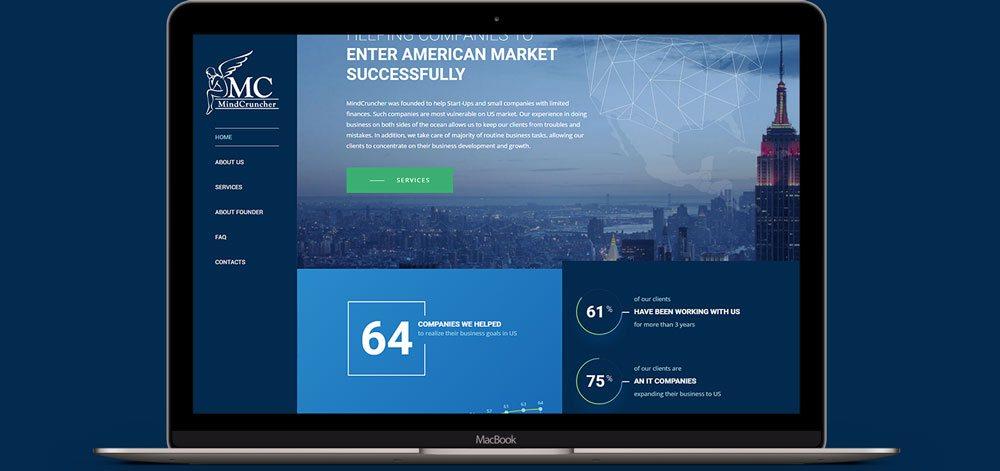
У нашего клиента Юрия Бакая есть бизнес в Америке – консалтинговая компания MindCruncher – которая на тот момент уже много лет помогала стартап-проектам и небольшим компаниям с ограниченными бюджетами выйти на рынок США. С текущим сайтом было плохо:

MindCruncher ставил перед новым сайтом такие цели:
И был ряд пожеланий по визуальной компоновке: на стартовой основные моменты вынести в виде инфографики (какие задачи клиент решит обратившись в МindСruncher, география клиентов, может какой-то график, для отображения опыта, рост клиентов по годам, перечень самых часто задаваемых вопросов с ответами)
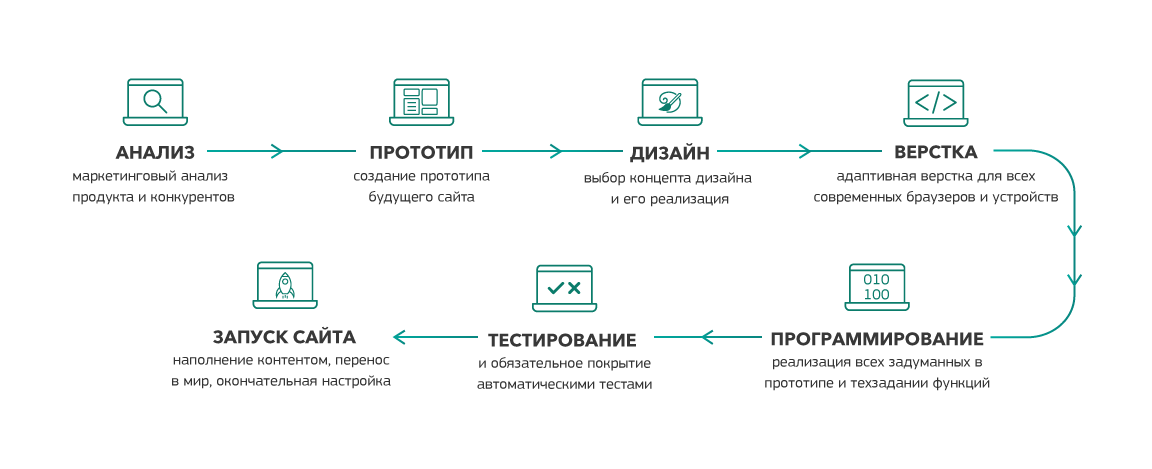
Процесс разработки корпоративных сайтов в Evergreen:

