UX анимации являются частью UX дизайна. Подробнее о том, как он влияет на конверсию, вы можете прочесть здесь, а в этой статье о связи прибыли и анимаций вместо тысячи слов мы скажем лишь несколько: «Facebook», «Instagram», «Tinder», «смартфон». Продолжите этот ряд сами.
По сути вся современная зависимость от соцсетей, бесконечных приложений, игр и всего, чем заполняет наш досуг смартфон, строится на дофаминовой зависимости. Все эти красивые большие лайки или звезды, которые появляются на экране стоит нам или нашим друзьям совершить некое действие, красиво мигающие и превращающиеся кнопки, переходы на новый уровень в игре и поздравление с добавлением тысячного друга. Вот такие незаметные инъекции дофамина в мозг пользователя совершаются при помощи UX анимаций.
Поэтому, если хотите занять своё место среди гигантов индустрии – они обязательны к использованию.
Анимации в UX являются частью пользовательского взаимодействия, соединяющей красоту и функциональность.
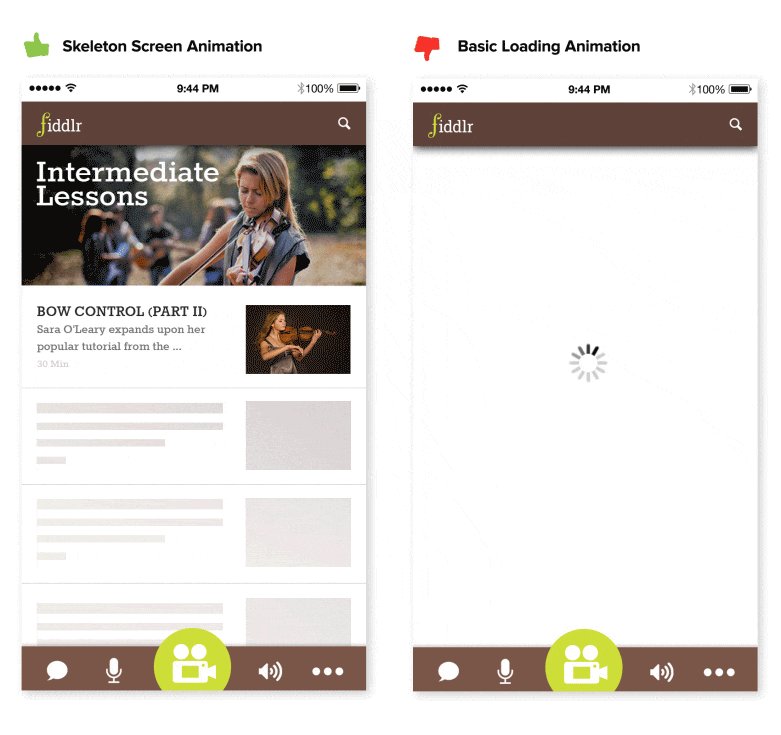
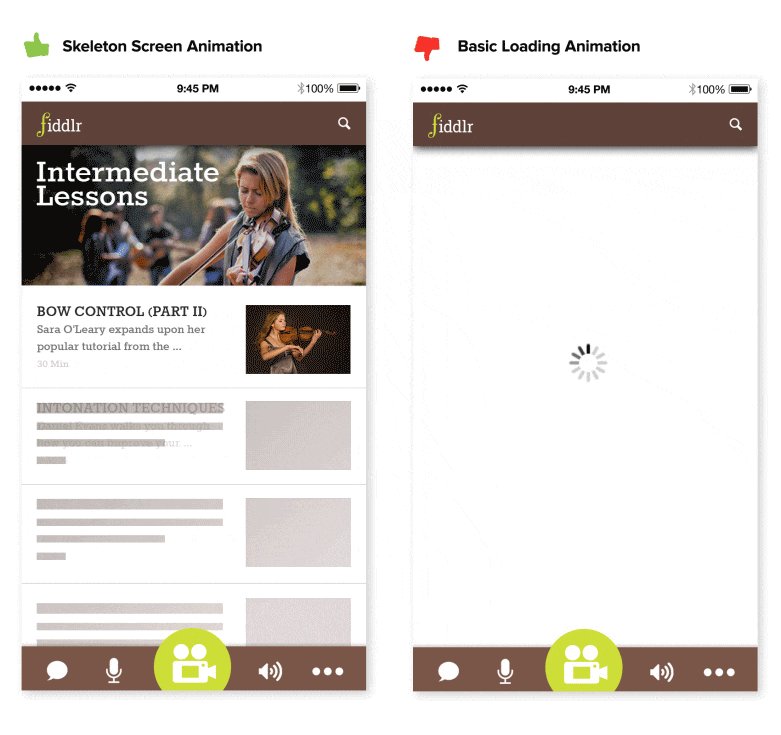
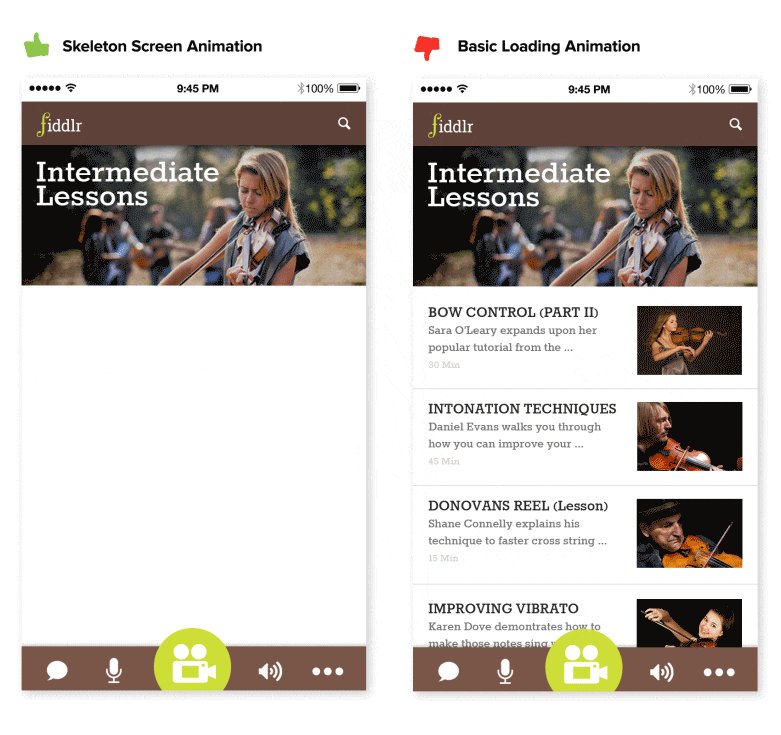
Как это чувствует пользователь. Задача UX анимации – не столько развлекать пользователя, сколько дать ему понимание того, что происходит на экране (например, загрузка страницы, обработка заказа и т.д.), и как использовать систему наиболее эффективно.
Как это происходит для бизнеса. UX анимации часто подталкивают пользователя совершить или завершить действие, усиливают юзабилити составляющую ресурса, вызывают удовлетворение от совершенного действия. Подробнее об этом читайте ниже.
UX анимации делают переходы между состояниями более наглядными, создают ощущение реальности происходящего и вовлекают пользователя в этот процесс. Они объясняют пользователям взаимосвязи между элементами, их иерархию, роль каждого элемента в том или ином состоянии.
Чтобы объединить обе этих пользы, каждый элемент анимации должен следовать конкретной объяснимой и измеримой цели и направлять пользователя по вашему ресурсу.
Такими целями могут быть:
Ориентация пользователя на ресурсе (панели явного и скрытого действия)
Совершение нового действия (сохранить, редактировать)
Увеличение объектов (просмотр фотографий в галерее, работа с элементами выбора)
Визуальная подсказка пользователю (хорошо работает в интерфейсах с необычными типами навигации)
Выделение (важного элемента из числа других на экране)
Визуальная обратная связь (выделение кнопок для обратной связи) и пр.

https://cdn-images-1.medium.com/
Хороший UX дизайнер знает, когда именно нужно вставлять анимации для усиления юзабилити. Согласно времени появления на экране UX-анимации делятся на два вида:
Анимации в процессе совершения пользователем действия
Анимации после завершенного пользователем действия
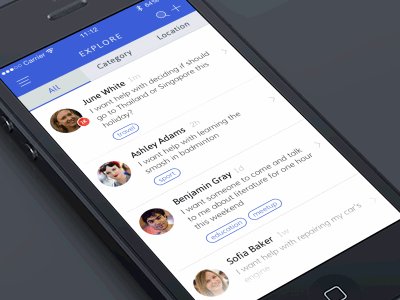
Анимации этого типа вполне способны манипулировать поведением пользователя. Они буквально подталкивают его кликнуть, написать, купить, перейти дальше и пр. Такую функцию выполняют микроанимации форм, картинок и других элементов.

https://cdn-images-1.medium.com/
Иногда таким анимациям можно добавлять «человечности»: вертикальное движение может обозначать согласие, горизонтальное – отказ, в точности как человек движет головой, говоря «Да» или «Нет» (для тех стран, где «Да» и «Нет» обозначаются именно этими движениями). В большинстве случаев такие анимации сразу интуитивно понятны пользователям.
Рекомендуем:UI patterns. Использование шаблонов для UI дизайна
К нему относятся анимации, которые появляются в определенный момент, после совершенного пользователем действия. Именно они стимулируют выработку дофамина в мозгу у пользователя. Таким образом он получает подтверждение: «Ты молодец! Ты это сделал! Ты добился цели! Продолжай!»
Их использовали ещё на заре развития ПК, в ранних версиях Windows. Многие помнят анимированного помощника – скрепку, собаку, кошку или колдуна – которые помогали пользователям ориентироваться в системе. Персонажи отвечали на вопросы пользователя и подсказывали как совершить то или иное действие. Хвалили за успешное их выполнение.

