Зміст статті
Раніше ми писали про те, як грамотне проектування UX логіки впливає на прибуток проектів.
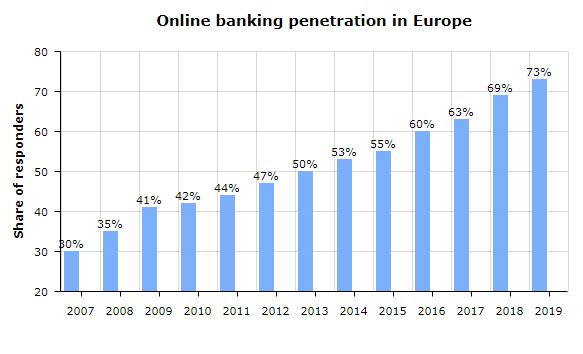
З 2007 року відсоток використання онлайн-банкінгу в Європі виріс із 30% до 73%, і тенденція зростання зберігається. Уже сьогодні, більшість користувачів вважають за краще не відвідувати філії банків, а вирішувати всі питання онлайн.

У цій статті ми розповімо, як повинен працювати грамотний UX сучасного онлайн-банкінгу, а також опишемо ключові етапи його створення.
Створенню UX дизайну у нас в Evergreen передують підготовчі етапи: ми збираємо інформацію за допомогою UX досліджень і складаємо гіпотези на основі цих даних.
Щоб відповісти на це питання, ми провели якісні дослідження цільової аудиторії. Представники юросіб і фізосіб (найбільш часті користувачі банкінгу) розповіли, які функції їм потрібні найчастіше, якими продуктами вони користуються, що їм зручно і незручно в існуючих пропозиціях онлайн-банкінгу.
Опитувана ЦА:
Отримані результати показали вимоги користувачів до сучасної системи онлайн-банкінгу. На їх підставі ми склали списки обов'язкових кейсів для розробки і впровадження.
|
Основні кейси для юросіб: |
|
|
- багато підприємств в одному банку; - перегляд стану рахунку; - можливість здійснювати гривневі платежі; - продаж валюти; |
- перегляд і експортування виписки; - перегляд реквізитів рахунку та відправка їх контрагенту; - створення зарплатного платежу. |
|
Основні кейси для фізосіб: |
|
- перегляд стану на картках; - швидкі перекази на картку; - поповнення мобільного телефону і комунальні платежі. |
На основі отриманих даних і основних кейсів ми спроектували дизайн, що відображає головні функції, необхідні юридичним і фізичним особам. У процесі створення дизайну ми тестували деякі екрани за допомогою користувачів. Таким чином ми перевіряли і корегували гіпотези, впроваджували поліпшення на початкових етапах.
Процес авторизації для фізичних та юридичних осіб має відбуватися по-різному. Наприклад, бухгалтера, як представника юрособи не має викидати з системи кожні 20 хвилин.
Якщо автентифікація не наскрізна, користувачі часто плутають в який саме кабінет вони зараз заходять: для фізичних чи юридичних осіб. У разі, якщо користувач помилився кабінетом, у хорошого онлайн-банку повинна бути можливість перейти з одного кабінету в інший.
Також в системі потрібна функція "запам'ятати мене на 8 годин", що буде корисно бухгалтерам, які постійно працюють у банкінгу. Для них стандартна сесія в 20 хвилин закоротка.
При цьому авторизація по телефону, через OTP пароль, вцілому, сприймається користувачами позитивно, якщо СМС на телефон приходить швидко і не потрібно щоразу вводити пароль заново.
