Если вы зашли на эту страницу, скорее всего, вы уже знаете насколько важен качественный UI дизайн сайта
Если же нет, напомним неочевидную, но проверенную на практике истину:
Если у ваших конкурентов похожие товары в той же ценовой категории, пользователь будет выбирать по дизайну сайта.
На нашем опыте часто случается, что пользователи загружают приложение, пользуются банком или проводят время на сайте просто потому, что им нравится, как там всё выглядит. Цвет, фактура, UI анимация, и многие другие приемы которыми пользуются дизайнеры делают продукт узнаваемым и удобным.

Очевидно, что красивый дизайн нужен, а специалистов на рынке так много. Осталось понять, как выбрать правильного дизайнера и стоит ли платить за UI ощутимую сумму. Или же можно сэкономить с тем же результатом для бизнеса? В этом материале мы расскажем о своем опыте по поводу того может ли дешевое быть хорошим и чем отличаются дешевый и дорогой UI кроме цены.
Мы понимаем дешевый UI как некачественный UI. Такой делает человек, который не знает базовых принципов восприятия пользователем дизайна или допускает ошибки в логике проектирования.
Дорогой UI – это больше, чем красивая графика и шрифты. Это сотни мелкий деталей, которые придают вашему продукту не только отличный вид и удобство совершения действия, но и помогают пользователю чувствовать себя причастным к вашей истории.
Понятие «удобство» больше относится к сфере UX, а «красота» – UI.
Красота интерфейса – это когда интерфейс вызывает положительные эмоции у посетителя, создаёт соответствующую атмосферу, поощряет продолжить взаимодействие.
Красивый дизайн вызывает в мозгу позитивный эмоциональный отклик, который улучшает наши когнитивные способности. Привлекательные вещи заставляют людей хорошо себя чувствовать, что, в свою очередь, заставляет их мыслить творчески. Как это влияет на простоту использования? Элементарно: людям становится легче решать проблемы, с которыми они сталкиваются.
Дональд Норман, "Эмоциональный дизайн"
Понятие «красивого» дизайна можно разбить на составляющие – согласно правилам разработки интерфейсов.
Демонстрирует пользователю, что компания подумала о его потребностях, особенностях восприятия информации, говорит с ним на одном языке. Здесь имеет огромное значение правильно подобранный контент, чтобы пользователь зашел – увидел – сразу понял есть ли на сайте то, что ему нужно. Все кнопки, заголовки, ссылки должны быть максимально информативны и понятны.
При хорошей навигации на сайте пользователю будет легко найти нужную инфу, пользователь всегда понимает, где он находится, как он попал на страницу, как ему вернутся назад, что будет, если он нажмет вот эту ссылку или вот эту кнопку. И он будет вам благодарен, а его благодарность = лояльность и покупки.

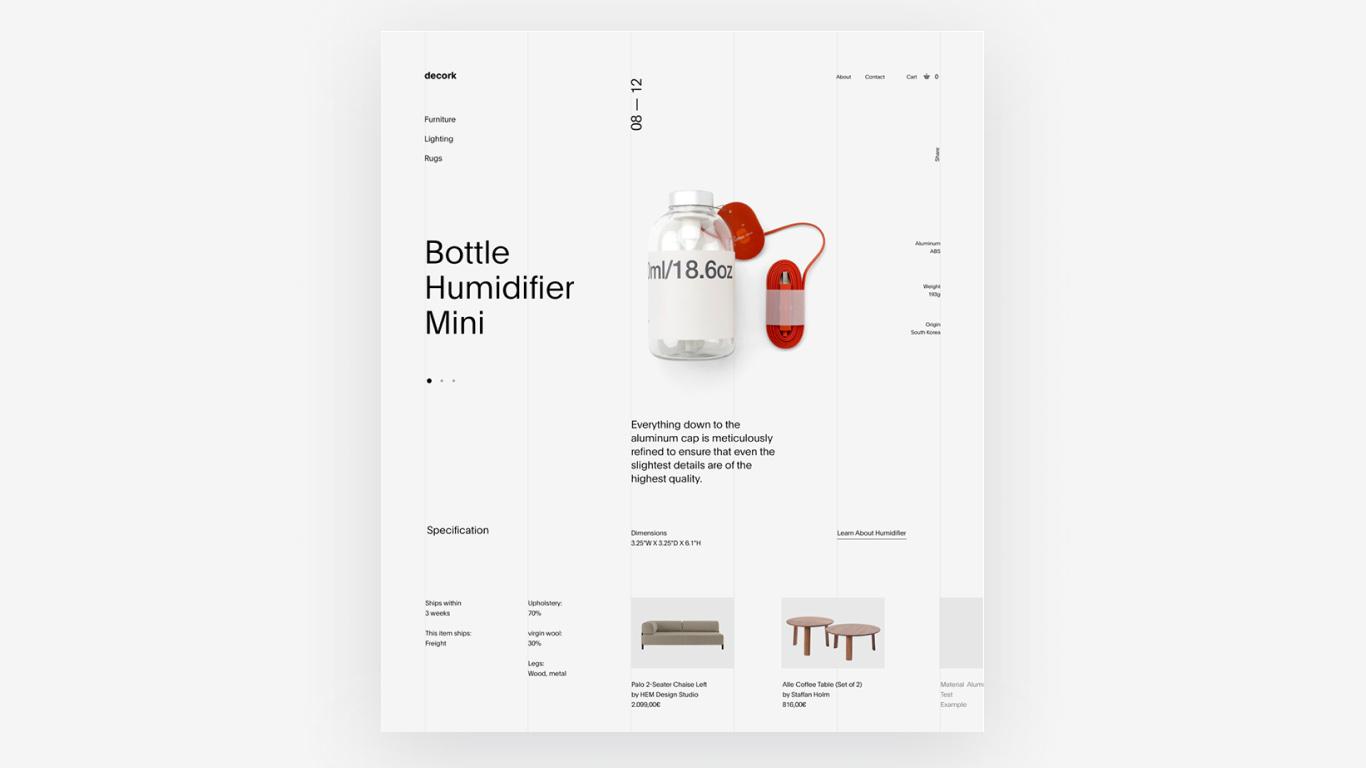
Играет огромную роль в достижении задач понятности и красоты, иерархии и упорядоченности. Многие называют негативное пространство «белым», что не совсем точно, ведь пустое пространство может быть любого цвета, в зависимости от фона вашего сайта.
