Якщо ви зайшли на цю сторінку, швидше за все, ви вже знаєте наскільки важливий якісний UI дизайн сайту.
Не будемо повторюватись, лише нагадаємо неочевидну, але перевірену на практиці істину:
Якщо у ваших конкурентів схожі товари в тій же ціновій категорії, користувач вибиратиме за дизайном сайту.
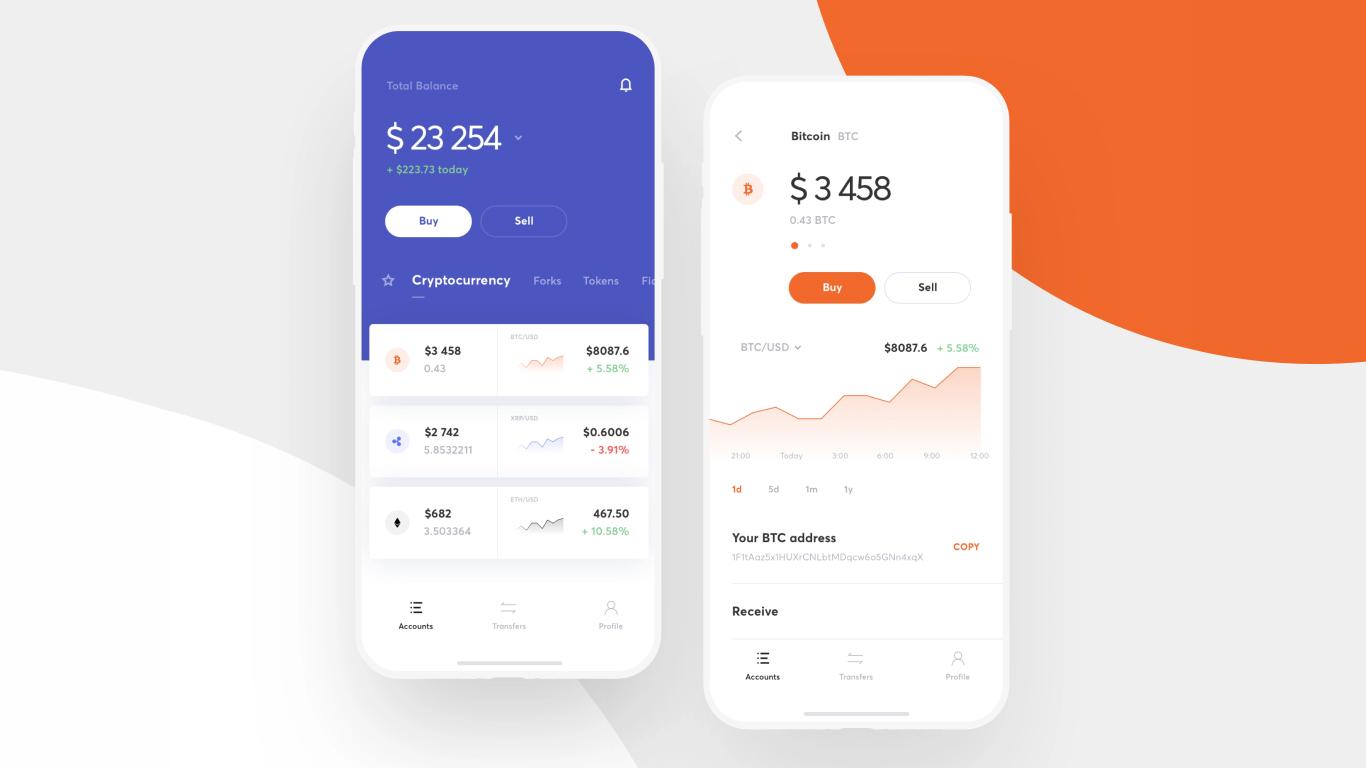
У нашому досвіді часто трапляється, що користувачі завантажують додаток, користуються банком або проводять час на сайті просто тому, що їм подобається, як там усе виглядає. Колір, фактура, UI анімація, та інші прийоми, це все те що робить продукт зручним та цікавим для користувача.

Очевидно, що гарний дизайн потрібен, а фахівців на ринку так багато. Залишилося зрозуміти, як вибрати правильного дизайнера і чи варто платити за UI відчутну суму. Або ж можна заощадити з тим же результатом для бізнесу? У цьому матеріалі ми розповімо про свій досвід щодо того чи може дешеве бути хорошим і чим відрізняються дешевий і дорогий UI крім ціни.
Ми розуміємо дешевий UI як неякісний UI. Такий робить людина, яка не знає базових принципів сприйняття користувачами дизайну або припускається помилок у логіці проектування.
Дорогий UI – це більше, ніж красива графіка і шрифти. Це сотні невеликий деталей, які надають вашому продукту не тільки відмінного вигляду й зручності здійснення дії, а й допомагають користувачеві відчувати себе причетним до вашої історії.
Поняття «зручність» більше відноситься до сфери UX, а «краса» – UI.
Краса інтерфейсу – це коли інтерфейс викликає позитивні емоції у відвідувача, створює відповідну атмосферу, заохочує продовжити взаємодію.
Гарний дизайн викликає в мозку позитивний емоційний відгук, який покращує наші когнітивні здібності. Привабливі речі змушують людей добре почуватися, що, в свою чергу, змушує їх мислити творчо. Як це впливає на простоту використання? Елементарно: людям стає легше вирішувати проблеми, з якими вони стикаються.
