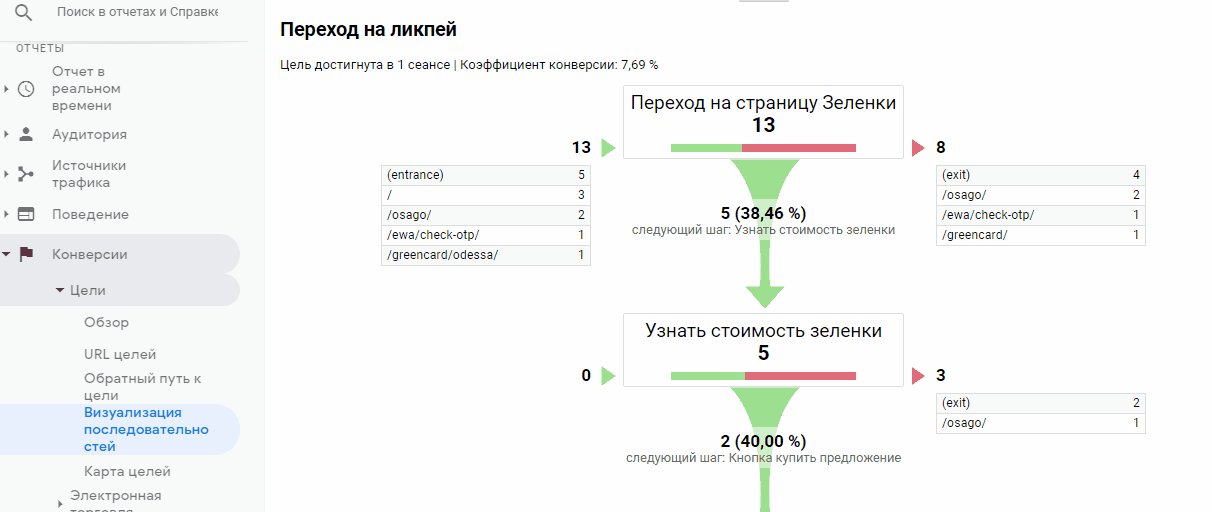
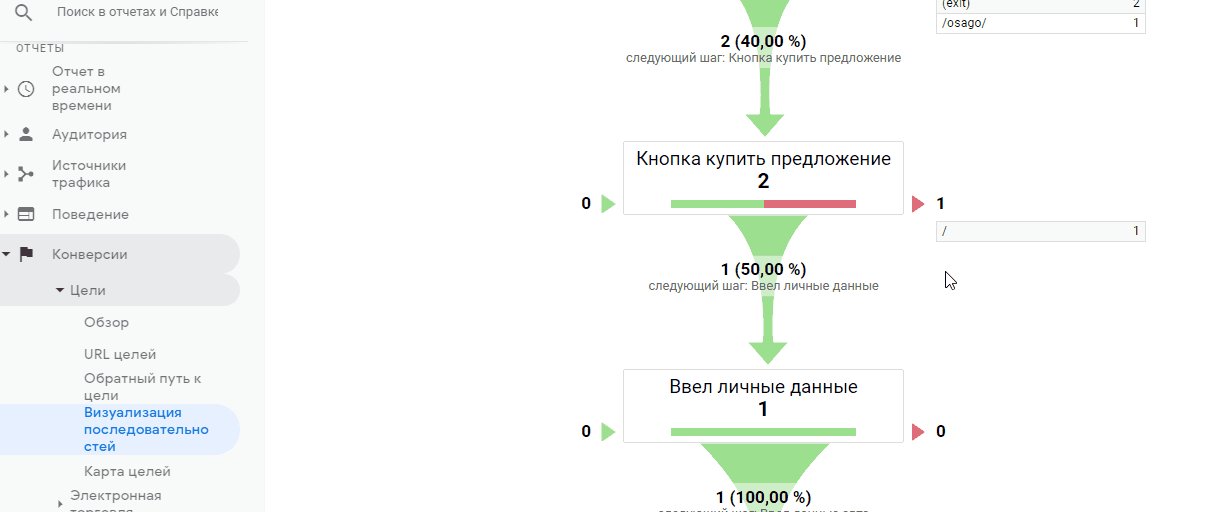
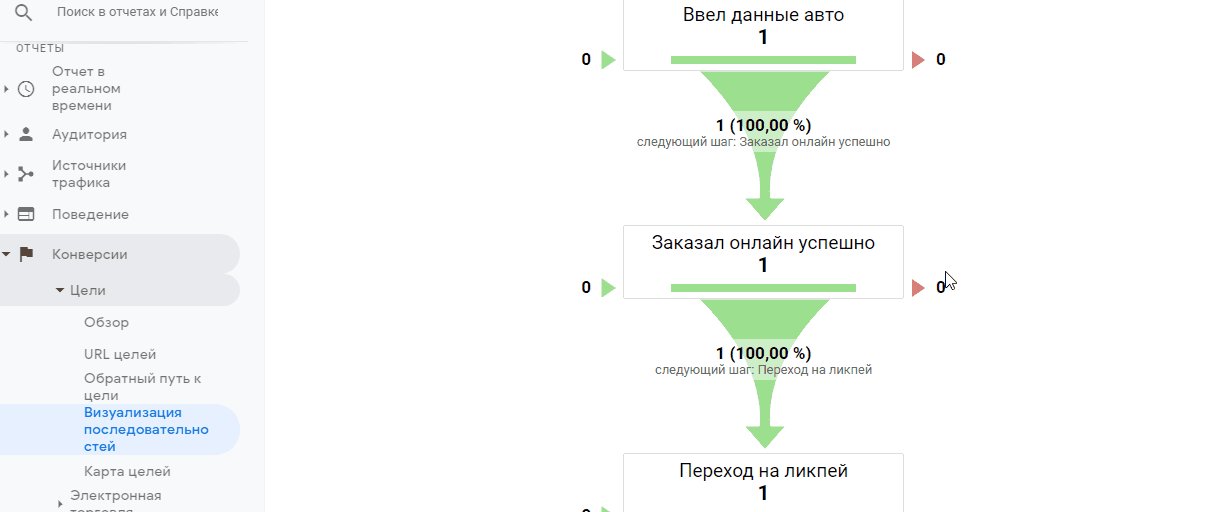
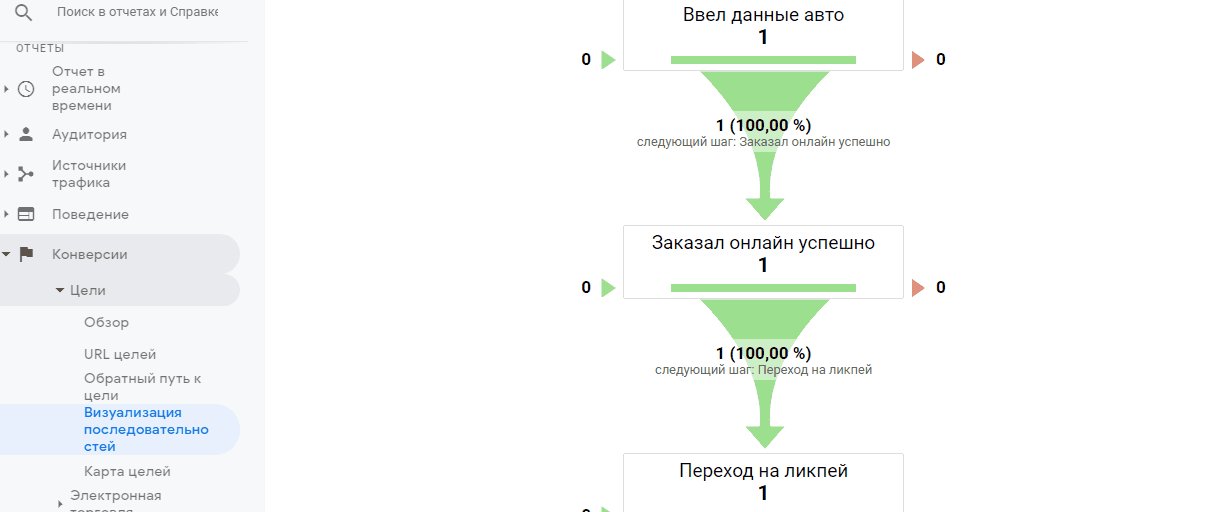
Відстеження дій користувачів — важлива складова будь-якої аналітичної діяльності. Цілями називають дії, які очікувано повинен зробити користувач на сайті. Послідовний перехід від однієї досконалої цілі до іншої створює воронку продажів. Нижче приклад воронки, яку можна створити за допомогою Google Analytics.