Пользователь мог вызвать анимированного персонажа в нужный момент или же оставить его активным по умолчанию. Сегодня UX анимации не оставляют пользователям опции «отключить», они вездесущи, но при этом не выглядят навязчивыми. Наоборот, пользователь сам рад похвале/бонусу/звездочкам и готов снова и снова возвращаться за порцией удовольствия.
Об этих принципах сказано уже много, поэтому мы очень коротко и наглядно продемонстрируем вам их суть:
1. Плавность. Анимированный объект ведет себя именно так, как того ожидает пользователь и именно в тот момент, когда он того ожидает (появляется, движется, останавливается, дает себя разглядеть, исчезает).

https://cdn-images-1.medium.com/
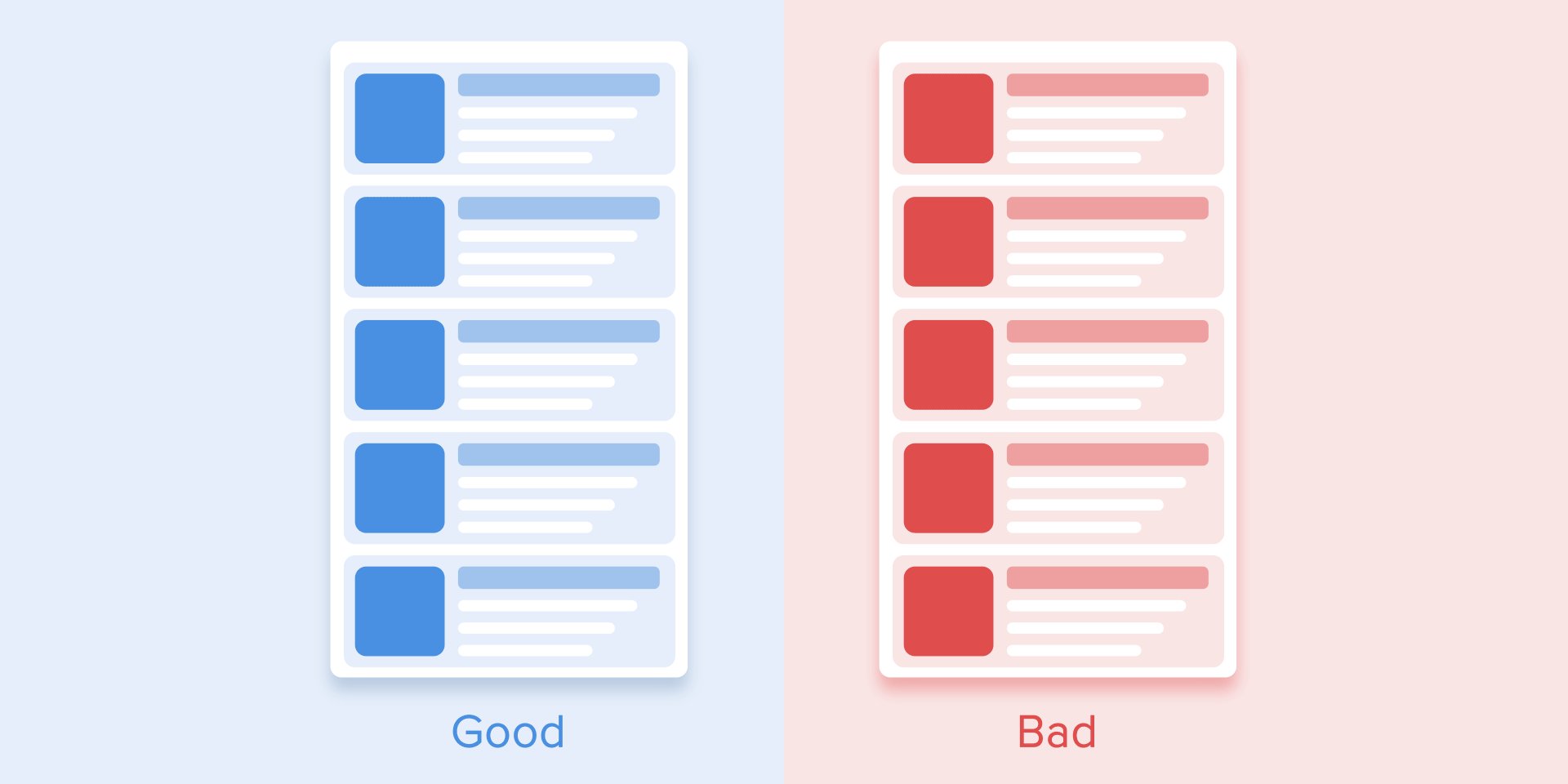
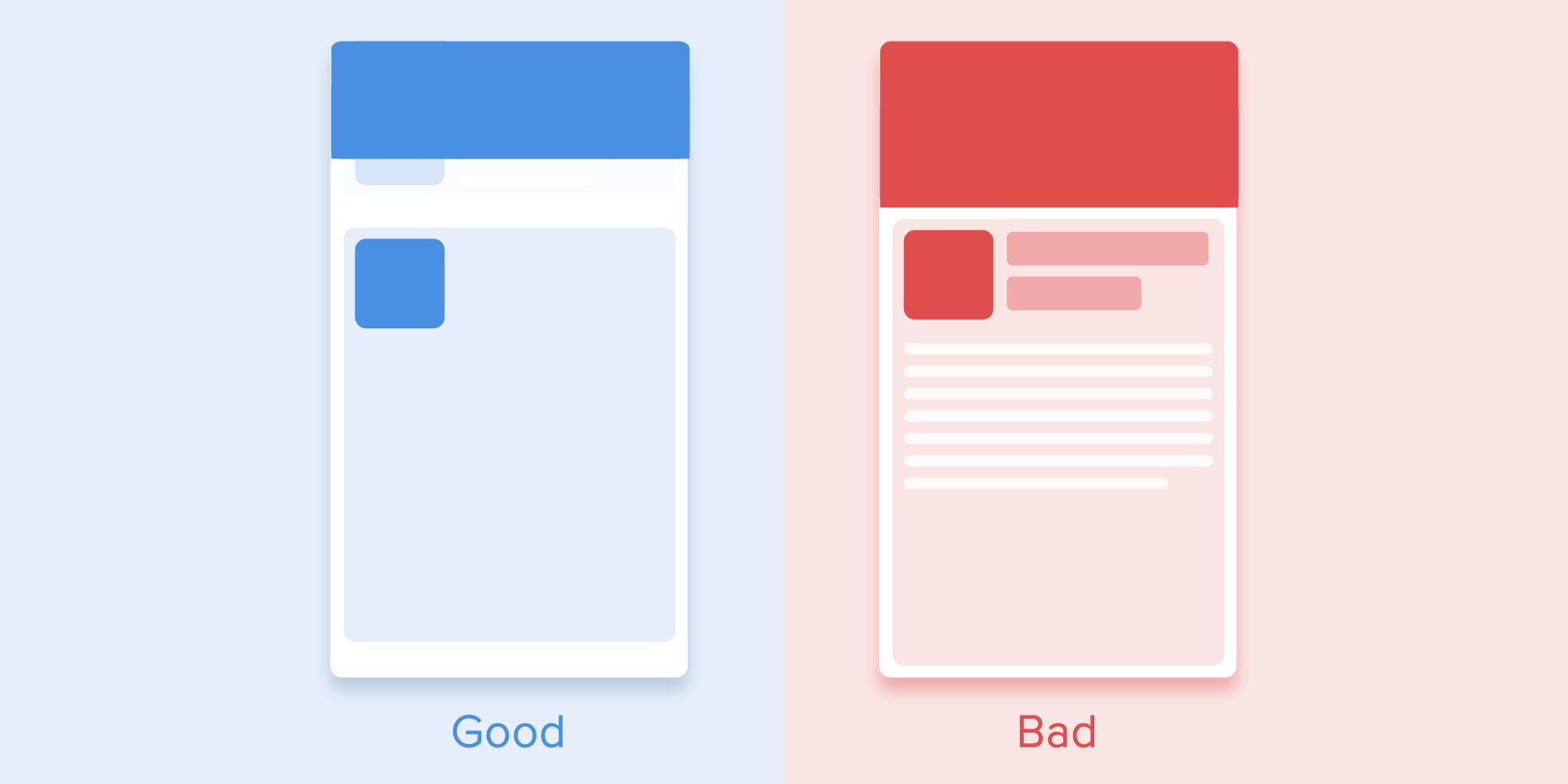
2. Смещение и задержка. С их помощью пользователи могут понимать иерархические взаимосвязи между анимациями, их предназначение. Например, одни строки анимированного объекта могут нести информацию, а другие быть кликабельными кнопками. И пользователь понимает это интуитивно ещё до того, как осмыслил то, что видит.

