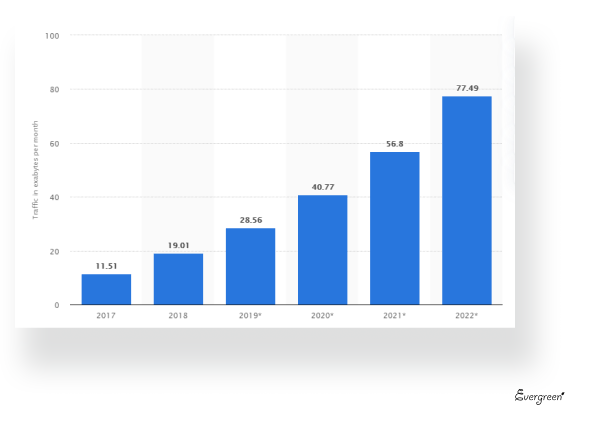
Мобільний трафік постійно зростає. З кожним роком користувачі все частіше купують або просто сёрфят в інтернеті, використовуючи мобільні телефони. За даними Statista.com, світовий мобільний трафік виріс у 4 рази у порівнянні з 2017 роком, а до 2022 його частка складе 77% від загальної кількості. Це означає, що для успішної конкуренції онлайн-бізнес повинен відповідати потребам користувачів мобільних телефонів. Ще у 2010 Ерік Шмідт (на той момент генеральний директор Google) закликав дизайнерів слідувати правилу mobile-first, тобто створювати спочатку концепти для мобільної версії, а тільки потім малювати інші версії.

А вже у 2015 Google анонсував технологію AMP — accelerated mobile pages.
AMP - це технологія прискорених мобільних сторінок із відкритим вихідним кодом, створена для оперативної завантаження сторінок навіть при низькій швидкості мережі.
Якщо подивитися детально, то AMP верстка - це "урізаний" HTML, в якому частина тегів заборонена або замінена на еквівалентні AMP-теги й AMP JS-бібліотеки для швидкого рендеринга (відтворення) AMP-HTML.
Швидкому завантаженню також сприяє кешування сторінок безпосередньо у пошуковій системі Google і Lazy-loading - відмова від завантаження всієї сторінки відразу, тобто елементи сторінки завантажуються за необхідністю при прокручуванні користувачем.
Серед кейсів нашої компанії є досвід створення AMP-сторінок для одного з наших клієнтів. Про нюанси відстеження таких сторінок ми писали тут. Загалом ми створили близько 8 сторінок. При пошуці на мобільному пристрої такі сторінки позначені значком блискавки й отримують більш високі позиції.
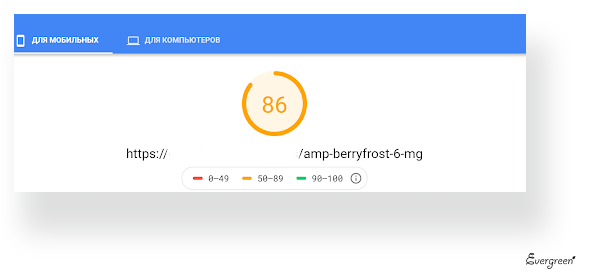
Подивимося на швидкість завантаження стандартної версії та AMP-сторінки.
Там, де у AMP-версії сайту швидкість на мобільному дорівнює 86 балам за даними PageSpeedInsight:

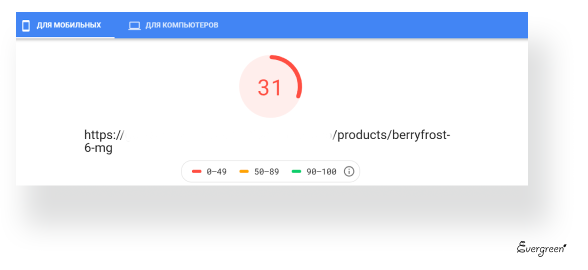
У звичайної версії швидкість досягає лише 31 бал:

Різниця очевидна. У випадку з нашим клієнтом немає необхідності проводити додаткові заходи з оптимізації швидкості на мобільних пристроях.
Висока швидкість завантаження.
Головна перевага AMP-сторінок - звичайно ж, швидкість, заради якої технологія і створювалася. Ви не втратите користувачів, змушуючи їх чекати більше 5-10 секунд на завантаження сторінки. Без AMP існує висока ймовірність того, що ваш сайт, особливо з великою кількістю анімацій і тегів, не отримає частини трафіку.
Спецелементів видачі.
Додаткові або незвичні елементи фокусують увагу користувача. У AMP-сторінок це значок блискавки, який говорить про те, що сторінка швидкісна.
Підвищення позицій у видачі.
Google мотивує власників сайтів використовувати AMP-технологію. Прискорені мобільні сторінки AMP отримують перевагу перед звичайними у видачі.
Перш за все компаніям, які борються за перші позиції у видачі за допомогою генерації контенту. Особливо пріоритетно впроваджувати технології AMP для блогів і контенту, що монетизується. Тим більше, AMP підтримує досить багато інструментів монетизації: Adform; Google AdSense; AOL AdTech; AdReactor; Plista; Smart AdServer; Taboola; DotAndAds.
1. Відсутність кастомних скриптів.
За високу швидкість потрібно буде заплатити відсутністю звичних плагінів. Динамічні зміни сайту - складна анімація при натисканні, дії, фільтрація - стають недоступними.
2. Структуровані дані.
AMP-сторінки зі структурованими даними можуть з'являтися в каруселі статей. Якщо структурованих даних немає, то в результатах Google Пошуку буде тільки звичайне посилання на сторінку.
3. Нові теги.
Усі зображення на сторінці повинні бути описані в особливому тезі <amp-img>, що ускладнює вставку зображень користувачем через текстовий редактор. Для інших елементів, де висновок зображень прописаний "руками", досить поправити верстку. Так само, якщо використовуються карусель або lightbox, потрібно вставити аналоги з компонентів, доступних у документації AMP.
4. Обов'язкове додавання canonical.
Щоб пошуковик зрозумів, що існує AMP-версія сторінки, основна сторінка повинна містити посилання на неї:
<Link rel = "amphtml" href = "https: //domain..com/amp/123.html">
А на AMP-сторінці обов’язкова присутність зворотнього посилання:
<Link rel = "canonical" href = "https: //domain..com/url//full/123.html">
5. Внесення змін в основну сторінку не привнесе змін до AMP-версію.
AMP-сторінка - це повністю самостійна одиниця, тому весь контент, що у майбутньому ви захочете змінити на сайті, потрібно буде зробити в обох версіях окремо.
AMP - цікава технологія, що прекрасно вирішує вузькі завдання, під які і була створена. Якщо у вас велика сторінка, а оптимізація істотно затратна для отримання високої кількість балів у Google PageSpeed, окрема AMP-сторінка - ідеальний варіант. У випадку, коли вам потрібна мобільно адаптована версія сайту, без високого рівня функціональності, то це теж підходящий варіант. Ми знаємо, як налаштувати АМP-сторінки і завжди проконсультуємо з питань, що цікавлять. Напишіть нам, і команда Evergreen супроводить створення AMP-версії сайту від розробки до впровадження аналітики.