UX/UI дизайн – важная часть каждого вебсайта и мобильного приложения. В большей степени от неё зависит останется ли клиент на сайте, сочтет ли вас современным и достойным доверия, совершит ли покупку. Поскольку влияние дизайна на конверсию неоспоримо то дизайн в 2019 году должен охватывать всю деятельность компании, передавать её ценности и идеи, а не просто быть направленным на продажу.
Все тренды веб дизайна 2019, о которых сегодня пойдет речь, реально воплотить в жизнь благодаря большей производительности техники и самих браузером (например, новый компилятор Мозилла в 10-15 раз быстрее, чем предыдущий). Благодаря этому открываются новые возможности для веб-дизайна. И этими возможностями нужно пользоваться, чтобы не оказаться на обочине по сравнению с более быстрыми и современными конкурентами. Итак, какие они, web design trends 2019?
Главный тренд UI 2019 года, как в вебсайтах, так и в мобильных приложениях – контекст. Это идеально отшлифованный общий смысл, объединяющий всё, что клиент видит на сайте в единое целое. Больше никаких обобщений. Все элементы дизайна завязаны на контекст, являются его носителями и связаны между собой.
Ставка на контекст означает – уделяйте больше внимания тому, в какую среду хотите окунуть пользователей. Попытайтесь залезть своему потенциальному клиенту в голову, понять каким образом он воспринимает ваш контент и взаимодействует с ним. Уделяйте максимум внимания деталям. Каждый элемент имеет значение. Не нужно делать много разного и красивого. Всё должно быть выдержано в единой смысловой линии.

Шрифты - это униформа текста на вашем сайте. Они создают первое впечатление, настроение, напрямую влияют на восприятие написанного. Их первое задание: чтобы посетителю было удобно и понятно, чтобы написанное было хорошо заметно, но не раздражало взгляд.
По сути шрифты укрепляют свои позиции органической части дизайна. К тому же меняющиеся шрифты дают возможность вставить бесчисленное повторение необходимых вам слов или названий продуктов практически в любую часть сайта или страницы. Таким образом пользователь так или иначе запомнит их и обратит на них внимание. Даже если у вашей компании нет брендбука, наши дизайнеры подберут наиболее подходящие вашему образу шрифтовые пары.

При создании текста лучше объединить усилия дизайнера и копирайтера. Работая в команде они будут учитывать удобство текста для чтения пользователем, расстояние между буквами, их высоту и ширину.
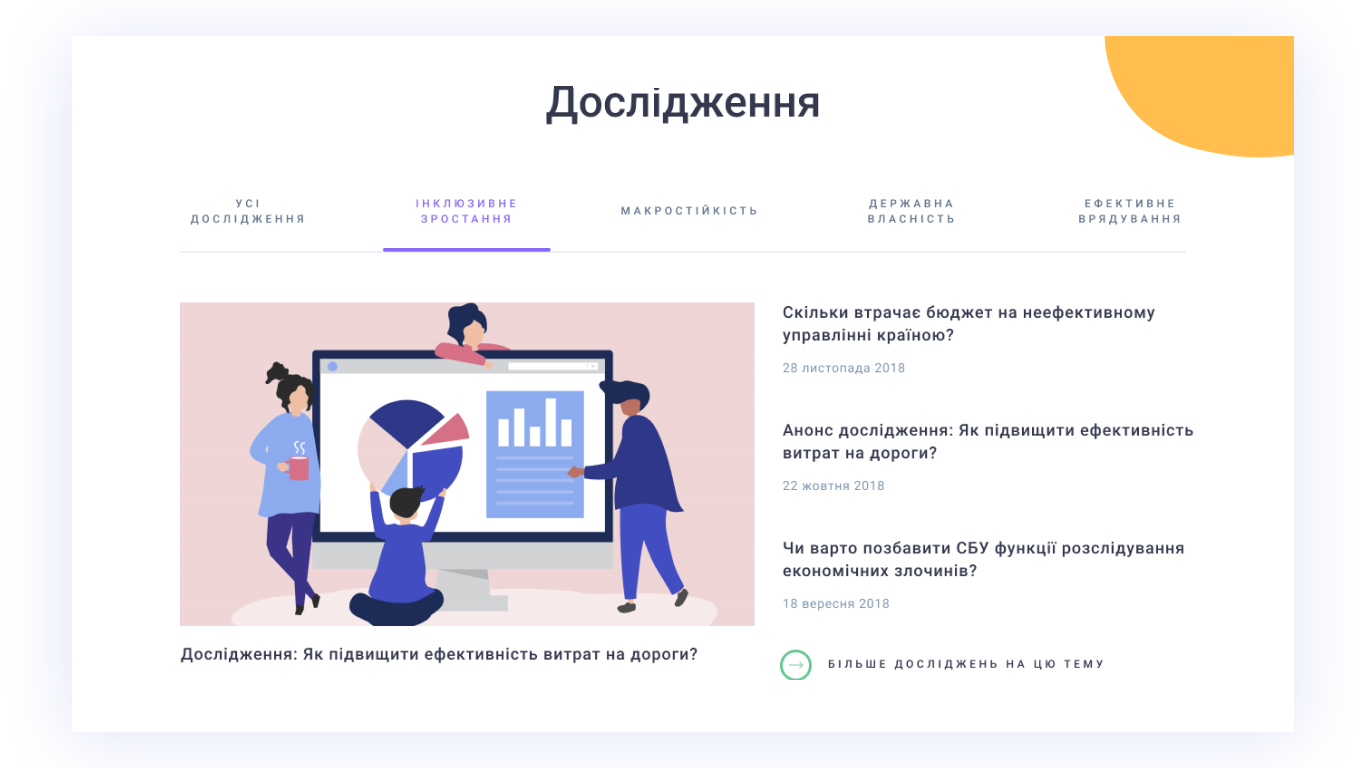
Согласно статистике 2018 года собственные иллюстрации компаний принесли в 7 раз больше конверсий, чем использование стоковых фотографий. К тому же собственные иллюстрации позволяют бизнесу выделиться, использовать фирменные шрифта, стили, цвета и лучше всего учитывают как нужды клиента, так и нужды самого бизнеса.

Обзавестись иллюстрациями для своего сайта можно несколькими способами. Например, заказать их создание у своего иллюстратора/графического дизайнера. Или же обратиться в Evergreen, и мы создадим их для вас. Есть также удобное эконом-решение: можно приобрести иллюстрации на стоке, а наши дизайнеры уже доработают их под вашу тематику и стиль вашего сайта.
Этот тип дизайна был в тренде и в прошлые года, но крепко держит позиции в 2019 как способ придания дополнительного объема без использования 3D.

https://workingnotworking.com/
К тому же использование изометрии позволяет дизайнерам продемонстрировать не отдельный объект, а целую композицию и её размещение в пространстве.