Дональд Норман, "Емоційний дизайн"
Поняття «красивого» дизайну можна розбити на складові – згідно з правилами розробки інтерфейсів.
Демонструє користувачеві, що компанія подумала про його потреби, особливості сприйняття інформації, говорить з ним однією мовою. Тут має величезне значення правильно підібраний контент, щоб користувач зайшов – побачив – відразу зрозумів чи є на сайті те, що йому потрібно. Всі кнопки, заголовки, посилання повинні бути максимально інформативими та зрозумілими.
При гарній навігації на сайті користувачеві буде легко знайти потрібну інфу, користувач завжди розуміє, де він знаходиться, як він потрапив на сторінку, як йому повернутись назад, що буде, якщо він натисне ось це посилання або ось цю кнопку. І він буде вам вдячний, а його подяка = лояльність і покупки.

Відіграє величезну роль у досягненні завдань зрозумілості та краси, ієрархії та впорядкованості. Багато хто називає негативний простір «білим», що не зовсім точно, адже порожній простір може бути будь-якого кольору, в залежності від фону вашого сайту.
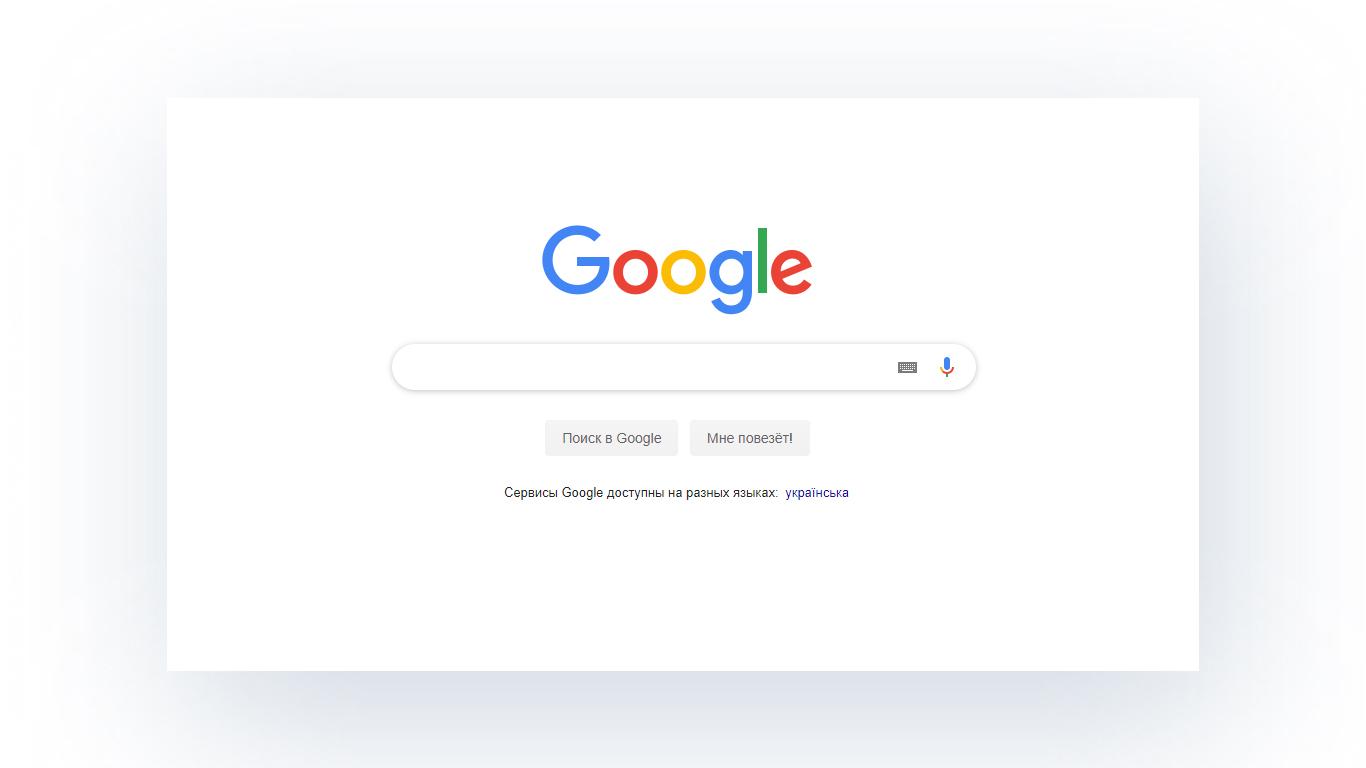
Негативний простір грає ключову роль в організації контенту, акцентуванні уваги і впорядкуванні думок клієнта. Ідеальний приклад використання негативного простору – гугл. Нічого зайвого і відволікаючого – просто введи свій запит на пошук.

За допомогою методів акцентування уваги користувач уже через частки секунд розуміє, де знаходиться важлива інформація, а де додаткова. Такий ефект досягається завдяки правильному розташуванню елементів, відступам, розмірам і співвідношенням розмірів шрифтів.