Налаштування цілей дозволяє зробити швидкий огляд конверсій, виявити етап, на якому "відпадає" більша кількість користувачів, визначити цінні джерела трафіку, оцінити ефективність рекламних кампаній і тд.
Процес налаштування цілей не складний, але якщо ваш сайт побудований на JS`і, а всі форми і поля заповнення на одній сторінці без перезавантаження та зміни URL, із цим виникають складності. У нашій статті ми опишемо процес налаштування цілей “Місце призначення” для односторінкових сайтів і додатків завдяки Google Analytics і Google Tag Manager.
Що таке ціль “Місце призначення” і чим вона відрізняється від звичайних цілей в аналітиці? Далі розберемо.
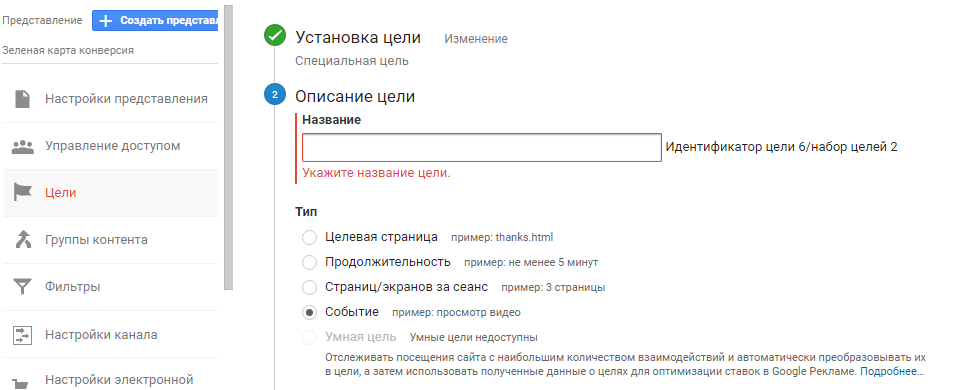
Звичайна ціль — одноразова дія користувача на сторінці. Так називають класичні цілі, які присутні в інтерфейсі GA (цільова сторінка, подія і т.д.).

Ціль “Місце призначення” — послідовність звичайних цілей, які повинен виконати користувач, щоб ціль була досягнутою. Google Analytics дозволяє налаштовувати таку ціль з 20 послідовними кроками.
|
З тим, що таке цілі “Місце призначення” розібралися. Тепер переходимо до найбільш "смачного" — що вона дозволяє зробити. Саме така ціль створює в Google Analytics воронку (як на гіфці вище) та візуально відображає дії користувачів на сайті.
Усе, що вам потрібно — скласти воронку, якою користувач повинен дійти до головної цілі (зробити замовлення, залишити заявку та інше). Виглядатиме процес приблизно таким чином.
Якщо кожна дія, яку ви хочете відстежити на сайті, має свій особистий URL (тобто, після натискання кнопок або заповнення форм користувач потрапляє на окрему сторінку) — вітаємо, вам пощастило, і налаштування цілі “Місце призначення” потребуватиме менше часу.
| Step1 — > Step2 — > Step3 — > Step “Наша ціль” |
Нагадуємо, що Google Analytics дозволяє додавати до 20 послідовних кроків.
