UX/UI дизайн – важлива частина кожного сайту чи мобільного додатку. Більшою мірою від нього залежить чи залишиться клієнт на сайті, чи вважатиме вас сучасним і гідним довіри, чи здійснить покупку. Враховуючи серйозний вплив дизайну на конверсію, дизайн у 2019 році повинен охоплювати всю діяльність компанії, передавати її цінності та ідеї, а не просто бути спрямованим на продажі.
Всі тренди UI, про які сьогодні піде мова, реально втілити в життя завдяки більшій продуктивності техніки та самих браузерів (наприклад, новий компілятор Мозилла в 10-15 разів швидший, ніж попередній). Завдяки цьому відкриваються нові можливості для веб-дизайну. І цими можливостями потрібно користуватися, щоб не опинитися на узбіччі в порівнянні з більш швидкими та сучасними конкурентами. Отож які вони, web design trends 2019?
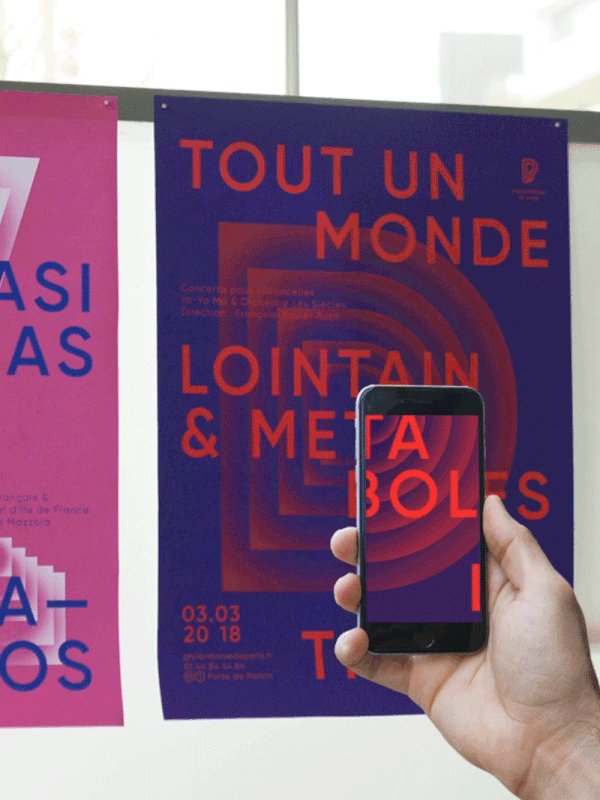
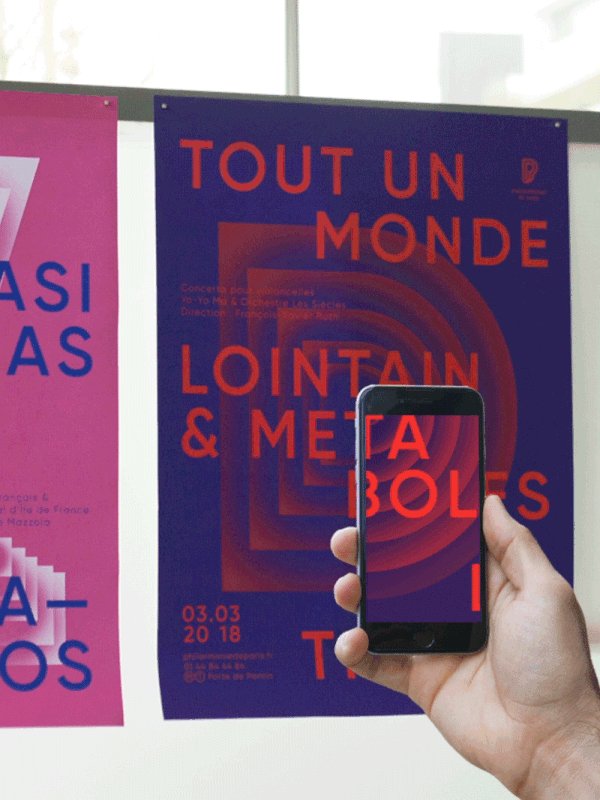
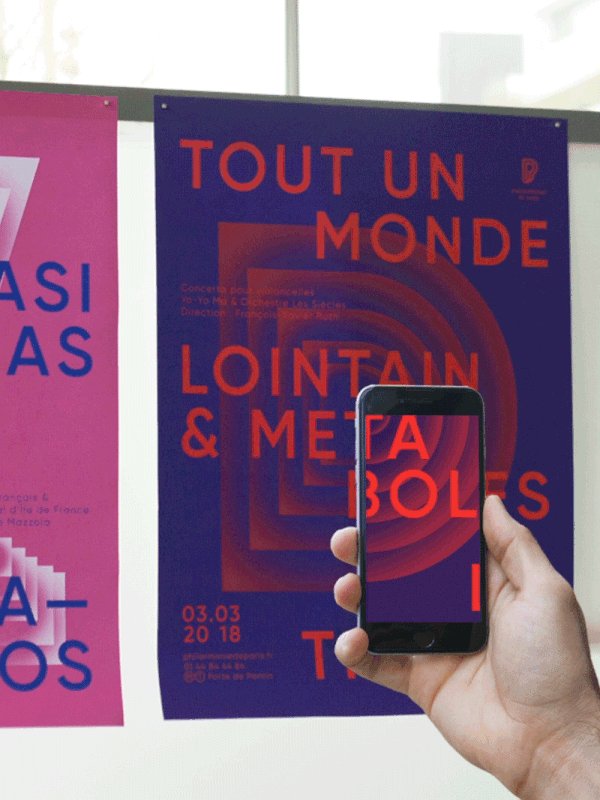
Головний тренд UI 2019 року, як на вебсайтах, так і в мобільних додатках – контекст. Це ідеально відшліфований загальний зміст, який об'єднує все, що клієнт бачить на сайті в єдине ціле. Більше жодних узагальнень. Всі елементи дизайну зав'язані на контекст, є його носіями та пов'язані між собою.
Ставка на контекст означає – приділяйте більше уваги тому, в яке середовище хочете занурити користувачів. Спробуйте залізти своєму потенційному клієнтові в голову, зрозуміти яким чином він сприймає ваш контент і взаємодіє з ним. Приділяйте максимум уваги деталям. Кожен елемент має значення. Не потрібно робити багато різного і красивого. Все має бути витримано в єдиній смислової лінії.

Шрифти – це уніформа тексту на вашому сайті. Вони створюють перше враження, настрій, безпосередньо впливають на сприйняття написаного. Їхнє перше завдання: щоб відвідувачеві було зручно і зрозуміло, щоб написане було добре помітним, але не дратувало погляд.
По суті шрифти зміцнюють свої позиції органічної частини дизайну. До того ж мінливі шрифти дають можливість вставити незліченну кількість повторень необхідних вам слів або назв продуктів практично в будь-яку частину сайту або сторінки. Таким чином користувач так чи інакше запам'ятає їх і зверне на них увагу. Навіть якщо у вашій компанії немає брендбуку, наші дизайнери підберуть найбільш вдалі для вашого образу шрифтові пари.