Негативное пространство играет ключевую роль в организации контента, акцентировании внимания и упорядочивании мыслей клиента. Идеальный пример использования негативного пространства – гугл. Ничего лишнего и отвлекающего – просто введи свой запрос на поиск.

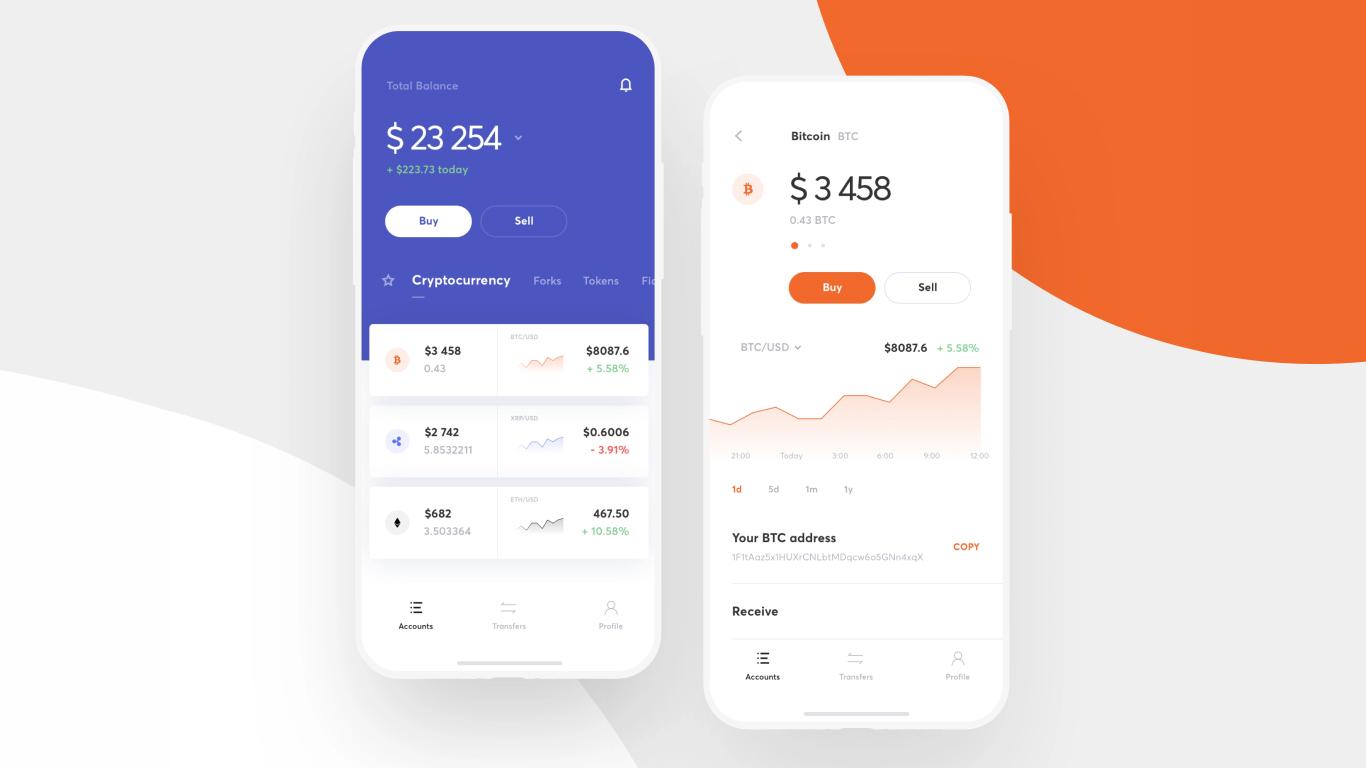
При помощи методов акцентирования внимания пользователь уже через доли секунд понимает, где находится важная информация, а где дополнительная. Такой эффект достигается благодаря правильному расположению элементов, отступам, размерам и соотношению размеров шрифтов.
