
Особливо актуально це для великих веб-продуктів. Саме дизайн-системи та UI кіти допомагають SaaS-продукту, сайту, магазину виглядати в єдиному стилі, економлять час при створенні нових сторінок і зберігають звичну для користувача взаємодію т.п.
Дизайн-система — це набір елементів дизайну, підготовлений для використання різними відділами, по суті комплексне рішення для бізнесу, що полегшує вирішення технічних і візуальних завдань. Дизайн-система відображає стиль і філософію продукту і постійно розвивається і доповнюється. Вона містить в собі:
При створенні великого проекту, дизайн-система з докладною документацією допоможе скоротити кількість часу, витрачений на створення нового інтерфейсу, його дизайн і верстку. Головними завданнями дизайн-системи є систематизація дизайну, зниження витрат на створення, запуск і підтримку продуктів, можливість змінювати склад команди проекту без втрати швидкості та якості.
Критично важливо, щоб існував (і підтримувався в актуальному стані) ресурс, де буде повністю відображена дизайн-система з усіма її складовими. Цей ресурс буде вашим єдиним джерелом правди про систему - місцем, з яким можна буде регулярно звірятися в процесі роботи.
UI Kit - це складова частина дизайн-системи, набір всіх графічних елементів дизайну (UI elements) з візуалізацією всіх варіантів їх зовнішнього вигляду в залежності від стану (заблокований, у фокусі, і т.п.) і введених даних (порожній, заповнений, заповнений із помилкою).
Компоненти UI Kit допомагають створювати великі проекти швидко, якісно, використовувати одні компоненти за зразком попередніх. До того ж саме UI Kit — головний дизайнерський документ проекту, який повинні наслідувати не тільки дизайнери, але і розробники.
Дизайн-система включає в себе всі існуючі в дизайні UI елементи. Для більш зручної роботи з кодами при створенні елементів інтерфейсу ми розбиваємо їх на фундаментальні блоки, з поступовим нарощуванням складності, що відповідає підходу компонентного дизайну (Атомарного Дизайну, Atomic Design).
Нижче ми докладно опишемо що таке і навіщо потрібна дизайн-система і що таке і навіщо потрібен UI kit.
Дизайн-система стане в нагоді будь-яким брендам. Наявність дизайн-системи значно скорочує витрати часу та ресурсів на створення нових продуктів.
Дизайн-система стане в нагоді великим великим компаніям, корпораціям (а також веб-порталам, Saas-продуктам, банкам, фінансовим компаніям, e-Commerce проектам). Їм вона допоможе зберігати не тільки звичний зовнішній стиль, але і звичний досвід користувача, навіть в абсолютно нових продукта
Використання однакових елементів на всіх проектах. Чим більше компанія, тим вище ймовірність, що співробітники, які працюють над різними проектами і ніяк не контактують між собою, будуть використовувати різні елементи UI-kit'а. Що, в підсумку, внесе плутанину в кінцевий продукт. Дизайн-система з чітко прописаними правилами і рекомендаціями по роботі з елементами інтерфейсу та їх компонуванні гарантує застосування однакових елементів, із затвердженою логікою взаємодій.
Стандартизація роботи. Під цим мається на увазі уніфікована термінологія для всіх учасників процесу. Це означає, що в будь-який момент у проект можна ввести нову людину, і у нього буде доступ до термінології, прийнятої у вашій компанії. Це допоможе уникнути плутанини в комунікації, швидко і ефективно навчити співробітника.
Швидкість і якість. Із застосуванням дизайн-системи робота просувається швидше. Можна швидше створювати робочі для тестів макети, і залучати виконавців різного рівня і залученості не боячись порушити цілісність інтерфейсу.
Масштабування. Дизайн-система дозволяє масштабувати дизайн на сотні макетів і продуктів, навчальних матеріалів до них.
