У розробці UI дизайну є дві крайні позиції – дизайнери і розробники. Їхнє протистояння на кшталт конфлікту філологів і технарів: частенько ідеї дизайнера незрозумілі розробнику, а розробники зляться, що від них хочуть не конкретики, а поні в пухнастих хмаринках.
Поки розробники нервово курять і скаржаться на креатив, який не вписується в рамки здорового глузду, дизайнери обурюються: "Як можна було настільки кострубато реалізувати таку просту задумку?" Сьогодні ми подивимося на вічне протистояння очима технарів і дизайнерів і поговоримо про наболіле.
Нам в Evergreen пощастило: ми – компанія повного циклу, у нас в команді є і дизайнери і розробники. І ми щиро любимо як тих, так і інших. Тому можемо зсередини, на своїх співробітниках, спостерігати які випадки бувають, як дизайнери створюють проблеми, як самі ж їх героїчно вирішують і як реагують на критику з боку розробки.
Але головне, знаючи проблеми, ми точно знаємо як їх вирішити. А при правильному підході до UX протитипування і дизайну, уникнути. Будемо раді, якщо наш досвід допоможе і вам.
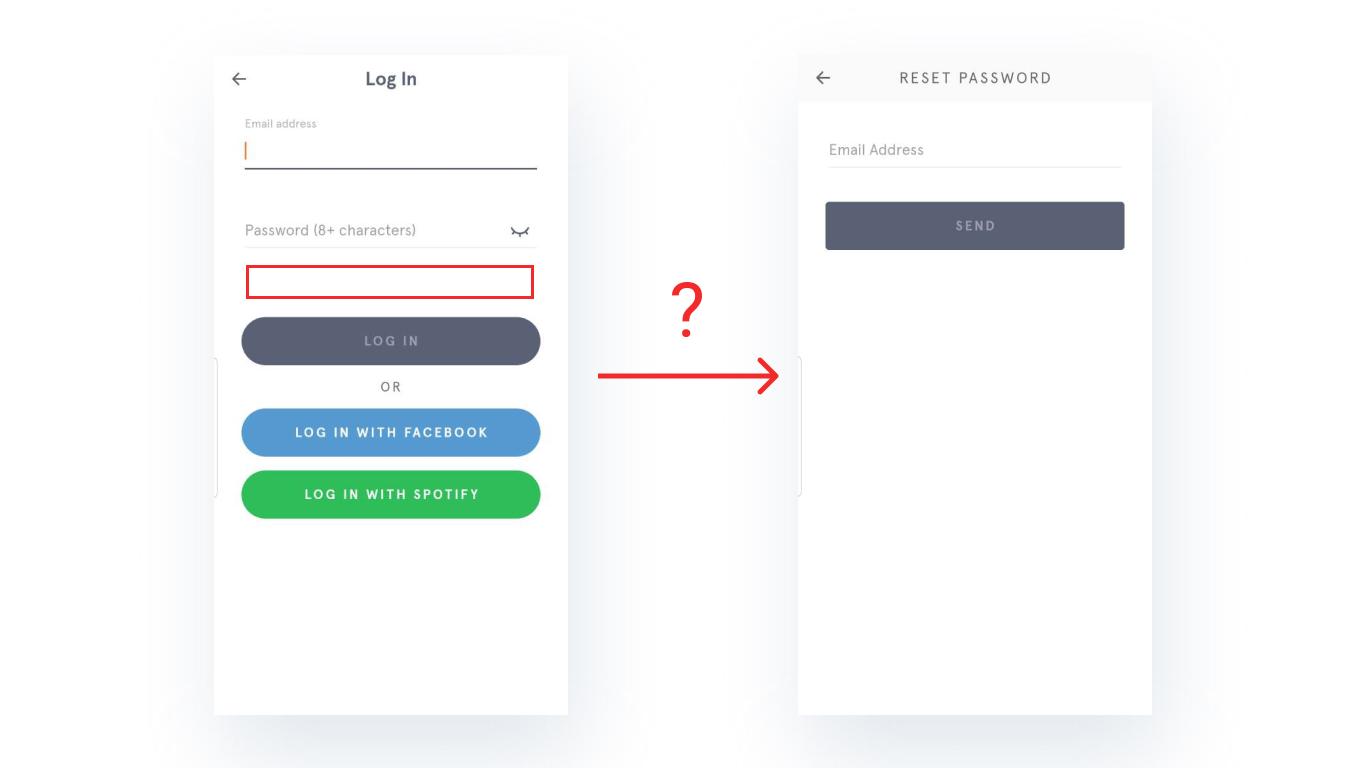
Найпоширеніша проблема, особливо часто виникає коли використовується не компонентний підхід а просто дизайн в Photoshop/Illustrator. Дизайнер старанно створює UI, витрачає час на ідеальну картинку, потім передає верстальнику макети різних екранів.

