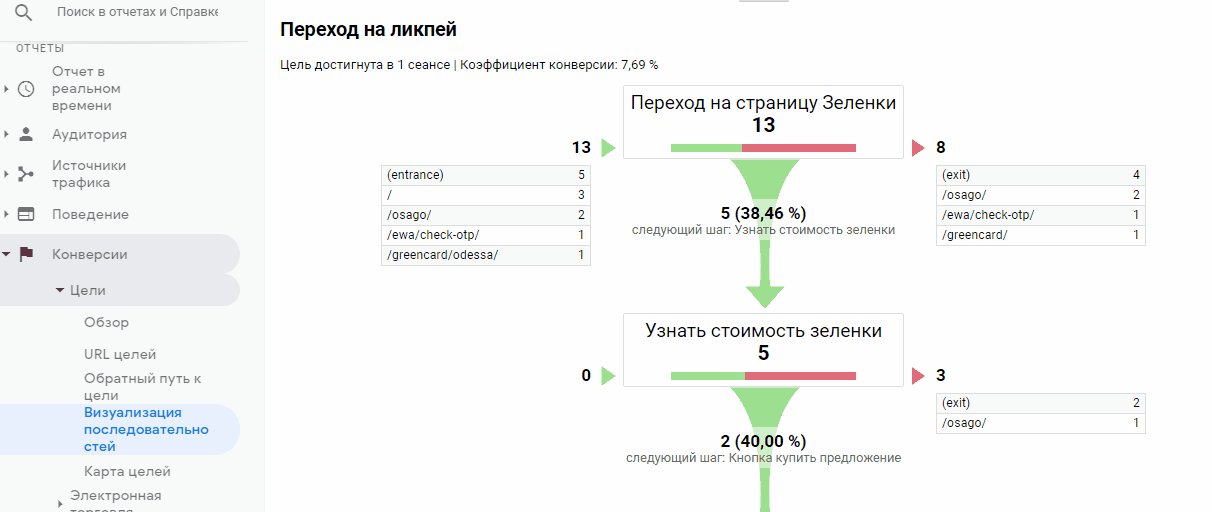
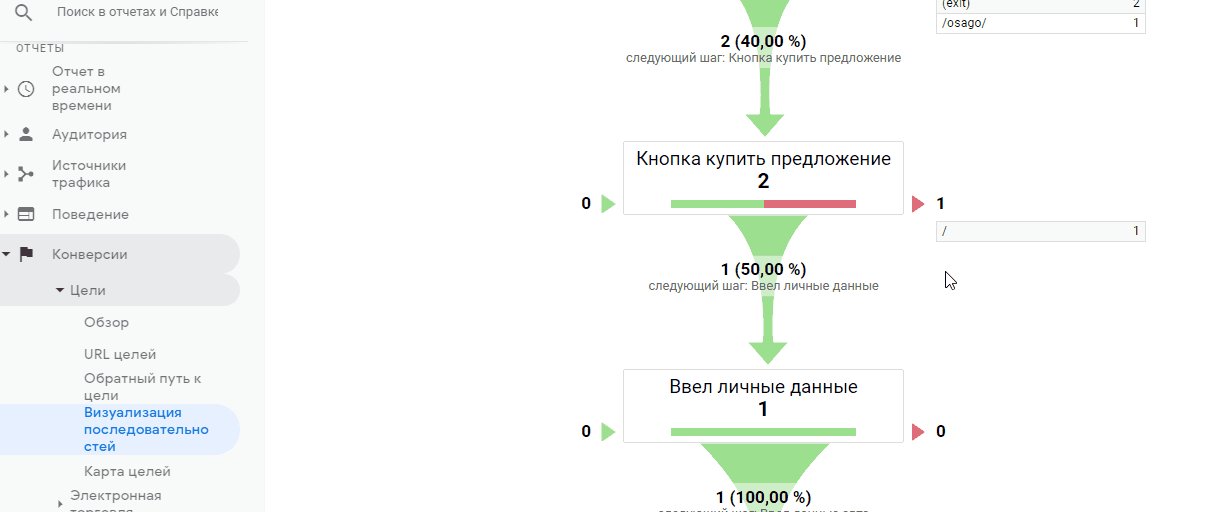
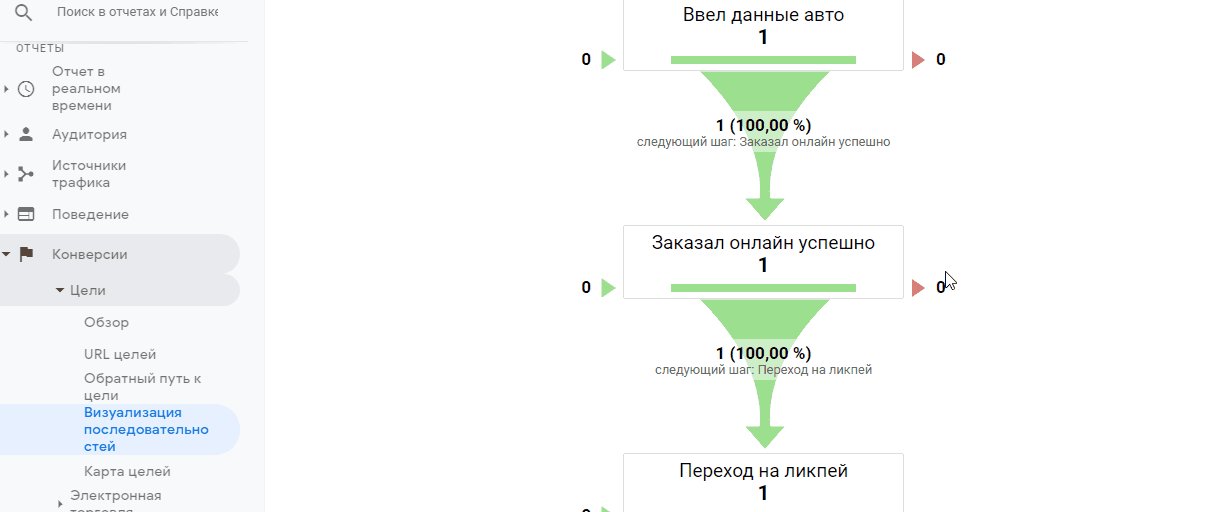
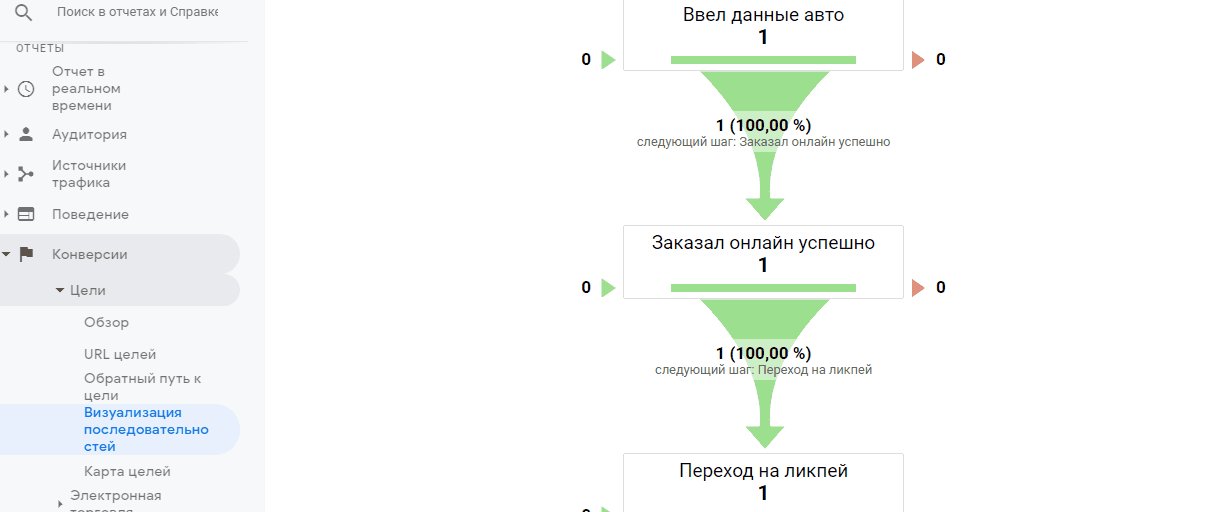
Отслеживание действий пользователей — важная составляющая любой аналитической деятельности. Целями называют действия, которые пользователь ожидаемо должен совершить на сайте. Последовательный переход от одной совершенной цели к другой создает воронку продаж. Ниже пример воронки, которую можно создать при помощи Google Analytics.

