С каждым годом пользователи становятся всё более требовательными к удобству и скорости вебсайтов и мобильных приложений. Именно поэтому так важно вовремя изменять сайт таким образом, чтобы соответствовать ожиданиям ваших клиентов и даже предвосхищать их – в противном случае пользователь просто уйдет к тем, кто дает ему больше.
За качество пользовательского опыта отвечает UX-дизайн. В данной статье мы рассмотрим самые актуальные тренды в веб-дизайне 2020, которые помогут вашему сайту идти в ногу со временем и обогнать конкурентов.
Интерактивные интерфейсы стали трендом в 2019-м и остаются в тренде в 2020-м. Анимации таких элементов интерфейса как кнопки (в том числе призрачные кнопки (ghost buttons) и плюс-кнопки), кнопки панели вкладок и загрузки, индикатор загрузки, переключатель, пикер, чекбоксы, анимации скролла – все они давно привычны для пользователей.

Интерактивные интерфейсы захватывают внимание, делают сайты более «живыми» и запоминаются лучше, чем статические. Они делают user experience более информативным и притягивающим. А сочетание 5G и высококачественного дисплея мобильных телефонов позволяет дизайнерам использовать креатив в анимировании текстов, шрифтов, графики и т.д. по максимуму.
Например, гугл позволяет вносить заметки в гугл-календарь во время пользования почтой. На практике это выглядит как разделение экрана на две части, между которыми пользователь может переключаться. Это предоставляет динамический пользовательский опыт.
Использование микроанимаций делают пользование ресурсом более интуитивно-понятным и естественным – они объясняют пользователям их действия на странице.
www.pinterest.com
Микроанимации нужны там, где нужно удерживать внимание пользователя и его интерес, чтобы он не заскучал пока выполняется нужное ему действие. Пользователям нравится ощущать взаимодействие с сайтом как с живым организмом, который реагирует на их действия. Подробнее об микроанимациях читайте в нашей статье “Как UX анимации помогают вашему бизнесу”.
Классический пример микроанимации: вы загружаете файл на вебсайт и наблюдаете анимацию, описывающую процесс загрузки от 0% до 100%.
www.pinterest.com
Слишком много интерактивных элементов (например, постоянно всплывающие поп-апы) отвлекают и рассеивают внимание пользователя. Поэтому, прежде чем следовать этому тренду, очень важно ещё на этапе дизайна понять помогают ваши интерактивные элементы пользователю или отвлекают его от цели. Поэтому думайте о пользователях, поймите, что они ищут на вашем сайте и помогайте им достичь цели при помощи анимаций, а не заставляйте делать то, что им не нужно
Тренд UX персонализации напрямую связан с растущим спросом на индивидуальный подход. Правильное использование имейл-маркетинга, текстовых сообщений значительно повышает лояльность пользователей и их активность на вашем ресурсе.
Массовая штамповка одинаковых элементов для всех ушла в прошлое. Не существует решения, которое одинаково подходит всем и для любых случаев. Пользователи требуют индивидуального подхода, который соответствует их интересам и помогает решать их запросы.
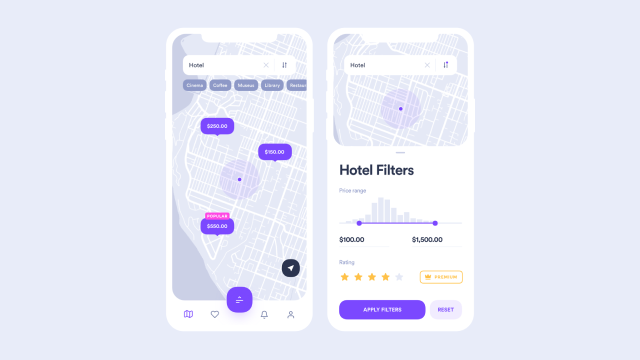
Например, геолокация на сайте позволяет собирать данные о местоположении пользователей и предложить им посетить места, рядом с которым они находятся. Чтобы при этом сохранить лояльность пользователей, необходимо защищать их персональную информацию от любых других компаний. Подробнее о конфиденциальности как тренде мы расскажем далее.

