Использование анимаций является одним из важных трендов UI любого современного сайта/приложения. Пользователи любят анимации, поскольку они создают эффект настоящего «живого» общения между ними и системой. А также повторяют ощущения, которые пользователи получают, взаимодействуя с физическими объектами в реальности.
Анимации не просто популярны, сегодня они практически необходимы каждому современному приложению. UX анимация помимо игрового опыта, который так нравится пользователям, дает ещё массу преимуществ владельцам бизнесов. В этой статье мы разберем какие типы анимаций популярны в 2019 году, зачем они нужны, и какие анимации будут полезны конкретно для вашего бизнеса..png)
В современном анимировании сайтов и приложений выделяют микроанимации, крупные анимации, анимации логотипов, эмоциональные анимации. Каждый из этих типов служит своей конкретной цели.
Микроанимации используются для кнопок, ссылок, слайдеров, иконок, других кликабельных элементов.
Функции: подталкивают пользователя к простым конкретным действиям, о которых он мог забыть или просто не подумал: например, поставить лайк, написать комментарий, поставить оценку вашей компании. Микроанимации дают понимание на какую кнопку нужно нажимать и чего ожидать дальше.


https://dribbble.com/
Микроанимации вызывают эмоцию, а эмоциональный дизайн создает у пользователя крепкую эмоциональную связку «на этом сайте мне весело, интересно и хорошо».
При создании таких анимаций основная нагрузка ложится на самого дизайнера, а не на верстальщика/фронтэндера, поскольку именно дизайнер должен понимать как именно должны вести себя все элементы.
Вот каким образом мы используем микроанимации в наших проектах. Обратите внимание на кнопки корзины, регистрации, пункты социальных кнопок.
Большие анимации используются, когда нужно сделать уникальный сайт, где все элементы контента взаимодействуют между собой.
Функции: такие сайты очень креативны, замечательно смотрятся в портфолио, показывают общий уровень компании. Именно поэтому такой подход чаще всего используют для сайтов самих веб-студий, архитекторов, креативных агентств, выставок, корпоративных сайтов, где мало контента.
Яркий пример сайта такого типа
Однако такой подход совершенно не подходит для порталов, сервисов и больших сайтов с количеством страниц больше 100, поскольку анимация всегда добавляет сайту веса.
Рекомендуем:5 причин почему небольшому проекту не нужен юзабилити аудит
Анимация логотипа включает в себя движение не только картинки, но и букв – названия компании. Есть много примеров яркого и эффективного использования анимации логотипов. Ключевой фактор тут – движение элементов, которое способно рассказать целую историю за 1-3 секунды.

https://www.pinterest.com/
Функции: при помощи анимации логотипы становятся современнее, ярче, с первых секунд завлекают пользователя и сообщают необходимую информацию о вашей компании. Удачные логотипы несут не только информацию, но и эмоциональный заряд.


https://www.pinterest.com/
Однако к анимированию логотипов нужно подходить очень осторожно, чтобы не отвлекать внимание пользователя от решения основных задач на вашем сайте.
UI анимации не только приятны взгляду, но, будучи функциональными элементами, помогают создавать яркий пользовательский опыт. На пути пользователя из пункта А в пункт B анимации выполняют роль указателей.
Показывают, что действие свершилось