Настройка целей позволяет быстро посмотреть конверсию, выявить на каком этапе “отпадает” большее количество пользователей, определить ценные источники трафика, оценить эффективность рекламных кампаний и тд.
Сам процесс настройки целей несложный, но если ваш сайт построен на JS`e, а все формы и поля заполнения на одной странице без перезагрузки и смены URL, с этим возникают сложности. В нашей статье мы опишем процесс настройки составных целей для одностраничных сайтов и приложений средствами Google Analytics и Google Tag Manager.
Что такое составная цель и чем она отличается от обычных целей в аналитике? Давайте разберемся.
Обычная цель – это единичное действие пользователя на странице. Так называют классические цели, предоставленные GA (целевая страница, событие и т.д.).

Составная цель — последовательность целей, которые пользователь должен совершить, чтобы его цель считалась достигнутой. Google Analytics позволяет настраивать составную цель размером в 20 последовательных шагов.
|
С тем, что такое составная цель разобрались. Теперь переходим к самому “вкусному” — что она позволяет сделать. Именно составная цель создает в Google Analytics воронку (как на гифке сверху), визуально отображабщую действия пользователей на сайте.
Если каждое действие, которое вы хотите отследить на сайте, имеет свой личный URL (то есть, после нажатий кнопок или заполнения форм пользователь попадает на отдельную страницу) — поздравляем, вам повезло, и настройка составной цели займет меньше времени.
Все, что вам нужно — составить воронку, по которой пользователь должен дойти до главной цели (сделать заказ, оставить заявку и пр.). Выглядеть это будет примерно таким образом.
|
Step1 — > Step2 — > Step3 — > Step “Наша цель”
|
Напоминаем что Google Analytics позволяет добавлять до 20 последовательных шагов.
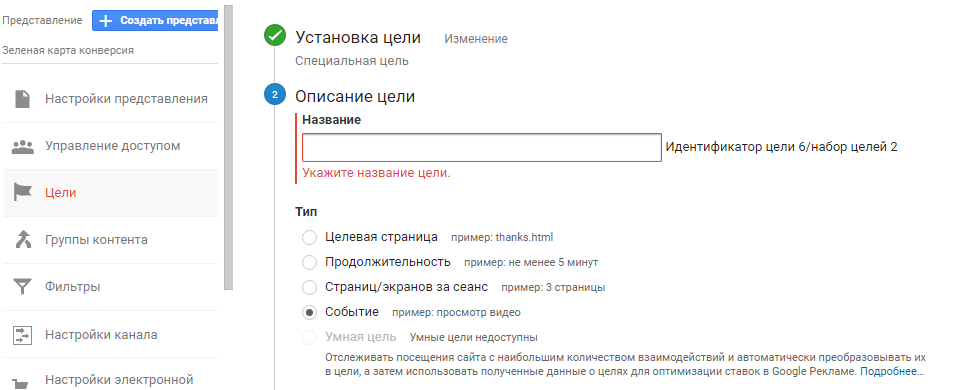
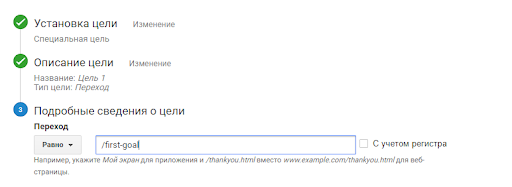
На каждый Step нужно настроить своё целевое событие. Для этого в нужном представлении вашей аналитики выбираете тип цели (целевая страница), а в подробных сведениях указываете экран цели (часть URL адреса после доменного имени).