https://www.pinterest.com/
При створенні тексту краще об'єднати зусилля дизайнера та копірайтера. Працюючи в команді, вони будуть враховувати зручність тексту для читання користувачем, відстань між буквами, їхню висоту та ширину.
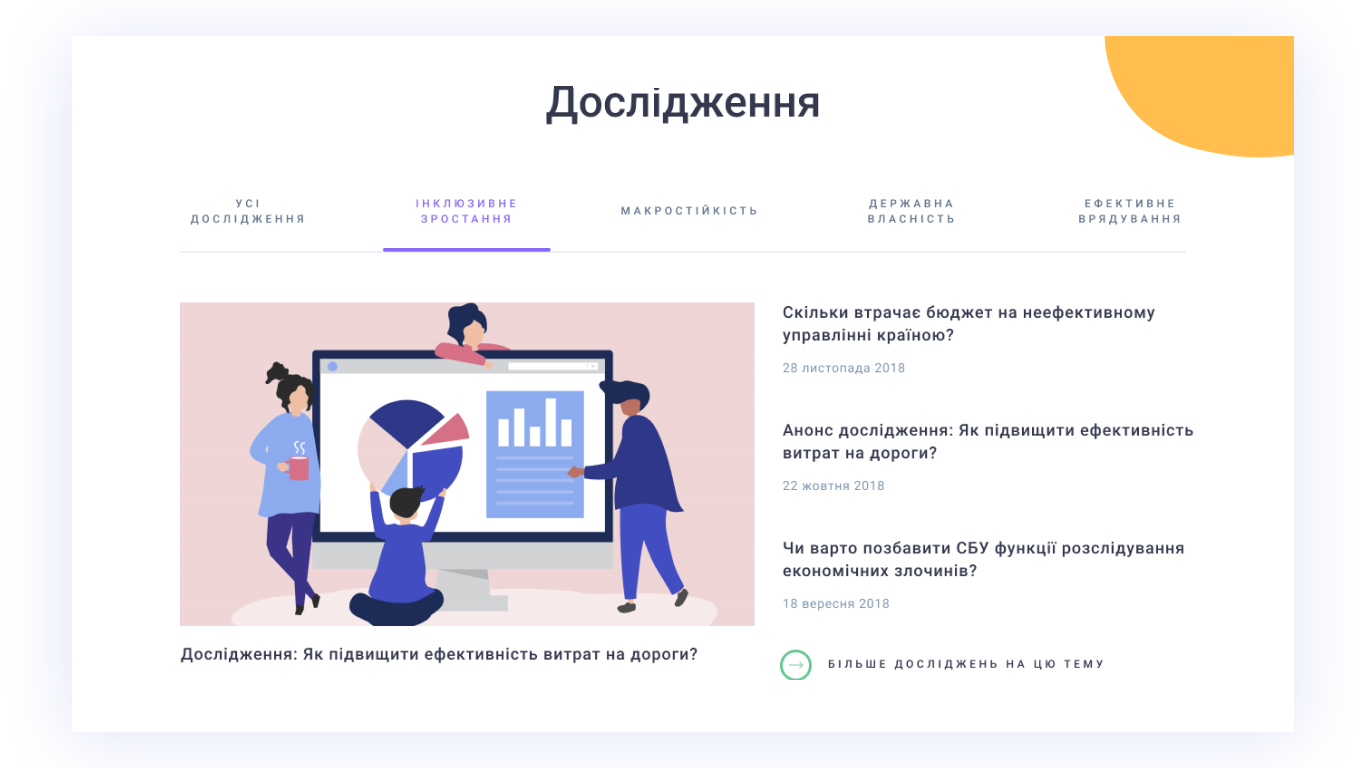
Згідно зі статистикою 2018 року власні ілюстрації компаній принесли в 7 разів більше переходів, ніж використання фотографій зі стоків. До того ж власні ілюстрації дозволяють бізнесу виділитися, використовувати фірмові шрифти, стилі, кольори і найкраще враховують як потреби клієнта, так і потреби самого бізнесу.

Отримати ілюстрації для свого сайту можна кількома способами. Наприклад, замовити їх створення у свого ілюстратора/графічного дизайнера. Або ж звернутися в Evergreen, і ми створимо їх для вас. Є також зручне економ-рішення: можна придбати ілюстрації на стокових ресурсах, а наші дизайнери вже допрацюють їх під вашу тематику і стиль вашого сайту.
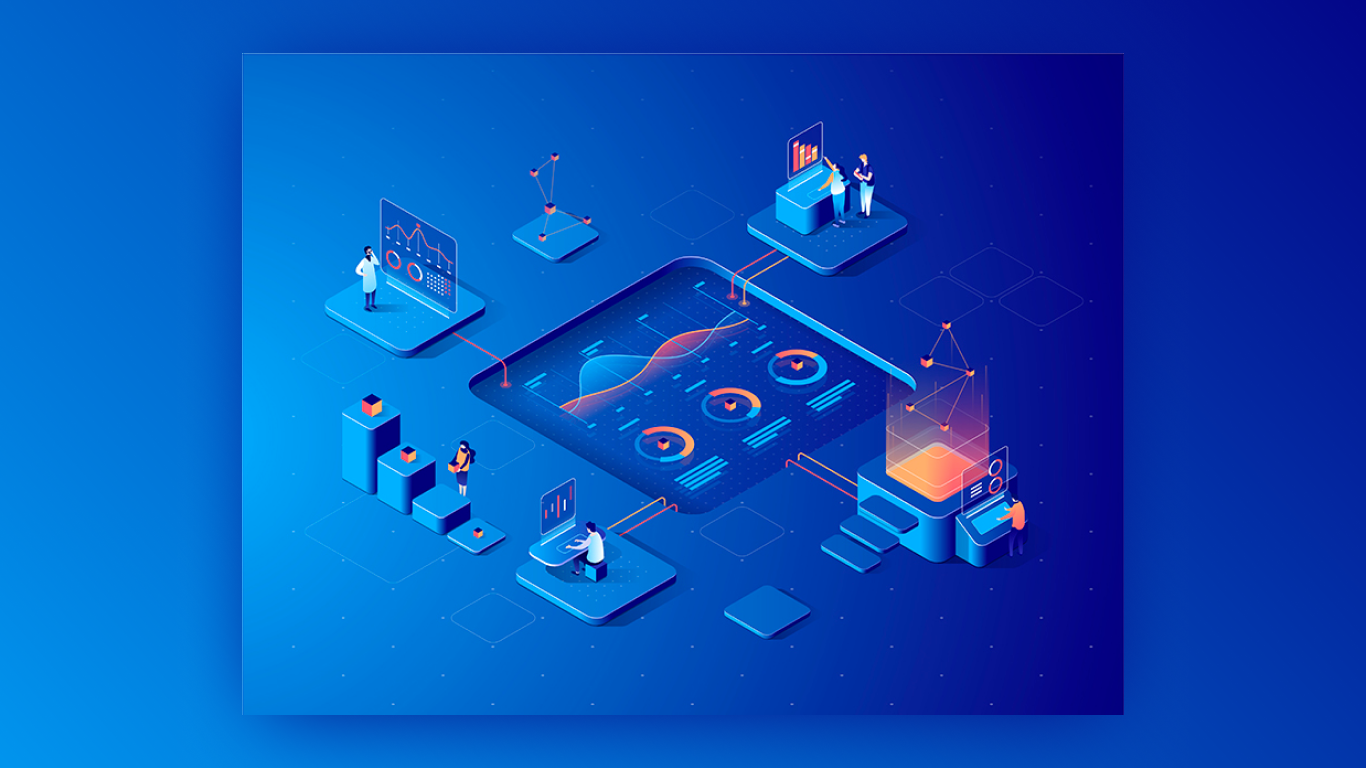
Цей тип дизайну був у тренді і в минулі роки, але міцно тримає позиції в 2019 як спосіб додавання додаткового об’єму без використання 3D.

https://workingnotworking.com/
До того ж використання ізометрії дозволяє дизайнерам продемонструвати не окремий об'єкт, а цілу композицію та її розміщення в просторі.

