Бізнеси - незалежно від масштабу - розглядають AR як елемент маркетингової стратегії, а тим більше після появи технології доповненої реальності у браузері (Web AR). Замість скачування й установки чергового додатки, набагато простіше надати вашим користувачам доступ до функцій AR через мобільний браузер. Відмова від економіки додатків важлива, тому що клієнти, як правило, швидко втрачають до них інтерес: 21% із користувачів використовують додаток тільки один раз, а 71% перестають його відкривати протягом 90 днів.
Технологія доповненої реальності в інтернеті відкриває нові можливості для бізнесу та принесе вашої компанії нові конкурентні переваги без інвестицій у розробку окремих допоміжних додатків.
1. Не потрібно встановлювати додатки.
Web AR рішення можуть варіюватися від використання датчиків гіроскопа/ акселерометра і камер для запуску і проектування доповненої реальності на реальні об'єкти до більш складних рішень.
2. Маркетингова аналітика.
Підключайте панель управління аналітикою та відстежуйте перегляди, користувачів, середній час взаємодії, конверсію CTA-кнопок, отримаєте доступ до теплових карт і звітів про місцезнаходження користувачів.
3. Rich-контент.
В AR можна використовувати всі типи 2D і 3D-контента, у тому числі інтерактивні моделі об'єктів, стандартне і відео з прозорим фоном, статичну й анімовану графіку, 360° відео з ефектом занурення, фотограмметрию та багато іншого.
4. Кнопки CTA (призову до дії).
Налаштуйте кнопки CTA для відправки повідомлень, здійснення телефонних дзвінків, переходу на веб-сторінки, збору контактної інформації, обміну повідомленнями в соціальних мережах.
5. Ігри.
Використовуйте Web AR-ігри (наприклад квести і 3D-головоломки), щоб залучити і порадувати своїх клієнтів.
6. Різні способи активації.
Функція доповненої реальності може активуватися за допомогою QR-кодів, коротких посилань, прямих посилань на ваш AR-сайт, NFC-чіпів та інших маркерів доповненої реальності.
7. Відстеження зображення-маркера.
Будь-яка графіка або фото можуть виступати в якості маркера доповненої реальності для проектування вмісту на плоскі або вигнуті зображення (візитки, флаєри, упаковка продукту, стіни тощо).
8. Доповнена реальність на основі даних геолокації.
Показуйте користувачам унікальний контент у залежності від їх місця розташування: динамічна реклама, заснована на геолокації об'єкта, віртуальні покажчики і маршрути, щоб залучити покупців у магазин (геофенсінг).
9. Кросплатформеність.
Доступ до Web AR можна отримати з широкого спектру сумісних пристроїв на базі iOS і Android.
Але, оскільки Web AR - технологія досить нова, при її реалізації необхідно враховувати кілька моментів, найважливішими з яких є:
1. Сумісність із браузерами.
Не в кожному мобільному браузері є підтримка Sensors API, або можуть бути відсутні певні датчики власне у пристрої. При випуску додатка через магазин можна контролювати, на яких пристроях воно працюватиме, але в Інтернеті у вас такого контролю не буде.
2. Обмежений доступ до камери з підтримкою AR.
Камера з функціями AR відрізняється від традиційної тим, що обробляє доповнену реальність на рівні операційної системи пристрою. Поточні реалізації веб-інтерфейсу AR вимагають, щоб обчислення проводилися поверх ОС, що призводить до затримок, погіршення рендеринга, а іноді навіть до видимих "пригальмувань".
Якщо ви зацікавлені у подальшому вивченні можливостей доповненої реальності і технології Web AR, ми підібрали кілька ефективних інструментів, що допоможуть вам у цьому.
8th Wall Web - це втілення SLAM-движка 8th Wall, гіпер-оптимізованого для реалізації AR у браузерах у режимі реального часу. Він повністю побудований із використанням сумісних зі стандартами JavaScript і WebGL. Цей інструмент для Web AR дозволяє створювати доповнену реальність з ефектом занурення у браузері на будь-якому мобільному пристрої. Без додаткових додатків.
Augmania підтримує всі типи цифрових медіа: від відео до 3D-об'єктів, ігр та зображень. Вона не вимагає ні навичок програмування, ні знань 3D-дизайну і дозволяє користувачам створювати та запускати live-демонстрації, інтерактивні бренд-сторі в доповненій реальності, використовувати кілька каналів просування, AR-сторітеллінг і не тільки. А ще забезпечує доступ до аналітики в реальному часі.
