Каждые несколько лет для владельцев сайтов и приложений остро встает вопрос обновления интерфейса. Но насколько глубоким должно быть это обновление? Попробуем разобраться.
Под обновлением дизайна – UI refreshment – обычно понимают обновление внешнего вида элементов интерфейса (UI-kit’а) без изменения функциональности. Стоит ли остановиться на таком “косметическом ремонте” или всё-таки копать глубже? По этому поводу в ходу две полярные точки зрения:
“Незачем трогать то, что и так хорошо работает” часто думают собственники бизнесов. Более того, любое “перекрашивание” интерфейса – это лишняя трата денег и времени, а ещё дополнительный риск. Однако при этом владельцы бизнесов игнорируют тот факт, что без риска и изменений они рискуют отстать от конкурентов.
Обновление UI нужно делать каждые 3-5 лет, потому что за это время успевает смениться поколение пользовательских предпочтений, а также появляются новые устоявшиеся тренды. Однако при этом нет единого мнения по поводу того насколько глубоким должно быть обновление UI.
Попробуем разобраться какой подход к UI refreshment наиболее полезный для вашего бизнеса.
Сторонники редизайнов говорят: если не делать редизайн, сайт или сервис начнет постепенно терять посетителей и со временем устареет настолько, что никто не будет воспринимать его всерьёз.
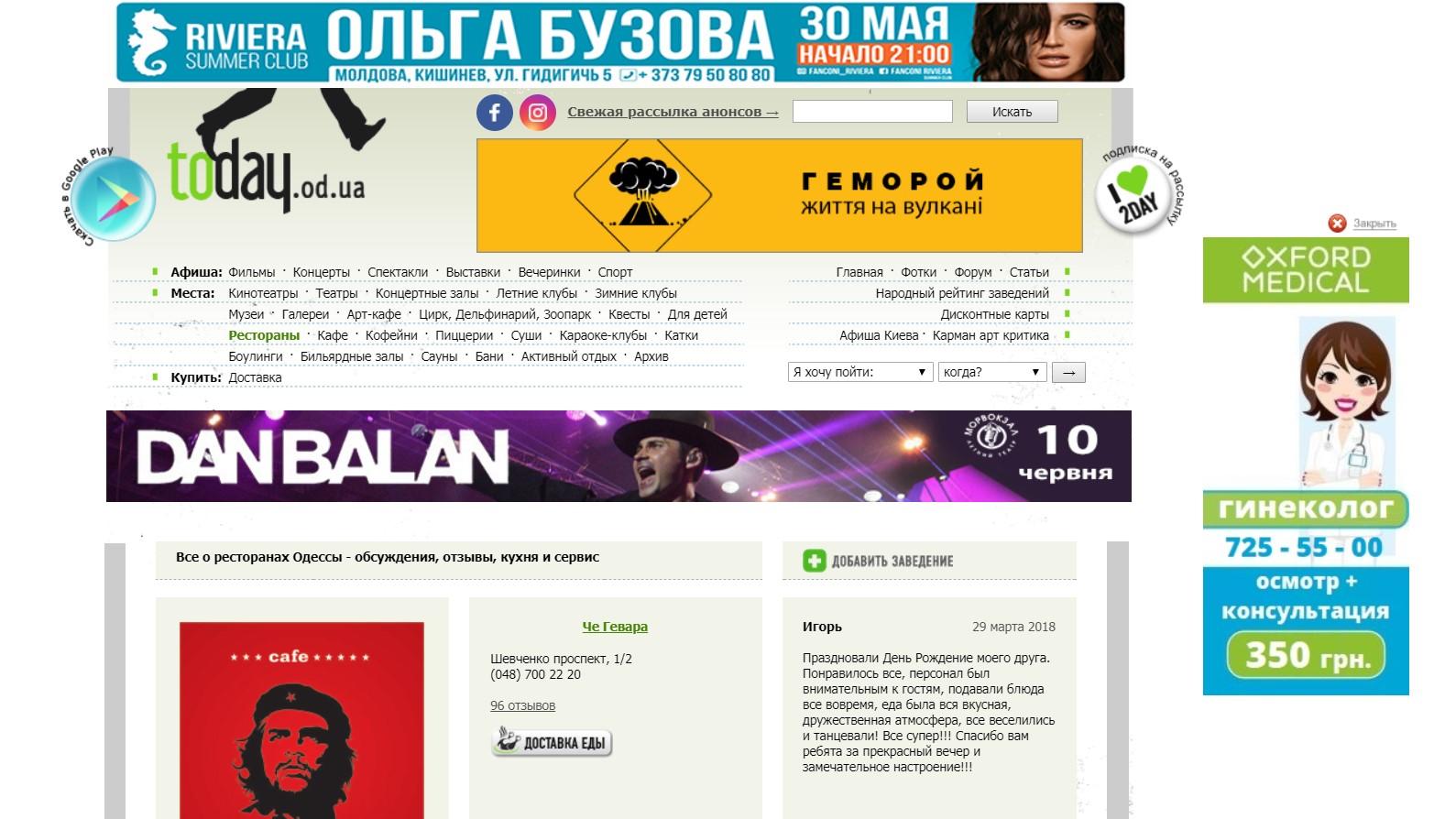
К примеру, стали бы вы сегодня искать ресторан для приятного ужина на сайте, который выглядит так?

