Кожні кілька років для власників сайтів і додатків гостро постає питання оновлення інтерфейсу. Але наскільки глибоким повинно бути це оновлення? Спробуємо розібратися.
Під оновленням дизайну – UI refreshment – зазвичай розуміють оновлення зовнішнього вигляду елементів інтерфейсу (UI-kit'а) без зміни функціональності. Чи варто зупинитися на такому "косметичному ремонті" чи все-таки копати глибше? З цього приводу в ходу дві полярні точки зору:
Спробуємо розібратися який підхід до UI refreshment найбільш корисний для вашого бізнесу.
Прихильники редизайнів кажуть: якщо не робити редизайн, сайт або сервіс почне поступово втрачати відвідувачів і згодом застаріє настільки, що ніхто не буде сприймати його серйозно.
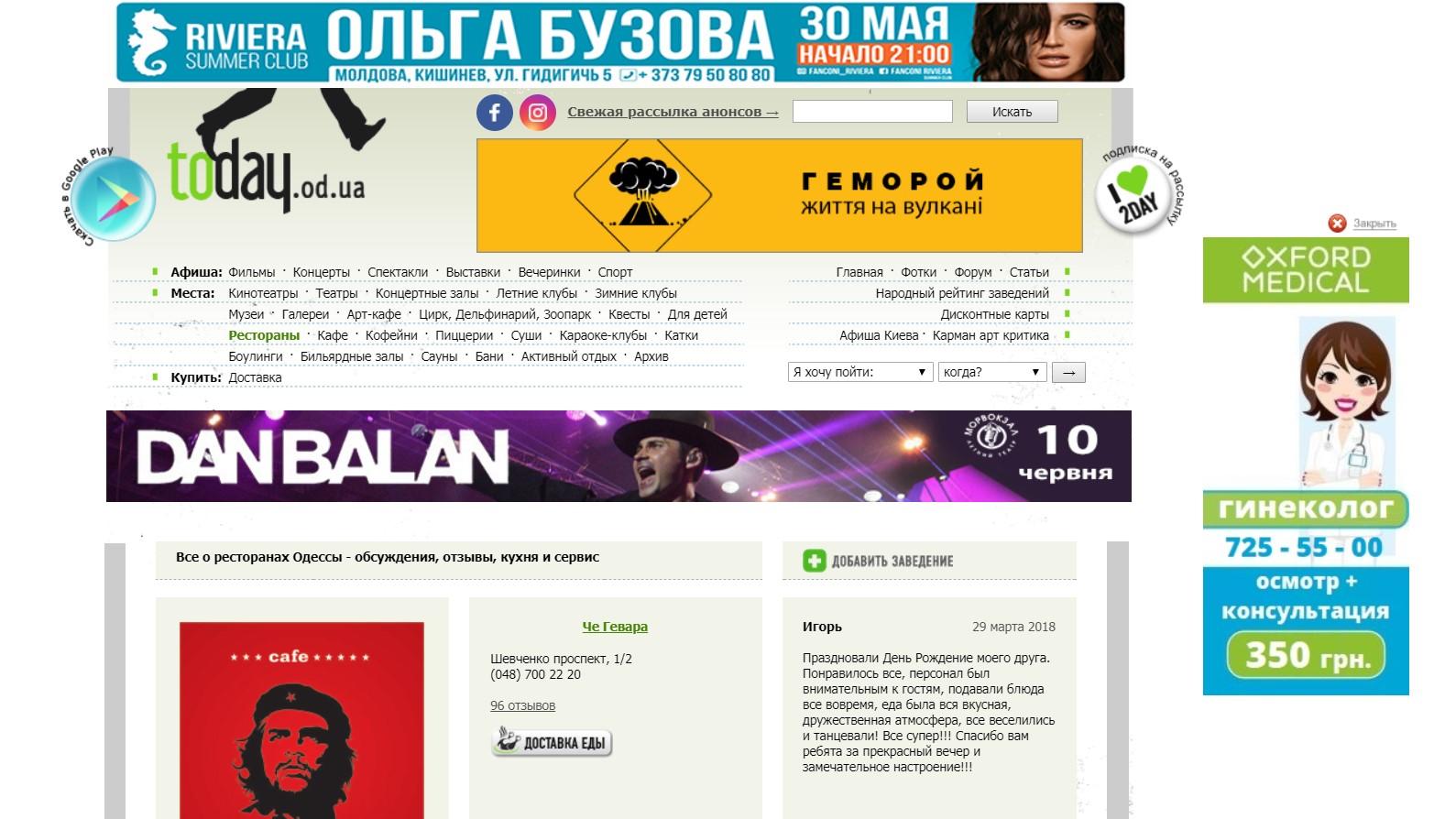
Наприклад, стали б ви сьогодні шукати ресторан для приємної вечері на сайті, який виглядає так?

