Використання анімацій є одним із важливих трендів UI будь-якого сучасного сайту/додатка. Користувачі люблять анімації, оскільки ті створюють ефект справжнього «живого» спілкування між ними та системою. А також повторюють відчуття, які користувачі отримують, взаємодіючи з фізичними об'єктами в реальності.
Анімації не просто популярні, сьогодні вони практично необхідні кожному сучасному додатку. UX анімація окрім ігрового досвіду, який так подобається користувачам, вони дають іще масу переваг власникам бізнесів. У цій статті ми розберемо які типи анімацій популярні в 2019 році, навіщо вони потрібні, і які анімації будуть корисні для конкретно вашого бізнесу..png)
У сучасному анімуванні сайтів і додатків виділяють мікроанімаціі, великі анімації, анімації логотипів, емоційно анімації. Кожен з цих типів служить своїй конкретної мети.
Мікроанімаціі використовуються для кнопок, посилань, слайдерів, іконок, інших клікабельних елементів.
Функції: підштовхують користувача до простих конкретних дій, про які він міг забути або просто не подумав: наприклад, поставити лайк, написати коментар, поставити оцінку вашій компанії. Мікроанімаціі дають розуміння на яку кнопку треба натискати і чого очікувати далі.


https://dribbble.com/
Мікроанімаціі викликають емоцію, а емоційний дизайн створює у користувача міцний емоційний зв'язку «на цьому сайті мені весело, цікаво й добре».
При створенні таких анімацій основне навантаження лягає на самого дизайнера, а не на верстальника/фронтендера, оскільки саме дизайнер повинен розуміти як саме повинні поводитись усі елементи.
Ось яким чином ми використовуємо мікроанімаціі в наших проектах. Зверніть увагу на кнопки кошика, реєстрації, пункти соціальних кнопок.
Великі анімації застосовують, коли потрібно зробити унікальний сайт, де всі елементи контенту взаємодіють між собою.
Функції: такі сайти дуже креативні, чудово виглядають у портфоліо, показують загальний рівень компанії. Саме тому такий підхід найчастіше використовують для сайтів самих веб-студій, архітекторів, креативних агентств, виставок, корпоративних сайтів, де мало контенту.
Яскравий приклад сайту такого типу
Однак такий підхід абсолютно не підходить для порталів, сервісів і великих сайтів з кількістю сторінок більше 100, оскільки анімація завжди додає сайту ваги.
Радимо:5 причин чому невеликому проекту не потрібен юзабіліті аудит
Анімація логотипу включає в себе рух не тільки картинки, але й літер – назви компанії. Є багато прикладів яскравого та ефективного використання анімації логотипів. Ключовий фактор тут – рух елементів, здатний розповісти цілу історію за 1-3 секунди.

https://www.pinterest.com/
Функції: за допомогою анімації логотипи стають більш сучасними, яскравішими, з перших секунд заманюють користувача і повідомляють необхідну інформацію про вашу компанію. Вдалі логотипи несуть не лише інформацію, але й емоційний заряд.


