Зібралися робити редизайн UI, але губитеся серед величезного вибору шаблонів? Вас турбує, що сайт не буде виділятися серед конкурентів? У цій статті ми допоможемо вам розібратися, як знайти хороший патерн дизайну та якісно оновити UI.
Навіщо потрібні шаблони UI?
Шаблони проектування UI – повторювані рішення загальних проблем користувацького інтерфейсу. Вони являють собою готові рішення в дизайні UI, позбавляють від необхідності «винаходити колесо» і скорочують час розробки дизайну інтерфейсу.
Шаблони дизайну користувацького інтерфейсу мають загальну структуру, деталі якої ви можете змінювати, щоб адаптувати шаблон до набору вимог для вашого проекту.
Оскільки шаблони створюються, виходячи з тестування та узагальнення успішного досвіду сотень і тисяч рішень, вони проектуються за певною, ретельно вивіреною логікою. По суті шаблон – компіляція кращих рішень, що дозволяє створити зручний і інтуїтивно зрозумілий для користувачів інтерфейс. Всі елементи в ньому, їх розташування, виділення кольорами, розміри зручні, звичні та інтернаціональні, що підвищує довіру користувачів до вашого сайту.
Переваги використання шаблонів:
- Значна економія вашого часу і коштів, передбачувана конверсія без A/B тестів
- Гарантія, що розташування елементів на сайті буде зрозумілим, звичним і зручним для користувача
- Великий вибір готових шаблонів у бібліотеках шаблонів і UI фреймворків, а також можливість відразу побачити, як виглядатиме ваш сайт
Недоліки використання шаблонів:
- Шаблони і справжній креатив знаходяться на різних полюсах. Шаблони дають зручність, але не створюють wow-ефекту. Для нього потрібна індивідуальна розробка дизайну.
- Шаблони легко зіпсувати при впровадженні. Варто допустити певну кількість помилок, і замість якісного UI вийде дешевий.
Може здатися, що шаблони сильно обмежують вас, але це не зовсім так. Те, чого не вистачає в шаблонах, можна створити окремо за допомогою дизайнерів і розробників.
Класификація шаблонів згідно задач
Важливо пам'ятати, що шаблони проектування UI не підходять для всіх рішень відразу, кожен із них адаптований до конкретного варіанту використання.
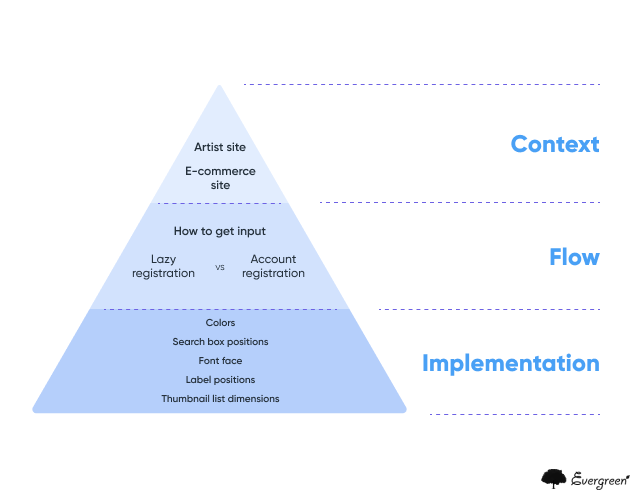
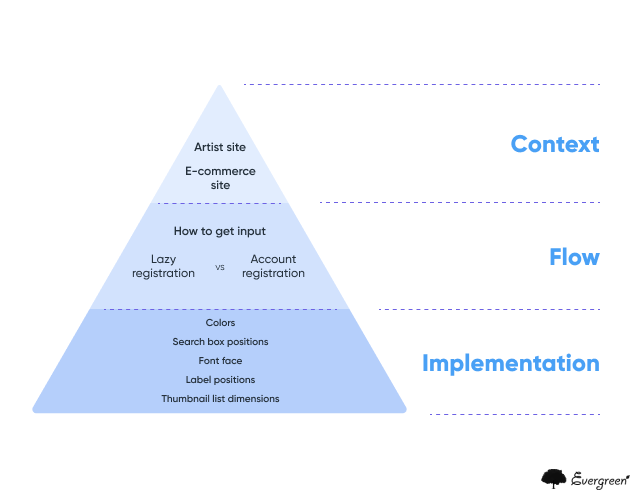
Три рівня організації шаблонів:

- Верхній рівень – контекст. Спирається на загальну спрямованість ресурсу.
