В этой статье мы опишем, что должно включать в себя техническое задание на веб-сервис, сложный сайт или интернет магазин, и почему.
Всё началось с того, что на большие интернет-проекты нам начали присылать техзадания, написанные на 25-40 листах А4. Раньше мы всегда отдавали ТЗ на прочтение и оценку разработчикам, но когда в неделю приходит 3 или 4 подобных документа, даже на то, чтобы их внимательно прочитать, выписать список вопросов и понять, чего в этом документе не хватает, может уйти вся неделя, а то и больше.
Вторая проблема заключалась в том, что клиенты, которые готовят технические задания самостоятельно, описывают в основном front-end и динамику страниц, не касаясь административной части, ролей на проекте, серверов, требований по нагрузке и прочего, что необходимо, чтобы качественно оценить разработку.
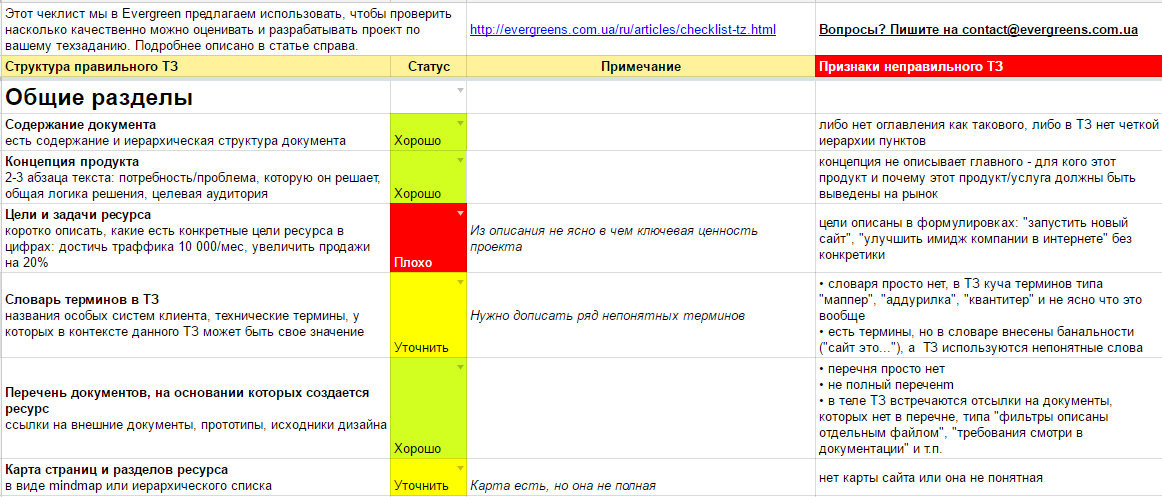
Мы решили эту задачу сделав чеклист проверки техзадания: документ, в котором описано какие разделы ТЗ должны быть, что они должны включать в себя и почему. Детализацию по разделам и ссылку на скачивание нашего чеклиста смотрите ниже.

Мы поняли, что ТЗ на разработку сервиса, крупного сайта, спецификация на онлайн-каталог, тех. задание на интернет-магазин в целом при правильной проработке должны будут содержать один и тот же минимальный набор разделов.
Для чего это нужно описывать: разработчики должны понимать с чем они будут работать, для кого создается ресурс, какие цели перед ним ставятся, чтобы максимально использовать свой опыт.
Встречается возражение, что "мы не будем описывать для чего и для кого этот проект, это коммерческая тайна, нас интересует только реализация". Даже если это проект для ЦРУ, ФБР, СБУ или других служб госбезопасности, нужно рассказать разработчику ваши цели, чтобы он смог включиться и работать над проектом не просто как "руки". Риски утечки конфиденциальной информации решаются путем подписания Договора о неразглашении (NDA).
Приложить прототип или мокапы обычно недостаточно для оценки и разработки сложного проекта. Дизайн, особенно без адаптивной версии, тоже не достаточный для того чтобы оценивать проект. Динамичный прототип, с хорошо оформленным описанием и ссылками на дизайн соответствующих страниц, помогает увидеть и воспринять всё взаимодействие с продуктом.
Это как раз самая техническая часть проекта, которую в большинстве случаев клиент не может описать самостоятельно. Её нужно писать вместе с профильными специалистами.
Это один из самых важных разделов, который позволяет не поссориться на проекте и успешно довести проект до запуска.
Помимо общих разделов проекты в зависимости от целей и масштаба имеют свою специфику.
Разделы по серверам обязательно дополняются конкретными параметрами серверов (CPU, RAM, HDD), интерфейсы доступа и сертификаты (SSH, FTP/SFTP, SSL), операционная система на сервере, окружение, системы, расширения, которые должны быть установлены (apache/nginx/iis/...).
Техническая часть дополняется требованиями к документации разработки: как документируется код, как собирается вся документация о проекте.
Тестирование дополняется написанием тест-кейсов, использованием автоматических тестов, unit-тестов, непрерывной интеграцией и так далее.
Для больших проектов нужно сразу в тех. задании делать SEO-проектирование и описывать требования к первичной внутренней оптимизации и базовым требованиям к коду для поисковых систем.
Также обязательно описываются системы доставки и оплаты, особенно если используются API для расчета стоимости доставки, "безопасная сделка" и другие современные механизмы.
Если есть требования к платформе разработке или конкретной системе управления сайтом или магазином они также должны быть указаны.
Если интернет-проект перезапускается, нужно обратить особое внимание на перенос контента и сохранение существующих позиций в поисковиках. Здесь должно быть описано как это будет достигаться и что конкретно нужно сохранить со старого сайта:
Важно также указать будет ли сайт оставаться на существующем VPS или хостинге, или переезжать на новый хостинг или сервер.
Готовый чеклист технического задания доступен в форматах Google Spreadsheet (онлайн-таблица, заполните форму ниже) и MS Excel (вышлем по запросу).
Бонус №1: признаки неправильного техзадания. В версии чеклиста, доступной для скачивания мы также внесли признаки плохого техзадания.
Бонус №2: после заполнения чеклиста, мы считаем общий балл качества вашего техзадания от -5 (всё очень плохо) до 5 (прекрасно).
Если этот материал был вам полезным, будем благодарны за комментарии и репост в соцсетях. Если у вас есть что дополнить - напишите нам!
UPD: расшарив этот материал в соцсетях, мы начали получать отклики "вы хотите полететь космос, а не создать ТЗ на сайт" и второй по популярности "заказчик это сделать не может сам".
Да, этот чеклист целесообразен в первую очередь для сложных проектов, разработка которых стоит десятки тысяч долларов. И цена ошибки здесь велика. И мы не ждем, что это будет делать собственник бизнеса. Зачастую на таких проектах у заказчика уже есть команда из маркетолога, SEO-специалиста, внутреннего менеджера проектов, и для нас собрать по чеклисту основные требования не сложно. Международные компании когда приглашают в тендер на разработку веб-проектов, присылают RFP (Request For Proposal), который содержит то, что здесь указано и даже больше, например матрицу коэффициентов при выборе подрядчика. Очевидно, что они не готовы делать выбор подрядчика по цене, сформированной за несколько часов на основании описания на 2-3 страницах, и осознают, что без качественного материала для оценки, цена, которую назовут в начале, будет сильно отличаться от итоговой стоимости проекта.
Когда компания или предприниматель обращается к нам с идеей, мы разрабатываем техзадание как часть этапа проектирования, который начинается с создания прототипа.