UX анімації є частиною UX дизайну. Детальніше про те, як він впливає на конверсію, ви можете прочитати тут, а в цій статті про зв’язок прибутку та анімацій замість тисячі слів ми скажемо лише кілька: «Facebook», «Instagram», «Tinder», «смартфон». Продовжіть цей ряд самі.
По суті вся сучасна залежність від соцмереж, нескінченних додатків, ігор і всього, чим заповнює наше дозвілля смартфон, будується на дофаміновій залежності. Всі ці красиві великі лайки або зірки, які з'являються на екрані варто нам або нашим друзям виконати якусь дію, кнопки, які красиво блимають та змінюються, переходи на новий рівень у грі та привітання з додаванням тисячного друга. Ось такі непомітні ін'єкції дофаміну в мозок користувача відбуваються за допомогою UX анімацій.
Тому, якщо хочете зайняти своє місце серед гігантів індустрії– вони обов'язкові до використання.
Рекомендуємо: UI patterns. Використання шаблонів для UI дизайну
Анімації в UX є частиною користувацької взаємодії, що з'єднує красу та функціональність.
Як це відчуває користувач. Завдання UX анімації – не стільки розважати користувача, скільки дати йому розуміння того, що відбувається на екрані (наприклад, завантаження сторінки, обробка замовлення і т.д.), і як використовувати систему найбільш ефективно.
Як це відбувається для бізнесу. UX анімації часто підштовхують користувача виконати або завершити дію, підсилюють юзабіліті складову ресурсу, викликають задоволення від виконаної дії. Детальніше про це читайте нижче.
UX анімації роблять переходи між станами більш наочними, створюють відчуття реальності того, що відбувається і втягують користувача в цей процес. Вони пояснюють користувачам взаємозв'язки між елементами, їх ієрархію, роль кожного елемента в тому чи іншому стані.
Щоб об'єднати обидві цих користі, кожен елемент анімації повинен мати конкретну зрозумілу і вимірну мету та направляти користувача у подорожі вашим ресурсом.
Такими цілями можуть бути:
Орієнтація користувача на ресурсі (панелі явної та прихованої дії)
Здійснення нової дії (зберегти, редагувати)
Збільшення об'єктів (перегляд фотографій у галереї, робота з елементами вибору)
Візуальна підказка користувачеві (добре працює в інтерфейсах з незвичайними типами навігації)
Виділення (важливого елемента з числа інших на екрані)
Візуальний зворотний зв'язок (виділення кнопок для зворотного зв'язку) та ін.

https://cdn-images-1.medium.com/
Хороший UX дизайнер знає, коли саме потрібно вставляти анімації для посилення юзабіліті. Згідно часу появи на екрані UX-анімації діляться на два види:
• Анімація в процесі здійснення користувачем дії
• Анімація після завершеної користувачем дії
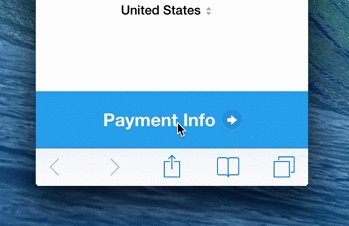
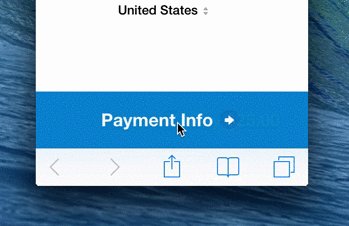
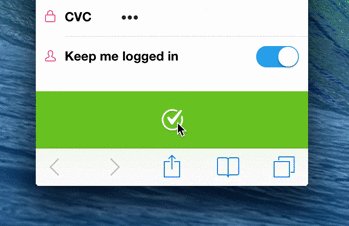
UX анімації, які з’являються в процесі
Анімації цього типу цілком здатні маніпулювати поведінкою користувача. Вони буквально підштовхують його клікнути, написати, купити, перейти далі та ін. Таку функцію виконують мікроанімаціі форм, картинок і інших елементів.

https://cdn-images-1.medium.com/
Іноді таким анімаційям можна додавати «людяності»: вертикальний рух може позначати згоду, горизонтальний – відмову, в точності як людина рухає головою, кажучи «Так» або «Ні» (для тих країн, де «Так» і «Ні» позначаються саме цими рухами). У більшості випадків такі анімації відразу інтуїтивно зрозумілі користувачам.
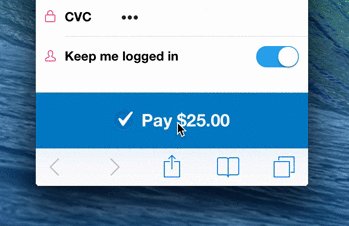
До цього типу відносяться анімації, які з'являються в певний момент, після здійсненої користувачем дії. Саме вони стимулюють вироблення дофаміну в мозку користувача. Таким чином він отримує підтвердження: «Ти молодець! Ти це зробив! Ти досяг мети! Продовжуй! »
Їх використовували ще на зорі розвитку ПК, в ранніх версіях Windows. Багато хто пам'ятає анімованого помічника – скріпку, собаку, кішку або чаклуна – які допомагали користувачам орієнтуватися в системі. Персонажі відповідали на питання користувача і підказували як виконати ту чи іншу дію. Хвалили за успішне їх виконання.

https://cdn.fishki.net/
Користувач міг викликати анімованого персонажа в потрібний момент або ж залишити його активним за замовчуванням. Сьогодні UX анімації не залишають користувачам опції «відключити», вони всюдисущі, але при цьому не виглядають нав'язливими. Навпаки, користувач сам радий похвалі/бонусу/зірочкам і готовий знову і знову повертатися за порцією задоволення.
Про ці принципи сказано вже багато, тому ми дуже коротко і наочно продемонструємо вам їх суть:
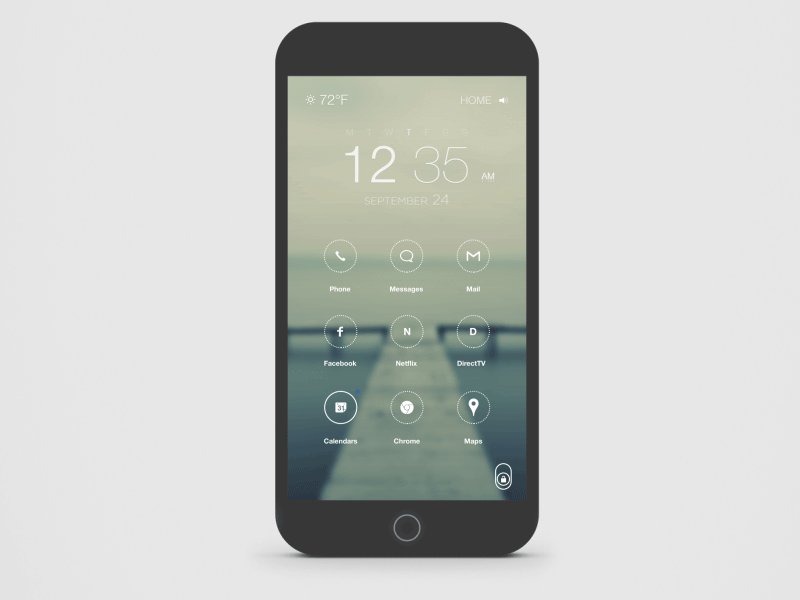
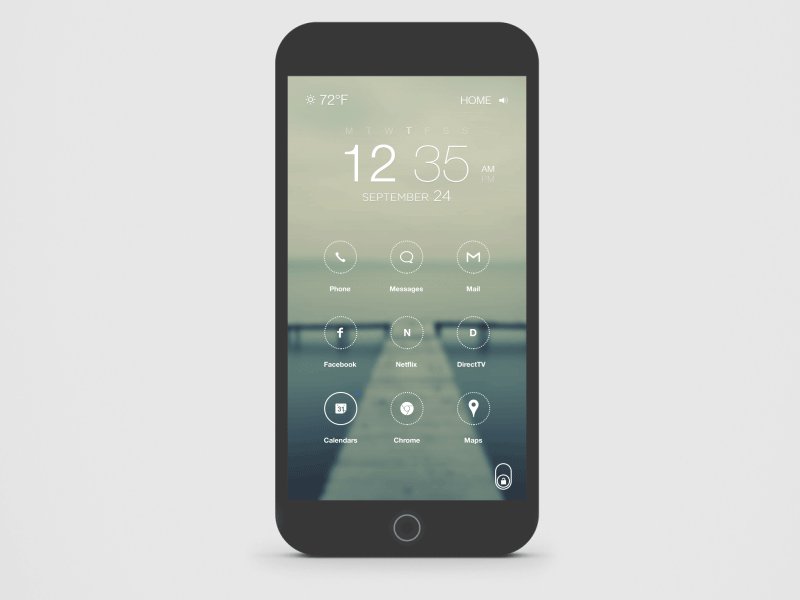
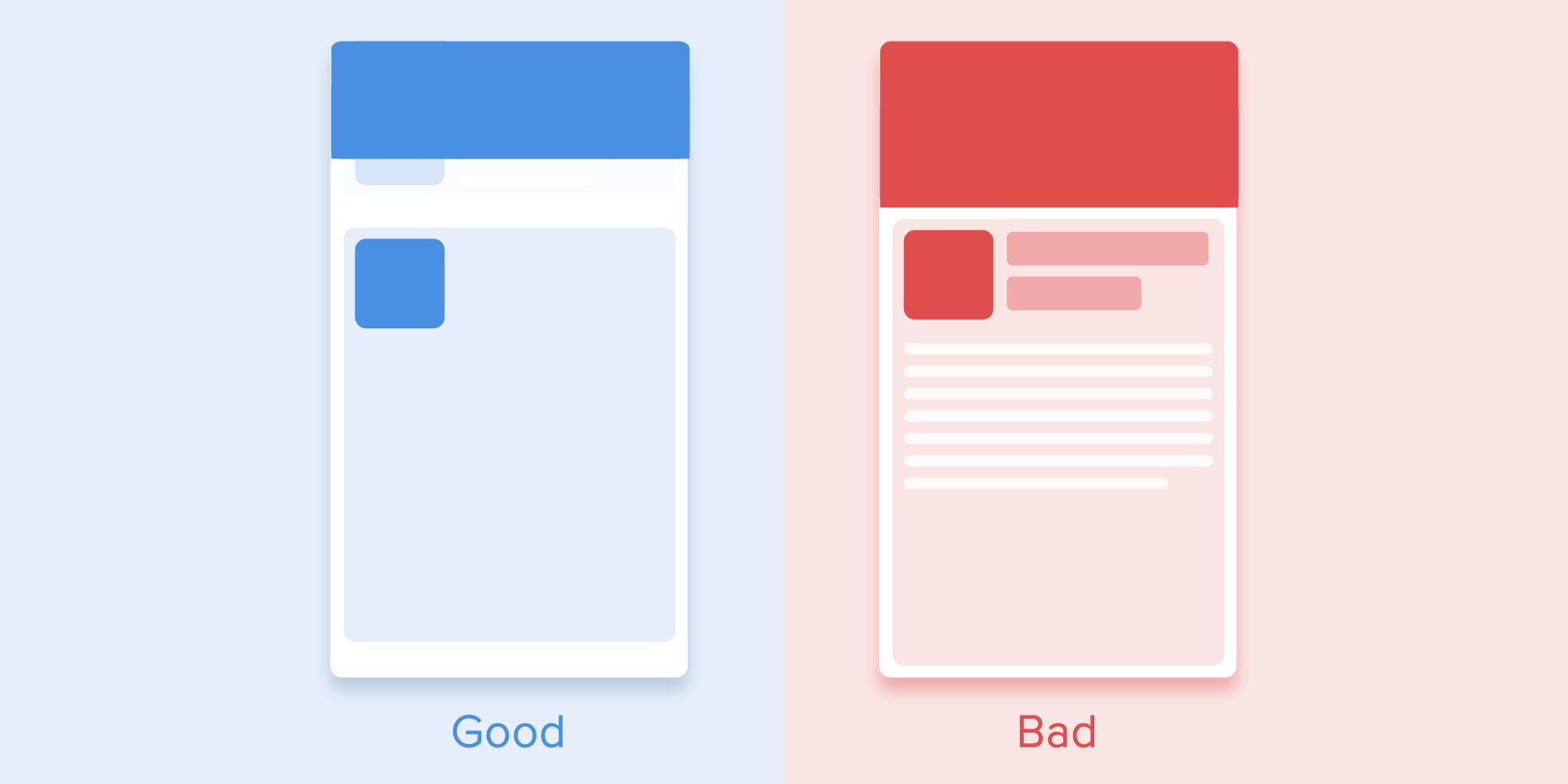
1. Плавність. Анімований об'єкт поводиться саме так, як того очікує користувач і саме в той момент, коли він того очікує (з'являється, рухається, зупиняється, дає себе розгледіти, зникає).

