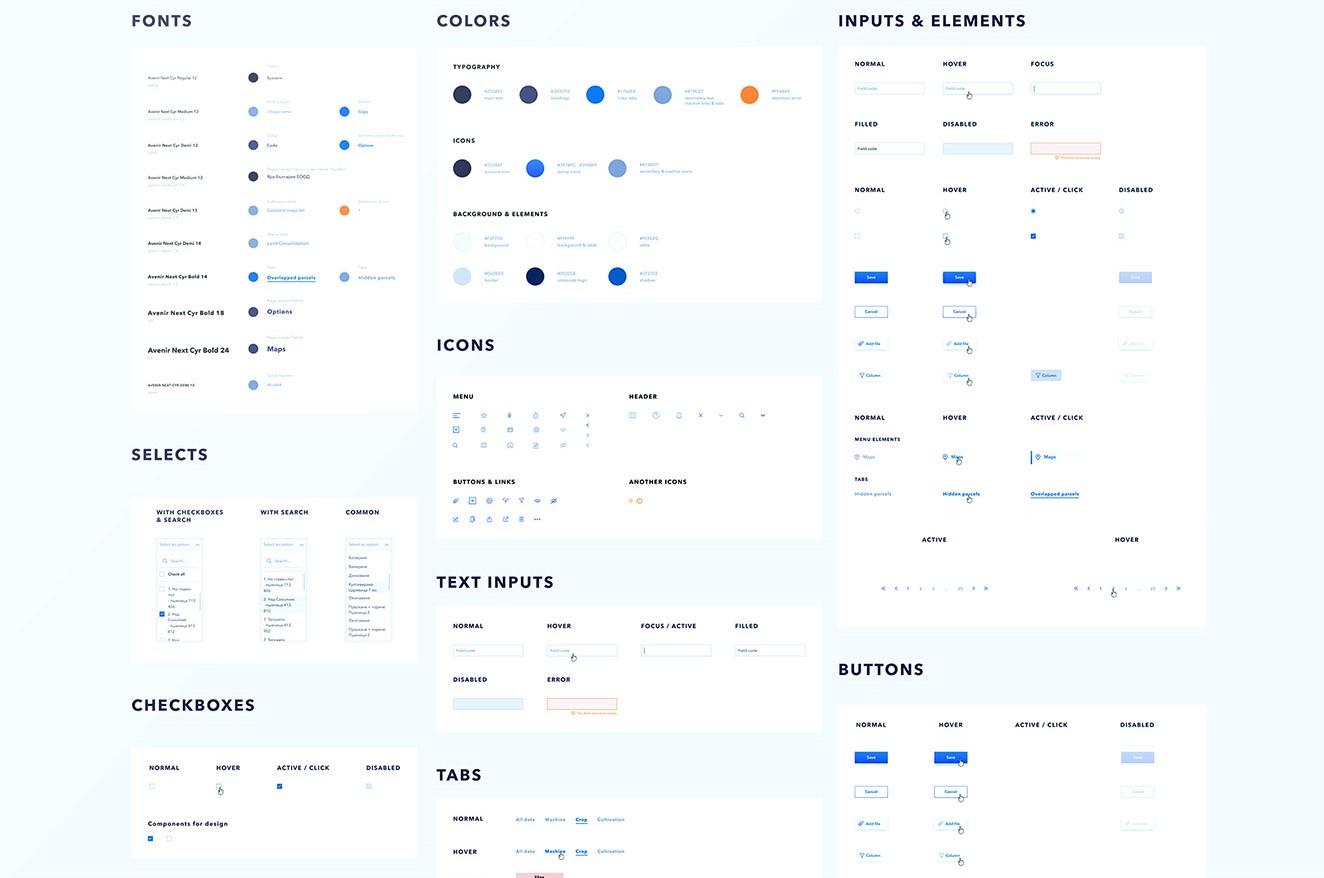
UI Kit – это набор всех элементов, на которых строится UI вашего сайта (UI elements). По сути это визуализация каждого из элементов на любом этапе соприкосновения пользователя с интерфейсом.
User interface kit используется для упрощения, унификации и комплексного подхода к созданию больших проектов. Он позволяет не только быстро и качественно создавать каждую следующую страницу с использованием компонентов и по образцу предыдущих, но и является главным дизайнерским документом проекта, с которым сверяются все: дизайнеры, верстальщики, разработчики на каждом этапе работы над проектом.

