Содержание статьи
Ранее мы писали о том, как грамотное проектирование UX логики влияет на прибыль проектов.
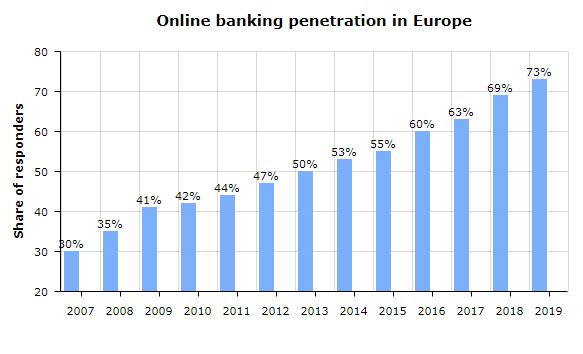
С 2007 года процент использования онлайн-банкинга в Европе вырос с 30% до 73%, и тенденция к росту сохраняется. Уже сегодня большинство пользователей предпочитают никогда не посещать филиалы банков, решая все вопросы онлайн.

В этой статье мы расскажем как должен работать грамотный UX современного онлайн-банкинга, а также опишем ключевые этапы его создания.
Созданию UX дизайна у нас в Evergreen предшествуют подготовительные этапы: мы собираем информацию с помощью UX исследований и составляем гипотезы на основе этих данных.
Чтобы ответить на этот вопрос, мы провели качественные исследования целевой аудитории. Представители юрлиц и физлиц (наиболее частые пользователи банкинга) рассказали какие функции им нужны чаще всего, какими продуктами они пользуются, что им удобно и неудобно в существующих предложениях онлайн-банкинга.
Опрошеная ЦА:
Полученные результаты показали требования пользователей к современной системе онлайн-банкинга. На их основании мы составили списки обязательных кейсов для разработки и внедрения.
|
Основные кейсы для юрлиц: |
|
| - много предприятий в одном банке; - просмотр состояния счета; - просмотр и экспортирование выписки; - просмотр реквизитов счета и отправка их контрагенту; |
- продажа валюты; - возможность совершить гривневые платежи; - создание зарплатного платежа. |
|
Основные кейсы для физлиц: |
| - просмотр состояния по картам; - быстрые переводы на карту; - пополнение мобильного телефона и коммунальные платежи. |
На основе полученных данных и основных кейсов мы спроектировали дизайн, отображающий главные функции, необходимые юр- и физлицам. В процессе создания дизайна мы тестировали некоторые экраны при помощи пользователей. Таким образом мы проверяли и корректировали гипотезы, внедряли улучшения на начальных этапах.
Процесс авторизации для физических и юридических лиц должен проходить по-разному. Например, бухгалтера, как представителя юрлица не должно выбрасывать из системы каждые 20 минут.
Если авторизация не сквозная, пользователи частенько путают в какой именно кабинет они сейчас заходят: для физических или юридических лиц. В случае, если пользователь ошибся кабинетом, у хорошего онлайн-банка должна быть возможность перейти из одного кабинета в другой.
Также в системе нужна функция “запомнить меня на 8 часов”, что будет полезно бухгалтерам, постоянно работающим в банкинге. Для них стандартная сессия в 20 минут является слишком короткой.
При этом авторизация по телефону через OTP пароль в целом воспринимается пользователями позитивно, если СМС на телефон приходит быстро, и не нужно каждый раз вводить пароль заново.