https://cdn-images-1.medium.com/
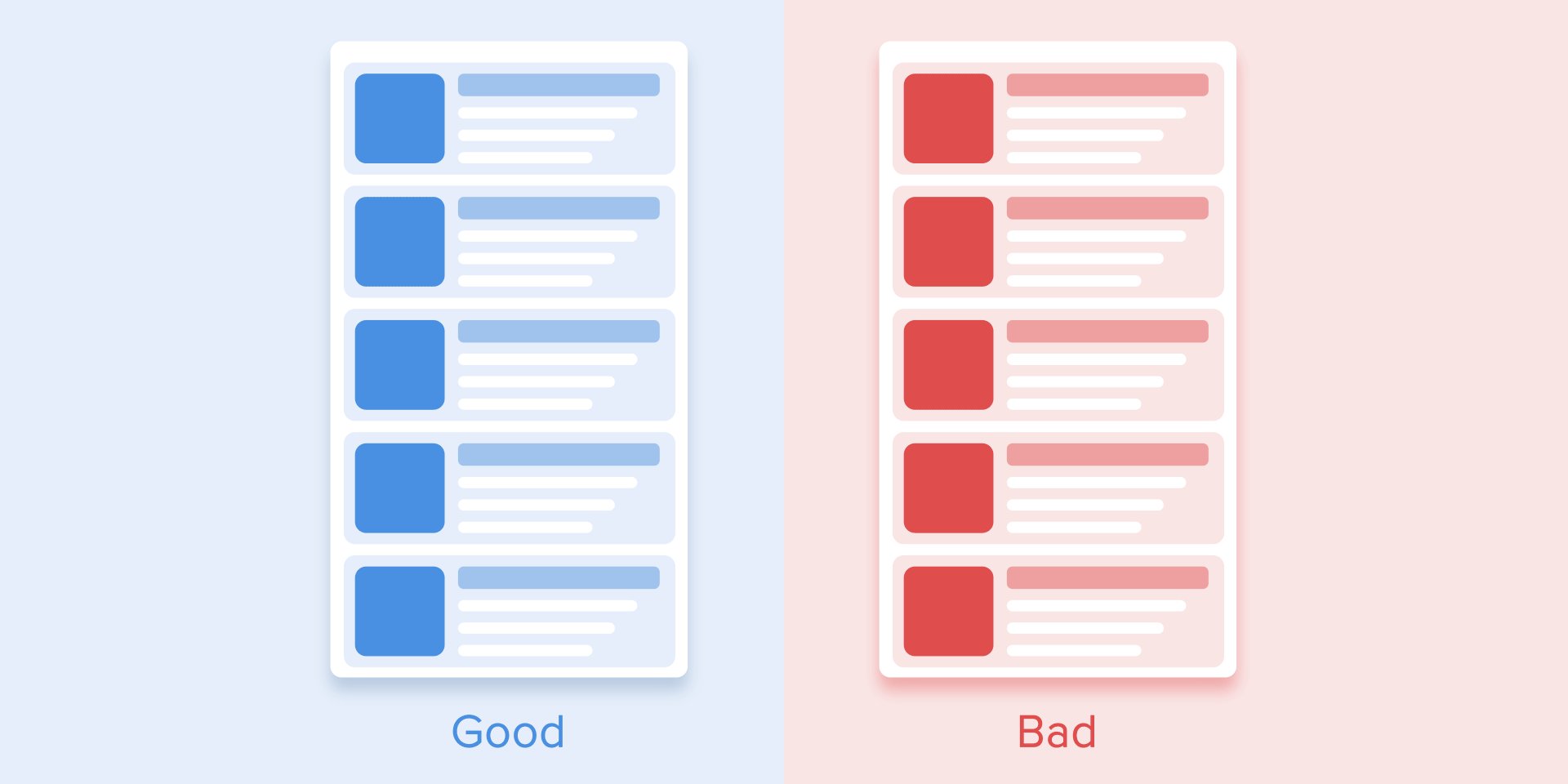
2. Зсув і затримка. З їх допомогою користувачі можуть розуміти ієрархічні взаємозв'язки між анімаціями, їх призначення. Наприклад, одні рядки анімованого об'єкта можуть нести інформацію, а інші бути розмітки кнопками. І користувач розуміє це інтуїтивно ще до того, як осмислив те, що бачить.

https://cdn-images-1.medium.com/
3. Зв'язки і вплив. Створює тимчасові просторові ієрархічні зв'язки за допомогою взаємодії з різними об'єктами. При такому типі анімації один із об'єктів стабільно головний, а другий з'являється в певні моменти і допомагає користувачеві виконати потрібну дію.

https://cdn-images-1.medium.com/
4. Трансформація. Створює постійну взаємодію користувача і інтерфейсу шляхом трансформації зовнішнього вигляду елементів інтерфейсу. Найбільш помітна з усіх типів UX дизайну. Привертає увагу, розповідає історію, допомагає користувачеві зрозуміти, що його дія призвела до результату.

https://cdn-images-1.medium.com/
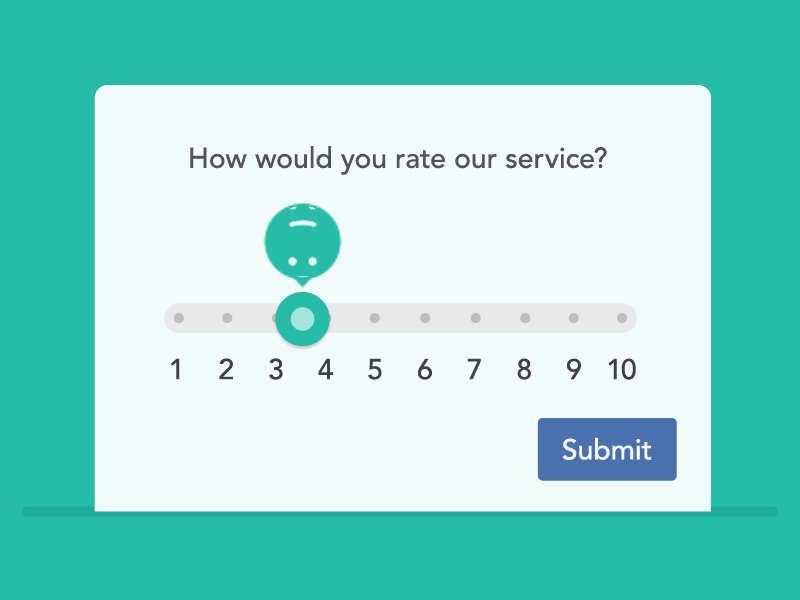
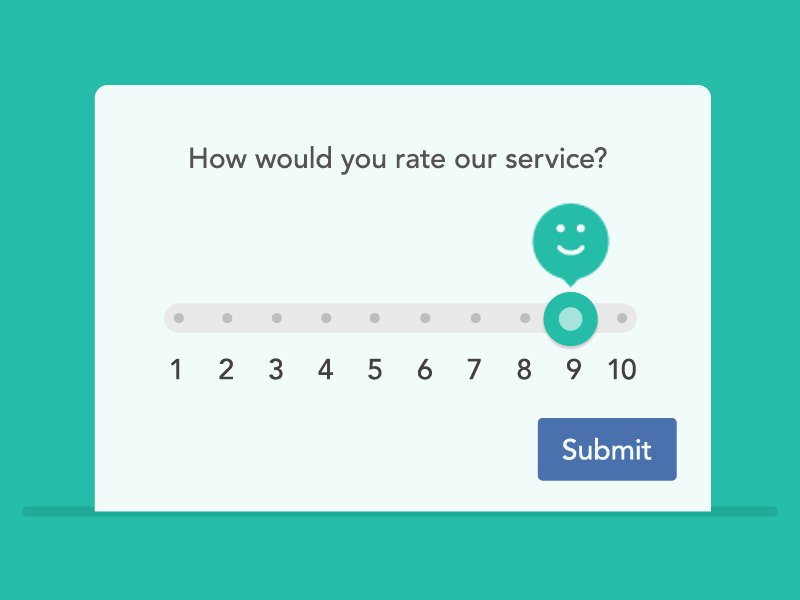
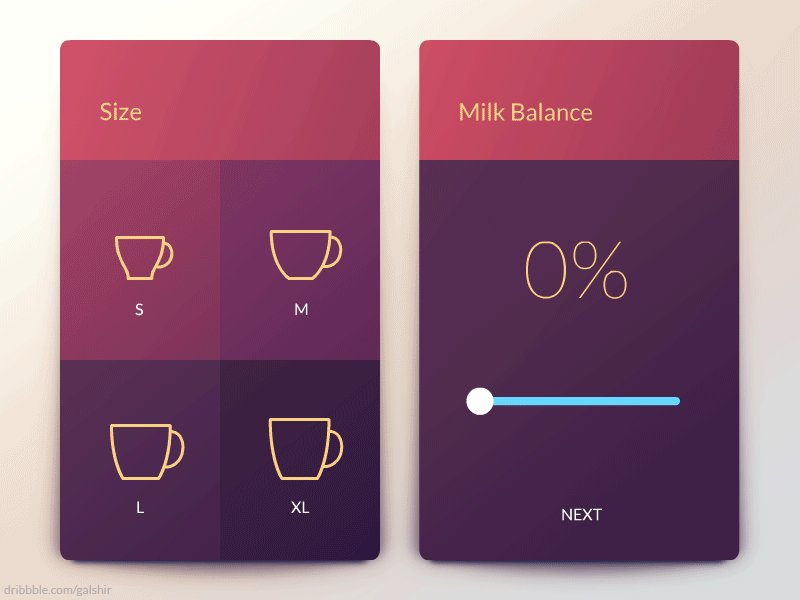
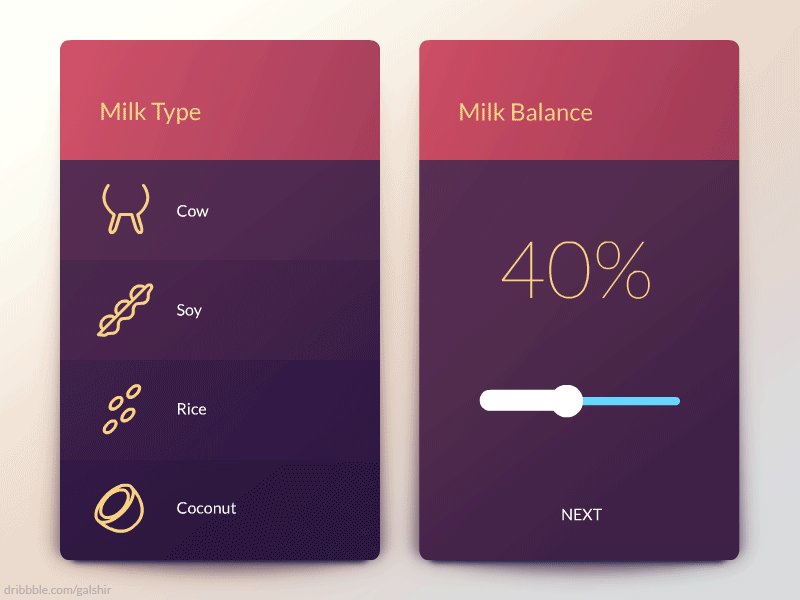
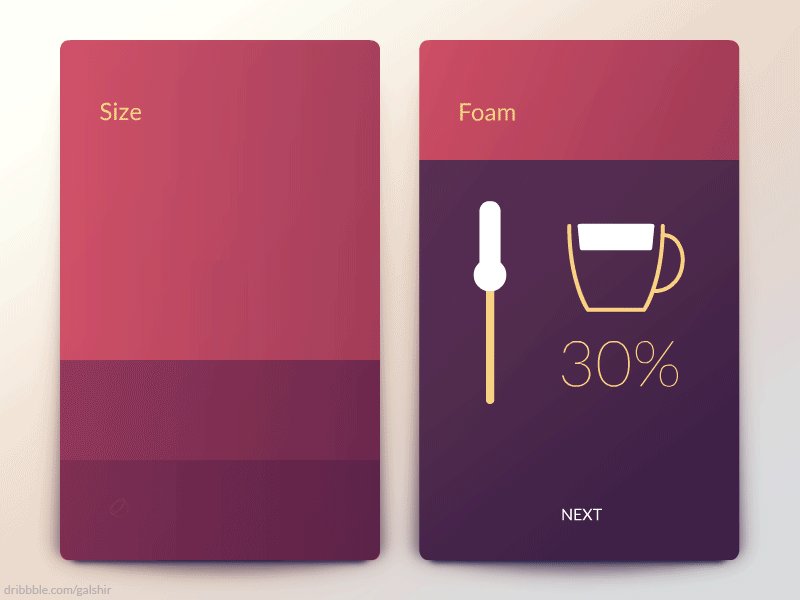
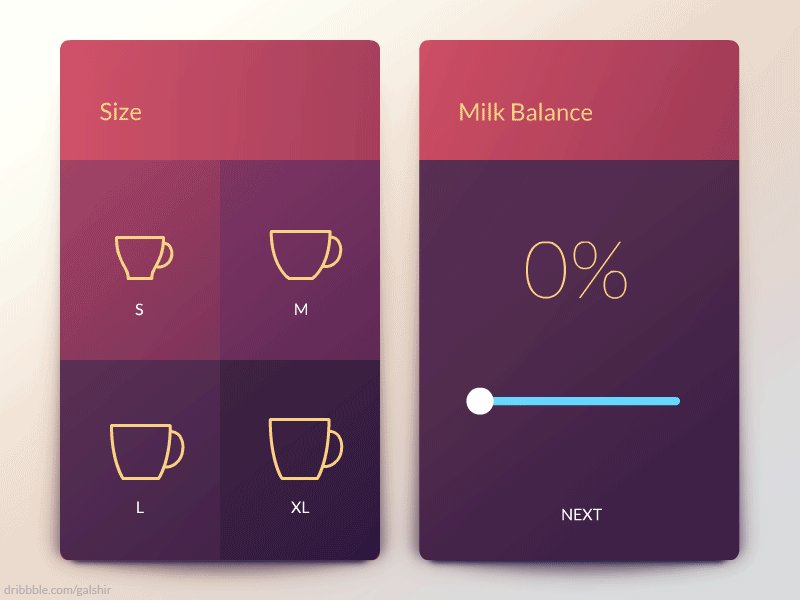
5. Зміна значень. Створює візуальний діалог із користувачем. Демонструючи йому, що саме відбувається під час його взаємодії з системою в конкретних вимірних цифрах. Предметами вимірювання можуть бути час, гроші, бали в грі, трекінг кроків у фітнесі, бізнес-метрики.