Изображение взято с ресурса: today.od.ua
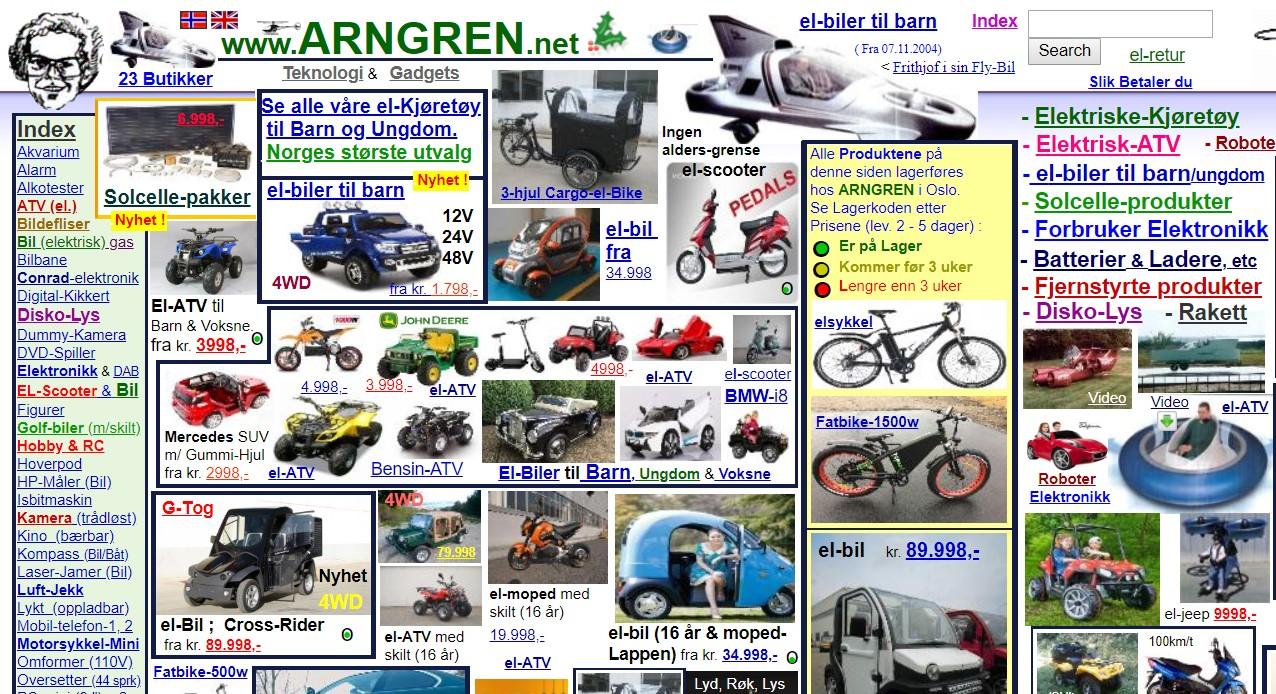
Или вот еще парочка примеров сайтов, где много лет не делали редизайн:

Изображение взято с сайта: http://arngren.net

Изображение взято с сайта: https://www.lingscars.com/
Каждый из этих сайтов может быть достойным примером музейного экспоната, но если вы не поклонник брутализма в дизайне, то вряд ли будете пользоваться таким сегодня. Ваши клиенты тем более.
Сторонники “проверенного временем UI” любят говорить: “Нам не нужны рюшечки” (в англоязычном варианте “We don’t need fancy design”), что значит – чем проще, тем лучше. Мол, лучше сделать один раз и на долгие годы, без излишеств, максимально просто и долговечно. И приводят в пример Википедию и Craigslist, 12-й по посещаемости сайт в США, дизайн которого не менялся с 1995 года, а популярность не падает и даже растет.