Дизайнеры Evergreen могут изобразить ваш сервис/услугу в изометрическом стиле с нуля. Или же использовать более экономный подход и доработать под ваши идеи и потребности изображения, приобретенные на стоковых ресурсах.
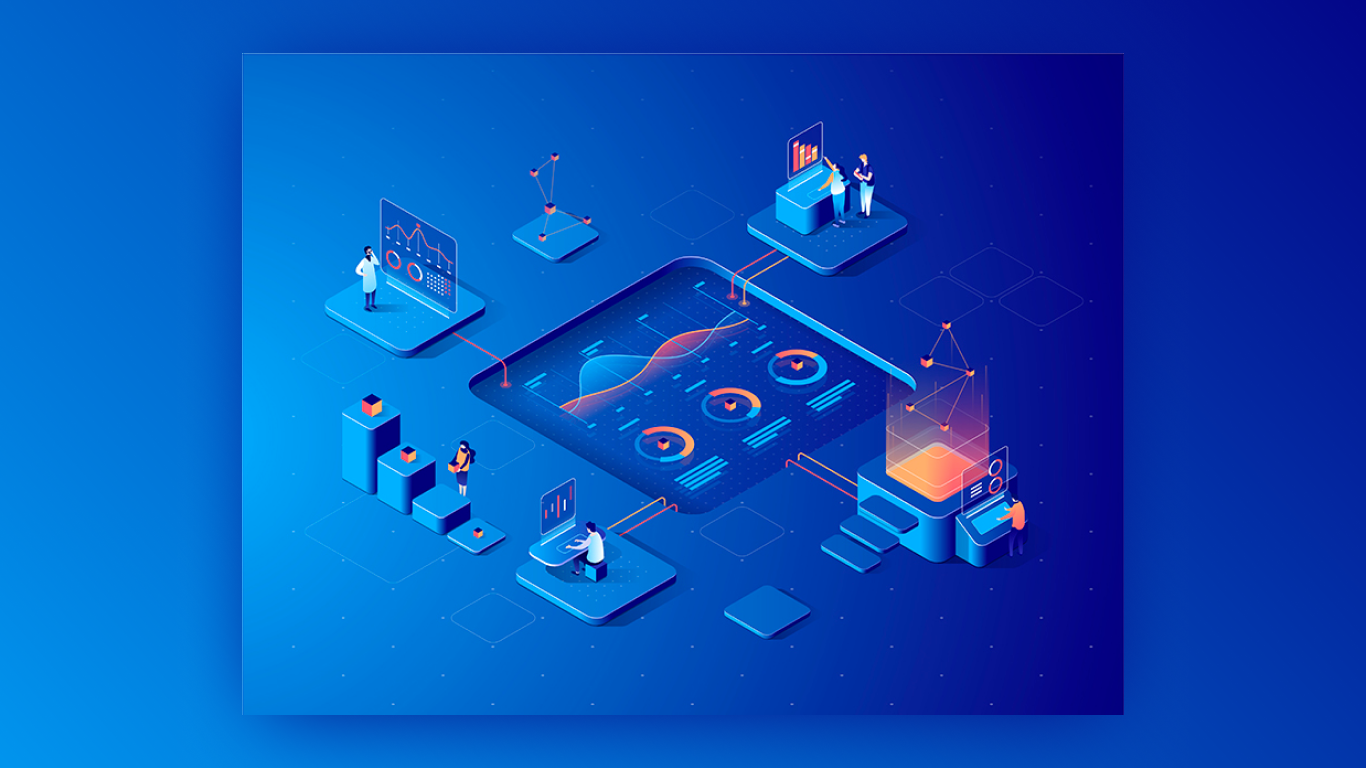
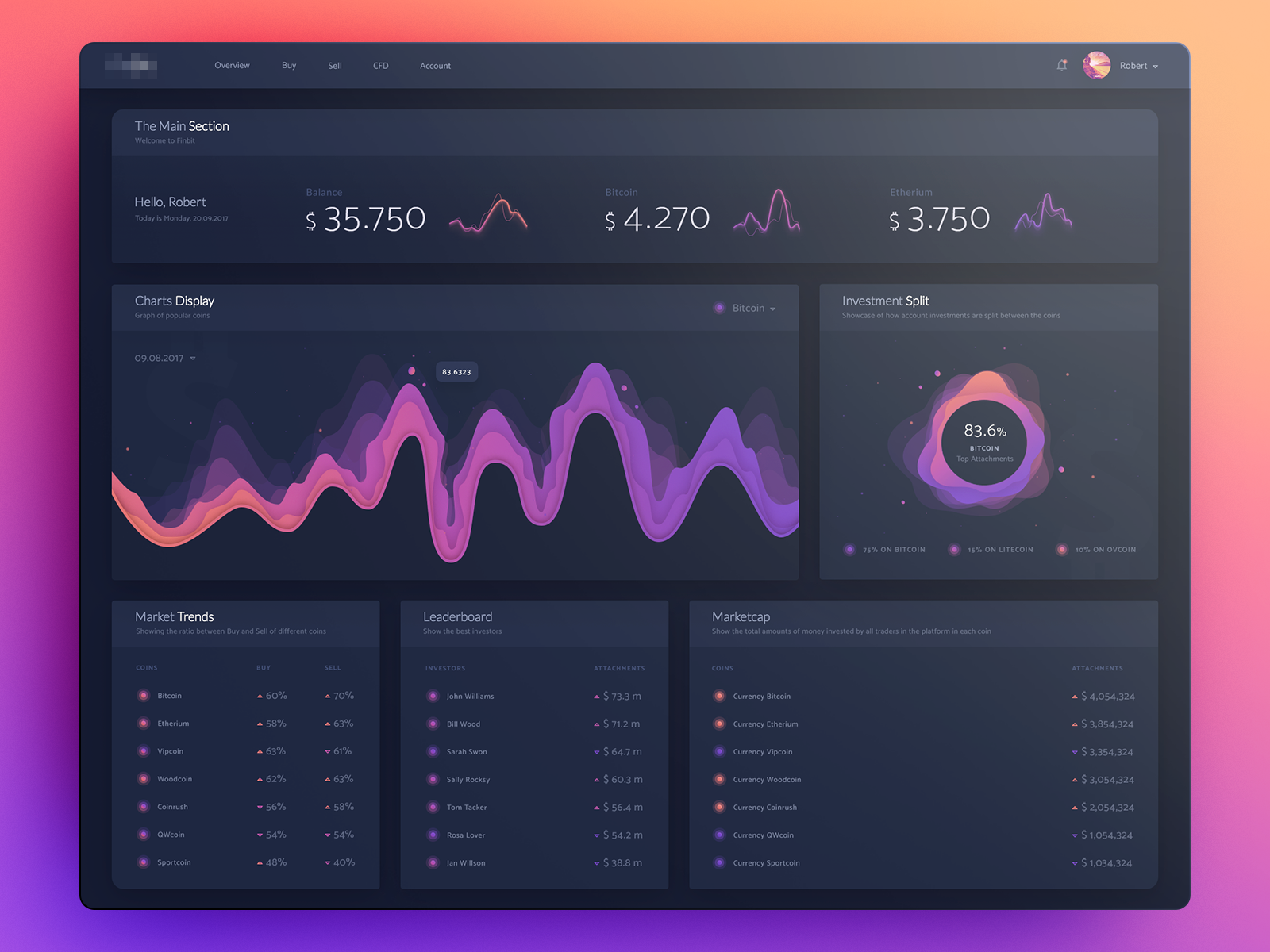
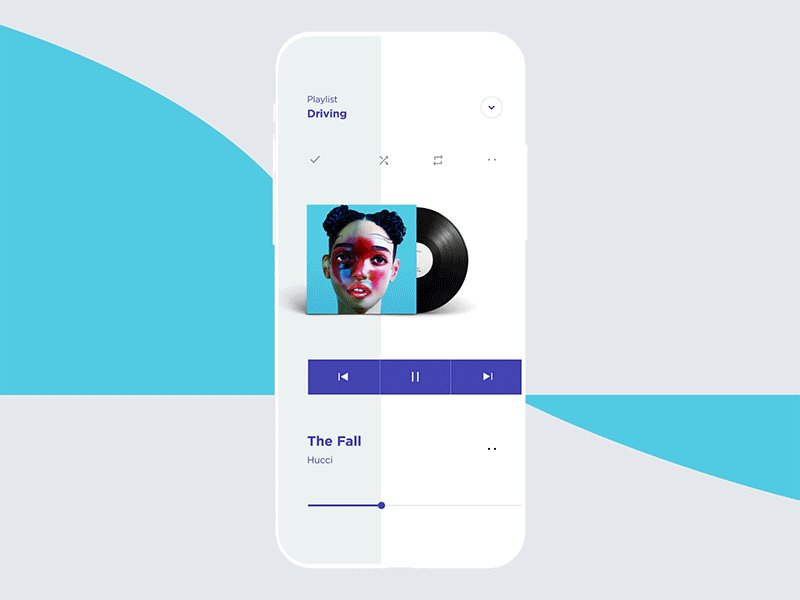
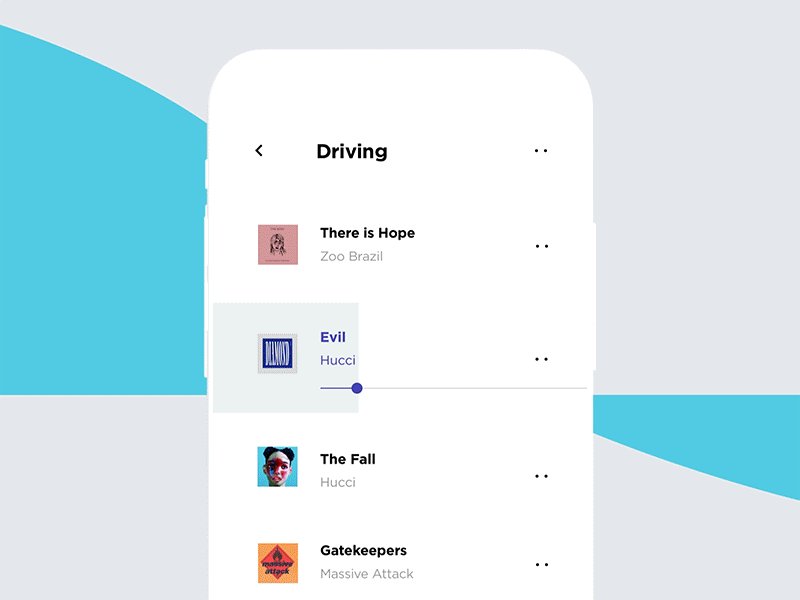
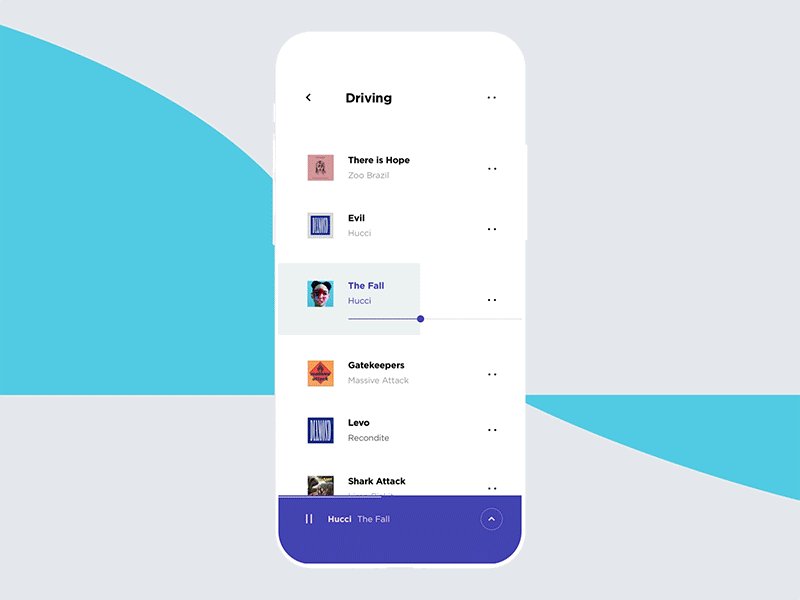
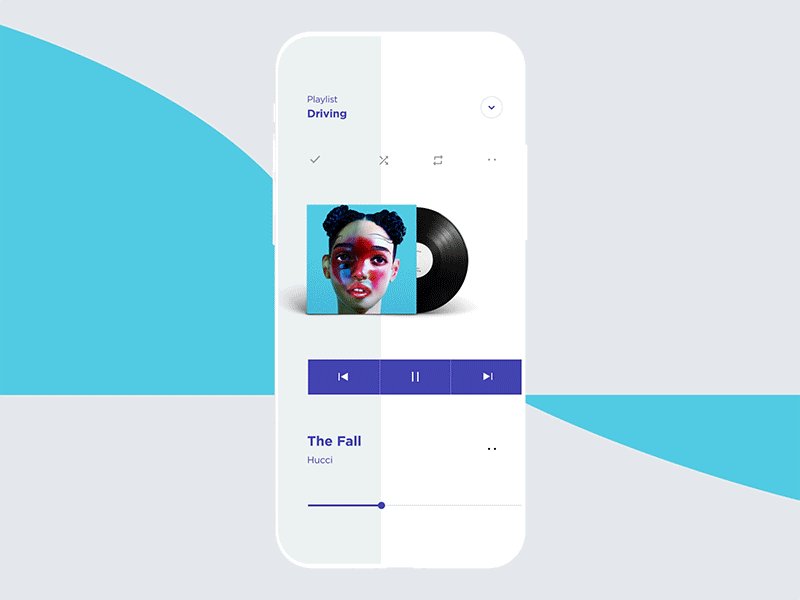