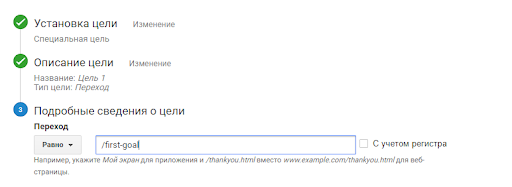
На кожен Step потрібно налаштувати свою цільову подію. Для цього в поданні вашої аналітики обираєте тип цілі (цільова сторінка), а в докладних відомостях вказауєте екран цілі (частина URL адреси після доменного імені).

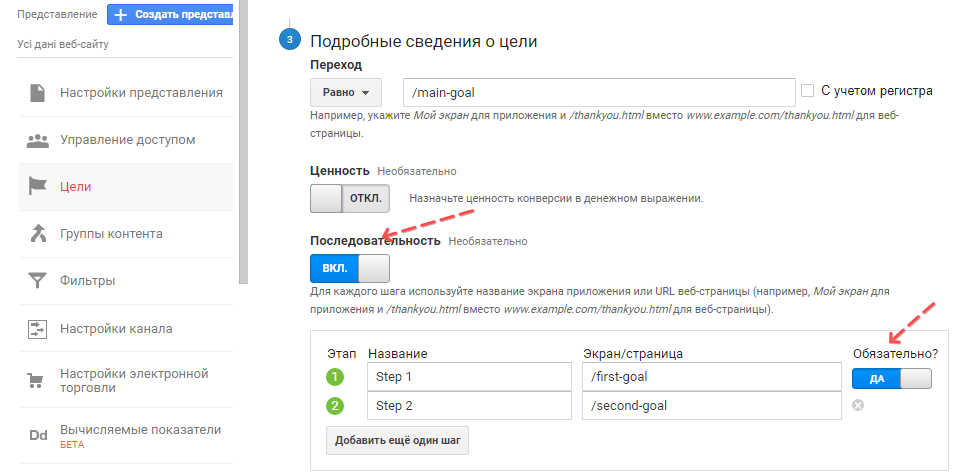
Після налаштування таким чином цілей для кожного кроку, переходимо до створення цілі “Місце призначення”. Такою ціллю, як ми визначили на поатку, буде Step "Наша ціль". За тим же принципом створюємо ціль із переходом на сторінку, але включаємо повзунок "Послідовність" і прописуємо кожен крок (цілі, що ми налаштували перед цим). Якщо перший крок є обов'язковим, включаємо кнопку "Обов'язково".

От так просто налаштовуються цілі “Місце призначення” в Google Analytics. Тепер переходимо до питання, як налаштувати їх для односторінкового сайту/додатку, відстеження pop-up або натискання кнопки.
А що, якщо на вашому проекті неможливо налаштувати ціль “Місце призначення” простим способом? Вихід є. Розповімо про наш досвід із використанням віртуальних сторінок.
|
Віртуальна сторінка — неіснуючий URL на сайті, який буде відображатися в аналітиці при здійсненні певної дії. |
Наприклад, при натисканні кнопки "Купити" ми залишалися на тому ж URL, але отримували нову форму для заповнення.

У нашому випадку Google Analytics був підключений до сайту через GTM (Google Tag Manager), тому було прийнято рішення передавати дані про виконання дій у GTM за допомогою Datalayer. На етапі відстеження заповнених форм важливо розуміти, що в даній ситуації нам іноді потрібно відстежувати кліки, а іноді — відпрацювання запитів ajax (успішне заповнення форми).
З цією ціллю ми додали в код сайту структури такого типу, що передають у GTM дані :
dataLayer.push({'event': ‘event_name’}) — “event name” для кожної нової події буде унікальним.