Если проверить аналитику Craigslist , увидим, что сайт действительно держит высокие позиции по многим категориям. Это доказывает, что хороший, грамотно настроенный продукт действительно может работать без дополнительных украшений.
Вывод: старый дизайн может продолжать работать на вас. И старые пользователи останутся с вами. Однако сделав UI редизайн вы можете приобрести новых лояльных посетителей, которым понравится обновленный образ вашего продукта.
UI refreshment без изменения функционала
В качестве примера такой позиции клиенты часто приводят сайт “КиноПоиск” и постоянные редизайны новостных порталов. И замечают, что каждый раз после редизайна было очень трудно что-то найти. Но при этом общее наполнение и взаимодействие никак не меняется. Поэтому вообще непонятно для чего нужны все эти изменения.
Наш опыт говорит, что это действительно так. Постоянное изменение местонахождения ключевых элементов, пересортировка фильтров или пунктов меню в погоне за “современностью” или “оптимизацией конверсий” может привести к оттоку пользователей и росту недовольства.
В качестве дополнительного примера можно привести Skype, который долгое время оставался стабильным и удобным но несколько редизайнов подряд сильно испортили его позиции (и помогли другим мессенджерам занять ведущее место в общении людей).
Можно задать риторический вопрос: “Станет ли Крейгслист более понятным и удобным, если добавить анимаций, эффектов и так далее. Или потеряется в общей массе тех, кто хочет быть трендовым?
Вывод: сделав редизайн без изменения хотя бы чего-то (функционала, позиционирования, идеи), просто в погоне за трендом, можно потерять прежних лояльных пользователей. Особенно учитывая, что такой редизайн может содержать ошибки, из-за чего его придется проводить снова.
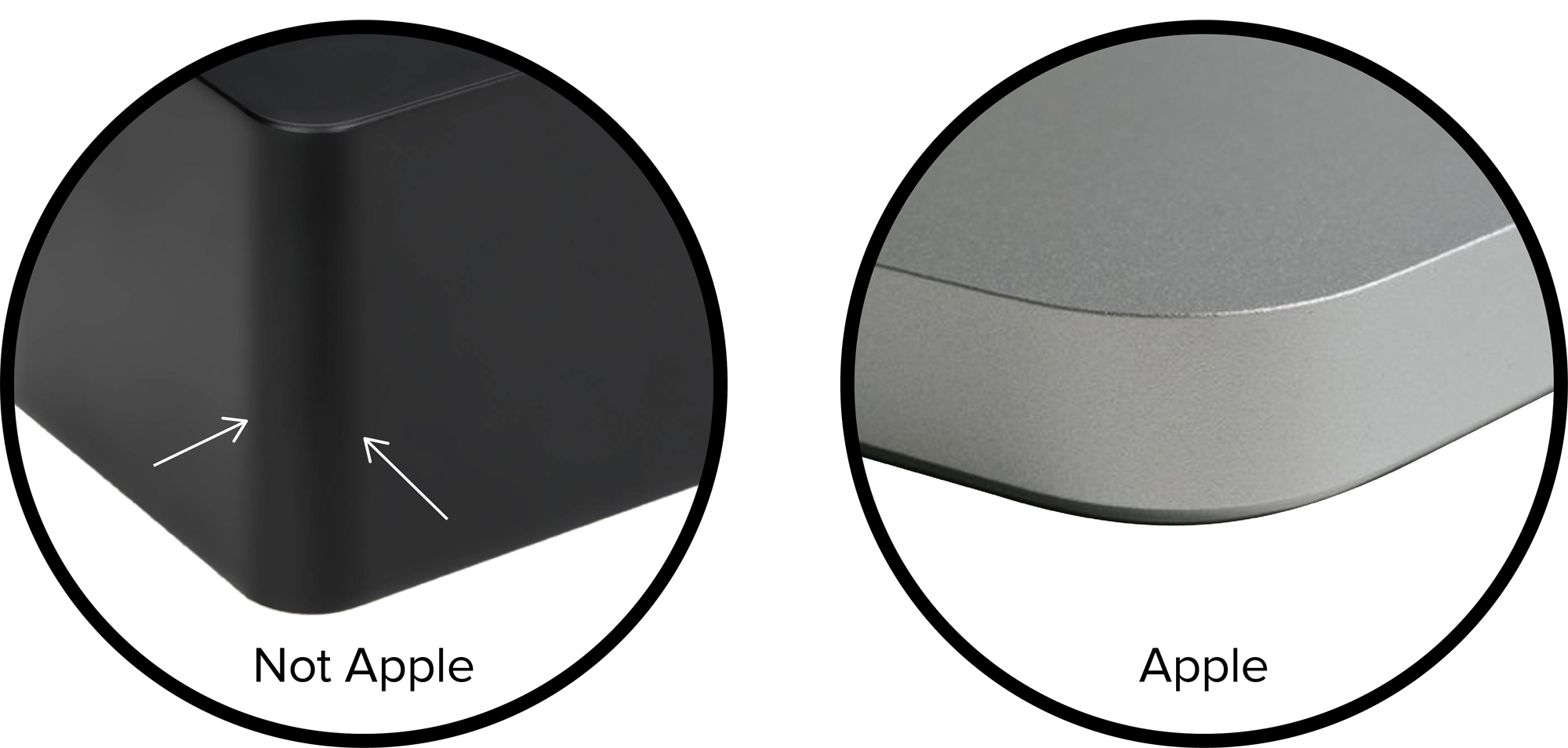
За удачными примерами далеко ходить не надо: достаточно посмотреть на Apple времен Стива Джобса. Будучи по сути UX-евангелистом Джобс говорил:
“Дизайн – это не то, как предмет выглядит, а то, как он работает”.
Эта философия касалась дизайна (и его изменения) всех продуктов Apple того замечательного периода. Даже масштабное обновление иконок, когда от “объемных” иконок iOS перешла к “плоским” имело под собой смысл и ценность. Таким образом компания выстроила образный мост между своими физическими и онлайн-продуктами, придав им одинаковую форму и плоскость.

Даже когда Apple меняли “привычное” на непривычное, то никогда принципиально не переделывали UX. А также проводили масштабную кампанию по объяснению конечным пользователям что меняется и почему. Таким образом, если пользователь привык к определенному удобству, он мог быть уверен, что оно останется с ним надолго.
