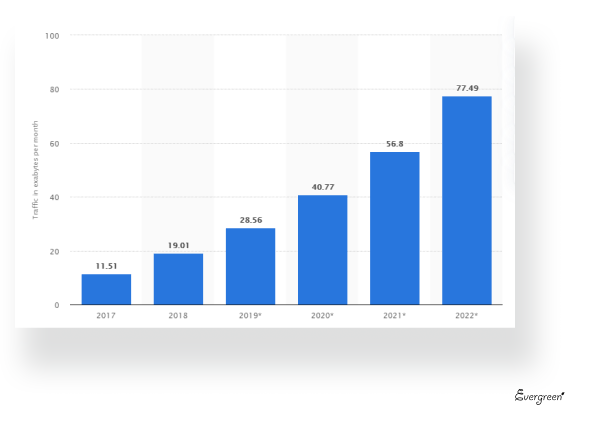
Мобильный трафик постоянно растет. С каждым годом пользователи всё чаще совершают покупки или просто сёрфят в интернете, используя мобильные телефоны. По данным Statista.com, мировой мобильный трафик вырос в 4 раза по сравнению с 2017 годом, а к 2022 его доля составит 77% от общего количества. Это значит, что для успешной конкуренции онлайн-бизнес должен соответствовать потребностям пользователей мобильных телефонов. Еще в 2010 Эрик Шмидт (на тот момент генеральный директор Google) призвал дизайнеров следовать правилу mobile-first, то есть создавать вначале концепты для мобильной версии и только потом отрисовывать остальные разрешения.

А уже в 2015 Google анонсировала технологию AMP — accelerated mobile pages.
AMP — это технология ускоренных мобильных страниц с открытым исходным кодом, созданная для оперативной загрузки страниц даже при низкой скорости сети.
Если посмотреть детально, то AMP верстка — это “урезанный” HTML, в котором часть тегов запрещена или заменена на эквивалентные AMP-теги и AMP JS-библиотеки для быстрого рендеринга (отрисовки) AMP-HTML.
Быстрой загрузке также способствует кэширование страниц непосредственно в поисковой системе Google и Lazy-loading — отказ от загрузки всей страницы сразу, то есть элементы страницы подгружаются по мере необходимости при прокрутке пользователем.
В опыте нашей компании есть кейс создания AMP-страниц для одного из нащих клиентов. О нюансах отслеживания таких страниц мы писали здесь. Всего мы создали около 8 страниц. При поиске на мобильном устройстве такие страницы обозначены значком молнии и получают более высокие позиции.
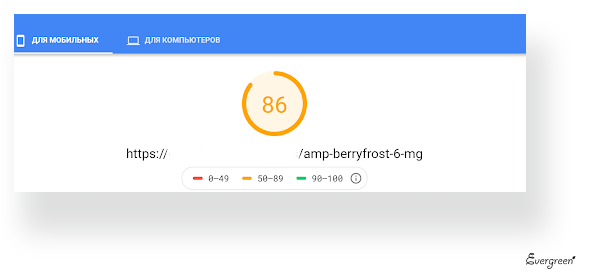
Давайте посмотрим на скорость загрузки стандартной версии и AMP-страницы.
Там, где у AMP-версии сайта скорость на мобильном равна 86 баллам по данным PageSpeedInsight:

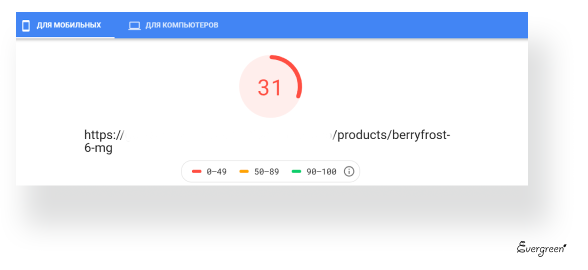
У обычной версии она достигает всего лишь 31 балла:

Разница очевидна. И в случае с нашим клиентом нет необходимости проводить дополнительные меры по оптимизации скорости на мобильных устройствах.
Высокая скорость загрузки.
Главное преимущество AMP-страниц — конечно же, скорость, ради которой технология и создавалась. Вы не потеряете пользователей, заставляя их ждать больше 5-10 секунд на прогрузку страницы. Без AMP существует высокая вероятность того, что ваш сайт, особенно с большим количеством анимаций и тегов, не получит части трафика.
Спецэлементы выдачи.
Дополнительные или не приевшиеся взгляду элементы фокусируют внимание пользователя. У AMP-страниц это значок молнии, который говорит о том, что страница быстрая.
Повышение позиций в выдаче.
Google мотивирует владельцев сайтов использовать AMP-технологию. Ускоренные мобильные страницы AMP получают преимущество перед обыкновенными в выдаче.
Прежде всего компаниям, которые борются за первые позиции в выдаче с помощью генерации контента. Особенно приоритетно внедрять технологии AMP для блогов и монетизирующего контента. Тем более, AMP поддерживает достаточно много инструментов монетизации: Adform; Google AdSense; AOL AdTech; AdReactor; Plista; Smart AdServer; Taboola; DotAndAds.
1. Отсутствие кастомных скриптов.
За высокую скорость нужно будет заплатить отсутствием привычных плагинов. Динамические изменения сайта — сложная анимация по клику, действия, фильтрация — становятся недоступными.
2. Структурированные данные.
AMP-страницы со структурированными данными могут появляться в карусели статей. Если структурированных данных нет, то в результатах Google Поиска будет только обычная ссылка на страницу.
3. Новые теги.
Все изображения на странице должны быть описаны в особом теге <amp-img>, что затрудняет вставку изображений пользователем через текстовый редактор. Для других элементов, где вывод изображений прописан “руками”, достаточно поправить верстку. Так же, если используются карусель или lightbox, нужно вставить аналоги из компонентов, доступных в документации AMP.
4. Обязательное добавление canonical.
Чтобы поисковик понял, что есть AMP-версия страницы, основная страница должна содержать ссылку на нее:
<link rel="amphtml" href="https://domain..com/amp/123.html">
А на AMP-странице — присутствовать обратная ссылка:
<link rel="canonical" href="https://domain..com/url//full/123.html">
5. Внесение изменений в основную страницу не привнесет изменений в AMP-версию.
AMP-страница — это полностью самостоятельная единица, поэтому весь контент, который в будущем вы захотите заменить на сайте, нужно будет сделать в обеих версиях отдельно.
AMP — интересная технология, прекрасно решающая узкие задачи, под которые и была создана. Если у вас большая страница, и оптимизация существенно затратна для получения высокого количество баллов в Google PageSpeed, отдельная AMP-страница — идеальный вариант. В случае, когда вам нужна мобильно адаптированная версия сайта, без высокого уровня функциональности, то это тоже подходящий вариант. Мы знаем, как настроить АМP-страницы и всегда проконсультируем по возникшим вопросам. Напишите нам, и Evergreen-команда сопроводит создание AMP-версии сайта от разработки до внедрения аналитики.