В процессе создания любого продукта, важную роль играет этап прототипирования. Подробнее о том что это и зачем нужно мы писали в статьях “UX прототипирование стартапов” и "UX проектирование корпоративных SaaS продуктов". В этой статье мы подробно остановимся на инструментах прототипирования, которые используем в своей работе.
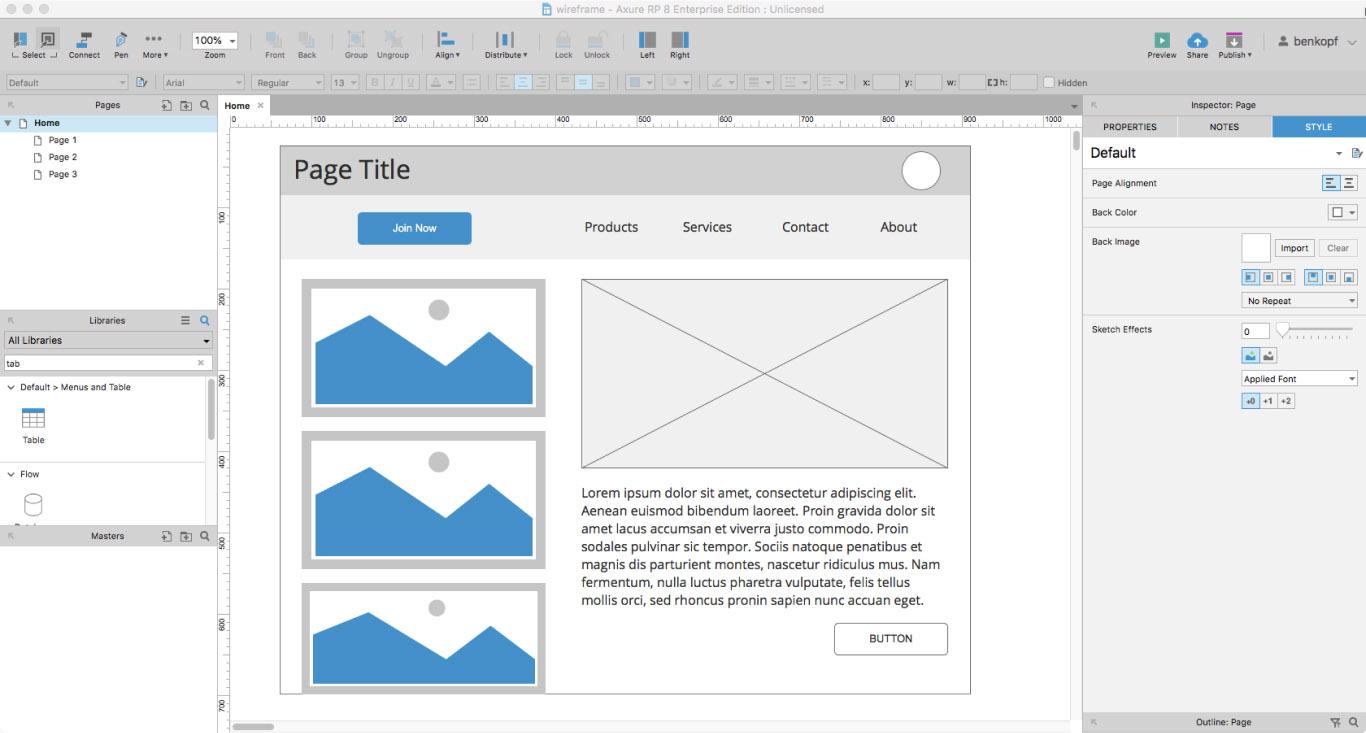
При помощи программного обеспечения Axure, единственного в своем роде, можно полностью воспроизвести функционал сервиса/сайта/продукта. Прототип, полученный в результате, полностью кликабельный, позволяет сделать адаптивку, вводить глобальные переменные, спроектировать и проверить на деле различные user flow для зарегистрированнного и не зарегистрированного пользователя.

Данное ПО позволяет создать прототипы различных продуктов, даже онлайн-калькулятора на сайте. У него также имеются дополнительные преимущества:
Однако у системы имеются также и недостатки:
По сравнению с Axure InVision – простой сервис, позволяющий загрузить уже нарисованные в другой программе экраны и расставить необходимые линки. Сервис работает на основе интерфейса типа drag-n-drop, а также пакета инструментов для быстрой обработки и работы в самом браузере.
