UI Kit – это набор компонентов пользовательского UI интерфейса со всеми состояниями и вариантами использования. О том что это и почему это важно мы уже писали ранее.
В любой момент времени дизайнер, верстальщик или разработчик может взять необходимый ему элемент интерфейса и использовать его, понимая как он выглядит в разных состояниях. К тому же UI Kit создает крепкую базу для всего дизайна, что оптимизирует работу и позволяет дизайнерам создавать красивые интерфейсы быстро и качественно.
Из каких элементов состоит UI Kit:
.jpg)
В зависимости от того, какую задачу мы решаем: создаем ли новый продукт или делаем редизайн сайта, приложения, в зависимости от того, какие есть ограничения по срокам и бюджетам проекта и того, какие цели ставятся перед дизайном, у нас есть такие варианты:
1. Сделать свой UI kit.
2. Взять в качестве базы готовый UI kit и редизайнить его.
3. В случае, если у вас уже есть существующий продукт с каким-то интерфейсом, можно принять решение редизайнить этот интерфейс, оставив существующие UI элементы.
По сути пункт 3 это подвид пункта 2, но довольно специфический. Поэтому мы выделяем его в отдельную группу. Например, так получается если у вас есть проект на очень старой и сильно кастомизированной версии JQuery UI. Вы хотите сделать UI интерфейс более современным, но перенос всего UI + FrontEnd на новые технологии, например на React.js или Vue.js будет стоить ну очень много денег. Поэтому так или иначе вы будете редизайнить ваш существующий UI kit на jQueryUI.
В этой статье мы рассмотрим пункты 2 и 3 из этого списка. О первом пункте и создании собственного UI Kit читайте здесь.
Если у вас есть возможность взять готовый UI kit для проекта, который создается с нуля или бюджет позволяет полностью переработать front-end, существуют следующие варианты:
1. Брать готовый дизайнерский юай-кит и применять его. В интернете таких готовых решений много: есть бесплатные и платные, есть маленькие (всего несколько экранов, основные элементы) и большие (со всевозможным количеством элементов).
UI kit можно применять:
2. Брать UI Kit операционной системы (для ПК Windows, MacOS, для мобильных iOS, Android) и дизайнить приложения по ним. У операционных систем есть свои гайдлайны и их не рекомендуется нарушать (там всё описано просто прям до пикселя) . Таким образом и время сэкономишь .
В этой статье мы рассматриваем случай, когда UI kit не подходит вам полностью. В таком случае вам нужны новые UI компоненты или изменение поведения UI компонентов, существующих для решения ваших задач. Если вы можете обойтись готовым UI-kit’ом, всё описанное ниже вам не нужно. Но обычно так не бывает.
Редизайним мы обычно не просто готовые юай-киты (набор элементов в файле Photoshop или т.п.), а элементы фреймворка (т.е. уже сверстанные и работающие элементы). Такие элементы можно посмотреть здесь и здесь. Для чего мы их меняем? Потому что эти наборы известные, их применяют многие сайты. И если не менять дизайн, то нельзя будет подчеркнуть уникальность проекта. У пользователя обязательно возникнет чувство “где-то я уже это видел”.
Предположим, вы выбрали готовый UI kit на современном фреймворке, и его UX вас устраивает: компоненты удобные, делают всё, что вам нужно для проекта. Тогда при редизайне этих элементов существует главное правило: менять только (theme) – цвета, тени, шрифты, иконки – и не менять весь внешний вид элементов и их функционал. Это помогает сохранить единство UI Kit и самого ресурса.
Если же начать глобально редизайнить: менять полностью внешний вид элементов, их функционал, тогда уже нет смысла использовать старый UI Kit. Легче и логичнее начать делать свой с нуля – это займет меньше времени и принесет меньше головной боли всем участникам процесса.
В этом случае сначала необходимо хотя бы минимально выявить структуру компонентов существующего интерфейса и определить границы, за которые вы при редизайне заходить не можете, потому что это приведет к экспоненциальному росту затрат.
Таким образом вы поставите перед дизайнером задачу, объяснив, что есть вот такой набор компонентов такой-то вложенности, и связаны эти компоненты так и так. Связи важно прояснить, чтобы избежать ситуации, когда дизайнер что-то нарисовал, выглядит красиво, а внедрить в проект трудно или нереально. Например, элемент “стрелка вниз” используется в 20-ти других компонентах, поэтому все стрелки должны быть унифицированы, а дизайнер нарисовал в разных макетах разный вид этой стрелки.