https://cdn-images-1.medium.com/
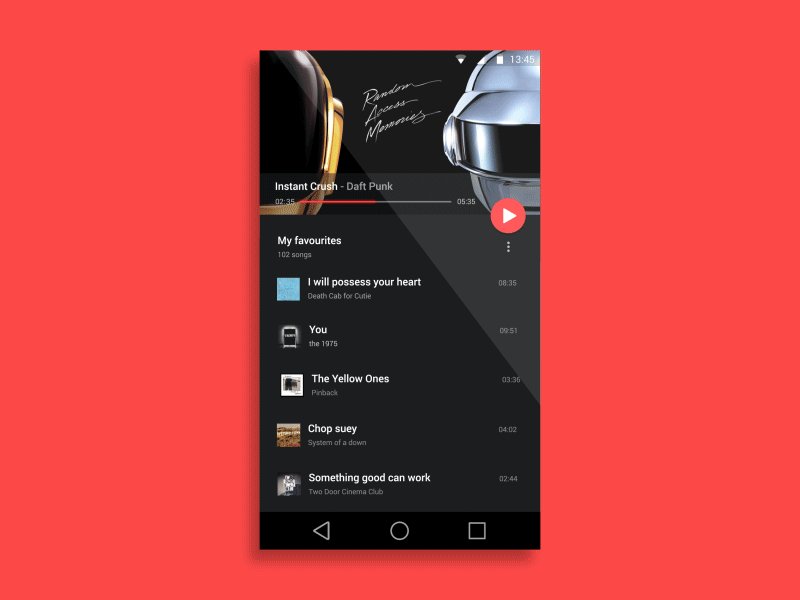
6. Маска. Змінює функції кнопки в залежності від форми, якої та набуває. Широко використовується в дизайні подкастів і плеєрів, коли при одному виді інтерфейсу користувач може запускати/зупиняти музику, а при іншому – вибирати папку, альбом, аудіозапис.

https://cdn-images-1.medium.com/
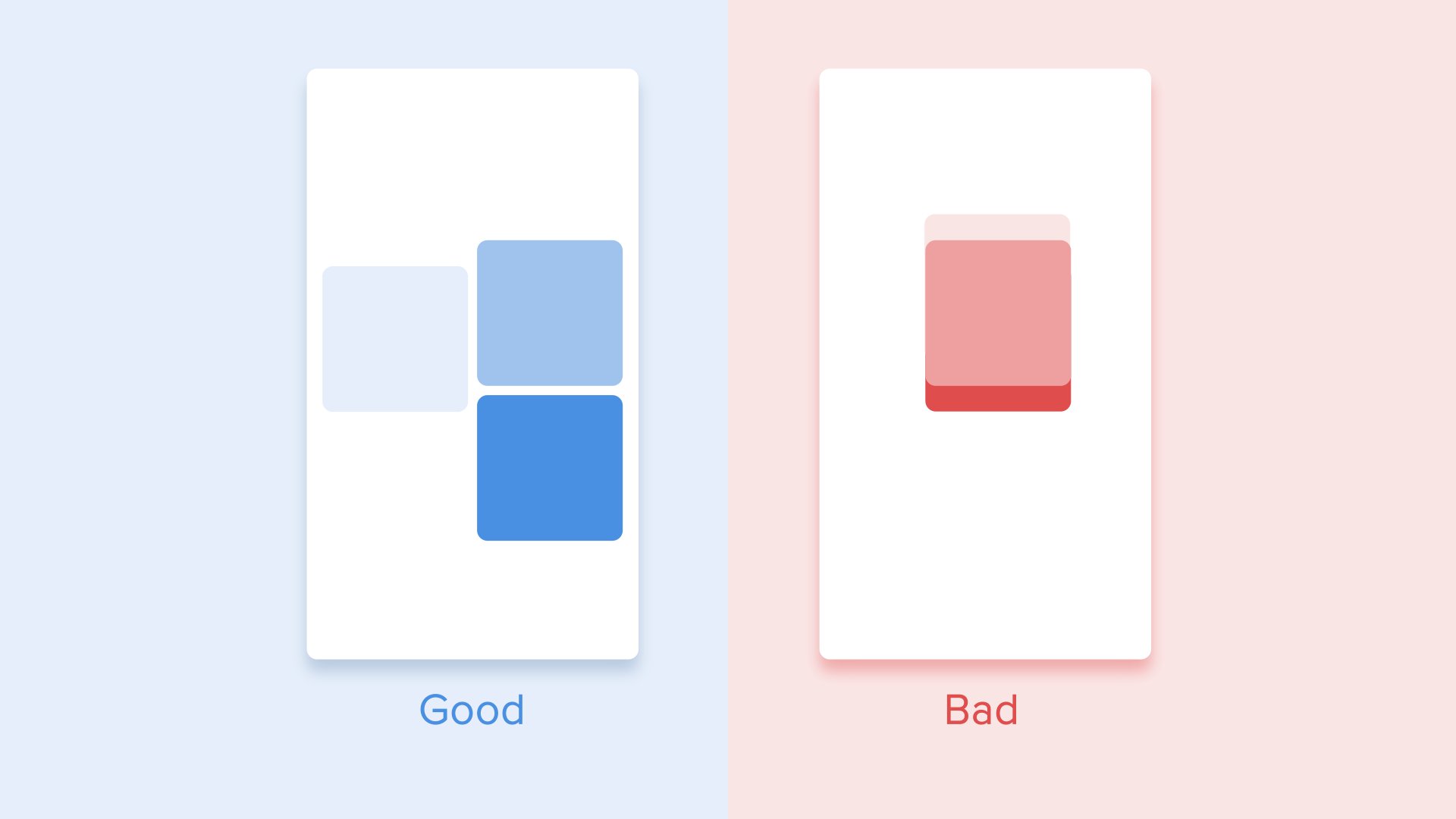
7. Шари. Створює зручність для користувача шляхом накладання декількох шарів об'єкта один на інший. Дозволяє використовувати багатошаровість замість створення дорогих 3D анімацій, економить місце, робить інтерфейс по-справжньому «живим».

https://cdn-images-1.medium.com/
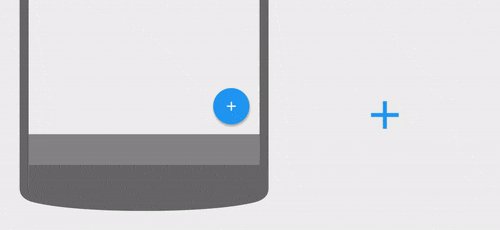
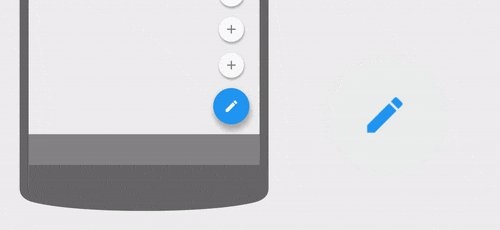
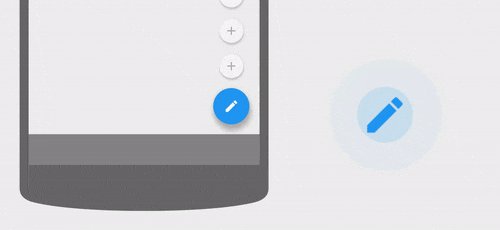
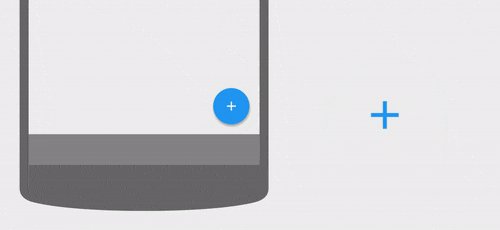
8. Клонування. Залучає користувача до взаємодії шляхом створення декількох нових елементів з першого стартового елемента. Сама поява додаткових об'єктів розповідає історію, створює взаємодію, викликає емоційний відгук, направляє користувацьку увагу.