https://www.shutterstock.com/
Дизайнери Evergreen можуть зобразити ваш сервіс/послугу в ізометричному стилі з нуля. Або ж використати більш економний підхід і доопрацювати під ваші ідеї та потреби зображення, придбані на стокових ресурсах.
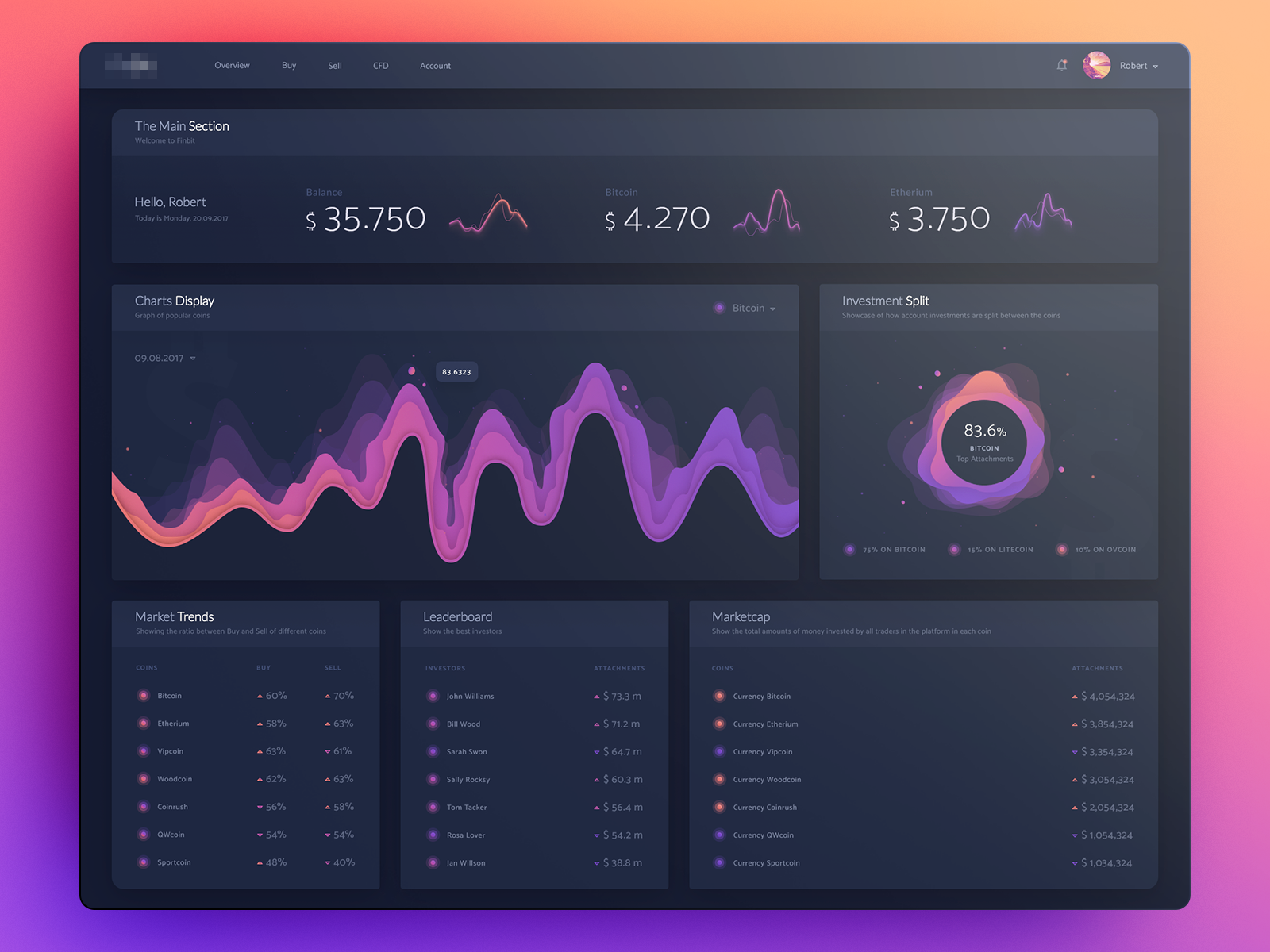
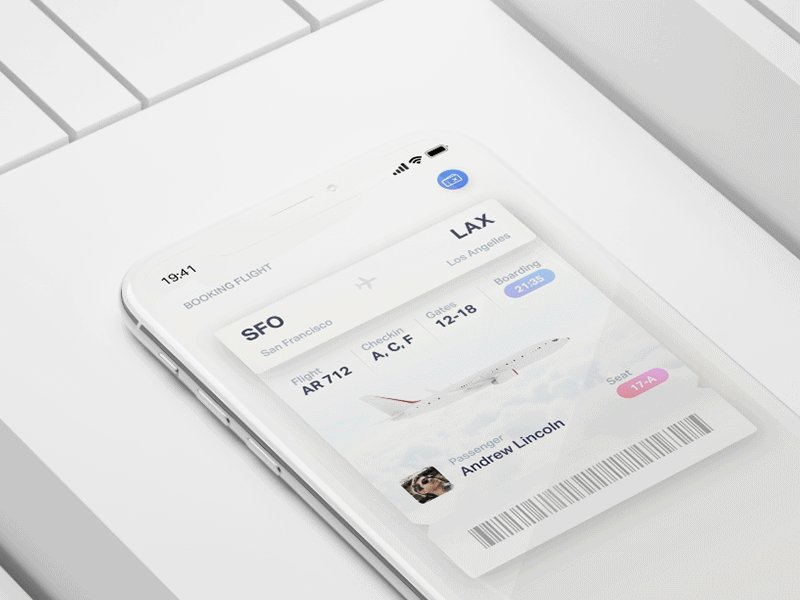
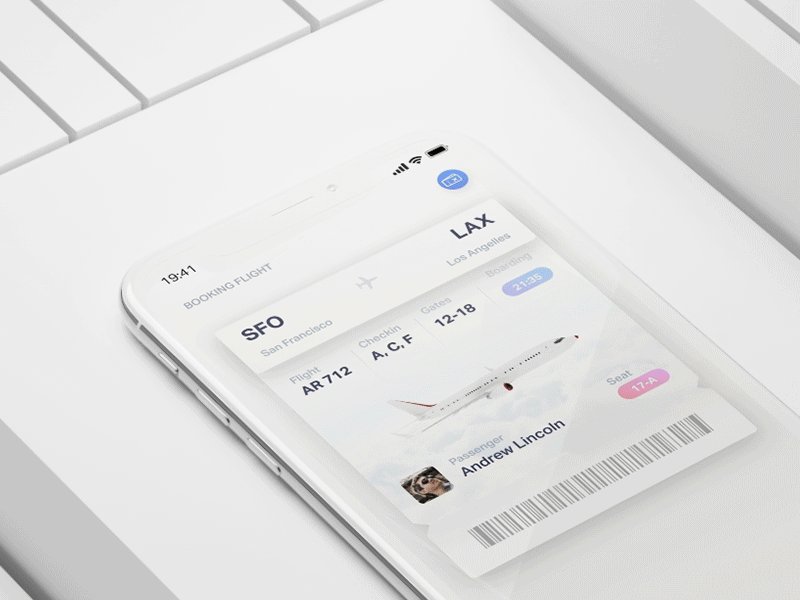
Плаский UI-дизайн був беззаперечним трендом останні 5 років. Зараз же тренди UI виявляють стійку тенденцію до поглиблення. Плаский дизайн, як і 3D теж може створити ілюзію реальності об'єкта. Його основні переваги: виглядає сучасно, яскраво, стильно, підходить для темних інтерфейсів, графіків, дашборда й особистих кабінетів.