 |
 |
В ходе исследования мы выяснили, какие функции чаще всего используются в кабинете юрлица:
|
|
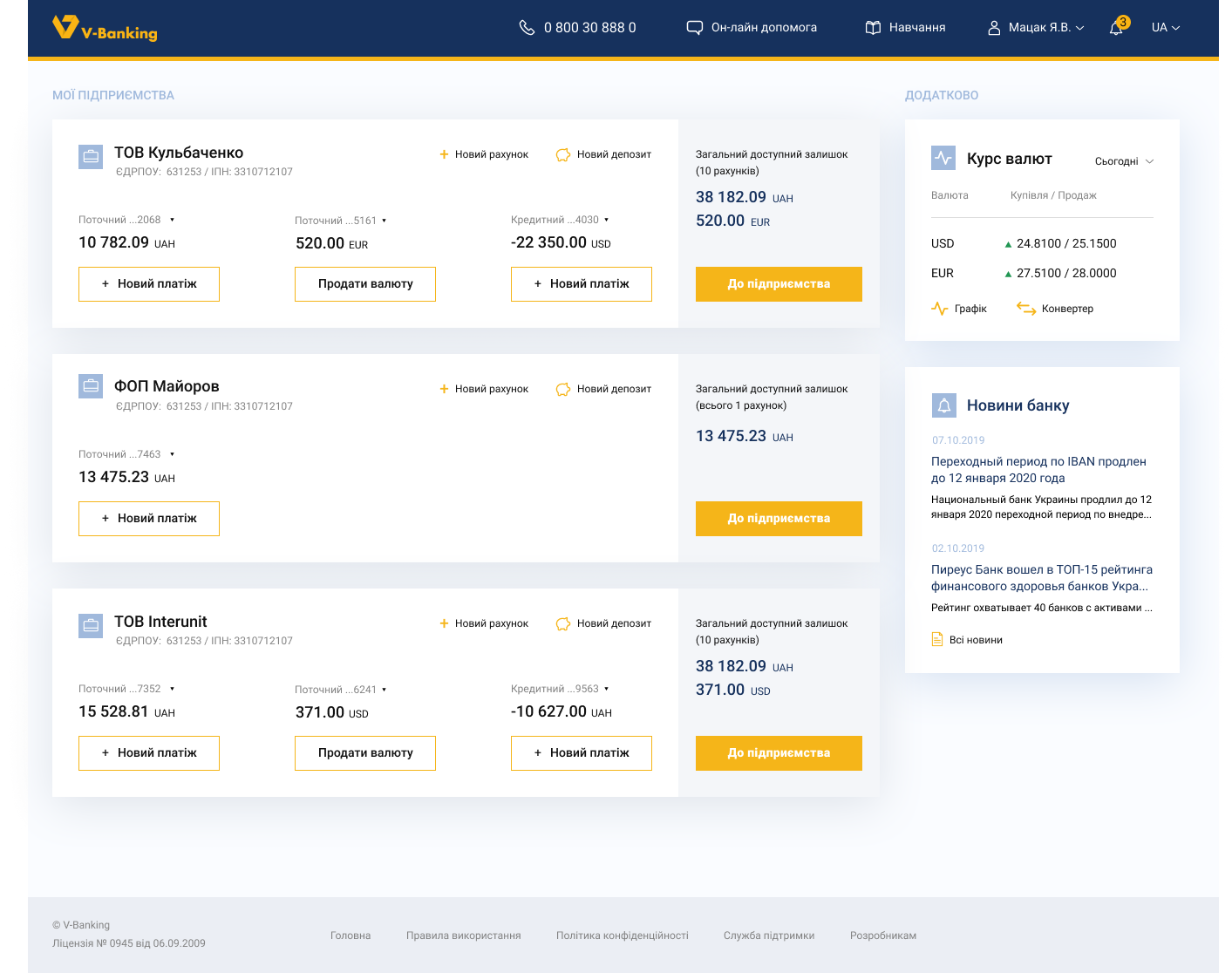
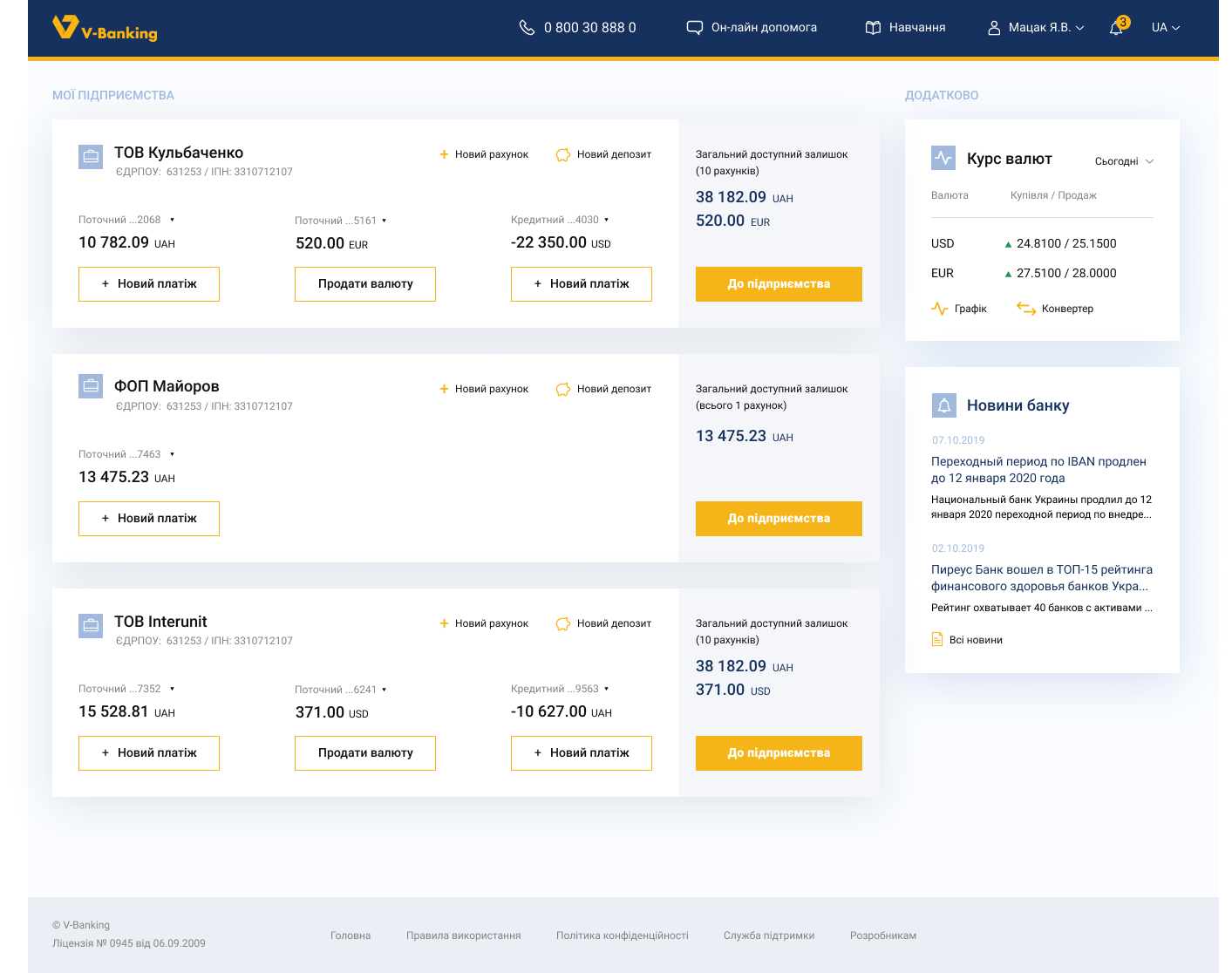
Чтобы решить эти задачи, мы расположили имеющиеся предприятия, курс валют и последние новости на главной странице.
На плитке предприятия показаны основные счета, общий остаток и возможность развивать отношения с банком:

Мы провели UX тесты и убедились, что дизайн понятен пользователям. В качестве инструмента для такого тестирования мы выбрали тепловую карту (heatmap), поскольку она демонстрируем как именно пользователи взаимодействуют с элементами страницы.
На картинке снизу продемонстрированы результаты нашего тестирования.