.jpg)
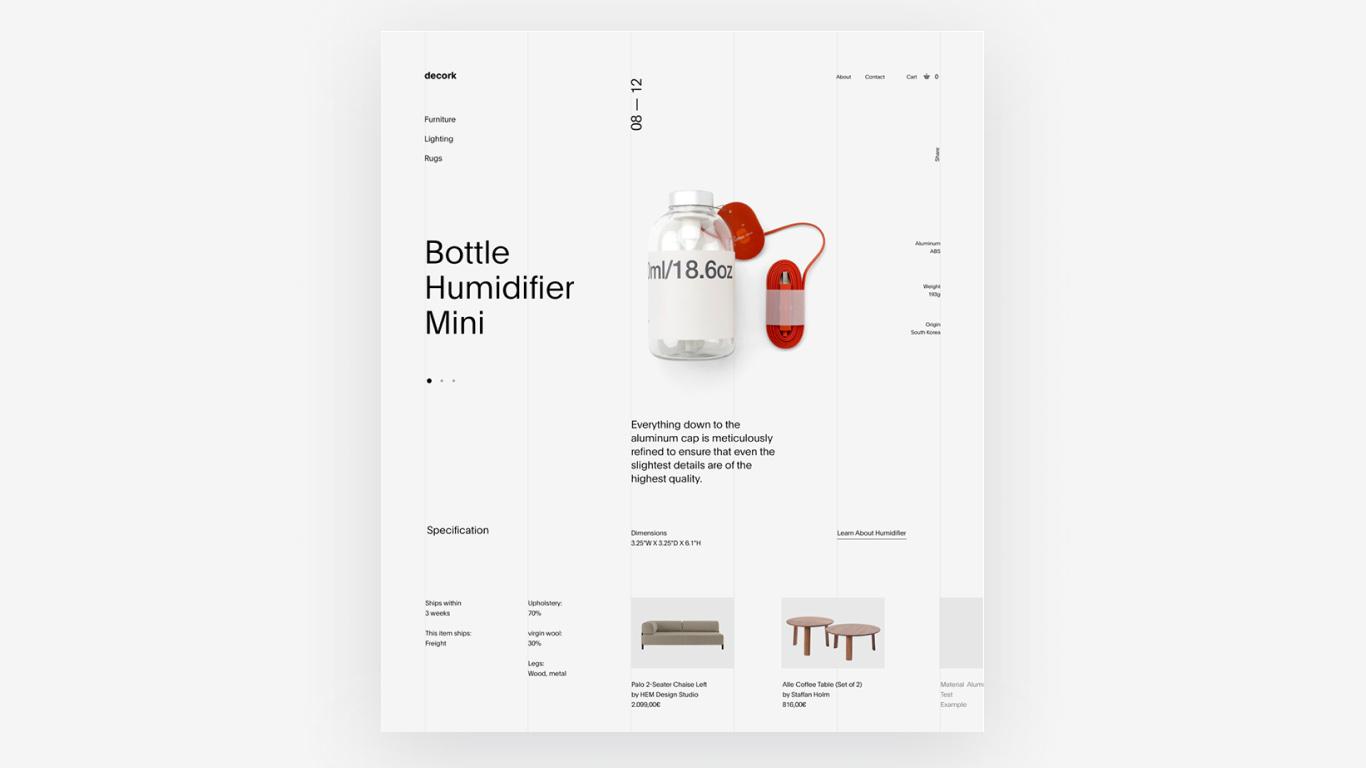
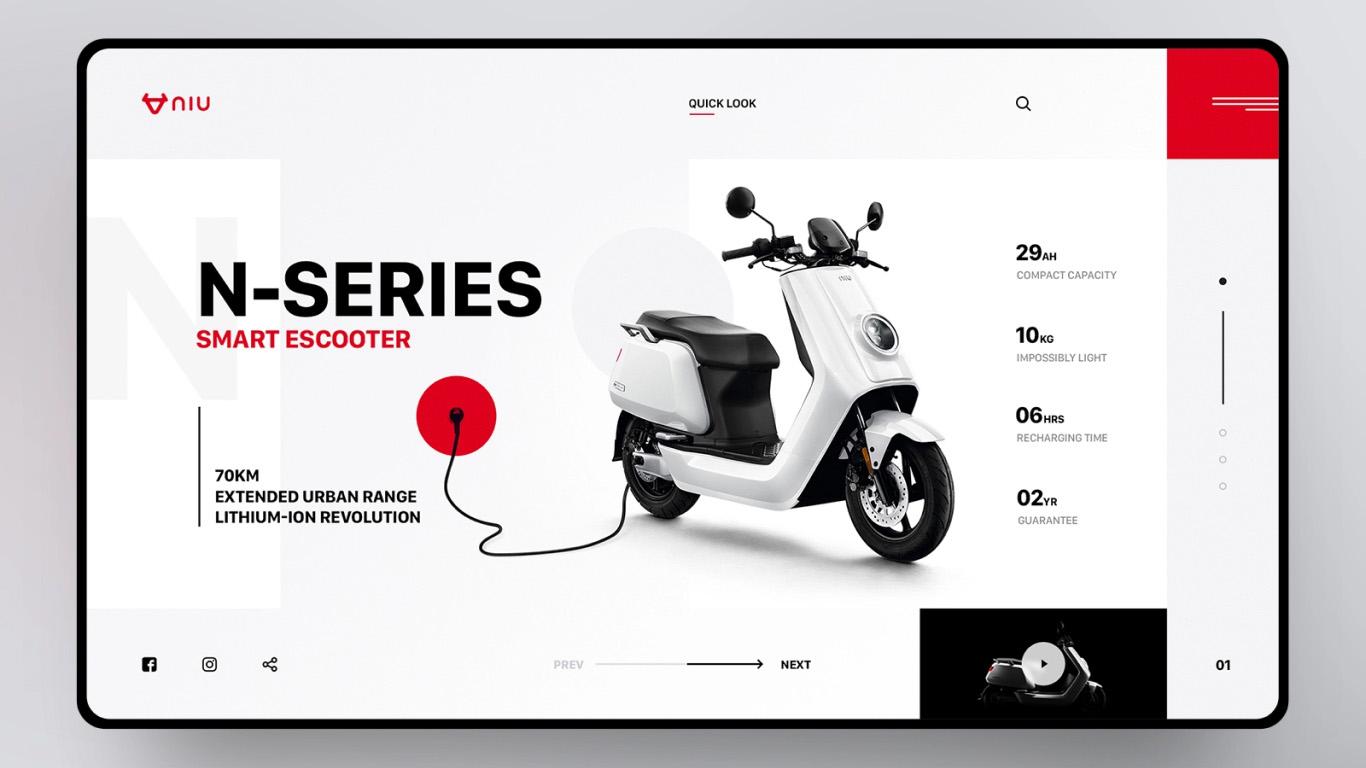
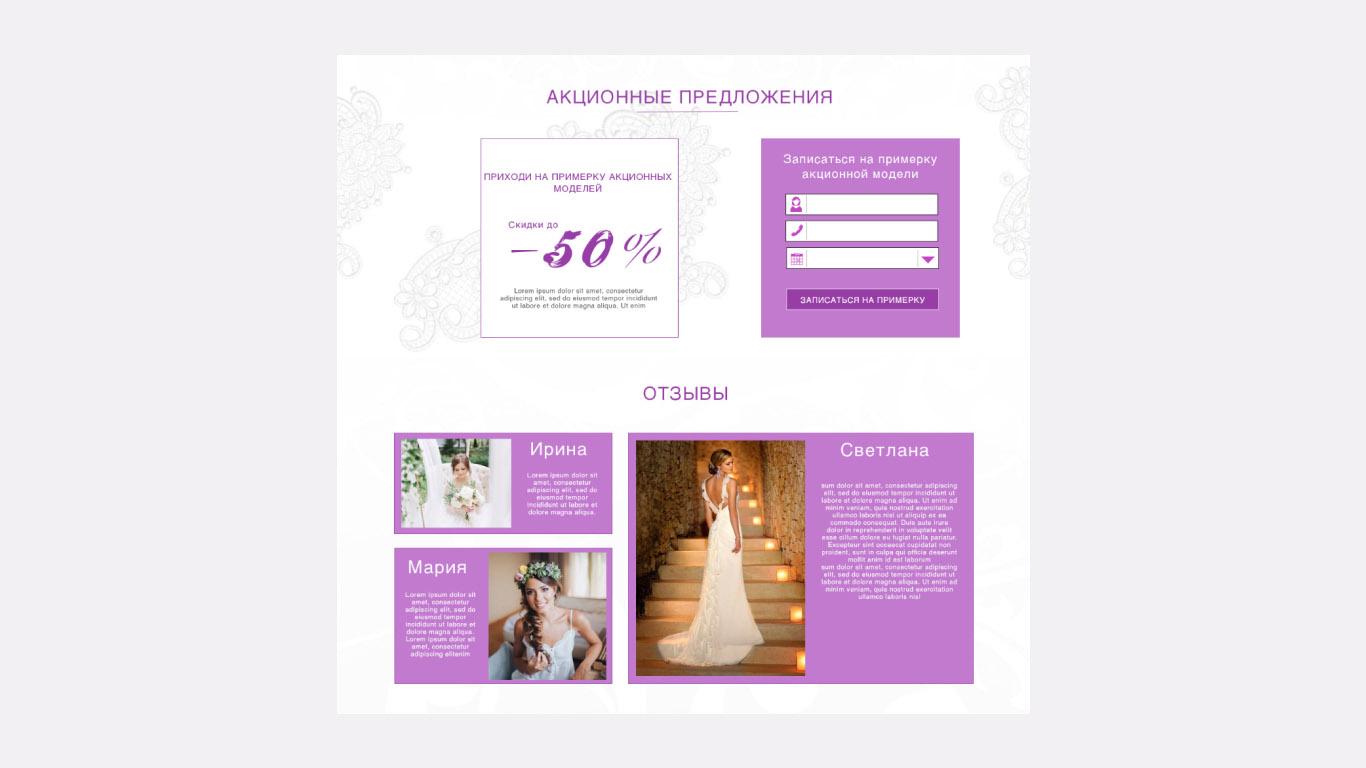
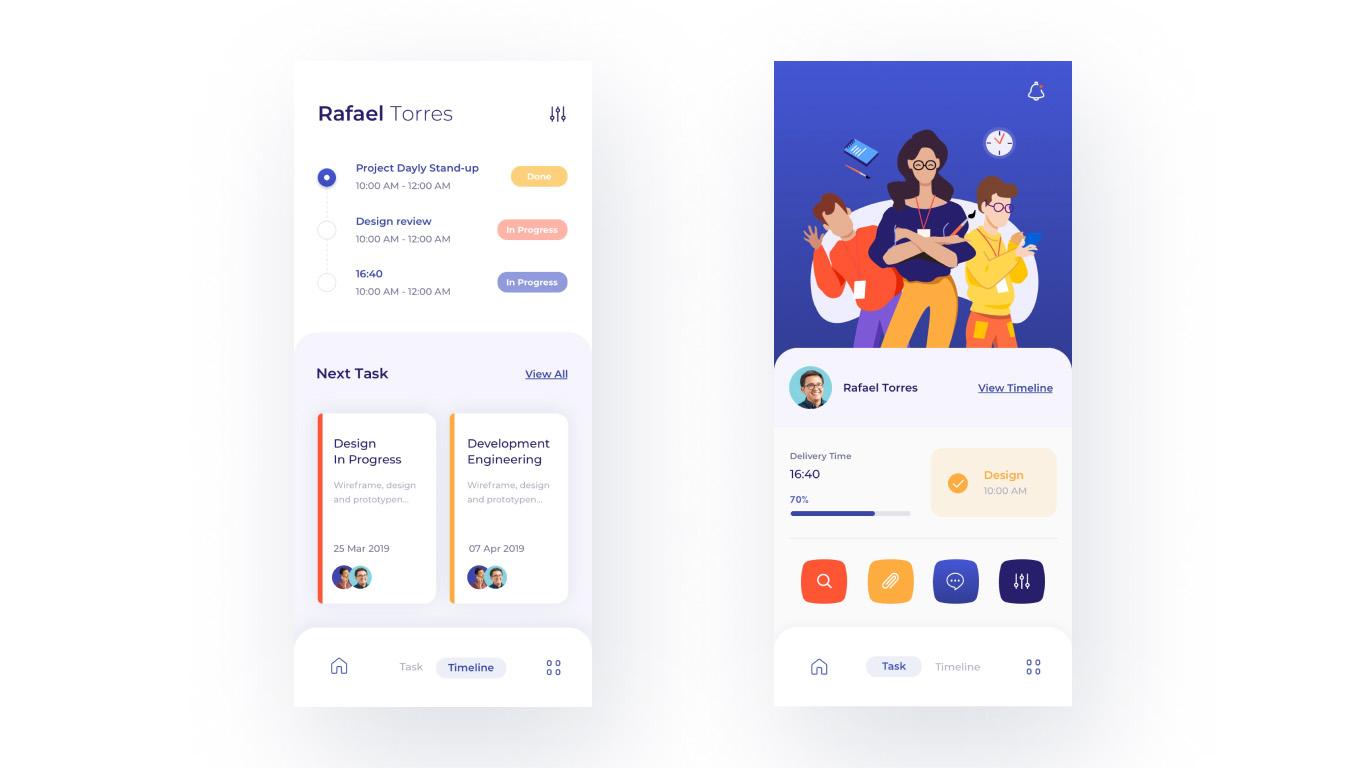
Дешевий UI vs Дорогий UI