Для створення глибокого плаского дизайну знадобиться кілька шарів, накладених один на інший, гра світла, тіні та відображень, що дозволить створити 3D-ефект за допомогою 2D зображень. Досвід дизайнерів Evergreen допоможе створити глибокі зображення для вашого сайту, поєднуючи символізм плаского та реалістичний вигляд.
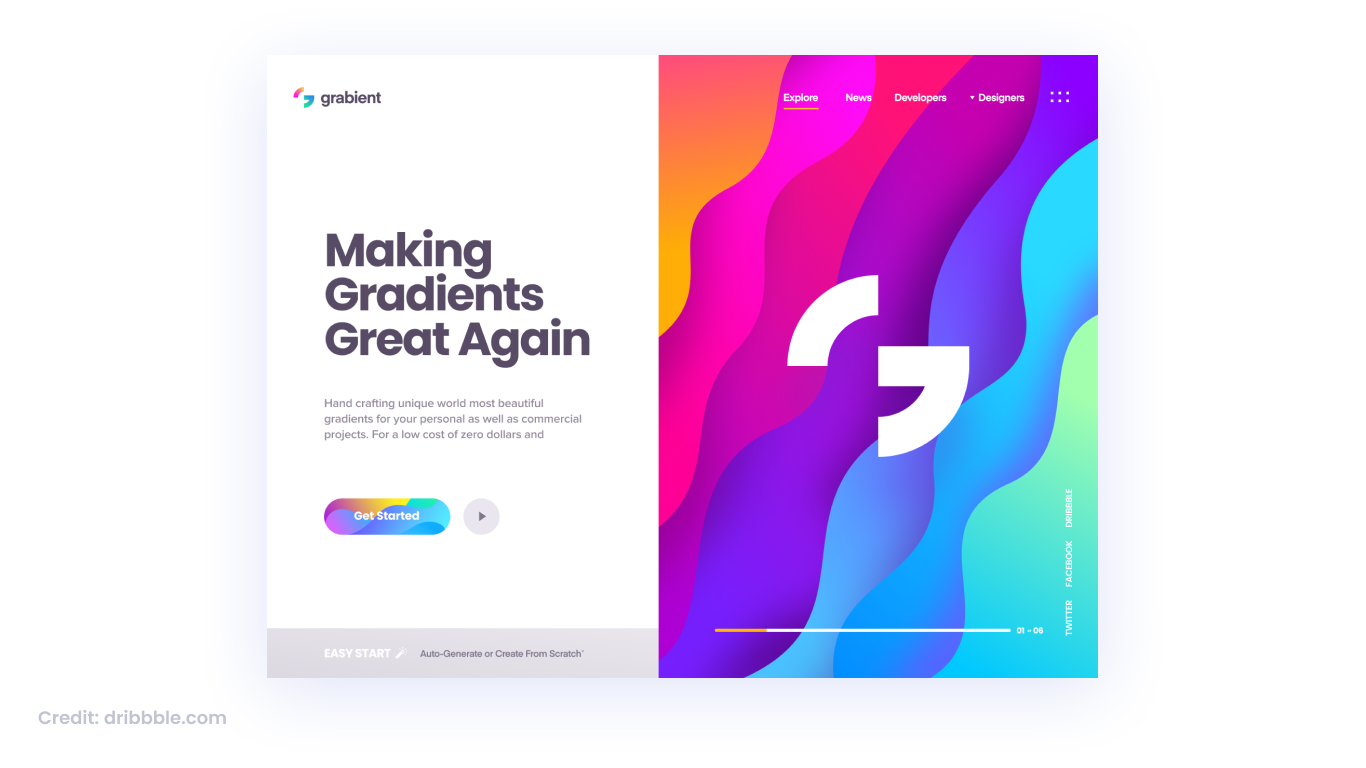
У нових екранів прекрасне розпізнавання кольорів, що помітно вже з нових дефолтних шпалер і картинок. І дизайнерам варто використовувати ці можливості по максимуму. Градієнти більше не грають роль яскравих акцентів для просто для залучення уваги, вони надають зображенню глибину. Також градієнти використовують для створення унікального дизайну, адже вони дозволяють обіграти будь-який колір або поєднання кольорів по новому.

https://dribbble.com/
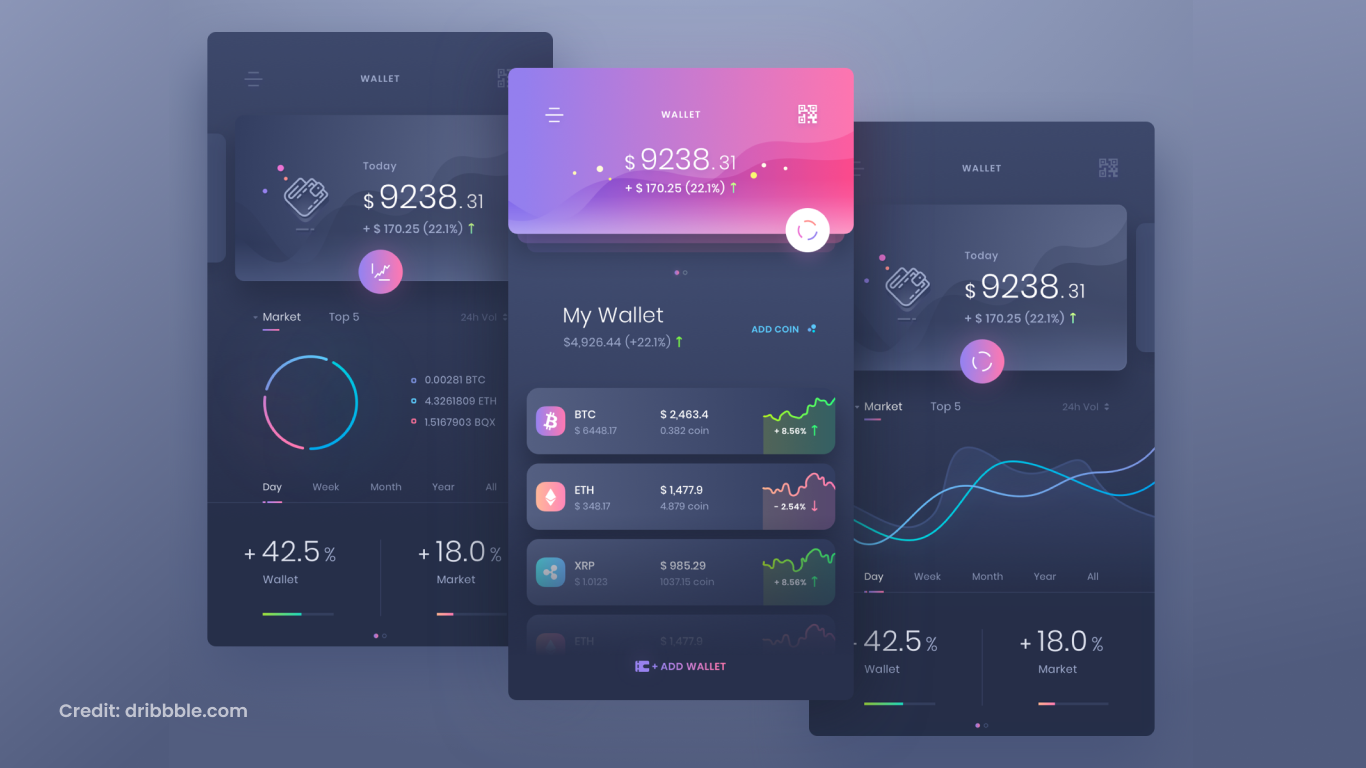
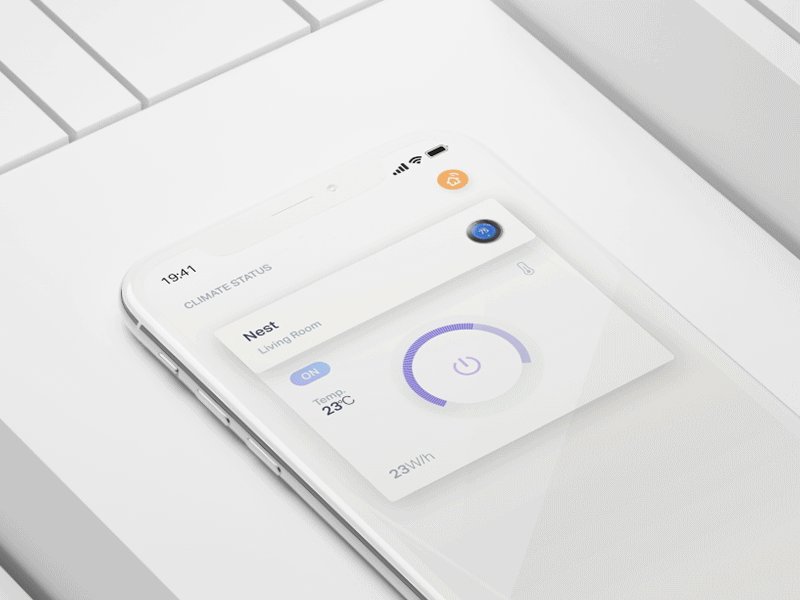
Тренд яскравості знадобиться компаніям навіть у такій складній темі як криптовалюта. Такі кольори ніби кажуть «ми відкриті, нам нічого приховувати, будьте собою разом із нами». Використовуйте їх, наприклад, для оформлення мобільних додатків, особистих кабінетів, щоб викликати у користувача чітку позитивну асоціацію з вами.

