

Проектирование — ключевой процесс в создании сайта. Это этап разработки программного обеспечения, на котором определяются основные функциональные компоненты будущей системы. Проектирование позволяет продумать весь проект в общих чертах, чтобы затем реализовывать задуманное поэтапно.
Сейчас набирает популярности понятие Discovery Stage – стадия превращения идеи проекта в техническое задание, которое можно реализовать. Это именно тот смысл, который мы вкладываем в этап проектирования.
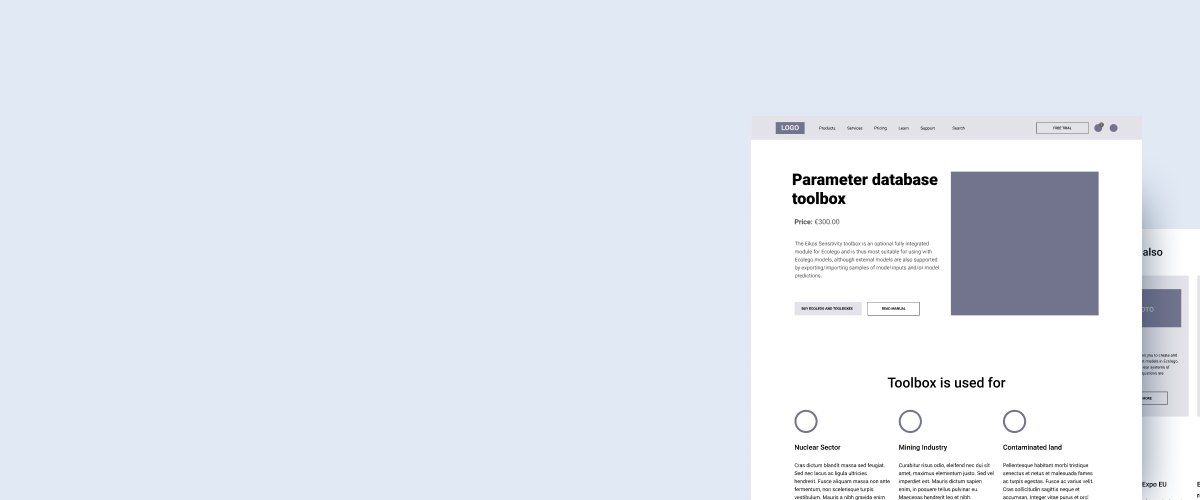
Прототип — это схематическое представление страниц сайта в виде динамического наброска, эскиза, где отображены взаимодействия и структурные элементы будущего сайта. Например, меню, регистрация, поиск, статьи и так далее. Прототип позволяет понажимать на кнопочки и почувствовать взаимодействие с сайтом так, как будто он уже разработан.
Если коротко, проект вашего сайта, портала, приложения (нужное подчеркнуть) — это как проект дома. Маленький домик можно построить по эскизам, сделанным в тетрадке, но современный ТРЦ или небоскреб требует другого подхода.
Проект помогает:
синхронизировать ожидаемый результат у всех участников, чтобы все одинаково понимали что мы разрабатываем, для чего, и как это должно выглядеть
сэкономить время и деньги за счет того, чтобы предусмотреть возможные сценарии использования продукта, его дальнейшую расширяемость, поддержку, безопасность
в итоге гарантировать результат, чтобы не получилось ситуации “разрабатываем то-не-знаем-что, пока деньги не кончатся”
Инициация начинается с личной встречи с заказчиком и/или визионером проекта. С тем, кто понимает: зачем этот сайт нужен, для чего он создается, как его работа встроится в общий бизнес. На этой встрече мы ставим себе задачу разобраться в общей механике проекта.
По итогу встречи мы:
Персоны клиентов — это описание в лицах каждого пользователя и задач, которые привели его на сайт. Это важный документ, на основании которого строятся последующие гипотезы о необходимом функционале сайта. Анализ конкурентов также важен, поскольку ваши посетители будут открывать не только ваш сайт, но и сайты конкурентов. Соответственно, вы должны качественно выделяться и запоминаться с первого взгляда.
