У нашого клієнта Юрія Бакая є бізнес в Америці - консалтингова компанія MindCruncher, яка на той час вже багато років допомагала стартап-проектам та невеликим компаніям із обмеженими бюджетами вийти на ринок США. З поточним сайтом були проблеми:

MindCruncher ставив перед новим сайтом такі цілі:
Ще був ряд побажань до візуального компонування: на стартовій сторінці основні моменти винести у вигляді інфографіки (які завдання клієнт вирішить, звернувшись до МindСruncher?; географія клієнтів; можливо, якийсь графік для відображення досвіду; зростання клієнтів по роках; перелік найчастіших питань з відповідями)
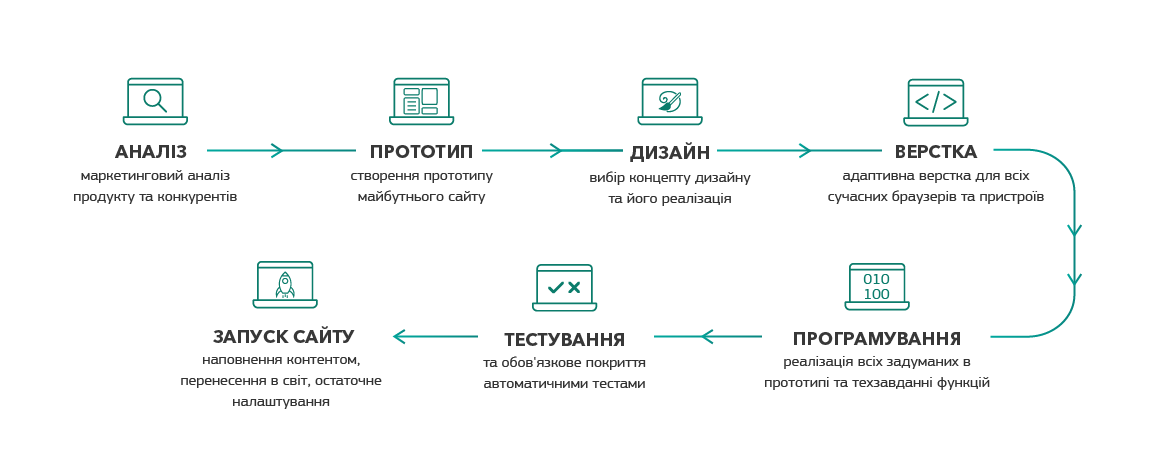
Цикл розробки корпоративних сайтів в Evergreen:

Ми почали вникати та аналізувати нішу для того, щоб зрозуміти, що являє собою сайт консалтингової компанії в США, і які основні акценти роблять конкуренти.
Перше що ми побачили: всі нішеві сайти зроблені в старому дизайні і не викликають довіри. Особливо сильно ми сумнівалися, що такий формат подачі інформації викликатиме довіру у директорів і власників бізнесу. Найпоширенішими помилками були гори погано структурованого тексту на внутрішніх сторінках, нечитабельні шрифти, було незрозуміло, чим компанії відрізняються від сотень подібних (немає УТП - унікальної торговельної пропозиції), інформації, що компанії "живі" і працюють, статистики кількості клієнтів.
Загалом, в результаті аналізу ми зрозуміли, що необхідно працювати над довірою клієнтів, показати УТП компанії, показати, з якими клієнтами вона працює, зростання клієнтів по роках, тривалість роботи з ними, познайомити майбутніх клієнтів із власником, дати FAQ з відповідями на часті запитання.
Обговоривши з клієнтом наше бачення майбутнього сайту та отримавши від нього згоду з тим, що ми мислимо в одному напрямку, ми взялися за розробку прототипу.
Нашим головним завданням було зробити зручний конверсійний сайт, який дасть ліди та звернення клієнтові.
Розробку прототипу ми починаємо з опрацювання персон. Персона - це портрет відвідувачів, для яких ми робимо проект. На цьому проекті у нас їх було три, персони створювали в залежності від цілей: разового звернення, середньої тривалості та довготривалої і тісної співпраці.

Після обговорення структури сайту та опрацювання персон ми розпочали розробку прототипу - хотів би я так написати, але ні.
Оскільки Юрій був зайнятий у відрядженнях і часу на підготовку матеріалів майже не було, ми чекали на матеріали і загалом близько 2-х тижнів поступово вставляли в прототип той матеріал, який клієнт встигав готувати.