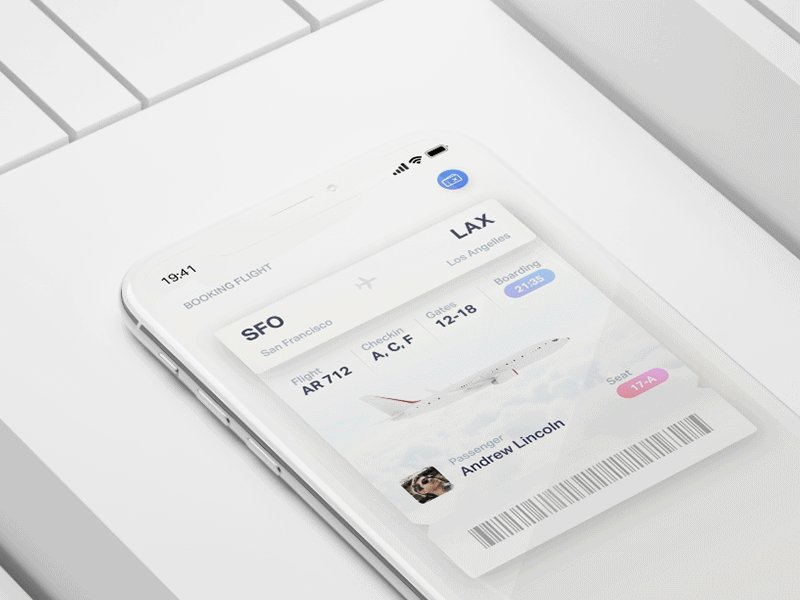
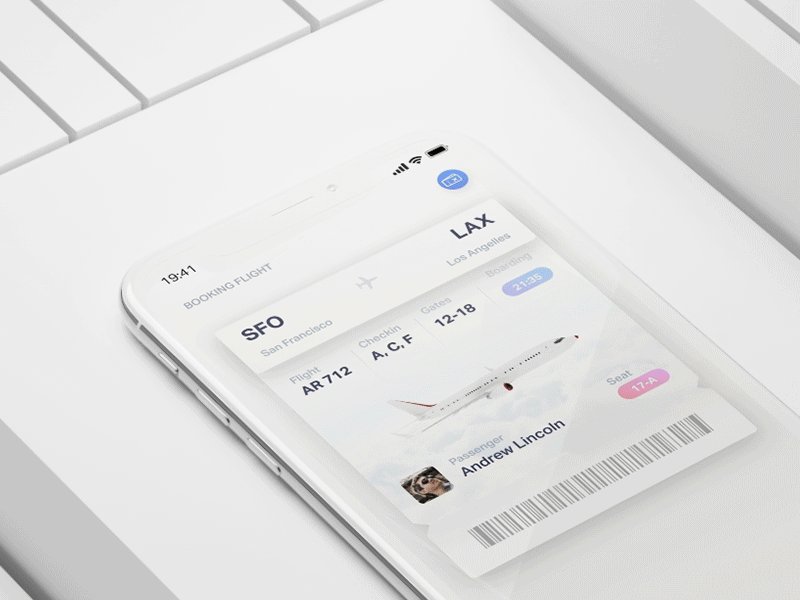
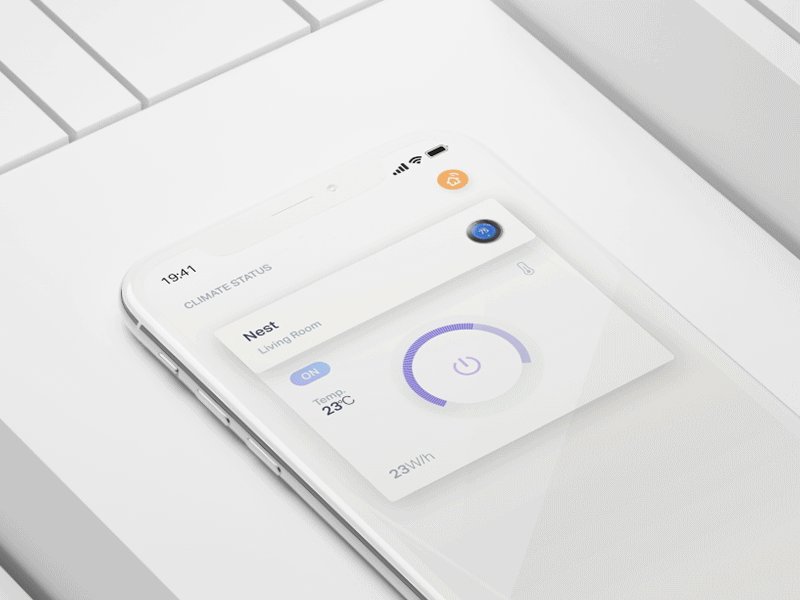
Плоский UI-дизайн был неоспоримым трендом последние 5 лет. Сейчас же тренды ui проявляют устойчивую тенденцию к углублению. Плоский дизайн, как и 3D тоже может создать иллюзию реальности объекта. Его основные преимущества: выглядит современно, ярко, стильно, подходит для темных интерфейсов, графиков, дашбордов и личных кабинетов.