 |
 |
У ході дослідження ми з'ясували, які функції найчастіше використовуються в кабінеті юрособи:
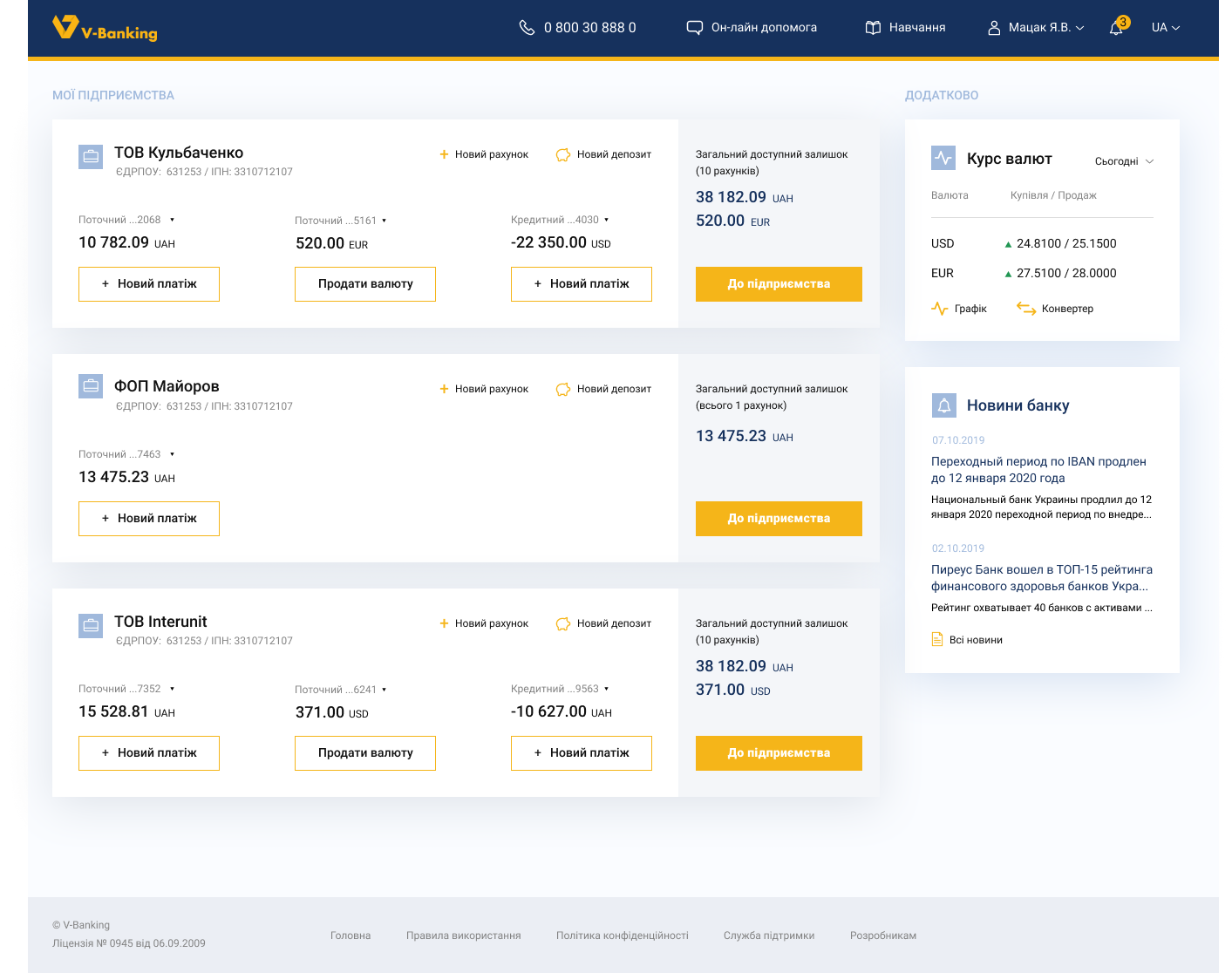
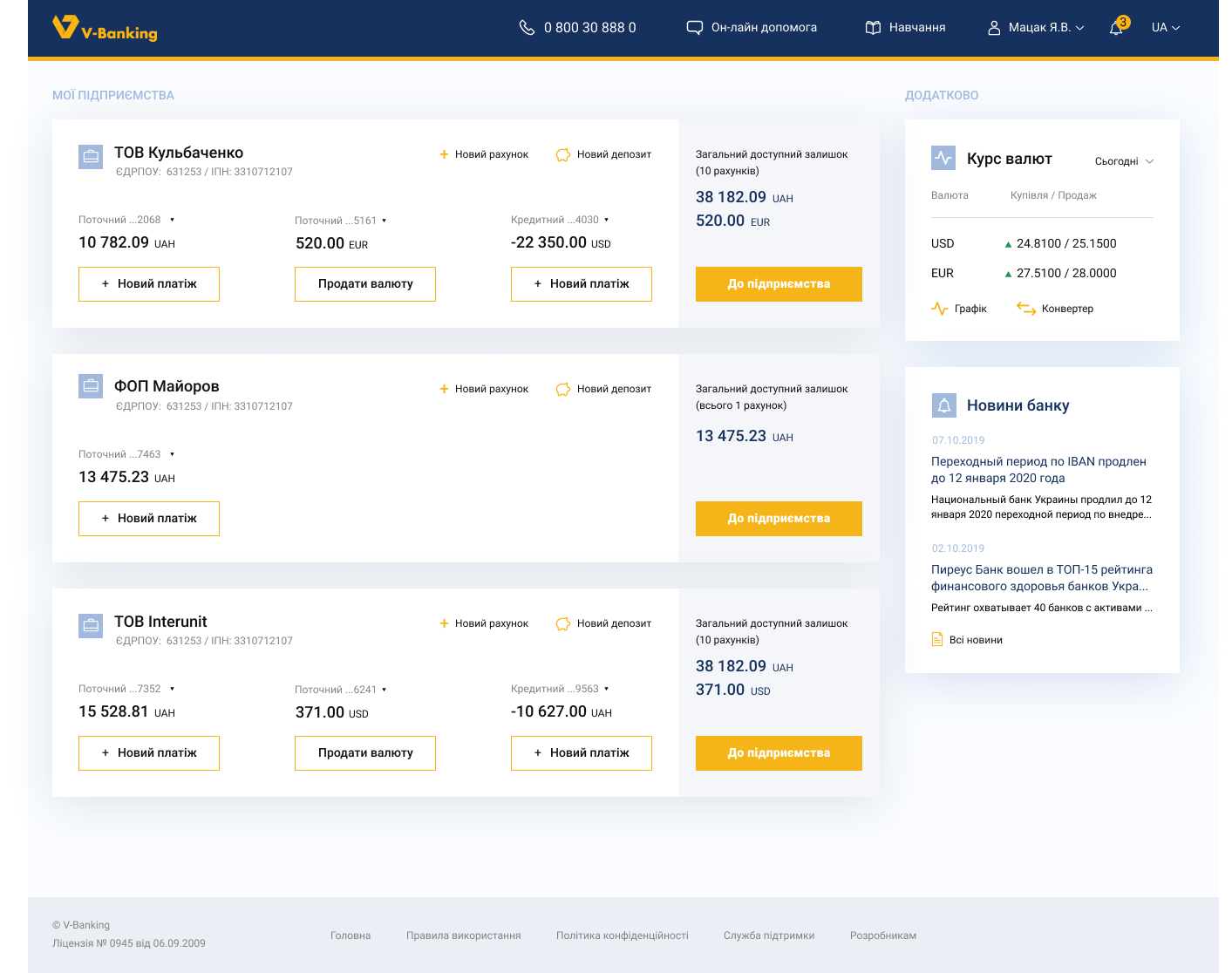
Щоб вирішити ці завдання, ми розташували наявні підприємства, курс валют і останні новини на головній сторінці.
На плитці підприємства відображені основні рахунки, загальний залишок і можливість розвивати співпрацю з банком:

Ми провели UX тести і переконалися, що дизайн зрозумілий користувачам. Інструментом для такого тестування ми обрали теплову карту (heatmap), оскільки вона демонструє, як саме користувачі взаємодіють з елементами сторінки.
На зображенні знизу продемонстровані результати нашого тестування.