Верстальник старанно їх верстає, теж витрачає час, поки back-end або front-end розробник не задає питання: "Це, звичайно, добре, але ЯК Я СЮДИ потрапляю?". І тут з'ясовується що, наприклад, екрани для реєстрації користувача є, а ось кнопка "Реєстрація" в дизайні не передбачена. Або форма відновлення пароля відмальована, а кнопки "Я забув пароль" у дизайні немає.
Як вирішується: ми використовуємо компонентний підхід у дизайні, тестуємо дизайн і прототип на use cases.
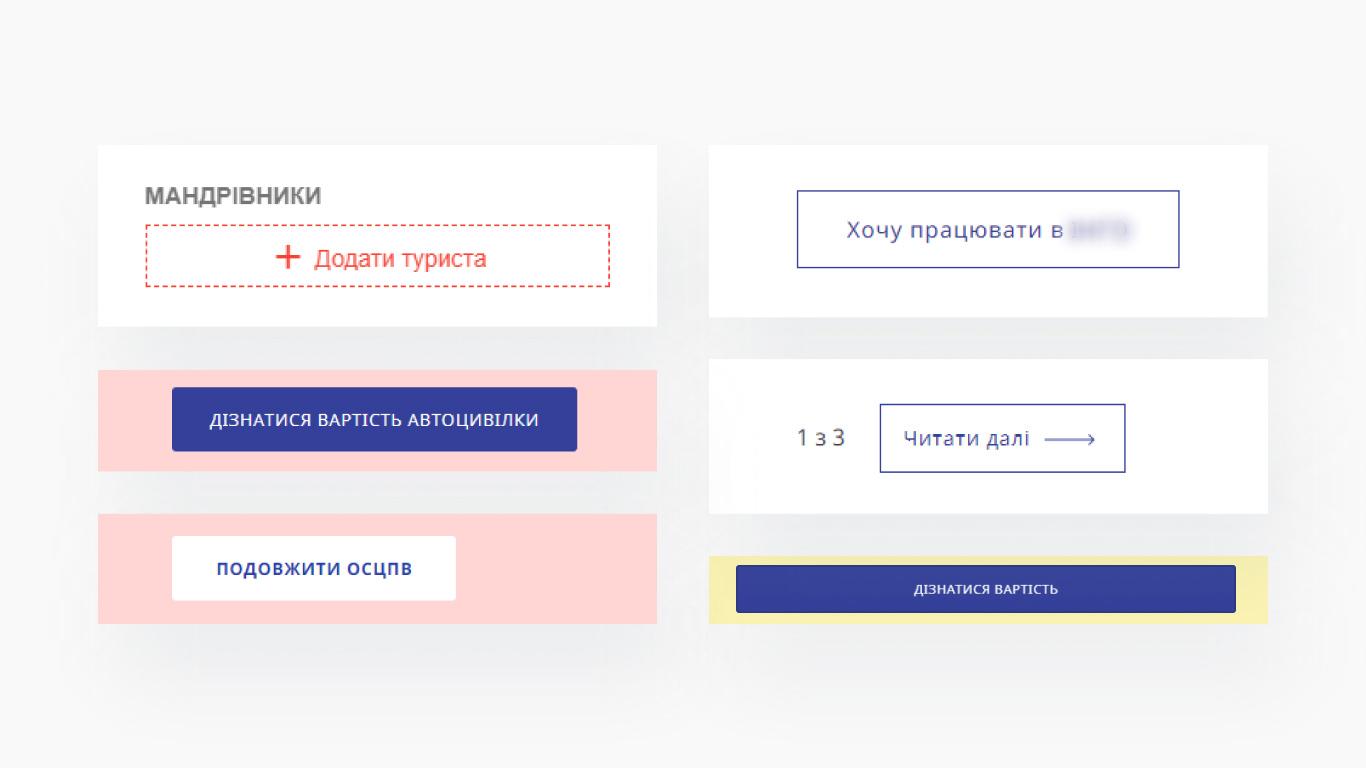
Стандартна ситуація: дизайнер намалював кнопку, вона йому дуже сподобалася, але от лихо – синя кнопка погано виглядає на зеленому тлі. "Це не біда", – вирішив дизайнер і намалював білу кнопку.
Здавалося б, проблема вирішена, але на наступному екрані біла кнопка виглядає занадто блякло, а синя занадто яскраво, і обидві вони були занадто великі. Щоб виправити ситуацію, дизайнер малює маленьку жовту кнопку з тінню. А на іншій сторінці кнопку середньої величини з чорним обведенням та іконкою. І так іще 5 разів. В результаті верстальник проклинає дизайнера і каже: "Сам верстай свої 10 кнопок".

