

Особенно актуально это для больших веб-продуктов. Именно дизайн-системы и UI киты помогают SaaS-продукту, сайту, магазину выглядеть в едином стиле, экономят время при создании новых страниц и сохраняют привычное пользовательское взаимодействие т.п.
Дизайн-система – это набор элементов дизайна, подготовленный для использования разными отделами, по сути комплексное решение для бизнеса, облегчающее решение технических и визуальных задач. Дизайн-система отражает стиль и философию продукта и постоянно развивается и дополняется. Она содержит в себе:
При создании крупного проекта, дизайн-система с подробной документацией поможет сократить количество времени, потраченное на создание нового интерфейса, его дизайн и верстку. Главными задачами дизайн-системы является систематизация дизайна, снижение затрат на создание, запуск и поддержку продуктов, возможность менять состав команды проекта без потери скорости и качества.
Критически важно, чтобы существовал (и поддерживался в актуальном состоянии) ресурс, где будет всецело отражена дизайн-система со всеми её составляющими. Этот ресурс будет являться вашим единым источником правды о системе — местом, с которым можно будет регулярно сверяться в процессе работы.
UI Kit – это составляющая часть дизайн-системы, набор всех графических элементов дизайна (UI elements) с визуализацией всех вариантов их внешнего вида в зависимости от состояния (заблокирован, в фокусе, и т.п.) и введенных данных (пустой, заполнен, заполнен с ошибкой).
Компоненты UI Kit помогают создавать большие проекты быстро, качественно, использовать одни компоненты по образцу предыдущих. К тому же именно UI Kit – главный дизайнерский документ проекта, которому должны следовать не только дизайнеры, но и разработчики.
Дизайн-система включает в себя все существующие в дизайне UI элементы. Для более удобной работы с исходниками при создании элементов интерфейса мы разбиваем их на фундаментальные блоки, с постепенным наращиванием сложности, что соответствует подходу компонентного дизайна (Атомарного Дизайна, Atomic Design).
Ниже мы подробно опишем что такое и зачем нужна дизайн-система и что такое и зачем нужен UI kit.
Дизайн-система пригодится любым брендам. Наличие дизайн-системы значительно сокращает затраты времени и ресурсов на создание новых продуктов.
Дизайн-система пригодится большим большим компаниям, корпорациям (а также веб-порталам, Saas-продуктам, банкам, финансовым компаниям, e-Commerce проектам). Им она поможет сохранять не только привычный внешний стиль, но и привычный опыт пользователя, даже в совершенно новых продуктах.
Использование одинаковых элементов на всех проектах. Чем больше компания, тем выше вероятность, что сотрудники, работающие над различными проектами и никак не контактирующие между собой, будут использовать различные элементы UI-Kit’а. Что, в итоге, внесет путаницу в конечный продукт. Дизайн-система с четко прописанными правилами и рекомендациями по работе с элементами интерфейса и их компоновке гарантирует применение одинаковых элементов, с утвержденной логикой взаимодействий.
Стандартизация работы. Под этим подразумевается унифицированная терминология для всех участников процесса. Это значит, что в любой момент в проект можно ввести нового человека, и у него будет доступ к терминологии, принятой в вашей компании. Это поможет избежать путаницы в коммуникации, быстро и эффективно обучить сотрудника.
Скорость и качество. С применением дизайн-системы работа продвигается быстрее. Можно быстрее создавать рабочие для тестов макеты, и привлекать исполнителей разного уровня и вовлеченности не боясь нарушить целостность интерфейса.
Масштабирование. Дизайн-система позволяет масштабировать дизайн на сотни макетов и продуктов, учебных материалов к ним.
