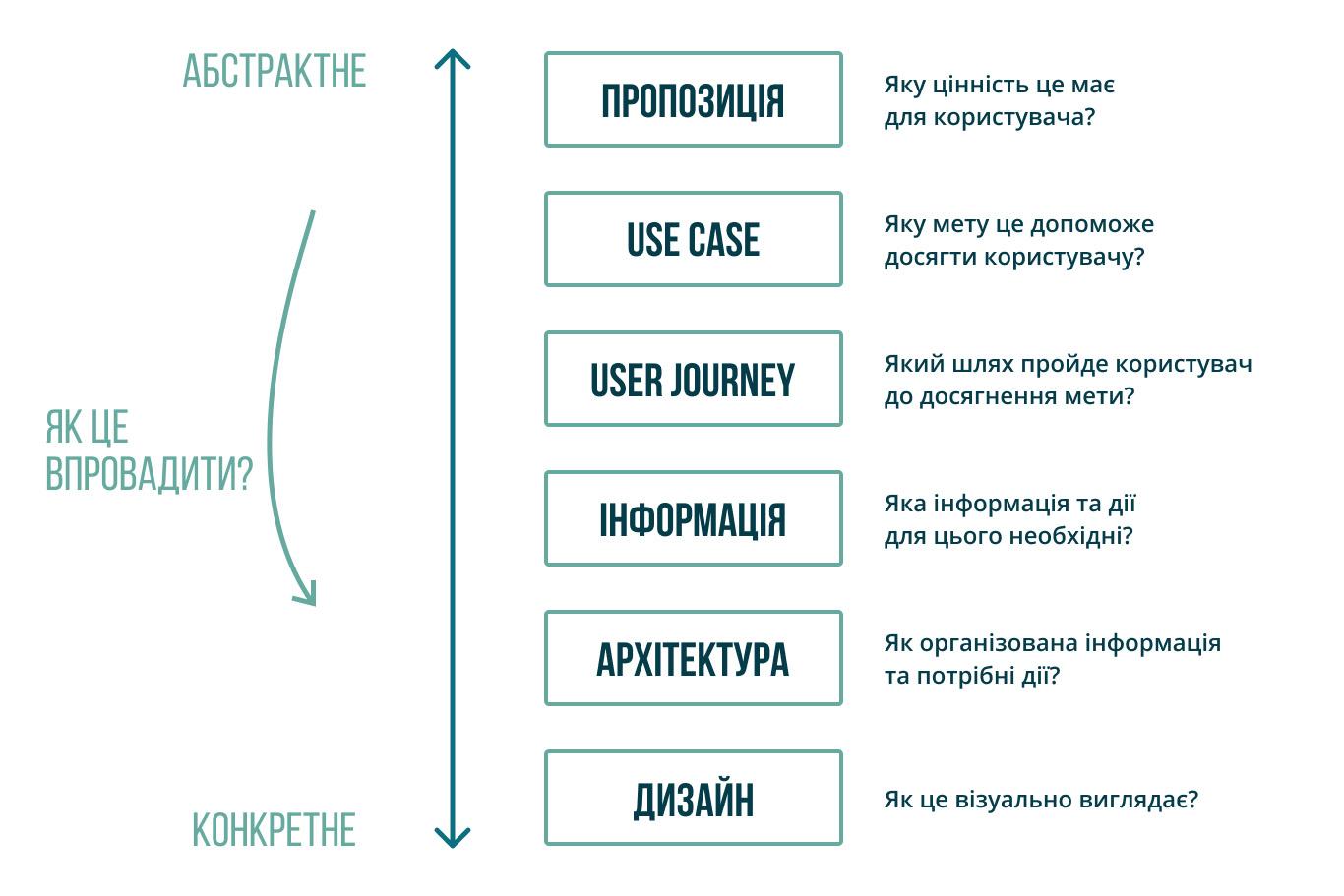
Створення якісного прототипу обов'язково включає в себе роботу з 6-ма рівнями користувацької взаємодії. На кожному рівні ми повинні відповісти собі на конкретні питання. І поки не досягнуто розуміння проекту на кожному рівні, говорити про якісно проведене проектування складно.

І mockup, і високодеталізовані прототипи відносяться до візуального рівня проектування.