Ритміка сайту означає, що користувач відчуває однорідність контенту. Інтервали між блоками одного розміру, виділення жирним і курсивом зустрічається з однаковою частотою, загальний зовнішній вигляд тексту гармонійний і приємний оку.

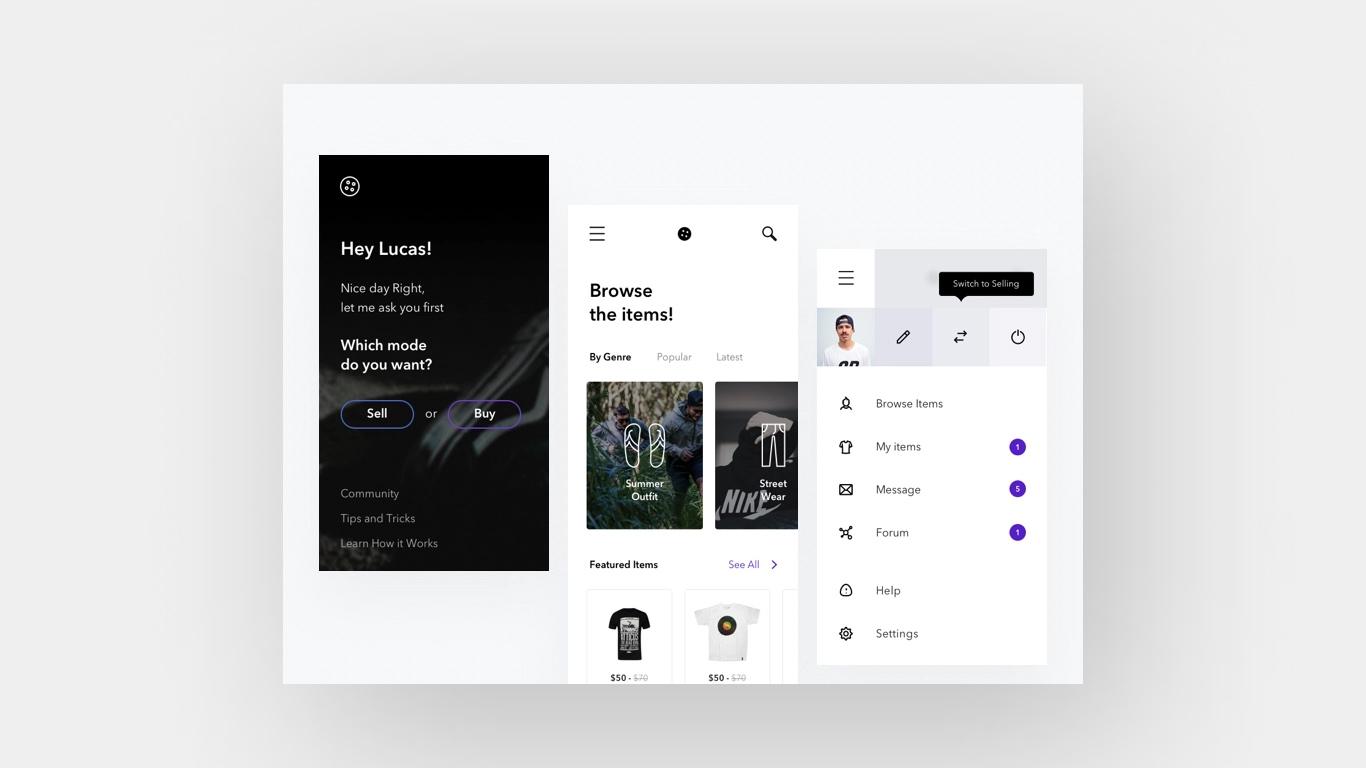
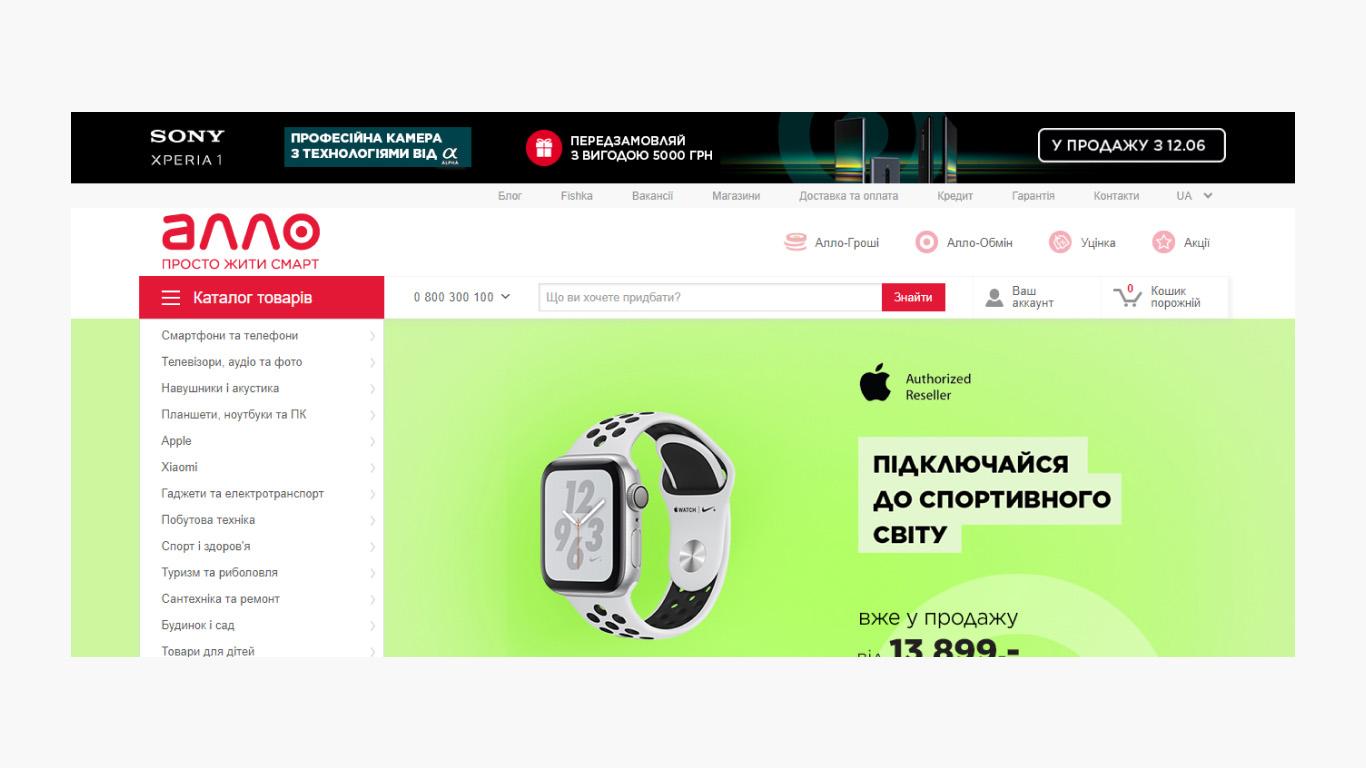
Дешевий UI vs Дорогий UI

Ієрархія сайту допомагає користувачеві з першого погляду зрозуміти де знаходиться заголовок, а де текст, яка інформація більш важливіша, а яка менш. До ієрархії контенту відноситься також вибір шрифтів, розмірів, співвідношень.