Рассматривая важность UI Kit, необходимо также уделить внимание следующим понятиям: UI elements, гайдлайн, дизайн-система, asset-management.
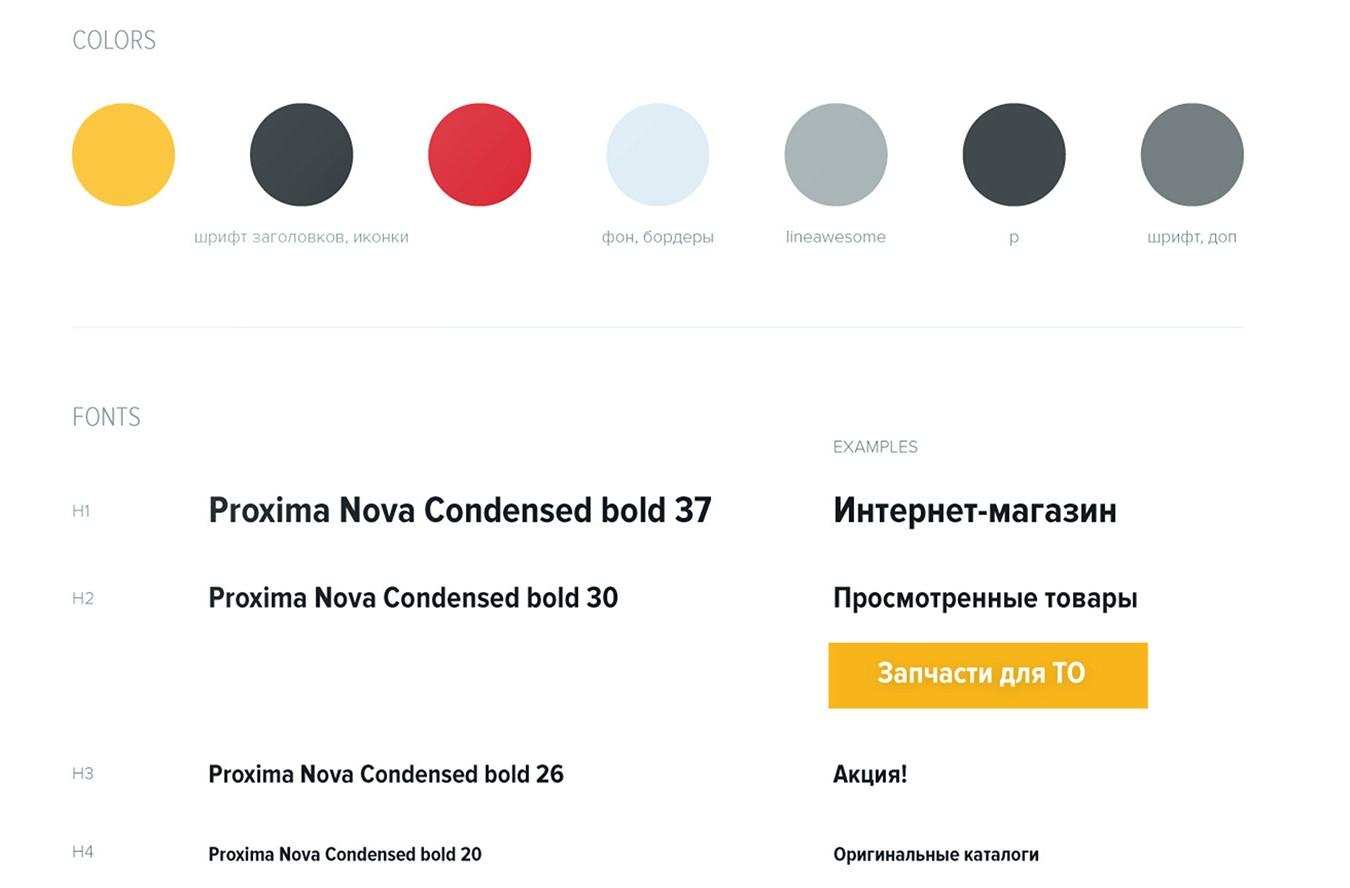
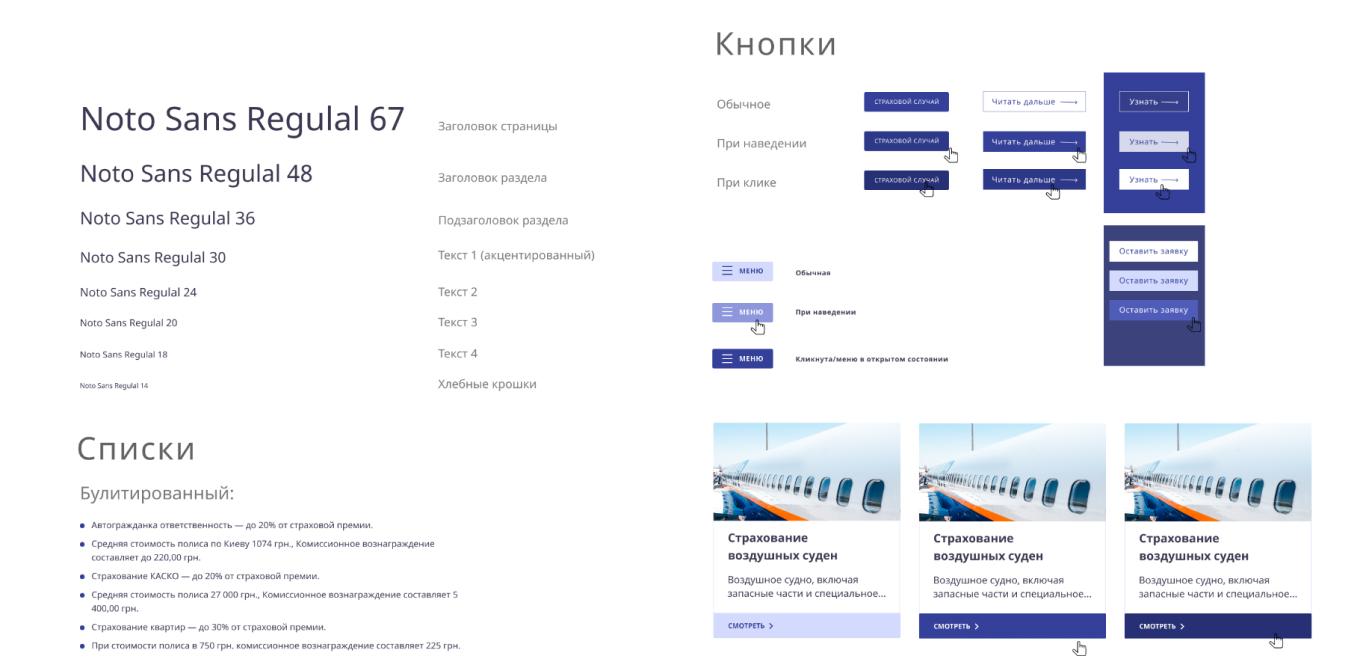
UI elements – все элементы, которые пользователь видит на вашем ресурсе.
Сюда входят: кнопки, иконки, чекбоксы, радиобаттоны, меню, «хлебные крошки», панель, превью, ползунок, прелоадер, всплывающая подсказка, строка состояния, ссылки, формы, списки, таблицы – всё наполнение сайта, включая то, как будут выглядеть на нем картинки/фотографии.
UI/UX-guidelines – своего рода свод критериев и правил по дальнейшему развитию интерфейса, подробное описание всех элементов, их сочетаемости и правил использования.
Гайдлайн описывает утвержденные иерархии, акценты, контрасты, ритмику использования элементов, шрифты и размеры заголовков и как они будут сочетаться с текстами. Использование гайдлайнов поможет создать узнаваемый корпоративный стиль.
Остальные элементы мы рассмотрим чуть ниже, а пока…
Пользователь любит, когда красиво. Ему нравится наслаждаться тем, что он видит и к чему прикасается. А еще пользователь любит, когда ему понятно. И унифицированные элементы на всех страницах позволяют потенциальному клиенту понимать их функцию на любой странице вашего ресурса в каждый момент пребывания на сайте.
Каждый элемент UI-кита можно многократно использовать на любой из страниц сайта, портала, приложения. Чем больше страниц на вашем сайте, тем выше необходимость в создании UI Kit. Он нужен, чтобы все элементы выглядели гармонично. Если не использовать UIKit, ваш интерфейс будет похож на винегрет различных кнопок и стилей, и у пользователя не будет единого понимания что значит тот или иной элемент. А значит, его реакция на ваш сайт будет примерно следующей:
- Хм, это кнопка.
- А это не кнопка.
- А это снова кнопка.
- А это кнопка или нет?
- А эта кнопка работает не как кнопка, а как переключатель?