https://www.pinterest.com/
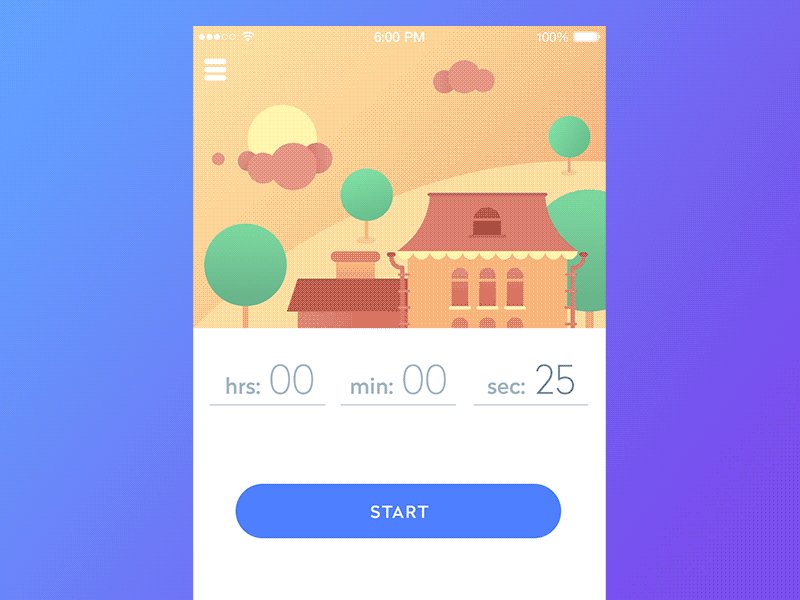
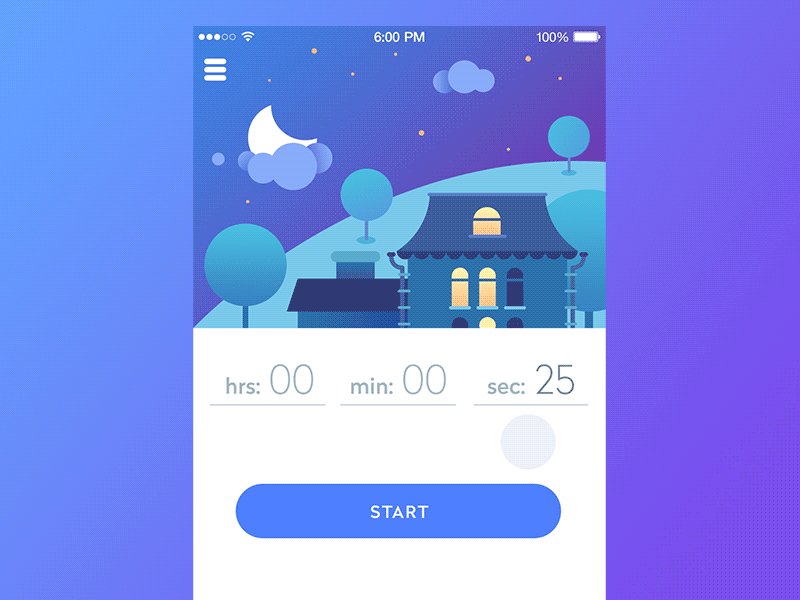
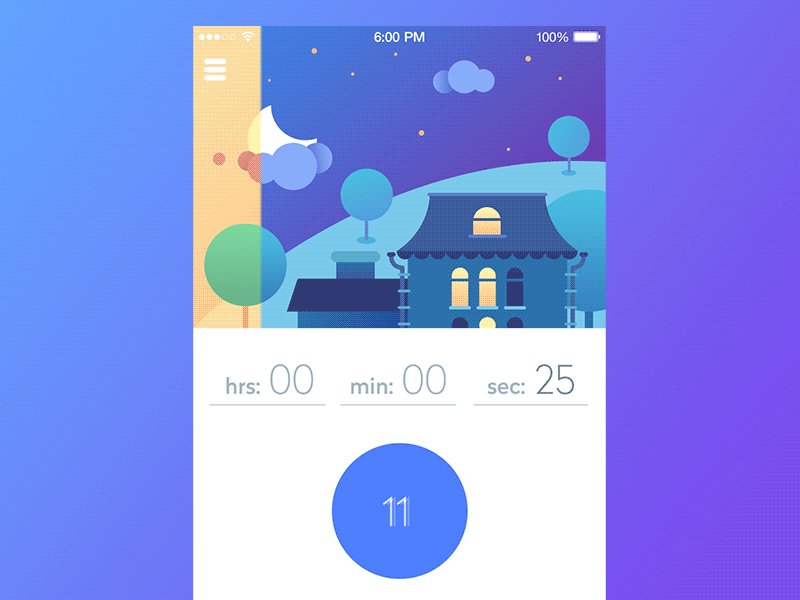
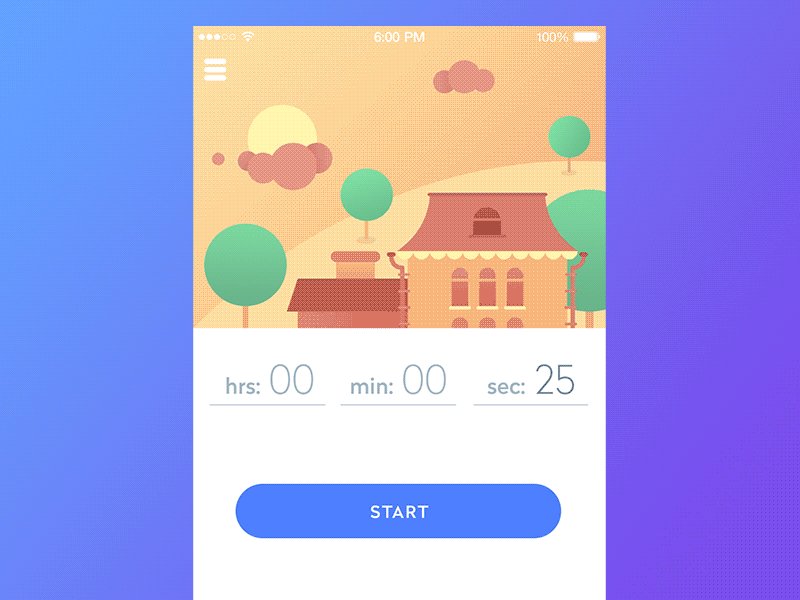
Показывают, что действие в процессе