Mockup – мокап – це візуальний прототип, який показує основну структуру сторінки та основні UI елементи на ній.
Якщо вам потрібен корпоративний сайт, лендінг, сторінка, що продає, де немає довгого ланцюжка дій, в якості прототипу вам підійде мокап. Його можна зробити просто онлайн у сервісах на зразок Moqups, Wireframe. У них низька деталізація, але вона вже дозволяє приблизно зрозуміти що і як виглядатиме на вашому ресурсі.
Рекомендуємо: UX-прототипирование стартапів. Основні етапи
Дуже часто мокап роблять у мальованому стилі, щоб показати: це начерк, основна ідея. Ми рекомендуємо робити мокап у випадку, коли вам потрібно швидко промоделювати новий продукт, щоб просто пояснити що це і як працює.

Детальніше розглянути приклади мокапів можна за посиланнями тут і тут.
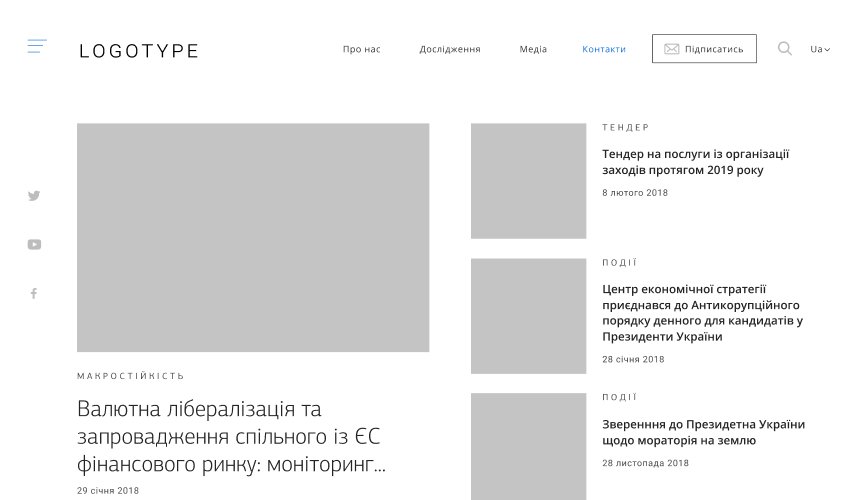
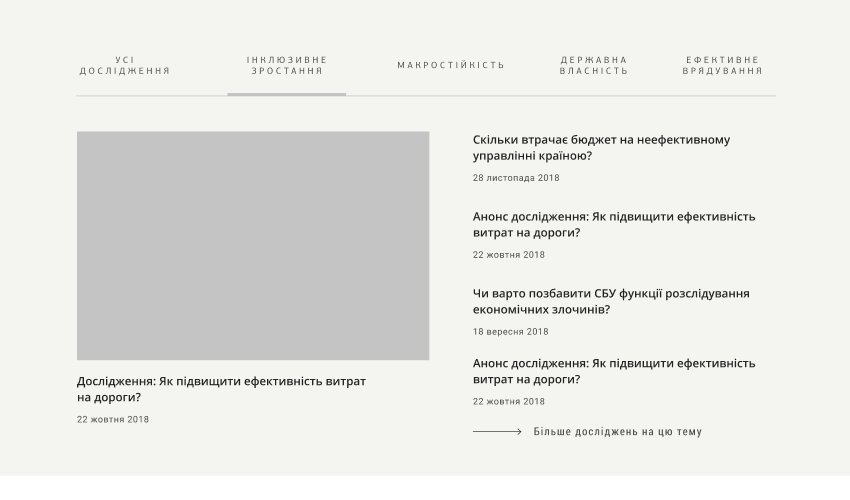
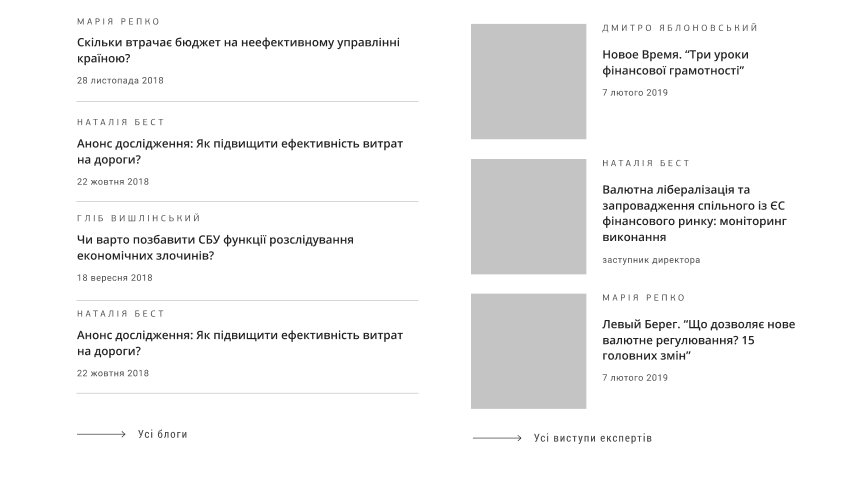
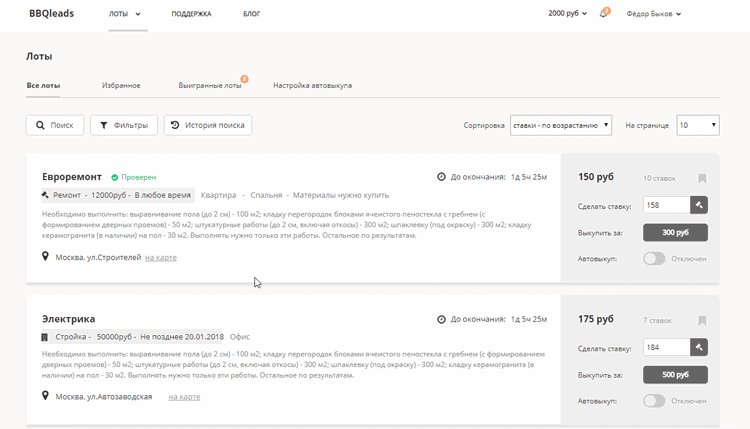
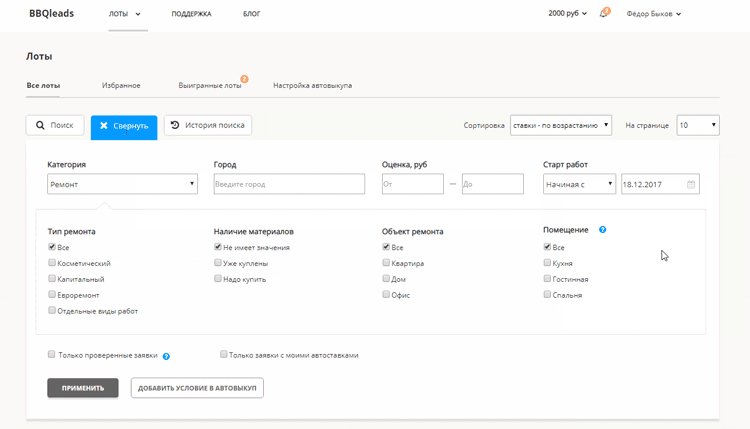
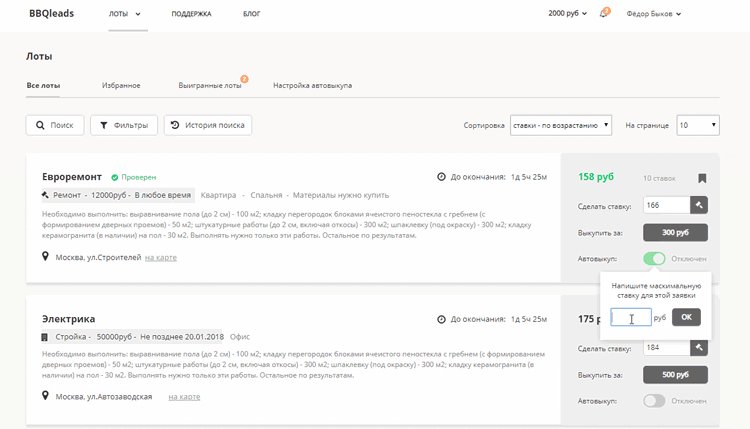
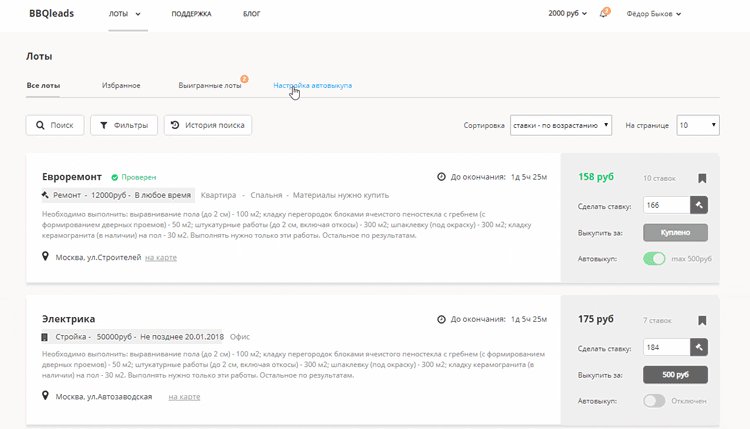
Високодеталізований (high fidelity) прототип – це вид прототипу, який повторює весь функціонал сервісу, сайту, додатку. В ньому намальовані абсолютно всі елементи в потрібних розмірах, реалізовані (промодельовані) всі ключові функції.