https://cdn-images-1.medium.com/
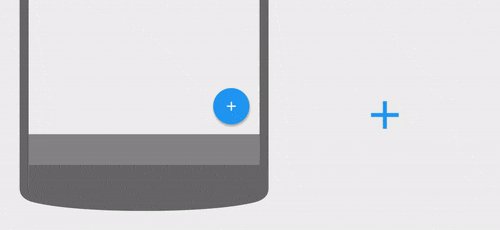
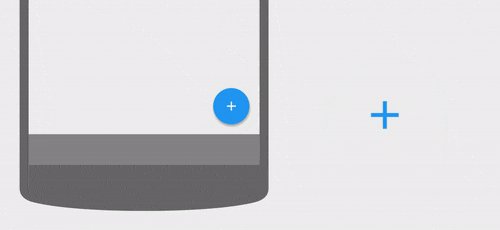
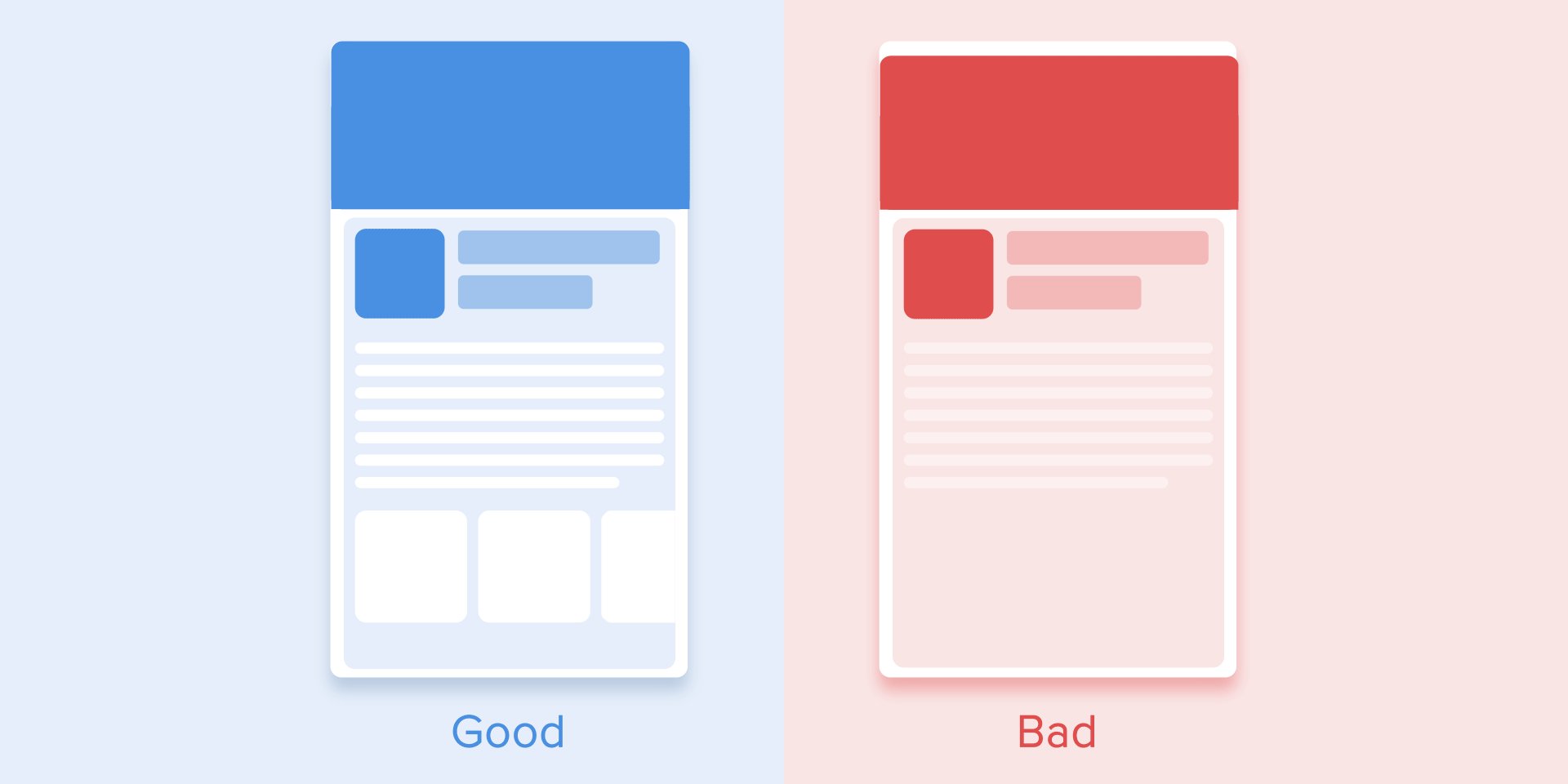
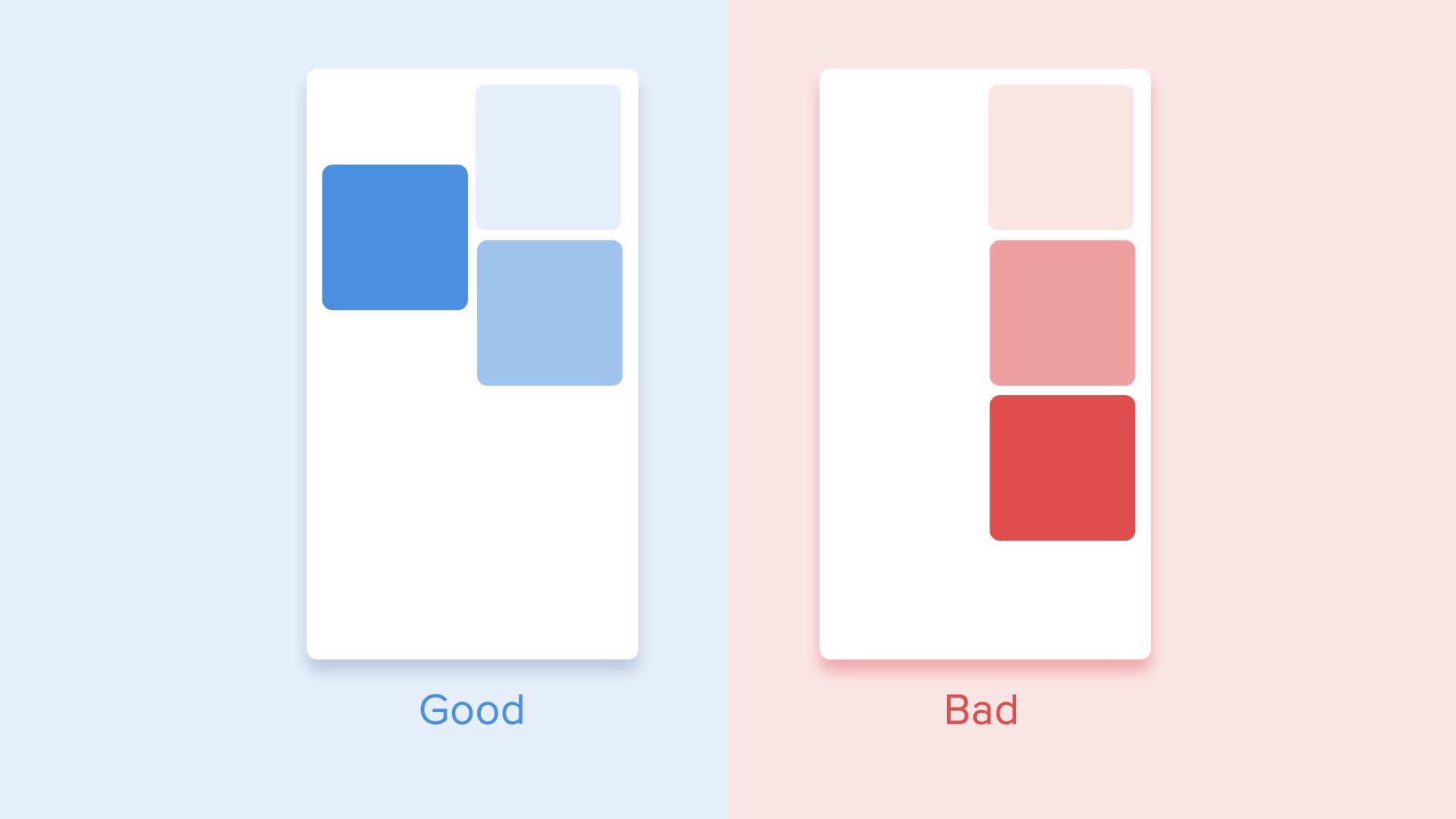
3. Связи и влияние. Создает временные пространственные иерархические связи при помощи взаимодействия с различными объектами. При таком типе анимации один из объектов стабильно главный, а второй появляется в определенные моменты и помогает пользователю совершить нужное действие.

https://cdn-images-1.medium.com/
4. Трансформация. Создает постоянное взаимодействие пользователя и интерфейса путем трансформации внешнего вида элементов интерфейса. Наиболее различима из всех типов UX дизайна. Привлекает внимание, рассказывает историю, помогает пользователю понять, что его действие привело к результату.

https://cdn-images-1.medium.com/
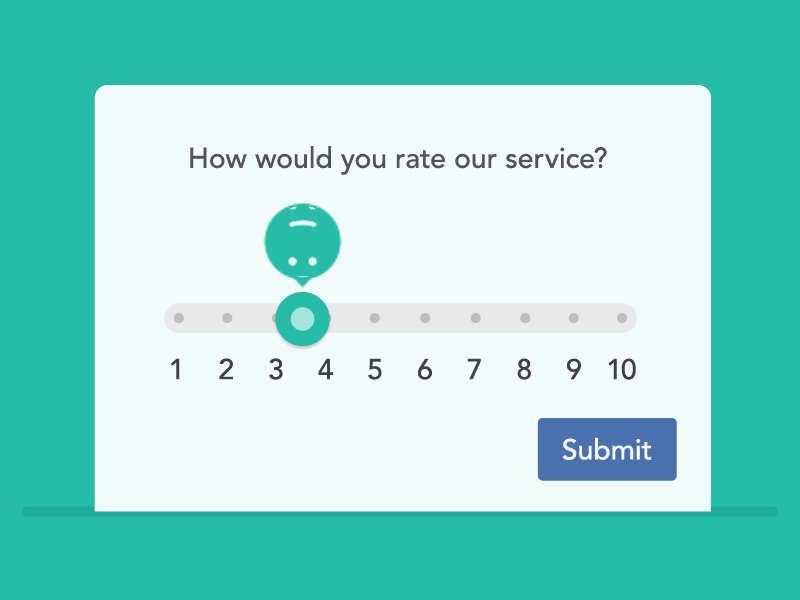
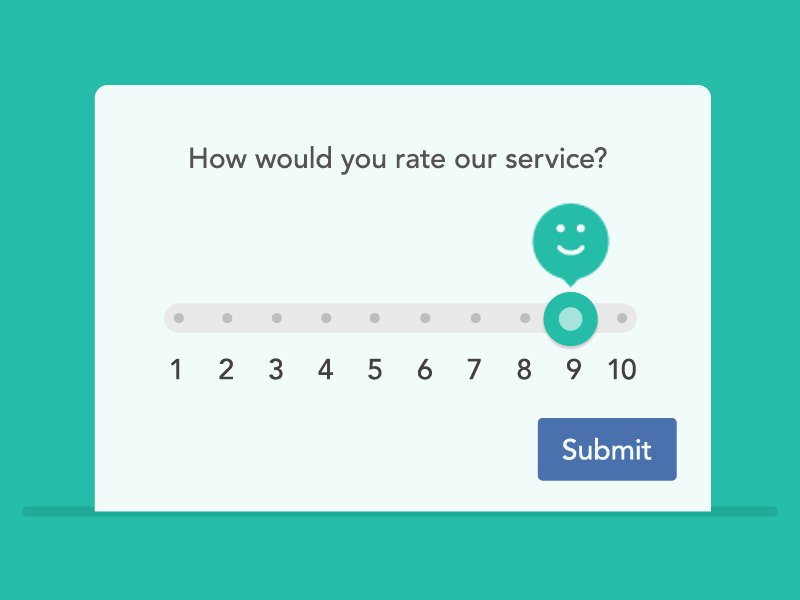
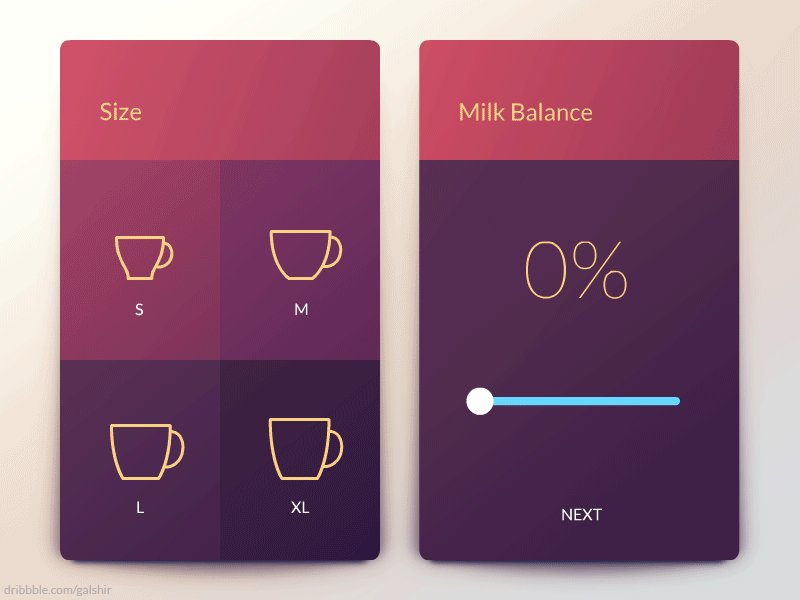
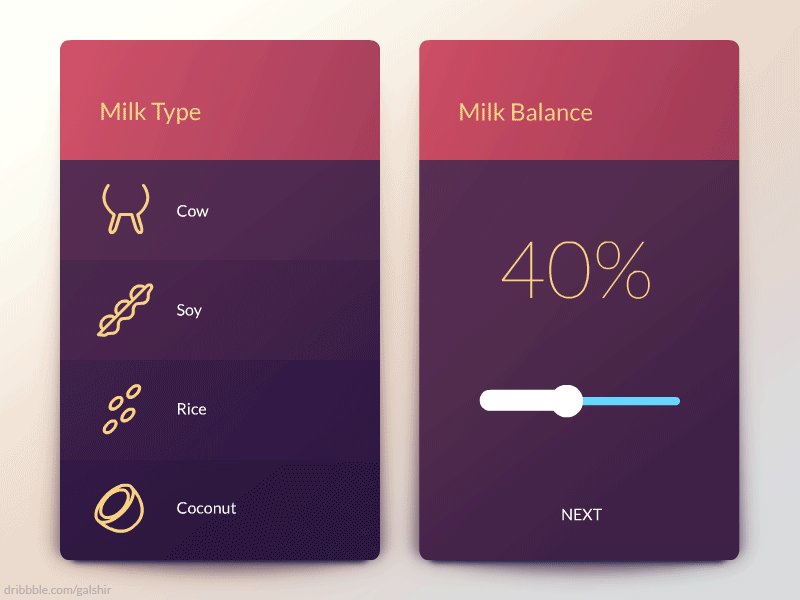
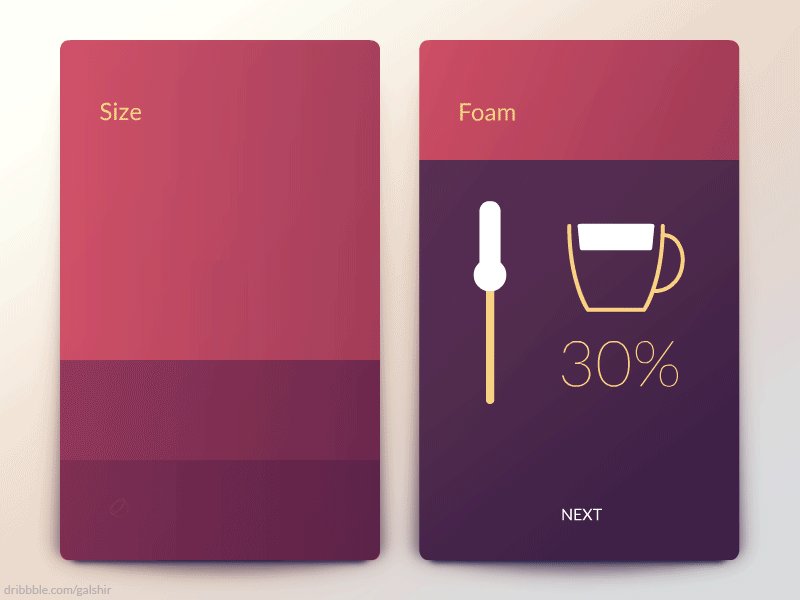
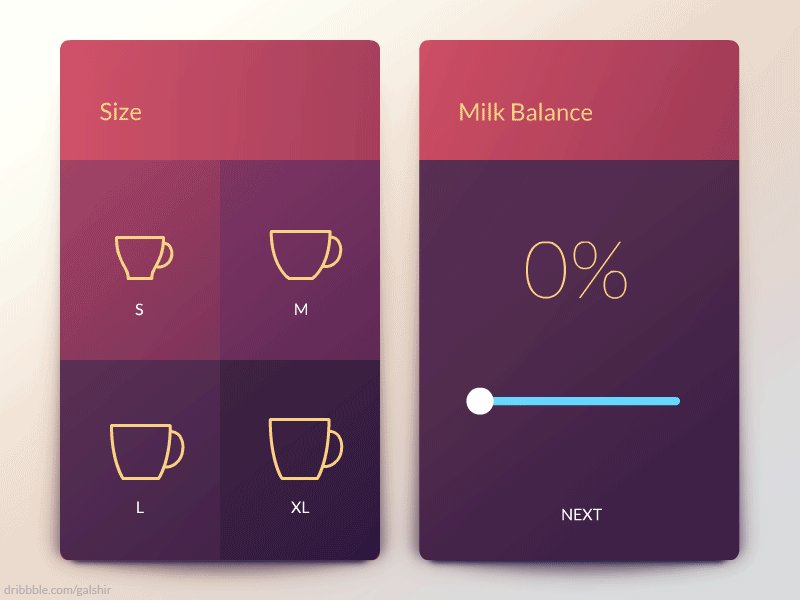
5. Изменение значений. Создает визуальный диалог с пользователем. Демонстрируя ему, что именно происходит во время его взаимодействия с системой в конкретных измеримых цифрах. Предметами измерения могут быть время, деньги, очки в игре, трекинг шагов в фитнесе, бизнес-метрики.

