Многие бизнесы — независимо от масштаба — рассматривают AR в качестве элемента маркетинговой стратегии, а тем более после появления технологии дополненной реальности в браузере (Web AR). Вместо скачивания и установки очередного приложения, намного проще предоставить вашим пользователям доступ к функциям AR через мобильный браузер. Отказ от экономики приложений важен, потому что клиенты, как правило, быстро теряют к ним интерес: 21% из них используют приложение только один раз, а 71% перестают его открывать в течение 90 дней.
Технология дополненной реальности в вебе открывает новые возможности для бизнеса и принесет вашей компании новые конкурентные преимущества без инвестиций в разработку дополнительных приложений.
1. Не требуется установка приложений.
Web AR решения могут варьироваться от использования датчиков гироскопа/ акселерометра и камер для запуска и проецирования дополненной реальности на реальные объекты до более сложных решений.
2. Маркетинговая аналитика.
Подключайте панель управления аналитикой и отслеживайте просмотры, пользователей, среднее время взаимодействия, конверсию CTA-кнопок, получите доступ к тепловым картам и отчетам о местоположении пользователей.
3. Rich-контент.
В AR можно использовать все типы 2D и 3D-контента, включая интерактивные модели объектов, стандартное и видео с прозрачным фоном, статичную и анимированную графику, 360° видео с эффектом погружения, фотограмметрию и многое другое.
4. Кнопки CTA (призыва к действию).
Настройте кнопки CTA для отправки сообщений, совершения телефонных звонков, перехода на веб-страницы, сбора контактной информации, обмена сообщениями в социальных сетях.
5. Игры.
Используйте Web AR-игры (например квесты и 3D-головоломки), чтобы привлечь и порадовать своих клиентов.
6. Различные способы активации.
Функция дополненной реальности может активироваться с помощью QR-кодов, коротких ссылок, прямых ссылок на ваш AR-сайт, NFC-чипов и других маркеров дополненной реальности.
7. Отслеживание изображения-маркера.
Любая графика или фото могут выступать в качестве маркера дополненной реальности для проецирования содержимого на плоские или изогнутые изображения (визитки, флаеры, упаковка продукта, стены и т.д.).
8. Дополненная реальность на основе данных геолокации.
Показывайте пользователям уникальный контент в зависимости от их местоположения: динамическая реклама, основанная на геолокации объекта, виртуальные указатели и маршруты, чтобы привлечь покупателей в магазин (геофенсинг).
9. Кроссплатформенность.
Доступ к Web AR можно получить с широкого спектра совместимых устройств на базе iOS и Android.
Но, поскольку Web AR — технология довольно новая, при ее реализации необходимо учитывать несколько моментов, самыми важными из которых являются:
1. Совместимость с браузерами.
Не в каждом мобильном браузере есть поддержка Sensors API, или же могут отсутствовать определенные датчики в самом устройстве. При выпуске приложения через магазин можно контролировать, на каких устройствах оно будет работать, но в Интернете у вас такого контроля не будет.
2. Ограниченный доступ к камере с поддержкой AR.
Камера с функциями AR отличается от традиционной тем, что обрабатывает дополненную реальность на уровне операционной системы устройства. Текущие реализации веб-интерфейса AR требуют, чтобы вычисления производились поверх ОС, что приводит к задержкам, ухудшению рендеринга, а иногда даже к видимым “подтормаживаниям”.
Если вы заинтересованы в дальнейшем изучении возможностей дополненной реальности и технологии Web AR, мы подобрали несколько эффективных инструментов, которые могут вам в этом помочь.
8th Wall Web — это воплощение SLAM-движка 8th Wall, гипер-оптимизированного для реализации AR в браузерах в режиме реального времени. Он полностью построен с использованием совместимых со стандартами JavaScript и WebGL. Этот инструмент для Web AR позволяет создавать дополненную реальность с эффектом погружения в браузере на любом мобильном устройстве. Без дополнительных приложений.
Augmania поддерживает все типы цифровых медиа: от видео до 3D-объектов, игр и изображений. Она не требует ни навыков программирования, ни знаний 3D-дизайна и позволяет пользователям создавать и запускать live-демонстрации, интерактивные бренд-стори в дополненной реальности, использовать несколько каналов продвижения, AR-сторителлинг и не только. А еще обеспечивает доступ к аналитике в реальном времени.