Ещё один способ сделать ресурс более персонализированным – чатботы, работающие на технологии Natural Language Processing (NLP). Благодаря обучению нейросетей, они реагируют не только на слова пользователя, но и на его эмоциональные реакции, смайлы, сокращения, даже на присланное им видео.
Персонализация учитывает личность клиента, его историю покупок, семейный статус, всю информацию, которую он о себе дал. Затем система персонализирует ресурс, настраивая его под потребности и интересы пользователя.
Персонализация бывает индивидуальной или групповой и делится нескольких типов:
Ещё одним типом персонализации есть кастомизация. Подробнее об этом тренде читайте в нашей статье.
Этот тренд не вписывается ни в тренд минималистического/плоского дизайна, ни в прогрессивное упрощение интерфейса, но является совершенно отдельным направлением.
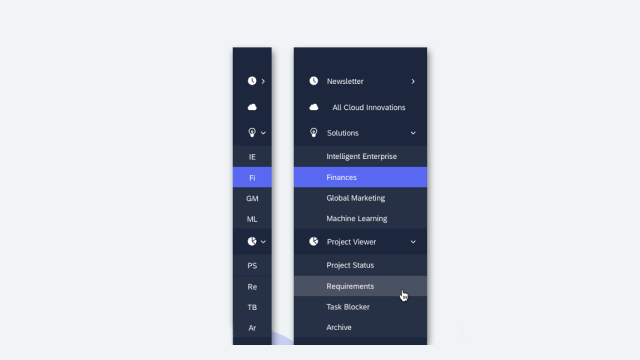
Упрощенная навигация – практически обязательное на сегодня требование к хорошему UX. Она не требует красивого оформления. Всё, что здесь нужно: максимально просто и быстро привести пользователя к цели. Простая навигация подчиняется главному правилу: пользователь должен найти то, что ему нужно, максимально быстро.
Упрощенная навигация отличается несколькими характеристиками:
Никаких тебе текстур, 3D графики, анимаций. Такой вижуал может создать даже не слишком опытный дизайнер. Однако только опытный сможет отделить действительно важные составляющие дизайна от второстепенных.

Когда пользователя не отвлекает блестящая графика и слишком детализированные шрифты, они уделят больше внимания самому контенту и вашему предложению. А разве не это – ваша главная цель?
Фокусируясь на простоте, вам в первую очередь нужно спланировать как будет выглядеть навигационный текст, иерархия страниц, где будут расположены заголовки и т.д. Всё больше современных дизайнеров приходит к мнению, что это гораздо важнее, чем эстетика.
Такой минимализм быстро стал нормой дизайна, и многие проекты уже пользуются преимуществами простоты. Например, вместо использования текстурированного дизайна уже используют геометрический паттерн цельного цвета.

behance.net
Первым шагом к такому минимализму было создание материального дизайна от Google. Именно в его основе лежит идея того, чтобы в первую очередь думать о пользователе. Минимализм упрощает все процессы для пользователя, даже отказываясь ради этого от многих привычных элементов. Именно материальный дизайн вымостил путь к современному упрощенному дизайну, сфокусированному на пользователе.
Все шрифты, иконки, цвета и паттерны в этом тренде должны быть простыми и понятными. Это делает создание технического дизайна проще, и вы можете сосредоточиться на создании интуитивно понятного и простого пользовательского опыта.
Голосовой интерфейс – один из наиболее быстро развивающихся трендов, который займет доминирующую позицию в 2020-м году. Исследования показывают, что 41% всех взрослых в США уже сегодня используют голосовые команды для ежедневного поиска. Ожидается, что в 2020-м году это количество достигнет 50%.