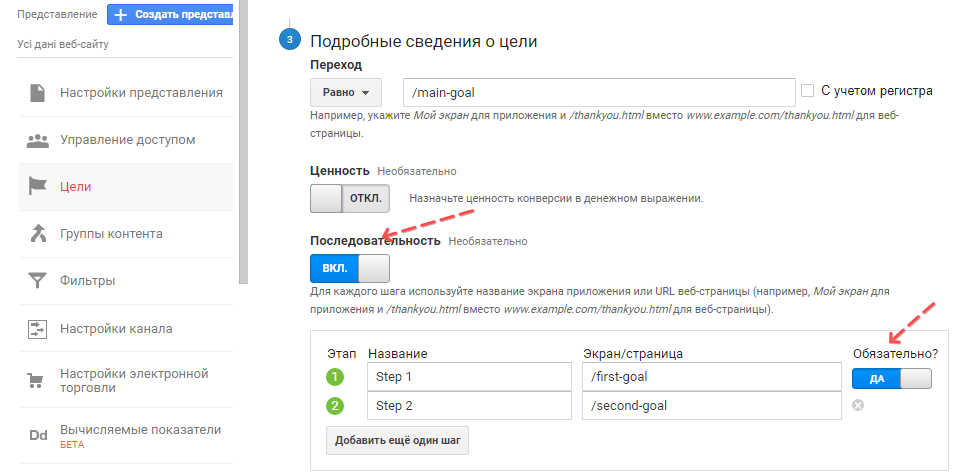
Настроив таким образом цель для каждого шага, переходим к созданию составной цели. Составной целью как мы изначально определились, будет Step “Наша цель”. Точно по тому же принципу создаем цель с переходом на страницу, но включаем ползунок “Последовательность” и прописываем каждый шаг (цели, которые мы настроили перед этим). Если первый шаг является обязательным, включаем кнопку “Обязательно”.

Вот так просто настраиваются составные цели в Google Analytics. Теперь переходим к вопросу, как настроить составную цель для одностраничного сайта/приложения, отслеживания pop-up или нажатия кнопки.
А что, если на вашем проекте невозможно настроить составную цель простым способом? Выход есть. Расскажем о нашем опыте с использованием виртуальных страниц.
|
Например, при нажатии кнопки “Купить” мы оставались на том же URL, но получали новую форму для заполнения.

В нашем случае Google Analytics была подключена к сайту через GTM (Google Tag Manager), поэтому, было принято решение передавать данные о совершении действий в GTM с помощью Datalayer. На этапе отслеживания заполненных форм важно понимать, что в данной ситуации нам иногда нужно отслеживать клики, а иногда — отработку запросов ajax (успешное заполнение формы).
С этой целью мы добавили в код сайта структуры такого типа, которые передают в GTM данные:
dataLayer.push({'event': ‘event_name’})
"event_name" для каждого нового события будет уникальным.
Важно! При настройке целей обращайте внимание на то, что вам не всегда нужно отследить нажатие на кнопку. Если мы говорим о формах, то нас интересует чтобы ее успешно заполнили — именно это мы учитываем как достигнутую цель.