- Середній рівень – сценарій. Розглядає типові для користувача сценарії, послідовність дій для досягнення цілей.
- Нижній рівень – впровадження. На цьому рівні вирішуються точкові питання, такі як розташування елементів на екрані, вибір кольору в рамках вашого сайту.
Шаблони дизайнів користувацького інтерфейсу діляться на наступні категорії:
Шаблони навігації
Дозволяють користувачеві орієнтуватися на сайті, швидко знаходити те, що йому потрібно.
Приклад: вкладки, меню.
Соціальні шаблони
Допомагають взаємодіяти з іншими користувачами онлайн.
Приклад: система балів, дошки, відгуки, чати.
Шаблони введення
Забезпечують взаємодію з системою шляхом введення інформації та отримання зворотного зв'язку.
Приклад: поля для завантаження, текстові поля, випадаючі списки.
Шаблони подачі контенту
ОВизначають, яким чином подається контент для роботи з ним, пошуку і швидкого перегляду. Приклад: таблиці, картки, галереї.
Перевірка відповідності конкретного шаблону вашим потребам включає в себе:
- Опис проблеми, пов'язаної з використанням інтерфейсу, яку потрібно вирішити.
- Уточнення ситуацій, при яких виникає ця проблема.
- Пошук ергономічного принципу, на якому базується шаблон.
- Опис суті проблеми, яку можна вирішити різними способами.
- Пояснення, яким чином застосування даного шаблону вирішить проблему і вплине на зручність користування сайтом.
- Перевірку прикладів вдалого застосування шаблону.
- Впровадження: як застосовувати шаблон до поточної проблеми.

Як знайти необхідні дизайн-патерни на платформах
Незважаючи на те, що кожен бізнес потребує окремого підходу, існують паттерни, що враховують основні напрямки та особливості ваших клієнтів. Цілком імовірно, що ви зможете знайти відповідний паттерн на одній із цих платформ:
- UI-patterns.com – популярна база патернів. Користуватися нею дуже зручно, оскільки шаблони дизайну розташовані за категоріями, а знайдені шаблони можна групувати. Кожен патерн супроводжується роз'ясненнями та підібраними вручну наочними прикладами. Також на сайті міститься багато корисних статей, які допоможуть вам ефективніше використовувати шаблони в ваших проектах.
- GoodUI – масштабний проект Jakub Linowski. Все патерни, присутні на сайті, пройшли так зване A/B-тестування, покликане виявити, в чому та наскільки вони ефективні. Користувачам надається доступ до понад 100 шаблонів, обраних на підставі 197 тестувань. Приємним бонусом є те, що сайт пропонує 100% -у гарантію повернення коштів, якщо шаблон не дасть вам очікуваних результатів.
- Dribble – онлайн-сервіс, який об'єднує графічних дизайнерів, веб-дизайнерів, ілюстраторів. Особливістю сервісу є те, що публікувати роботи там можуть тільки дизайнери, які отримали інвайт за якісні роботи. Щоб знайти необхідні шаблони серед усіх виставлених на сайті, скористайтеся функцією пошуку. На Dribblе є також просунутий пошук, але за нього доведеться заплатити. Сервіс окремо виділяє патерни, які отримали більше переглядів або коментарів.
- Behance – провідна інтернет-платформа для переглядів і публікацій творчих робіт. На Behance зручно переглядати портфоліо вподобаних вами дизайнерів, там же є добірки патернів, трендів та ідей. Для пошуку патернів просто скористайтеся фільтрами і пошуком. Також на платформі присутні шаблони, розроблені Evergreen.
- Awwwards – платформа для підбору патернів для сайтів з незвичайним і креативним дизайном. Іншими словами: якщо ви бачите сайт, несхожий на інші, але при цьому зручний та інтуїтивно зрозумілий, цілком ймовірно, що він створений на патерні з цієї платформи. У кожного шаблону тут є оцінка за кілька категорій: дизайн, зручність, креативність, контент, те, як сайт виглядає на мобільних пристроях. Таким чином вам буде зручно обрати, адже крім зовнішнього вигляду у вас буде додаткова важлива інформація про кожен шаблон.
Якщо ж ви не можете визначитися з вибором, не хочете використовувати чужий шаблон або прагнете до унікальності інтерфейсу свого сайту, звертайтесь до нас. Наші дизайнери підберуть найкращий варіант для вашого бізнесу.
11.05.2019
Зображення, використані в статті, були взяті з відкритих джерел і використовуються як ілюстрації.