В разработке UI дизайна есть две крайних позиции – дизайнеры и разработчики. Их противостояние сродни конфликту филологов и технарей: частенько идеи дизайнера непонятны разработчику, а разработчики злятся, что от них хотят не конкретики, а пони в пушистых облаках.
Пока разработчики нервно курят и жалуются на креатив, который не вписывается в рамки здравого смысла, дизайнеры возмущаются: “Как можно было настолько коряво реализовать такую простую задумку?” Сегодня мы посмотрим на вечное противостояние глазами технарей и дизайнеров и поговорим о наболевшем.
Нам в Evergreen повезло: мы – компания полного цикла, у нас в команде есть и дизайнеры и разработчики. И мы искренне любим как тех, так и других. Поэтому можем изнутри, на своих сотрудниках наблюдать какие случаи бывают, как дизайнеры создают проблемы, как сами же их героически решают и как реагируют на критику со стороны разработки.
Но главное, зная проблемы, мы точно знаем как их решить. А при правильном подходе к UX прототипированию и дизайну, избежать. Будем рады, если наш опыт поможет и вам.
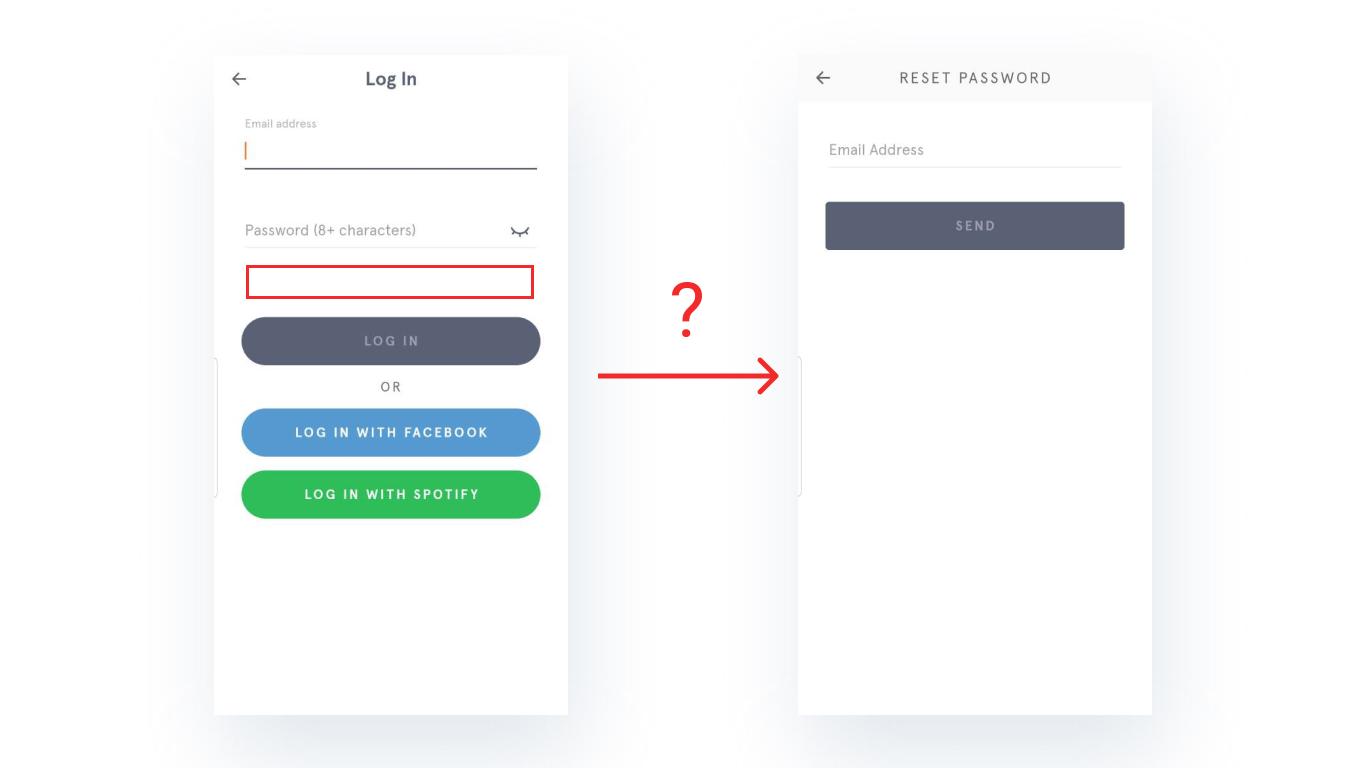
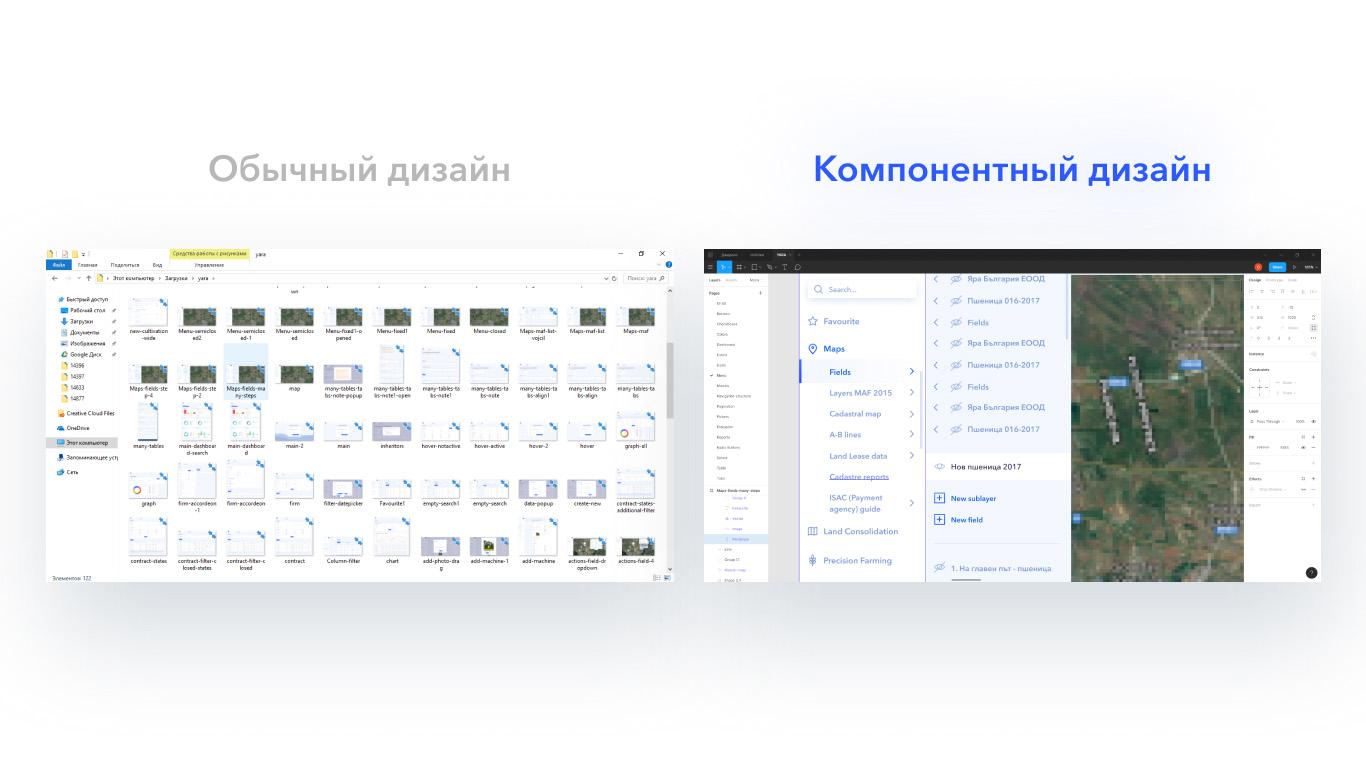
Самая распространенная проблема, особенно часто возникает когда используется не компонентный подход а просто дизайн в Photoshop/Illustrator. Дизайнер старательно создает UI, тратит время на идеальную картинку, затем передает верстальщику макеты разных экранов.

Верстальщик трудолюбиво их верстает, тоже тратит время, пока back-end или front-end разработчик не задает вопрос: “Это, конечно, хорошо, но КАК Я СЮДА ПОПАДУ-то?”. И тут выясняется что, например, экраны для регистрации пользователя есть, а вот кнопка “Регистрация” в дизайне не предусмотрена. Или форма восстановления пароля отрисована, а кнопки “Я забыл пароль” в дизайне нет.
Как решается: мы используем компонентный подход в дизайне, тестируем дизайн и прототип на use cases.
