У процесі створення будь-якого продукту, важливу роль відіграє етап прототипування. Детальніше про те що це і навіщо потрібно ми писали в статтях "UX прототипування стартапів" і "UX проектування корпоративних SaaS продуктів - чим відрізняється від стартапів". У цій статті ми детально зупинимося на інструментах прототипування, які використовуємо в своїй роботі.
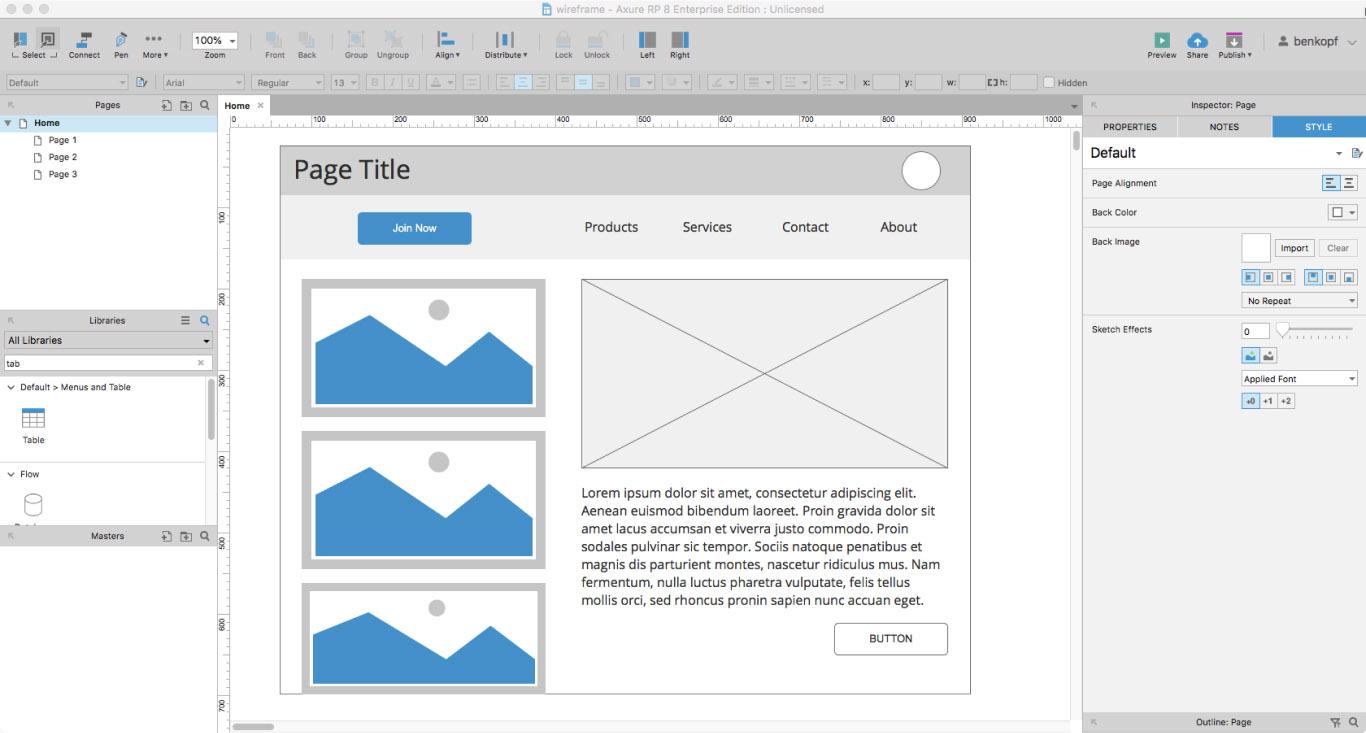
За допомогою програмного забезпечення Axure, єдиного в своєму роді, можна повністю відтворити функціонал сервісу/сайту/продукту. Прототип, отриманий у результаті, повністю клікабельний, дозволяє зробити адаптивку, вводити глобальні змінні, спроектувати і перевірити на ділі різні user flow для зареєстрованого і не зареєстрованого користувача.

Дане ПО дозволяє створити прототипи різних продуктів, навіть онлайн-калькулятора на сайті. У нього також є додаткові переваги:
Однак у системи є також і недоліки:
У порівнянні з Axure InVision – простий сервіс, що дозволяє завантажити вже намальовані в іншій програмі екрани та розставити необхідні лінки. Сервіс працює на основі інтерфейсу типу drag-n-drop, а також пакету інструментів для швидкої обробки й роботи в самому браузері.