|
Важливо! Під час налаштування цілей звертайте увагу на те, що вам не завжди потрібно відстежити натискання на кнопку. Якщо ми говоримо про форми, то нас цікавить, щоб її успішно заповнили — саме це ми враховуємо як досягнуту ціль. |
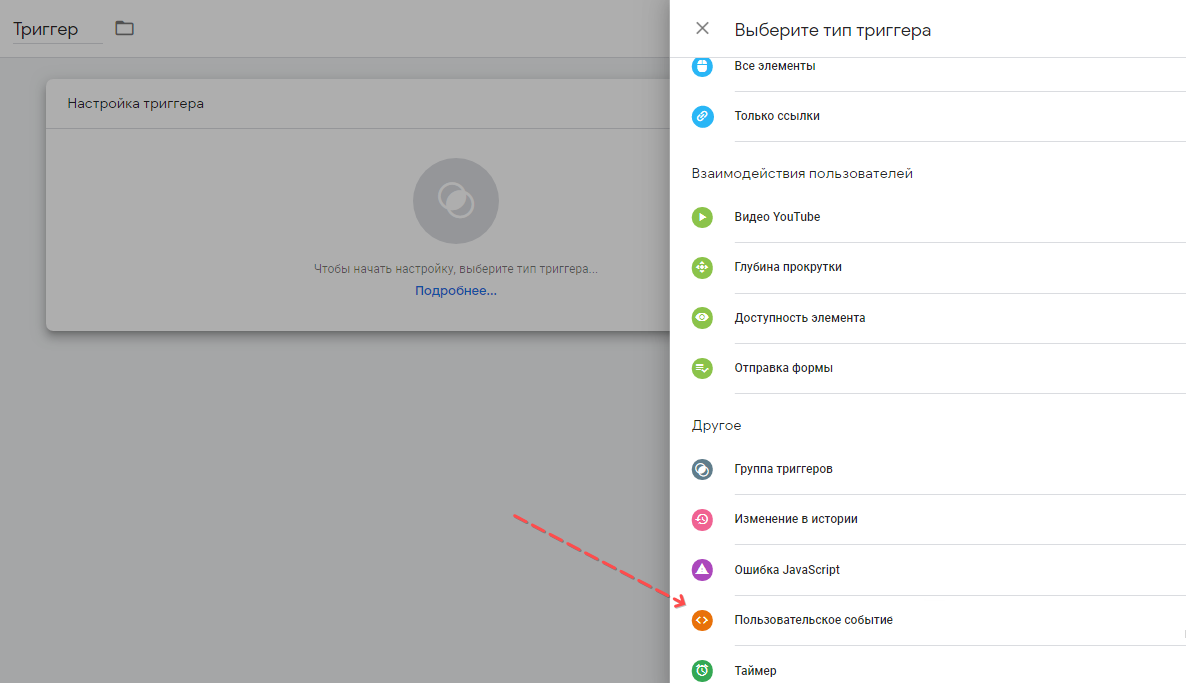
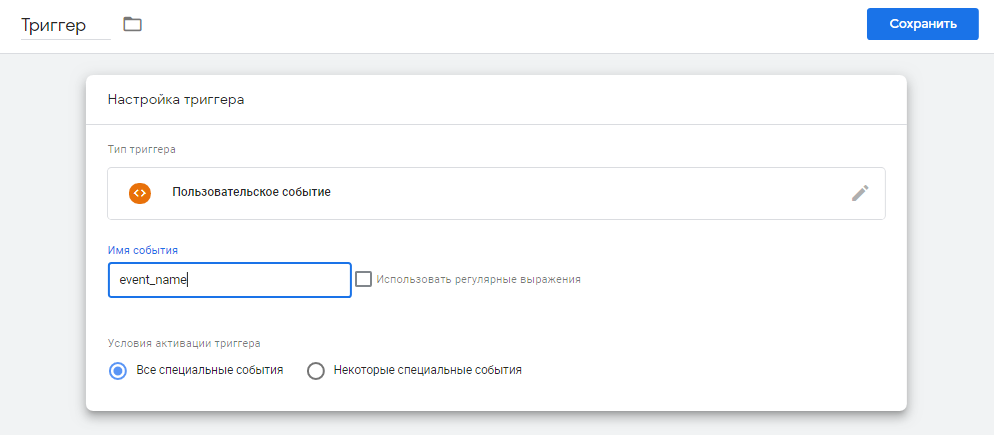
Наступний крок — створення тригера GTM. Він буде спрацьовувати при виконанні дії, на яку ми повісили dataLayer. Для цього при створенні тригера ми обирали тип "Подія користувача".

