UI Kit – це набір компонентів для користувача UI інтерфейсу з усіма станами і варіантами використання. Про те що це і чому це важливо ми вже писали раніше.
У будь-який момент часу дизайнер, верстальник або розробник може взяти необхідний йому об'єкт інтерфейсу та використовувати його, розуміючи як він виглядає в різних станах. До того ж UI Kit створює міцну базу для всього дизайну, що оптимізує роботу та дозволяє дизайнерам створювати красиві інтерфейси швидко та якісно.
З яких елементів складається UI Kit:
.jpg)
Залежно від того, яке завдання ми вирішуємо: створюємо новий продукт або робимо редизайн сайту, сервісу, додатку, в залежності від того, які є обмеження в термінах і бюджеті проекту і того, які цілі ставляться перед дизайном, у нас є такі варіанти:
1. Зробити свій UI kit.
2. Взяти в якості бази готовий UI kit і редизайнити його.
3. У разі, якщо у вас вже є існуючий продукт з якимось інтерфейсом, можна прийняти рішення редизайн цей інтерфейс, залишивши існуючі UI елементи.
По суті пункт 3 це підвид пункту 2, але досить специфічний. Тому ми виділяємо його в окрему групу. Наприклад, так виходить якщо у вас є проект на дуже старої і сильно кастомізованої версії JQuery UI. Ви хочете зробити UI інтерфейс більш сучасним, але перенесення всього UI + FrontEnd на нові технології, наприклад на React.js або Vue.js коштуватиме ну дуже багато грошей. Тому так чи інакше ви будете редизайнити ваш існуючий UI kit на jQueryUI.
У цій статті ми розглянемо пункти 2 і 3 з цього списку. Про перший пункт і створення власного UI Kit читайте тут.
Якщо у вас є можливість узяти готовий UI Kit для проекту, який створюється з нуля або бюджет дозволяє повністю переробити front-end, існують наступні варіанти:
1. Брати готовий дизайнерський юай-кит і застосовувати його. В інтернеті таких готових рішень багато: є безкоштовні та платні, є маленькі (всього кілька екранів, основні елементи) та великі (зі величезною кількістю елементів).
UI kit можна приміняти:
2. Брати UI Kit операційної системи (для ПК Windows, MacOS, для мобільних iOS, Android) і дизайнити програми згідно йому. В операційних систем є свої гайдлайни і їх не рекомендується порушувати (там усе описано аж до пікселя). Таким чином ще й час зекономиш.
У цій статті ми розглядаємо випадок, коли UI kit не підходить вам повністю. В такому випадку вам потрібні нові UI компоненти або зміна поведінки UI компонентів, що існують для вирішення ваших завдань. Якщо ви можете обійтися готовим UI-kit'ом, все описане нижче вам не потрібно. Але зазвичай так не буває.
Редизайнимо ми зазвичай не просто готові юай-кити (набір елементів у файлі Photoshop або т.п.), а елементи фреймворка (тобто вже зверстані і працюючі елементи). Такі елементи можна подивитися тут та тут. Для чого ми їх міняємо? Тому що ці набори відомі, їх застосовують багато сайтів. І якщо не міняти дизайн, то не можна буде підкреслити унікальність проекту. У користувача обов'язково виникне відчуття "десь я це вже бачив".
Якщо ви вибрали готовий UI kit на сучасному фреймворку, і його UX вас влаштовує: компоненти зручні, роблять усе, що вам потрібно для проекту, то при редизайні цих елементів існує головне правило: міняти тільки колірну тему (theme) – кольори, тіні, шрифти, іконки – і не міняти весь зовнішній вигляд елементів і їхній функціонал. Це допомагає зберегти єдність UI Kit і самого ресурсу.
Якщо ж робити глобальний редизайн: міняти повністю зовнішній вигляд елементів, їхній функціонал, тоді вже немає сенсу використовувати старий UI Kit. Легше і логічніше почати робити свій з нуля – це займе менше часу та принесе менше головного болю всім учасникам процесу.
У цьому випадку спочатку необхідно хоча б мінімально виявити структуру компонентів існуючого інтерфейсу і визначити межі, за які ви при редизайні заходити не можете, тому що це призведе до експоненціального зростання витрат.
Таким чином ви поставите перед дизайнером завдання, пояснивши, що є ось такий набір компонентів такої-то вкладеності, і пов'язані ці компоненти так і так. Зв'язки важливо прояснити, щоб уникнути ситуації, коли дизайнер щось намалював, виглядає красиво, а впровадити в проект важко або неможливо. Наприклад, елемент "стрілка вниз" використовується в 20-ти інших компонентах, тому всі стрілки повинні бути уніфіковані, а дизайнер намалював у різних макетах різний вигляд цієї стрілки.
