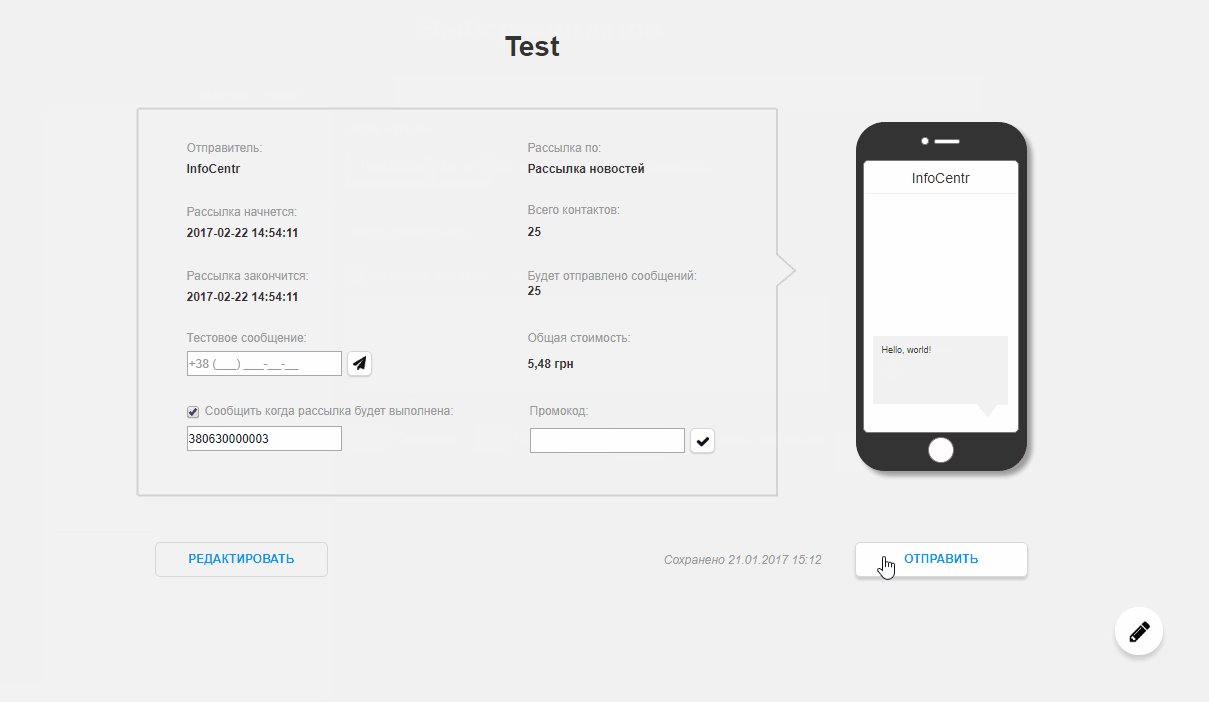
В итоге мы создали высокодетализированный прототип, в котором можно нажимать на элементы и понимать как они работают. Он полностью воспроизводит рабочую систему.
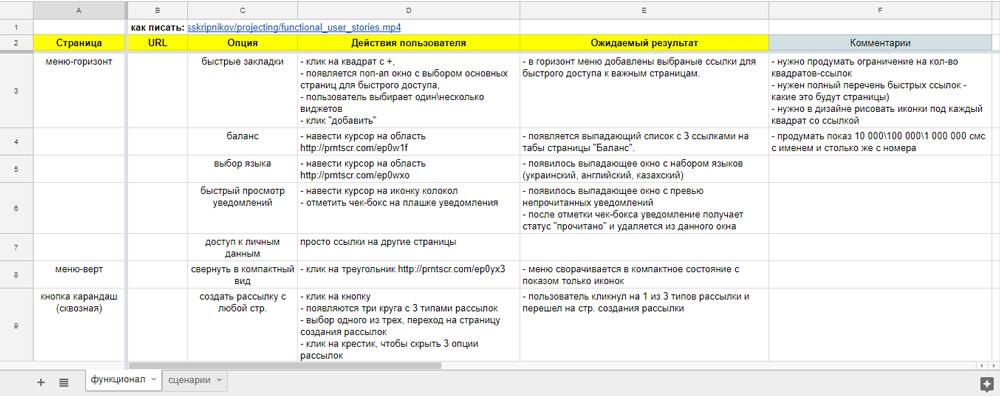
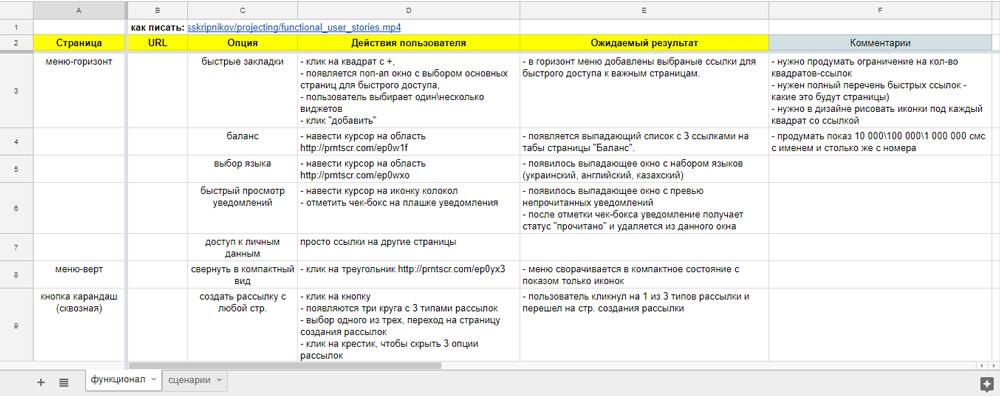
Для разработчиков прототип сопроводили детальными user stories, в которых описали какие действия может выполнить пользователь, и как система реагирует на взаимодействие с элементами.

12.04.2018
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.


.png)





.png)