У полі “Ім’я події” вставили виділену частину коду — назву події dataLayer.push({'event': ‘event_name’}). Замість “event_name” можно написати будь-який текст, головне, щоб він був однаковий як у коді сайту, так і в тригері GTM.

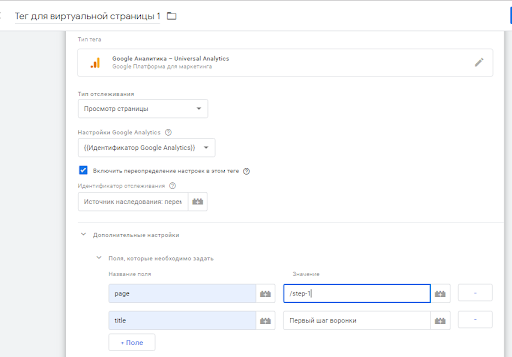
Тепер для цього тригера потрібно створити тег, що буде спрацьовувати при здійсненні дії. У цьому тезі ми і створимо віртуальну сторінку.
Щоб створити новий тег, як це зробили ми, виконайте наступні кроки:
Перше поле "Page" — ваша віртуальна сторінка. Поле "Title" — її назва.

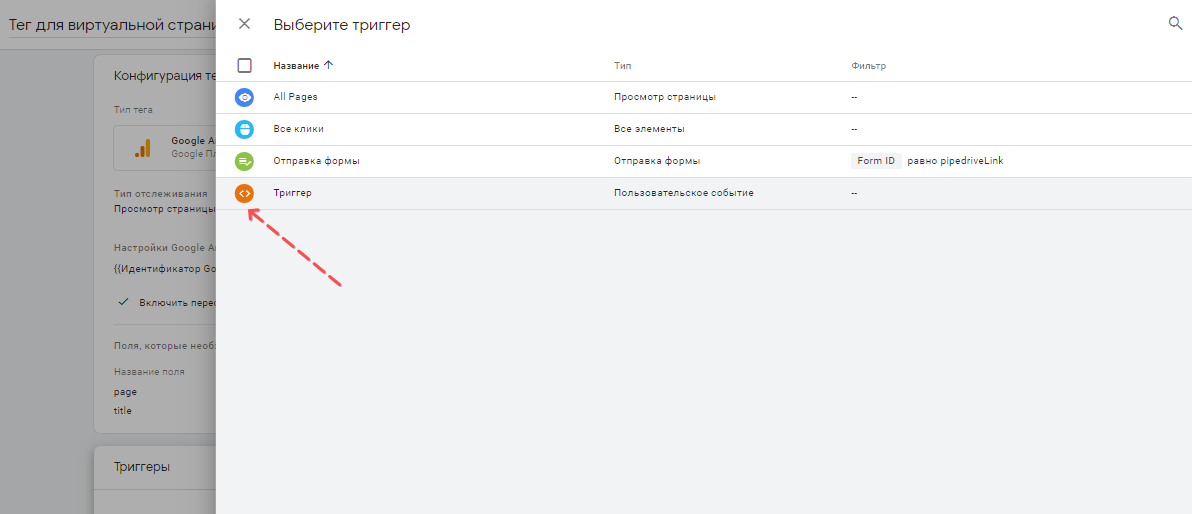
Потім потрібно вибрати тригер, що буде активувати цей тег. У даному випадку це тригер, який ми створили перед цим.