WebARonARCore и WebARonARKit — это два экспериментальных браузера для Android и iOS соответственно, которые позволяют разработчикам создавать AR-контент с помощью веб-технологий. Они не являются официальным продуктом Google (но созданы его разработчиками) и предназначены, по сути, для экспериментов.
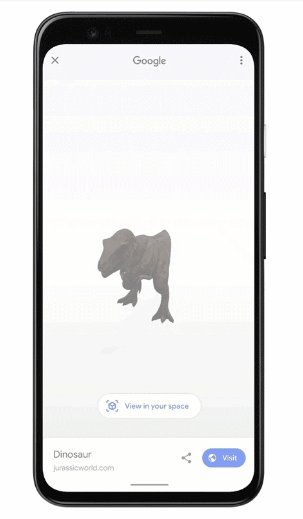
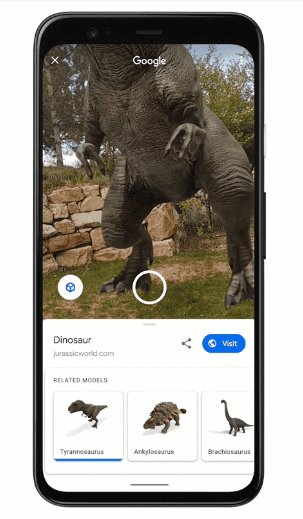
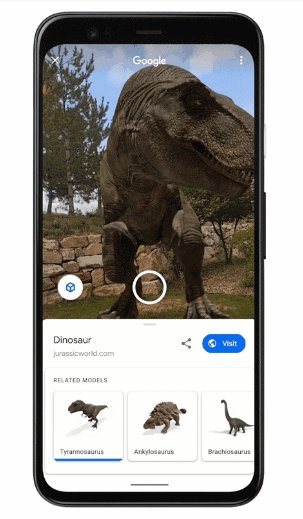
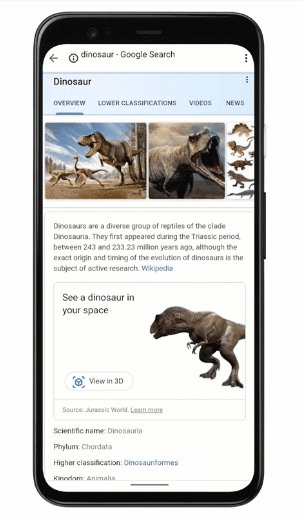
Scene Viewer — это иммерсивное средство просмотра на Android, которое позволяет использовать 3D и AR на вашем веб-сайте или в приложении, а пользователям — легко просматривать, размещать, рассматривать и взаимодействовать с доступными в Интернете 3D-моделями в своем пространстве. Большинство браузеров на Android совместимы с 3D и AR; он также поддерживает эти возможности для Google Поиска. Реализация очень проста: вам понадобится создать правильно отформатированные ссылки на веб-страницу. В зависимости от возможностей устройства и настроенных параметров, интерактивные 3D-модели будут через камеру проецироваться на окружение пользователя или их можно будет увидеть просто как 3D:
Кстати, в Google Поиске вы уже можете найти 3D-изображения многих животных, например, льва, тигра, пингвина и даже динозавров:

Источник: https://blog.google/products/search/travel-back-time-ar-dinosaurs-search/
AR Quick Look. Apple выпустили собственное расширение, благодаря которому пользователи могут просматривать 3D-объекты в дополненной реальности прямо в установленных iOS-приложениях (Safari, Messages, Mail). AR Quick Look также поддерживает модели и сцены, созданные в Reality Composer, что позволяет с легкостью создавать интерактивный контент, которым можно делиться и совместно просматривать на iPhone и iPad.
Для этого понадобится 3D-модель в формате USDZ, и ARKit отобразит ее так, как она бы выглядела в реальном мире — с проработкой масштаба, освещения и теней.
Мы надеемся, что этот обзор поможет вам несколько больше узнать о потенциале и возможностях использования дополненной реальности в веб-браузере.
Одним из ключевых преимуществ этой технологии являются практически неограниченные возможности ее применения. И несомненным плюсом является то, что, с одной стороны, AR уже достаточно широко известна среди пользователей, но еще не успела стать мейнстримом и по-прежнему привлекает их внимание.
Хотите реализовать интересный проект с использованием AR-технологии? Давайте вместе создадим решение, которое не только вызовет восторг у ваших клиентов, но и позволит оставить конкурентов далеко позади. Обращайтесь к нам как можно скорее, мы ответим на любые интересующие вас вопросы.