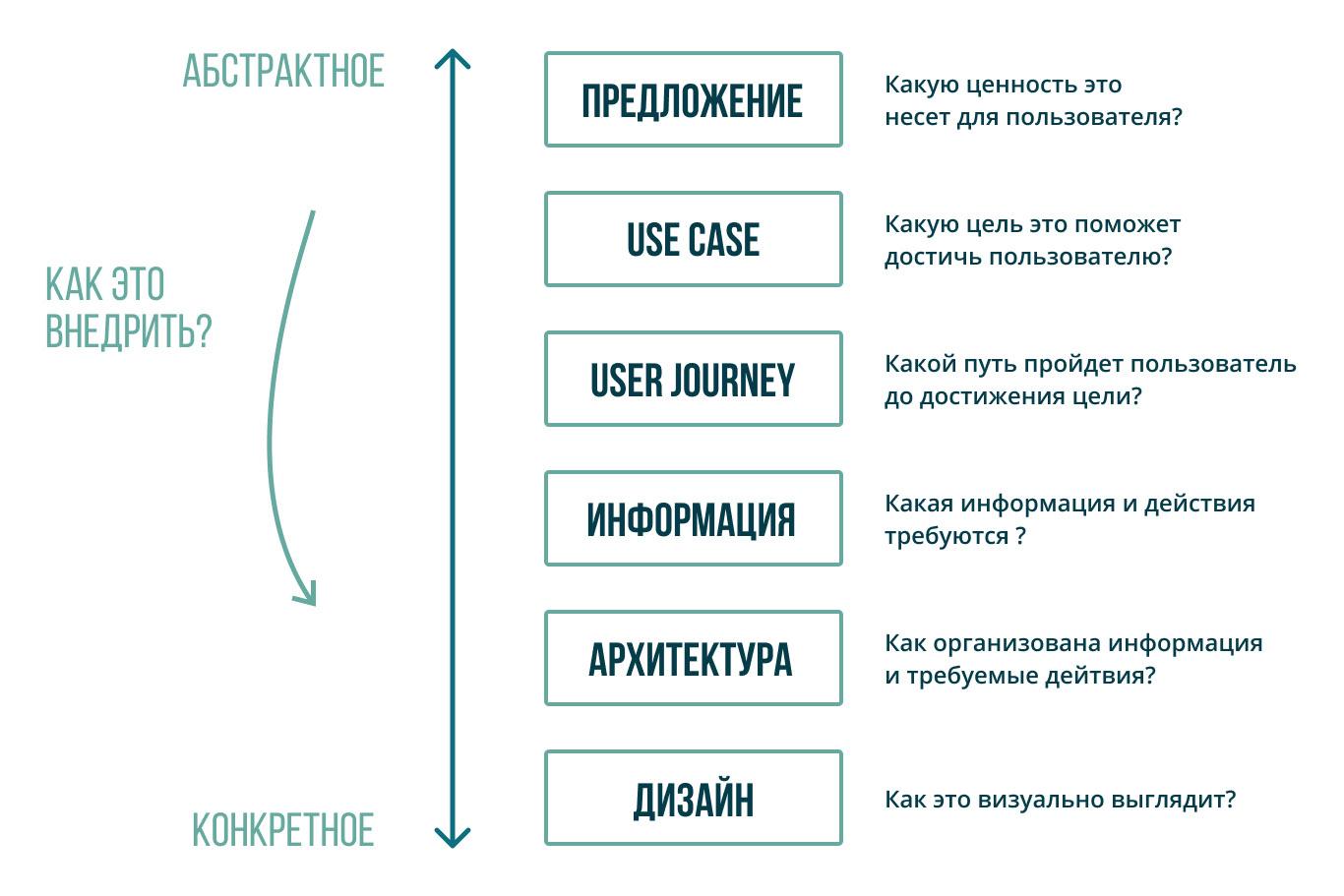
Создание качественного прототипа обязательно включает в себя работу с 6-ю уровнями пользовательского взаимодействия. На каждом уровне мы должны ответить себе на конкретные вопросы. И пока не достигнуто понимание проекта на каждом уровне, говорить о качественно проведенном проектировании сложно.

И mockup, и высокодетализированные прототипы относятся к визуальному уровню проектирования.