.jpg)
Найчастіше ми використовуємо InVision для прототипування мобільних додатків, в зв'язці з Adobe Illustrator. Серед головних переваг системи – інтуїтивний сучасний дизайн сервісу, можливість робити прості анімації-переходи екранів, а також багато інших:
У програми також є відчутні недоліки:
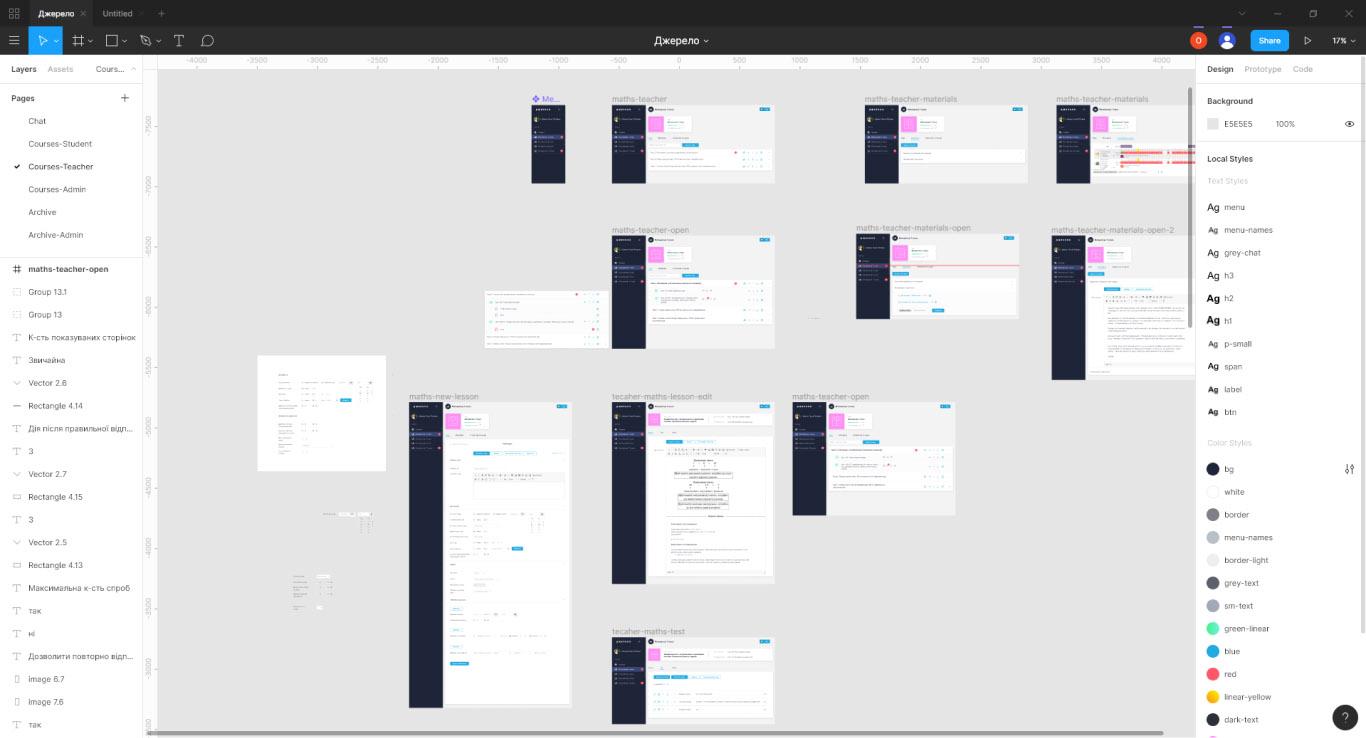
Відмінний сервіс, яким ми користуємося майже постійно. Він складається з трьох основних функцій: дизайн, прототипування, перегляд css коду і дає можливість робити клікабельні прототипи, на які можна давати посилання клієнтам, розробникам. Також в Figma є можливість організувати спільну роботу всіх фахівців у режимі реального часу.

Сервіс працює на хмарі, без оффлайн-версії, багатоплатформовий, що якісно виділяє його серед найближчих конкурентів. А головне, ми використовуємо його для прототипування великих і складних проектів і дизайн-систем, що не завжди можливо на інших платформах.
Ключові переваги Figma:
Щоб бути повністю чесними, вкажемо також деякі недоліки продукту:
Такі основні UX prototiping tools, якими користуємося ми в Evergreen, разом із їх перевагами і недоліками, з якими ми навчилися справлятися, щоб досягати кращого результату при проектуванні вашого продукту.
Потрібно створити дизайн стартапу, невеликого проекту, повноцінного SaaS-порталу, мобільного додатку або будь-якого іншого онлайн-продукту? Звертайтеся до нас, створимо продукт вашої мрії. І почнемо з UX прототипу, якому позаздрять конкуренти.