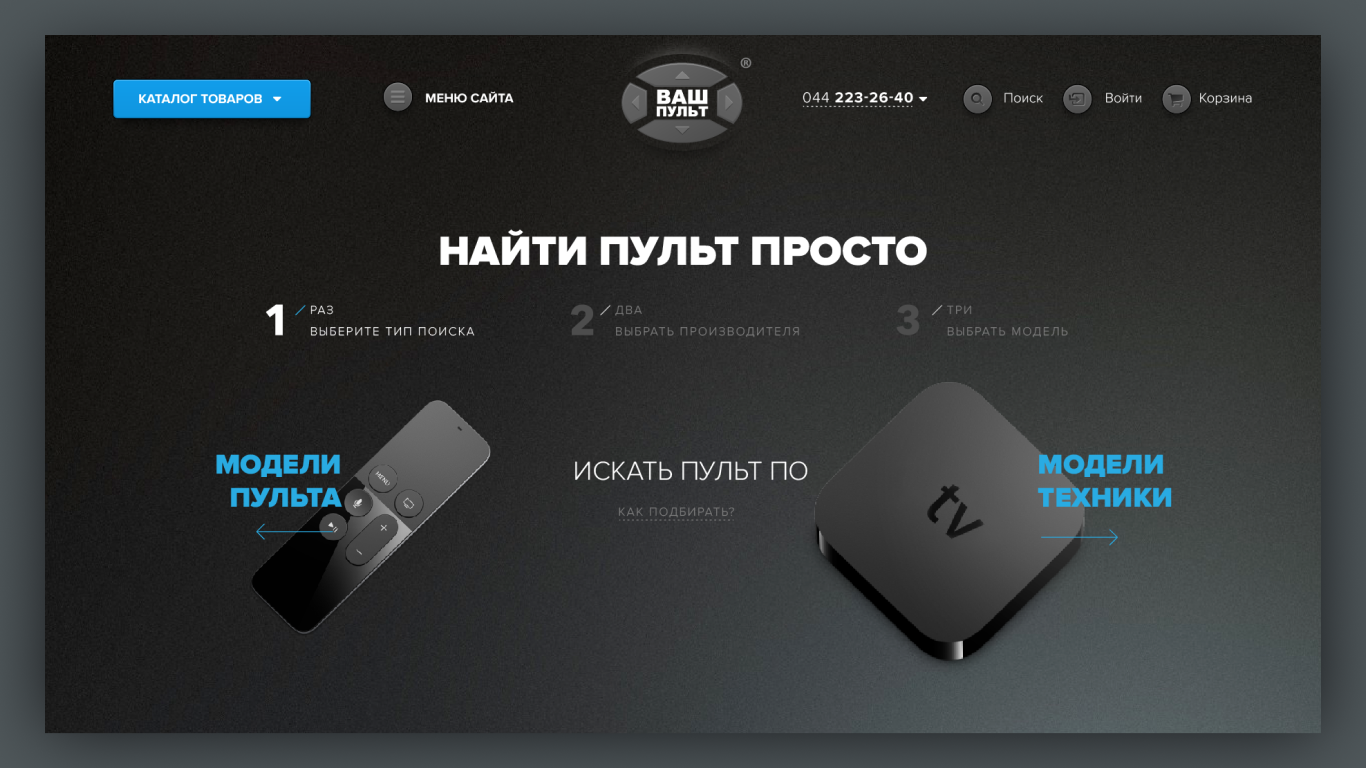
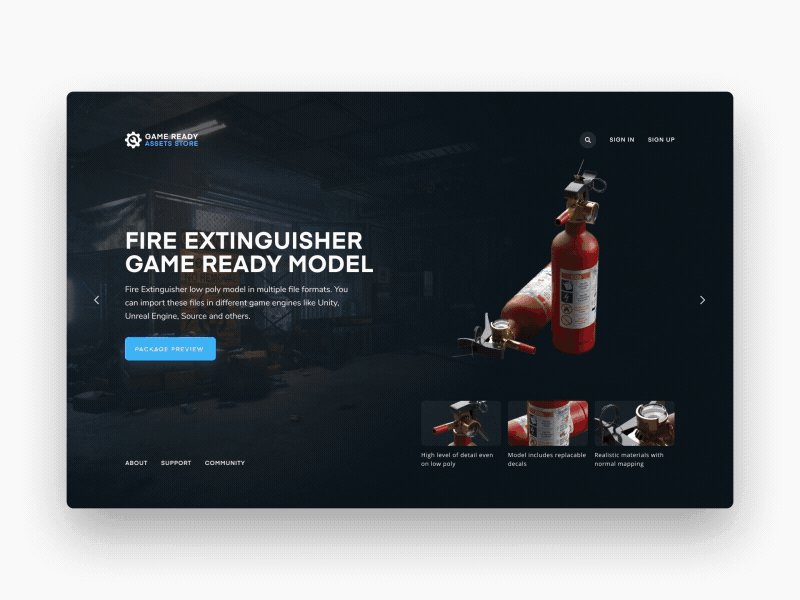
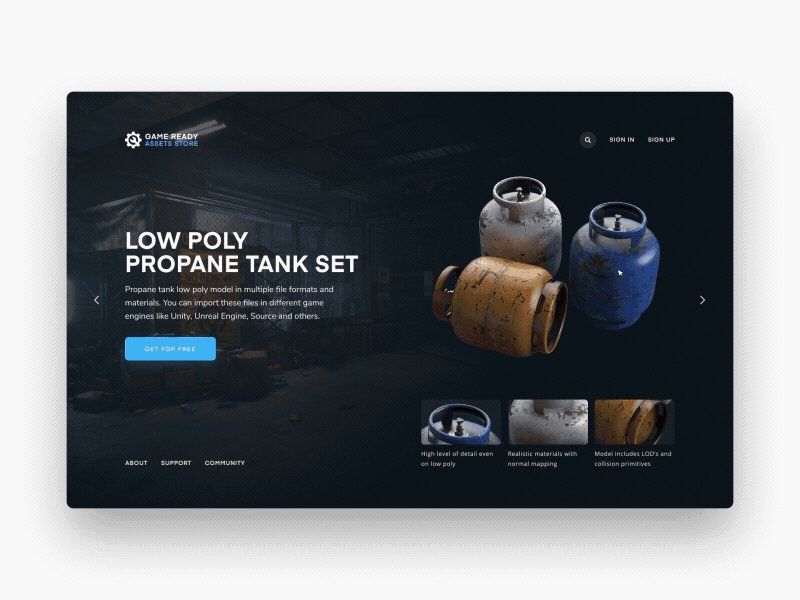
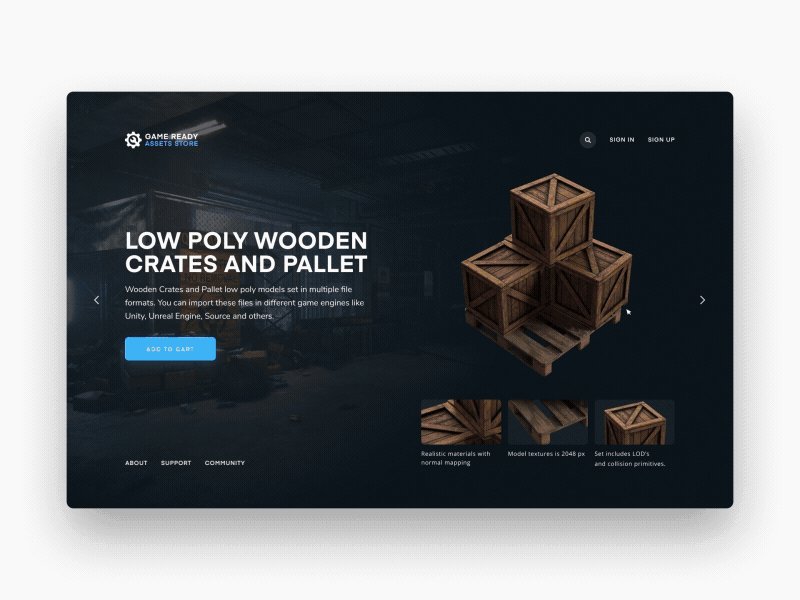
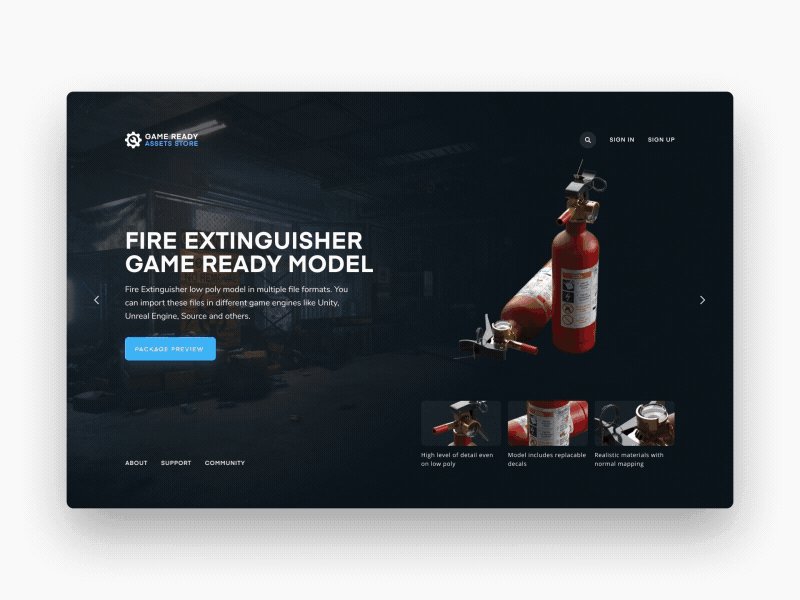
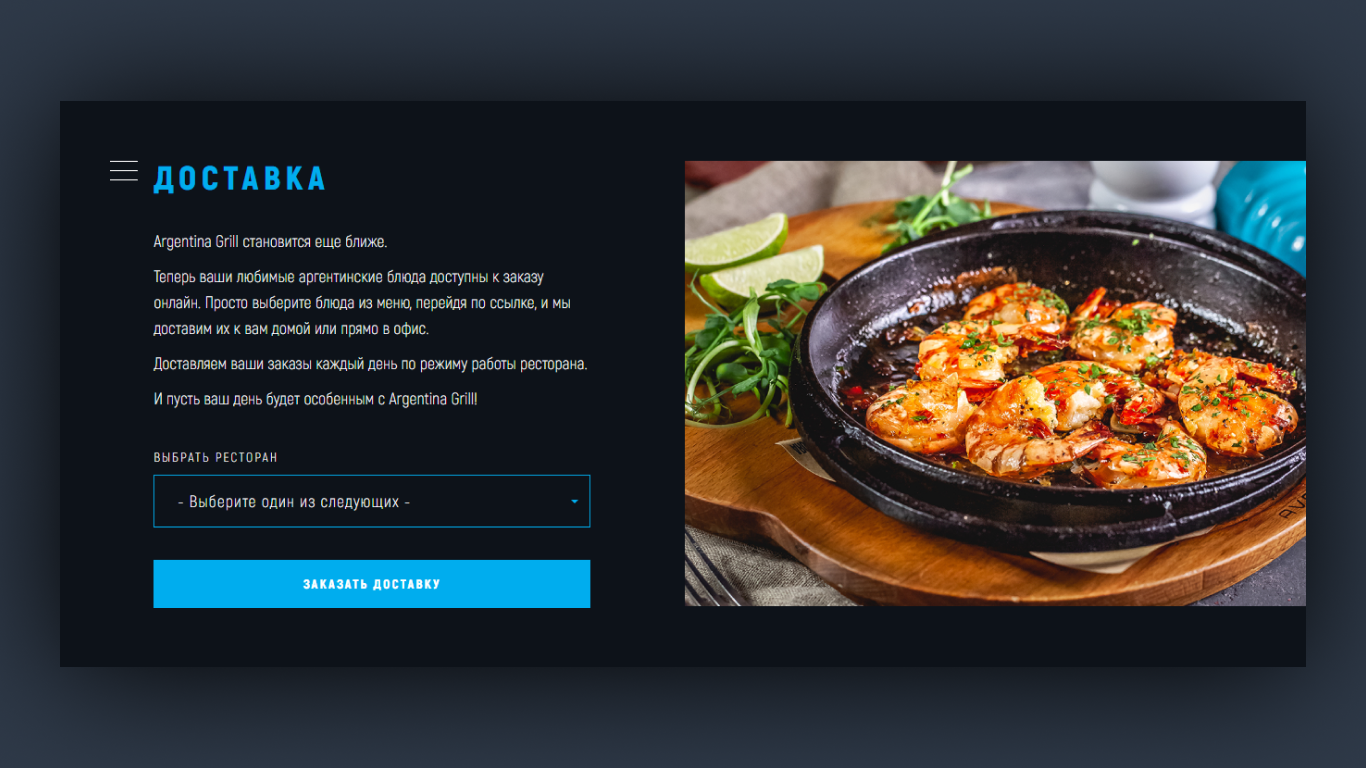
Особливо стильним трендом в 2019 році буде використання яскравих кольорів із безліччю шарів на темному тлі. Власне кажучи, темний стиль оформлення залишається на піку популярності чималою мірою через те, що довів свою практичну користь: темний фон затягує, на нього приємно дивитися. Відповідно, користувач проходить більше часу на сайті та глибше вивчає його.