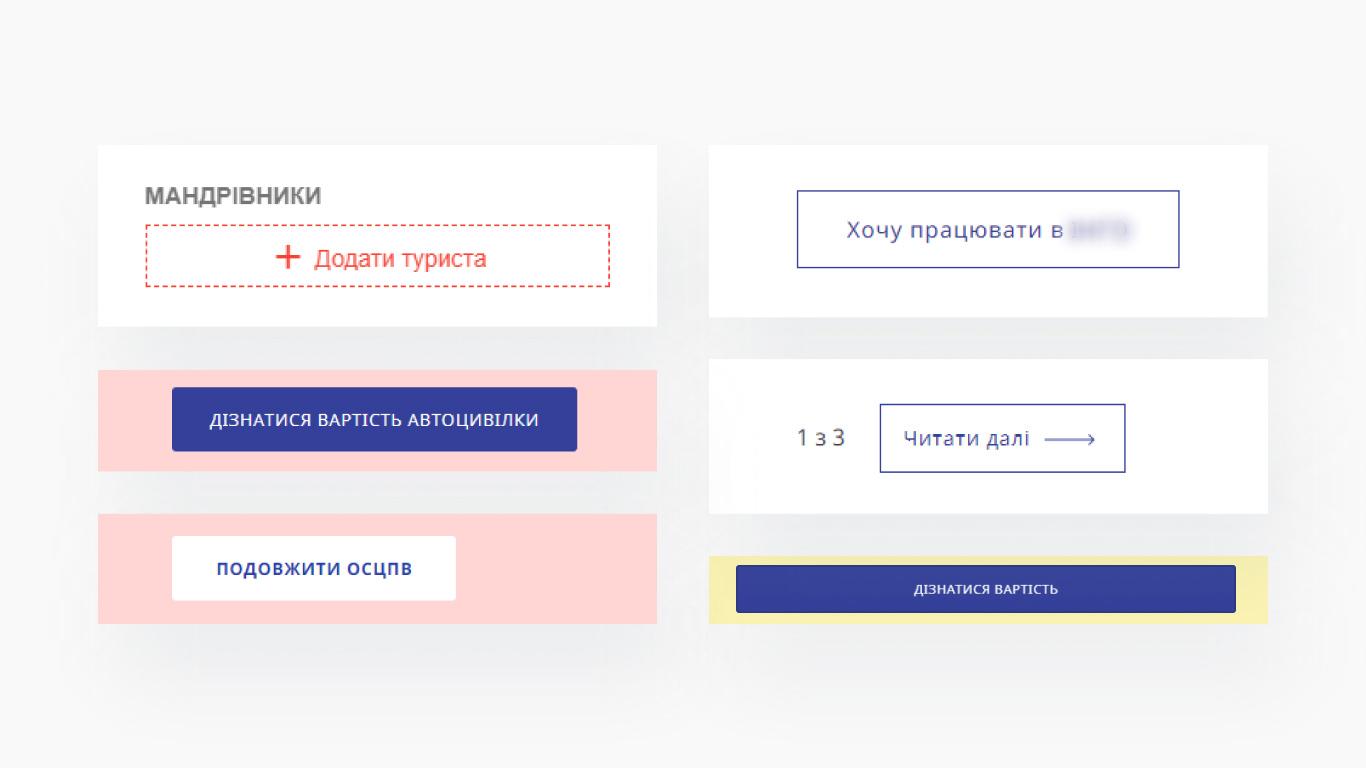
Стандартная ситуация: дизайнер нарисовал кнопку, она ему очень понравилась, но вот беда – синяя кнопка плохо смотрится на зеленом фоне. “Это не беда”, – решил дизайнер и нарисовал белую кнопку.

Казалось бы, проблема решена, но на следующем экране белая кнопка смотрится слишком блекло, а синяя слишком ярко, и обе они были слишком большие. Чтобы исправить ситуацию, дизайнер рисует маленькую желтую кнопку с тенью. А на другой странице кнопку средней величины с черной обводкой и иконкой. И так ещё 5 раз. В итоге верстальщик проклинает дизайнера и говорит: “Сам верстай свои 10 кнопок”.
Вам смешно? Мы бы и сами посмеялись, если бы не верстали по чужим (сделанным не нашими дизайнерами) макетам интерфейсы, где было 3-4 разных стиля чекбокса.
Как решается: необходима унификация компонентов и компонентный подход к дизайну.
Дизайнер где-то услышал, что компонентный дизайн – это хорошо, в тренде и пользуется спросом, и решил его применить. Но вот беда, он не очень-то понял что такое компоненты и как как они должны работать. И решил что всё, что есть на сайте – компоненты. Чекбокс – компонент. Подпись у чекбокса – компонент. Да и чекбокс с подписью тоже компонент. И так далее.