Прототипирование сайта — важный этап проектирования. Прототип визуально отражает то, что увидит пользователь готового решения. Прототипы бывают нескольких видов.
Низкодетализированный прототип (мокап). Если у вас есть бизнес-идея, стартап, аналогов которого в вебе очень мало или вообще не существует, мы используем несколько итераций прототипирования. Это делается для того, чтобы протестировать идеи, выбрать лучшие решения и отказаться от неудачных. Во время начальных итераций прототип имеет вид наброска, что позволяет быстро взаимодействовать с контентом, решать, какие логические модули можно развивать, а какие удалить.
Высокодетализированный прототип. Такой тип прототипа позволяет моделировать реакцию интерфейса на действия пользователя: выпадают списки, работают фильтры, переключаются состояния, моделируется отправка формы и т.д. Всё это делается с целью оценить логику и удобство интерфейса, чтобы разработчики понимали, как будет работать сайт, а также для тестирования прототипа на реальных пользователях.
Основные преимущества, которые вам дает прототипирование:
В процессе прототипирования сайта мы используем самые современные на сегодня инструменты для UX дизайнеров: Axure RP, Figma, Invision.
Мы используем Axure, когда нужно создать прототипы маркетплейсов, сложных сайтов, систем. Функционал системы позволяет создавать высокодетализированные, полностью кликабельные прототипы, наглядно демонстрирующие весь функционал сайта. Axure позволяет также проверить user-flow для зарегистрированных и незарегистрированных пользователей. Это очень удобно, чтобы продемонстрировать верстальщику и заказчику как будет выглядеть готовый сайт.
В свою очередь Figma — универсальный инструмент, позволяющий одновременно создавать прототип и дизайн прямо в онлайн-режиме, что значительно экономит время проектировщика и дизайнера. Чаще всего для прототипирования мы используем именно Figma: этот инструмент позволяет делать прототипы средней детализации, в которых можно нажимать на кнопки и давать на них ссылки разработчикам и клиентам.
В то же время Axure RP и Invision позволяют делиться результатами с другими участниками процесса и оставлять комментарии. Invision в связке с Adobe Illustrator также прекрасно справляется с прототипированием приложений и тестированием удобства мобильной версии сайта.
Спецификация требований — это документ, который также называют “ТЗ” (техническое задание). В зависимости от методологии разработки в спецификации могут быть или описаны общие принципы и критично важные требования, или же подготовлены детальные схемы работы компонентов.
Что может входить в спецификацию?
В результате проведенного проектирования мы обычно готовим следующие документы:
В зависимости от проекта, этих документов может быть больше или меньше.
Стоимость проектирования и прототипирования сайта зависит от многих факторов, поэтому мы всегда просчитываем её индивидуально. В первую очередь мы вместе с заказчиком определяем бизнес-цель и задачи проекта. Необходимо также определить, насколько сайт будет отличаться от тех, что уже есть на рынке, какое количество подготовительных работ по проектированию необходимо провести.
Проектирование — это процесс, состоящий из многих этапов. Стоимость зависит от объема этих работ и планируемого на них времени. Для оценки проектирования и прототипирования сайта нужно очень точно понимать конечную цель проекта и согласовать все этапы работы, чтобы выкристаллизовать бизнес-идею в работающую бизнес-модель.
Хотите создать сайт, который гарантировано принесет вам прибыль? Закажите проектирование и прототипирование у Evergreen.
Почитайте больше о прототипировании и разработке дизайна в наших статьях и подборках
Ваша команда по прототипированию сайтов – Evergreen
Остались вопросы, или хотите заказать прототипирование сайта? Чувствуйте себя свободно - мы рады проконсультировать по любому профессиональному вопросу и сделаем это абсолютно бесплатно, просто позвоните нам или заполните форму.