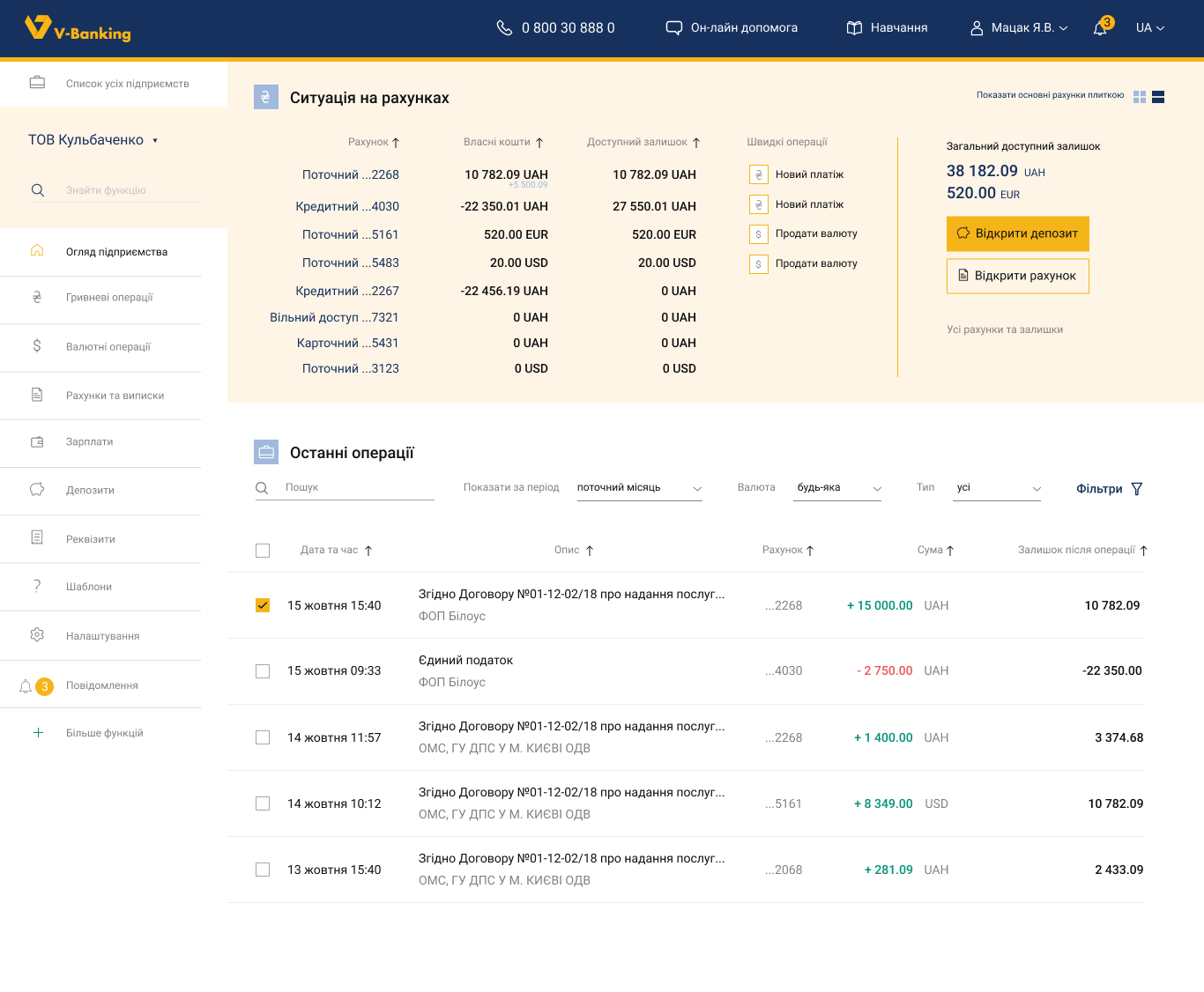
Дизайн сторінки підприємства також орієнтований на основні потреби підприємців. В обов'язковому порядку представлені дані останніх операцій по рахунках: усі опитані користувачі вказали, що це для них важливо.
На сторінці підприємства доступна інформація по рахунках. За функціоналом плитка схожа на ту, що знаходиться на головній сторінці. Операції можна фільтрувати за періодом, валютою та типом.

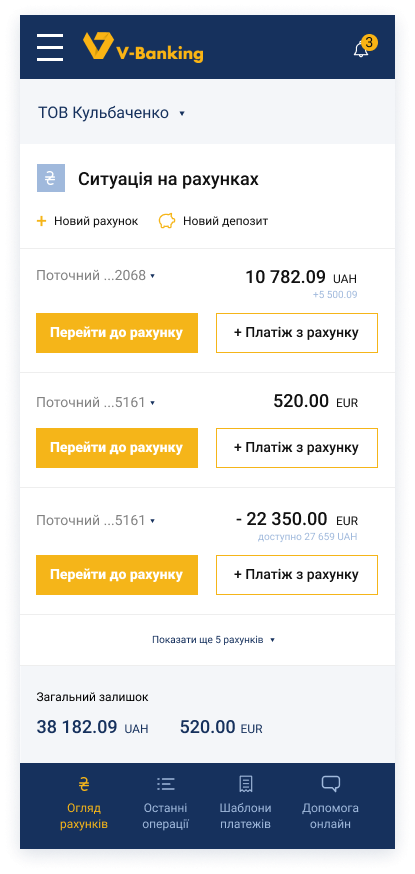
На даній сторінці показано, яким чином будуть виглядати рахунки по підприємству, оформлені у вигляді списку, а не плитки. Це зручна функція для тих юросіб, у яких більше 2-4 рахунків. У такому вигляді користувач може сортувати рахунки за назвою, кількістю власних коштів і залишкам, не заходячи в розділ "Рахунки".