Мы, начали вникать и анализировать нишу, для того чтобы понять что представляет из себя сайт консалтинговой компании в США и какие основные акценты делают конкуренты.
Первое, что мы увидели, все нишевые сайты сделаны в старом дизайне и не вызывают доверия, особенно сильно мы сомневались, что увиденный формат подачи информации будет вызывать доверие у директоров и собственников бизнеса. Самыми распространенными ошибками были горы плохо структурированного текста на внутренних страницах, нечитабельные шрифты, было непонятно чем компании отличаются от сотен подобных (нет УТП - уникального торгового предложения), информации что компании “живы” и работают, статистики по количеству клиентов.
Итого в результате анализа мы поняли, что необходимо работать над доверием клиентов, показать УТП компании, показать с какими клиентами она работает, рост клиентов по годам, длительность работы с ними, познакомить будущих клиентов с владельцем, дать FAQ с ответами на часто задаваемыми вопросы.
Обсудив с клиентом наше видение будущего сайта и получив от него согласие того, что мы мыслим в одинаковом направлении - мы приступили к разработке прототипа.
Нашей главной задачей было сделать удобный конверсионный сайт, который даст лиды и обращения клиенту.
Разработку прототипа мы начинаем с проработки персон. Персона - это портрет посетителей, для которых мы делаем проект. На этом проекте у нас их было три, персоны составляли в зависимости от целей: разового обращения, средней продолжительности и долгосрочного и тесного сотрудничества.
После обсуждения структуры сайта и проработки персон, мы приступили к разработке прототипа – хотел бы я так написать, но нет.
Так как Юрий был занят в командировках и времени на подготовку материалов почти не было, мы ждали материалы и в общей сумме около 2х недель постепенно вставляли в прототип тот материал, который клиент успевал готовить.

Из правок Юрий попросил внести небольшие правки и рассказать, почему выход на американский рынок “без поддержки” достаточно рискованный шаг и в чем ценность MindCruncher. Перед этапом дизайна собрали весь материал и добавили его в прототип.

Процесс дизайна начали с создания и обсуждения доски настроения (moodboard), в этом документе мы собираем успешные на наш взгляд примеры стилистики для будущего проекта. Дальше просим клиента откомментировать то, что понравилось/не понравилось и почему.

После получения обратной связи по moodboard’у и выбору стилистики, мы приступили к прорисовке концептов.
Мудборд помог нам понять что нравится клиенту и мы смогли предложить 8 разных концептов дизайна. После обсуждения с клиентом мы остановились на трех из которых утвердили один.

Дальше мы нарисовали адаптивную версию для планшета и телефона.

Сложность была в разработке паутины на первом экране

и в разделе FAQ

После большого количества потраченных часов на эту реализацию, нам пришлось отказаться от этой затеи, так как постоянно что-то неправильно работало при тестировании в разных браузерах.
Этот проект помог нам подготовить каркас для последующих разработок лендинговых сайтов. В каркас вошел MODx, набор необходимых компонентов (геотаргетинг, мультиязычность, компонент блочной сборки, ajax обработка форм) и набор кастомных обработчиков для ускорения сборки.
Из особенностей разработки был переход на безопасный протокол https. Сложности были в том, что сайт одновременно работал как на http так и на https. Из-за этого были проблемы с работой компонентов(в некоторых случаях не работал ajax) и постоянным разлогиниванием пользователя из админки. Решили вопрос принудительным редиректом на https версию сайта на стороне cms.
Сегодня сайт выглядит так: https://mindcruncher.com/
Он получил награду на behance https://www.behance.net/gallery/36843503/Mindcruncher, номинации на лучший сайт дня на https://www.csswinner.com/, https://www.designnominees.com/ и https://www.cssawds.com/nominee/mindcruncher/.
Проект был запущен за 4 месяца с учетом прототипирования, дизайна, верстки, разработки, тестирования и согласований с клиентом.

Во-первых, чисто имиджевый: в нынешнее время учитывая что я работаю с IT было совершенно неприлично без сайта. Сейчас люди могут зайти посмотреть и убедиться что моя компания не какая-то однодневка а нормальная компания. К сожалению этот результат никак не оцифровывается, но я сам чувствую разницу.
Наличие сайта дало возможность создать новый канал получения контактов/лидов. Даже сейчас, когда сайт особенно не раскручен гораздо больше людей обращаются с вопросами через форму на сайте чем я ожидал. И хотя я пока новых клиентов таким образом не получил, я надеюсь этот канал в какой-то момент заработает.
И наконец наличие сайта дает больше возможностей для распространения информации о том, что я делаю.