З кожним роком користувачі стають все більш вимогливими до зручності і швидкості веб-сайтів і мобільних додатків. Саме тому так важливо вчасно змінювати сайт таким чином, щоб відповідати очікуванням ваших клієнтів і навіть передбачати їх - в іншому випадку користувач просто піде до тих, хто дає йому більше.
За якість користувацького досвіду відповідає UX-дизайн. У даній статті ми розглянемо найактуальніші тренди у веб-дизайні 2020 року, що допоможуть вашому сайту йти в ногу з часом і обігнати конкурентів.
Інтерактивні інтерфейси стали трендом у 2019-му і залишаються у тренді в 2020-му. Анімації таких елементів інтерфейсу як кнопки (в тому числі примарні кнопки (ghost buttons) і плюс-кнопки), кнопки панелі вкладок і завантаження, індикатор завантаження, перемикач, пікер, чекбокси, анімації скролла - всі вони давно звичні для користувачів.

Інтерактивні інтерфейси захоплюють увагу, роблять сайти більш «живими» і запам'ятовуються краще, ніж статичні. Вони роблять user experience більш інформативним і притягає. А поєднання 5G і високоякісного дисплея мобільних телефонів дозволяє дизайнерам використовувати креатив в анімації текстів, шрифтів, графіки і т.д. по максимуму.
Наприклад, гугл дозволяє вносити замітки в гугл-календар під час користування поштою. На практиці це виглядає як поділ екрану на дві частини, між якими користувач може переключатися. Це надає динамічний призначений для користувача досвід.
Використання мікроанімацій робить користування ресурсом більш інтуїтивно-зрозумілим і природним - вони пояснюють користувачам їхні дії на сторінці.

www.pinterest.com
Мікроанімаціі потрібні там, де потрібно утримувати увагу користувача і його інтерес, щоб він не занудьгував, поки виконується потрібна йому дія. Користувачам подобається відчувати взаємодію з сайтом як із живим організмом, що реагує на їхні дії. Детальніше про мікроанімацію читайте в нашій статті "Як UX анімації допомагають вашому бізнесу".
Класичний приклад мікроанімаціі: ви завантажуєте файл на веб-сайт і спостерігаєте анімацію, що описує процес завантаження від 0% до 100%.

www.pinterest.com
Занадто багато інтерактивних елементів (наприклад, постійно спливаючі поп-апи) відволікають і розсіюють увагу користувача. Тому, перш ніж слідувати цьому тренду, дуже важливо ще на етапі дизайну зрозуміти допомагають ваші інтерактивні елементи користувачеві або відволікають його від мети. Тому думайте про користувачів, зрозумійте, що вони шукають на вашому сайті і допомагайте їм досягти мети за допомогою анімацій, а не змушуйте робити те, що їм не потрібно
Тренд UX персоналізації безпосередньо пов'язаний зі зростаючим попитом на індивідуальний підхід. Правильне використання імейл-маркетингу, текстових повідомлень значно підвищує лояльність користувачів і їхню активність на вашому ресурсі.
Масова штампування однакових елементів для всіх залишилася у минулому. Не існує рішення, що однаково підходить усім і для будь-яких випадків. Користувачі вимагають індивідуального підходу, що відповідає їхнім інтересам і допомагає відповідати на їхні запити.
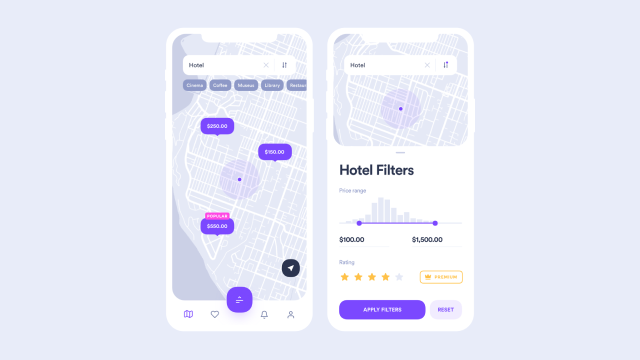
Наприклад, геолокація на сайті дозволяє збирати дані про місцезнаходження користувачів і запропонувати їм відвідати місця, поруч з яким вони перебувають. Щоб при цьому зберегти лояльність користувачів, необхідно захищати їхню персональну інформацію від будь-яких інших компаній. Детальніше про конфіденційність як тренд ми розповімо далі.