Вам смішно? Ми б і самі посміялися, якби не верстали за чужими (зробленими не нашими дизайнерами) макетами інтерфейси, де було 3-4 різних стилі чекбокса.
Як вирішується: необхідна уніфікація компонентів і компонентний підхід до дизайну.
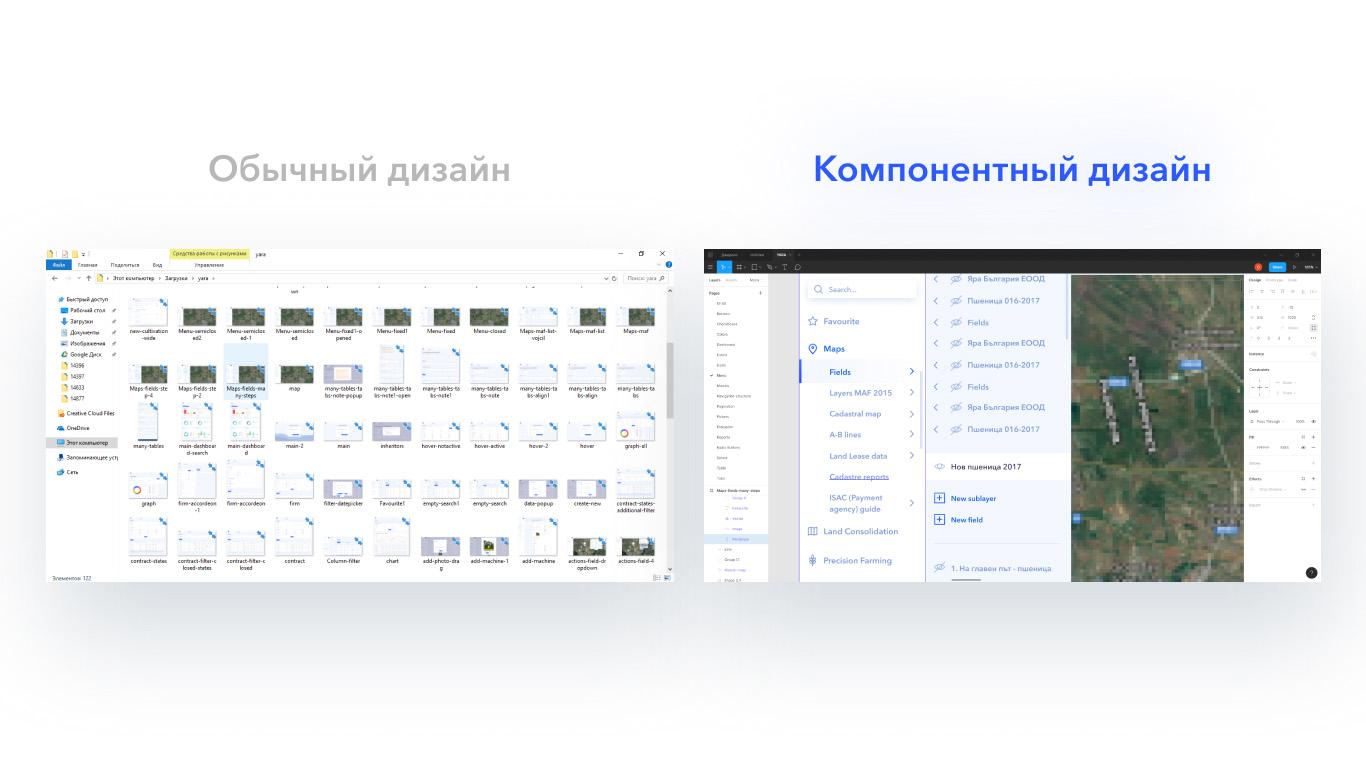
Дизайнер десь почув, що компонентний дизайн – це добре, в тренді і користується попитом, і вирішив його застосувати. Але ось біда, він не дуже зрозумів що таке компоненти і як вони повинні працювати. І вирішив що все, що є на сайті – компоненти. Чекбокс – компонент. Підпис коло чекбокса – компонент. Та й чекбокс із підписом теж компонент. І так далі.

В результаті у нього щось навіть вийшло, і навіть красиво. Але потім дизайнер прийшов до фронтендера, показав йому це все, а фронтендер сказав: "Зашибісь – красиво. Тільки воно не так працює ". І показав дизайнеру Bootstrap. А дизайнер засмутився і напився з горя. А напившись, вирішив: "Ну його, цей компонентний дизайн. Буду дизайнити як раніше: малювати всі елементи на аркуші. А як їх там на компоненти бити, нехай фротендери самі вирішують раз такі розумні ".
Як вирішується: бажано, щоб front-end і дизайнер домовилися про методологію поділу на компоненти ще до початку робіт по дизайну. А в ідеалі, щоб узяли готовий UI Kit і просто зробили редизайн.
Інший дизайнер (або той же, через пару проектів) вирішив, що він уже вміє правильно розбивати на компоненти. І зробив новий дизайн. І розбив правильно. І показав фронтендеру. І фронтендер зрадів. І РМ зрадів. І всі зраділи. І пили вони три дні і три ночі, а потім почали цей дизайн імплементувати.
І тут фронтендер сказав: "Дизайнер, твою ж мать!" Бо виявилося що select промальований тільки згорнутий, checkbox тільки обраний (з галочкою), а меню враховує лише 5 пунктів із 20-ти, які треба в нього помістити, до того ж тільки для ПК і планшета, а як воно буде на телефоні працювати "самі думайте, це ж очевидно ".
Як вирішується: необхідно скласти сітку станів компонентів, в якій кожен компонент повинен бути промальований у потрібному стані у всіх розмірах для всіх пристроїв. При компонентному підході це не така вже й проблема.
Переходимо до більш вишуканих збочень. Наприклад, дизайн усіх сторінок намальований, затверджений і начебто навіть успішно впроваджується. Але прийнято рішення зробити меню, що випадає в таблиці іншого кольору і додати в нього іконку.