https://cdn-images-1.medium.com/
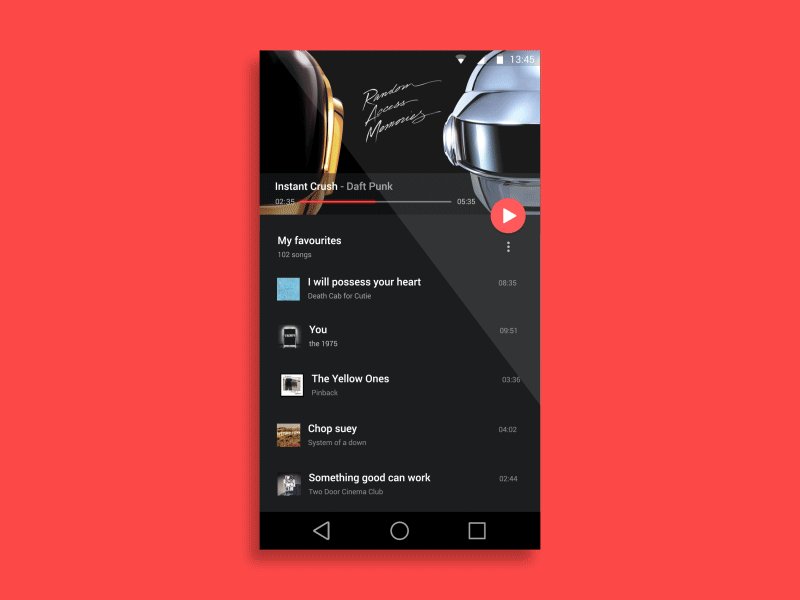
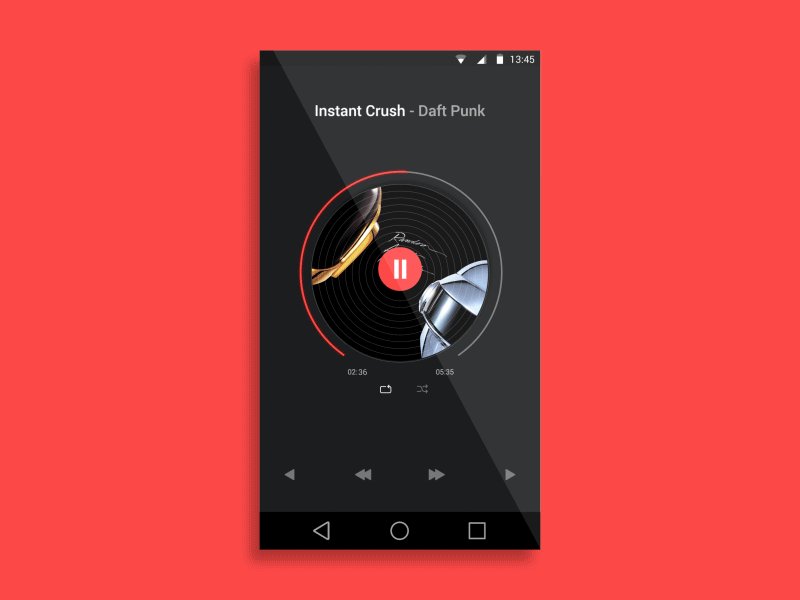
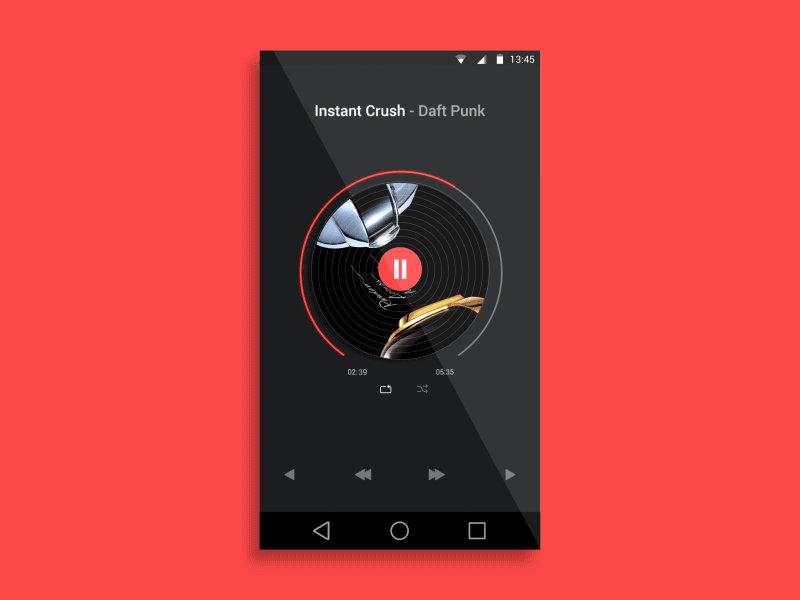
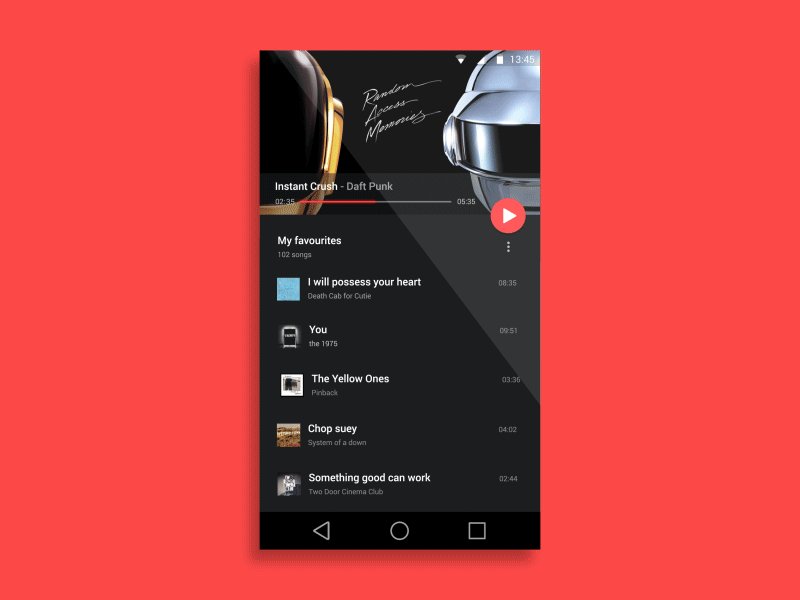
6. Маска. Меняет функции кнопки в зависимости от формы, которую та приобретает. Широко используется в дизайне подкастов и плееров, когда при одном виде интерфейса пользователь может запускать/останавливать музыку, а при другом – выбирать папку, альбом, аудиозапись.