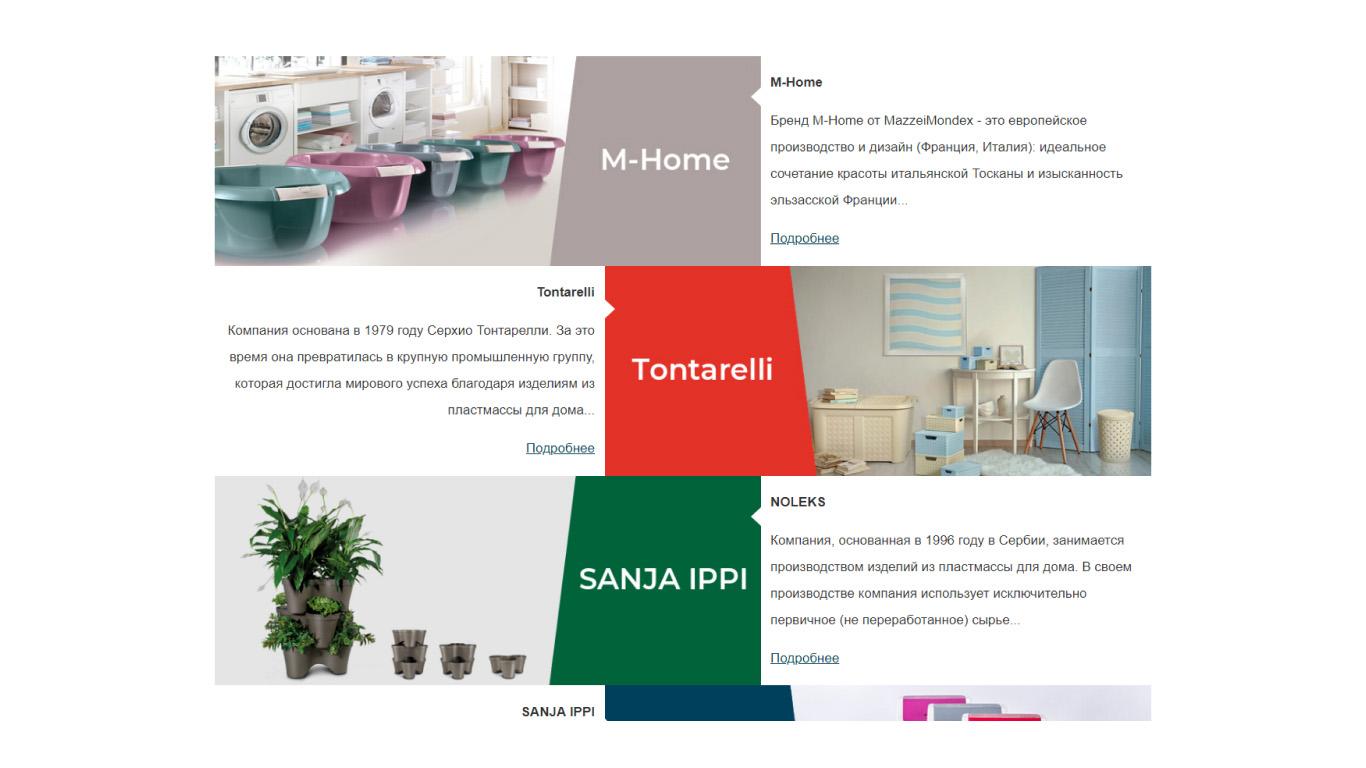
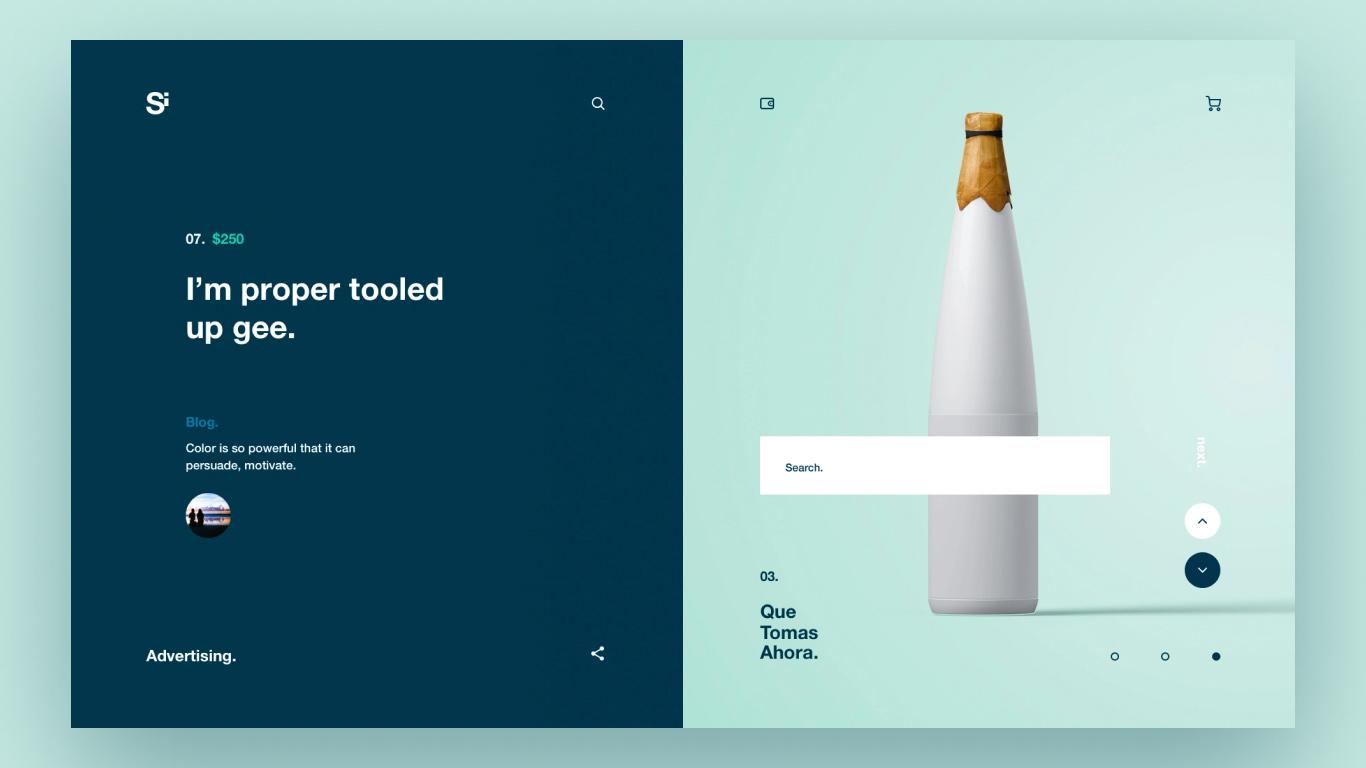
Дешевий UI vs Дорогий UI

Дотримання цих принципів дає користувачеві відчуття смислової однорідності та зрозумілості. Коли всі кнопки/посилання/елементи виглядають однаково на всьому сайті, він відразу розуміє, що є кнопкою, що іконкою, що перемикачем, на що можна натиснути, а на що ні. Щоб створити таку гармонію необхідний добре пропрацьований UI Kit, який є одним із базових документів хорошого веб-дизайну.