На основании бизнес-задачи, обсужденных с вами концептов редизайна и этого набора ограничений, дизайнер сможет сделать конкретное решение, реализуемое технически и при этом выглядящее красиво и современно.
Главные преимущества своего кита в том, что он уникальный и дает возможность на 100% попадать в стилистику сайта. В нем нет ограничений фреймворка, можно соединять разные решения и функционалы.
Создавая собственный UI Kit, мы используем разработанный нами шаблон, чтобы учесть все важные элементы и ничего не забыть.
Мы создаем кит на основе выбранной ранее и утвержденной с клиентом стилистики. Сперва проходим этапы мудборда, выбора концептов, дизайна главных страниц, и потом только уже беремся за создание кита.
Но даже при таком подходе есть проблемы:
проблема со стороны дизайнера: внесены только базовые элементы, или не все элементы, или не все состояния элементов (например, показано как кнопка будет выглядеть при наведении, но не показано, как она выглядит в состоянии disabled; или показан выпадающий список с одним пунктом, но неясно как будет выглядеть 20 пунктов). В этом случае забытые элементы дизайнятся после сдачи дизайна, во время верстки.
проблема со стороны верстальщика: он видит UI Kit, но не вносит элементы сразу себе в верстку, обращается к нему только когда есть вопросы, а все остальное делает “на глаз”.