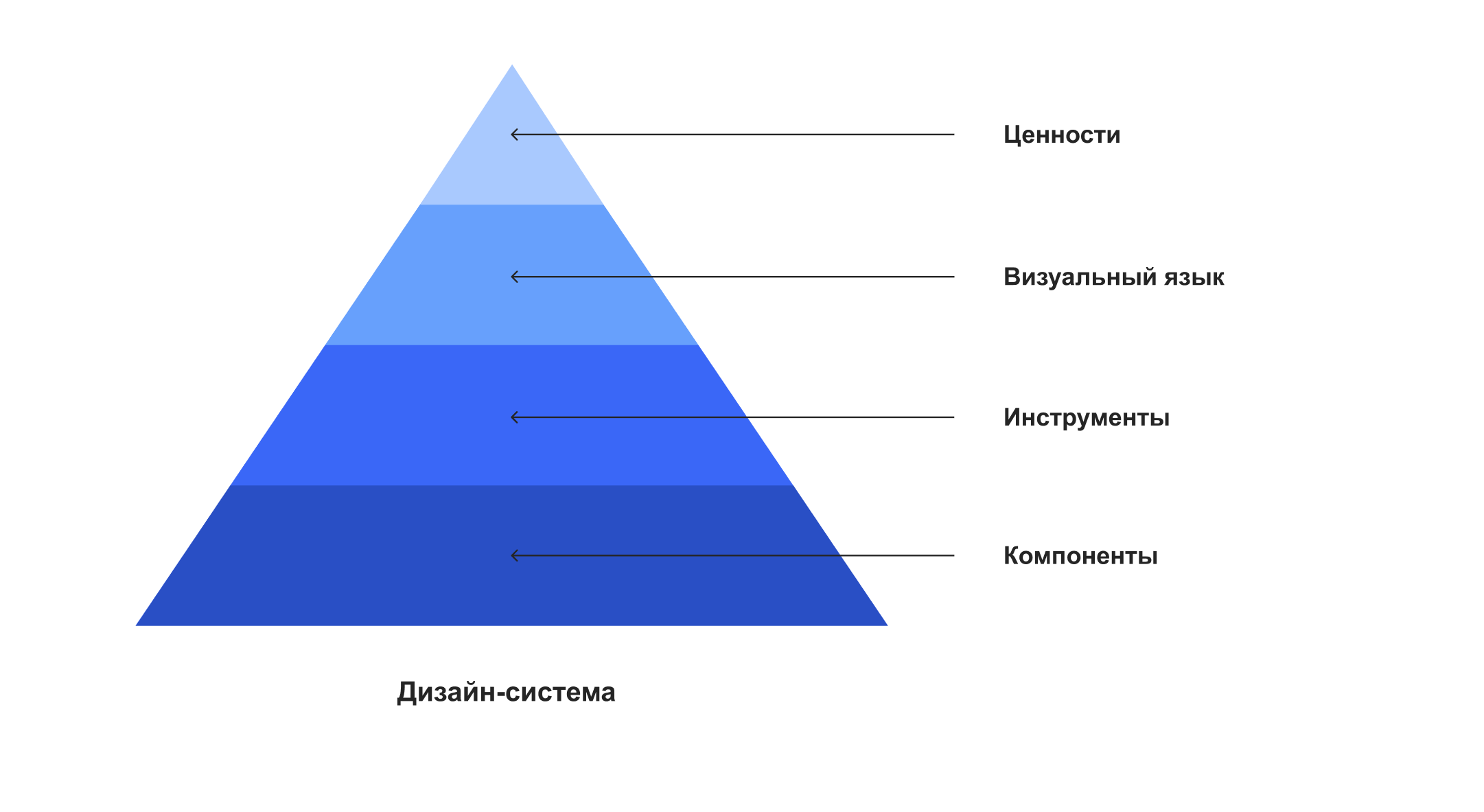
Классическая структура дизайн-системы представлена на изображении

Действительно ли так нужна дизайн-система? Вместо множества слов мы просто приведем пример того, как выглядит ресурс, в котором нет целостности.
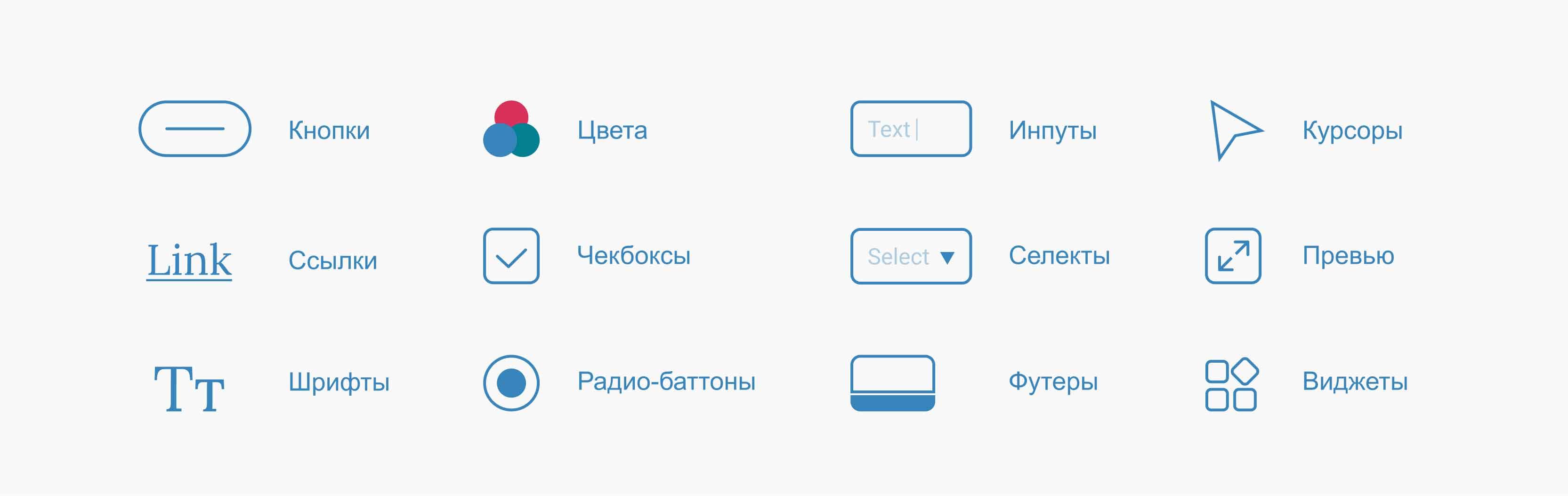
Ui-Kit – набор выдержанных в одном стиле графических элементов, отрисованных во всех возможных во время пользовательского взаимодействия состояниях. Речь идет о следующих графических элементах:

Если от создания дизайн-системы можно отмахнуться под соусом “не такой уж и большой у меня проект”, то UI-Kit нужен абсолютно всем веб-ресурсам, поскольку он – необходимая составляющая создания UI.