https://cdn-images-1.medium.com/
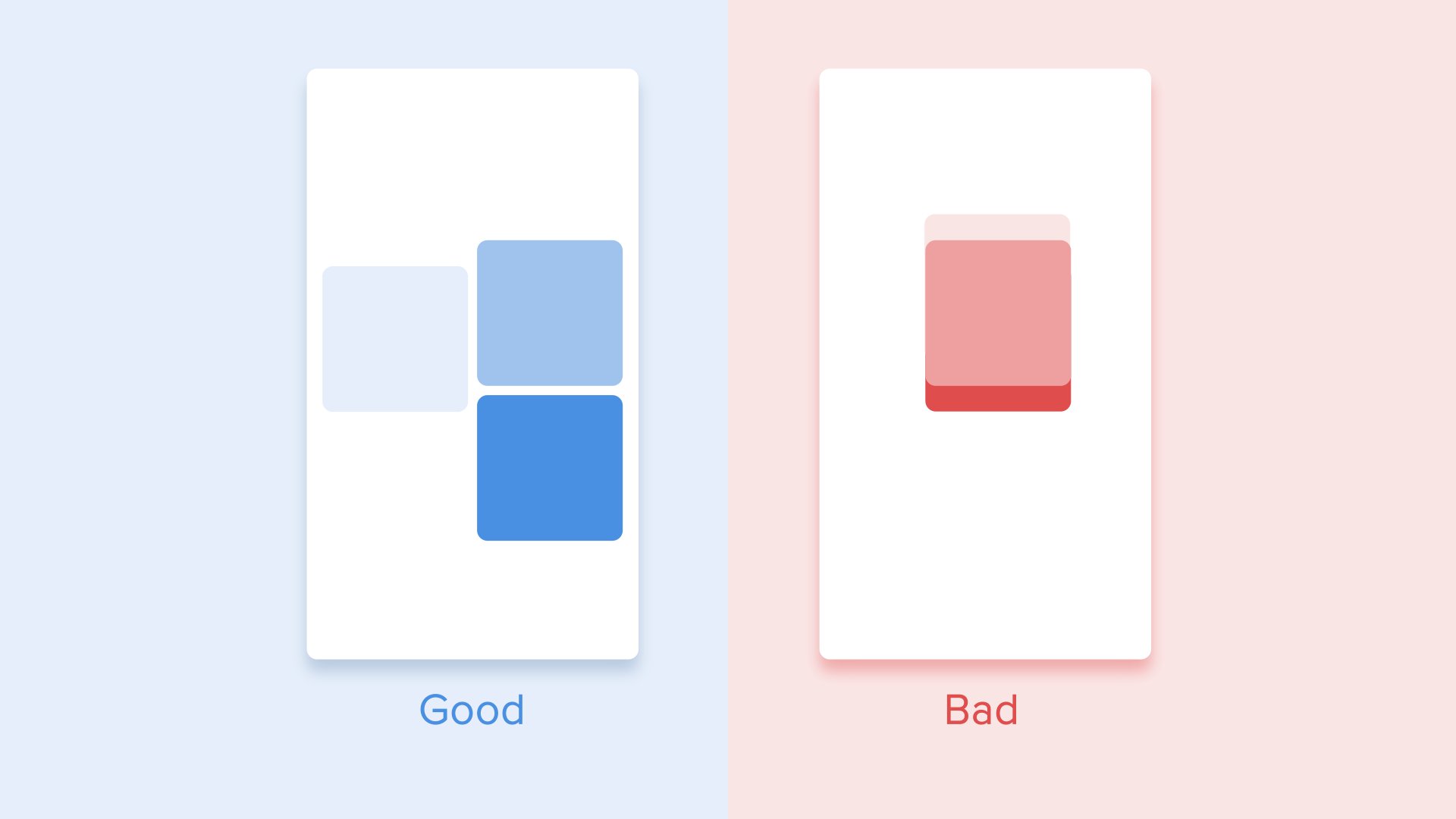
7. Слои. Создает удобство для пользователя путем накладывания нескольких слоев объекта один на другой. Позволяет использовать многослойность вместо создания дорогостоящих 3D анимаций, экономит место, делает интерфейс по настоящему «живым».

https://cdn-images-1.medium.com/
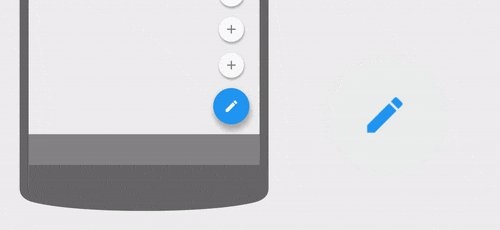
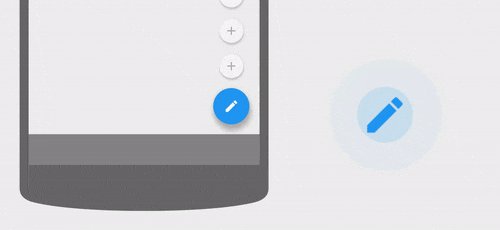
8. Клонирование. Вовлекает пользователя во взаимодействие путем создания нескольких новых элементов из первого стартового элемента. Само появление дополнительных объектов рассказывает историю, создает взаимодействие, вызывает эмоциональный отклик, направляет пользовательское внимание.

https://cdn-images-1.medium.com/
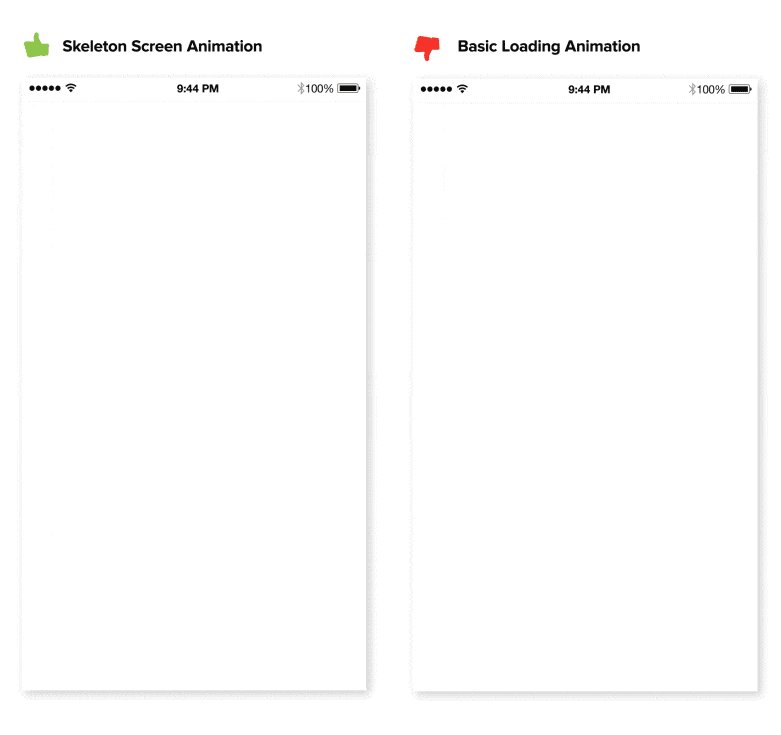
9. Затемнение – это движение пользовательского интерфейса между двумя состояниями, внешний вид экрана между первым нажатием кнопки и конечным совершением действия. Нужно, чтобы дать пользователю передышку, момент подумать, изменить решение.

https://cdn-images-1.medium.com/
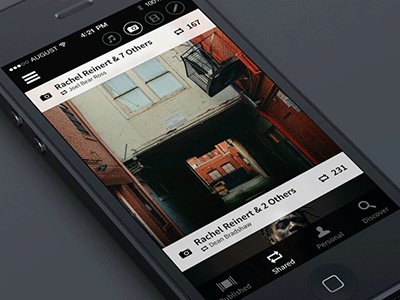
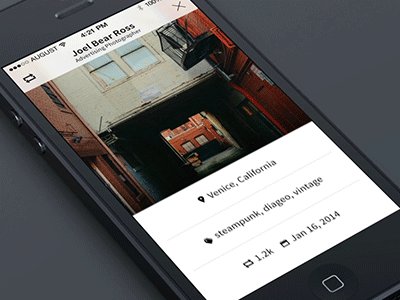
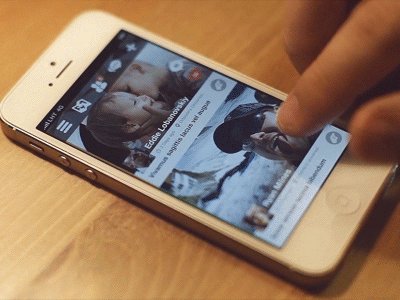
10. Смещение. Используется, чтобы дать пользователю выбор среди нескольких вариантов путем скролла. Отделяет один вид контента от другого, позволяет пользователю сконцентрироваться на решении одного конкретного вопроса: чтение описания, просмотр картинки, комментариев и т.д.

https://cdn-images-1.medium.com/
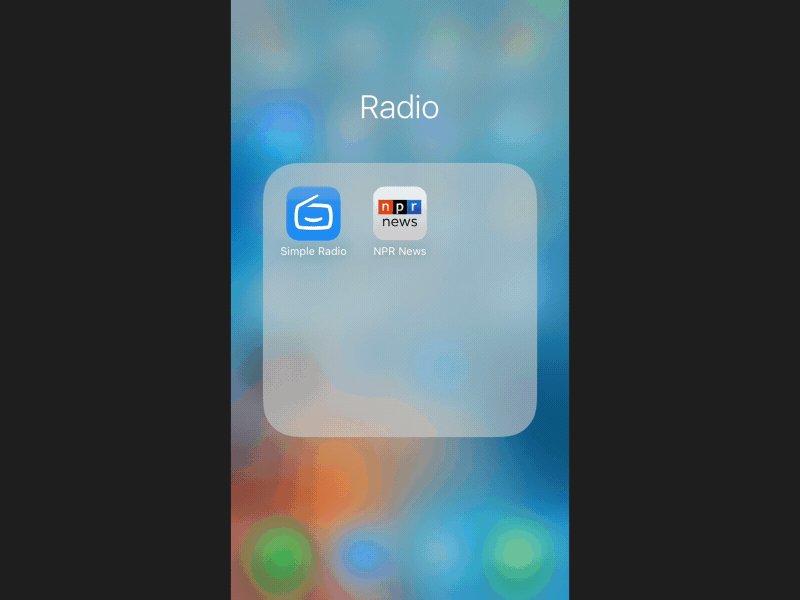
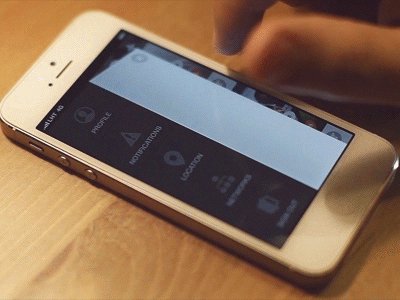
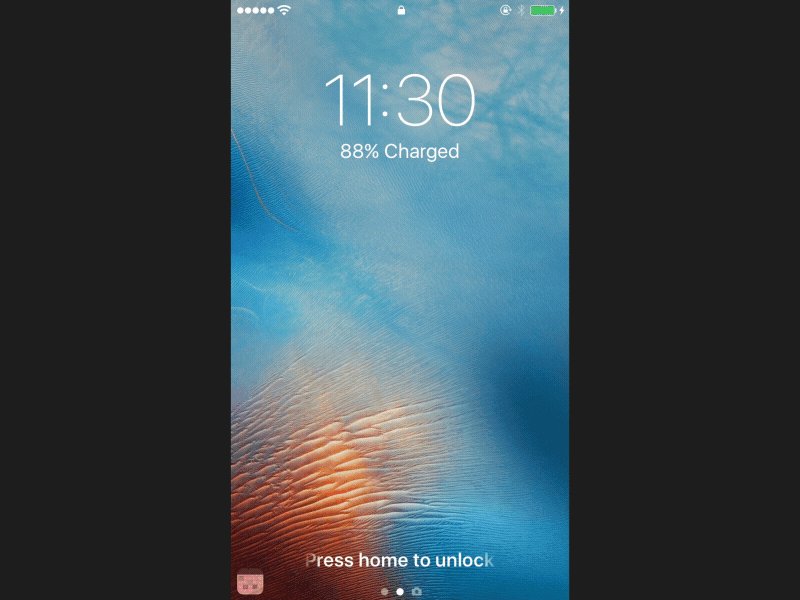
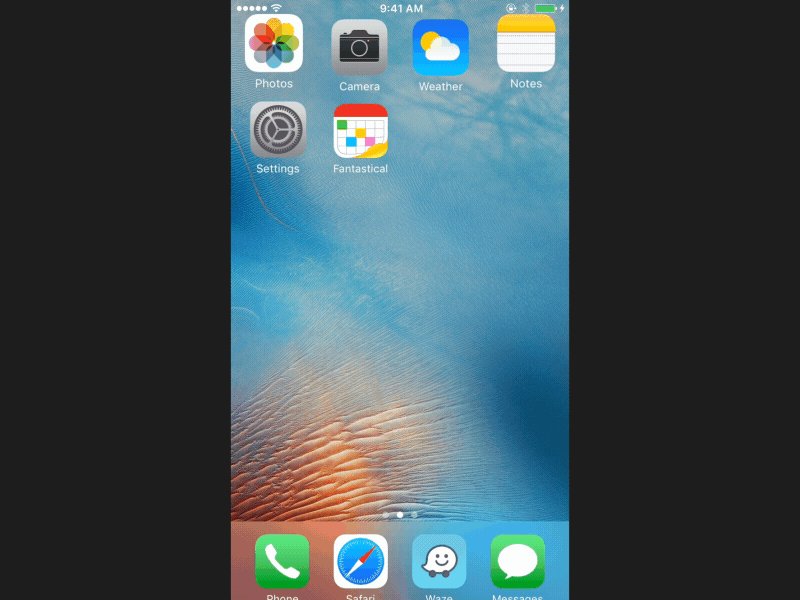
11. Многомерность. Иллюстрирует появление и исчезание объектов на пользовательском пути, доступность тех или иных функций по принципу переворачивания страниц. Также используется для работы с фоновыми функциями быстрого доступа (открыть панель инструментов смартфона, настроить яркость экрана).