.jpg)
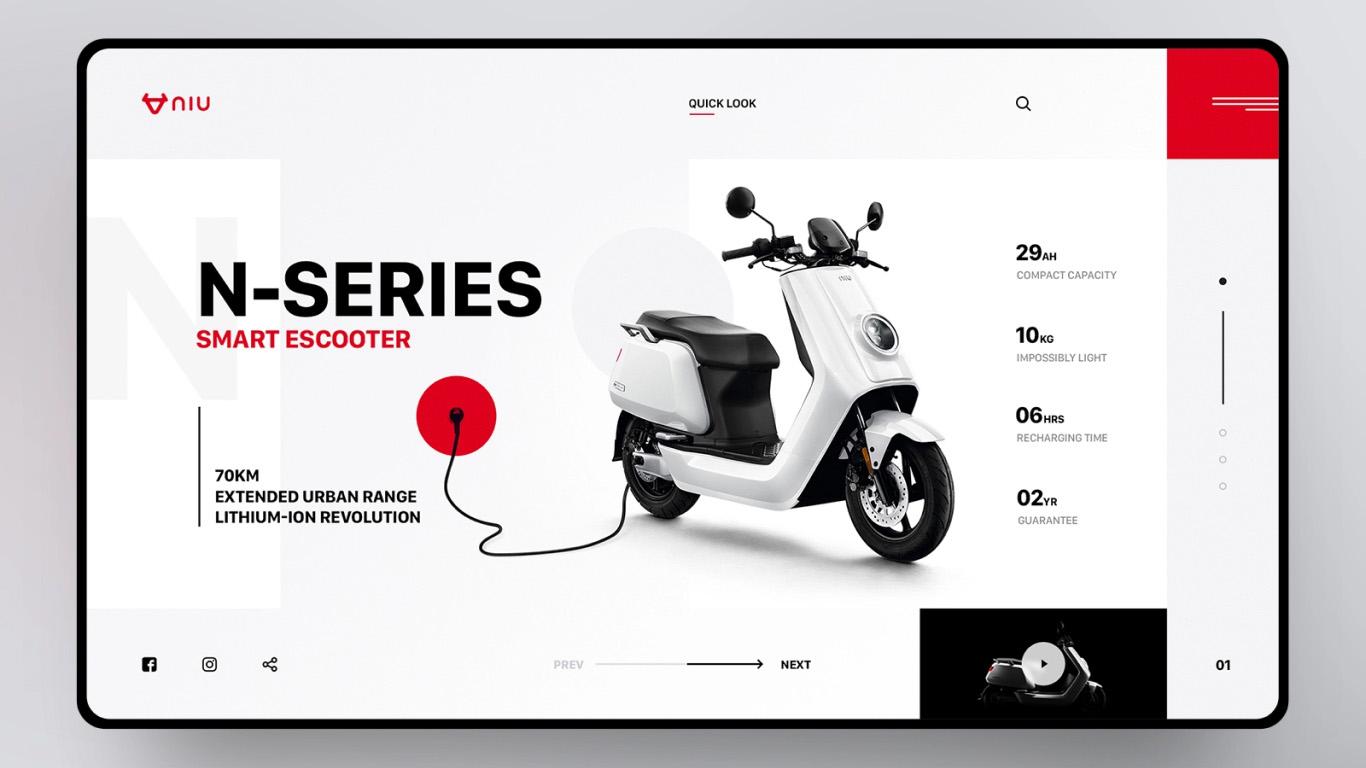
Дешевый UI vs Дорогой UI
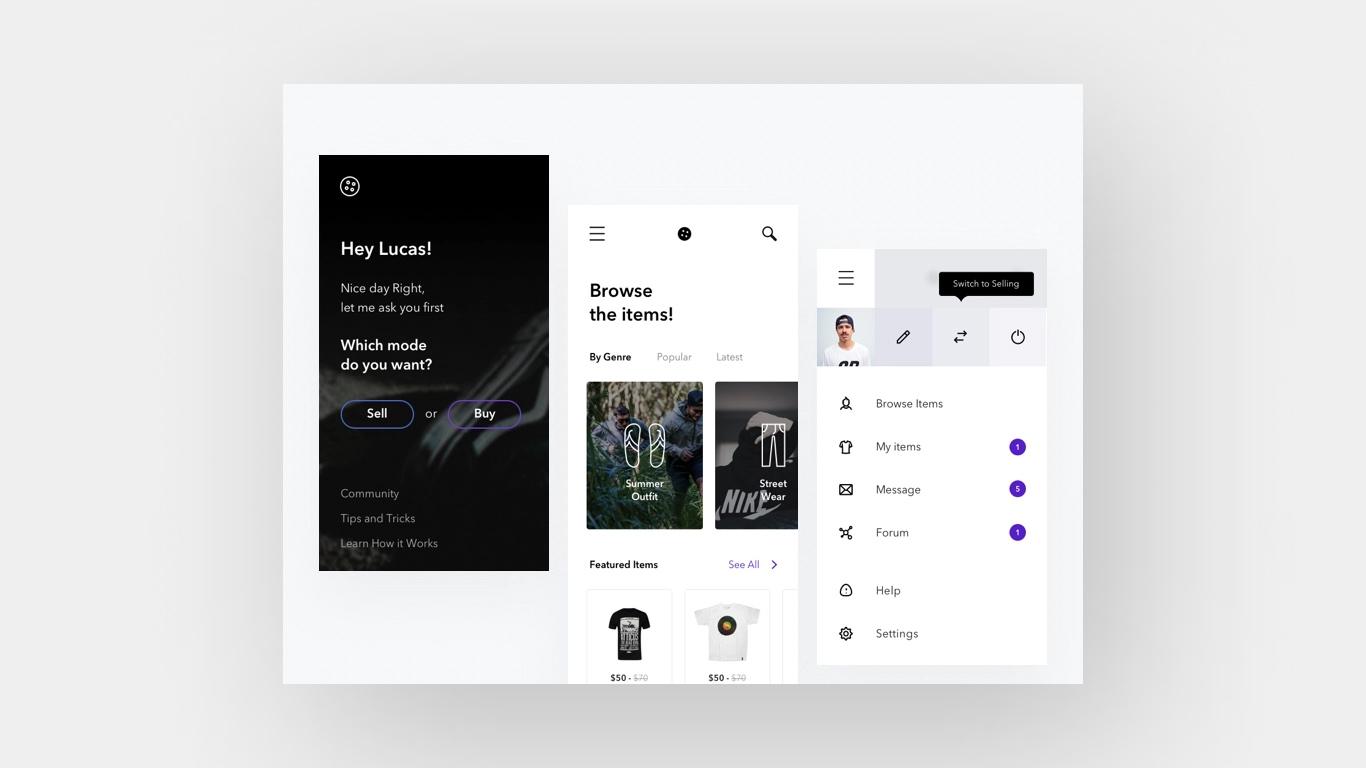
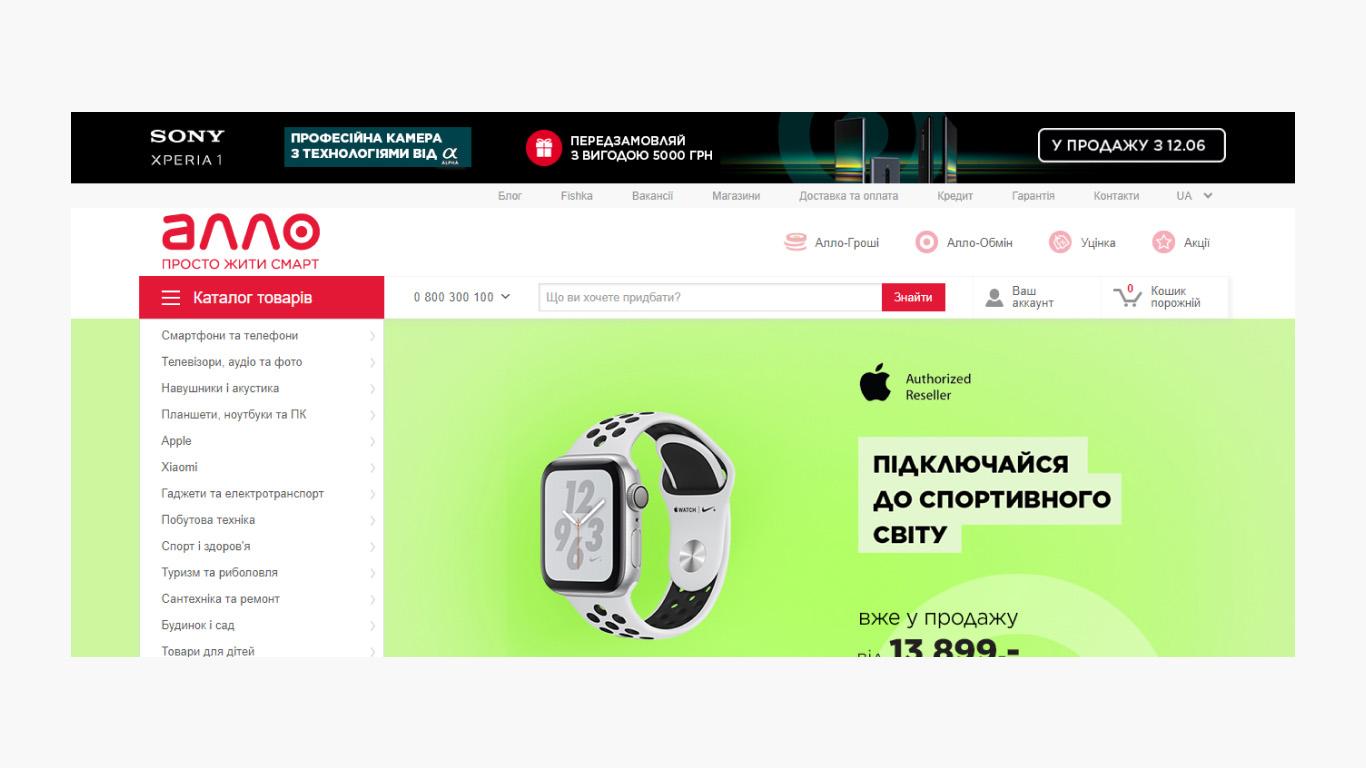
Ритмика сайта означает, что пользователь чувствует однородность контента. Интервалы между блоками одного размера, выделение жирным и курсивом встречается с одинаковой частотой, общий внешний вид текста гармоничен и приятен глазу.