Ще один спосіб зробити ресурс більш персоналізованих - чатботи, що працюють на технології Natural Language Processing (NLP). Завдяки навчанню нейромереж, вони реагують не тільки на слова користувача, але і на його емоційні реакції, смайли, скорочення, навіть на прислане їм відео.
Персоналізація враховує особу клієнта, його історію покупок, сімейний статус, всю інформацію, що він про себе дав. Потім система персоналізує ресурс, налаштовуючи його під потреби й інтереси користувача.
Персоналізація буває індивідуальною чи груповою і поділяється на декілька типів:
Ще одним типом персоналізації є кастомизация. Детальніше про цей тренд читайте в нашій статті.
Цей тренд не вписується ні в тренд мінімалістичного/плоского дизайну, ні в прогресивне спрощення інтерфейсу, але є абсолютно окремим напрямком.
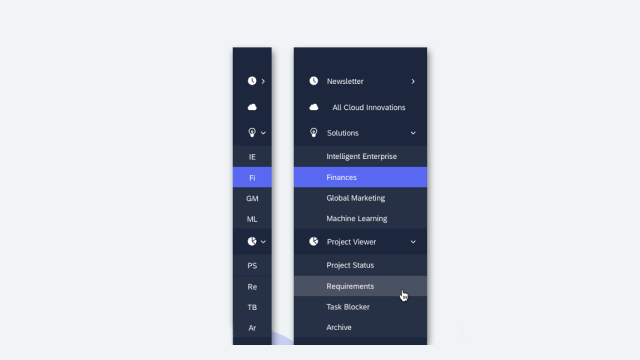
Спрощена навігація - практично обов'язкова на сьогодні вимога до хорошого UX. Вона не вимагає красивого оформлення. Все, що тут потрібно: максимально просто і швидко привести користувача до мети. Проста навігація підпорядковується головному правилу: користувач повинен знайти те, що йому потрібно, максимально швидко.
Спрощена навігація відрізняється декількома характеристиками:
Ніяких тобі текстур, 3D графіки, анімації. Такий віжуал може створити навіть не дуже досвідчений дизайнер. Однак тільки досвідчений зможе відокремити дійсно важливі складові дизайну від другорядних.

Коли користувачів не відволікає блискуча графіка і занадто деталізовані шрифти, вони приділять більше уваги самому контенту і вашій пропозиції. А хіба не це - ваша головна мета?
Фокусуючись на простоті, вам у першу чергу потрібно спланувати як буде виглядати навігаційний текст, ієрархія сторінок, де будуть розташовані заголовки і т.д. Все більше сучасних дизайнерів приходить до думки, що це набагато важливіше, ніж естетика.
Такий мінімалізм швидко став нормою дизайну, і багато проектів уже користуються перевагами простоти. Наприклад, замість використання текстурованого дизайну вже використовують геометричний патерн цільного кольору.