За несколько прошлых лет умные системы полностью изменили наш цифровой опыт. Мы даже можем управлять домом при помощи голоса и технологий Google Home, Alexa Amazon, Siri и многих других. Современный поиск гораздо точнее, чем раньше и реже путает похожие слова – он использует систему распознавания речи, чтобы помочь пользователям взаимодействовать с веб-приложением. Только представьте какой эффект произведут возможности голосового поиска на вашем вебсайте.
Голосовой поиск позволяет упростить графику пользовательского интерфейса, но обогащает ваш сайт новым методом коммуникации и выводит user experience на новый уровень. Однако важно учитывать, что голосовой поиск требует отдельной настройки SEO – подробнее об этом мы рассказываем здесь.
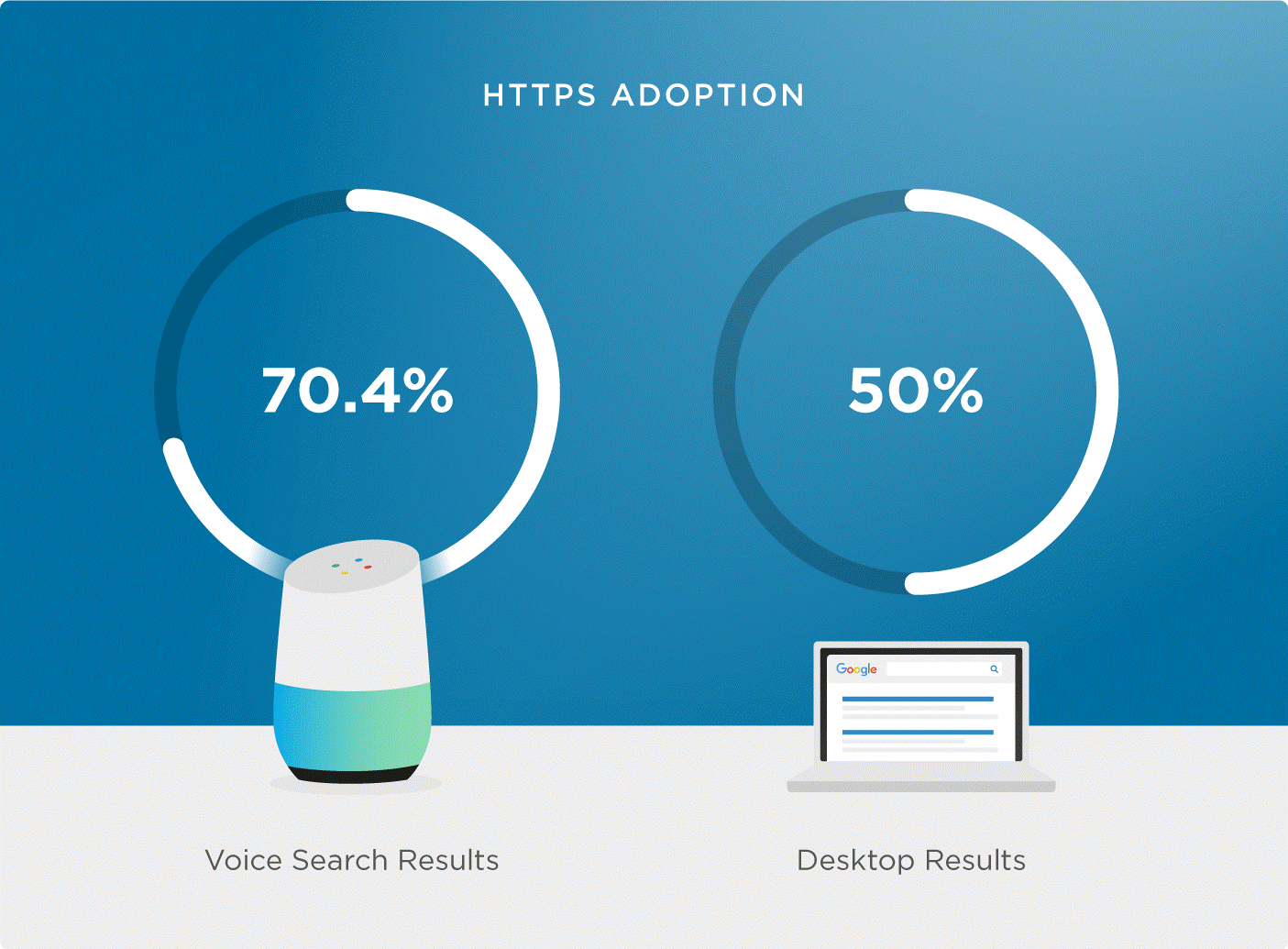
Статистика голосового поиска:
Больше интересной статистики здесь.