Ещё на этапе доски настроения (moodboard) выбирается стилистика будущего сайта, на основании которой создаются все элементы будущего дизайна. При этом важно учитывать, что изменение UI-дизайна интерфейса на более современный по факту это изменение элементов UI-Kit’а.
Экономия времени/денег (time/cost effectiveness) при создании новых страниц/доработок проекта. Достаточно взять необходимый элемент в необходимом состоянии, внедрить его в шаблон страницы, зная точный цвет нужного элемента, его размер, правила расположения на странице и пр.
Удобно для создания MVP – минимально жизнеспособного продукта для получения обратной связи от пользователей.
Унификация для сложного проекта: все сотрудники используют одни и те же элементы при создании страниц и целых сайтов.
Проверка гипотез. С помощью UI-кита легче создать несколько вариантов страницы, а это возможность для A/B тестов и тд.
Можно ли обойтись без UI-Kit’a? Да, если вас не заботит соблюдение корпоративных стандартов в вижуале: цвета, шрифта, формы кнопок и т.д. Именно UI-Kit помогает заложить правила общего оформления, чтобы придерживаться их в дизайне.
Для создания компонентного дизайна, мы отдаем предпочтение сервису Figma, который позволяет работать над исходником всем участникам проекта одновременно в режиме реального времени. Также Figma дает возможность показать связи страниц и CSS код для разработчиков, что значительно ускоряет работу.
Мы создаем UI-Kit двумя способами. В зависимости от пожеланий заказчика это может быть:
Способ 1. Отрисовываем все графические элементы, согласно пожеланий заказчика, и отдаем их в виде задизайненного материала.
Способ 2. Мы воплощаем отрисованные элементы в коде, что облегчает заказчику в будущем разработку. Для этого используются CSS+JS - фреймворки, которые стилизуются под разработанный Ui kit, например:
Когда мы создаем UI-Kit, он включает в себя все элементы интерфейса, которые мы использовали в работе, а также те, которые могут понадобиться в ближайшем будущем. В качестве примеров приведем интернет-магазины, поскольку внешний вид интернет-площадок меняется быстрыми темпами, а значит, и внешний вид элементов должен меняться вместе с ними.
К тому же хорошо продуманный UI-Kit помогает пользователям понимать значение каждого элемента на странице: что является пунктом меню, кнопкой, ссылкой, формой и т.д.
.jpg)
Стоимость разработки UI-Kit зависит от многих факторов, включая размер и сложность проекта, и просчитывается индивидуально. Конечная цена будет зависеть от количества функций, которые вы хотите внедрить, ведь на каждую функцию нужно отрисовать собственный элемент.
Очень важный этап для определения стоимости – личная встреча с заказчиком. Нам она нужна, чтобы максимально понять особенности вашего бизнеса, его главную идею, что вы хотите донести его посредством. Мы создадим эмоциональное понимание вашего бизнеса, чтобы выразить его в десятках UI-элементов на сайте.
Хотите заказать разработку UI-Kit для вашего бизнеса? Напишите нам. С удовольствием поработаем над вашим запросом.
Посмотреть примеры наших дизайнов вы можете в других разделах сайта или в нашем портфолио на Behance. Хотите увидеть примеры наших кейсов, которых нет в открытом доступе? Обращайтесь, покажем по запросу.
Ваша команда по разработке дизайна – Evergreen
Остались вопросы, или хотите заказать дизайн сиситемы? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.