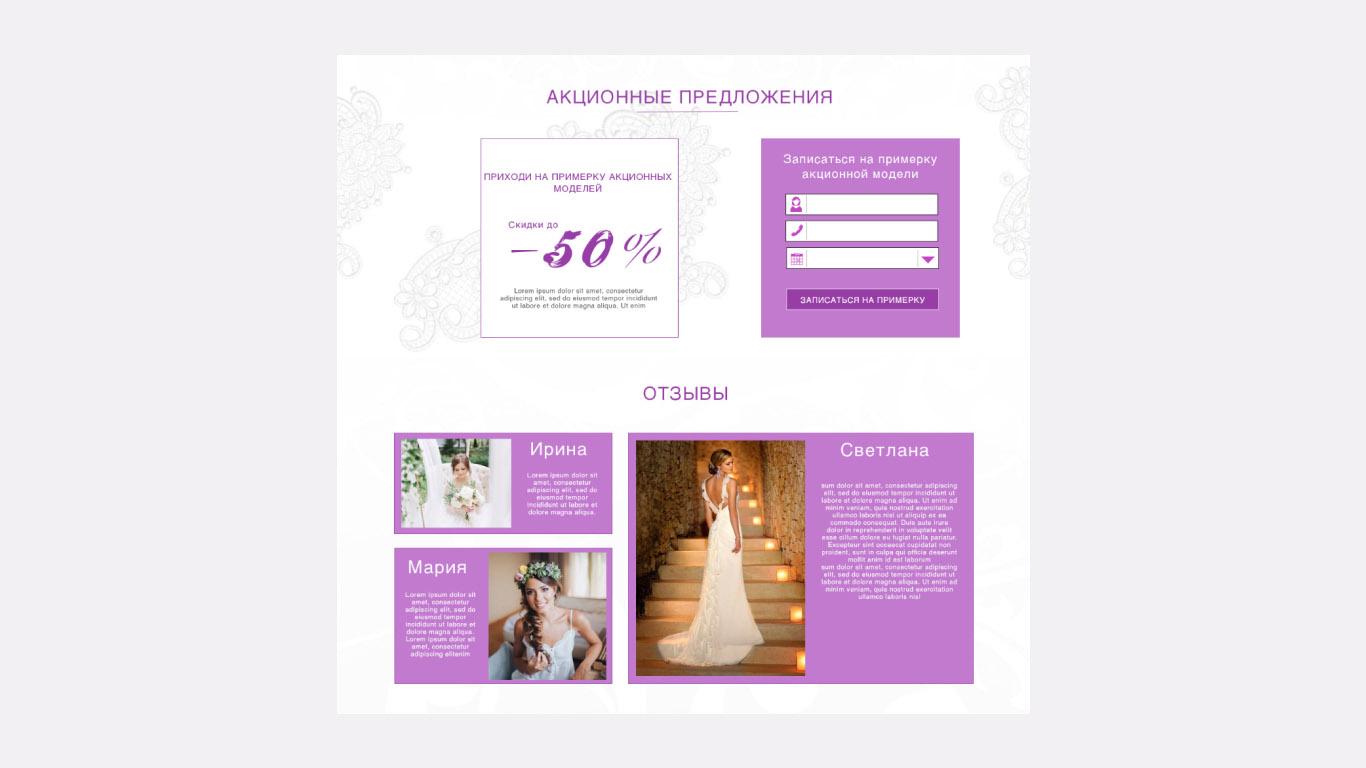
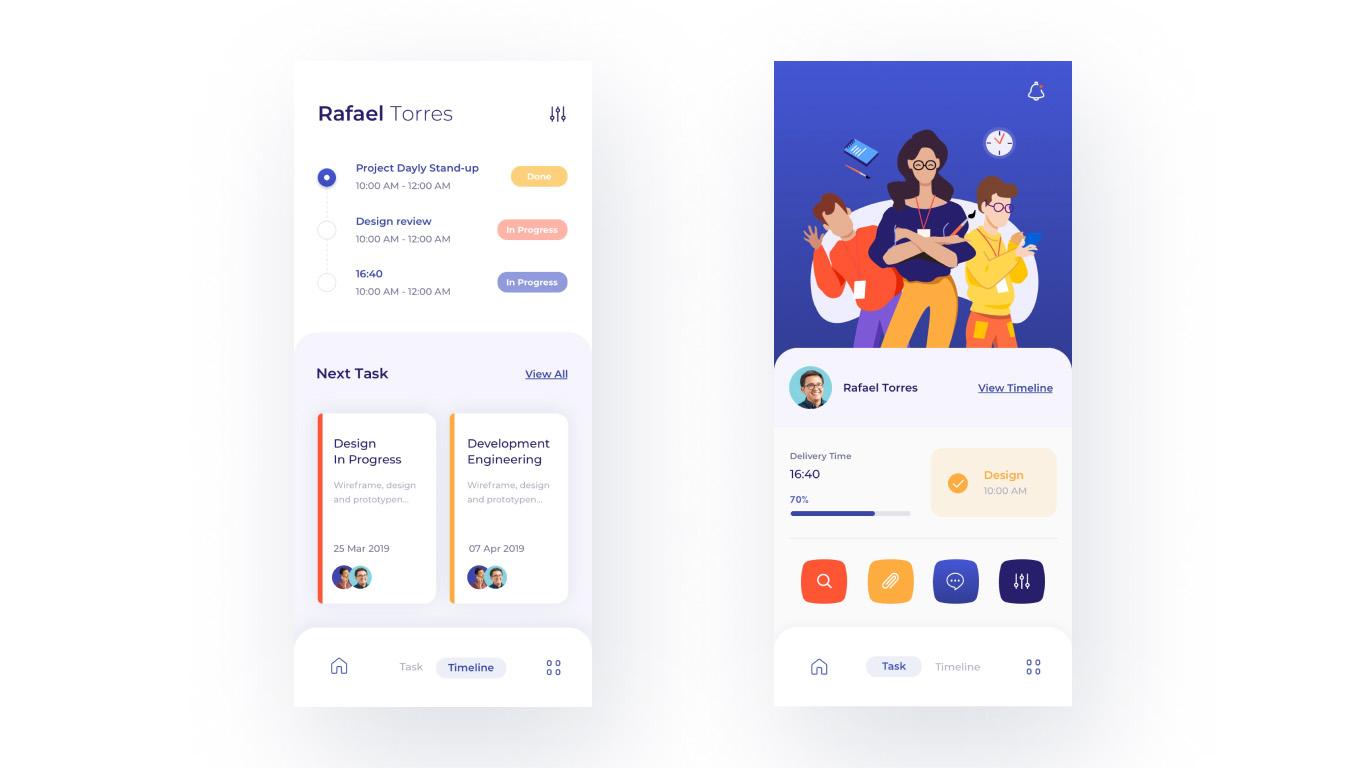
Дешевый UI vs Дорогой UI

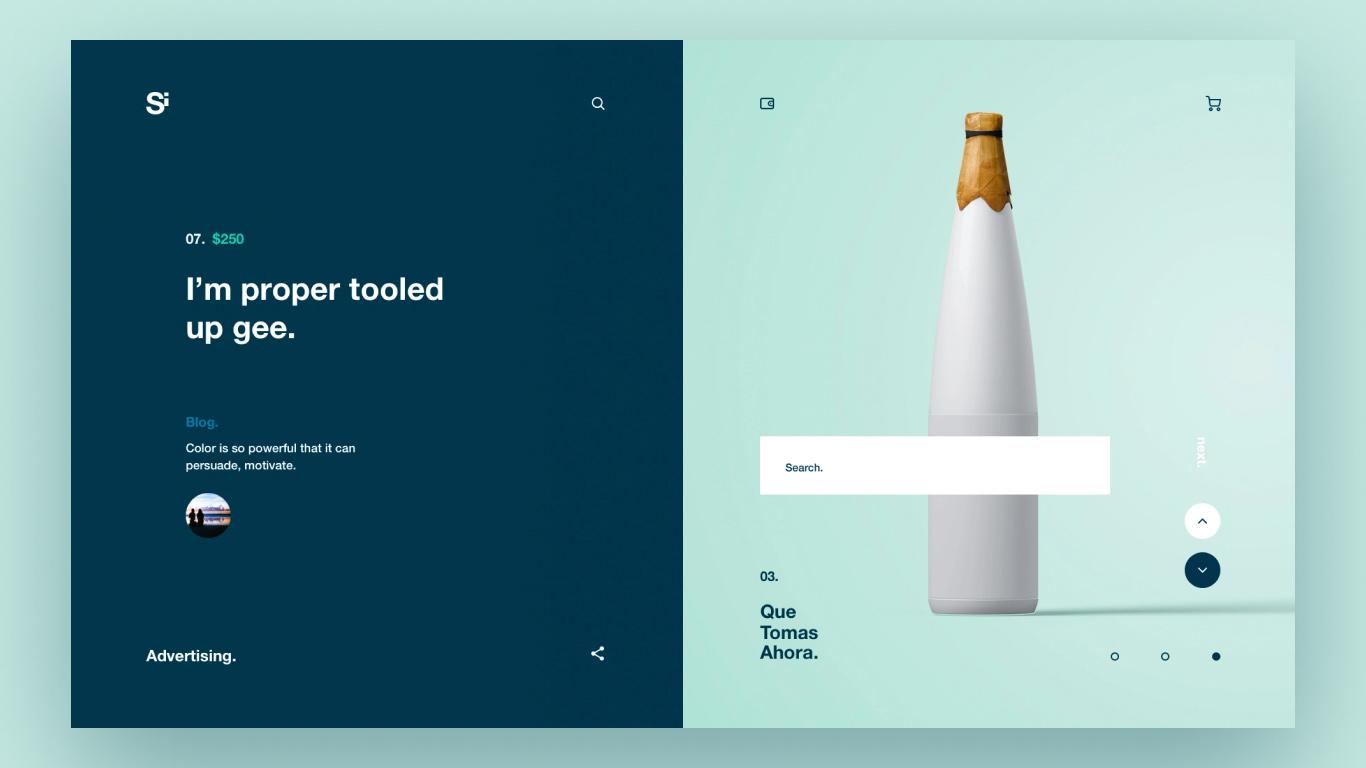
Иерархия сайта помогает пользователю с первого взгляда понять, где находится заголовок, а где текст, какая информация более важна, а какая менее. К иерархии контента относится также выбор шрифтов, размеров, соотношений.