Mockup - мокап - это визуальный прототип, который показывает основную структуру страницы и основные UI элементы на ней.
Если вам нужен корпоративный сайт, лендинг, продающая страничка, где нет долгой цепочки действий, в качестве прототипа вам подойдет мокап. Его можно сделать просто онлайн в сервисах вроде Moqups, Wireframe. У них низкая детализация, но она уже позволяет приблизительно понять что и как будет выглядеть на вашем ресурсе.
Рекомендуем:UX-прототипирование стартапов. Основные этапы
Очень часто мокапы делают в рисованном стиле, чтобы показать: это набросок, основная идея. Мы рекомендуем делать мокапы в случае, когда вам нужно быстро промоделировать новый продукт, чтобы просто объяснить что это и как работает.

Подробнее рассмотреть примеры мокапов можно по ссылкам здесь и здесь.
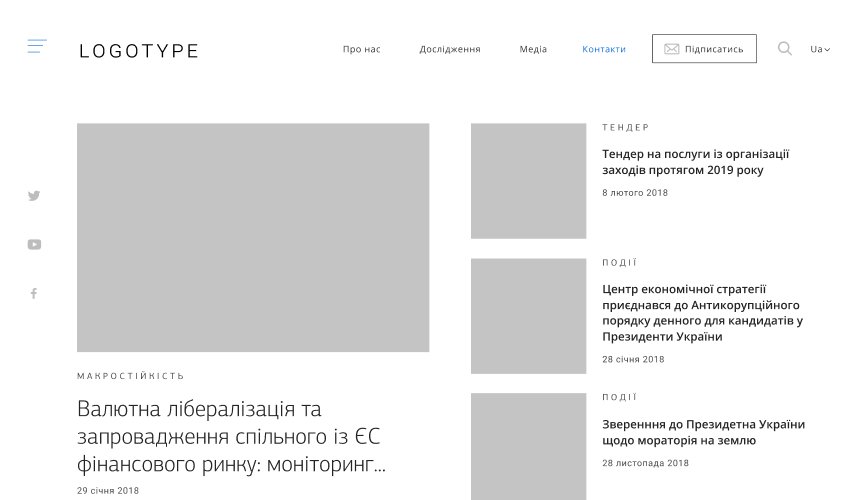
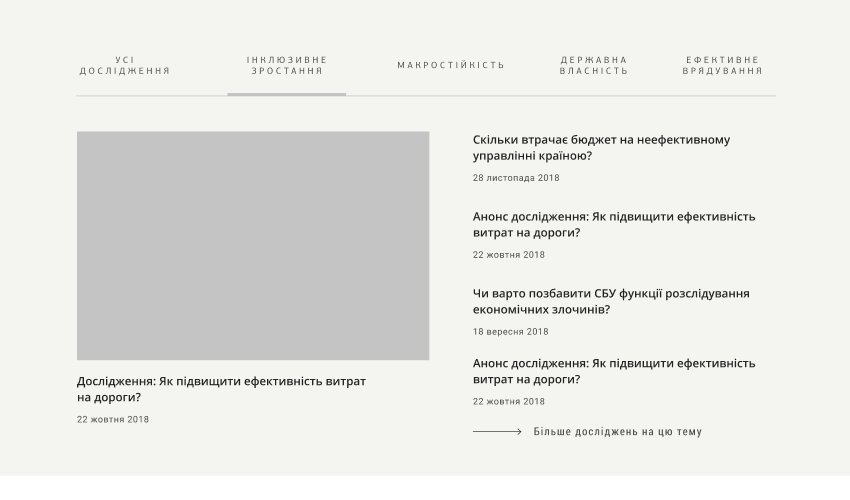
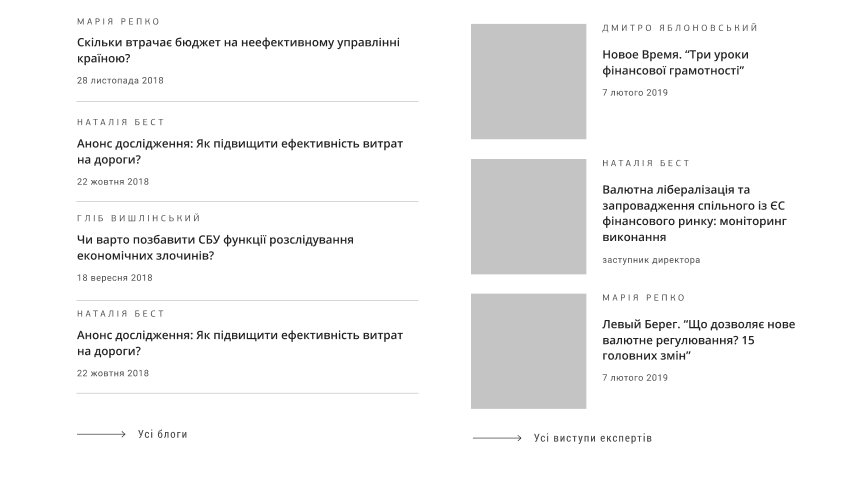
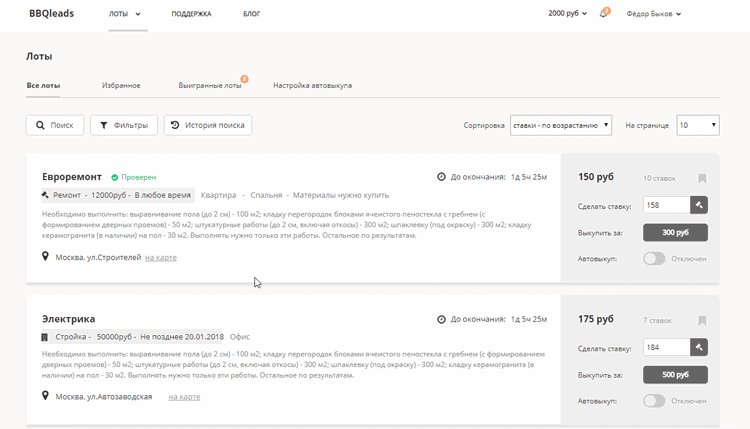
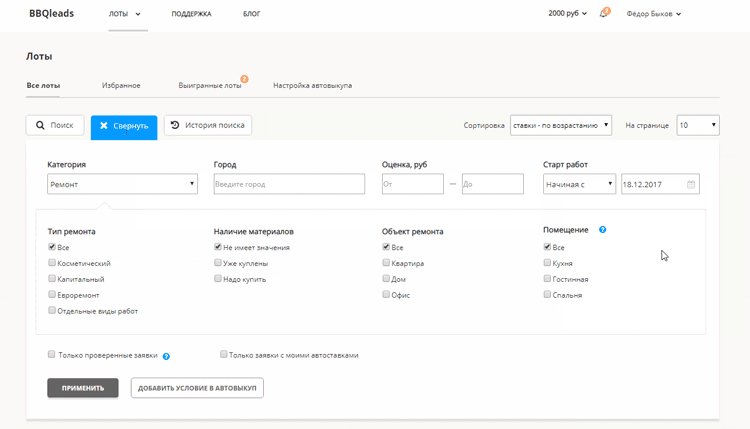
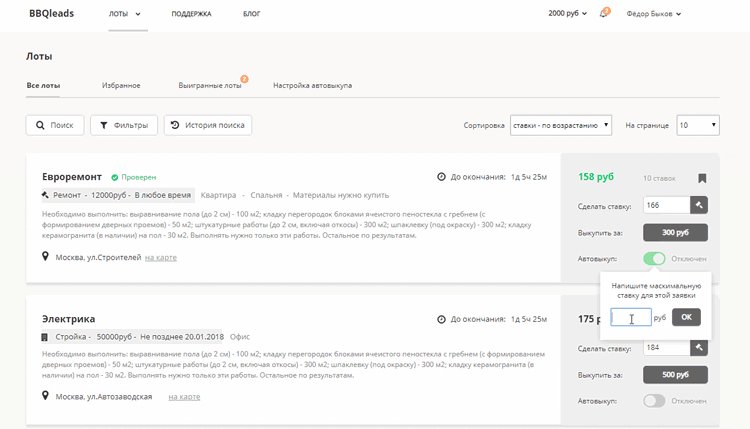
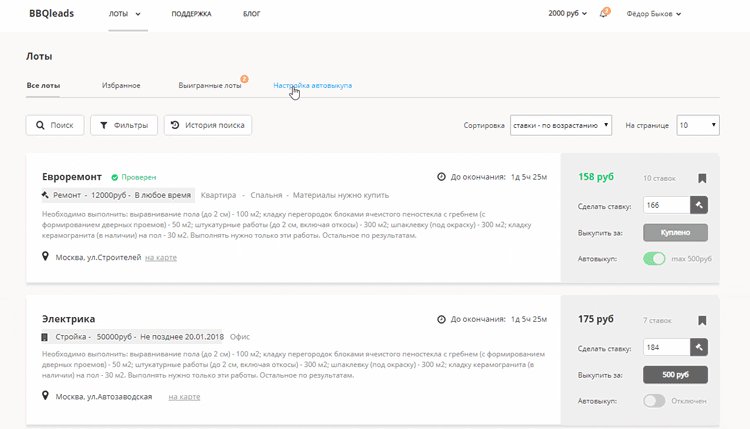
Высокодетализированный (high fidelity) прототип – это вид прототипа, который повторяет весь функционал сервиса, сайта, приложения. В нем нарисованы абсолютно все элементы в нужных размерах, реализованы (промоделированы) все ключевые функции.
