Ниже описан процесс, который мы в Evergreen применяем для проектирования UI прототипа. Процесс одинаково верный и для разработки нового сервиса или когда нужно перезапустить сайт или интернет магазин. Создаем сперва общую картину, в которой понятно, куда двигаться и потом детализируем.
Создать новый сервис или улучшить существующий сайт можно только хорошо понимая бизнес клиента, его позицию на рынке и преимущества, которые он несет своим потребителям. Вот несколько ключевых идей как это можно понять быстро.
Рекомендуем:Лучшие инструменты для UX прототипирования
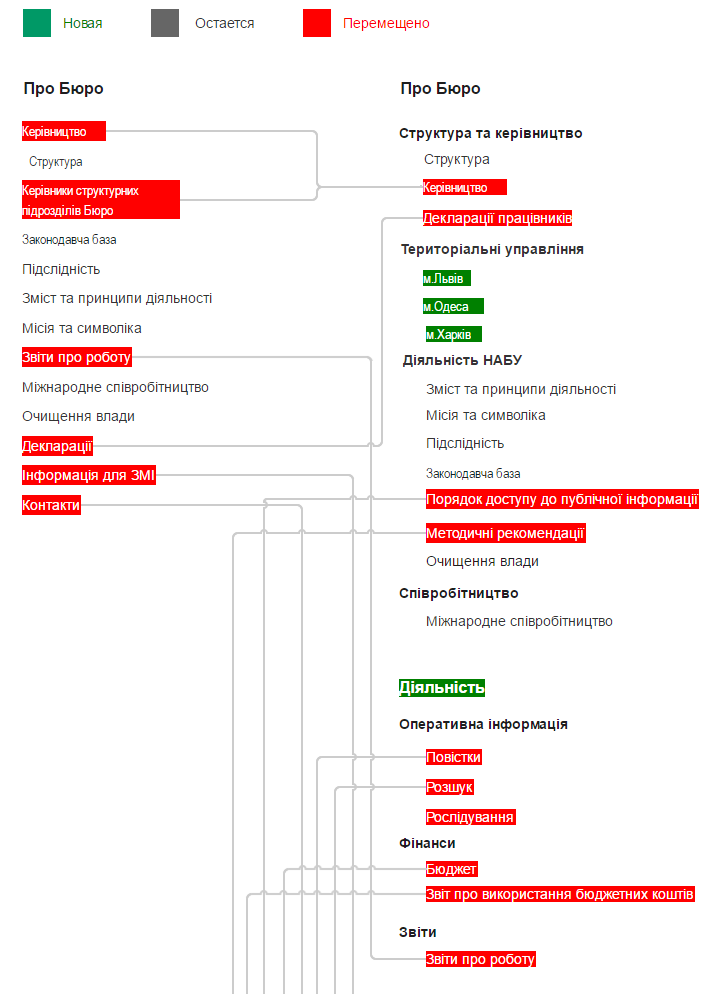
Первым шагом выписываем всю информацию, которую хотим подать и функции, которые должны работать в виде mind-карты или просто иерархического спика. Размещаем функционал по страницам, а страницы по разделам чтобы получилась карта сайта.
Анализируем смысл каждой страницы по разделам (например, на сайте 5 основных разделов, в них по 5 вложенных подразделов) и в рамках каждого раздела переставляем и группируем страницы по их содержанию, некоторые страницы "склеиваем" вместе, если их контент можно объединить. Всегда останется несколько страниц-одиночек, которые не подходят ни к одному разделу, для них придумываем новые разделы или просто прячем в сендвич-кнопку ("больше", "еще" и тп.).
Определяем целевые действия, которые посетитель должен сделать на каждой странице, определяем конкретные конверсионные блоки, формируем призывы (CTA), которые нужно разместить на странице.
Вот примерно так может выглядеть промежуточный результат работы над структурой проекта.