https://cdn-images-1.medium.com/
12. Отъезжание и масштаб. Позволяет постепенно менять размер элемента и сохранять расстояние между различными элементами интерфейса во время работы с ними. Строится по кинематографическому принципу приближения/удаления и показывает трансформацию доступных функций и элементов через движение.

https://cdn-images-1.medium.com/
Чтобы UX анимации качественно выполняли свои функции, необходимо позаботиться об удобстве для пользователя. Этого легче достичь, когда умеешь грамотно использовать свойства данного типа анимаций. Ниже мы привели несколько важных свойств.
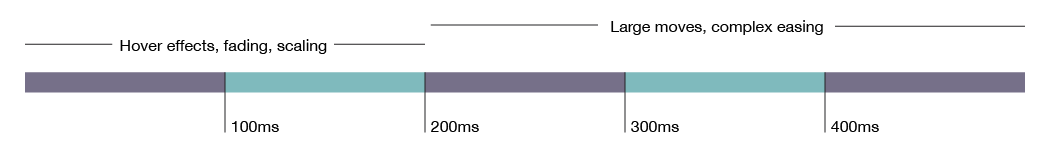
Скорость изменения элементов должна быть достаточно высокой, чтобы не заставлять пользователя ждать, и достаточно низкой, чтобы он успел заметить изменения.

https://cdn-images-1.medium.com/
Согласно исследованиям, оптимальное время смены внешнего вида экрана – 200-500 миллисекунд. Сама скорость напрямую зависит от сложности элемента. Скорость изменения ниже 100 мс человеческий глаз даже не заметит. Если же изменение займет более 1 секунды, пользователь воспримет это как задержку в работе системы.
Существует ещё одно просто правило: чем меньше экран, тем быстрее на нем движется анимация.

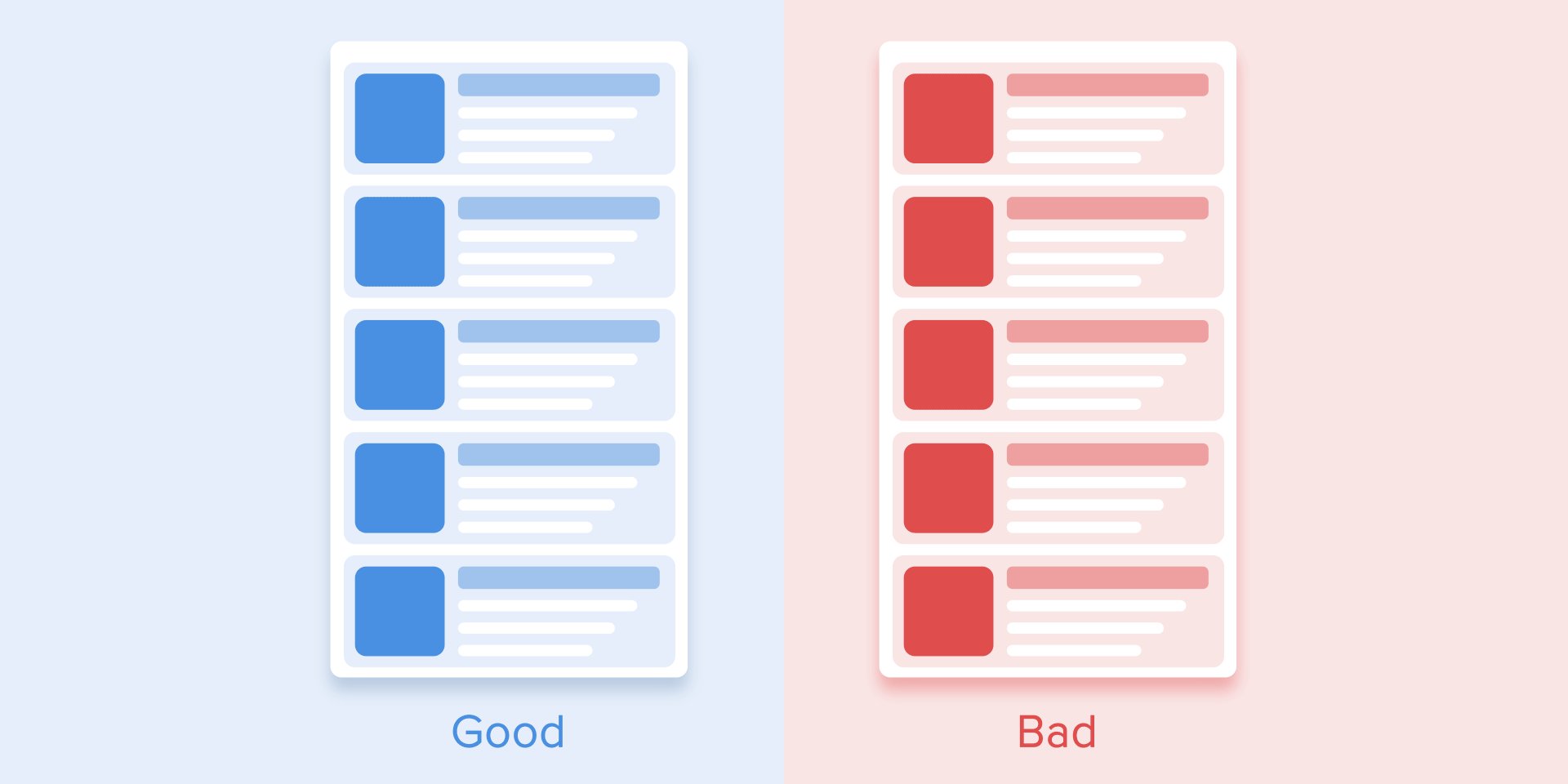
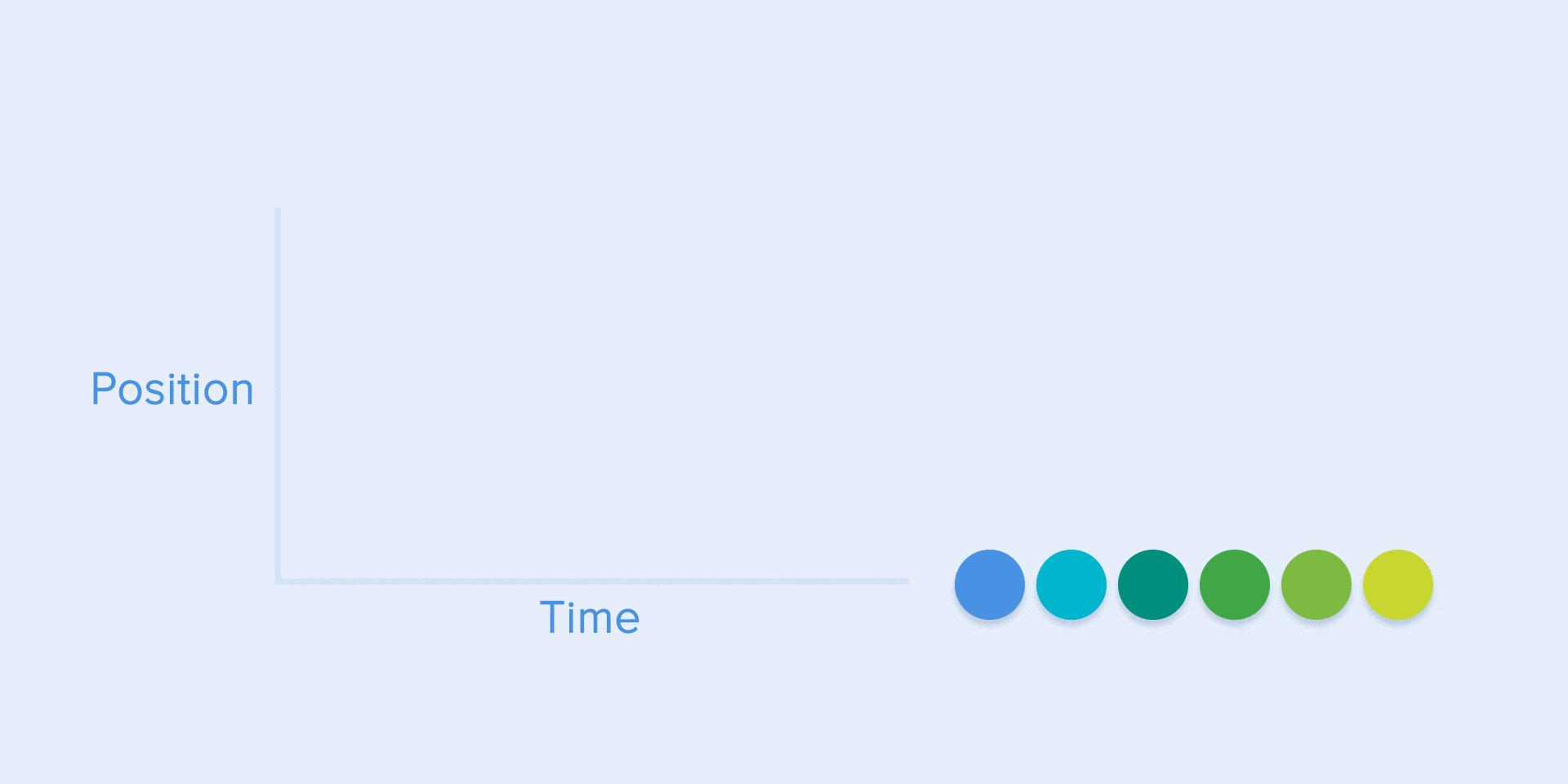
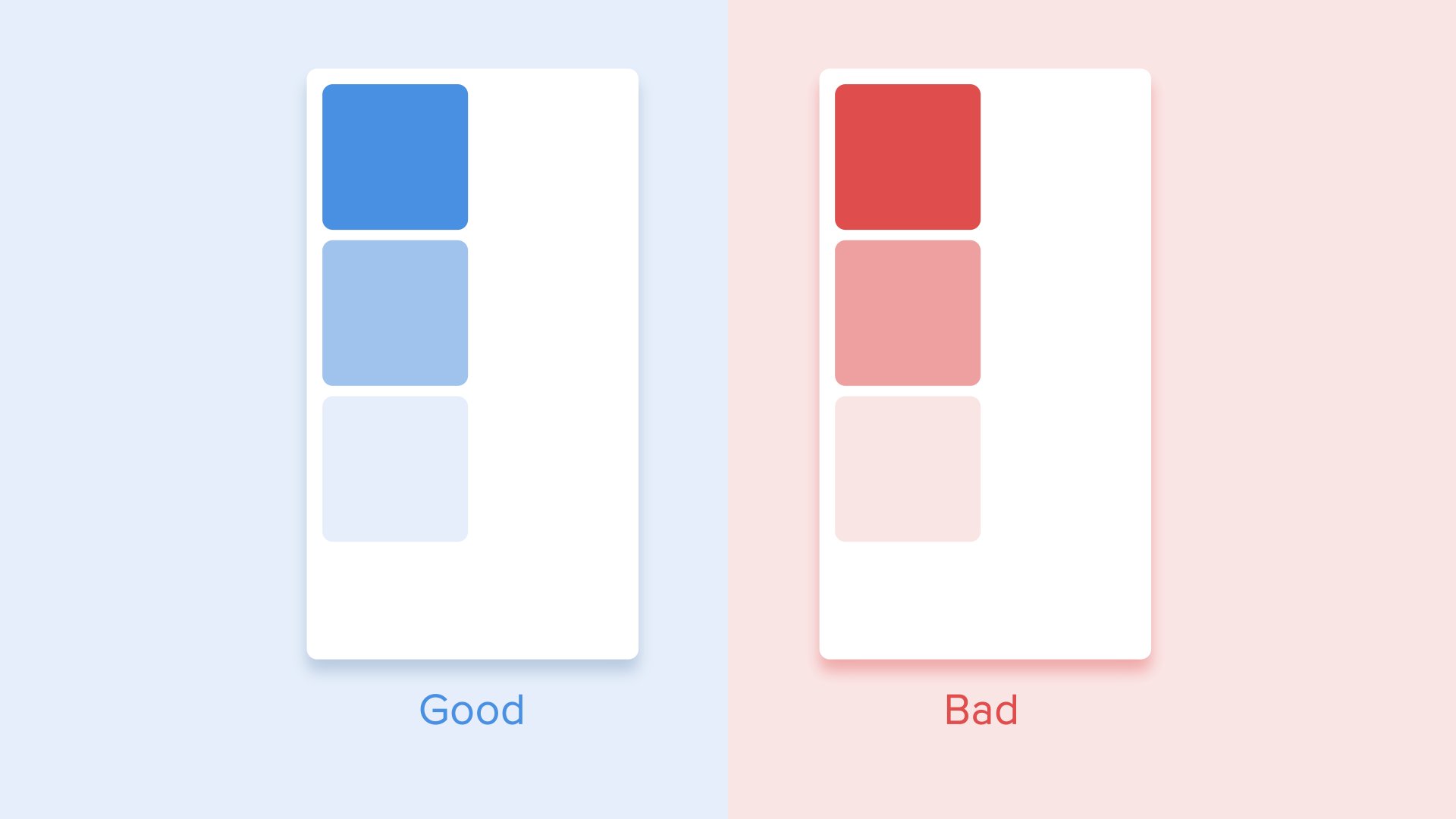
Название свойства четко передает то, каким образом оно работает в UX анимациях. Как танцоры на сцене появляются в четком порядке и располагаются каждый на своей точке в четких линиях, так же возникают и элементы хорошей анимации.