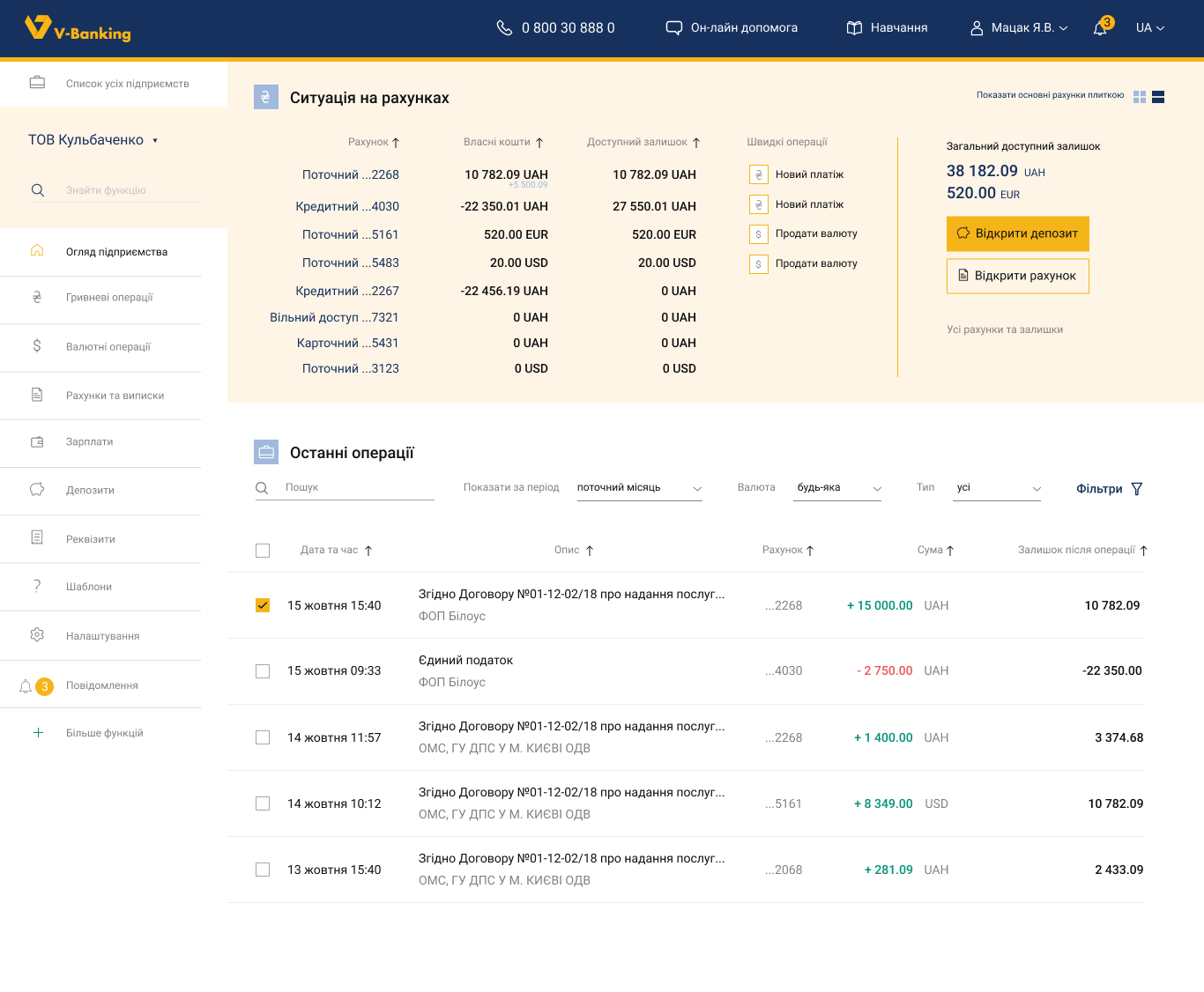
Дизайн страницы предприятия также ориентирован на основные потребности предпринимателей. В обязательном порядке представлены данные последних операций по счетам: все опрошенные пользователи указали, что это для них важно.
На странице предприятия доступна информация по счетам. По функционалу плитка похожа на ту, что находится на главной странице. Операции можно фильтровать по периоду, валюте и типу.

На данной странице показано каким образом будут выглядеть счета по предприятию, оформленные в виде списка, а не плитки. Это удобная функция для тех юрлиц, у которых больше 2-4 счетов. В таком виде пользователь может сортировать счета по названию, количеству собственных средств и остаткам, не заходя в раздел “Счета”.

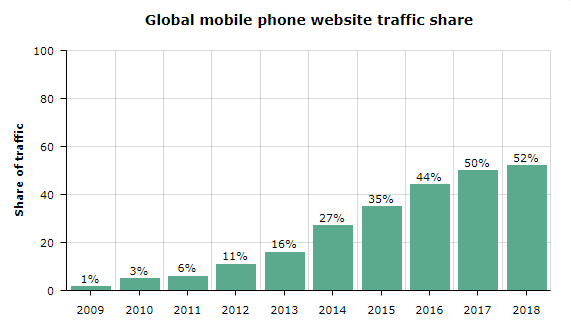
Начиная с 2017 года, более 50% интернет-трафика приходит от пользователей мобильных устройств. Также с 2017 года поисковая система Google запустила новый алгоритм ранжирования, рассматривающий мобильные версии сайта как основные. Учитывая этот факт, в дизайн-процессе мы придерживаемся принципа ‘mobile first’.