Юрій попросив внести невеликі виправлення та розповісти, чому вихід на американський ринок "без підтримки" є досить ризикованим кроком, і в чому полягає цінність MindCruncher. Перед етапом дизайну зібрали весь матеріал та додали його в прототип.

Процес дизайну почали зі створення та обговорення дошки настрою (moodboard): в цьому документі ми збираємо успішні, на нашу думку, приклади стилістики для майбутнього проекту. Далі - просимо клієнта прокоментувати те, що сподобалося/не сподобалося і чому.

Після отримання зворотного зв'язку по moodboard'у та вибору стилістики, ми взялися за промальовування концептів.
Мудборд допоміг нам зрозуміти, що подобається клієнту, і ми змогли запропонувати 8 різних концептів дизайну. Після обговорення з клієнтом ми зупинилися на трьох, із яких затвердили один.

Далі ми намалювали адаптивну версію для планшета і телефону.

Складність полягала в розробці павутини на першому екрані

та в розділі FAQ

Після великої кількості витрачених годин на реалізацію нам довелося відмовитися від цього задуму, оскільки постійно щось неправильно працювало при тестуванні в різних браузерах.
Цей проект допоміг нам підготувати каркас для подальших розробок ленидингових сайтів. До каркасу увійшов MODx, набір необхідних компонентів (геотаргетинг, багатомовність, компонент блокової збірки, ajax-обробка форм) і набір кастомних обробників для прискорення збірки.
З особливостей розробки був перехід на безпечний протокол https. Складнощі полягали в тому, що сайт одночасно працював як на http, так і на https. Через це були проблеми з роботою компонентів (в деяких випадках не працював ajax) і постійним розлогінюванням користувача з адмінки. Вирішили це питання примусовим перенаправленням на https-версію сайту на боці cms.
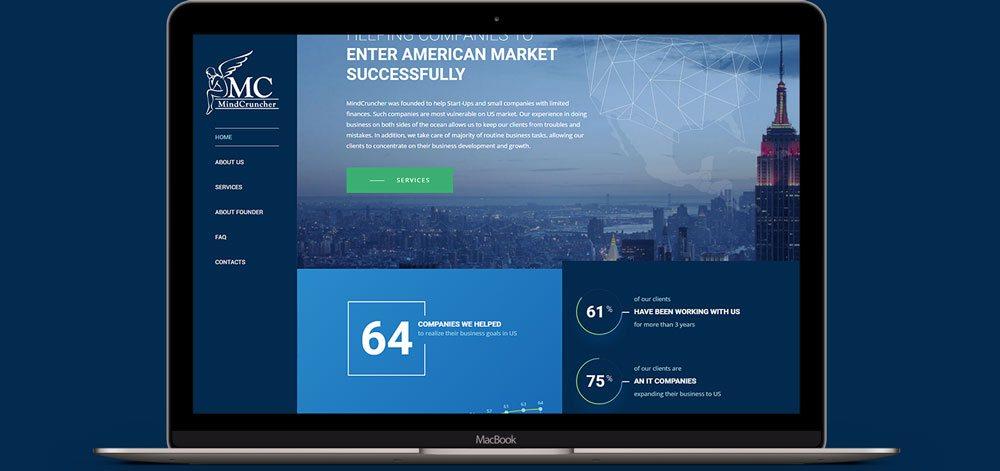
Сьогодні сайт виглядає так: https://mindcruncher.com/
Він отримав нагороду на behance https://www.behance.net/gallery/36843503/Mindcruncher, номінації на кращий сайт дня на https://www.csswinner.com/, https://www.designnominees.com/ і https://www.cssawds.com/nominee/mindcruncher/.
Проект був запущений за 4 місяці з урахуванням прототипування, дизайну, верстки, розробки, тестування та узгодження з клієнтом.

По-перше, суто іміджевий: сьогодні, з огляду на те, що я працюю з IT, було абсолютно непристойно залишатися без сайту. Зараз люди можуть зайти подивитися і переконатися, що це не якась одноденка, а нормальна компанія. На жаль, цей результат ніяк НЕ оцифровується, але я сам відчуваю різницю.
Наявність сайту дала можливість створити новий канал отримання контактів/лідів. Навіть зараз, коли сайт особливо не розкручений, набагато більше людей звертаються з питаннями через форму на сайті, ніж я очікував. І хоча я поки нових клієнтів таким чином не отримав, сподіваюся, цей канал в якийсь момент запрацює.
І, нарешті, наявність сайту дає більше можливостей для поширення інформації про те, що я роблю.