https://cdn-images-1.medium.com/
Темний фон також дає можливість візуально виділити об'єкти, на які ви хочете зробити акцент. Він допомагає сконцентрувати увагу користувача на чомусь конкретному, не розпорошуючи її.

Ми в Evergreen використовуємо темний фон, щоб відразу виділити головне та представити його по центру, як актора на сцені. Для кращого ефекту ми враховуємо нюанси сприйняття темного в людській психіці.
Асиметрія – дуже зручний дизайнерський спосіб створити гармонію і композицію з удаваного хаосу, уникнувши заїжджених рішень. За допомогою асиметрії можна гратися елементами, геометричними формами, 3D-рендерингом і на виході отримувати результат, неможливий при інших способах роботи з елементами. При цьому вкрай важливо враховувати психологію сприйняття: пам'ятати, що першими люди помічають найбільші елементи і т.д.

https://mir-s3-cdn-cf.behance.net/
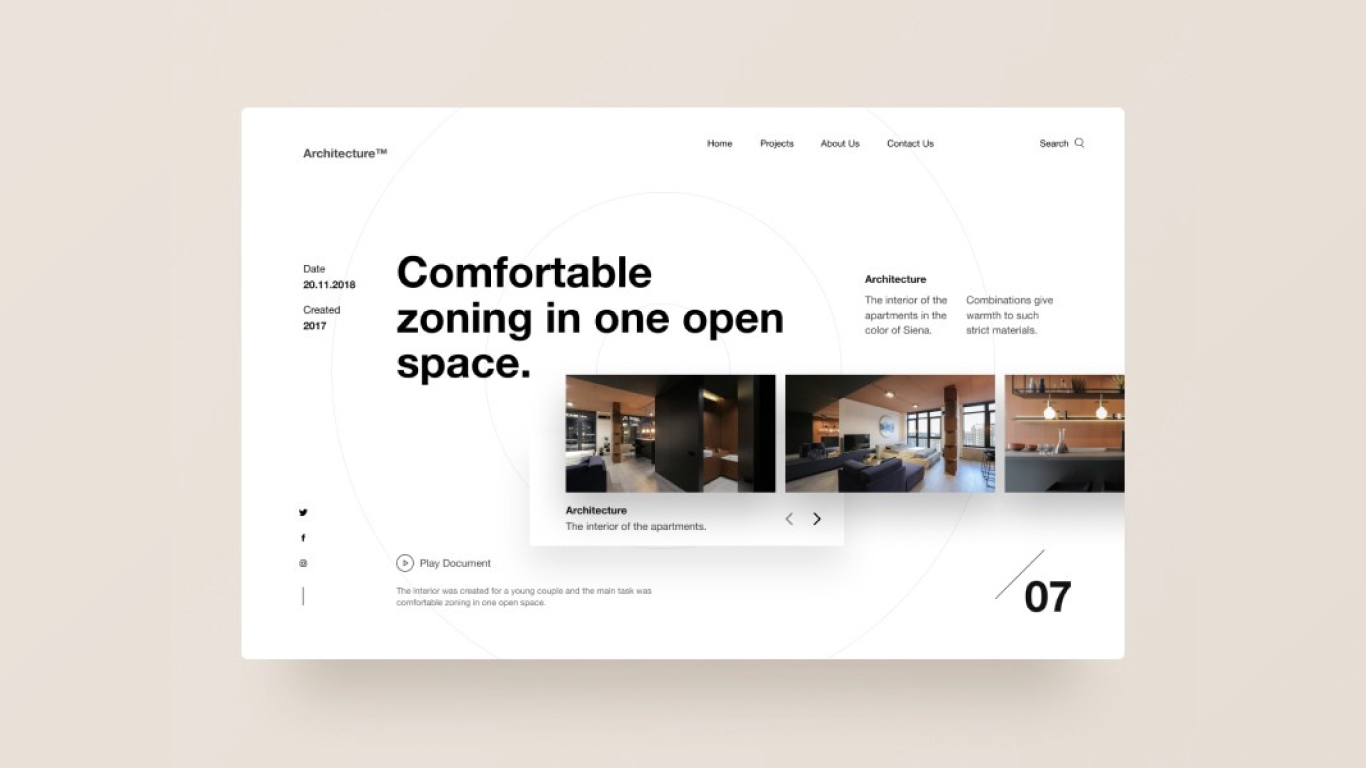
Негативний простір – порожній простір, відстань між елементами (до нього ж відноситься принцип «випадаючого меню»). У 2019 використовується дедалі частіше, об'єднує в собі анімацію, ігровий формат і звільняє масу простору для корисної інформації.