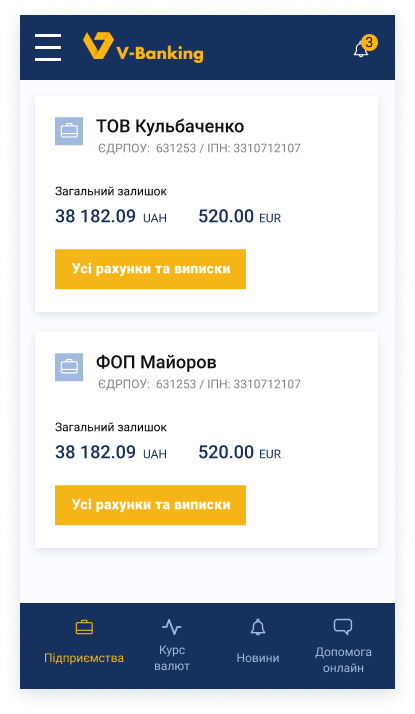
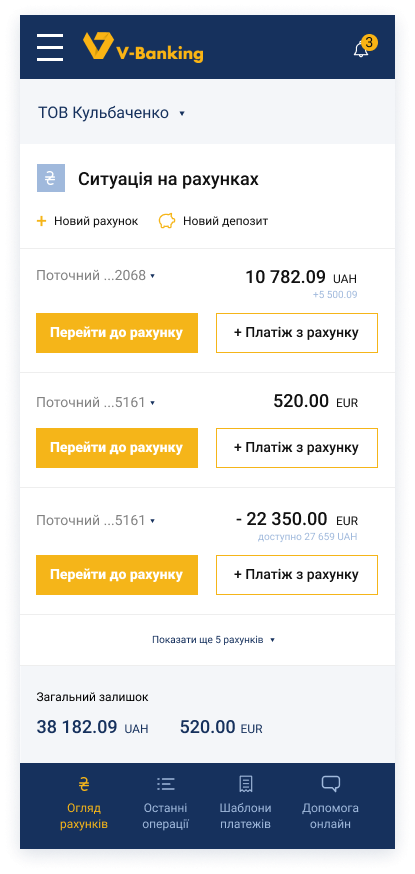
По сравнению с десктопной мобильная версия выглядит упрощенно. Например, на плитке предприятий есть только две функции: посмотреть необходимую информацию и перейти на предприятие. Другие информационные блоки сделаны в виде отдельных элементов меню. Более простая структура интерфейса в мобильной версии объясняется небольшим разрешением экрана, а вместе с тем и способностью фокусировать внимание на меньшем количестве информации.
 |
 |
Для физлица мы вывели на главную основные функции, которые нужны пользователю прежде всего:
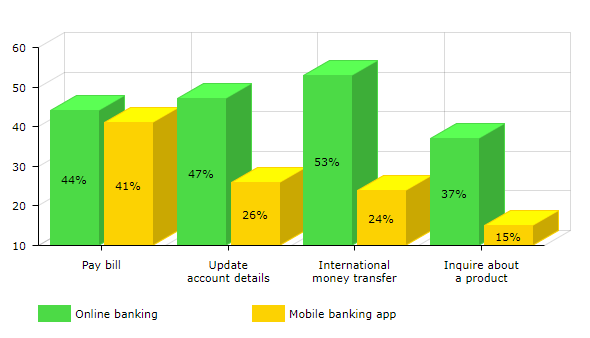
Продуманный и качественный UX онлайн-банкинга позволяет увеличить количество лояльных клиентов и построить с ними глубокую связь. По данным Deloitte.com на 2018 год большинство пользователей используют онлайн-банкинг для оплаты налогов, обновления информации, международных переводов.

Заинтересованы в создании UX дизайна для интернет-банкинга? Обращайтесь.
Больше наших крутых дизайн-проектов на Behance.