WebARonARCore і WebARonARKit - два експериментальних браузера для Android та iOS відповідно, що дозволяють розробникам створювати AR-контент за допомогою веб-технологій. Вони не є офіційним продуктом Google (але створені його розробниками) і призначені, по суті, для експериментів.
Scene Viewer - імерсивний засіб перегляду на Android, що дозволяє використовувати 3D і AR на вашому веб-сайті або в додатку, а користувачам - легко переглядати, розміщувати, розглядати і взаємодіяти з доступними в Інтернеті 3D-моделями у своєму просторі. Більшість браузерів на Android сумісні з 3D і AR; він також підтримує ці можливості для Google Пошуку.
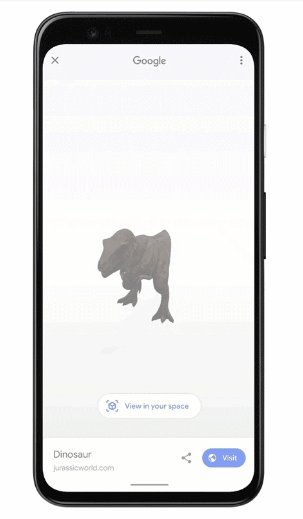
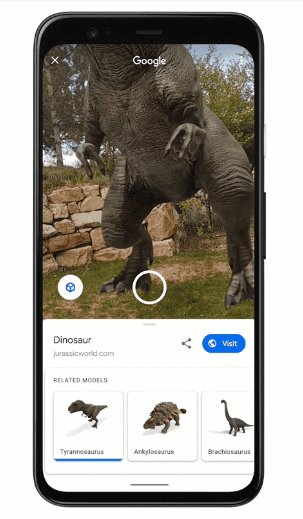
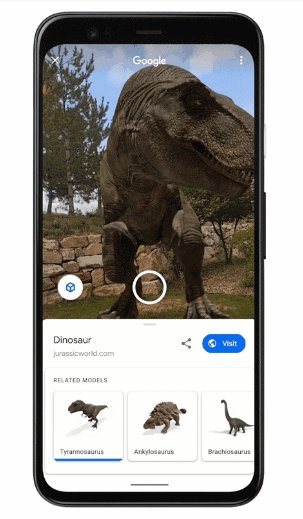
Реалізація дуже проста: вам потрібно створити правильно відформатовані посилання на веб-сторінку. Залежно від можливостей пристрою і розумних налаштувань, інтерактивні 3D-моделі через камеру проектуватимуться на оточення користувача або їх можна буде побачити просто як 3D:
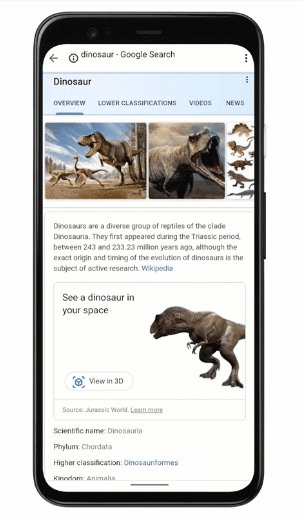
До речі, у Google Пошуці ви вже можете знайти 3D-зображення багатьох тварин, наприклад, лева, тигра, пінгвіна і навіть динозаврів:

Джерело: https://blog.google/products/search/travel-back-time-ar-dinosaurs-search/
AR Quick Look. Apple випустили власне розширення, завдяки якому користувачі можуть переглядати 3D-об'єкти доповненої реальності прямо у встановлених iOS-додатках (Safari, Messages, Mail). AR Quick Look також підтримує моделі і сцени, створені у Reality Composer, що дозволяє з легкістю створювати інтерактивний контент, яким можна ділитися і спільно переглядати на iPhone та iPad.
Для цього знадобиться 3D-модель у форматі USDZ, і ARKit відобразить її так, як вона б виглядала в реальному світі - з опрацюванням масштабу, освітлення і тіней.
Ми сподіваємося, що цей огляд допоможе вам трохи більше дізнатися про потенціал і можливості використання доповненої реальності у веб-браузері.
Однією з ключових переваг цієї технології є практично необмежені можливості її застосування. І безсумнівним плюсом є те, що, з одного боку, AR уже досить широко відома серед користувачів, але ще не встигла стати мейнстрімом, тому досі привертає їхню увагу.
Хочете реалізувати цікавий проект із використанням AR-технології? Давайте разом створимо рішення, яке не тільки викличе захват у ваших клієнтів, але і дозволить залишити конкурентів далеко позаду. Звертайтеся до нас якомога швидше, ми відповімо на будь-які ваші запитання.