https://dribbble.com/
Найкраще негативний простір працює в зв'язці з типографікою і контентом. Ми можемо описати ідеальну формулу його використання як "хороший контент + кльова типографіка + багато пустого місця = трендовий дизайн".
.gif)
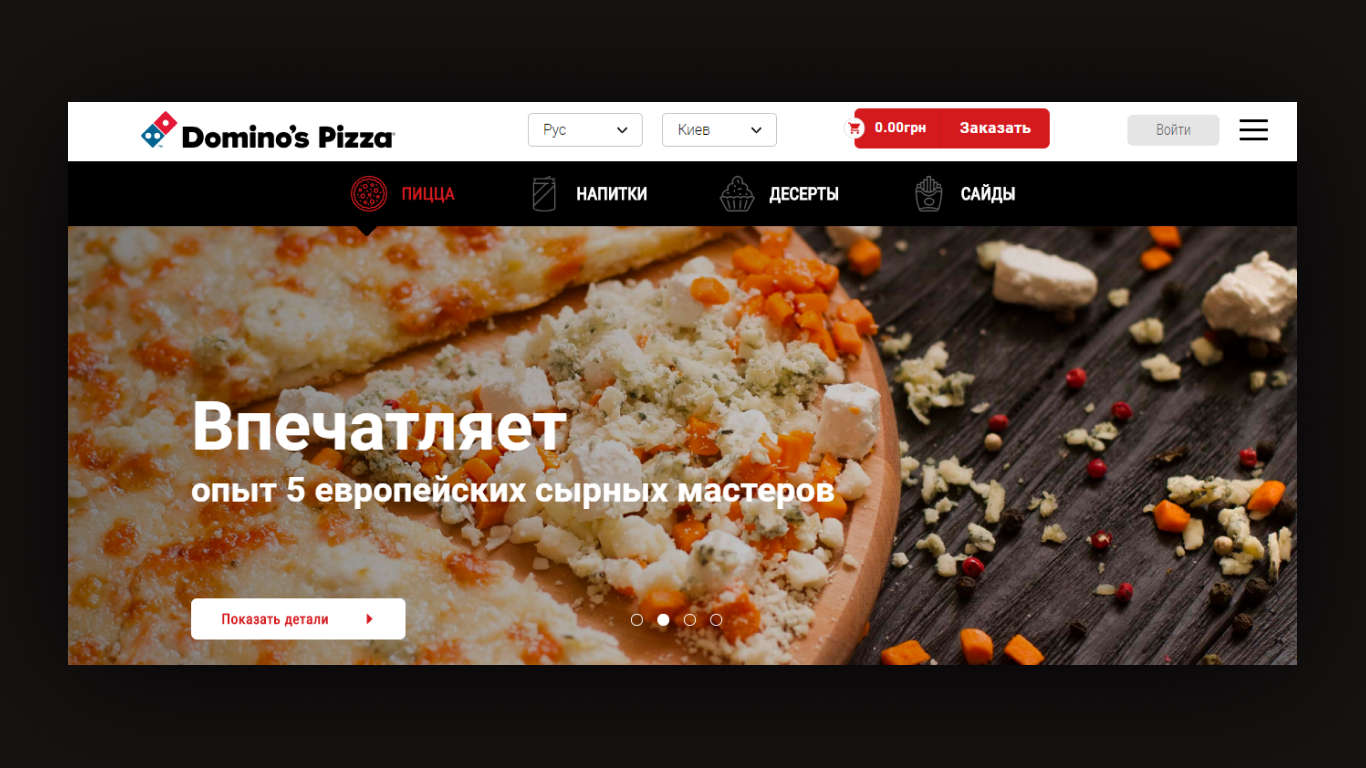
Тренд на природність прийшов на зміну постановочним і сценічним фото. Однак, як і у випадку з кастомними ілюстраціями, зовсім не вимагає роботи зі стоковими ресурсами. Більшість таких фотографій можна отримати за допомогою технологій GAN.

https://mir-s3-cdn-cf.behance.net/
Ера ідеального фотошопу минула. Природні фотографії викликають більше довіри у потенційних клієнтів. Наприклад, мережа піцерій Dominos розмістили на своєму сайті фото реальної піци, і конверсія збільшилася на 15%.

Використовуйте реальні зображення своїх продуктів. А також переваги сучасних технологій. Наприклад, за допомогою технології GAN наші фахівці можуть створити будь-який продукт і будь-реалістичне зображення, не витрачаючи час і гроші на пошук ідеальної моделі, локації, техніки, освітлення і не залежачи від людського фактора чи примх техніки.

Анімація сьогодні – не просто рухомі елементи, але повноцінна органічна складова дизайну. По-перше, рух привертає увагу. По-друге, рухомі об'єкти несуть в собі елементи гейміфікації, що теж є дуже затребуваним у користувачів. По-третє, вони дозволяють виконувати задачі бізнесу при мінімальних затратах зусиль.
Наприклад, мікроанімаціі. Їхнє завдання – спонукати користувача виконати «маленьке» завдання, про яке він міг би забути або просто не подумати. Наприклад, поставити лайк або коментар під постом. Детальніше про мікроанімації ми розповімо в окремій статті.
Також у 2019 році на зміну простоті приходять складні елементи анімації. Однак важливо не перестаратися. При правильному підході в русі елементів теж може критися маса інформації. Краще використати її на благо своєму бізнесу, ніж упустити можливість.

Величезне значення також приділяється логотипам, які за допомогою анімації стають не просто сучаснішими, але й дають масу інформації з перших секунд перебування користувача на сайті. Logo design trends також має тенденцію до "оживлення". Рух тут відіграє більшу роль, ніж колір, світло, текстура і розташування елементів. Анімація розповідає історію, роблячи логотип органічною частиною дизайну.
Ми в Evergreen не спеціалізуємося на анімації саме логотипів, але завжди готові попрацювати в зв'язці з вашим дизайнером для досягнення найкращого результату.
.gif)
3D-рендеринг і CG-аугментація реальних знятих матеріалів і зображень вже давно зайняли своє місце серед web design trends. До збільшення потужності браузерів дизайнери уникали використовувати в інтерфейсах сайтів складну 3D-графіку. Але більш потужні браузери дозволяють зробити картинку сайту більш живою і навіть кінематографічною.