Зображення взято з ресурсу: today.od.ua
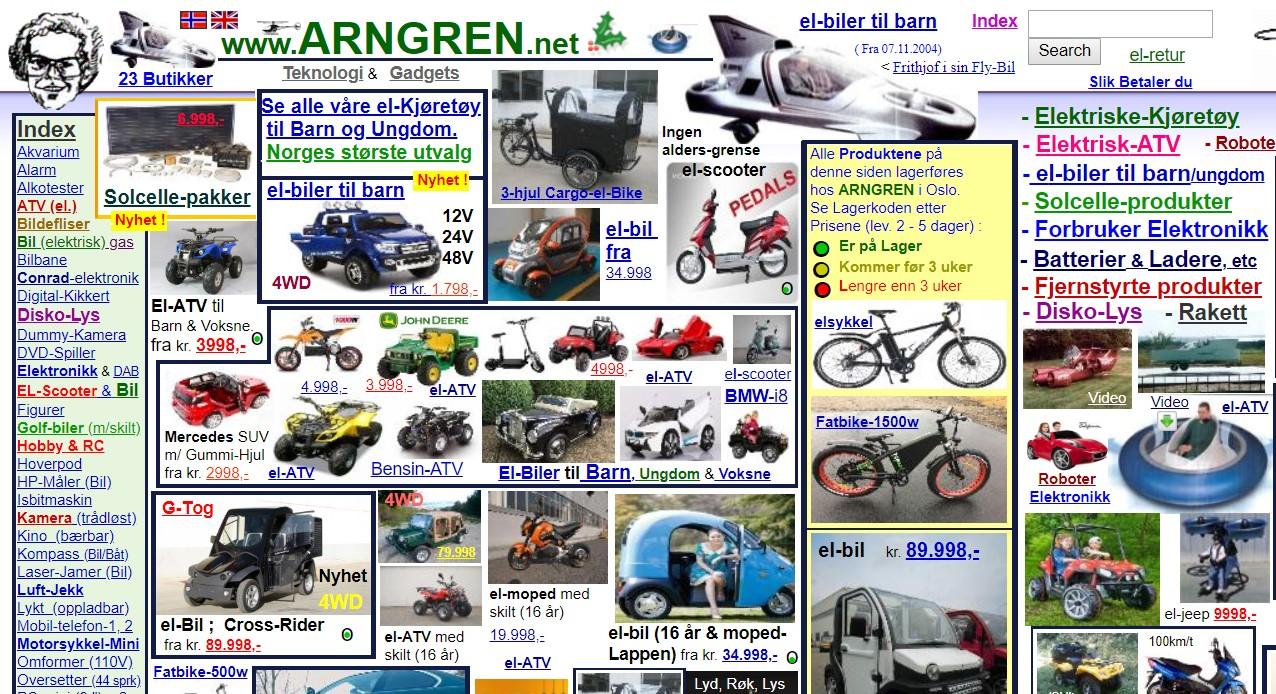
Ось іще кілька прикладів сайтів, де багато років не робили редизайн:

Зображення взято з ресурсу: http://arngren.net

Зображення взято з ресурсу: https://www.lingscars.com/
Кожен із цих сайтів може бути гідним прикладом музейного експонату, але якщо ви не прихильник бруталізму в дизайні, то навряд чи будете користуватися таким сьогодні. Ваші клієнти тим більше.
Прихильники "перевіреного часом UI" люблять говорити: "Нам не потрібні рюшечки" (в англомовному варіанті "We do not need fancy design"), що означає – чим простіше, тим краще. Мовляв, краще зробити один раз і на довгі роки, без надмірностей, максимально просто і довговічно. І наводять як приклад Вікіпедію і Craigslist, 12-й за відвідуваністю сайт в США, дизайн якого не змінювався з 1995 року, а популярність не падає і навіть зростає.
Якщо перевірити аналітику Craigslist, побачимо, що сайт дійсно тримає високі позиції в багатьох категоріях. Це доводить, що хороший, грамотно налаштований продукт дійсно може працювати без додаткових прикрас.