Именно такой прототип дает возможность полностью спроектировать userflow – то, как человек будет себя вести на вашем ресурсе. А заодно заметить любые недочеты, которые пропустили во время продумывания прототипа. Например, как пользователь будет видеть систему когда он войдет в аккаунт и выйдет из него? Или на какую страницу его выбросит после совершения покупки. Или удобно ли ориентироваться в процессе выбора товара.
Для сервисов, продуктов, стартапов, где пока непонятно как именно пользователь будет себя вести, где много-много возможных кейсов, мы рекомендуем обязательно сделать (и делаем) подробный прототип. Очень важно понять, что без предварительного прототипирования у такого сайта будет очень много переделок. А это масса потраченого времени и денег.
Высокодетализированные прототипы позволяют использовать сразу нужный UI kit и прямо в прототипе будет довольно точно видно как будет выглядеть проект после верстки.

Подробнее рассмотреть примеры прототипов можно по ссылкам здесь и здесь.
Бывают случаи, когда клиенты, в целях экономии времени хотят взять UI-шаблон и прототипировать сразу в коде.
Это рисковано, поскольку упускается возможность продумать всю дизайн-систему и наполнение, как мы уже писали в других статьях, а разработка UX проектирования в сочетании с UX-копирайтингом крайне важна. Также работа сразу с кодом не учитывает отступы и другие элементы UI Kit, о важности которого мы тоже писали нельзя забывать. Потому что разработчик обычно не обращает на это внимания, и со временем шаблон просто рассыпается.