https://cdn-images-1.medium.com/
9. Затемнення - це рух користувацького інтерфейсу між двома станами, зовнішній вигляд екрану між першим натисненням кнопки і кінцевим здійсненням дії. Потрібне, щоб дати користувачеві перепочинок, момент подумати, змінити рішення.

https://cdn-images-1.medium.com/
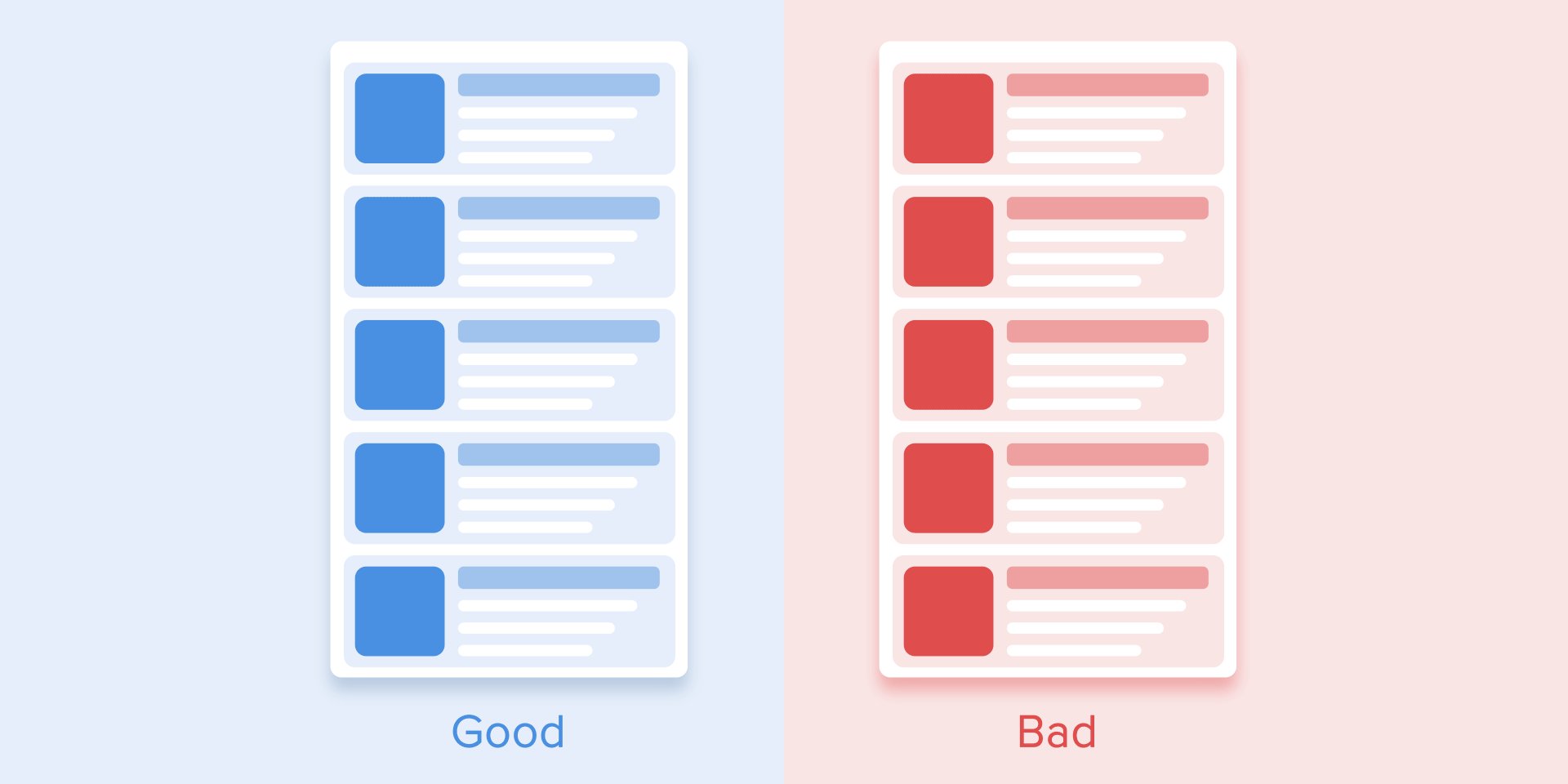
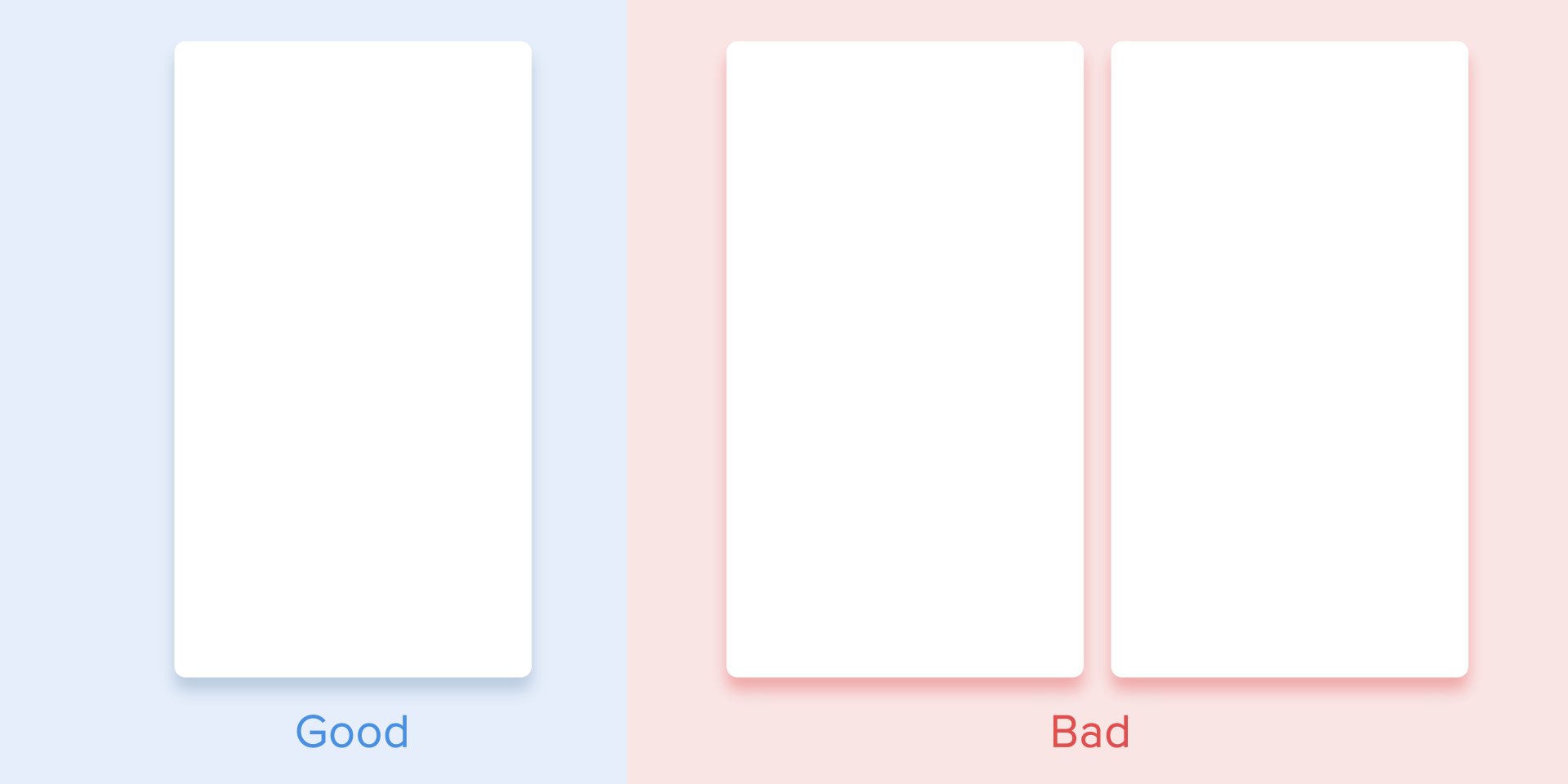
10. Зсув. Використовується, щоб дати користувачеві вибір серед декількох варіантів шляхом скролла. Відокремлює один вид контенту від іншого, дозволяє користувачеві сконцентруватися на вирішенні одного конкретного питання: читання опису, перегляд картинки, коментарів і т.д.