https://dribbble.com/
Для создания глубокого плоского дизайна понадобится несколько слоёв, наложенных один на другой, игра света, тени и отражений, что позволит создать 3D-эффект при помощи 2D изображений. Опыт дизайнеров Evergreen позволит создать глубокие изображения для вашего сайта, сочетая символизм плоскости и реалистичный вид.
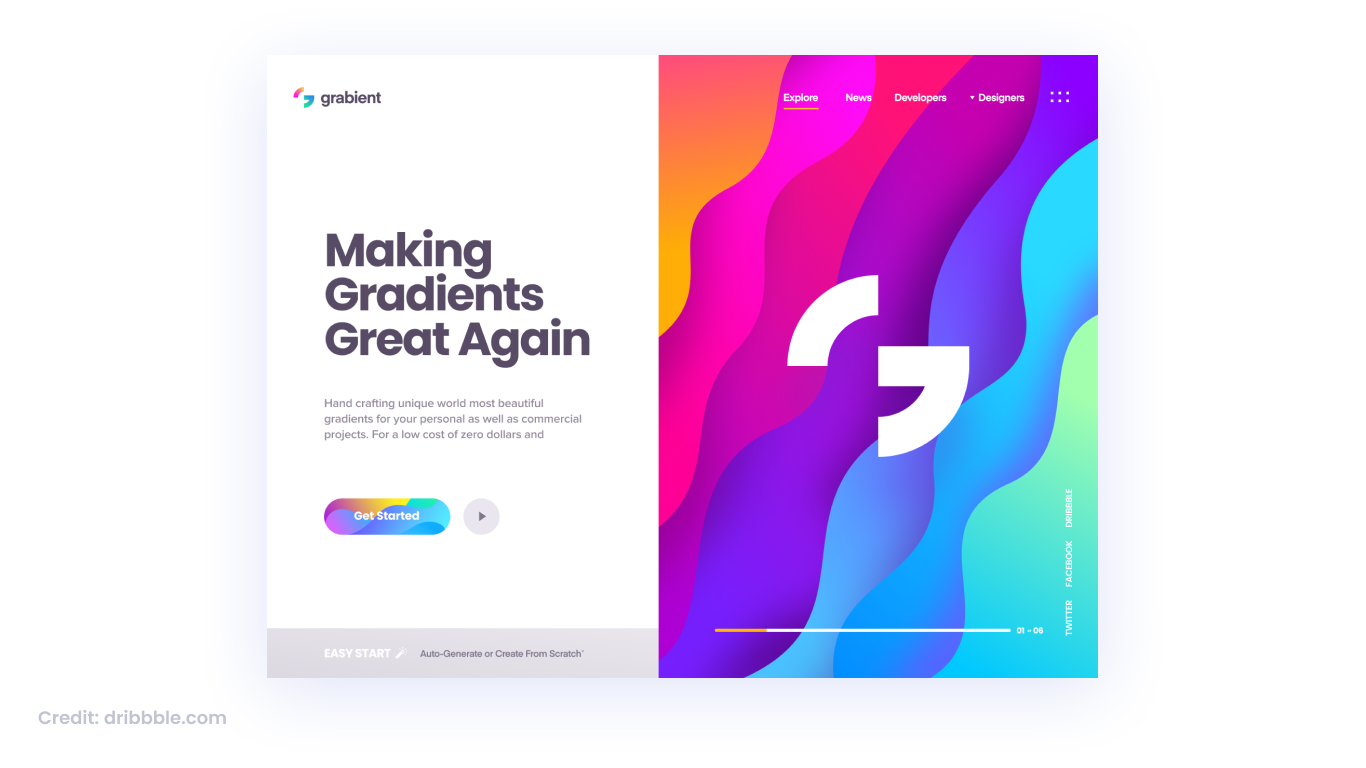
У новых экранов прекрасное распознавание цветов, что заметно уже по новым дефолтным обоям и картинкам. И дизайнерам стоит использовать эти возможности по максимуму. Градиенты больше не играют роль ярких акцентов для просто для привлечения внимания, они придают изображению глубину. Также градиенты используют для создания уникального дизайна, ведь они позволяют обыграть любой цвет или сочетание цветов по новому.