Цей тренд буде особливо корисним продуктовим компаніям зі складними продуктами, які не завжди легко візуалізуються,. 3D-візуалізація дозволяє дати користувачеві більш глибоке розуміння продуктів. Разом із анімацією об'єктів цей прийом стає потужним інструментом дизайну, зручним навіть на маленьких екранах.

https://www.pinterest.com/
Загалом зміни стилю 3D рухаються в двох протилежних напрямках: до спрощення і витонченості. На даний момент команда Evergreen не створює 3D-візуалізації, проте наші дизайнери охоче співпрацюватимуть із найнятим вами фахівцем із 3D заради досягнення необхідного вашому бізнесу результату.
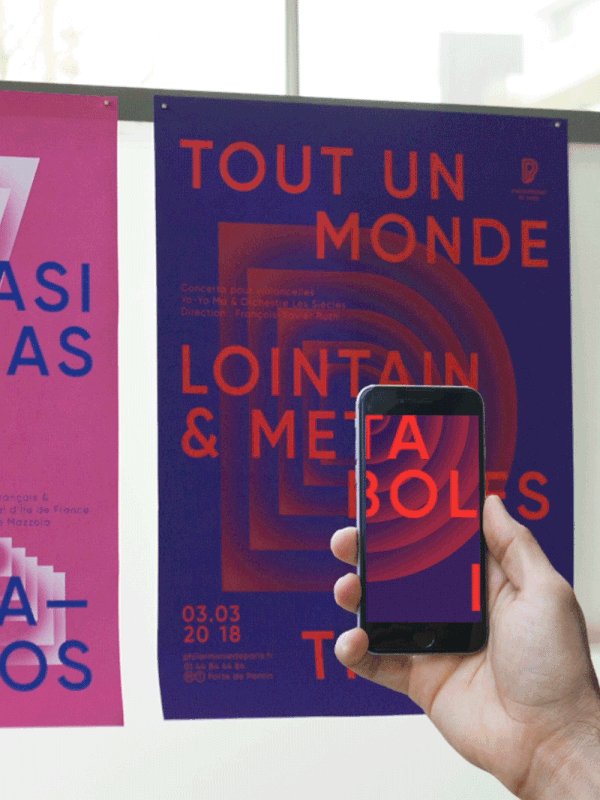
Можливості доповненої реальності вже активно використовуються в мобільних додатках. Вона допомагає вибудувати комунікацію користувача з брендом в зручній ігровій формі. В 2019 ДР плавно переходить також у дизайн веб-сайтів.

https://www.pinterest.com/
Поки компанії не навчилися використовувати можливості доповненої реальності для немобільної версії сайтів, а значить, є шанс опинитися серед перших. Якщо ви готові, ми з радістю запропонуємо креативні та корисні рішення в доповненої реальності для вашого бізнесу.
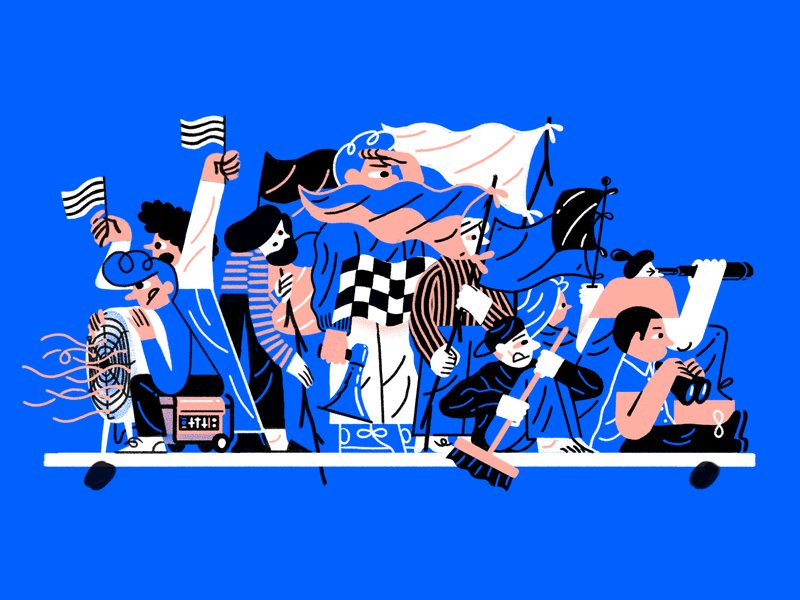
Несподіваний напрямок у списку "тренди UI". Вважається, що чим складніша графіка, тим менше емоцій вона викликає. Саме тому багато дизайнерів взяли напрям на спрощення зображень, щоб посилити емоційний вплив на користувача. До того ж подібні рішення виглядають свіжо і незаяложено.

https://cdn-images-1.medium.com/
Дизайнери Evergeen нагадують: не кожній аудиторії підійде подібний варіант. Ми рекомендуємо використовувати такий сміливий графічний підхід тільки якщо ви точно знаєте свою ЦА і впевнені, що їй це сподобається. Визначити це можна за допомогою простої логіки: чим ширша ваша аудиторія, тим нейтральнішою повинен бути дизайн як логотипу, так і всього сайту. А якщо ви до кінця не впевнені – звертайтеся до нас. Ми проаналізуємо ваш сайт і запропонуємо найбільш вдале рішення.
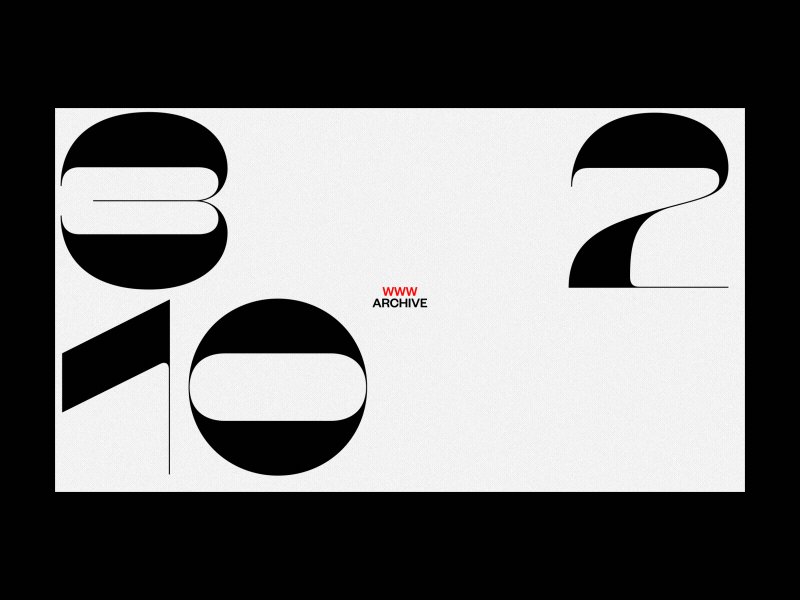
Бруталізм у 2019 році впевнено розширює свої позиції серед UI design trends. Він увірвався у веб-середовище як виклик усталеним нормам дизайну, адже дозволяє порушувати всілякі правила: забути про симетрію, текстури, оверлеї, тіні, градієнт, комбінувати непоєднувані шрифти і в загальному бути кричущо неправильним.
.gif)
Роботи сайт такому стилі є сенс у випадку якщо ваші клієнти – молодь або "вічномолоді" художники, дизайнери і всі, хто зрозуміє іронію дизайну, а не сприйме його як кричущий непрофесіоналізм. У випадку, якщо у вас не розважальний контент, а сайт із продажу нерухомості чи дорогих меблів, такий стиль буде виглядати недоречно.
Дизайн вебсайтів в 2019 році переходить до максимально яскравого та вишуканого оформлення в поєднанні з інтерактивними елементами. Індивідуальність цінується: орієнтація на мінливі шрифти та унікальні графічні елементи, безсумнівно, робить розробку UI дорожчою, але дозволяє відразу ж виділитися і запам'ятатися потенційним клієнтам. Те ж стосується необхідності створення унікального фото/відео контенту для кожного сайту.
Крім перерахованих у статті ui design trends зараз важливо робити ставку на контент (наповнення сайтів). Завданням копірайтера буде разом із дизайнером і маркетологом виділити ядро головних потреб клієнта і на їх підставі створити цілісну UX/UI контентну структуру сайту. Детальніше читайте про це в нашій статті "UX-копірайтинг vs контент".
Пріоритет залишається в створенні мобільних версій сайтів і додатків. Адже саме з мобільних девайсів користувачі контактують із сайтами найчастіше. Ті, хто знайде баланс між зручністю темного дизайну і емоційними, кричущими яскравими кольорами наступного року будуть на вершині.
Про те, чому так важливо міняти UI сайту кожні 5 років читайте в нашій статті. Потрібна комплексна розробка UI/UX дизайну? Звертайтеся, проаналізуемо потреби вашого бізнесу і запропонуємо способи вивести його на новий рівень.