https://cdn-images-1.medium.com/
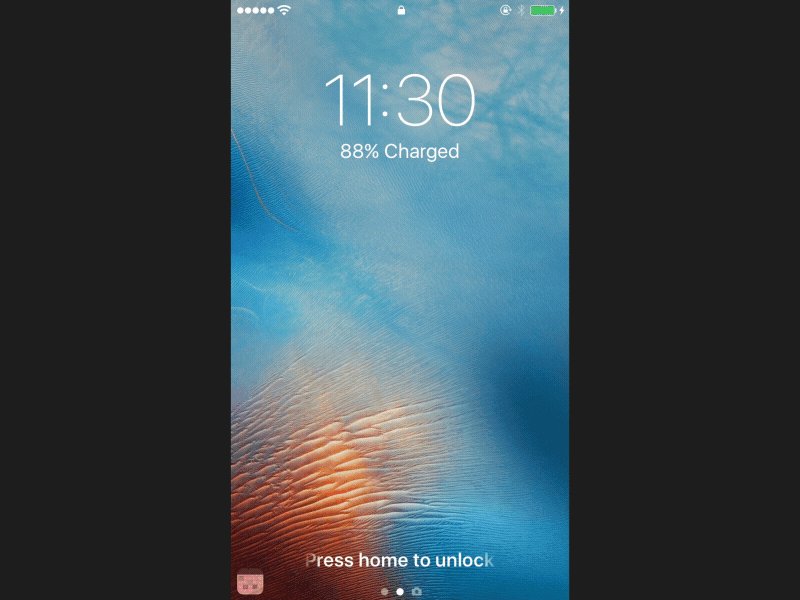
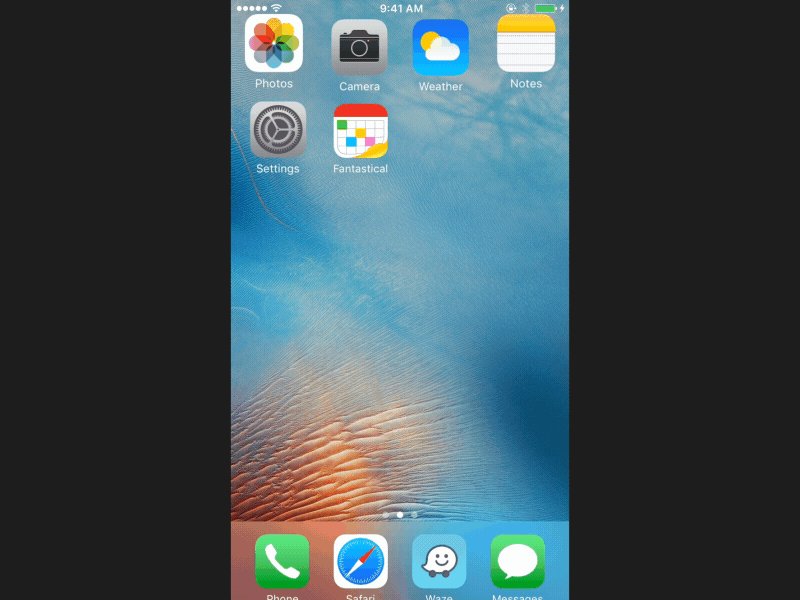
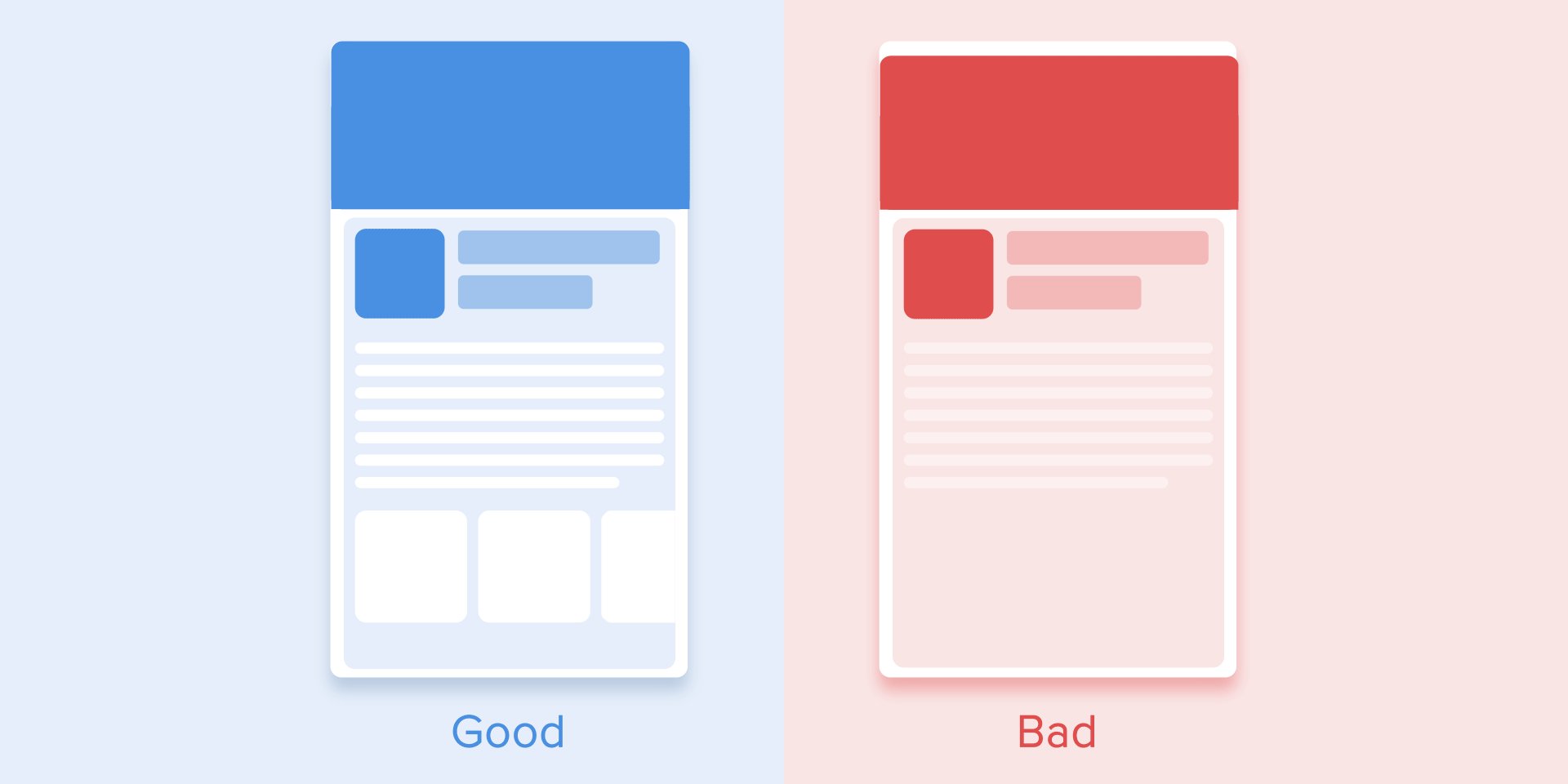
11. Багатомірність. Ілюструє появу та зникання об'єктів на користувацькому шляху, доступність тих чи інших функцій за принципом перевертання сторінок. Також використовується для роботи з фоновими функціями швидкого доступу (відкрити панель інструментів смартфона, налаштувати яскравість екрану).

https://cdn-images-1.medium.com/
12. Від’їжджання та масштаб. Дозволяє поступово змінювати розмір елемента і зберігати відстань між різними елементами інтерфейсу під ча роботи з ними. Будується за кінематографічним принципом наближення/видалення і показує трансформацію доступних функцій і елементів через рух.

https://cdn-images-1.medium.com/
Щоб UX анімації якісно виконували свої функції, необхідно подбати про зручність для користувача. Цього легше досягти, коли вмієш грамотно використовувати властивості даного типу анімацій. Нижче ми привели кілька важливих властивостей.
Швидкість зміни елементів повинна бути досить високою, щоб не змушувати користувача чекати, і досить низькою, щоб він устиг помітити зміни.

https://cdn-images-1.medium.com/
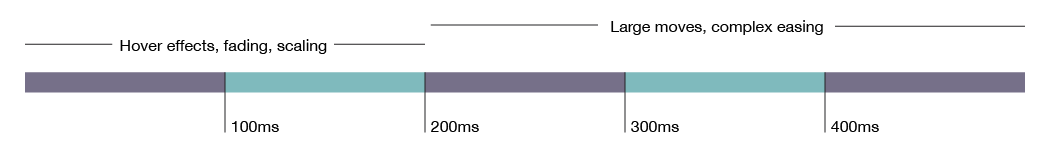
Згідно з дослідженнями, оптимальний час зміни зовнішнього вигляду екрану – 200-500 мілісекунд. Сама швидкість безпосередньо залежить від складності елемента. Швидкість зміни нижче 100 мс людське око навіть не помітить. Якщо ж зміна займе більше 1 секунди, користувач сприйме це як затримку в роботі системи.
Існує ще одне просто правило: чим менше екран, тим швидше на ньому рухається анімація.