Вместо того, чтобы “переучивать” пользователя, Apple делали новый продукт, который был действительно революционным в своей нише. И продвигали его как революционный, тем самым расширяя аудиторию своих потребителей.
Вывод: чтобы привлечь новую аудиторию, создайте новый, хорошо продуманный продукт под эту аудиторию. Тогда вам не придется внедрять сильные изменения в существующий функционал, когда будете внедрять обновления дизайна.
Наверное, самый часто получаемый нами запрос на редизайн звучит так: “У нас всё работает нормально, но уже очень устарело” или “Сравнивая себя с современными сайтами, мы видим как сильно отстали. Сделайте нас современными”.
В этом случае нам приходится выяснить, что в понимании клиента значит “быть современным”. А также на кого он равняется и почему. Мы Evergreen используем процессы, позволяющие глубоко проанализировать нишу и пользовательские предпочтения в ней. Также мы хорошо разбираемся в трендах и можем точно сказать что представляет из себя современный сайт и что именно следует поменять в вашем.
К тому же устаревает не только внешний вид сайтов, но и их функциональные возможности. Появляется множество новых возможностей, пользователи привыкают, что оформить страховку на авто можно просто сфотографировав техпаспорт, а оплатить покупку реально в один клик. Если старый функционал вашего сайта не даёт такой возможности, нужно изменить не только UI, но и UX, и сделать его современнее и удобней для пользователей.
Вывод: чтобы быть действительно современными и поспевать за трендами, нужно менять не только UI, но и функционал сайта.
Если вы Kraigslist, Skype, КиноПоиск или Wikipedia, вам не следует радикально менять дизайн в погоне за хайпом или новизной. Вам больше подойдет осторожная стратегия Google, который остается верным принципу “ничего кроме поиска” и “одно поле ввода на страницу”, постепенно тестируя новые функции и подбирая удачное расположение для них.
А если ваш проект еще не достиг больших успехов? Тогда у вас больше пространства для экспериментов, больше свободы и возможностей найти идеальный образ вашего бизнеса. И единожды создав качественный, глубоко продуманный UX c использованием современных UI паттернов, в дальнейшем вносить в него лишь мелкие правки, сосредоточившись на обновлениях элементов UI-kit.
В любом случае отсутствие редизайна скорее всего вас не убъет, но и развитию не поможет. Но если вы понимаете чем грозит бизнесу отсутствие развития и изменений, свяжитесь с нами. Предложим вариант, который максимально поможет вашему проекту влюбить в себя пользователей.