.jpg)
Чаще всего мы используем InVision для прототипирования мобильных приложений, в связке с Adobe Illustrator. Среди главных преимуществ системы – интуитивный современный дизайн сервиса, возможность делать простые анимации-переходы экранов, а также многие другие:
У программы также есть ощутимые недостатки:
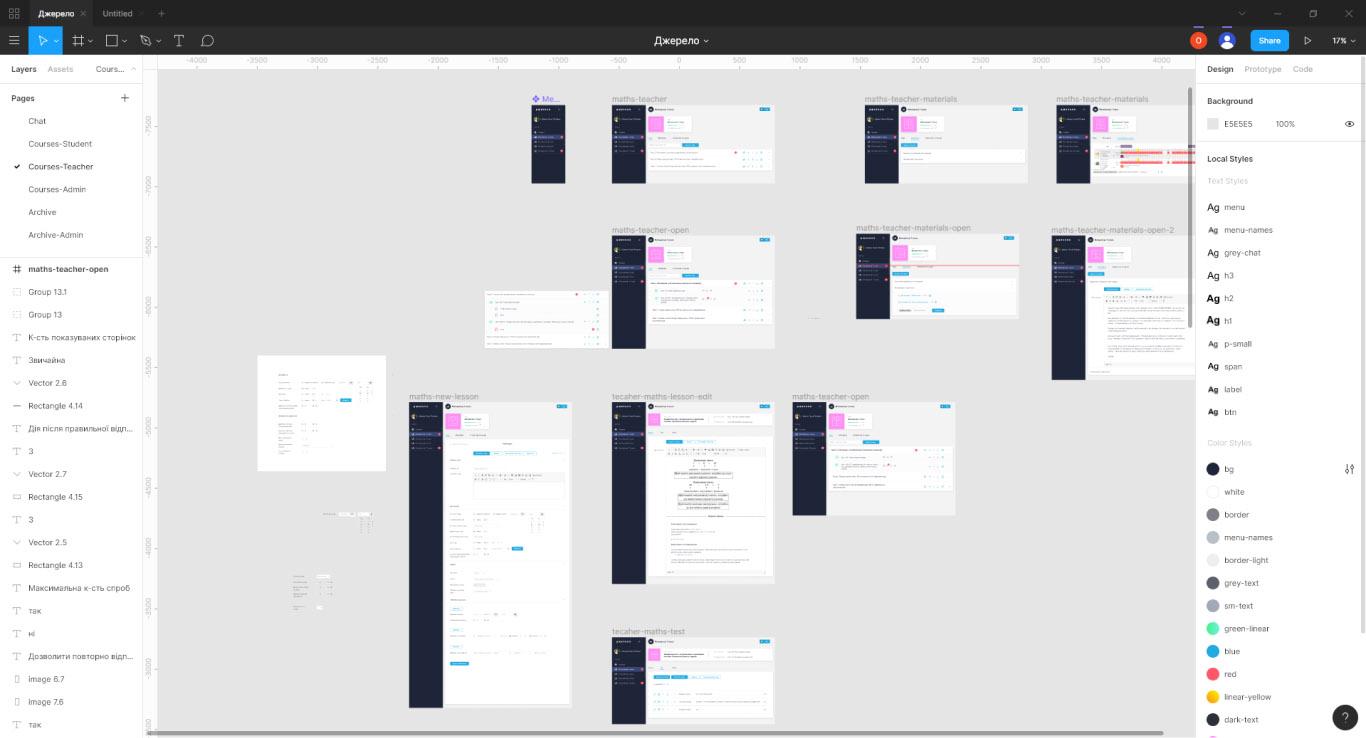
Отличный сервис, которым мы пользуемся практически постоянно. Он состоит из трех основных функций: дизайн, прототипирование, просмотр css кода и дает возможность делать кликабельные прототипы, на которые можно давать ссылки клиентам, разработчикам. Также в Figma есть возможность организовать совместную работу всех специалистов в режиме реального времени.

Сервис работает на облаке, без оффлайн-версии, кроссплатформенный, что качественно выделяет его среди ближайших конкурентов. А главное, мы используем его для прототипирования больших и сложных проектов и дизайн-систем, что не всегда возможно на других платформах.
Ключевые преимущества Figma:
Чтобы быть полностью честными, укажем также некоторые недостатки продукта:
Таковые основные UX prototiping tools, которыми пользуемся мы в Evergreen, вместе с их преимуществами и недостатками, с которыми мы научились справляться, чтобы достигать лучшего результата при проектировании вашего продукта.
Нужно создать дизайн стартапа, небольшого проекта, полноценного SaaS-портала, мобильного приложения или любого другого онлайн-продукта? Обращайтесь к нам, создадим продукт вашей мечты. И начнем с UX прототипа, которому позавидуют конкуренты.