Буквально в 2018 году Google анонсировал Duplex, голосового помощника, который может позвонить в ресторан или парикмахерскую, чтобы сделать заказ для вас. Предполагается, что он поможет вам арендовать автомобиль, отвечать на сообщения, находить фотографии, которыми можно поделиться с друзьями, писать электронные письма и выполнять другие кросс-приложения.
Прежде, чем слепо следовать тренду, убедитесь, что он будет полезен пользователям именно вашего сайта. Обычно голосовой поиск отлично работает с приложениями для водителей, музыкальными и развлекательными приложениями. Он также может подойти каталогу кафе и ресторанов, когда пользователи ищут, где поесть телячьи медальоны или филе тунца и многим другим. Подумайте о том, как применить его к своему бизнесу, или спросите у нас – будем рады помочь.

merehead.com
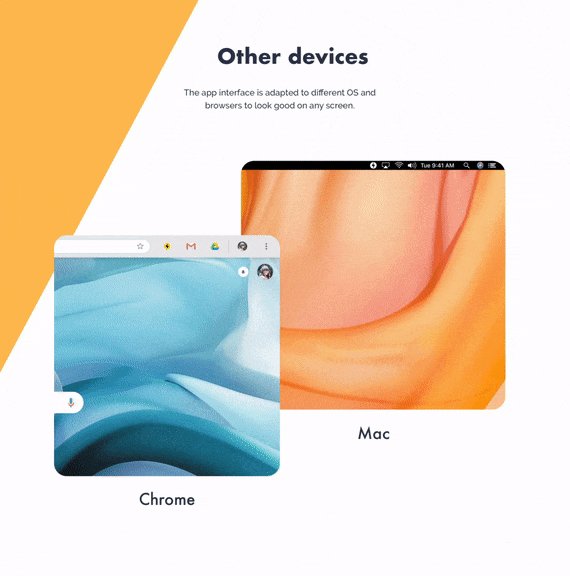
Синхронизация между устройствами или «аппаратно-независимый подход в UX-дизайне» – один из наиболее востребованных трендов последних 2-3 лет, и он уже полностью внедрен в нашу жизнь. Смартфон, ноутбук, часы, «умный дом» – все они динамически связаны между собой. Даже обычный просмотр видео на YouTube можно начать с телефона, продолжить с компьютера и наоборот.

cadabra.studio
Для пользователя это возможность совершать покупки, вызывать такси, бронировать отель, авиабилеты в удобном режиме. Например, аппаратно-независимый подход уже внедрил Uber: пассажиры могут вызвать машину при помощи голосовых команд через Google Home, отследить прибытие машины на экране смартфона, а затем выставить оценку водителю по прибытию при помощи смарт-часов. То есть единое непрерывное действие, которое осуществляется на двух-трех синхронизированных устройствах.
Создавая продукт, компании очень важно учитывать этот тренд и давать пользователю привычный уровень синхронизации между устройствами.
А вы уже знаете, как дать клиенту возможность пользоваться вашим продуктом на разных устройствах? Или как применить остальные тренды UX-дизайна в вашем бизнесе? Обращайтесь, поможем придумать и воплотить в жизнь.