Дешевый UI vs Дорогой UI

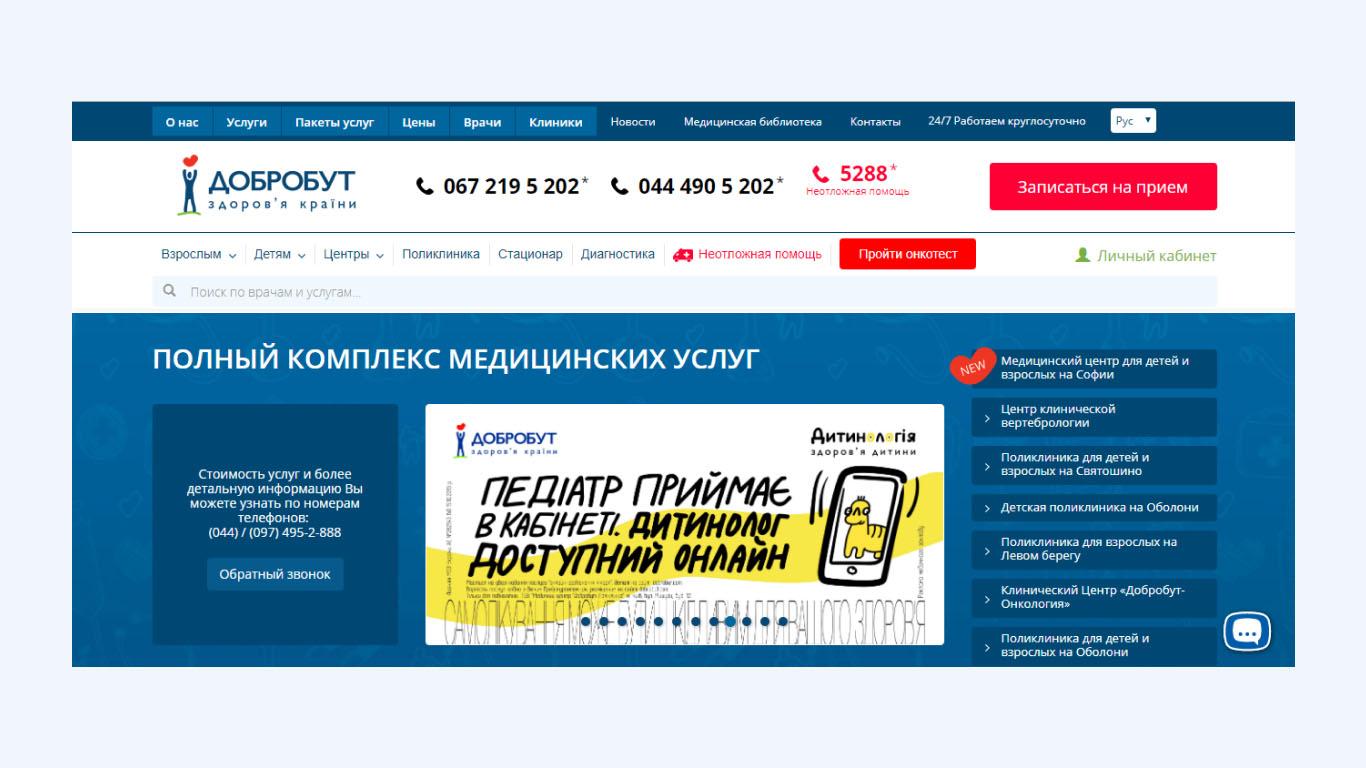
Соблюдение этих принципов дает пользователю ощущение смысловой однородности и понятности. Когда все кнопки/ссылки/элементы выглядят одинаково на всем сайте он сразу понимается, что является кнопкой, что иконкой, что переключателем, на что можно нажать, а на что нет. Чтобы создать такую гармонию необходим хорошо проработанный UI Kit, который является одним из базовых документов хорошего веб-дизайна.