На підставі бізнес-завдання, обговорених з вами концептів редизайну і цього набору обмежень, дизайнер зможе зробити конкретне рішення, яке реалізується технічно і при цьому виглядає красиво і сучасно.
Головні переваги свого кіта в тому, що він унікальний і дає можливість на 100% потрапляти в стилістику сайту. У ньому немає обмежень фреймворка, можна поєднувати різні рішення та функціонали.
Створюючи власний UI Kit, ми використовуємо розроблений нами шаблон, щоб урахувати всі важливі елементи і нічого не забути.
Ми створюємо кіт на основі обраної раніше і затвердженої з клієнтом стилістики. Спершу проходимо етапи мудборда, вибору концептів, дизайну головних сторінок, і потім тільки вже беремося до створення кита.
Але навіть при такому підході є проблеми:
Працюючи над редизаном чужих UI кітів, ми часто використовуємо front-end framework'и Materialize і Vuetify. Це відбувається в основному не тому, що нам підходить дизайн елементів фреймворка, а тому, що вони дозволяють заощадити час на верстці і розробці. Дизайн цих фреймворків заснований на material design від Google, тобто він досить сучасний. Для чого ж йому редизайн? Щоб він відповідав стилістиці сайту, для якого його застосовують. Як ми впоралися з цим завданням, ми можете побачити нижче:
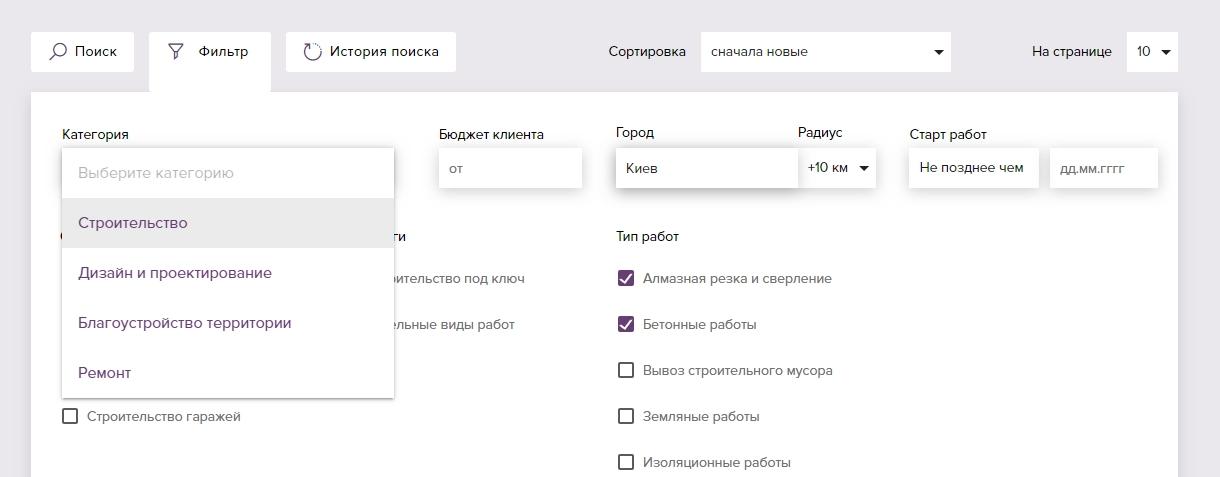
BBQ (BBQ leads, аукціон для будівельних компаній)
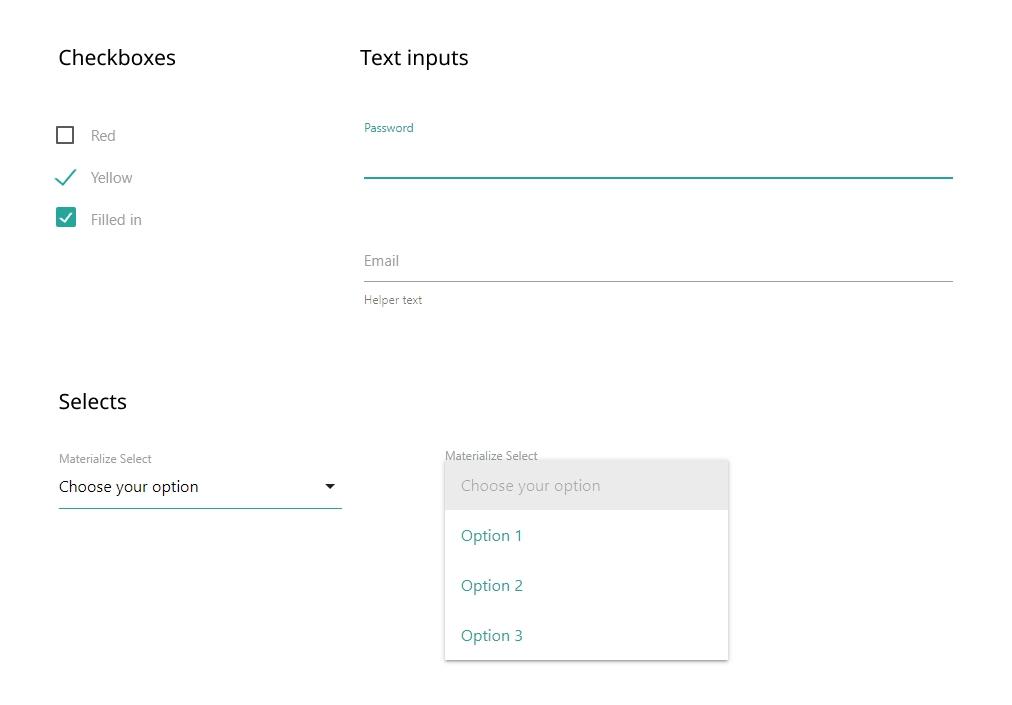
Наприклад, так виглядає checkbox, input,select:
У фреймвроку


Які були проблеми: потрібно було візуально виділити поля введення, щоб вони були помітнішими (в цьому пункті ми відштовхувалися від персони користувача), а також замінити кольори згідно стилістиці сайту.
Як вирішили: як видно, ми змінили колір і вид полів вводу. Редизайн також і прапорці (check box), але на етапі верстки дизайнерів попросили повернутися до стандартного варіанту, щоб не витрачати час верстальника. Тому check box залишили такими ж, як у фреймворку.