Висновок: старий дизайн може продовжувати працювати на вас. І старі користувачі залишаться з вами. Однак зробивши UI редизайн ви можете знайти нових лояльних відвідувачів, яким сподобається оновлений образ вашого продукту.
Як приклад такої позиції клієнти часто призводять сайт "КиноПоиск" і постійні редизайни новинних порталів. І відмічають, що кожен раз після редизайну було дуже важко щось знайти. Але при цьому загальне наповнення і взаємодія ніяк не змінюється. Тому взагалі незрозуміло для чого потрібні всі ці зміни.
Наш досвід говорить, що це дійсно так. Постійна зміна місцезнаходження ключових елементів, пересортування фільтрів або розділів меню в гонитві за "сучасністю" або "оптимізацією конверсій" може привести до відтоку користувачів і зростання невдоволення.
В якості додаткового прикладу можна навести Skype, який довгий час залишався стабільним і зручним але кілька редизайнів поспіль сильно зіпсували його позиції (і допомогли іншим месенджерам зайняти провідне місце в спілкуванні людей).
Можна поставити риторичне питання: "Чи стане Крейгсліст більш зрозумілим і зручним, якщо додати анімацій, ефектів і так далі. Чи загубиться в загальній масі тих, хто хоче бути трендовим?
Висновок: зробивши редизайн без зміни хоча б чогось (функціоналу, позиціонування, ідеї), просто в гонитві за трендом, можна втратити колишніх лояльних користувачів. Особливо враховуючи, що такий редизайн може містити помилки, через що його доведеться проводити знову.
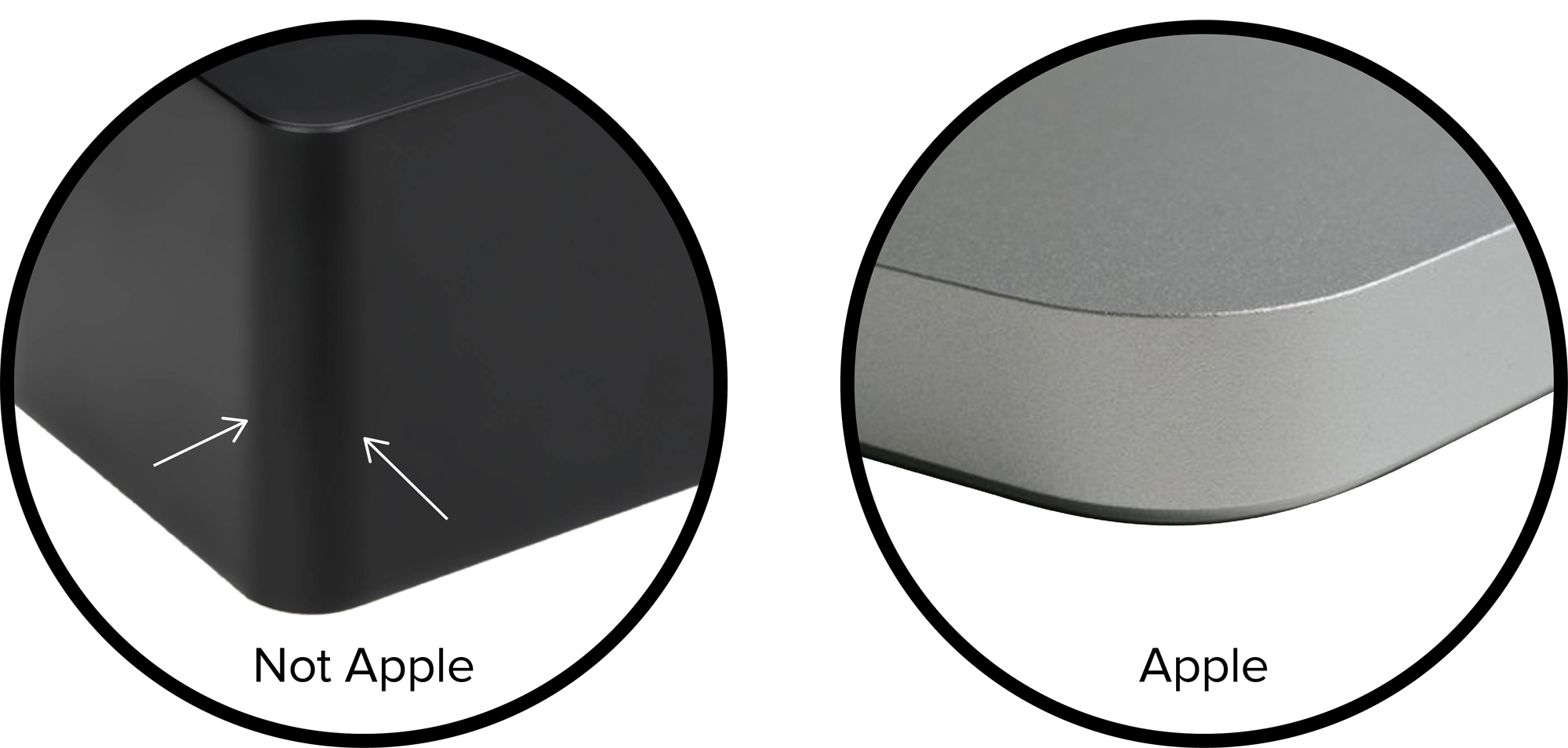
За вдалими прикладами далеко ходити не треба: досить подивитися на Apple часів Стіва Джобса. Будучи успішним UX-дизайнером Джобс говорив:
"Дизайн – не те, як предмет виглядає, а те, як він працює".