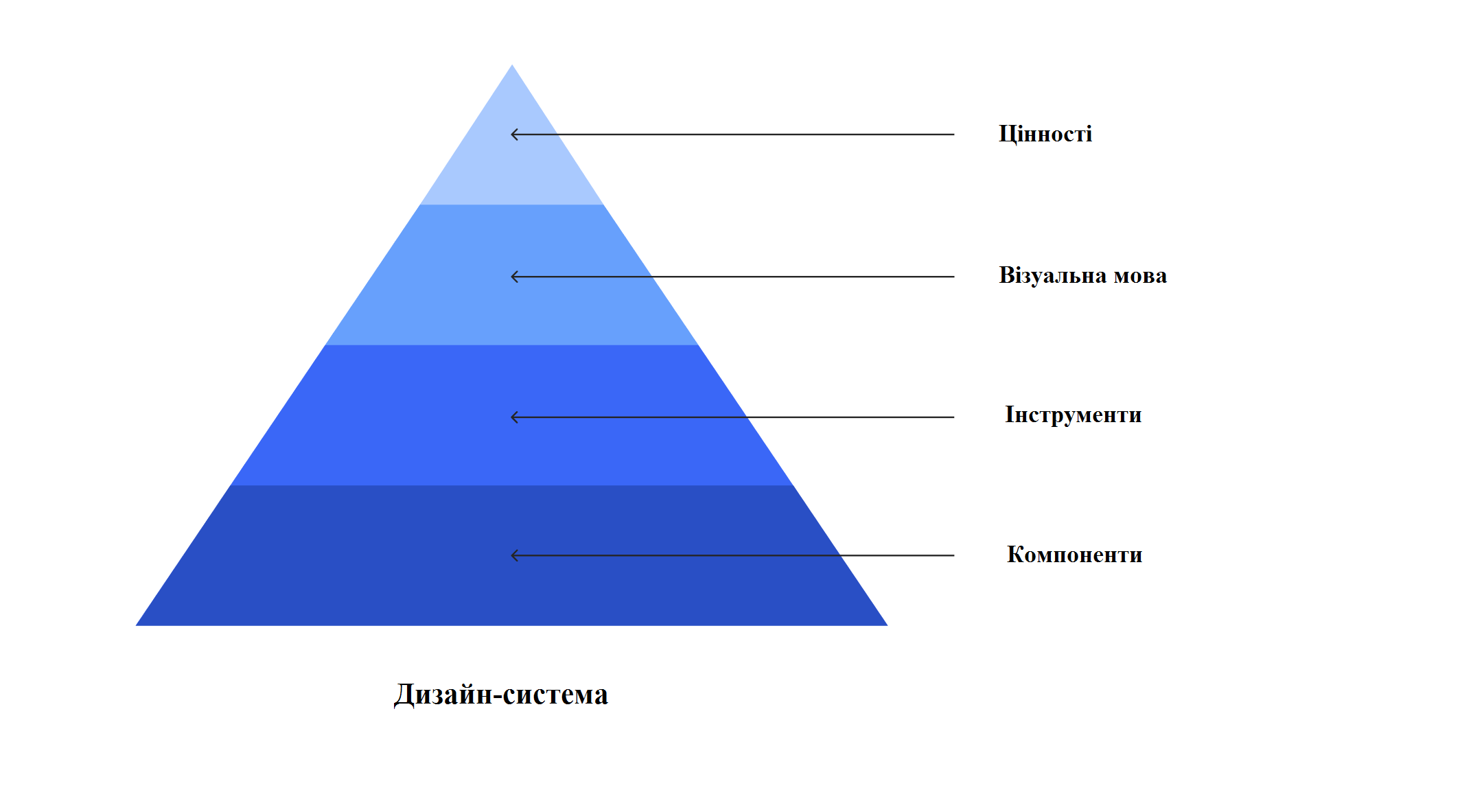
Класична структура дизайн-системи представлена на зображенні

Чи справді так потрібна дизайн-система? Замість безлічі слів ми просто наведемо приклад того, як виглядає ресурс, у якому немає цілісності.
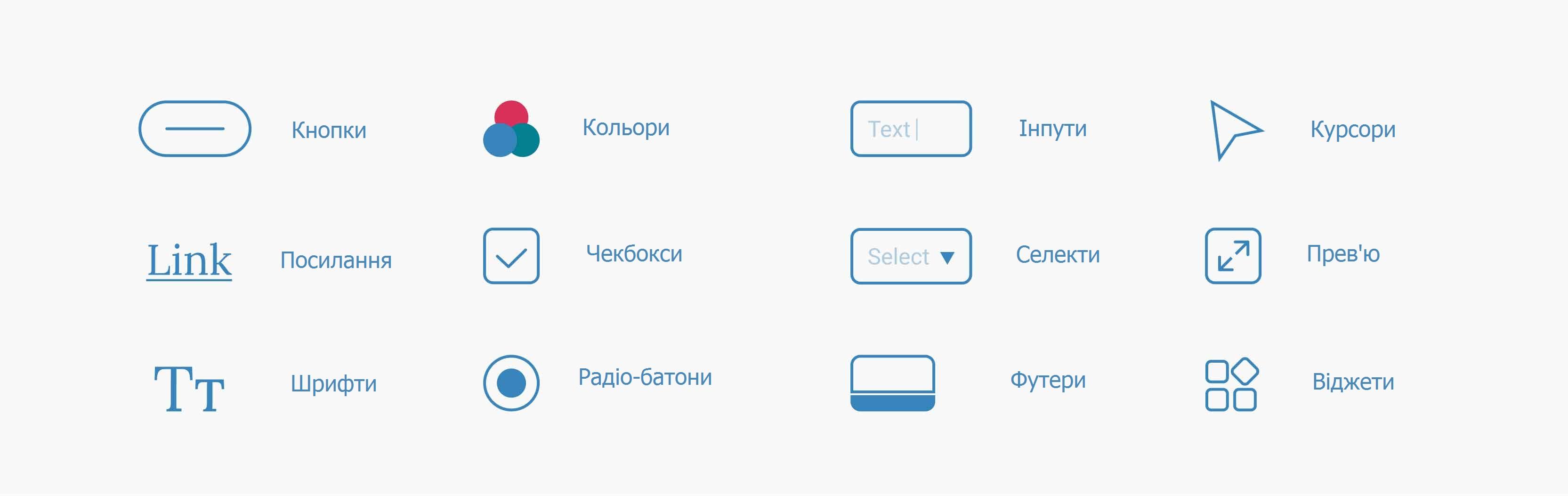
Ui-Kit — набір витриманих в одному стилі графічних елементів, намальовані у всіх можливих під час користувальницького взаємодії станах. Мова йде про наступні графічних елементах:

Якщо від створення дизайн-системи можна відмахнутися під соусом "не такий уже і великий у мене проект", то UI-Kit потрібен абсолютно всім веб-ресурсів, оскільки він — необхідна складова створення UI.