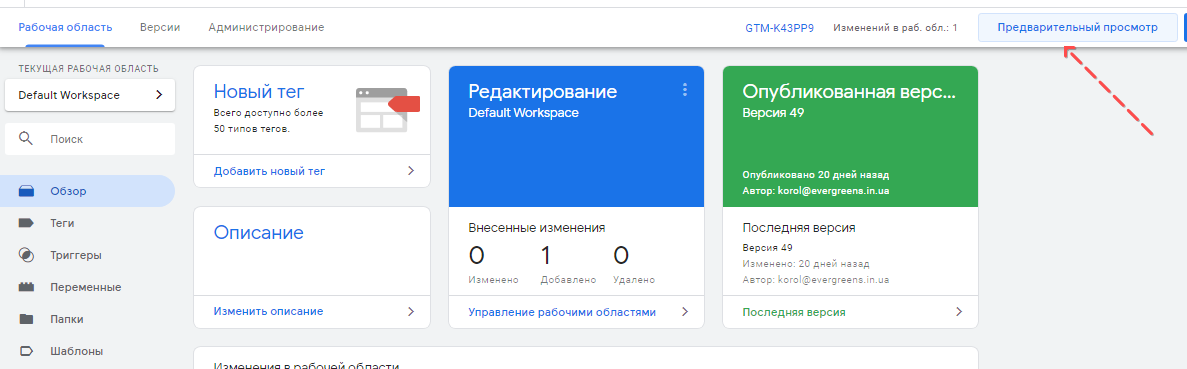
Віртуальна сторінка, яку можна відстежити через Google Analytics, готова. Для перевірки роботи тега можна скористатися "Попереднім переглядом" GTM.

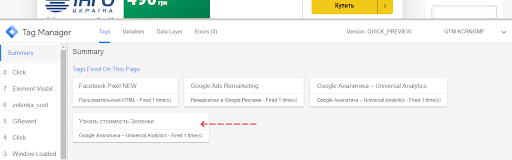
Після натискання кнопки "Попередній перегляд", ви відкриваєте сайт, а внизу сторінки з'явиться вікно з тегами, що спрацювали. При спрацьовуванні цілей будуть додаватися нові теги.

Якщо все працює коректно, можна публікувати контейнер GTM, переходити в Google Analytics і створювати відстеження цільових сторінок, як було описано на початку статті, обираючи при цьому віртуальні URL.
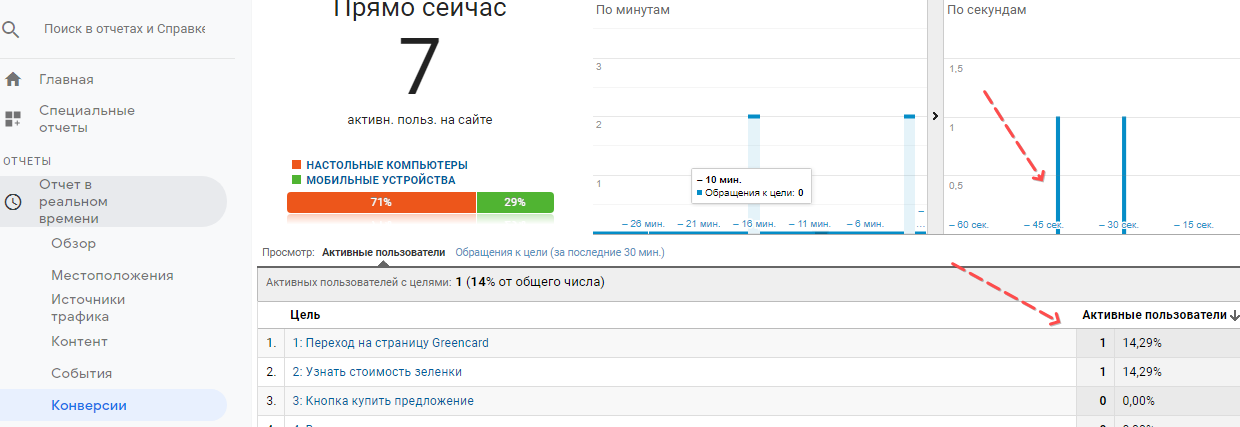
Після створення цілей у Google Analytics радимо також перевірити коректність роботи у звіті аналітики в режимі реального часу "Конверсії".

P.S Якщо хочете створити кілька великих воронок, створюйте для них різні представлення даних в GA і папки (з тегами і тригерами) в GTM. У цьому випадку навігація по елементам буде простіше, і знайти потрібний тег/тригер/ціль буде просто.