https://cdn-images-1.medium.com/
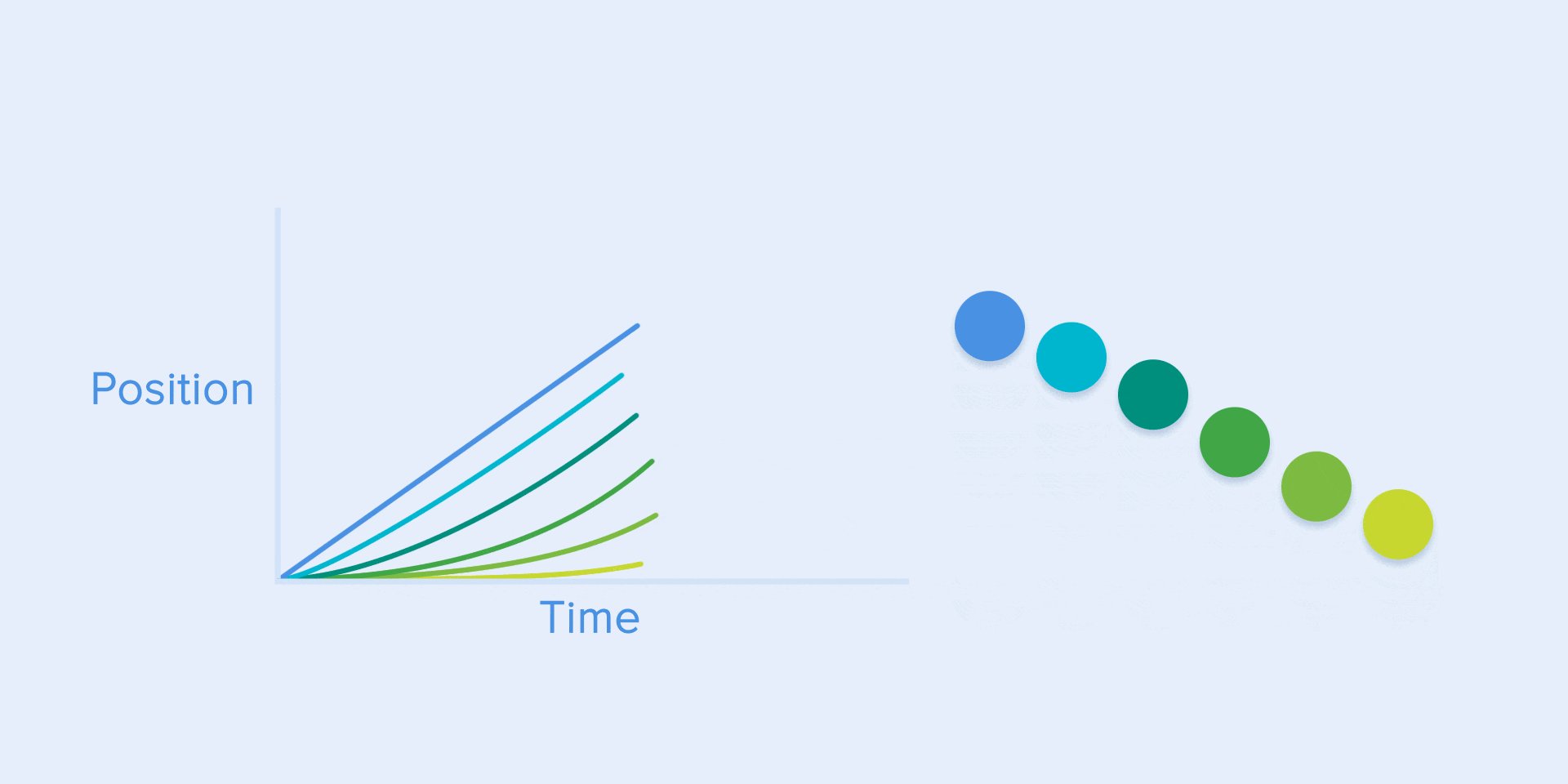
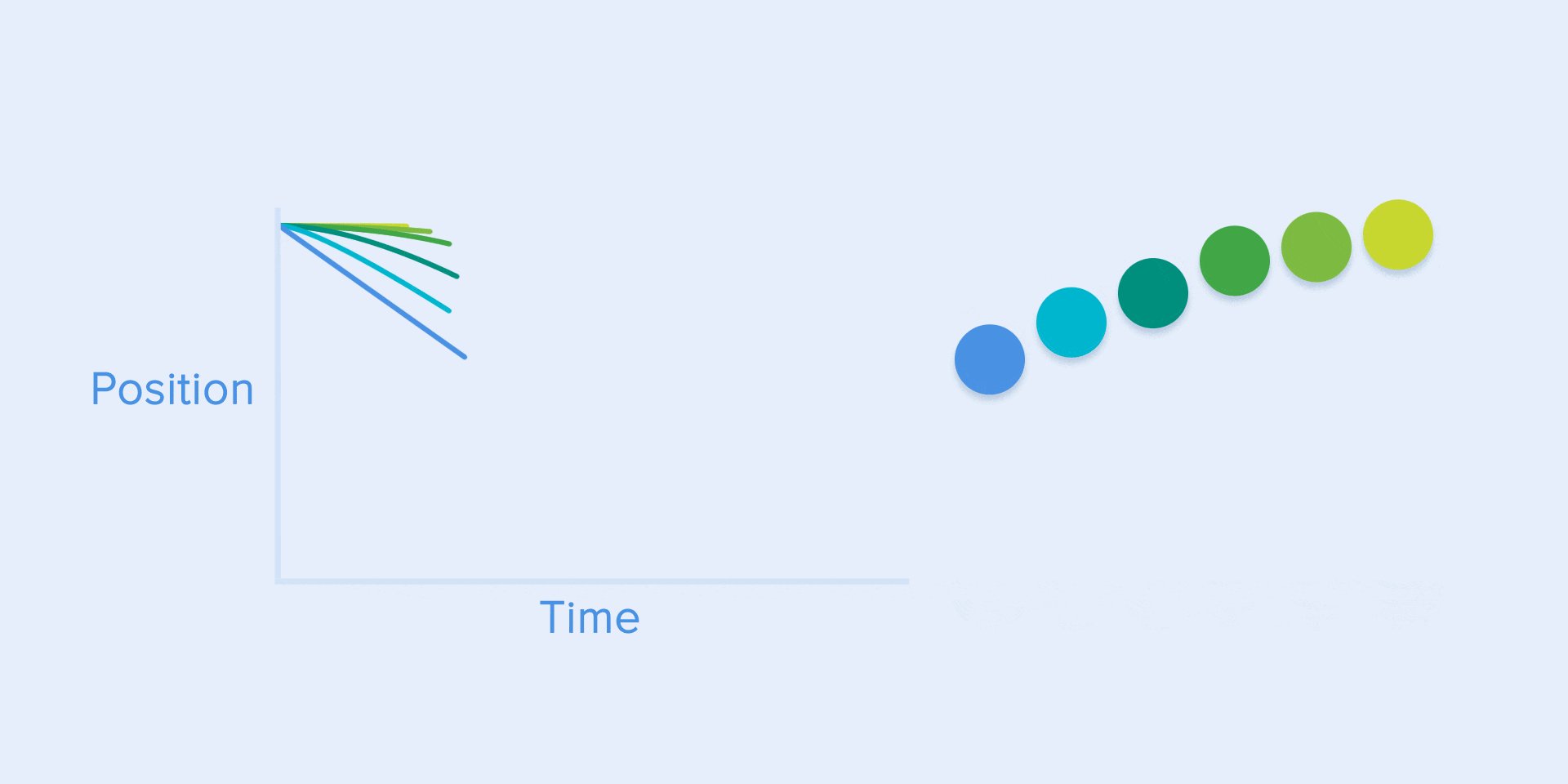
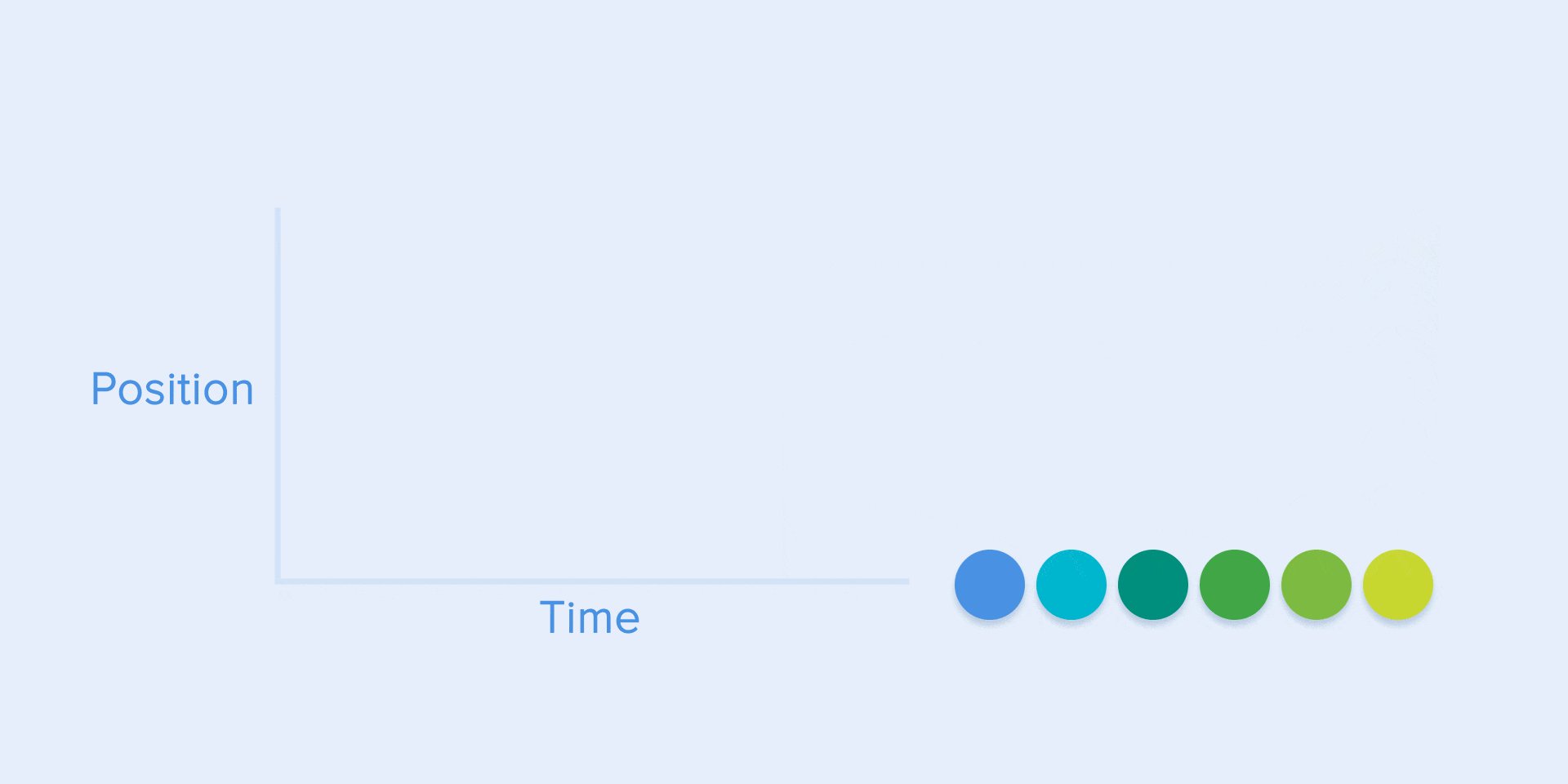
Поскольку на веб-объекты не действуют привычные нам физические законы, их движение может выглядеть неестественным для человеческого глаза. В UX дизайне, чтобы передать движение объекта максимально натурально и визуально привлекательно, используют анимационные кривые, а также смену элементов фона объекта, его цвета и прозрачности.