https://dribbble.com/
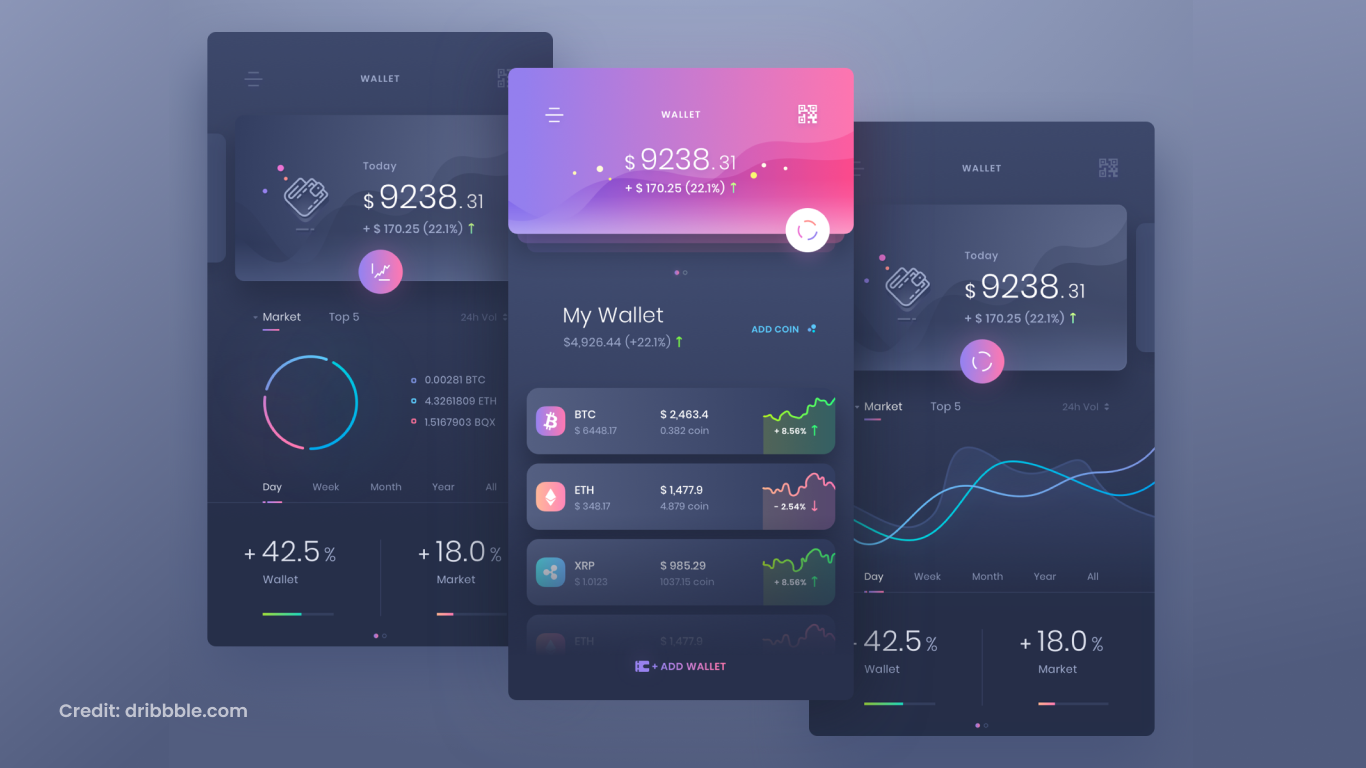
Тренд яркости пригодится компаниям даже в такой сложной теме как криптовалюты. Такие цвета будто говорят «мы открыты, нам нечего скрывать, будьте собой вместе с нами». Используйте их, например, для оформления мобильных приложений, личных кабинетов, чтобы вызвать у пользователя четкую позитивную ассоциацию с вами.