Работая над редизаном чужих UI китов, мы часто используем front-end framework’и Materialize и Vuetify. Это происходит в основном не потому, что нам подходит дизайн элементов фреймворка, а потому, что они позволяют сэкономить время на верстке и разработке. Дизайн этих фреймворков основан на material design от Google, т.е. он достаточно современен. Для чего же ему редизайн? Чтобы он соответствовал стилистике сайта, для которого его применяют. Как мы справились с этой задачей, мы можете посмотреть ниже:
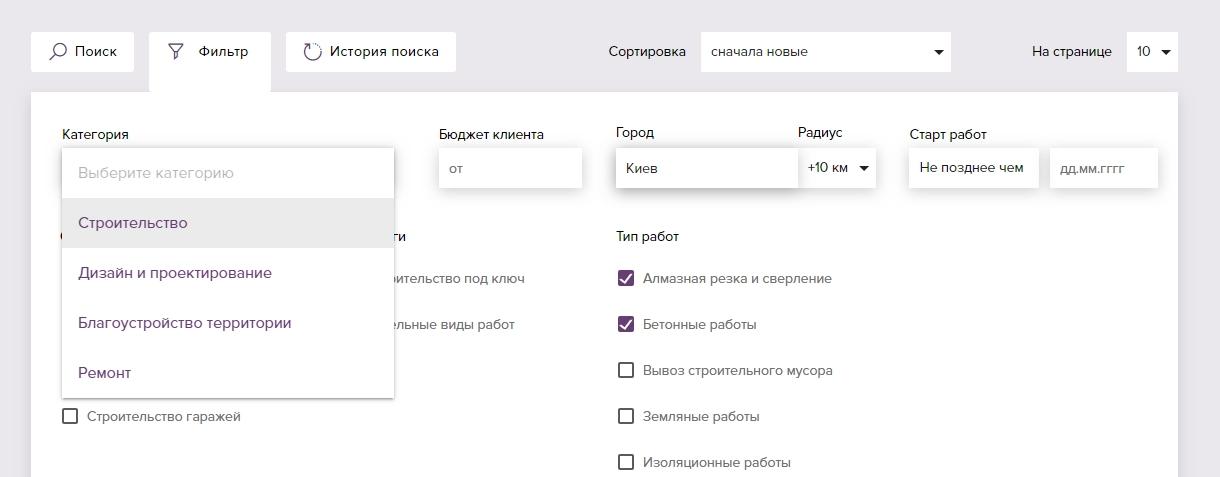
BBQ (BBQ leads, аукцион для строительных компаний)
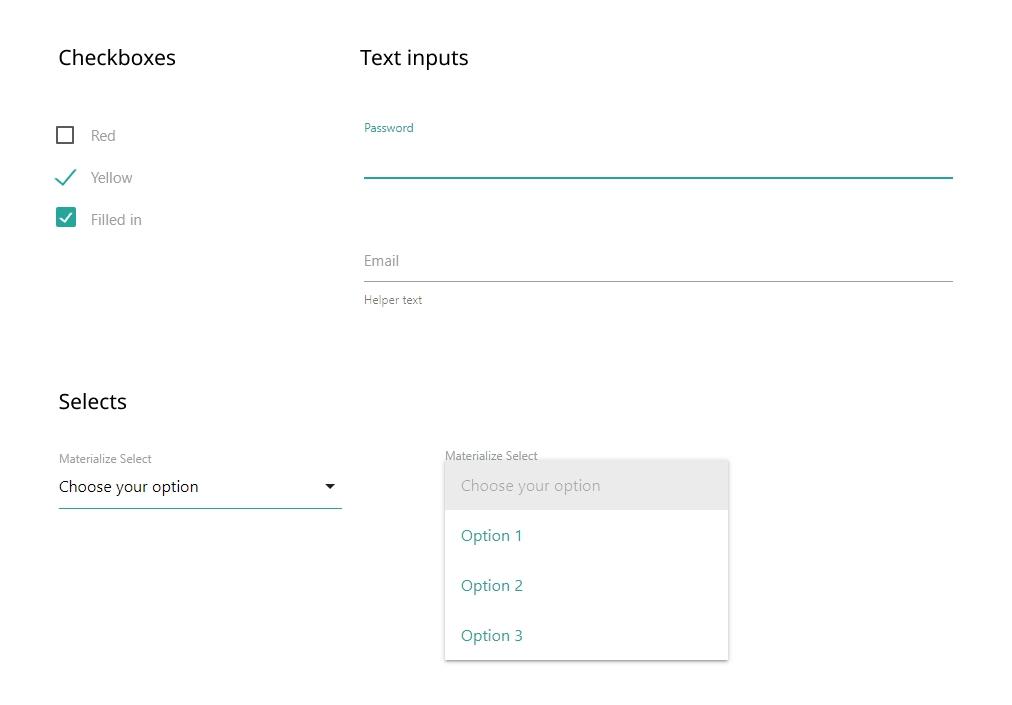
Например, так выглядят checkbox, input,select:

В дизайне

Какие были проблемы: нужно было визуально выделить поля ввода, чтобы они были заметнее (в этом пункте мы отталкивались от персоны пользователя), а также заменить цвета согласно стилистике сайта.
Как решили: как видно, мы изменили цвет и вид полей ввода. Редизайнили также и флажки (check box), но на этапе верстки дизайнеров попросили вернутся к стандартному варианту, чтобы не тратить время верстальщика. Поэтому check box оставили такими же, как во фреймворке.
На изменение вида полей ввода мы потратили лишнее время верстки, но сделали это осознанно: наша персона на сайте – мужчины 30-60 лет, мы не хотели отпугнуть их слишком современными элементами. К тому же нам важно было акцентировать внимание на этих полях, чтоб они были более заметны.
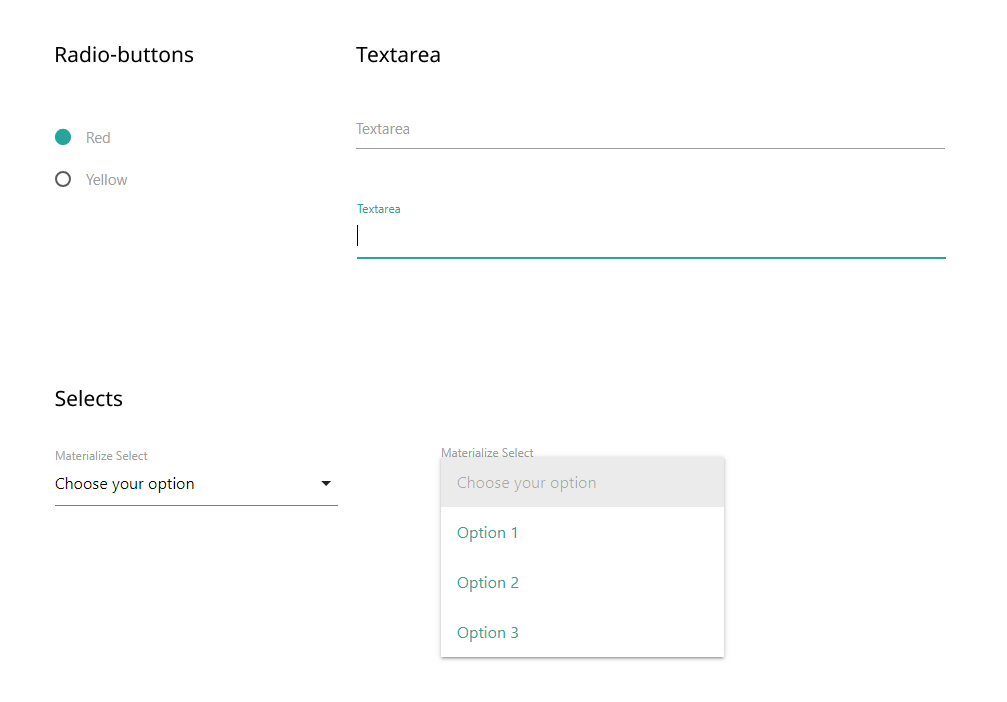
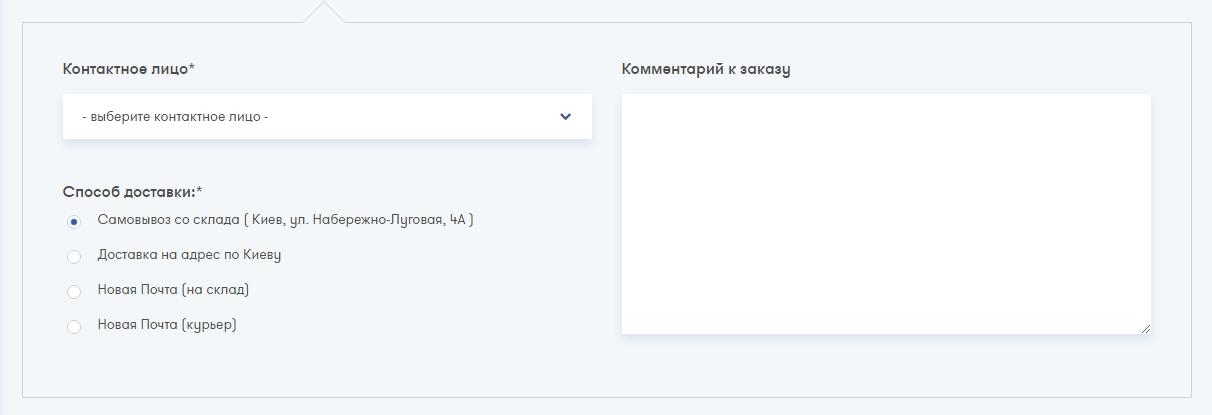