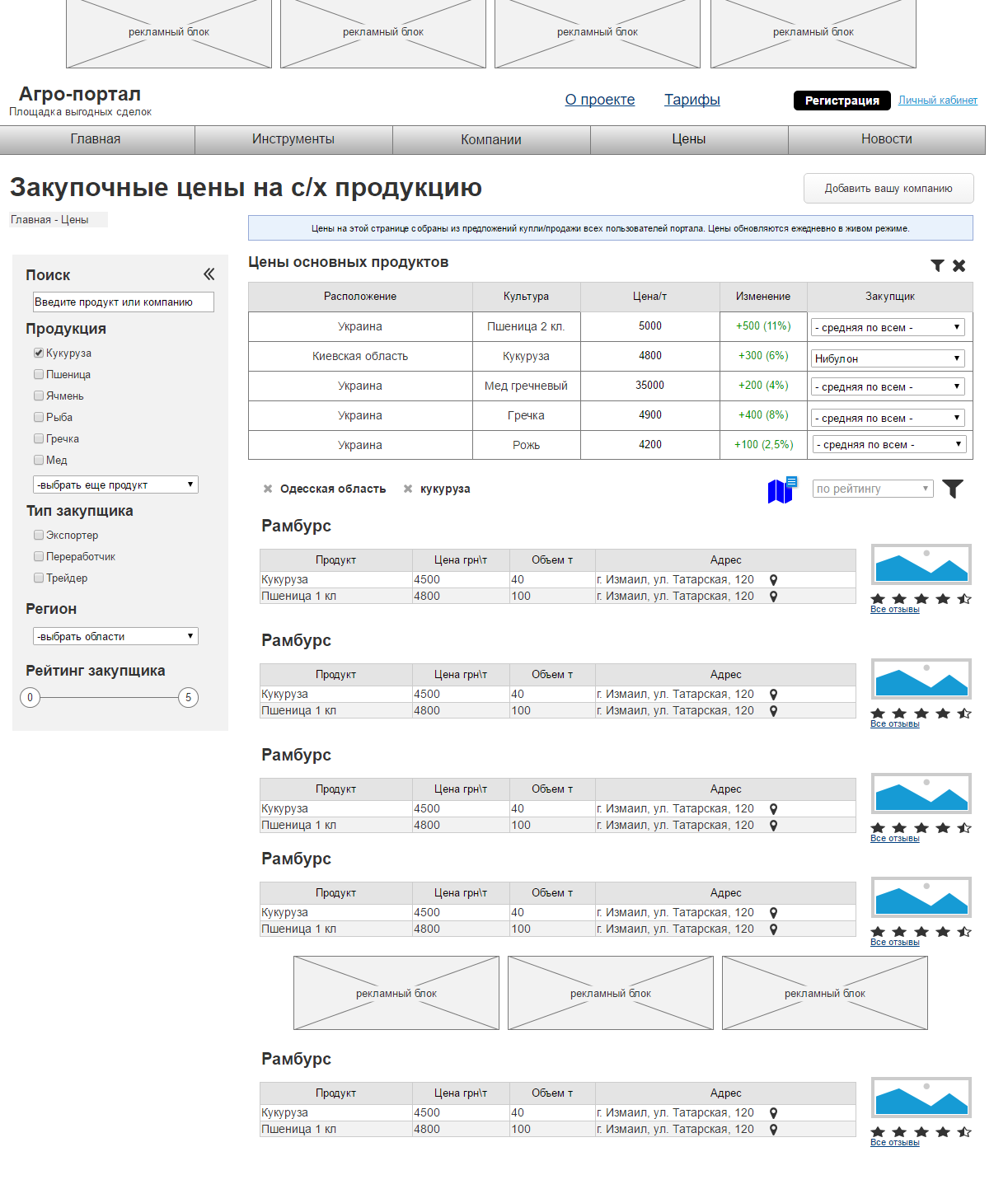
Договариваемся с заказчиком об общем виде интерфейса и делаем мокапы: это очень простые статичные наброски интерфейса, в них нет деталей прорисовки и динамики, а только внешний вид страниц/функциональных модулей. Детально разница мокапа и прототипа описана тут. Добиваемся чтобы по мокапам было понятны основные идеи нашего сайта или сервиса и чтобы страницы были минимально связные
Делаем только основные разделы, на этом этапе все служебные страницы не важны, моделируем только самое важное для иллюстрации идеи. Вот как это примерно может выглядеть на этом этапе: довольно примитивно, но при этом основная идея понятна.

Тестируем логику – проверяем насколько всё логично и понятно, нет ли пробелов "как я тут оказался", "а куда теперь нажать", "где я?", "что это такое, откуда оно тут?".
Тестируем сперва в узком круге команда+заказчик, далее выносим на более широкую аудиторию из сотрудников Evergreen и заказчика. Это небольшое и бесплатное user-testing, которое поможет на самом раннем этапе отсечь нелогичности с точки зрения пользователей.
Моделируем логику работы основных модулей и функциональных элементов, доводим их до состояния, когда четко понятно как и откуда приходит пользователь, что он видит.