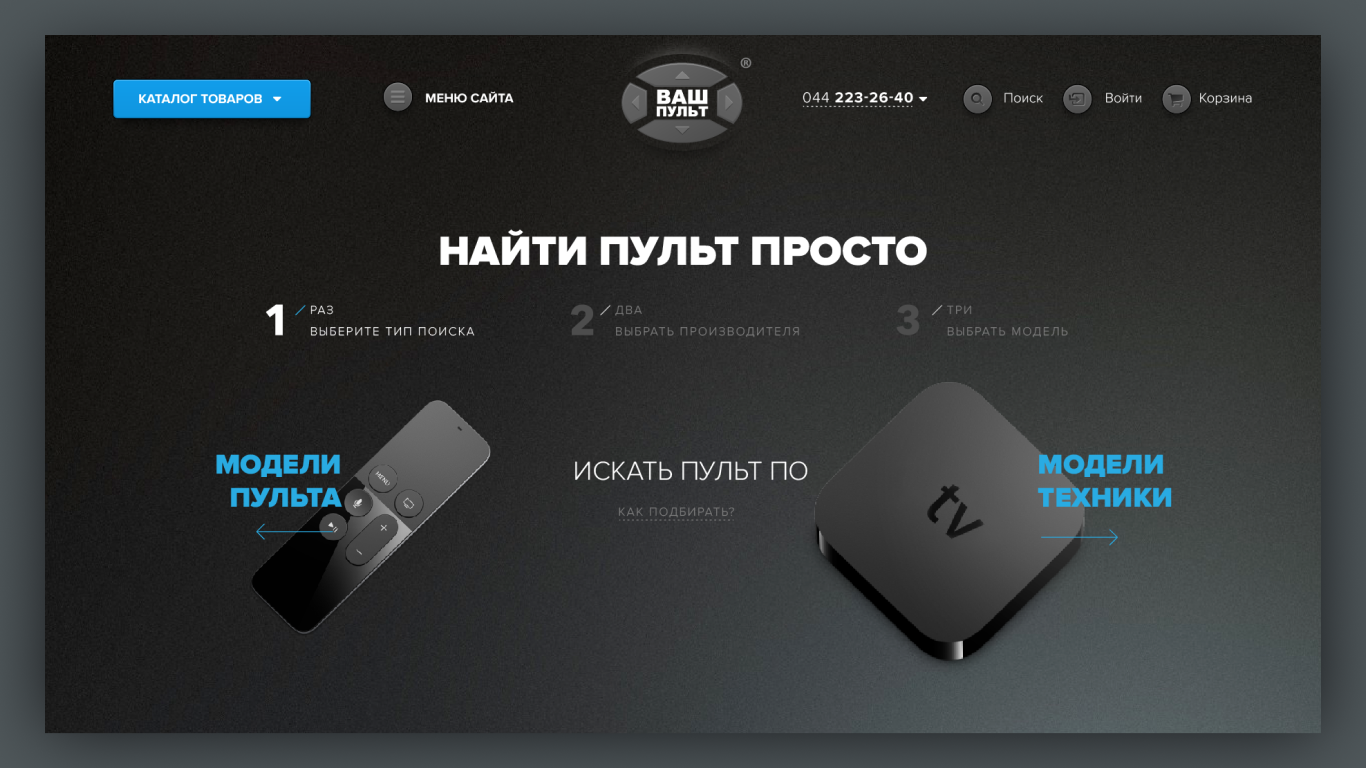
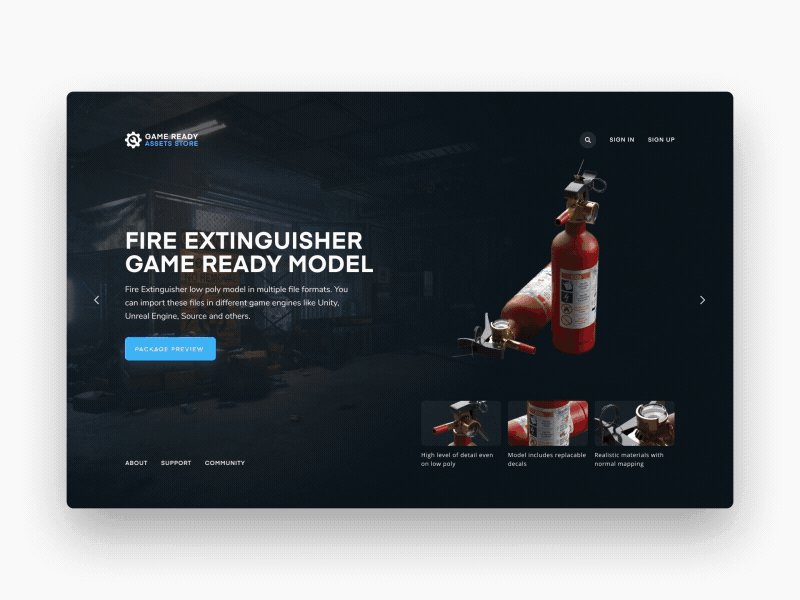
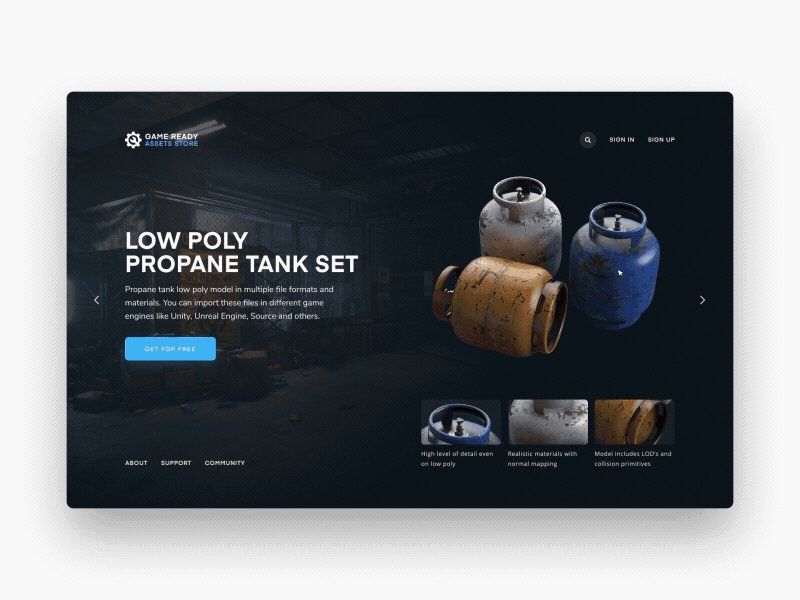
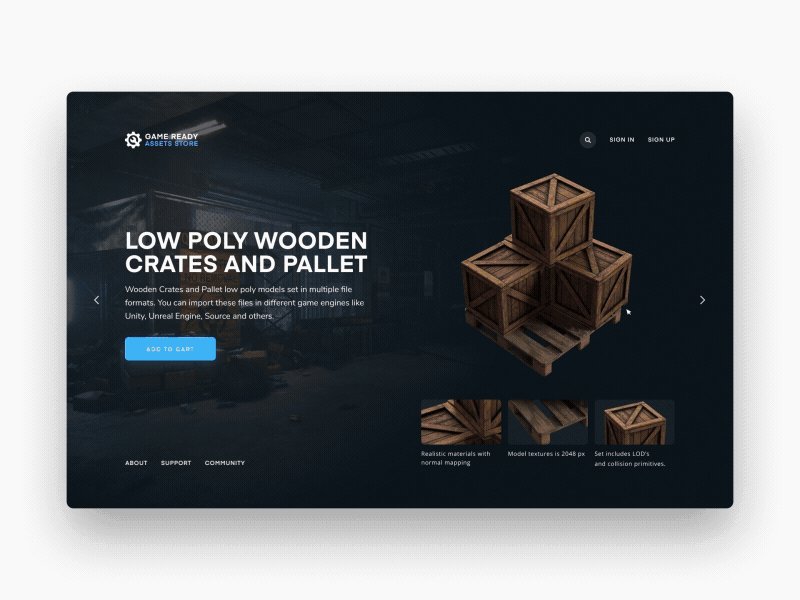
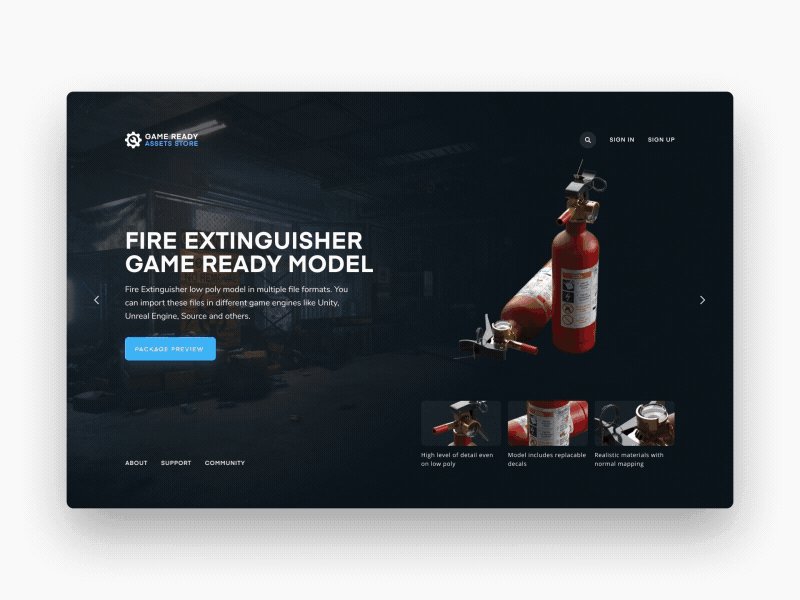
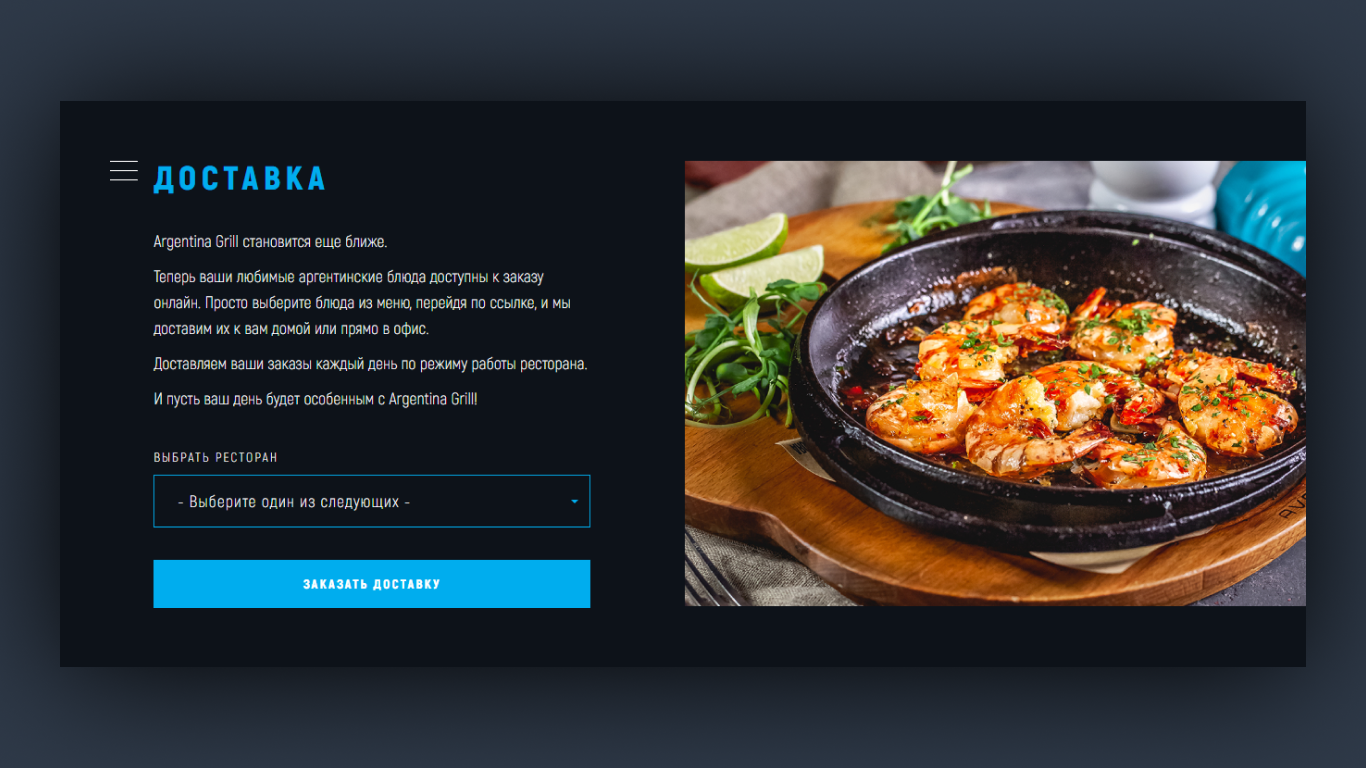
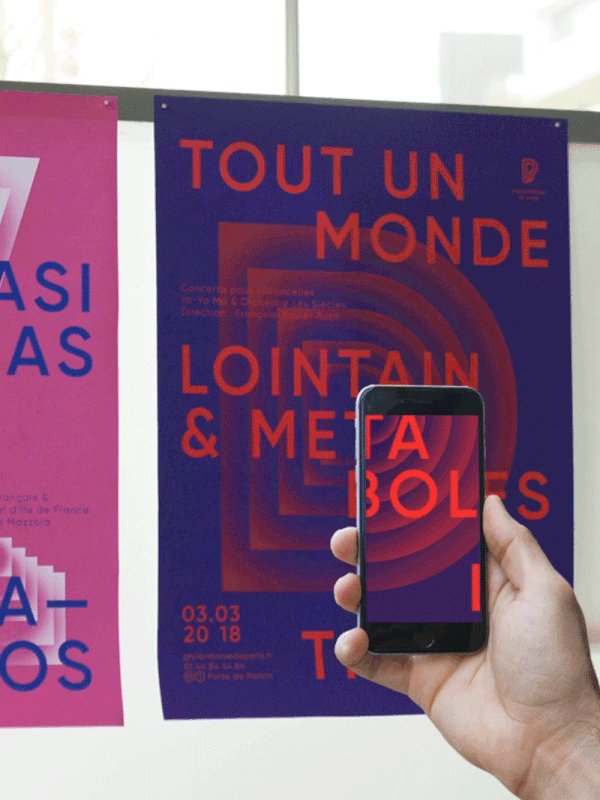
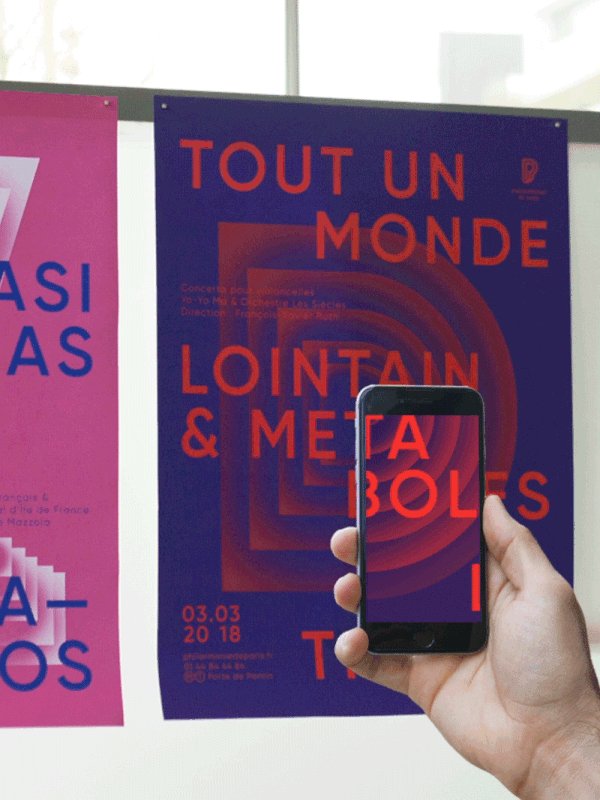
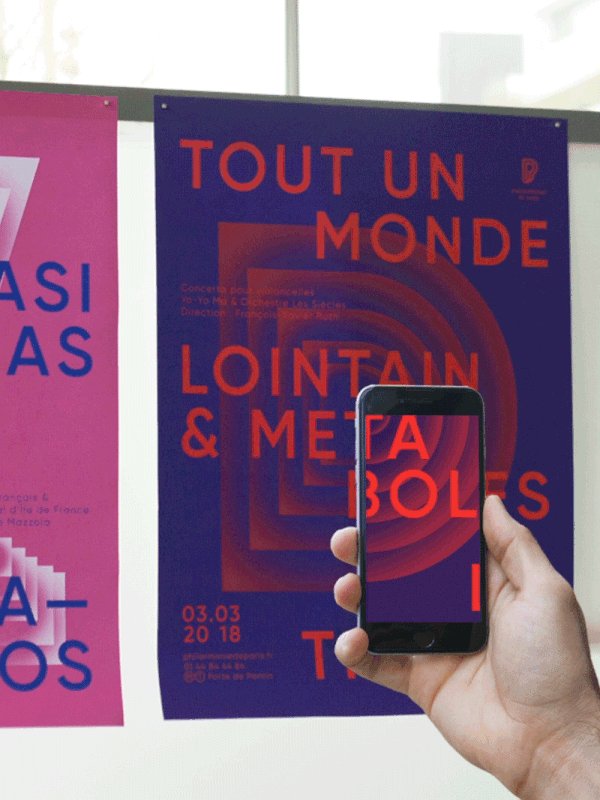
Особенно стильным трендом в 2019 году будет использование ярких цветов с множеством слоёв на темном фоне. Собственно говоря, темный стиль оформления остается на пике популярности в немалой степени из-за того, что доказал свою практическую пользу: темный фон затягивает, на него приятно смотреть. Соответственно, пользователь проходит больше времени на сайте и глубже изучает его.