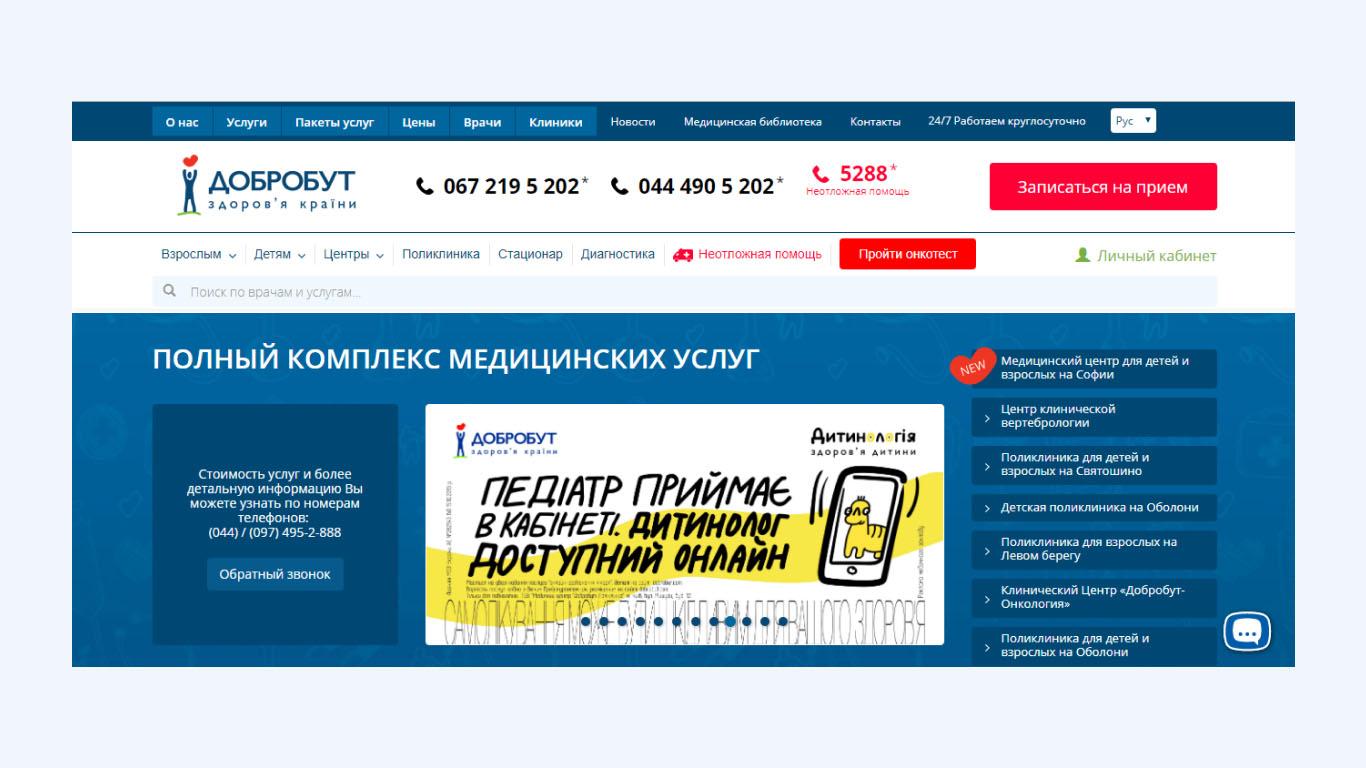
Дешевый UI vs Дорогой UI

Правильно використання кольорів працює в двох напрямках: на створення образу компанії та на створення необхідного настрою. Не в останню чергу це відбувається завдяки психологічним принципам кольорів у дизайні.

Дешевий vs Дорогий

Існують гарні, яскраві шаблони, які можна придбати і адаптувати під ваші потреби з невеликими змінами. Більше того, вони вже «обкатані» сотнями сайтів і довели свою ефективність: подобаються користувачам, створюють потрібну атмосферу і приносять конверсії.
З шаблонами є дві великі проблеми:
Тому більшість сайтів, зроблених на шаблоні, виглядають дешево. Хоча вони теж здатні задовольнити потреби користувачів в тій чи іншій мірі, але навряд чи допоможуть їм запам'ятати ваш бренд і полюбити його з першого погляду.
Потрібен сайт, який буде не тільки красивим, трендовим, але і дійсно виділить вас серед конкурентів? Ми знаємо, як створити такий і доводимо це на ділі. Просто зв'яжіться з нами і отримайте перевагу на ринку вже зараз.