Де фронтер повинен знайти це меню? В якому файлі? Ну звичайно, не "Table_final.ai", а в "Матеріали на зустріч/21.05/обговорення.ai". Це ж очевидно. І поки у фронтера нервово смикається повіка, дизайнер дивується: "Ти що, не переглядаєш щодня всі файли на моєму комп'ютері? Ну ти й дивний ".
Як вирішується: asset management. Потрібно щоб на проекті була затверджена методологія поновлення початкових кодів компонентів та інформування всіх зацікавлених учасників проекту, що дизайн був оновлений.
Що трапиться, якщо дизайнер не розуміє даних, які візуалізує? Наприклад, він думає, що може бути лише одна фотографія машини, а в процесах використовується фото з 3-х сторін та ще й відео на додачу. Або коли дизайнер упевнений, що ім'я та прізвище людини завжди поміщаються в 10 символів кожен, а картки об'єктів завжди заповнені необхідними даними?
Тоді він малює "ідеалізовану картину", яка не витримує зіткнення з реальністю. Коли в такий дизайн потрапляють реальні дані, вони його миттєво "рвуть". Якщо фронтендер попався досвідчений і заклав усюди обмеження, то верстка впорається, але інформативність загубиться.
Як вирішується: потрібно, щоб дизайнер моделював різні дані і показав у дизайні як виглядають елементи в екстремальних станах – порожні картки, дуже довгі рядки в таблицях на маленьких екранах тощо.
У топ-10 помилок, за які на дизайнерів чекає окремий котел у пеклі, придуманому розробниками, цій належить перше місце. Виглядає вона наступним чином: дизайнер взагалі не розуміє як працює система, для якої йому потрібно зробити дизайн, але хоче зробити красиво.
Таким чином зазвичай з'являються форми без обов'язкових рядків (аргумент: "Багато рядків – це не модно". І неважливо, що на ті рядки була зав'язана логіка валідації користувача). Або, наприклад, з'являються дуже красиві графіки в dashboard, а даних, щоб побудувати такі графіки в системі (в БД) просто немає. Сюди ж відноситься нерозуміння до чого можна прив'язати стрілки, підказки і т.п. на екрані, а до чого ні.
Як вирішується: дизайнер повинен знати функціонал і функціональні обмеження не просто на рівні користувача, а значно глибше. Його необхідно занурити в процеси, дизайн яких йому належить робити.
Звісно, розробники теж не милі котики і теж уміють довести до сказу. Особливо в разі, коли дизайнер вклав час і душу в розробку макету, а на виході отримав результат, який навіть віддалено не нагадує те, що було задумано. Ми склали перелік кількох стандартних помилок розробників, усунення яких значно спростить їхнє взаєморозуміння з дизайнерами.
Стандартна ситуація: дизайнер малює макет, відправляє його верстальнику, а той верстає, абсолютно не дотримуючись відступів і шрифтів, зазначених у макеті. Напевно, це якийсь стандартний баг в голові у будь-якого верстальника, коли відступи і шрифти здаються йому неважливими. Можливо, він навіть не розуміє, що Times New Roman і, наприклад, Noto Serif – це різні шрифти.
І на справедливе обурення дизайнера верстальник тільки розводить руками і каже: "Ну вони ж схожі". Дизайнер натягує посмішку (хоча подумки вже сорок разів штрикнув верстальника ножем) і каже: "Загалом непогано, але зроби шрифти і відступи згідно макету". І ось на цій точці можна сидіти тижнями. Фронтендери зазвичай не розуміють, що згідно макету треба зробити ВСІ відступи. А не один, який вони вирішили перевірити.
Як вирішується: в ідеалі дизайнер 1 раз показує що він має на увазі, фронтендер розуміє і робить. Якщо не розуміє або вперто робить не те – зніміть бідолаху з проекту. І всі залишаться живі.