https://www.pinterest.com/
Однак до анімації логотипів потрібно підходити дуже обережно, щоб не відволікати увагу користувача від вирішення основних завдань на вашому сайті.
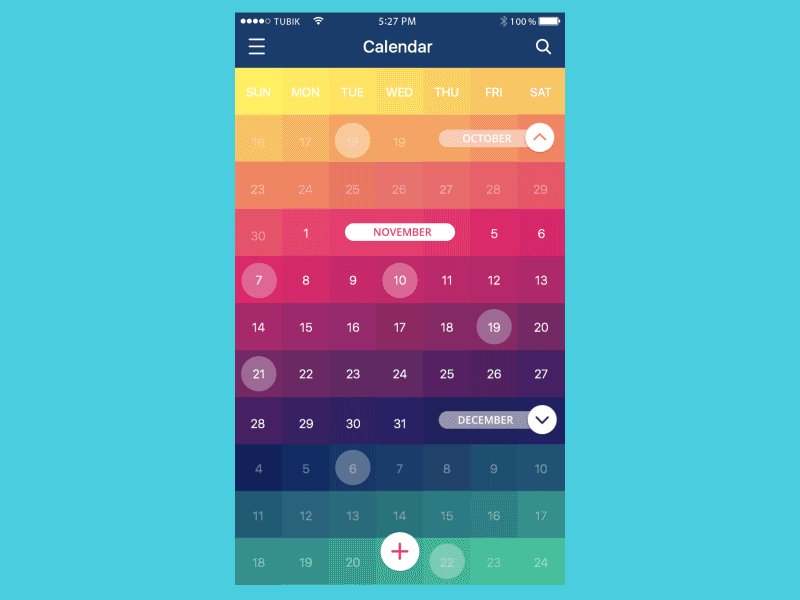
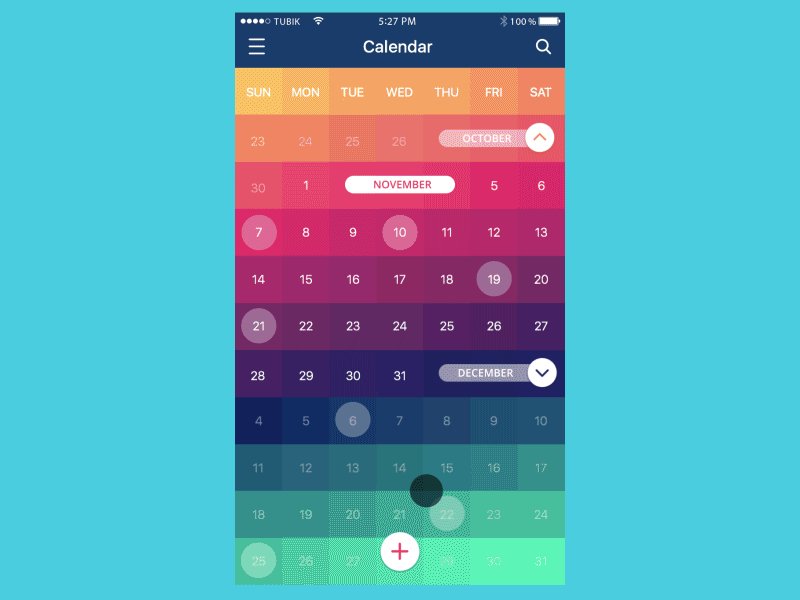
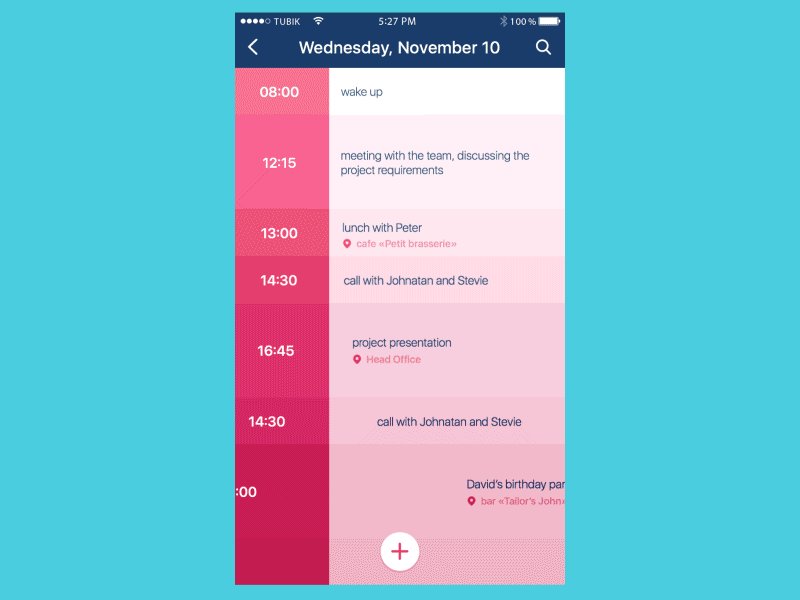
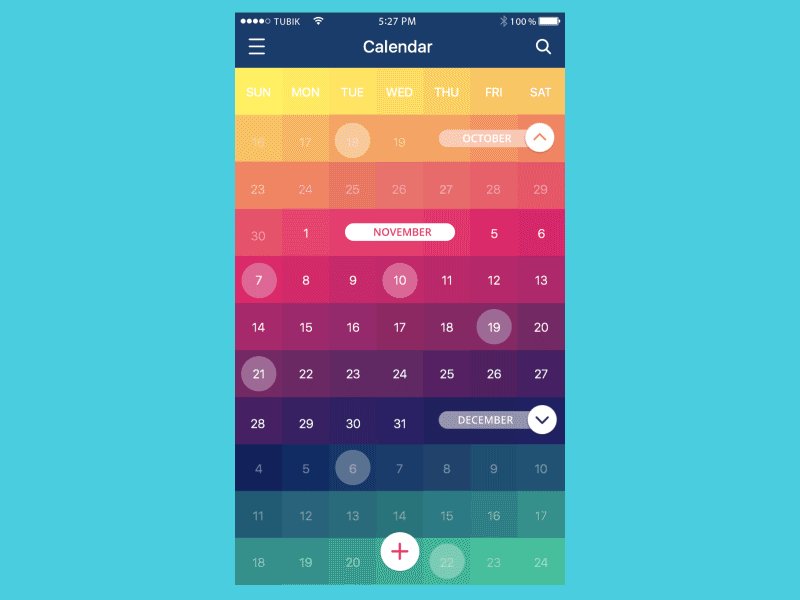
UI анімації не тільки приємні погляду, але, будучи функціональними елементами, допомагають створювати яскравий користувацький досвід. На шляху користувача з пункту А в пункт B анімації виконують роль дороговказів.
Показують, що дія відбулася

https://www.pinterest.com/
Показують, що дія в процесі

https://www.pinterest.com/

https://www.pinterest.com/

https://www.pinterest.com/
Акцентують увагу користувача на ключових речах

https://www.pinterest.com/
Схожі матеріали:Як потрібно робити UI редизайн, щоб не створити проблем розробці
Дарують відчуття «живої» взаємодії

https://www.pinterest.com/
«Пожвавлюють» нудні сторінки

https://www.pinterest.com/
Анімації сьогодні всюди. Вони подобаються користувачам, підвищують конверсію, створюють wow-ефект і здатні виділити ваш сайт серед сотень конкурентів. Хочете анімації, які закохають користувачів у ваш сайт? Напишіть нам і приходьте на зустріч. Підберемо найдієвіший варіант для вашого бізнесу.