В итоге у него что-то даже получилось, и даже красиво. Но потом дизайнер пришел к фронтендеру, показал ему это всё, а фронтендер сказал: “Зашибись – красиво. Только оно не так работает”. И показал дизайнеру Bootstrap. А дизайнер расстроился и напился с горя. А напившись, решил: “Ну его, этот компонентный дизайн. Буду дизайнить как раньше: рисовать все элементы на листе. А как их там на компоненты бить, пусть фротендеры сами решают раз такие умные”.
Как решается: желательно, чтобы front-end и дизайнер договорились о методологии разделения на компоненты еще до начала работ по дизайну. А в идеале, чтобы взяли готовый UI Kit и просто сделали редизайн.
Другой дизайнер (или тот же, спустя пару проектов) решил, что он уже умеет правильно разбивать на компоненты. И сделал новый дизайн. И разбил правильно. И показал фронтендеру. И фронтендер возрадовался. И РМ возрадовался. И все возрадовались. И пили они три дня и три ночи, а потом начали этот дизайн имплементировать.
И тут фронтендер сказал: “Дизайнер, твою ж мать!” Потому что оказалось что select прорисован только свернутый, checkbox только выбранный (с галочкой), а меню учитывает только 5 пунктов из 20-ти, которые надо в него поместить, к тому же только для ПК и планшета, а как оно будет на телефоне работать “сами думайте, это ж очевидно”.
Как решается: необходимо составить сетку состояний компонентов, в которой каждый компонент должен быть прорисован в нужном состоянии во всех размерах для всех устройств. При компонентном подходе это не такая уже и проблема.
Переходим к более изысканным извращениям. К примеру, дизайн всех страниц нарисован, утвержден и вроде даже успешно внедряется. Но принято решение сделать выпадающее меню в таблице другого цвета и добавить в него иконку.
Где фронтер должен найти это меню? В каком исходнике? Ну конечно, не “Table_final.ai”, а в “Материалы на встречу/21.05/к обсуждению.ai”. Это же очевидно. И пока у фронтера нервно дергается веко, дизайнер недоумевает: “Ты что, не пересматриваешь каждый день все файлы на моем компе? Вот ты странный”.
Как решается: asset management. Нужно чтобы на проекте была утвержденная методология обновления исходников компонентов и информирования всех заинтересованных участников проекта, что дизайн был обновлен.
Что случится, если дизайнер не понимает данных, которые визуализирует? Например, он думает, что может быть только одна фотография машины, а в процессах используется фото с 3-х сторон да еще и видео в придачу. Или когда дизайнер уверен, что имя и фамилия человека всегда помещаются в 10 символов каждый, а карточки объектов всегда заполнены необходимыми данными?
Тогда он рисует “идеализированную картину”, которая не выдерживает столкновения с реальностью. Когда в такой дизайн попадают реальные данные, они его мгновенно “рвут”. Если фронтендер попался опытный и заложил везде ограничения, то верстка справится, но информативность потеряется.
Как решается: нужно, чтобы дизайнер моделировал разные данные и показал в дизайне как выглядят элементы в экстремальных состояниях – пустые карточки, очень длинные строки в таблицах на маленьких экранах и т.п.
В топ-10 ошибок, за которые дизайнеров ждет отдельный котёл в аду, придуманном разработчиками, этой принадлежит первое место. Выглядит она следующим образом: дизайнер вообще не понимает как работает система, для которой ему нужно сделать дизайн, но хочет сделать красиво.
Таким образом обычно появляются формы без обязательных полей (аргумент: “Много полей – это не модно”. И неважно, что на те поля была завязана логика валидации пользователя). Или, например, появляются очень красивые графики в dashboard, а данных, чтобы построить такие графики в системе (в БД) просто нет. Сюда же относится непонимание к чему можно привязать стрелки, подсказки и т.п. на экране, а к чему нет.
Как решается: дизайнер должен знать функционал и функциональные ограничения не просто на уровне пользователя, а значительно глубже. Его необходимо погрузить в процессы, дизайн которых ему предстоит делать.
Конечно, разработчики тоже не милые котики и тоже умеют довести до белого каления. Особенно в случае, когда дизайнер вложил время и душу в разработку макета, а на выходе получил результат, даже отдаленно не напоминающий то, что было задумано. Мы составили перечень нескольких стандартных ошибок разработчиков, устранение которых значительно упростит их взаимопонимание с дизайнерами.
Стандартная ситуация: дизайнер рисует макет, отправляет его верстальщику, а тот верстает, совершенно не придерживаясь отступов и шрифтов, указанных в макете. Наверное, это какой-то стандартный баг в голове у любого верстальщика, когда отступы и шрифты кажутся ему незначительными. Возможно, он даже не понимает, что Times New Roman и, например, Noto Serif – это разные шрифты.