Ця філософія стосувалася дизайну (і його зміни) всіх продуктів Apple того чудового періоду. Навіть масштабне оновлення іконок, коли від "об'ємних" іконок iOS перейшла до "пласких" мало під собою сенс і цінність. Таким чином компанія побудувала уявний міст між своїми фізичними і онлайн-продуктами, надавши їм однакової форми та пласкості.

Навіть коли Apple міняли "звичне" на незвичне, то ніколи принципово не переробляли UX. А також проводили масштабну кампанію з роз'яснення кінцевим користувачам що змінюється і чому. Таким чином, якщо користувач звик до певної зручності, він міг бути впевненим, що вона залишиться з ним надовго.
Замість того, щоб "переучувати" користувача, Apple робили новий продукт, який був дійсно революційним у своїй ніші. І просували його як революційний, тим самим розширюючи аудиторію своїх споживачів.
Висновок: щоб залучити нову аудиторію, створіть новий, добре продуманий продукт під цю аудиторію. Тоді вам не доведеться впроваджувати сильні зміни в існуючий функціонал, коли будете впроваджувати оновлення дизайну.
Напевно, запит на редизайн, який ми отримуємо найчастіше, звучить так: "У нас усе працює нормально, але вже дуже застаріло" або "Порівнюючи себе з сучасними сайтами, ми бачимо як сильно відстали. Зробіть нас сучасними".
У цьому випадку нам доводиться з'ясовувати, що в розумінні клієнта означає "бути сучасним". А також на кого він рівняється і чому. Ми Evergreen використовуємо процеси, що дозволяють глибоко проаналізувати нішу і що користувачам у ній подобається. Також ми добре розбираємося в трендах і можемо точно сказати що являє собою сучасний сайт і що саме слід змінити в вашому.
До того ж застаріває не лише зовнішній вигляд сайтів, але і їхні функціональні можливості. З'являється безліч нових можливостей, користувачі звикають, що оформити страховку на авто можна просто сфотографувавши техпаспорт, а оплатити покупку реально в один клік. Якщо старий функціонал вашого сайту не дає такої можливості, потрібно змінити не тільки UI, а й UX, і зробити його більш сучасним і зручніше для користувачів.
Висновок: щоб бути дійсно сучасними і встигати за трендами, потрібно міняти не тільки UI, а й функціонал сайту.
Якщо ви Kraigslist, Skype, КиноПоиск або Wikipedia, вам не слід радикально змінювати дизайн у гонитві за хайпом або новизною. Вам більше підійде обережна стратегія Google, який залишається вірним принципу "нічого крім пошуку" і "одне поле введення на сторінку", поступово тестуючи нові функції і підбираючи вдале розташування для них.
А якщо ваш проект іще не досяг великих успіхів? Тоді у вас більше простору для експериментів, більше свободи і можливостей знайти ідеальний образ вашого бізнесу. І одного разу створивши якісний, глибоко продуманий UX із використанням сучасних UI патернів, у в подальшому вносити в нього лише дрібні правки, зосередившись на оновлення елементів UI-kit.
У будь-якому випадку відсутність редизайну швидше за все вас не вб'є, але і розвитку не допоможе. Але якщо ви розумієте чим загрожує бізнесу відсутність розвитку і змін, зв'яжіться з нами. Запропонуємо варіант, який максимально допоможе вашому проекту закохати в себе користувачів.