https://valhead.com/
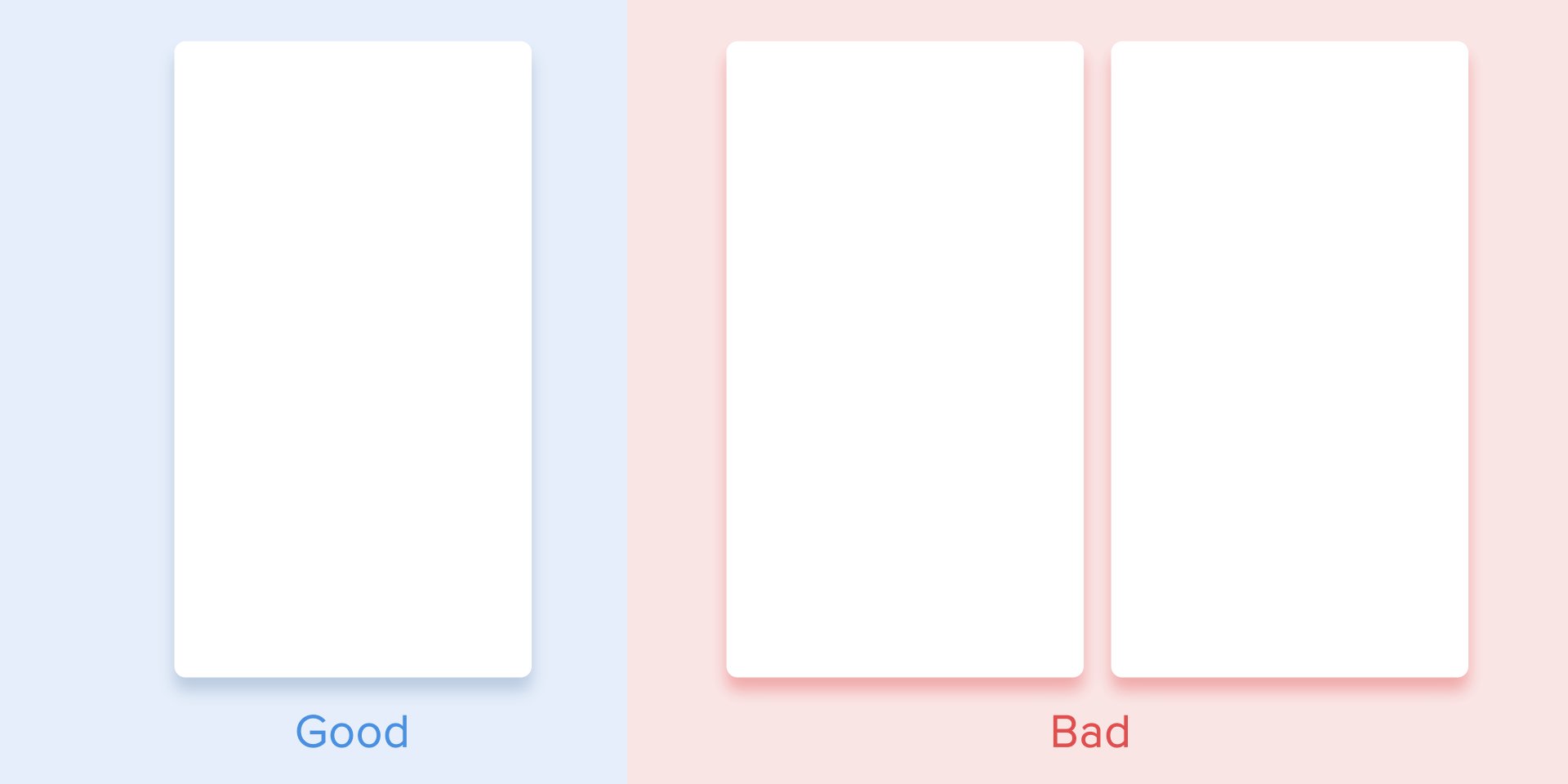
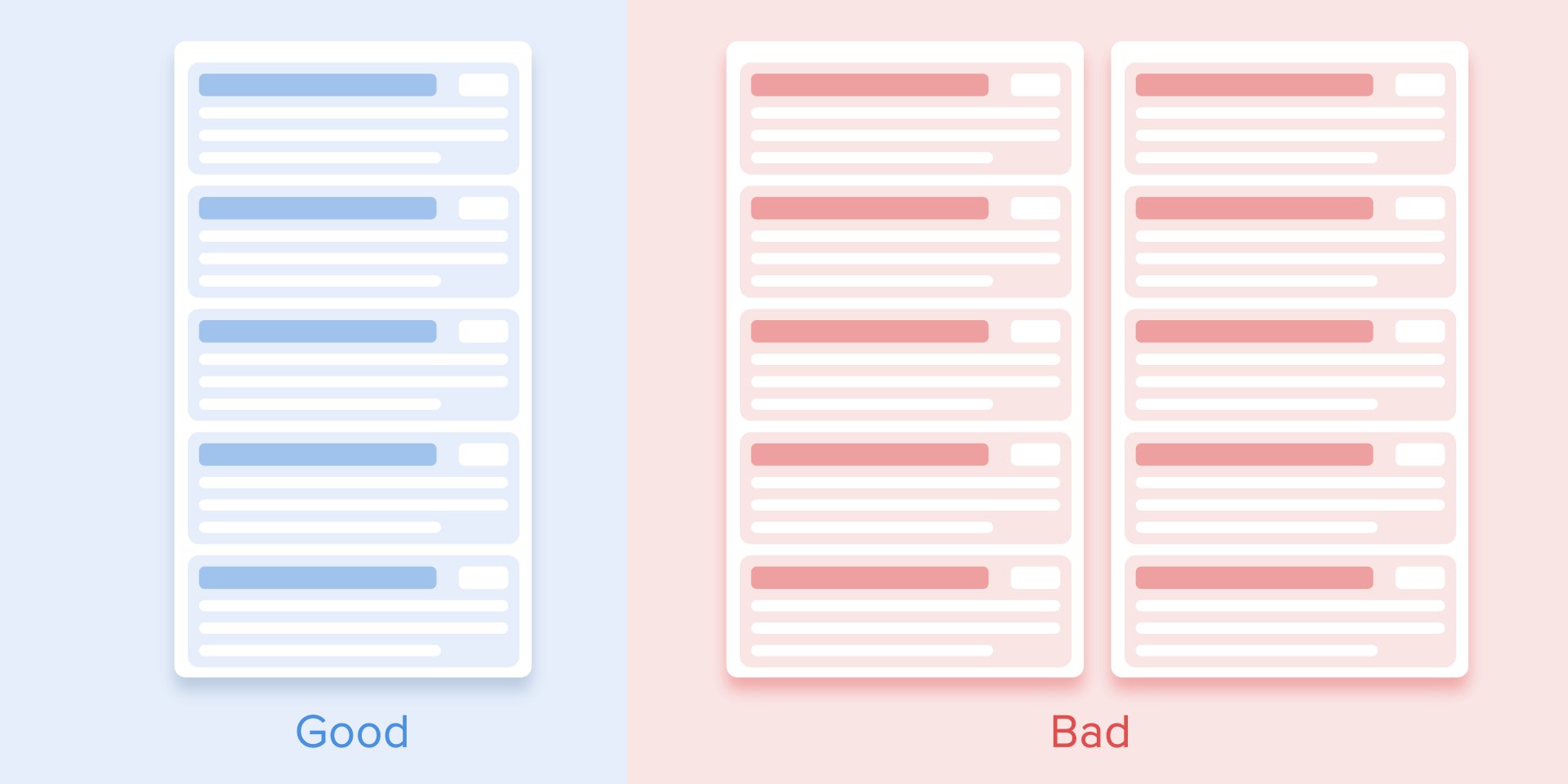
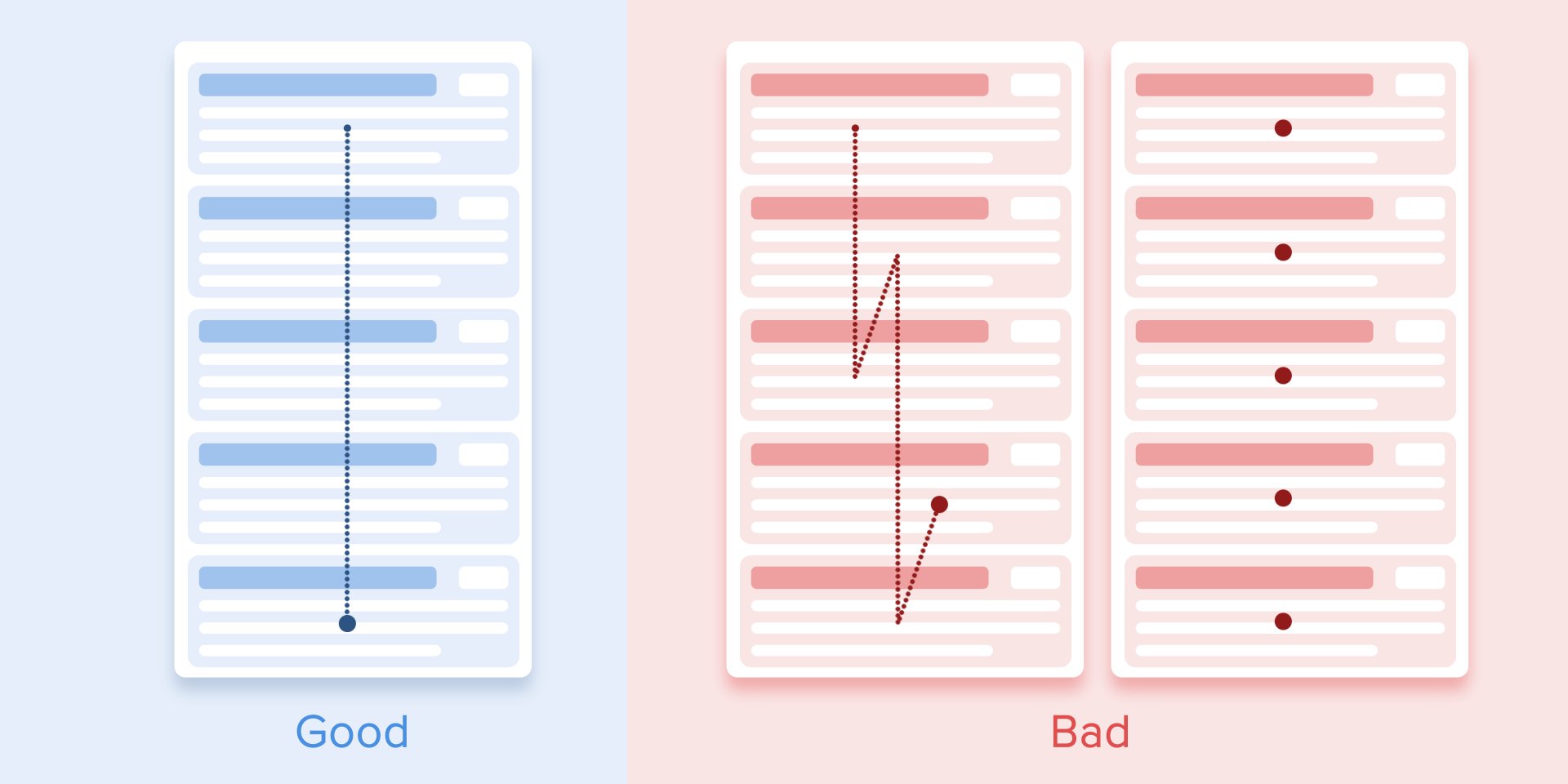
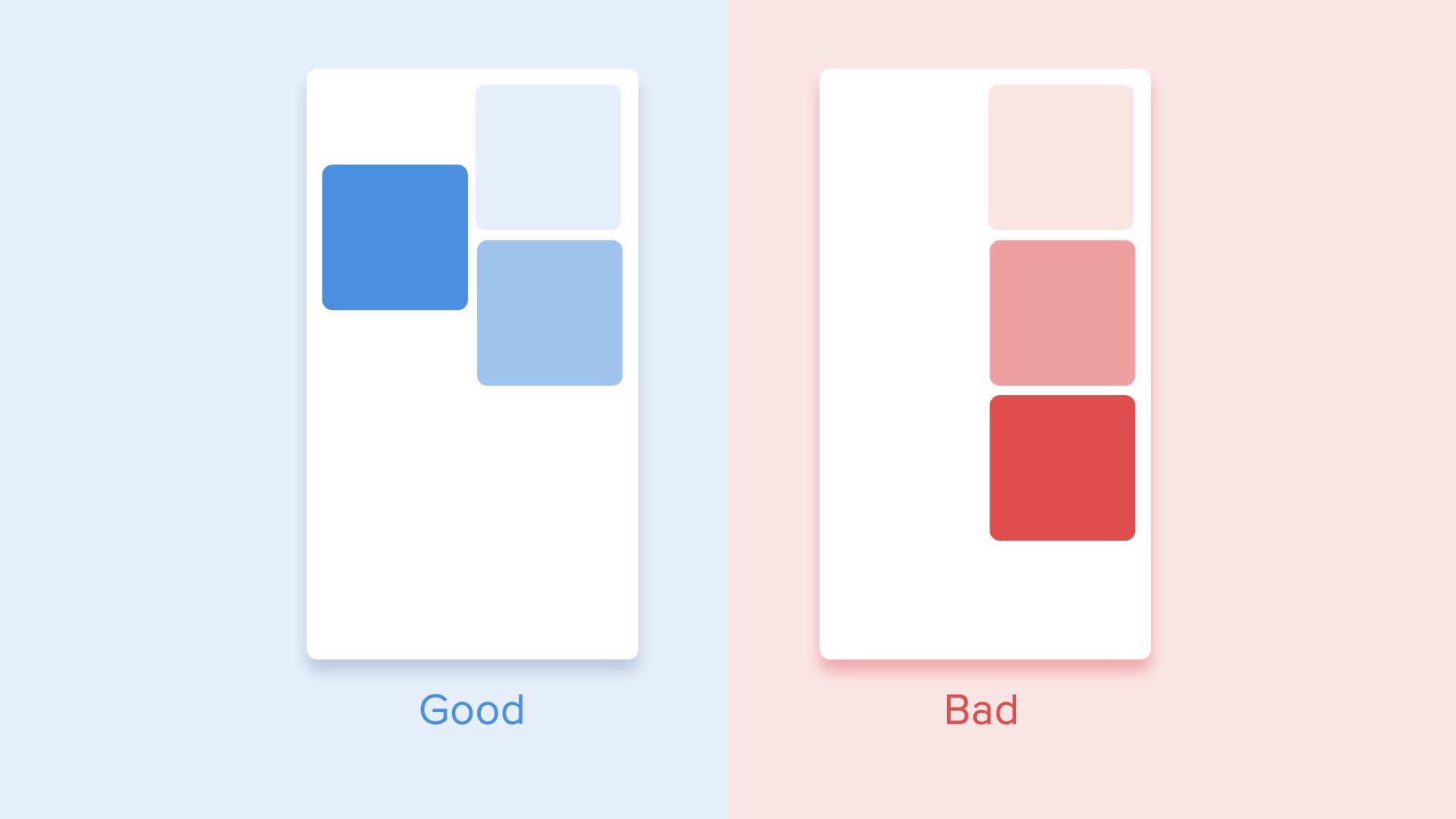
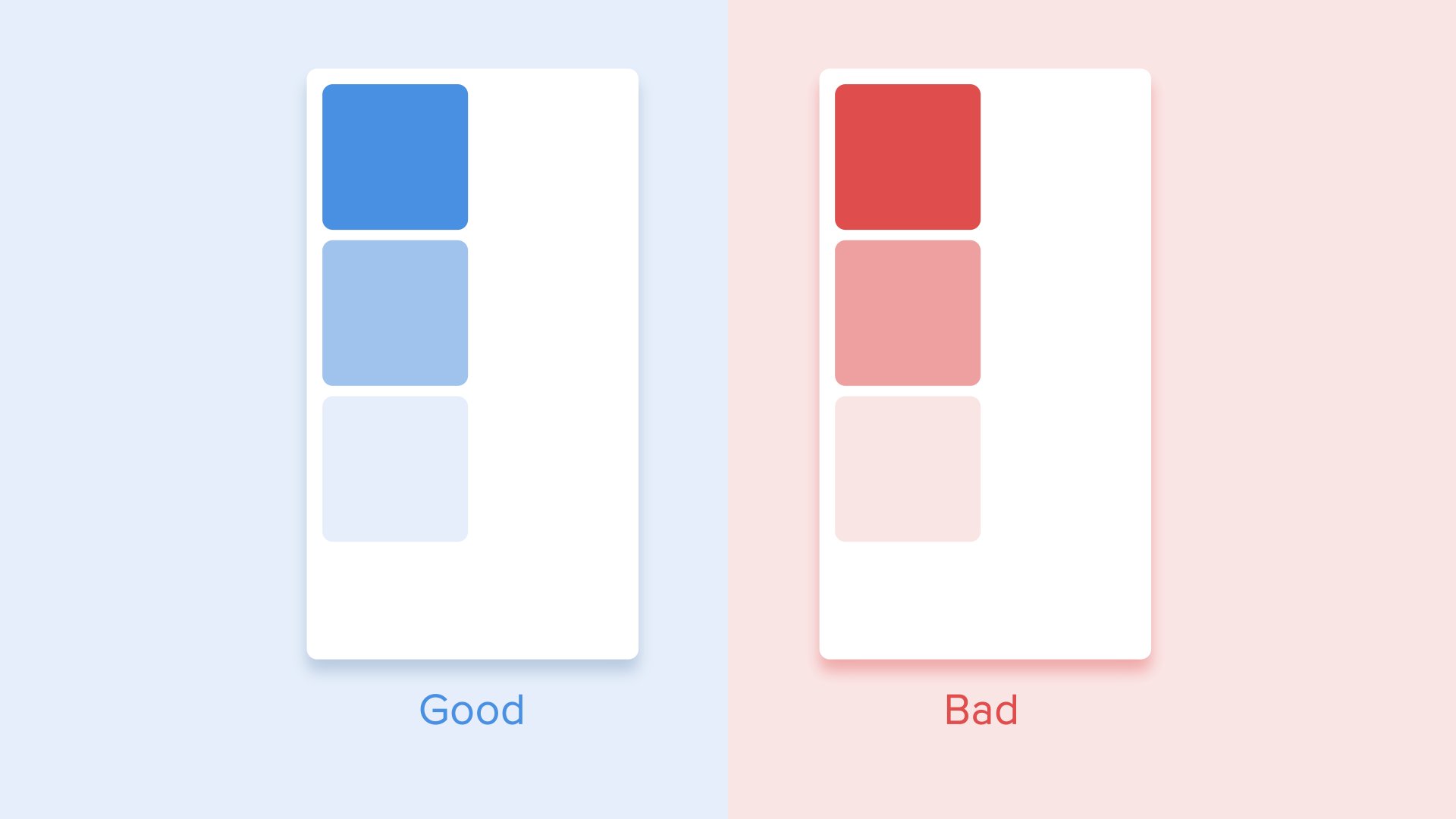
Назва властивості чітко передає те, яким чином вона працює в UX анімаціях. Як танцюристи на сцені з'являються в чіткому порядку і розташовуються кожен на своїй точці в чітких лініях, так само виникають і елементи хорошої анімації.