Материалы по теме:Почему нужно обновлять UI сайта каждые 5 лет?
Но есть проекты, для которых это хорошо. Например при проектировании стартапов. И на то есть причина: возможность сделать так, как не было ни у кого ранее. В то же время хорошей практикой для стартапа, целью которого не является визуальная новизна, будет взять UI-kit под ваш любимый frontend-фреймворк (например такой, как Vuetify) и дальше делать всё на нём.
В любом случае, делать мокапы и даже высокодетализированные прототипы быстрее, чем писать код. Поэтому для прототипирования мы всё же используем инструменты прототипирования, а уже потом по мокапам можно собрать прототип в коде.
Хорошая новость в том, что качественный прототип, сделанный шаг за шагом, просто не может не работать. По одной простой причине: его успех можно просчитать довольно точно, например, опираясь на UI паттерны или на результаты UX тестирования. Если правильно использовать все этапы прототипирования, на выходе получим продукт, пользоваться которым будет удобно и интересно.
В своей работе мы используем проверенные опытом UX-подходы, такие как поведенческая модель Б. Дж. Фогга, модель Нира Ейяла для создания пользовательской привычки и постоянное тестирование.
Хотите прототип для вашего проекта, который убережет от лишних расходов и принесет максимум пользы? Обращайтесь. С удовольствием сделаем площадку для быстрого превращения вашего стартапа в крепкий бизнес.