Собрались делать редизайн UI, но теряетесь среди огромного выбора шаблонов? Вас тревожит, что сайт не будет выделяться среди конкурентов? В этой статье мы поможем вам разобраться, как найти хороший паттерн дизайна и провести обновление UI максимально качественно.
Зачем нужны шаблоны UI?
Шаблоны проектирования UI – повторяющиеся решения общих проблем пользовательского интерфейса. Они представляют собой готовые решения в дизайне UI, избавляют от необходимости «изобретать колесо» и сокращают время разработки дизайна интерфейса.
Шаблоны дизайна пользовательского интерфейса имеют общую структуру, детали которой вы можете изменять, чтобы адаптировать шаблон к набору требований для вашего проекта.
Поскольку шаблоны создаются исходя из тестирования и обобщения успешного опыта сотен и тысяч решений, они проектируются по определенной, тщательно выверенной логике. По сути шаблон – компиляция лучших решений, что позволяет создать удобный и интуитивно понятный для пользователей интерфейс. Все элементы в нем, их расположение, цветовое выделение, размеры удобны, привычны и интернациональны, что повышает доверие пользователей к вашему сайту.
Преимущества использования шаблонов:
- Значительная экономия вашего времени и средств, предсказуемая конверсия без A/B тестов
- Гарантия что размещение элементов на сайте будет понятно, привычно и удобно пользователю
- Большой выбор готовых шаблонов в библиотеках шаблонов и UI фреймворках, а также возможность сразу увидеть, как будет выглядеть ваш сайт.
Недостатки использования шаблонов:
- Шаблоны и настоящий креатив находятся на разных полюсах. Шаблоны дают удобство, но не создают wow-эффекта. Для него нужна индивидуальная разработка дизайна.
- Шаблоны легко испортить при внедрении. Стоит допустить некоторое количество ошибок и вместо качественного UI получится дешевый.
Может показаться, что шаблоны сильно ограничивают вас, но это не совсем так. То, чего не хватает в шаблонах, можно создать отдельно при помощи дизайнеров и разработчиков.
Классификация шаблонов по задачам
Важно помнить, что шаблоны проектирования UI не подходят для всех решений сразу, каждый из них адаптирован к конкретному варианту использования.
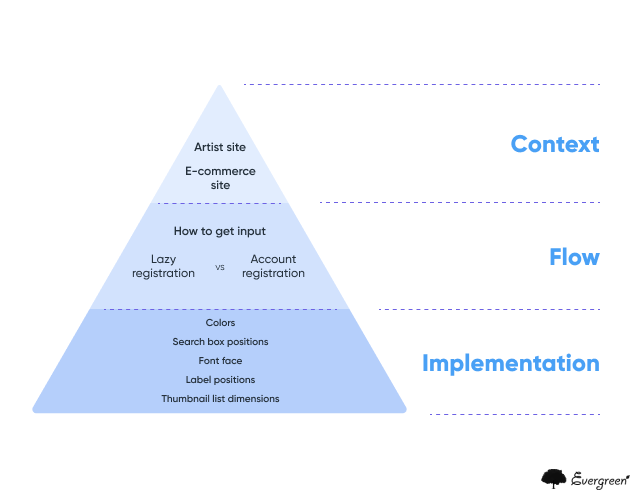
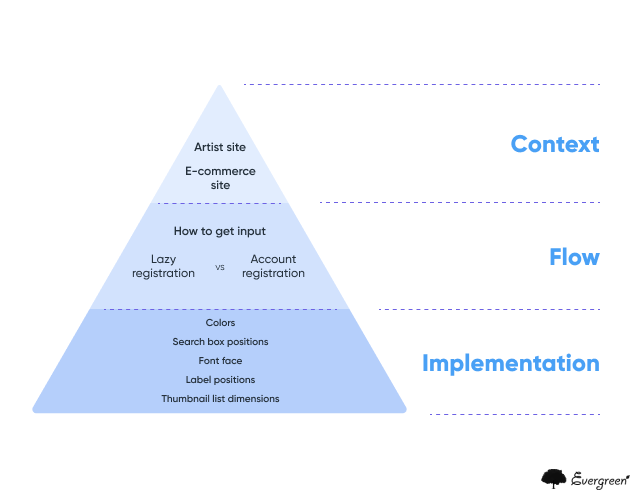
3 уровня организации шаблонов:

- Верхний уровень – контекст. Опирается на общую направленность ресурса.