Материалы по теме:10 трендов UX дизайна, на которые нужно обратить внимание в 2020 (Часть 1)
Под всю логику создаем с разработчиком грубую структуру базы данных, чтобы понять откуда конкретно берутся данные на страницах и какие алгоритмы их обработки.
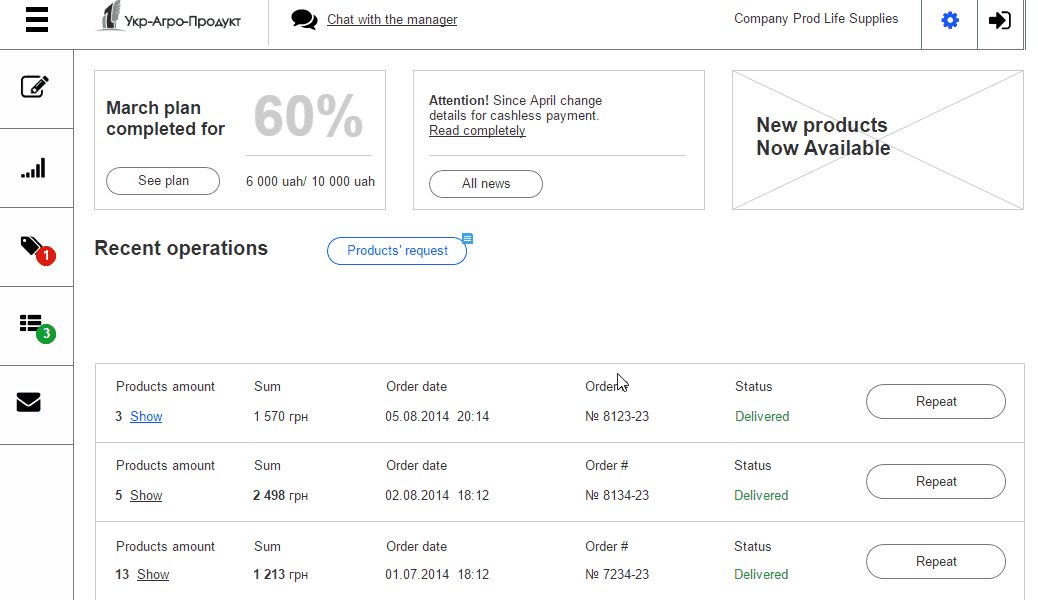
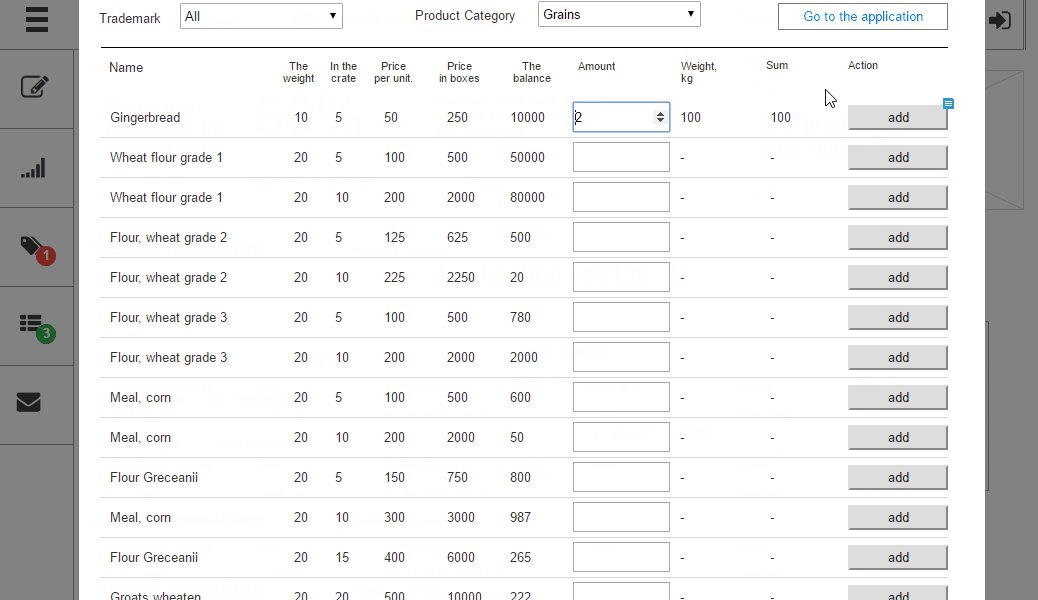
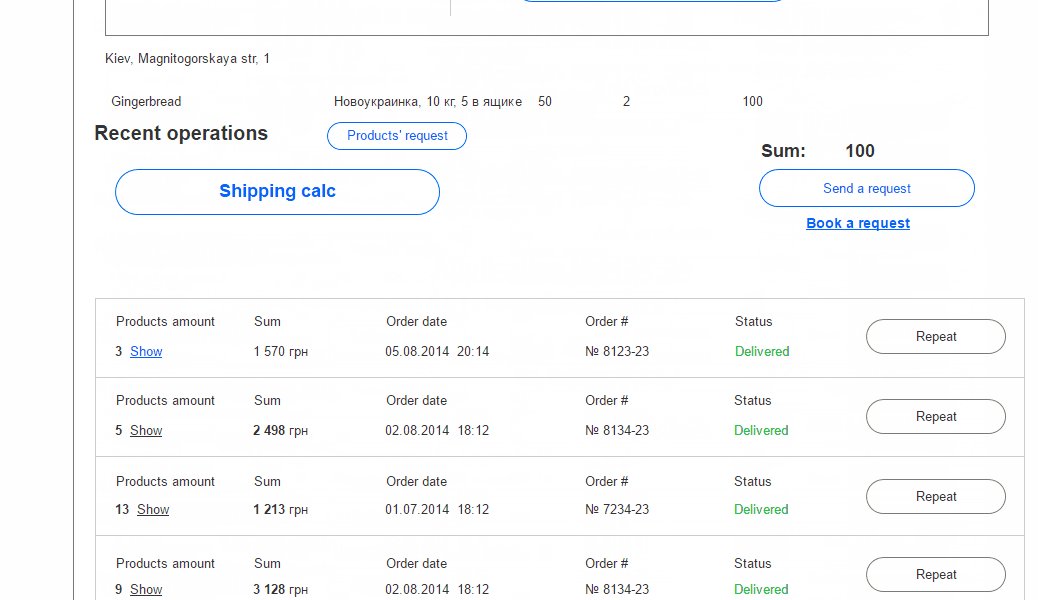
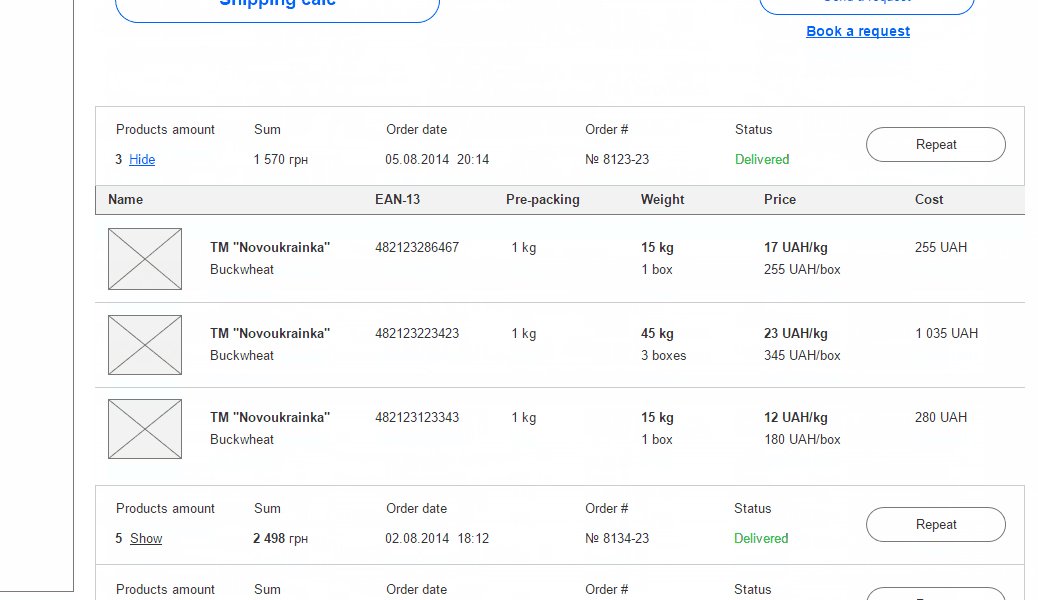
Уточняем прототип, делаем так, чтобы важные детали интерфейса в динамике вели себя максимально приближенно к тому, как это должно в реальности работать:
Вот как может выглядеть готовый результат

И в результате всего этого процесса имеем прототип сайта, который теперь можно передавать в дизайн и на основании которого можно делать оценку разработки. А как выглядят наши готовые дизайн-проекты можно посмотреть на Behance.
Станислав Скрипников, аналитик Evergreen
