Один из вопросов, на которые приходится отвечать дизайнеру, это как создается концепт дизайна сайта? Откуда появляются идеи и как это происходит? Очень многие считают, что творческий процесс нельзя структурировать и получать результат в оговоренные сроки. Но при правильном походе, этот процесс можно сделать вполне предсказуемым. Давайте разберемся, как это происходит в Evergreen.
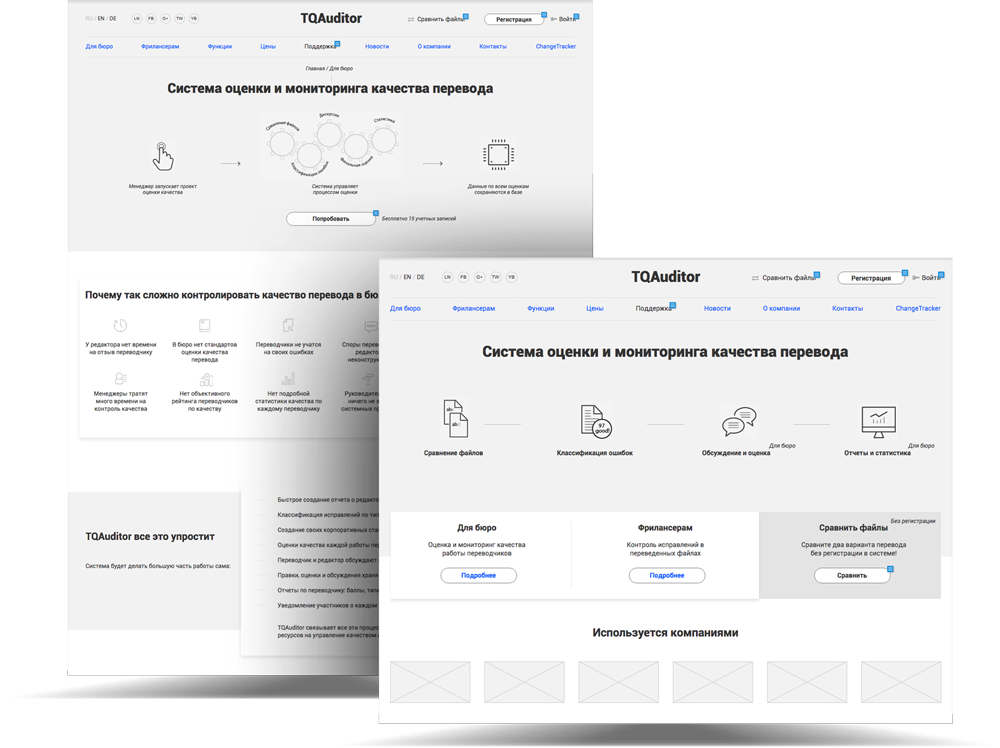
Начнем с того, что согласно техпроцессу в нашей Команде, проект переходит к дизайнеру с уже готовой структурой материала и примерной компоновкой - все это показано в прототипе (читайте подробнее, что такое прототип, и как он помогает при оценке и разработке сайта). Также менеджер обязательно передает дизайнеру все имеющиеся графические материалы - фирменный стиль, картинки продукции, полиграфию компании и другое. Это помогает дизайнеру понять объем работы, оценить свою часть работы по созданию сайта, и приступить к работе.

Несмотря на то, что у дизайнера в распоряжении есть детализированный прототип, вариантов дизайна все равно может быть бесконечное множество, она базируются на потребносях клиента, трандах веб дизайна. Чтобы процесс дизайна был успешным мы используем техпроцесс, который подтвердил свою работоспособность и эффективность на многих наших проектах.
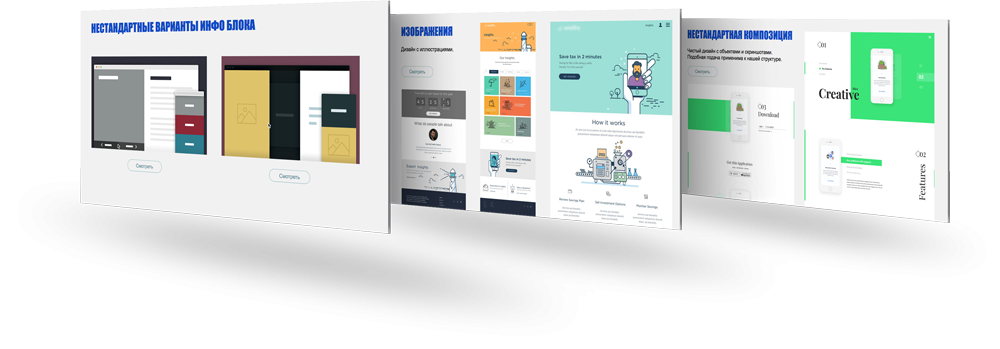
Первое что нужно сделать – синхронизировать видение дизайнера, ожидания клиента и стандарты дизайна для тематики проекта. Для этого Evergreen использует инструмент, который называется moodboard (мудборд, от англ. доска настроения). Что из себя представляет этот инструмент?
Это доска, на которой собираются:

После того, как мудборд готов, мы обсуждаем его с клиентом и, как правило, у дизайнера уже формируется понимание направления дизайна, которые могли бы понравится клиенту. О том, как понимать настроение клиента при согласовании дизайна и как мы используем эти навыки при обсуждении мудборда мы напишем отдельную статью. Подпишитесь на наши обновления, чтобы не пропустить!
Важно понимать, что мудборд служит не для того, чтобы дизайнер просто смог скопировать выбранный стиль на проект клиента. Это нужно чтобы уловить то самое тонкое «чувство вкуса клиента» и понять «настроение его проекта».
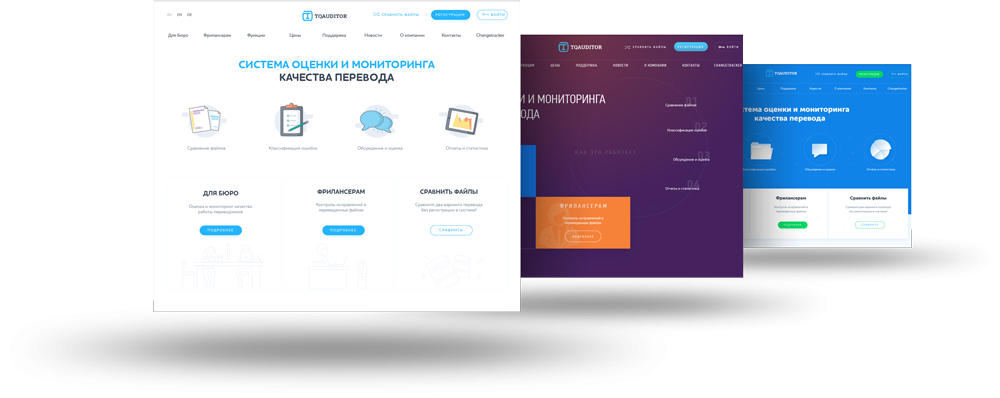
Дальше начинается самый настоящий творческий процесс. Мы любим делать нешаблонные и современные дизайны и чтобы добиться такого результата нужно по-настоящему не ограничивать себя в поисках графического решения. Часто в процессе создания концепта дизайна мы можем попробовать большое количество разных подходов.

Главная цель наших проектов – сделать сайт эффективным. Он должен успешно справляться с поставленной бизнес задачей: хорошо продавать, обеспечивать поток звонков или приводить пользователя к другому целевому действию. Чтобы это стало возможным мы следим за следующими компонентам:
Перед тем как отправляться на согласование с клиентом все варианты дизайна проходят детальное обсуждение в рамках экспертной группы в которую входят все участники команды, специализирующиеся на дизайне и маркетинге. Такое обсуждение дает новый толчок в развитии проекта, потому что позволяет получить обратную связь и понять правильное ли направление дизайна было выбрано. Как правило мы выбираем один вариант дизайн и дорабатываем его до того момента, пока все кто принимает участие в проекте не будут удовлетворены полученным результатом.
После этого, дизайн отправляется на согласование клиенту.
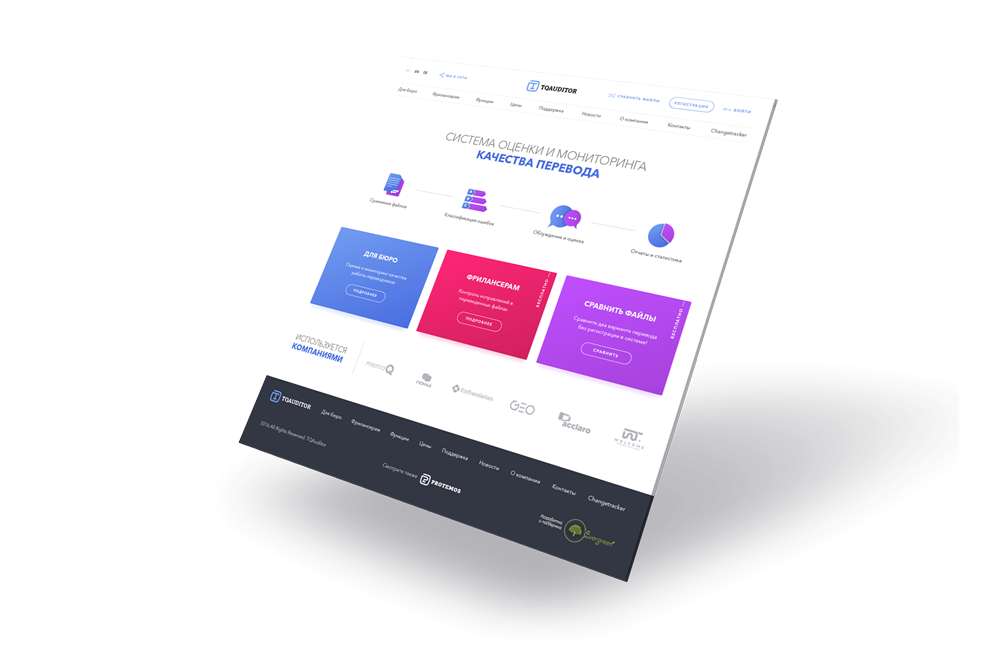
Как правило клиенту мы отправляем один вариант концепта дизайна. Во-первых, мы дорабатываем лишь один вариант которые считаем наиболее удачным из всех которые были созданы в процессе дизайна и в успешности которого мы уверены. Во-вторых, если клиенту больше трех вариантов ему будет сложнее сделать выбор.
Что происходит если клиент не принимает концепт? Такое случается редко. В процессе разработки концепта как правило есть промежуточные варианты, каждый из этих вариантов имеет разный стиль. Поэтому здесь имеет смысл показать те наработки, которые были, чтобы понять каким должно быть дальнейшее направление работы.

Уже на основании согласованного концепта, мы делам непосредственно отрисовку всех страниц сайта. О том, как мы это делаем, какие фишки и технологии используем, мы расскажем в следующих статьях. Следите за нашим портфолио, чтоб быть в курсе дизайн трендов!
Павел Савеленко, дизайнер Evergreen.

В статье приведены элементы дизайна проекта TQAuditor.