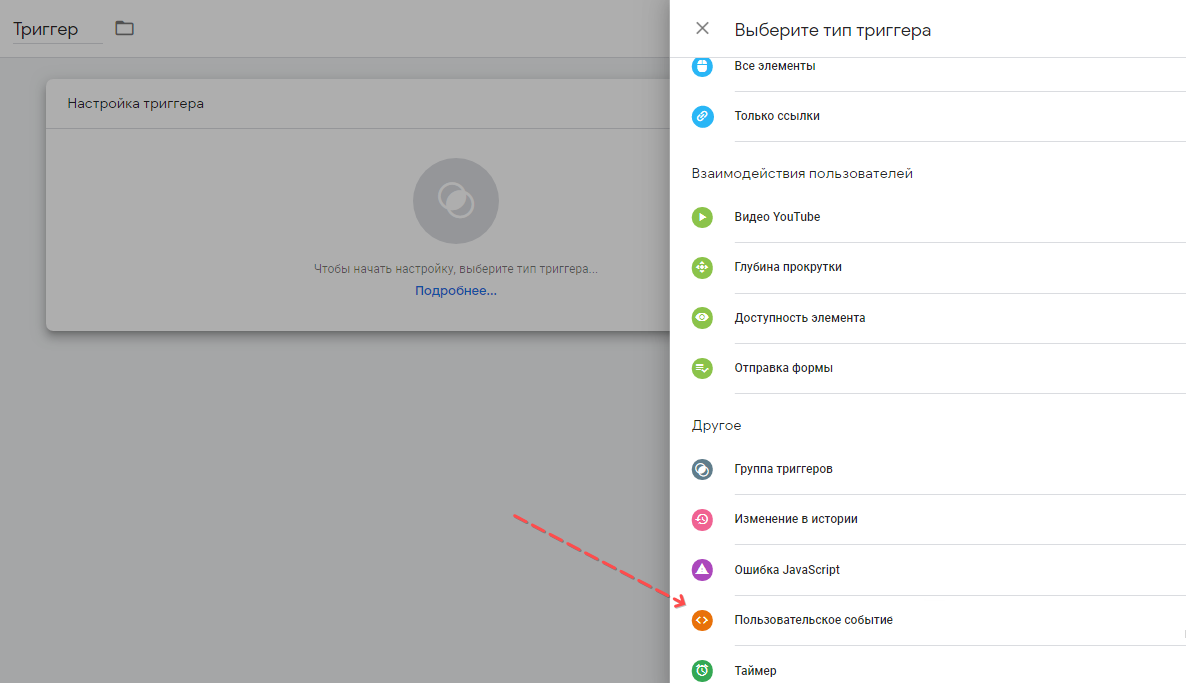
 Следующим шагом является создание триггера GTM. Он будет срабатывать при выполнении действия, на которое мы повесили dataLayer. Для этого при создании триггера мы выбирали тип “пользовательское событие”.
Следующим шагом является создание триггера GTM. Он будет срабатывать при выполнении действия, на которое мы повесили dataLayer. Для этого при создании триггера мы выбирали тип “пользовательское событие”.
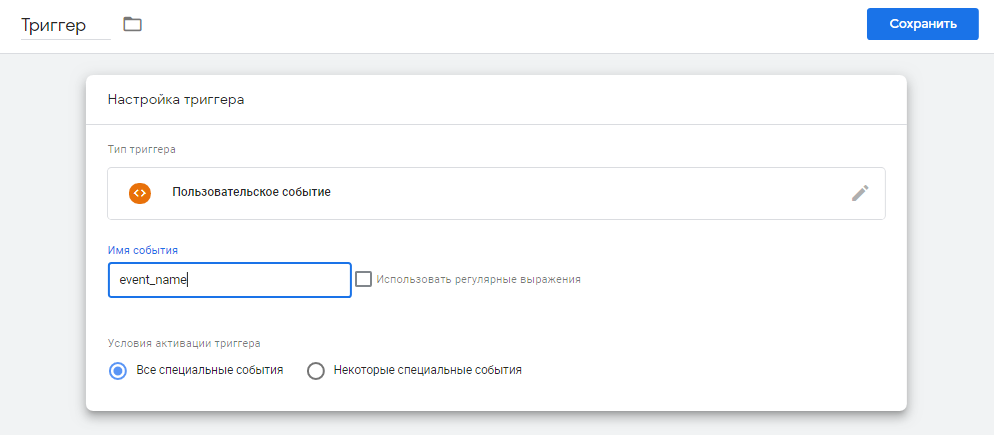
В поле “Имя события” вставили выделенную часть кода — название события dataLayer.push({'event': ‘event_name’}). Вместо “event_name” можно вписать любой текст, главное, чтобы он совпадал как в коде сайта, так и в триггере GTM.