https://cdn-images-1.medium.com/
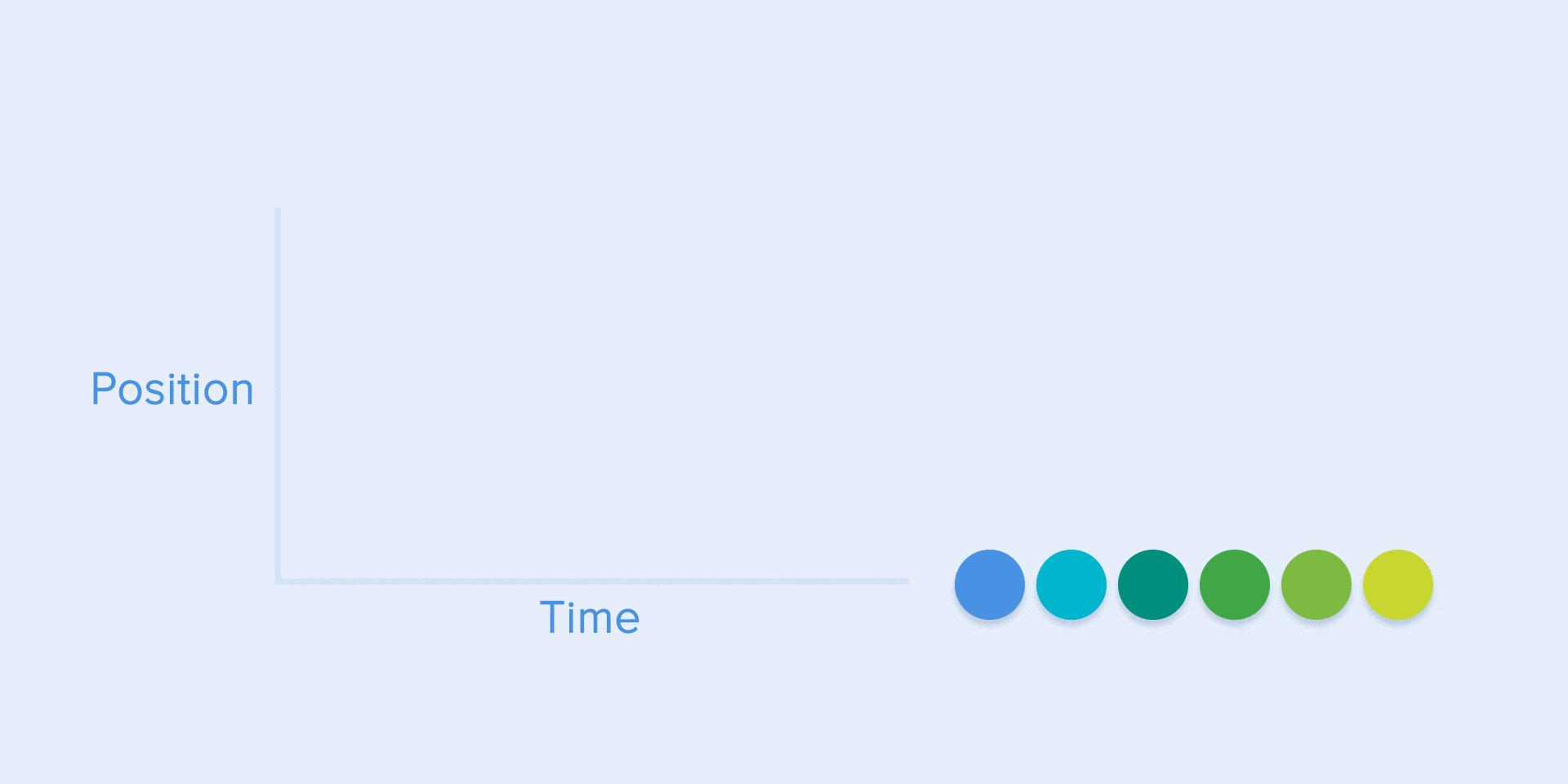
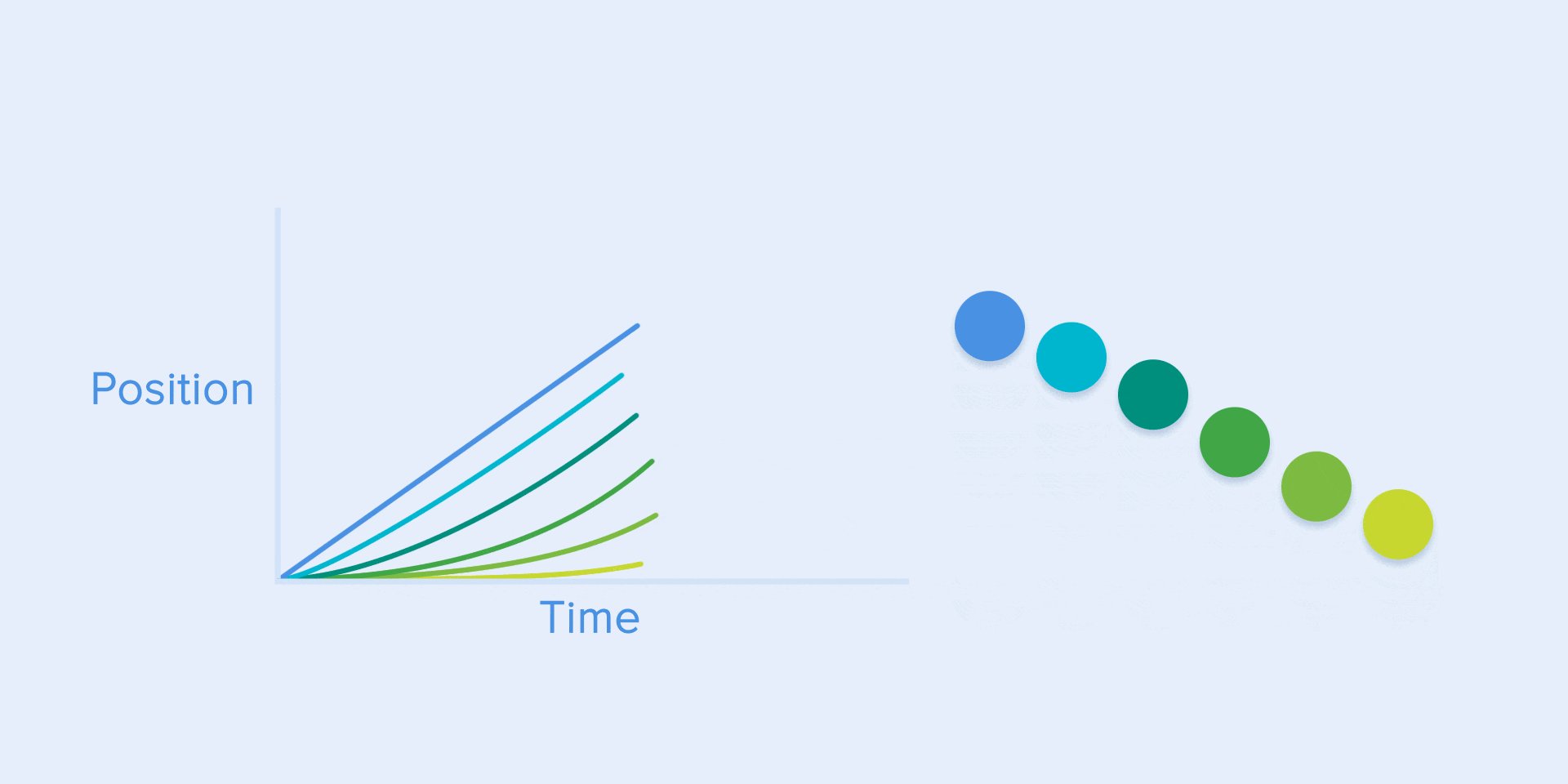
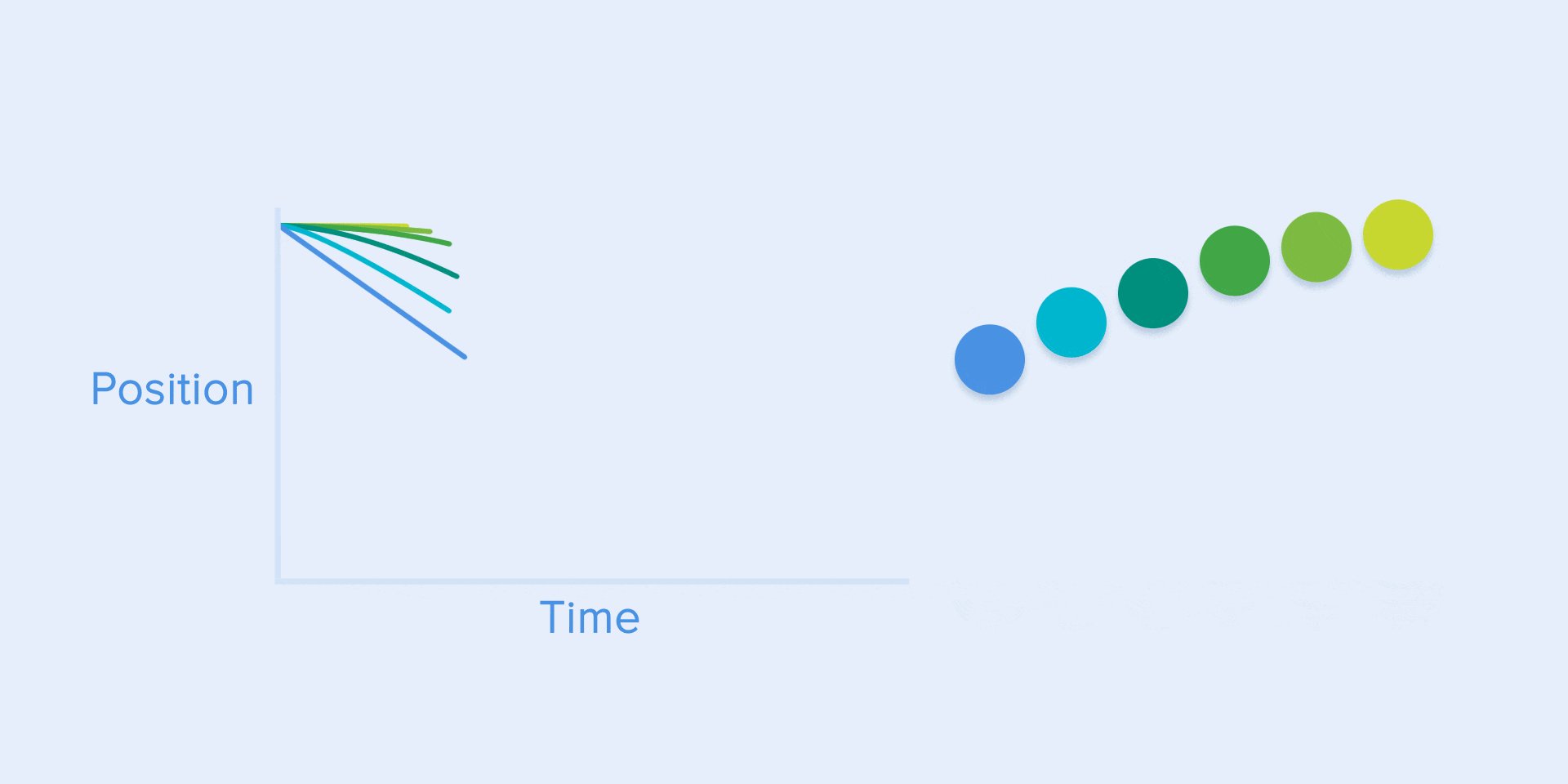
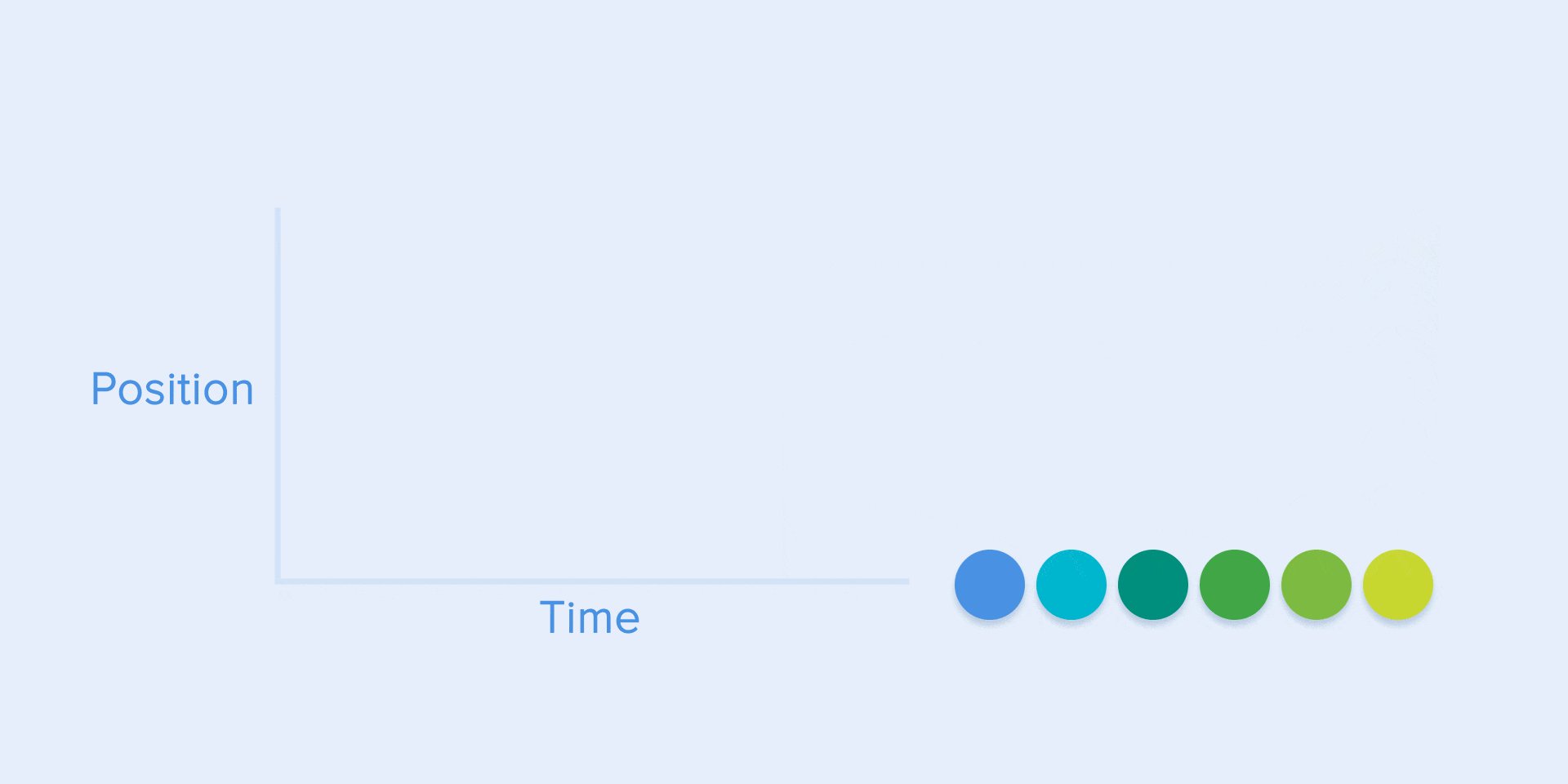
Оскільки на веб-об'єкти не діють звичні нам фізичні закони, їх рух може виглядати неприродним для людського ока. В UX дизайні, щоб передати рух об'єкта максимально натурально і візуально привабливо, використовують анімаційні криві, а також зміну елементів фону об'єкта, його кольору і прозорості.