Ще на етапі дошки настрою (moodboard) вибирається стилістика майбутнього сайту, на підставі якої створюються всі елементи майбутнього дизайну. При цьому важливо враховувати, що зміна UI-дизайну інтерфейсу на більш сучасний за фактом це зміна елементів UI-kit'а.
Економія часу/грошей (time / cost effectiveness) при створенні нових сторінок/доробок проекту. Досить взяти необхідний елемент у необхідному стані, впровадити його в шаблон сторінки, знаючи точний колір потрібного елемента, його розмір, правила розташування на сторінці тощо.
Зручно для створення MVP - мінімально життєздатного продукту для отримання зворотного зв'язку від користувачів.
Уніфікація для складного проекту: всі співробітники використовують одні і ті ж елементи при створенні сторінок і цілих сайтів.
Перевірка гіпотез. За допомогою UI-кіта легше створити кілька варіантів сторінки, а це можливість для A/B тестів і тд.
Чи можна обійтися без UI-Kit'a? Так, якщо вас не турбує дотримання корпоративних стандартів у віжуалі: кольору, шрифту, форми кнопок і т.д. Саме UI-Kit допомагає закласти правила загального оформлення, щоб дотримуватися їх у дизайні.
Для створення компонентного дизайну, ми віддаємо перевагу сервісу Figma, який дозволяє працювати над ісходником всім учасникам проекту одночасно в режимі реального часу. Також Figma дає можливість показати зв'язку сторінок і CSS код для розробників, що значно прискорює роботу.
Ми створюємо UI-Kit двома способами. В залежності від побажань замовника це може бути:
Спосіб 1. Малюємо всі графічні елементи, згідно з побажаннями замовника, і віддаємо їх у вигляді задізайненного матеріалу.
Спосіб 2. Ми втілюємо намальовані елементи в коді, що полегшує замовнику в майбутньому розробку. Для цього використовуються CSS + JS - фреймворки, що стилизуются під розроблений Ui kit, наприклад:
Коли ми створюємо UI-Kit, він включає в себе всі елементи інтерфейсу, які ми використовували в роботі, а також ті, які можуть знадобитися в найближчому майбутньому. Як приклади наведемо інтернет-магазини, оскільки зовнішній вигляд інтернет-майданчиків змінюється швидкими темпами, а значить, і зовнішній вигляд елементів повинен змінюватися разом із ними.
До того ж добре продуманий UI-Kit допомагає користувачам розуміти значення кожного елемента на сторінці: що є пунктом меню, кнопкою, посиланням, формою і т.д.
.jpg)
Вартість розробки UI-Kit залежить від багатьох факторів, у тому числі розміру і складності проекту, і розраховується індивідуально. Кінцева ціна буде залежати від кількості функцій, що ви хочете впровадити, адже на кожну функцію потрібно створювати власний елемент.
Дуже важливий етап для визначення вартості — особиста зустріч із замовником. Нам вона потрібна, щоб максимально зрозуміти особливості вашого бізнесу, його головну ідею, що ви хочете донести за його допомогою. Ми створимо емоційне розуміння вашого бізнесу, щоб висловити його в десятках UI-елементів на сайті.
Хочете замовити розробку UI-Kit для вашого бізнесу? Напишіть нам. Із задоволенням попрацюємо над вашим запитом.
Подивитися приклади наших дизайнів ви можете в інших розділах сайту або в нашому портфоліо на Behance. Хочете побачити приклади наших кейсів, яких немає у відкритому доступі? Звертайтеся, покажемо на вимогу.
Ваша команда з розробки дизайну – Evergreen
Залишилися запитання, або хочете замовити дизайн системи? Почувайтеся вільно - ми раді проконсультувати з будь-якого професійного питання і зробимо це абсолютно безкоштовно, просто зателефонуйте нам або заповніть форму.