https://cdn-images-1.medium.com/
Темный фон также дает возможность визуально выделить объекты, на которые вы хотите сделать акцент. Он помогает сконцентрировать внимание пользователя на чем-то конкретном, не распыляя его.

https://shakuro.com/
Мы в Evergreen используем темный фон, чтобы сразу выделить главное и представить его по центру, как актера на сцене. Для лучшего эффекта мы учитываем нюансы восприятия темного в человеческой психике.
Асимметрия – очень удобный дизайнерский способ создать гармонию и композицию из кажущегося хаоса, избежав заезженных решений. При помощи асимметрии можно играться элементами, геометрическими формами, 3D-рендерингом и на выходе получать результат, невозможный при других способах работы с элементами. При этом крайне важно учитывать психологию восприятия: помнить, что первыми люди замечают самые большие элементы и т.д.

https://mir-s3-cdn-cf.behance.net/
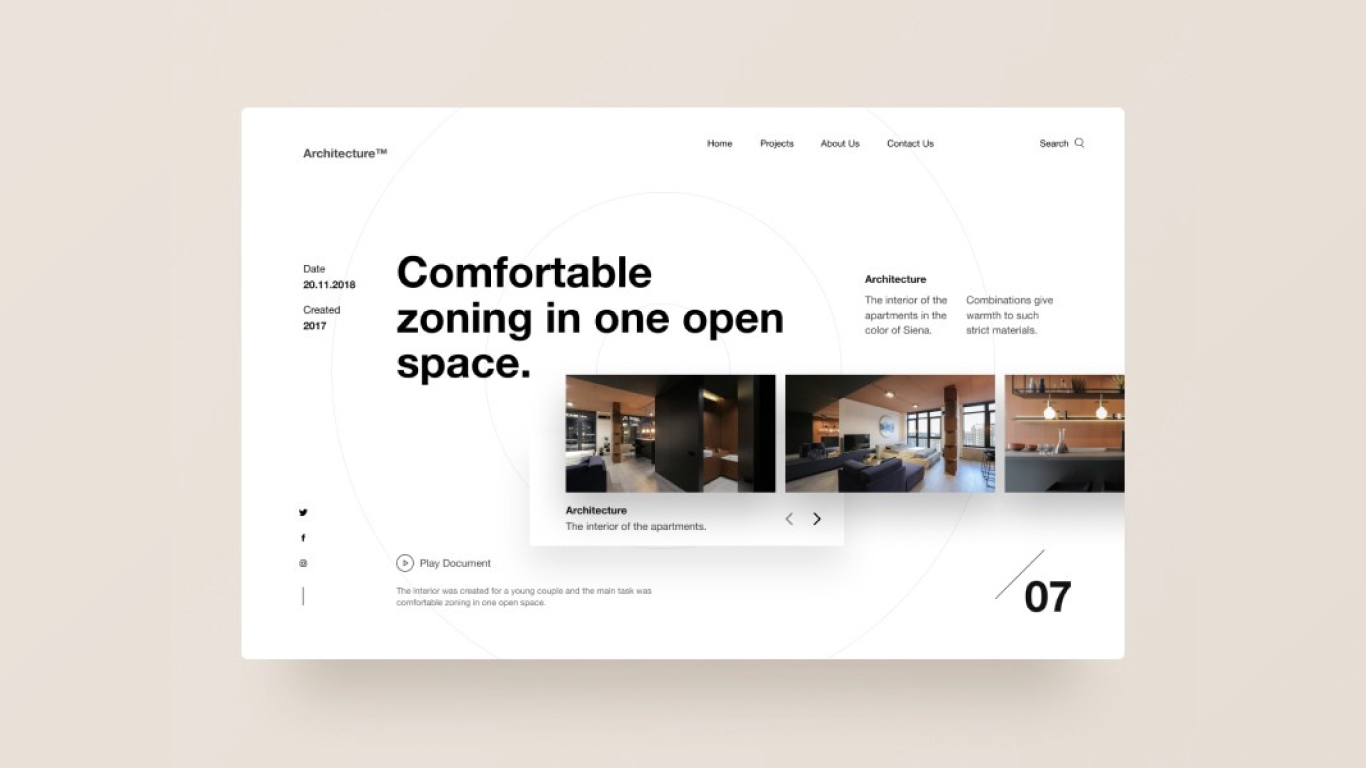
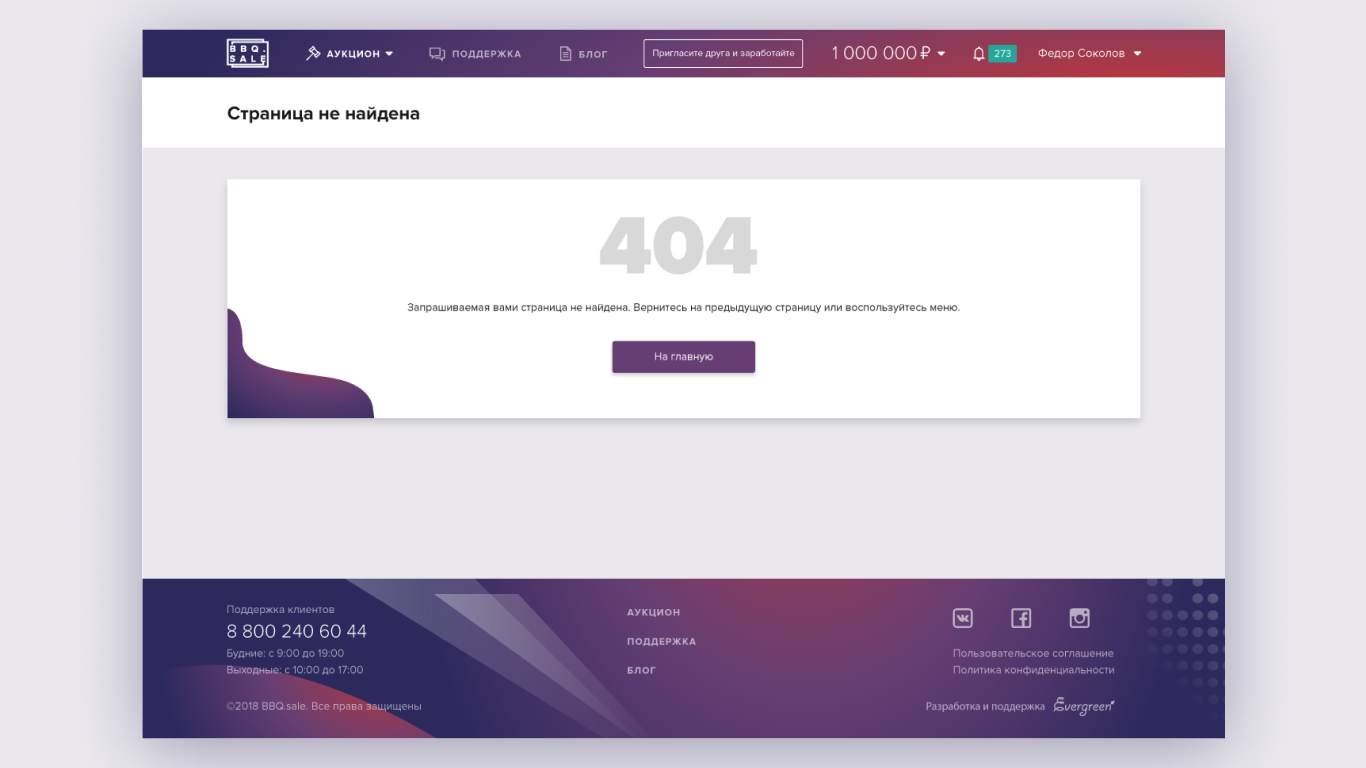
Негативное пространство – пустое пространство, расстояние между элементами (к нему же относится принцип «выпадающего меню»). В 2019 году используется всё чаще, объединяет в себе анимацию, игровой формат и освобождают массу пространства для полезной информации.

https://dribbble.com/
Лучше всего негативное пространство работает в связке с типографикой и контентом. Мы можем описать идеальную формулу его использования как “толковый контент + клевая типографика + много пустого места = трендовый дизайн”.
.gif)
https://dribbble.com/
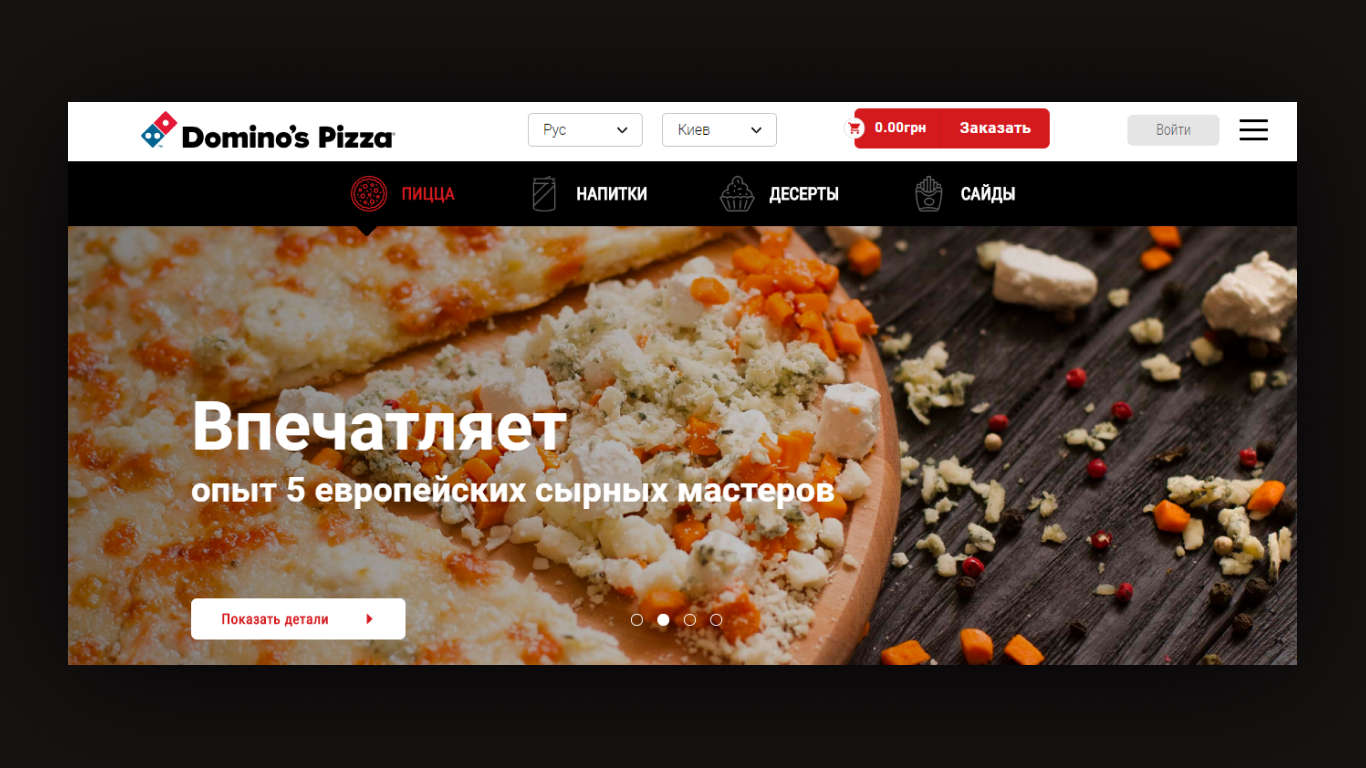
Тренд на естественность пришел на смену постановочным и сценическим фото. Однако, как и в случае с кастомными иллюстрациями, вовсе не требует работы со стоковыми ресурсами. Большинство таких фотографий можно получить при помощи технологий GAN.

https://mir-s3-cdn-cf.behance.net/
Эра идеального фотошопа прошла. Естественные фотографии вызывают больше доверия у потенциальных клиентов. Например, сеть пиццерий Dominos разместили на своем сайте фото реальной пиццы, и конверсия увеличилась на 15%.

Используйте реальные изображения своих продуктов. А также преимущества современных технологий. Например, при помощи технологии GAN наши специалисты могут создать любой продукт и любое реалистичное изображение, не тратя время и деньги на поиск идеальной модели, локации, техники, освещения и не завися от человеческого фактора и капризов техники.

Анимация сегодня – не просто движущиеся элементы, но полноценная органичная составляющая дизайна. Во-первых, движение привлекает внимание. Во-вторых, движущиеся объекты несут в себе элементы геймификации, что тоже является очень востребованным у пользователей. В-третьих, они позволяют при минимальных усилиях выполнять задачи бизнеса.
Например, микроанимации. Их задача — побудить пользователя выполнить «маленькую» задачу, о которой он мог бы забыть или просто не подумать. Например, поставить лайк или коммент под постом. Подробнее о микроанимациях мы расскажем в отдельной статье.
Также в 2019 году на смену простоте приходят сложные элементы анимации. Однако важно не переусердствовать. При правильном подходе в движении элементов тоже может крыться масса информации. Лучше использовать её во благо своему бизнесу, чем упустить возможность.