И на справедливое возмущение дизайнера верстальщик только разводит руками и говорит: “Ну они же похожи”. Дизайнер натягивает улыбку (хотя где-то в мыслях уже сорок раз пырнул верстальщика ножом) и говорит: “В общем-то неплохо, но сделай шрифты и отступы согласно макету”. И вот на этой точке можно сидеть неделями. Фронтендеры обычно не понимают, что согласно макету надо сделать ВСЕ отступы . А не один, который они решили проверить.
Как решается: в идеале дизайнер 1 раз показывает что он имеет ввиду, фронтендер понимает и делает. Если не понимает или упрямо делает не то – снимите бедолагу с проекта. И все останутся живы.
Ситуация примерно та же, что со шрифтами и отступами, но уже на уровень выше. Верстальщики не смыслят в анимациях. Они не могут разложить в голове анимацию на тайминги и кадры. В итоге всё делают на глаз.
Как решается: дизайнеру стоит четко прописать тайминги для каждого состояния анимации и четко прорисовать все промежуточные состояния.
Обычно этой фразой отвечают на вопрос “Откуда здесь взялось ЭТО? В дизайне такого не было”. Собственно, корень проблемы кроется там же, где и у ситуации со шрифтами. У разработчиков очень специфические представления об аналогиях вообще и прекрасном в частности. Им ничего не стоит смешать несколько стилей с разных состояний элементов и влепить на один экран – и даже глазом не моргнут.
Как решается: не давайте разработчикам пространства для самодеятельности. Если нужно создать элемент, который не нарисован в макете, пусть делают реквесты на дизайн, а дизайнеры уже рисуют все недостающие элементы. Так и UI Kit развивается, и UI не разваливается.
А вот за эту фразу любой дизайнер уже пойдет подливать смолы в котел для разработчиков. К сожалению, довольно часто бывает, что сверстав энное количество сайтов, разработчики решают: они уже хорошо смыслят в UI/UX и вполне могут сделать “шоб удобно”. И делают, по ходу ломая и сетку, и всю визуальную картину.
Так в тщательно спроектированном дизайнером UI появляются плохо стилизованные элементы из любого другого UI фреймворка. По принципу “компонент удобный, вот мы его и взяли”.
Как решается: четко разграничьте зоны ответственности в команде, чтобы каждый знал кто за что отвечает и не претендовал на чужую территорию. В противном случае потом вы будете недовольны и теми, и другими.
Обычно такой подход встречается у РМов. Они ставят дизайнеру задачи типа “Нам нужен дизайн новой карточки участка”. И потом не могут или не хотят ответить на уточняющие вопросы: “А что эта карточка должна делать? Как она должна работать?” Предполагается, что ответ: “Ты ж дизайнер, ты мне скажи” решит задачу, но, увы, это не так.
Дизайнер в большинстве случаев не может придумать бизнес-логику. Если он её всё-таки придумал без подсказки снаружи, тут есть два варианта:
а) он её просто знал (например, с другого проекта);
б) вам очень повезло.
При адекватном подходе бизнес-логику придумывает PO (product owner) или BA (бизнес-аналитик). Задача дизайнера: помочь её воплотить, придумать визуальное представление, протестировать насколько реализация удобна, сравнить эффективность 2-3-х разных вариантов. Но дизайнер не должен знать и обычно не может сказать “как должно работать закрытие нарядов на большегрузы”. Это не его сфера.
Как решается: необходимо наладить коммуникацию между всеми ключевыми участниками разработки UI/UX и обеспечить дизайнеру доступ до нужной в его работе информации.
Вывод: создание UI редизайна – процесс непростой. На любом этапе всё может полететь в тартарары, если в команде не будет единства. И чтобы вернуть процесс в нормальную колею, понадобится много дополнительных часов работы. Поэтому дизайнер должен понимать разработку и уметь с ней общаться. Помимо разработки дизайнер должен понимать данные и процессы, с которыми он работает. Он должен понимать бизнес и его задачи. И в первую очередь людей, которые будут потом пользоваться результатами его работы.
Разработчики должны считаться с работой дизайнера, вовремя давать необходимую информацию и действовать согласно поставленным макетам. Все они – равные участники процесса. И только работая вместе создадут хороший продукт. Не согласны? Напишите нам, подискутируем. Нравится наш подход к работе? Обращайтесь, сделаем вашему продукту редизайн, в котором все элементы продуманы до мелочей и реализованы в точности как было задумано.