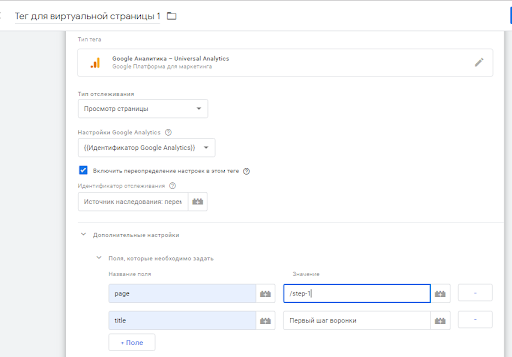
Теперь для этого триггера нужно создать тег, который будет срабатывать при совершении действия. В этом теге мы и создадим виртуальную страницу.
Чтобы создать новый тег, как это сделали мы, выполните следующие шаги:
Первое поле “Page” — ваша виртуальная страница. Поле “Title” — ее название.

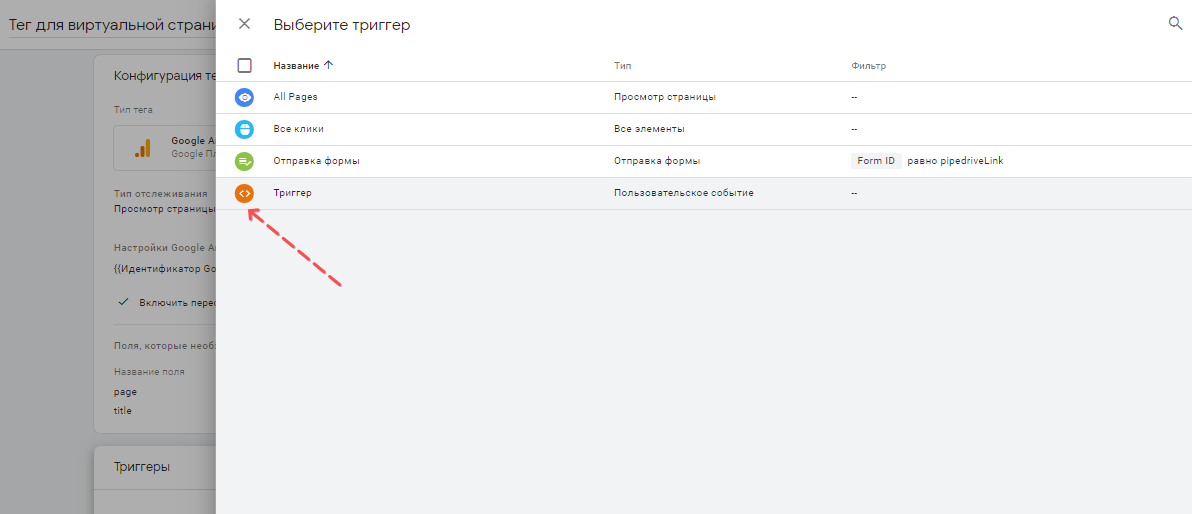
Затем нужно выбрать триггер, который будет активировать этот тег. В данном случае это триггер, который мы создали перед этим.