Огромное значение также уделяется логотипам, которые при помощи анимации становятся не просто современнее, но и несут массу информации с первых секунд пребывания пользователя на сайте. Logo design trends также имеет тенденцию к “оживлению”. Движение здесь играет большую роль, чем цвет, свет, текстура и расположение элементов. Анимация рассказывает историю, делая логотип органичной частью дизайна.
Мы в Evergreen не специализируемся на анимировании логотипов, но всегда готовы поработать в связке с вашим дизайнером для достижения наилучшего результата.
.gif)
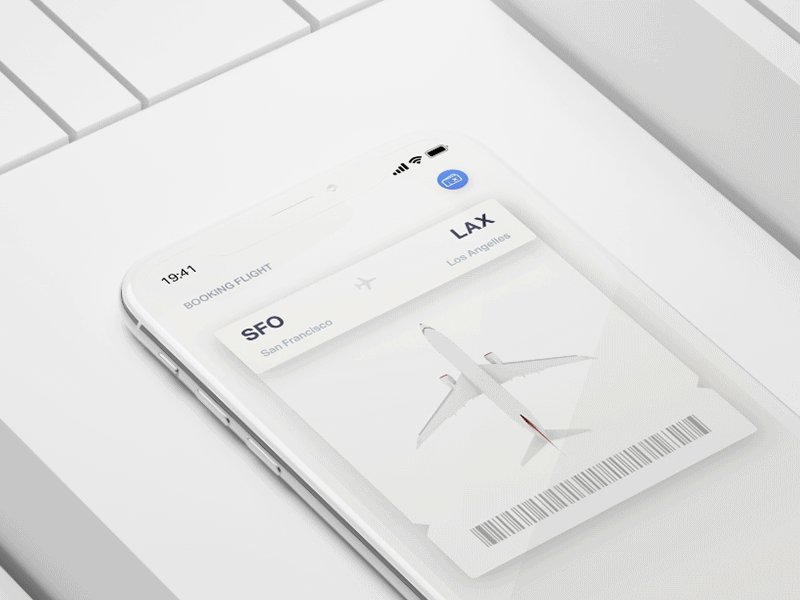
3D-рендеринг и CG-аугментация реальных отснятых материалов и изображений уже давно заняли своё место среди web design trends. До увеличения мощности браузеров дизайнеры избегали использовать в интерфейсах сайтов сложную 3D-графику. Но более мощные браузеры позволяют сделать картинку сайта более живой и даже кинематографичной.

Этот тренд будет особенно полезен продуктовым компаниям со сложными и не всегда легко визуализируемыми продуктами. 3D-визуализация позволяет дать пользователю более глубокое понимание продуктов. Вместе с анимированием объектов этот прием становится мощным инструментом дизайна, удобным даже на маленьких экранах.

https://www.pinterest.com/
В общем изменения стиля 3D движется в двух противоположных направлениях: к упрощению и утонченности. На данный момент команда Evergreen не создает 3D-визуализации, однако наши дизайнеры с готовностью посотрудничают с нанятым вами специалистом по 3D для достижения необходимого вашему бизнесу результата.
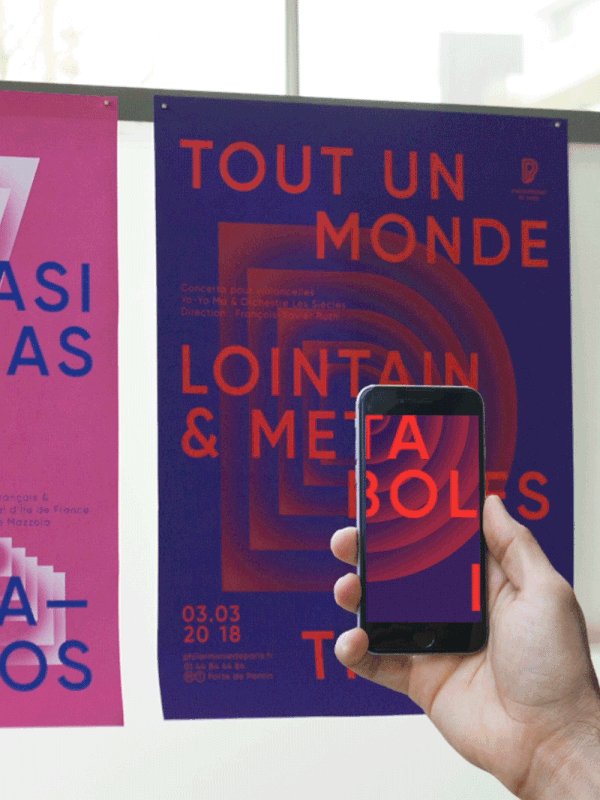
Возможности дополненной реальности уже активно используются в мобильных приложениях. Она помогает выстроить коммуникацию пользователя с брендом в удобной игровой форме. В 2019 ДР плавно переходит также в дизайн веб-сайтов.

https://www.pinterest.com/
Пока компании не научились использовать возможности дополненной реальности для немобильной версии сайтов, а значит, есть шанс оказаться среди первых. Если вы готовы, мы с радостью предложим креативные и полезные решения в дополненной реальности для вашего бизнеса.
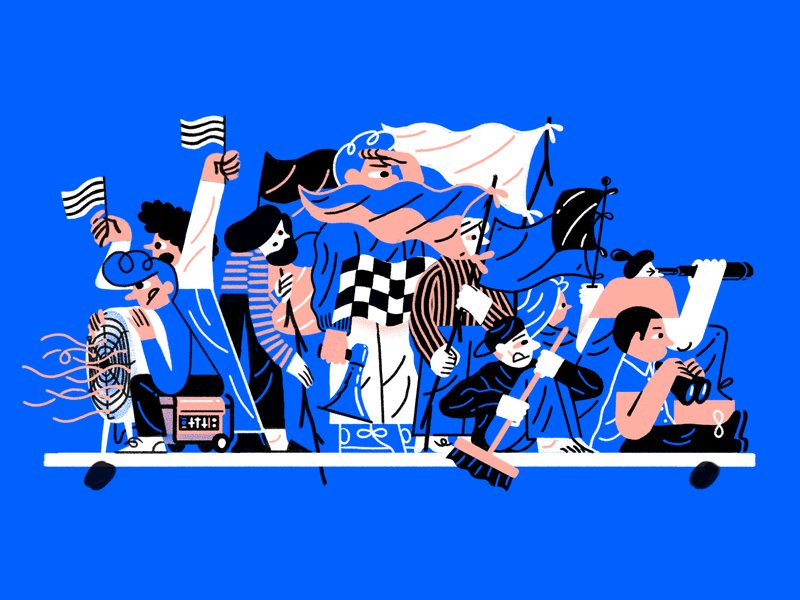
Неожиданное направление в списке “тренды UI”. Считается, что чем сложнее графика, тем меньше эмоций она вызывает. Именно поэтому многие дизайнеры взяли направление на упрощение изображений, чтобы усилить эмоциональное влияние на пользователя. К тому же подобные решения выглядят свежо и неизбито.

https://cdn-images-1.medium.com/
Дизайнеры Evergeen напоминают: не каждой аудитории подойдет подобный вариант. Мы рекомендуем использовать такой смелый графический подход только если вы точно знаете свою ЦА и уверены, что ей это понравится. Определить это можно при помощи простой логики: чем шире ваша аудитория, тем нейтральнее должен быть дизайн как логотипа, так и всего сайта. А если вы до конца не уверены – обращайтесь к нам. Мы проанализируем ваш сайт и предложим наиболее подходящее решение.
Брутализм в 2019 году уверенно расширяет свои позиции среди UI design trends. Он ворвался в веб-среду как вызов устоявшимся нормам дизайна, ведь позволяет нарушать всевозможные правила: забыть о симметрии, текстурах, оверлее, тенях, градиенте, комбинировать несочетаемые шрифты и в общем быть кричаще неправильным.
.gif)
Делать сайт в таком стиле имеет смысл в случае если ваши клиенты – молодежь или “вечномолодые” художники, дизайнеры и все, кто поймет иронию дизайна, а не воспримет его как вопиющий непрофессионализм. В случае, если у вас не развлекательный контент, а сайт по продаже недвижимости или дорогой мебели, такой стиль будет смотреться неуместно.
Дизайн вебсайтов в 2019 году переходит к максимально яркому и изысканному оформлению в сочетании с интерактивными элементами. Индивидуальность ценится: ориентация на меняющиеся шрифты и уникальные графические элементы, несомненно, делает разработку UI дороже, но позволяет сразу же выделиться и запомниться потенциальным клиентам. То же касается необходимости создания уникального фото/видео контента для каждого сайта.
Помимо перечисленных в статье ui design trends сейчас важно делать ставку на контент (наполнение сайтов). Задачей копирайтера будет вместе с дизайнером и маркетологом выделить ядро главных потребностей клиента и на основании их создать целостную UX/UI контентную структуру сайта. Подробнее читайте об этом в нашей статье “UX-копирайтинг vs контент”.
Приоритет остается на создании мобильных версий сайтов и приложений. Ведь именно с мобильных девайсов пользователи контактируют с сайтами наиболее часто. Те, кто найдет баланс между удобством темного дизайна и эмоциональными, кричащими яркими цветами, в следующем году будут на вершине.
О том, почему так важно менять UI сайта каждые 5 лет читайте в нашей статье. Нужна комплексная разработка UI/UX дизайна? Обращайтесь, проанализируем потребности вашего бизнеса и предложим способы вывести его на новый уровень.