Когда UI Kit не помогает при создании сайта: поскольку UI – следующий этап после качественного UX, он может улучшить лишь то, что хорошо работает. Но если логика проектирования нарушена, если пользователь путается, какие красивые кнопочки ни делай, они не влюбят его в ваш ресурс и не помогут совершить покупку.
Компонентный дизайн – поэтапное создание дизайна.
Это значит, что сперва делаются отдельные компоненты (кнопки, формы, блоки), потом из них составляется весь дизайн. Такой подход нужен для больших систем, чтобы не создавать 100 различных видов кнопок, а ограничиться их необходимым количеством.
Как бывает на практике: при создании элементов для дополнительных страниц большого ресурса (где 200+ страниц) оказывается, что они противоречат предыдущим элементам. Тем более, частенько случается, что внешний вид элементов дорабатывается в процессе. И в результате, пока закончишь дизайн всего проекта, оказывается, что элементы в начале и в конце дизайна не совпадают.

Часто также случается, что реальный макет страниц выглядит совершенно иначе, потому что на практике в макете страниц используются те элементы, которых не было в UI-ките – они просто не были продуманы на тот момент.
Компонентный дизайн = унификация всех элементов вашего дизайна. И его суть в том, что при необходимости создавать каждый новый элемент, его сперва нужно отрисовать в UI Kits.
Asset management – система управления элементами и оповещения о любых изменениях любого элемента дизайна.
Благодаря ей при внесении изменений в любой из элементов дизайна всем дизайнерам/верстальщикам, работающим над сайтом, становится известно, что за изменения были произведены и кем.
Это происходит при помощи дизайн-токенов, которые являются набором переменных визуальных элементов, которые автоматически передаются в любой компонентный фреймворк. Благодаря им происходит автоматизация всех изменений внешнего вида элементов.
Система asset management полностью убирает проблему, когда один дизайнер уже продумал изменения и загрузил их себе в папку, но забыл сообщить об этом другому и сбросить ему обновление. Или когда второй дизайнер не может найти изменения, произведенные первым, из-за чего работа стопорится.
Система позволяет автоматически менять все элементы на всех страницах портала. По сути дизайнер заходит в админпанель, меняет обводку на одном элементе на одной странице, и эта же обводка меняется на всех таких элементах на всех страницах ресурса. Также система позволяет работать над документом нескольким дизайнерам, как, например, при работе с гугл-доками.
Когда вы меняете UI сайта или добавляете страницы или новые продукты к уже существующим ресурсам, необходимо позаботиться, чтобы все их UI elements оставались в едином стиле и работали как один механизм. Для этого и существуют дизайн-системы.
Дизайн-система – некий электронный каталог, в котором хранятся все элементы UI-kit, необходимые для использования в работе, сверстанные и уже готовые к использованию.
Если в компанию приходит, например, новый человек, ему не нужно долго искать кнопку, которую следует вставить на сайт – она уже есть в огромном документе дизайн-системы, пользоваться которым могут все сотрудники с определенным уровнем доступа.
У дизайн-системы есть ещё одно преимущество – коммуникация в команде. С её помощью создавать продукт можно в разы быстрее, ведь каждый участник процесса точно знает что и как ему делать: разработчик знает паттерны создания прототипа для вашего ресурса, дизайнер и разработчик могут реализовать компоненты вместе, а проект-менеджер всегда может указать какой именно элемент следует изменить и почему.
Дизайн-системы делаются для больших корпораций вроде Microsoft, Apple, где много различных продуктов, более 100 страниц ресурса и необходимо, чтобы все они сочетались друг с другом и выглядели цельно. Особенно важно её применение в случаях, когда над продуктами работает не один, а много дизайнеров. И необходимо, чтобы все изменения, которые они вносят на сайт, сочетались друг с другом и выглядели одинаково.

Казалось бы, UI Kit – наименьшая составляющая всех описанных здесь продуктов. Однако она базовая. Именно UI-kit является первым и обязательным элементом создания любого качественного UI-дизайна. К тому же он помогает сэкономить на создании новых элементов дизайна. Ведь качественный UI kit можно создать один раз и пользоваться им столько, сколько существует сайт, SAAS-платформа, любой другой ресурс.
Нужен UI-дизайн, который объединит все составляющие вашего ресурса в единое смысловое целое? Обращайтесь, наши дизайнеры пройдут с вами весь путь от создания качественного UI до дизайна сайта, которому будут завидовать все конкуренты. Готовые проекты смотрите на Behance.