behance.net
Першим кроком до такого мінімалізму було створення матеріального дизайну від Google. Саме в його основі лежить ідея того, щоб в першу чергу думати про користувача. Мінімалізм спрощує всі процеси для користувача, навіть відмовляючись заради цього від багатьох звичних елементів. Саме матеріальний дизайн вимостив шлях до сучасного спрощеним дизайну, сфокусованому на користувача.
Усі шрифти, іконки, кольори і патерни в цьому тренді повинні бути простими і зрозумілими. Це робить створення технічного дизайну простішим, і ви можете зосередитися на створенні інтуїтивно зрозумілого і простого користувацького досвіду.
Голосовий інтерфейс - один з UX трендів, що найшвидше розвивається і займає домінуючу позицію в 2020-й році. Дослідження показують, що 41% усіх дорослих у США вже сьогодні використовують голосові команди для щоденного пошуку. Очікується, що в 2020-му році ця кількість досягне 50%.
За останні кілька років розумні системи повністю змінили наш цифровий досвід. Ми навіть можемо управляти будинком за допомогою голосу і технологій Google Home, Alexa Amazon, Siri і багатьох інших. Сучасний пошук працює набагато очніше, ніж раніше і рідше плутає схожі слова - він використовує систему розпізнавання мови, щоб допомогти користувачам взаємодіяти з веб-додатком. Тільки уявіть який ефект справлять можливості голосового пошуку на вашому веб-сайті.
Голосовий пошук дозволяє спростити графіку користувальницького інтерфейсу, але збагачує ваш сайт новим методом комунікації і виводить user experience на новий рівень. Однак важливо враховувати, що голосовий пошук вимагає окремої настройки SEO - докладніше ми розповідаємо тут.
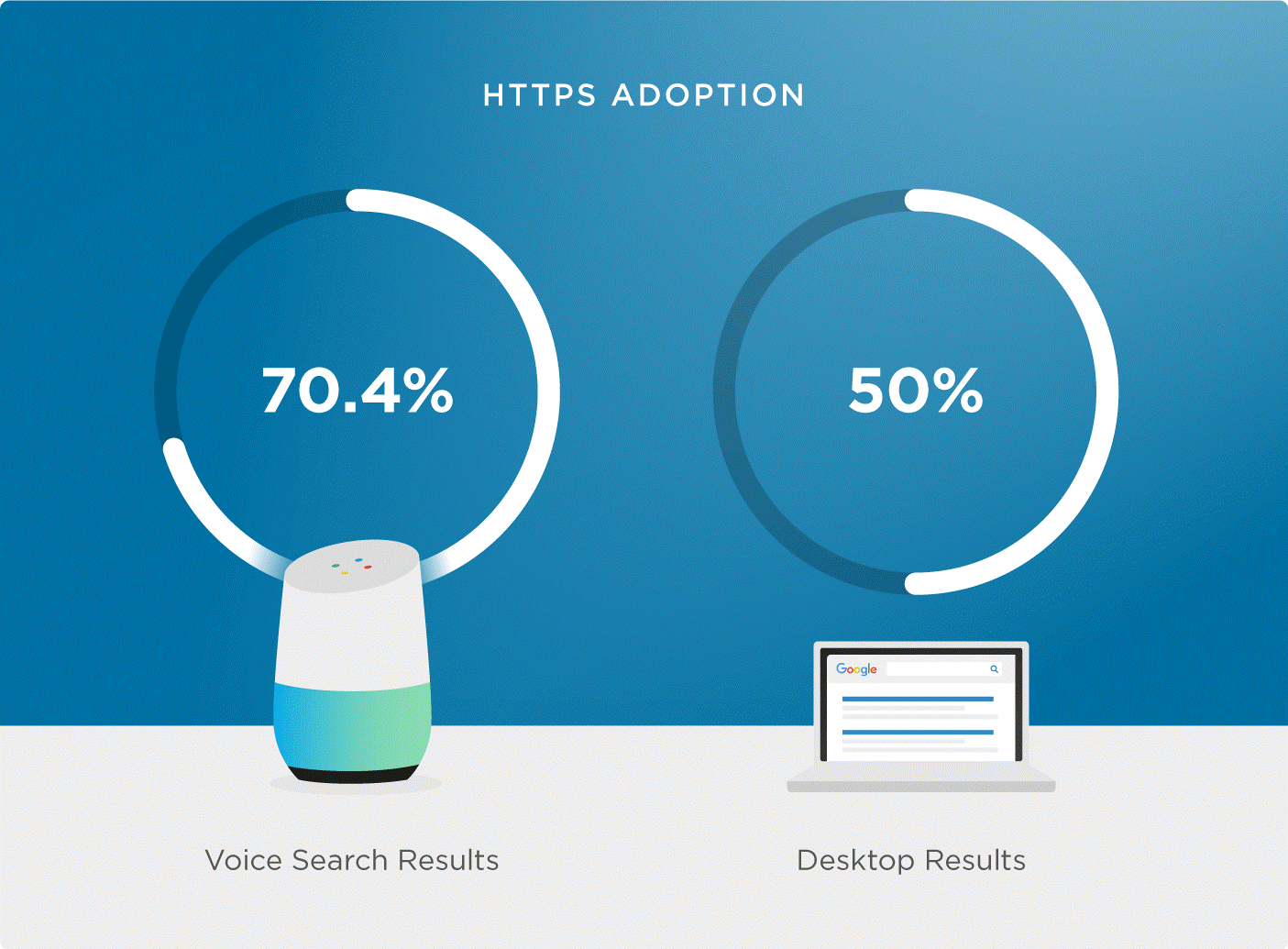
Статистика голосового пошуку:
Більше цікавої статистики тут.
Буквально в 2018 році Google анонсував Duplex, голосового помічника, що може зателефонувати в ресторан або перукарню, щоб зробити замовлення для вас. Передбачається, що він допоможе вам орендувати автомобіль, відповідати на повідомлення, знаходити фотографії, якими можна поділитися з друзями, писати електронні листи і виконувати інші крос-додатки.
Перш, ніж сліпо слідувати тренду, переконайтеся, що він буде корисний користувачам саме вашого сайту. Зазвичай голосовий пошук відмінно працює з додатками для водіїв, музичними і розважальними програмами. Він також може підійти каталогу кафе і ресторанів, коли користувачі шукають, де поїсти телячі медальйони або філе тунця і багатьом іншим. Подумайте про те, як застосувати його до свого бізнесу, або запитайте у нас - будемо раді допомогти.