На зміну виду полів введення ми витратили зайвий час верстки, але зробили це свідомо: наша персона на сайті – чоловіки 30-60 років, ми не хотіли відлякати їх занадто сучасними елементами. До того ж нам важливо було акцентувати увагу на цих полях, щоб вони були більш помітними.
Оптовий кабінет OSD
Ось так выглядають radio button, text input і select
.png)
.jpg)
Реалізація: У цьому проекті ми від самого початку не планували використовувати фреймворк, тому зробили редизайн всіх елементів. Проте, ми заощадили час на верстці та розробці деяких деталей.
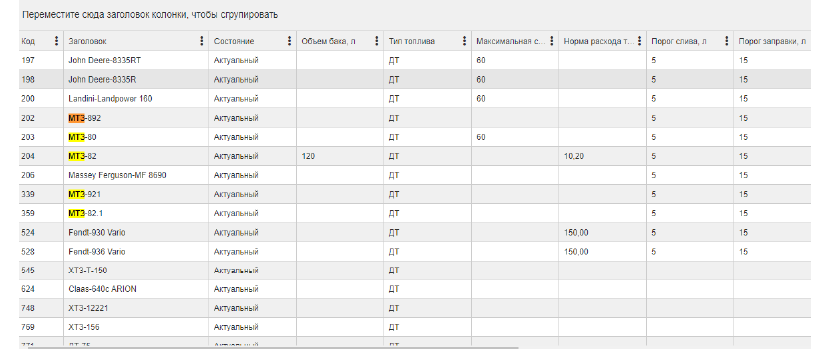
Forland – система управління агробізнесом
В проекті багато таблиць, всі вони були зроблені на фреймворку Kendo.

Новий дизайн

Які були проблеми: Дизайнери не розбиралися з межами кастомізації цього фреймворка, тому було багато питань на етапі імплементації. Деякі зміни, які бажав впровадити замовник, просто неможливо було виконати в дизайні. Або можна, але для цього треба було б переписувати половину фреймворка.
Як вирішили: Довелося йти на компроміси: десь міняти дизайн, десь "докручувати" таблиці.
Виходячи з вищесказаного: редизайн UI Kit вам не потрібен, якщо ви не претендуєте на оригінальність в дизайні і створення бренду за рахунок дизайну. В такому випадку ви сміливо можете користуватися готовими UI Kits, яких достатньо в інтернеті.
Якщо ж ваше завдання – відділитися від конкурентів і щоб кожен елемент сайту відповідав задуманій стилістиці, внести зміни в існуючий UI Kit і зробити його індивідуальним просто необхідно. І в цьому вам із задоволенням допоможуть наші дизайнери. Напишіть нам і приходьте на зустріч. Вислухаємо, проаналізуємо, запропонуємо найкраще рішення.