https://www.pinterest.com/

https://www.pinterest.com/
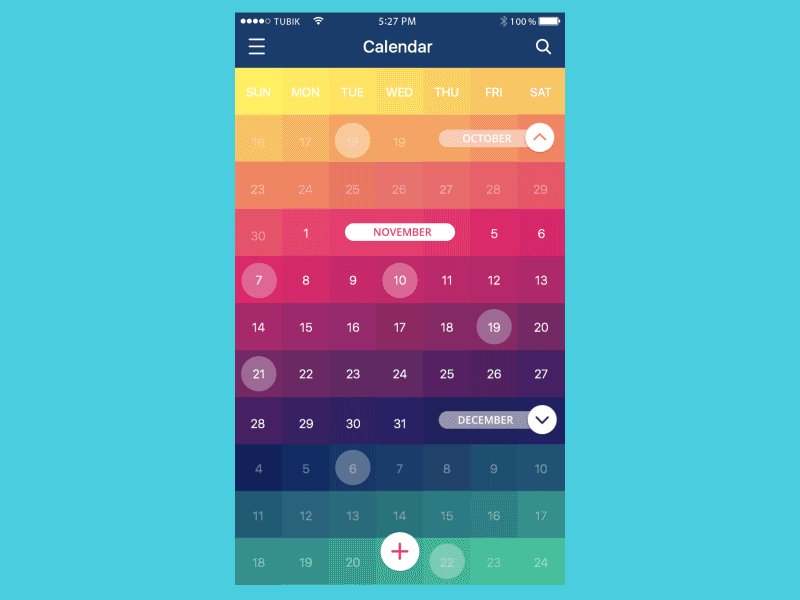
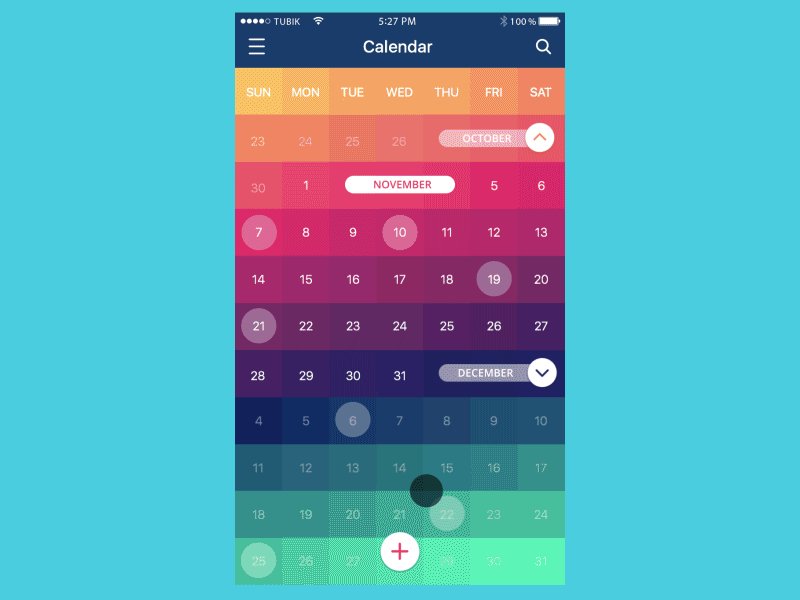
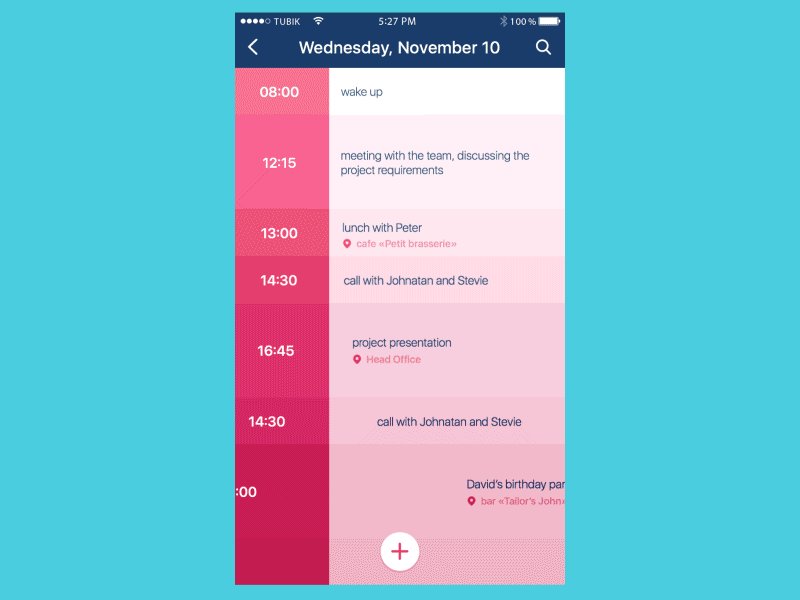
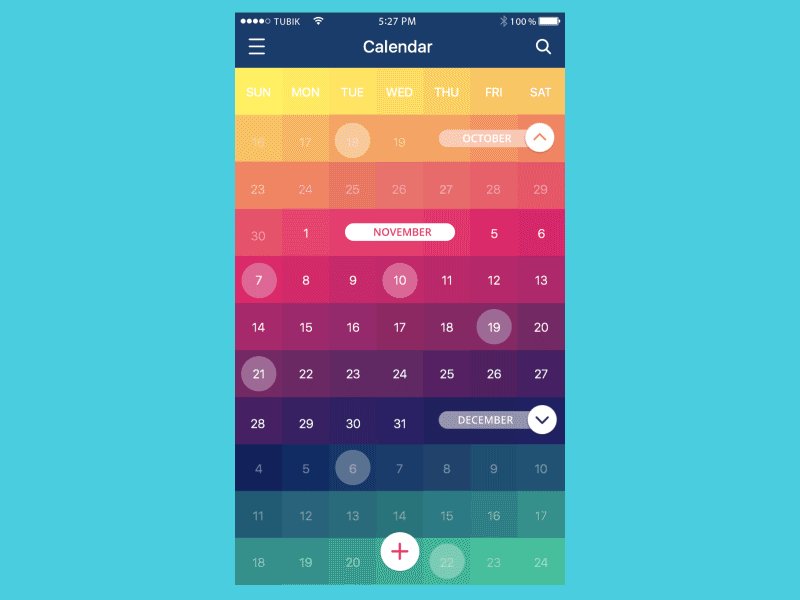
Упорядочивают данные и различные смысловые блоки

https://www.pinterest.com/
Акцентируют внимание пользователя на ключевых вещах

https://www.pinterest.com/
Дарят ощущение «живого» взаимодействия

https://www.pinterest.com/
Материалы по теме:Как нужно делать UI редизайн, чтобы не создавать проблем разработке
«Оживляют» скучные страницы

https://www.pinterest.com/
Анимации сегодня везде. Они нравятся пользователям, повышают конверсию, создают wow-эффект и способны выделить ваш сайт среди сотен конкурентов. Хотите анимации, которые влюбят пользователей в ваш сайт? Напишите нам и приходите на встречу. Подберем самый действенный вариант для вашего бизнеса.