Ситуація приблизно така ж, що і з шрифтами та відступами, але вже на рівень вище. Верстальники не тямлять в анімаціях. Вони не можуть розкласти в голові анімацію на таймінги та кадри. У підсумку все роблять на око.
Як вирішується: дизайнеру варто чітко прописати таймінги для кожного стану анімації та чітко промальовувати всі проміжні стани.
Зазвичай таким твердженням відповідають на питання "Звідки тут взялося ЦЕ? У дизайні такого не було". Власне, корінь проблеми криється там же, де і в ситуації зі шрифтами. У розробників дуже специфічні уявлення про аналогії взагалі і прекрасне зокрема. Їм нічого не вартує змішати кілька стилів із різних станів елементів і вліпити на один екран – і навіть оком не змигнуть.
Як вирішується: не давайте розробникам простору для самодіяльності. Якщо потрібно створити елемент, що не намальований в макеті, нехай роблять реквести на дизайн, а дизайнери вже малюють усі відсутні елементи. Так і UI Kit розвивається, і UI не розвалюється.
А ось за цю фразу будь-який дизайнер уже піде підливати смоли в котел для розробників. На жаль, досить часто буває, що зверставши енну кількість сайтів, розробники вирішують: вони вже добре розуміються на UI/UX і цілком можуть зробити "щоб зручно". І роблять, по ходу ламаючи і сітку, і всю візуальну картину.
Так у ретельно спроектованому дизайнером UI з'являються погано стилізовані елементи з будь-якого іншого UI фреймворка. За принципом "компонент зручний, ось ми його і взяли".
Як вирішується: чітко розмежуйте зони відповідальності в команді, щоб кожен знав хто за що відповідає і не претендував на чужу територію. В іншому випадку потім ви будете незадоволені і тими, і іншими.
Зазвичай такий підхід зустрічається у РМів. Вони ставлять дизайнеру завдання типу "Нам потрібен дизайн нової картки ділянки". І потім не можуть або не хочуть відповісти на уточнюючі питання: "А що ця картка повинна робити? Як вона повинна працювати?" Передбачається, що відповідь: "Ти ж дизайнер, ти мені скажи" вирішить завдання, але, на жаль, це не так.
Дизайнер у більшості випадків не може придумати бізнес-логіку. Якщо він її все-таки придумав без підказки зовні, тут є два варіанти:
а) він її просто знав (наприклад, з іншого проекту);
б) вам дуже пощастило.
За адекватного підходу бізнес-логіку придумує PO (product owner) або BA (бізнес-аналітик). Завдання дизайнера: допомогти її втілити, придумати візуальне уявлення, протестувати наскільки реалізація зручна, порівняти ефективність 2-3-х різних варіантів. Але дизайнер не повинен знати і зазвичай не може сказати "як повинно працювати закриття нарядів на великовантажники". Це не його сфера.
Як вирішується: необхідно налагодити комунікацію між усіма ключовими учасниками розробки UI/UX і забезпечити дизайнеру доступ до потрібної в його роботі інформації.
Висновок: створення UI редизайну – процес непростий. На будь-якому етапі все може полетіти шкереберть, якщо в команді не буде єдності. І щоб повернути процес у нормальну колію, знадобиться багато додаткових годин роботи. Тому дизайнер повинен розуміти розробку і вміти з нею спілкуватися. Крім розробки дизайнер повинен розуміти дані та процеси, з якими він працює. Він повинен розуміти бізнес і його завдання. І в першу чергу людей, які будуть потім користуватися результатами його роботи.
Розробники повинні рахуватися з роботою дизайнера, вчасно давати необхідну інформацію та діяти згідно поставлених макетів. Всі вони – рівні учасники процесу. І тільки працюючи разом створять хороший продукт. Не згодні? Напишіть нам, подискутуємо. Подобається наш підхід до роботи? Звертайтеся, зробимо вашому продукту редизайн, у якому всі елементи продумані до дрібниць і реалізовані точнісінько як було задумано.