Влияние UI на конверсию доказаны множественными A/B тестами и анализом большого количества собранных данных, проведенных различными компаниями. В этой статье мы расскажем об актуальных результатах исследований и способах измерить влияние дизайна на конверсию на вашем сайте.
Неадаптивный дизайн. Смартфоны и планшеты уже преобладающий способ входа в интернет – порядка 60% просмотров любого проекта уже происходит с мобильных устройств. Поэтому необходимо настраивать все ui elements вашего сайта для адаптации под мобильные устройства.
Сложная навигация, игнорирование «правила трех кликов» и «правила 59 секунд». Чем проще и удобнее пользователю, чем больше описания и заголовки соответствуют страницам и контенту в них, тем выше в результате будет конверсия.
Отсутствие CTA-кнопок с мотивацией. Или неправильно подобранный шрифт, цвет, размер, расположение этих кнопок и других ui элементов.
Стоковые фотографии вместо уникальных изображений. Наличие неуникальных фотографий сигнализирует пользователям, что владельцы сайта неуважительно относятся к своему бизнесу и клиентам.
Отсутствие Social Proofs. На отзывы покупателей обращают всё больше внимания. Частенько именно они становятся ключевыми при принятии посетителем сайта решения о покупке.
Низкая скорость загрузки. Задержка загрузки на 1 секунду уменьшает конверсию на 1% и влияет на ранжирование сайта в поисковиках.
Неудобный функционал, вынуждающих клиента напрягаться. Чем сложнее клиенту ориентироваться и достигать своих целей, тем выше риск, что он просто уйдет с сайта.
Для исправления каждой из этих ошибок существуют своеобразные шаблоны UI решений, называемые в профессиональном сообществе UI patterns (или UI паттерны). Поскольку термин непереводной, мы будем употреблять его как принято в англоязычной литературе.
Рекомендуем:5 причин почему небольшому проекту не нужен юзабилити аудит
Общая идея UI паттернов состоит в том, чтобы собрать повторяющийся опыт и обеспечить в некотором роде гарантированное удобство и, как следствие, гарантированную конверсию. Многие компании занимались исследованием UI patterns с целью вывести наиболее удачные шаблоны UI для повышения конверсии.
Например, проект Good UI собрал на одной платформе множество шаблонов, проверенных при помощи A/B тестов, чтобы при редизайне сайта клиенты могли сразу выбрать те шаблоны, которые принесут им больше пользы.
В качестве испытуемых выступили компании, согласившиеся предоставить необходимые данные. По состоянию на март 2019 года было проведено 197 тестов и выявлено 102 шаблона, влияющих на конверсию. Ежемесячно ожидается прибавление 5 и более новых тестов для более точного результата. Сами результаты отображают и удачные, и неудачные модели, и те, применение которых не дает эффекта в принципе.
Проект состоит из списка доказательств и паттернов. Что такое паттерны мы разберем чуть ниже, а доказательства – это проверенные и изученные цифры влияния паттернов на поведение пользователя.
Если вам интересно узнать больше, доказательства, составленные на основании 112 тестов, можно посмотреть по ссылке. Паттерны, разделенные по группам согласно категориям (анализ страниц, тегов, метрик), можно посмотреть здесь. Больше о UI паттернах и о том как их искать, читайте в нашей статье “UI patterns: как найти актуальные шаблоны для UI дизайна”.
UX исследователи вывели определенные шаблоны поведения пользователей – действия, которые те так или иначе совершают на сайте или в приложении. Также к шаблонам поведения относится то, как именно пользователи видят информацию. Понимание этих шаблонов помогает правильно разместить контент-блоки на сайте (сделать правильную сетку - ui grid) и хоть как-то гарантировать что информация будет увидена и прочитана.