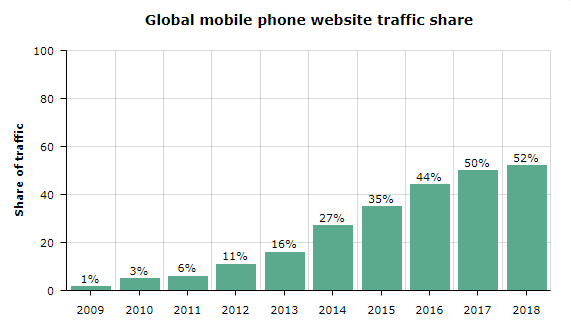
Починаючи з 2017 року, понад 50% інтернет-трафіку приходить від користувачів мобільних пристроїв. Також з 2017 року пошукова система Google запустила новий алгоритм ранжирування, який розглядає мобільні версії сайту як основні. З огляду на цей факт, у дизайн-процесі ми дотримуємося принципу 'mobile first'.

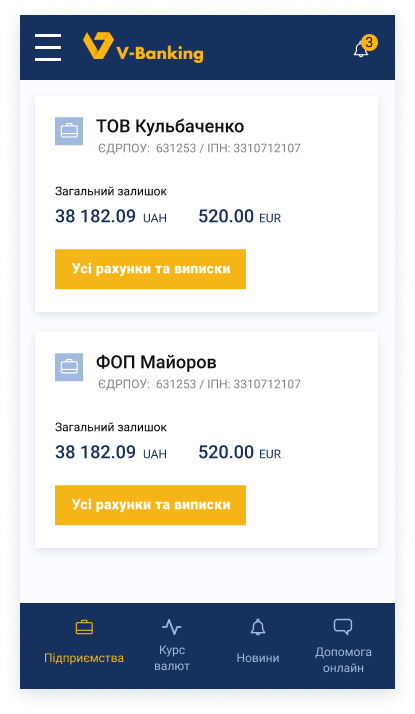
У порівнянні з десктопною мобільна версія виглядає спрощено. Наприклад, на плитці підприємств є тільки дві функції: подивитися необхідну інформацію і перейти на підприємство. Інші інформаційні блоки зроблені у вигляді окремих елементів меню. Більш проста структура інтерфейсу в мобільній версії пояснюється невеликим розміром екрану, а разом із тим і здатністю фокусувати увагу на меншій кількості інформації.
 |
 |
Для фізичної особи ми вивели на головну основні функції, що потрібні користувачеві насамперед:
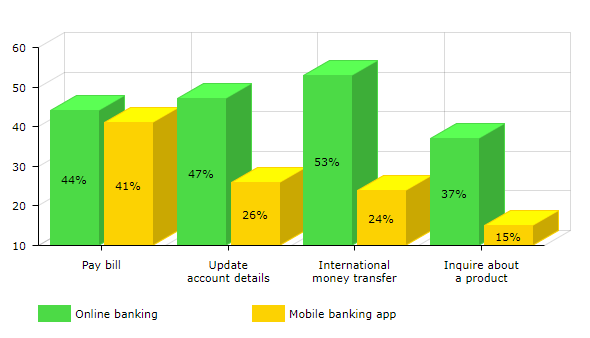
Продуманий та якісний UX онлайн-банкінгу дозволяє збільшити кількість лояльних клієнтів і побудувати з ними глибокий зв'язок. За даними Deloitte.com на 2018 рік більшість користувачів використовують онлайн-банкінг для оплати податків, оновлення інформації, міжнародних переказів.

Зацікавлені у створенні UX дизайну для інтернет-банкінгу? Звертайтеся.
Більше наших крутих дизайн-проектів на Behance.