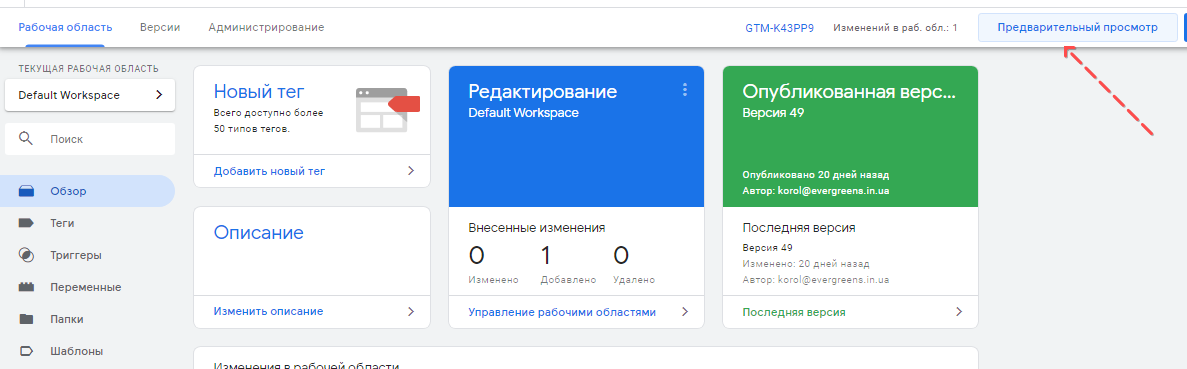
Виртуальная страница, которую можно отследить через Google Analytics, готова. Для проверки работы тега можно воспользоваться “Предварительным просмотром” GTM.

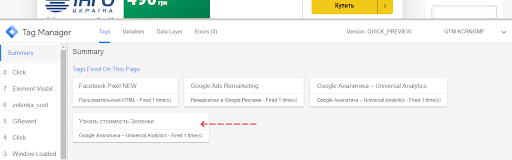
После нажатия кнопки “Предварительный просмотр”, вы открываете ваш сайт, а внизу страницы появится окно с тегами, которые сработали. При срабатывании целей будут добавляться новые теги.

Если все работает корректно, можно публиковать контейнер GTM, переходить в Google Analytics и создавать отслеживание целевых страниц, как было описано вначале статьи, выбирая при этом виртуальные URL.
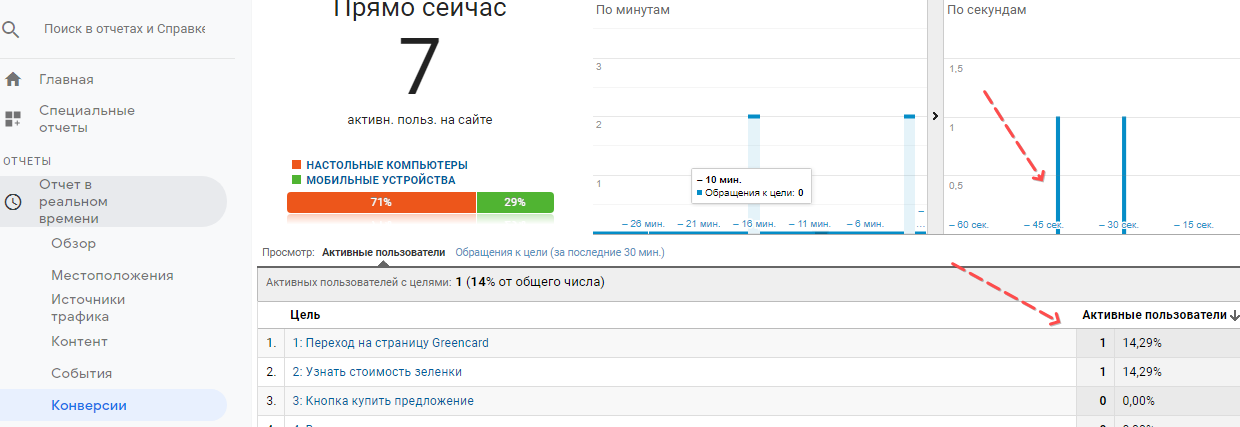
После создания целей в Google Analytics советуем также проверить корректность работы в отчете аналитики в режиме реального времени “Конверсии”.

P.S Если хотите создать несколько больших воронок, создавайте для них разные представления в GA и папки (с тегами и триггерами) в GTM. В этом случае навигация по элементам будет проще, и найти нужный тег/триггер/цель не составит труда.