- Средний уровень – сценарий. Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей.
- Нижний уровень – внедрение. На этом уровне решаются точечные вопросы, такие как расположение элементов на экране, выбор цвета в рамках вашего сайта.
Шаблоны дизайнов пользовательского интерфейса делятся на следующие категории:
Шаблоны навигации
Позволяют пользователю ориентироваться на сайте, быстро находить то, что ему нужно.
Пример: вкладки, меню.
Социальные шаблоны
Помогают взаимодействовать с другими пользователями онлайн.
Пример: система баллов, доски, отзывы, чаты.
Шаблоны ввода
Обеспечивают взаимодействие с системой путем ввода информации и получения обратной связи.
Пример: поля для загрузки, текстовые поля, выпадающие списки.
Шаблоны подачи контента
Определяют, как подается контент для работы с ним, поиска и быстрого просмотра.
Пример: таблицы, карточки, галереи.
Проверка соответствия конкретного шаблона вашим потребностям включает в себя:
- Описание проблемы, связанной с использованием интерфейса, которую нужно решить.
- Уточнение ситуаций, при которых возникает эта проблема.
- Поиск эргономического принципа, на котором основан шаблон.
- Описание сути проблемы, которую можно решить разными способами.
- Объяснение, каким образом применение данного шаблона решит проблему и повлияет на удобство пользования сайтом.
- Проверку примеров удачного применения шаблона.
- Внедрение: как применять шаблон к текущей проблеме.

Как найти необходимые паттерны дизайна на платформах
Несмотря на то, что каждый бизнес особенный и требует отдельного подхода, существуют паттерны, учитывающие основные направления и особенности ваших клиентов. Вполне возможно, что вы сможете найти подходящий паттерн на одной из этих платформ:
- UI-patterns.com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах.
- GoodUI – масштабный проект Jakub Linowski. Все паттерны, которые присутствуют на сайте, прошли так называемое A/B-тестирование, призванное выявить, в чем и насколько они эффективны. Пользователям предоставляется доступ к более 100 шаблонов, выбранных на основании 197 тестирований. Приятным бонусом является то, что сайт предлагает 100%-ую гарантию возврата средств, если шаблон не даст вам ожидаемых результатов.
- Dribble – онлайн-сервис, который объединяет графических дизайнеров, веб-дизайнеров, иллюстраторов. Особенностью сервиса является то, что публиковать работы там могут только получившие инвайт за качественные работы дизайнеры. Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев.
- Behance – ведущая интернет-платформа для просмотров и публикации творческих работ. На Behance удобно просматривать портфолио понравившихся вам дизайнеров, там же есть подборки паттернов, трендов и идей. Для поиска паттернов просто воспользуйтесь фильтрами и поиском. Также на платформе присутствуют шаблоны, разработанные Evergreen.
- Awwwards – платформа для подбора паттернов для сайтов с необычным и креативным дизайном. Иными словами: если вы видите сайт, непохожий на другие, но при этом удобный и интуитивно понятный, вполне вероятно, что он создан на паттерне из этой платформы. У каждого шаблона здесь есть оценка за несколько категорий: дизайн, удобство, креативность, контент, то, как сайт выглядит на мобильных устройствах. Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Если же вы не можете определиться с выбором, не хотите использовать чужой шаблон или стремитесь к уникальности интерфейса своего сайта, обращайтесь к нам. Наши дизайнеры подберут наилучший вариант для вашего бизнеса.
11.05.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.