Саме такий прототип дає можливість повністю спроектувати userflow – те, як людина поводитиметься на вашому ресурсі. А заодно помітити будь-які недоліки, які пропустили під час продумування прототипу. Наприклад, як користувач бачитиме систему коли увійде в акаунт і вийде з нього? Або на яку сторінку його викине після здійснення покупки. Або чи зручно орієнтуватися в процесі вибору товару.
Для сервісів, продуктів, стартапів, де поки незрозуміло як саме користувач поводитиметься, де багато-багато можливих кейсів, ми рекомендуємо обов'язково зробити (і робимо) детальний прототип. Дуже важливо зрозуміти, що без попереднього прототипування у такого сайту буде дуже багато переробок. А це маса потраченого часу і грошей.
Високодеталізовані прототипи дозволяють використовувати відразу потрібний UI kit і прямо в прототипі буде досить точно видно як виглядатиме проект після верстки.

Детальніше розглянути приклади прототипів можна по посиланнях тут і тут.
Трапляються випадки, коли клієнти, з метою економії часу хочуть узяти UI-шаблон і прототипувати відразу в коді.
Це ризиковано, оскільки упускається можливість продумати всю дизайн-систему і наповнення, як ми вже писали в інших статтях, а UX проектування в поєднанні з UX-копірайтингом вкрай важлива. Також робота відразу з кодом не враховує відступи та інші елементи UI Kit, про важливість якого теж не можна забувати. Тому що розробник зазвичай не звертає на це уваги, і згодом шаблон просто розсипається.
Матеріали по темі: Чому потрібно оновлювати UI сайту кожні 5 років?
Але є проекти, для яких це добре. Наприклад при проектуванні стартапів. І на те є причина: можливість зробити так, як не було ні в кого раніше. У той же час хорошою практикою для стартапу, метою якого не є візуальна новизна, буде взяти UI-kit під ваш улюблений frontend-фреймворк (наприклад такий, як Vuetify) і далі робити все на ньому.
У будь-якому випадку, робити мокап і навіть високодеталізовані прототипи швидше, ніж писати код. Тому для прототипування ми все ж використовуємо інструменти прототипування, а вже потім за мокап можна зібрати прототип у коді.
Хороша новина в тому, що якісний прототип, зроблений крок за кроком, просто не може не працювати. З однієї простої причини: його успіх можна прорахувати досить точно, наприклад, спираючись на UI патерни або на результати UX тестування. Якщо правильно використовувати всі етапи прототипування, на виході отримаємо продукт, користуватися яким буде зручно і цікаво.
У своїй роботі ми використовуємо перевірені досвідом UX-підходи, такі як поведінкова модель Б. Дж. Фогга, модель Ніра Ейяла для створення користувальницької звички та постійне тестування.
Хочете прототип для вашого проекту, який вбереже від зайвих витрат і принесе максимум користі? Звертайтеся. Із задоволенням зробимо майданчик для швидкого перетворення вашого стартапу в міцний бізнес.