Оптовый кабинет OSD
Вот так выглядят radio button, text input и select


Реализация: в этом проекте мы изначально не планировали использовать фреймворк, поэтому сделали редизайн всех элементов. Тем не менее, мы сэкономили время на верстке и разработке некоторых деталей.
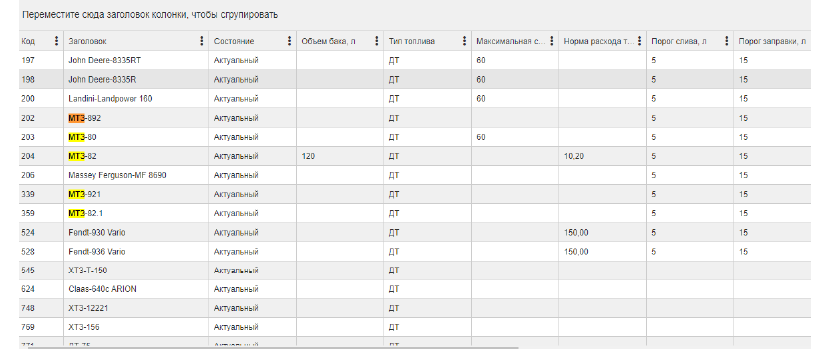
Forland - система управления агробизнесом
В проекте много таблиц, все они были сделаны на фреймворке Kendo.

Новый дизайн

Какие были проблемы: дизайнеры не разбирались с границами кастомизации этого фреймворка, поэтому было много вопросов на этапе имплементации. Некоторые изменения, которые желал внедрить заказчик, просто невозможно было выполнить в дизайне. Или можно, но для этого потребовалось бы переписывать половину фреймворка.
Как решили: пришлось идти на компромиссы: где-то менять дизайн, где-то “докручивать” таблицы.
Исходя из вышесказанного: редизайн UI Kit вам не нужен, если вы не претендуете на оригинальность в дизайне и создание бренда за счет дизайна. В таком случае вы смело можете пользоваться готовыми UI Kits, которых достаточно в интернете.
Если же ваша задача – отстроиться от конкурентов и чтобы каждый элемент сайта отвечал задуманной стилистике, внести изменения в существующий UI Kit и сделать его индивидуальным просто необходимо. И в этом вам с удовольствием помогут наши дизайнеры. Напишите нам и приходите на встречу. Выслушаем, проанализируем, предложим наилучшее решение.