https://cdn-images-1.medium.com/
Це лише один з десятків прикладів, яким чином дизайнери використовують анімаційні криві. У цій статті на них зупинятися не будемо, оскільки це вузькоспеціалізована тема для дизайнерів.
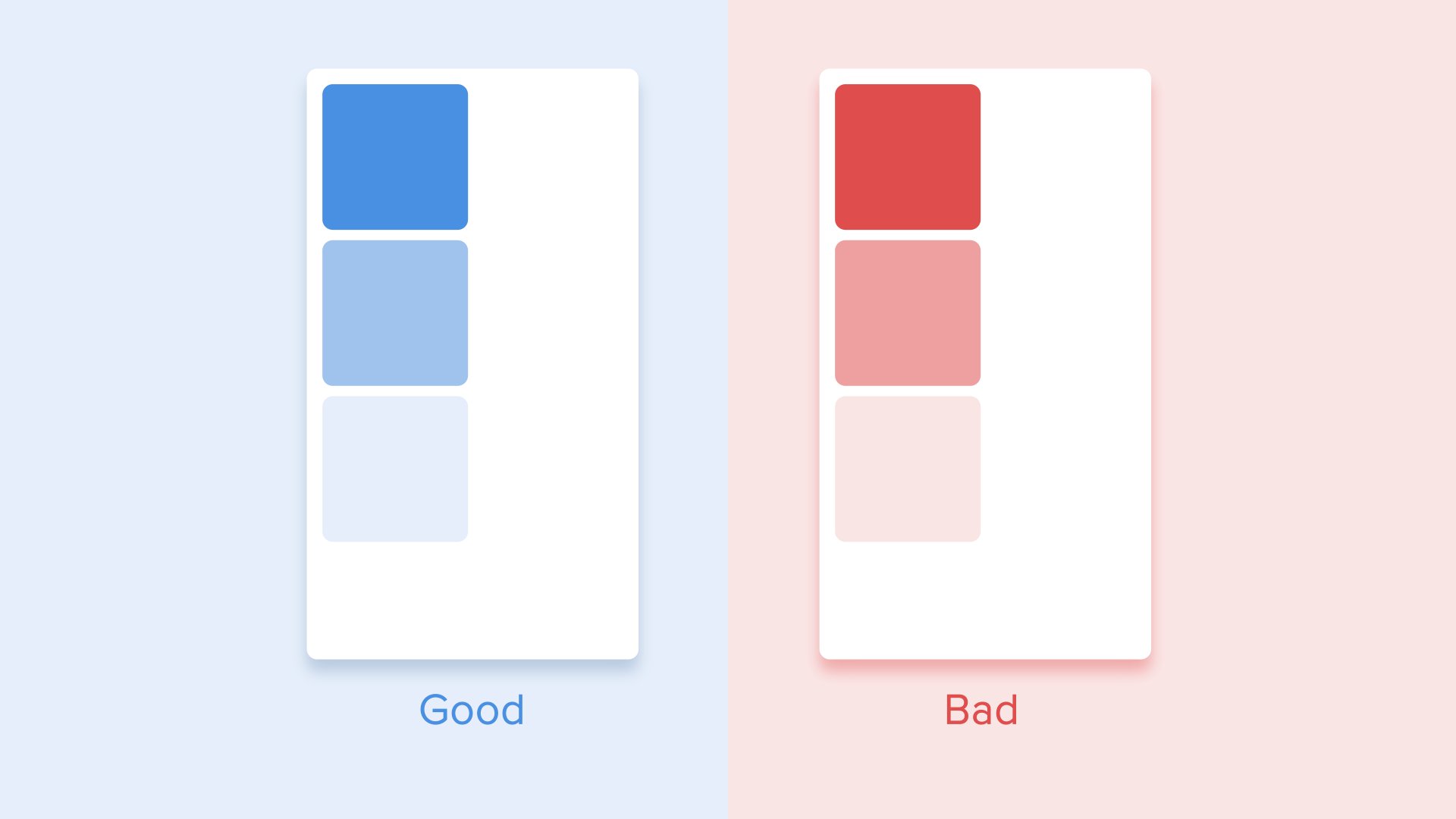
Оскільки UX анімації демонструють рух того чи іншого виду, вони повинні слідувати звичним для користувача правилам цього руху в реальності. Наприклад, не давати об’єктам проходити один крізь одного. При зміні положення елементів, хороші цифрові анімації рухаються так, як це відбувалося б у матеріальному світі.

https://cdn-images-1.medium.com/
При цьому акцент робиться на той елемент, за яким потрібно вести увагу користувача.
Матеріали по темі: Зв'язок UX дизайну і прибутку: чи принесе хороший UX більше прибутку?
Підбиваючи підсумок, користь конкретно UX анімацій як окремих елементів, можна розділити її на дві основні групи:
• вчинення користувачем потрібних вам дій
• емоційна прив'язаність користувача, яка мотивує його повертатися до вас знову і знову.
Найбільш важлива і складна частина створення UX анімацій – зрозуміти, коли вони дійсно потрібні, і використовувати їх із користю, щоб не перевантажувати користувача. Саме для цього вкрай важливий професійний і досвідчений дизайнер.
Якісні анімації виглядають природно, повторюють уявний шлях користувача, ілюструють події таким чином, щоб він зрозумів: зараз змінюється екран, зараз – завантажується потрібний елемент, зараз ми переходимо до оплати, а тепер оплата завершена. І ми можемо створити такі анімації для вас.
Хочете зробити свій UX дизайн більш ефективним за допомогою UX анімацій? Звертайтеся!