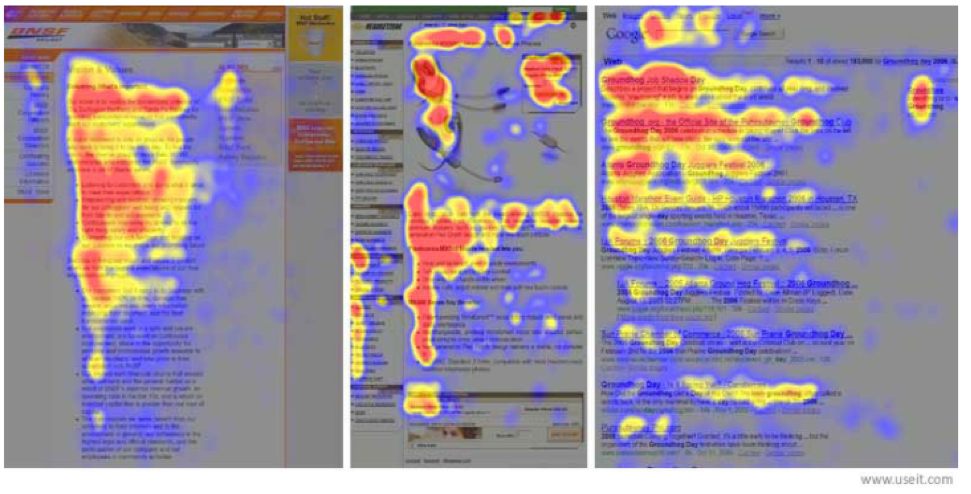
Актуален для веб-сайтов, но не для их мобильных версий. Хорошо описывает поведение пользователей только в случае с текстами или контентом, размещенным по монотонной сетке.

Чтобы добиться максимального эффекта, текст нужно размещать таким образом, чтобы даже при беглом просмотре страницы пользователь получил основную информацию. Для этого используйте следующие приёмы:
- заголовок должен быть цепляющим и хорошо отражать содержание текста на странице (также это хорошо для SEO)
- основная информация должна размещаться в 2-х первых абзацах текста
- остальную информацию лучше группировать в небольшие абзацы с заметными подзаголовками и делением на списки, располагая их вдоль оси F-паттерна.
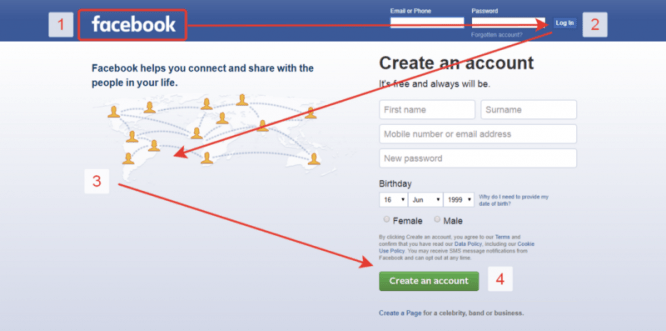
Базируется на исследованиях UI/UX эксперта Якоба Нильсена. Его суть в том, что взгляд пользователя при посещении первого экрана страницы перемещается последовательно через конкретные точки. На графике эти точки изображены номерами 1,2,3 и 4.

При этом основное внимание припадает на секторы 1, 2 и 3, что подтверждается данными с тепловой карты.
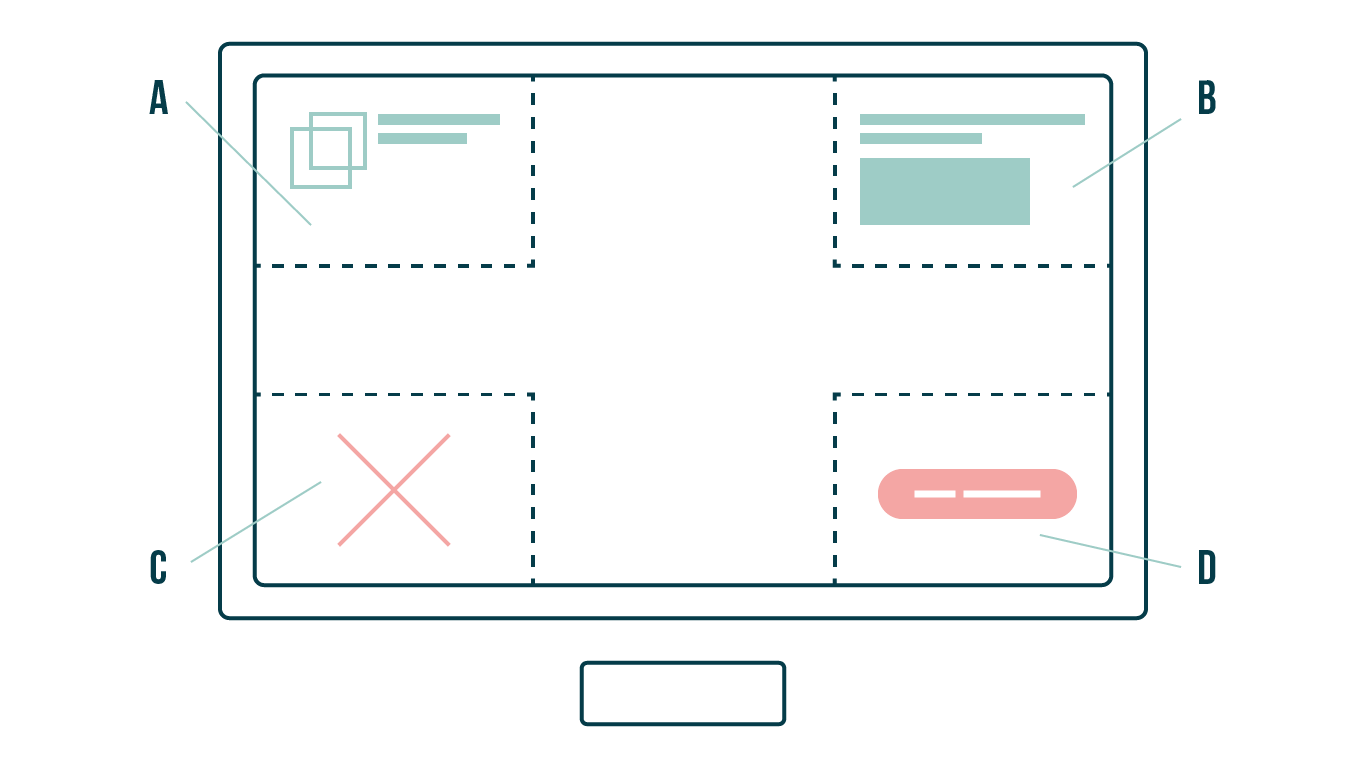
Также делит экран на четыре условные зоны по принципу квадрата.

Грамотно составленный шаблон UI дизайна учитывает все эти паттерны. А в связке с качественным контентом значительно повышает конверсию.
Чтобы максимально точно измерить влияние дизайна на конверсию вашего сайта, желательно объединить сразу несколько инструментов:
Совмещенные показатели этих ресурсов покажут насколько удобно пользователям ориентироваться в дизайне вашего сайта, находить нужные кнопки, совершать целевые действия – и приносить вам конверсию.
Материалы по теме:Как нужно делать UI редизайн, чтобы не создавать проблем разработке
UI Industry reports – отчеты исследовательских организаций и UX платформ в UI тестировании. Множество компаний предоставляют доступ к результатам своих исследований UX, например Baymard, Uxpin, Loop, UXMagazine.
Вы можете периодически скачивать такие отчеты, изучать их и делать собственные выводы о том, какие шаблоны сайтов будут популярны и удобны пользователям в ближайшее время.
И да, и нет. С одной стороны, есть огромное количество опыта, уже накопленного в индустрии, основанного на пользовательских предпочтениях, которые формируются миллионами проектов, и игнорировать его просто нельзя.
С другой стороны предпочтения очень быстро меняются и то, что было актуально пару лет назад, сегодня может выглядеть уже сильно устаревшим. Проверено, что обновлять дизайн нужно каждые 3-5 лет.
На самом деле хороший конверсионный дизайн должен быть индивидуальным, ведь у каждого клиента своя целевая аудитория и свои персоны, на которых он ориентируется. Нельзя просто скопировать чужой UI или следовать советам вроде «10 принципов построения конверсионного вебсайта».
А для создания индивидуального дизайна понадобится глубокая работа с дизайнером и глубокое понимание задачи. Так мы работаем в Evergreen и будем рады поработать с вами. Хотите разработать дизайн, который принесет ощутимую пользу вашему бизнесу? Обращайтесь.