merehead.com
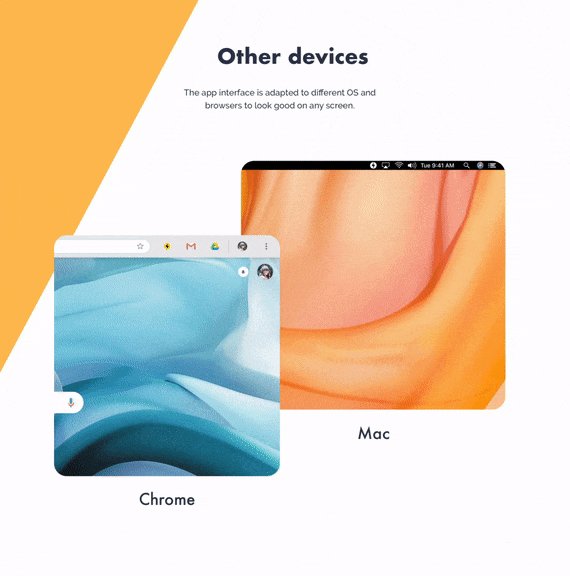
Синхронізація між пристроями або «апаратно-незалежний підхід в UX-дизайні» - один із найбільш затребуваних трендів останніх 2-3 років, і він вже повністю впроваджений у наше життя. Смартфон, ноутбук, годинник, «розумний дім» - всі вони динамічно пов'язані між собою. Навіть звичайний перегляд відео на YouTube можна почати з телефону, продовжити з комп'ютера і навпаки.

Для користувача це можливість здійснювати покупки, викликати таксі, бронювати готель, авіаквитки у зручному режимі. Наприклад, апаратно-незалежний підхід вже впровадив Uber: пасажири можуть викликати машину за допомогою голосових команд через Google Home, відстежити прибуття машини на екрані смартфона, а потім виставити оцінку водієві по прибуттю за допомогою смарт-годинника. Тобто єдина безперервна дія, що здійснюється на двох-трьох синхронізованих пристроях.
Створюючи продукт, компанії дуже важливо враховувати цей тренд і давати користувачеві звичний рівень синхронізації між пристроями.
А ви вже знаєте, як дати клієнту можливість користуватися вашим продуктом на різних пристроях? Або як застосувати інші тренди UX-дизайну у вашому бізнесі? Звертайтеся, допоможемо придумати і втілити в життя.