https://cdn-images-1.medium.com/
Это лишь один из десятков примеров, каким образом дизайнеры используют анимационные кривые. В этой статье на них останавливаться не будем, поскольку это узкоспециализированная тема для дизайнеров.
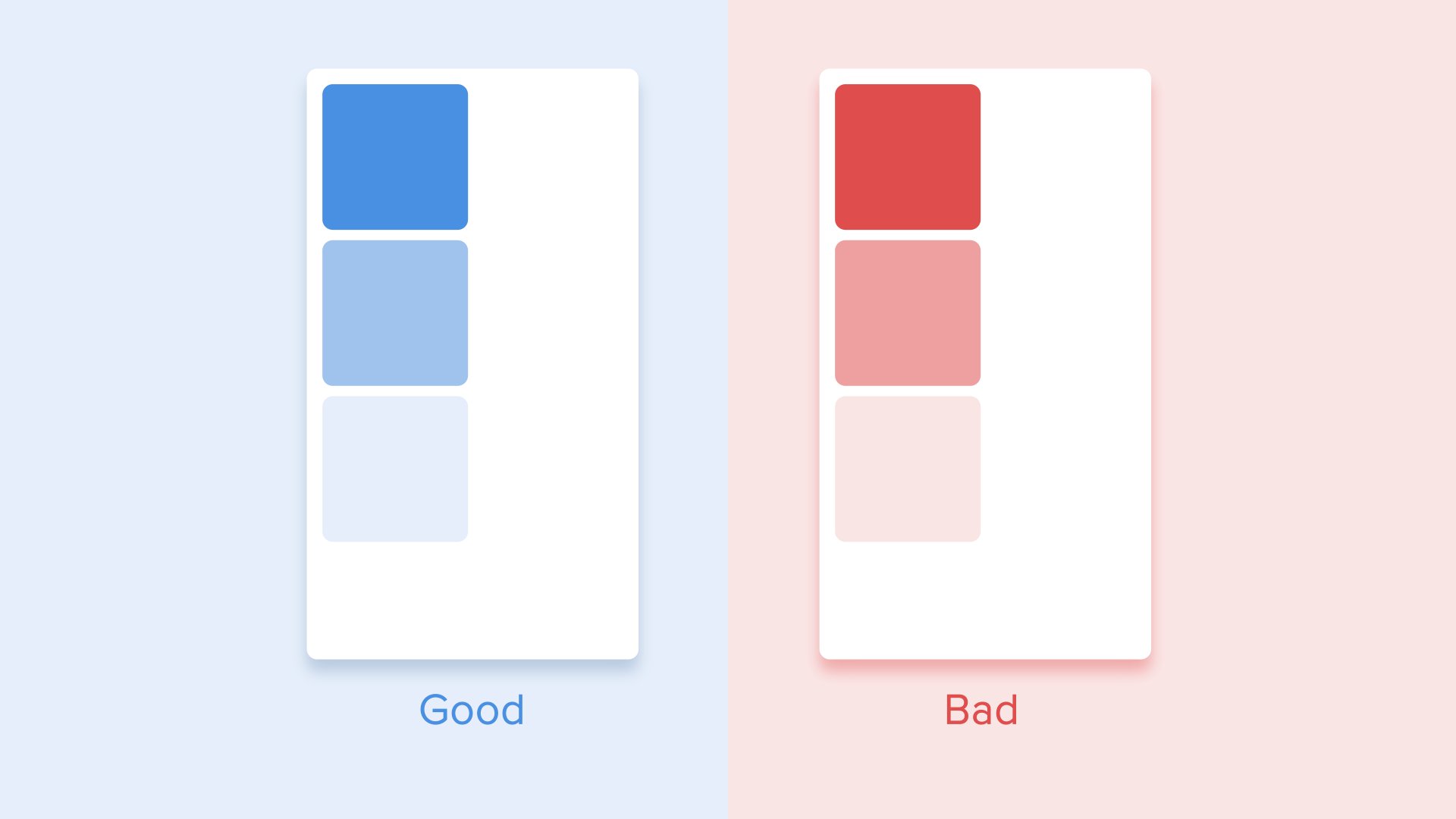
Поскольку UX анимации демонстрируют движение того или иного вида, они должны следовать привычным для пользователя правилам этого движения в реальности. Например, не давать объектам проходить друг сквозь друга. При смене положения элементов, хорошие цифровые анимации движутся так, как это происходило бы в материальном мире.

https://cdn-images-1.medium.com/
При цьому акцент робиться на той елемент, за яким потрібно вести увагу користувача.
При этом акцент делается на тот элемент, за которым нужно вести внимание пользователя.
Подводя итог, пользу конкретно UX анимаций как отдельных элементов, можно разделить её на две основные группы:
совершение пользователем нужных вам действий
эмоциональная привязанность пользователя, которая мотивирует его возвращаться к вам снова и снова.
Наиболее важная и сложная часть создания UX анимаций – понять, когда они действительно нужны, и использовать их с пользой, чтобы не перегружать пользователя. Именно для этого крайне важен профессиональный и опытный дизайнер.
Качественные анимации выглядят естественно, повторяют мысленный путь пользователя, иллюстрируют происходящее таким образом, чтобы он понял: сейчас меняется экран, сейчас – загружается нужный элемент, сейчас мы переходим к оплате, а теперь оплата завершена. И мы можем создать такие анимации для вас.
Материалы по теме:Связь UX дизайна и прибыли: принесет ли хороший UX больше прибыли?
Хотите сделать свой UX дизайн более эффективным при помощи UX анимаций? Обращайтесь!