Дешевый UI vs Дорогой UI

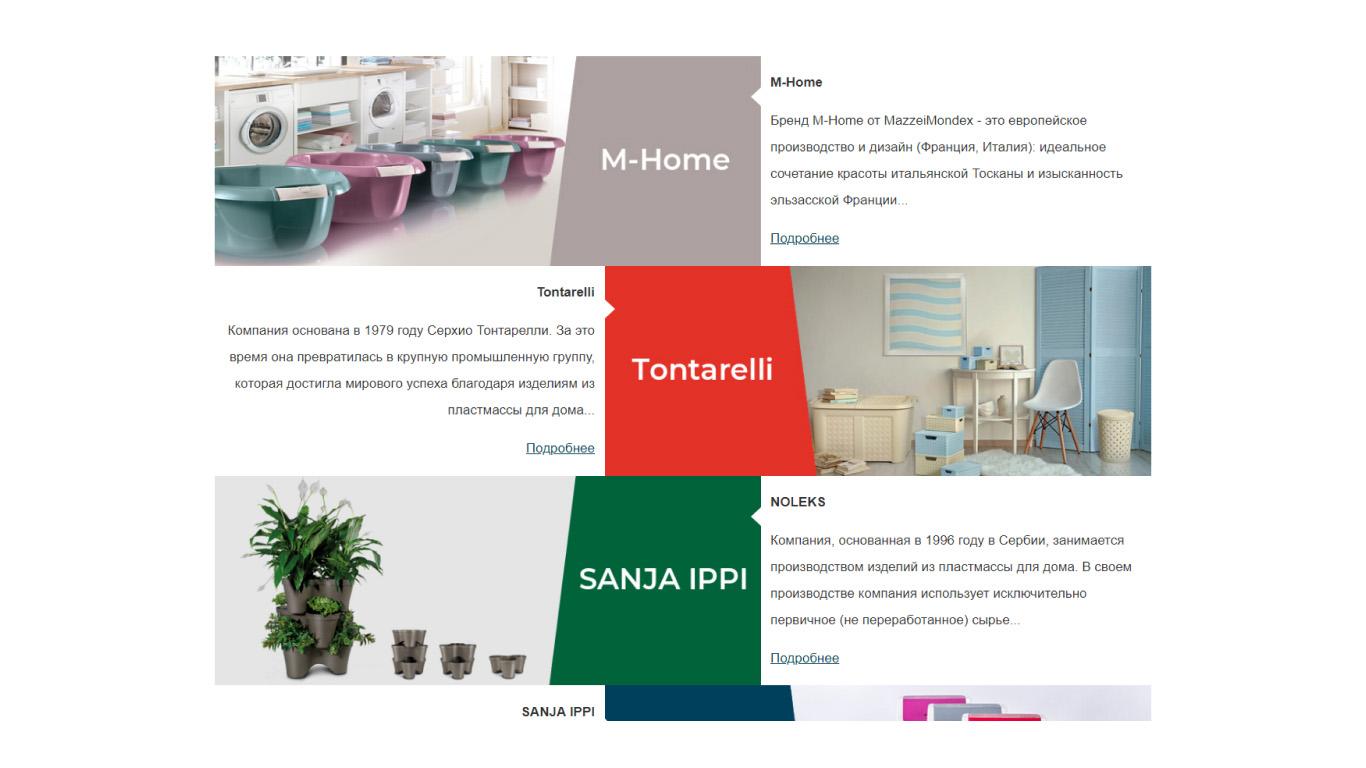
Правильно использование цветов работает в двух направлениях: на создание образа компании и на создание необходимого настроения. Не в последнюю очередь это происходит благодаря психологическим принципам цветов в дизайне.

Дешевый vs Дорогой

Существуют красивые, яркие шаблоны, которые можно приобрести и адаптировать под ваши потребности с небольшими изменениями. Более того, они уже «обкатаны» сотнями сайтов и доказали свою эффективность: нравятся пользователям, создают нужную атмосферу и приносят конверсии.
С шаблонами есть две больших проблемы:
Они устаревают очень быстро. Сама их обкатанность и доказанность подразумевает что им уже несколько лет. А с учетом того что UI нужно обновлять каждые 3-5 лет, использование шаблона сократит этот срок до 1-2 года
Их очень легко испортить. Шаблон – это стройная конструкция, но когда вы начнете наполнять его контентом, велика вероятность что он рассыпется и потеряет привлекательность.
Поэтому большинство сайтов, сделанных на шаблоне, выглядят дешево. Хотя они тоже способны удовлетворить нужды пользователей в той или иной степени, но вряд ли помогут им запомнить ваш бренд и полюбить его с первого взгляда.
Нужен сайт, который будет не только красивым, трендовым, но и действительно выделит вас среди конкурентов? Мы знаем, как создать такой и доказываем это на деле. Просто свяжитесь с нами и получите преимущество на рынке уже сейчас.