У цій статті ми опишемо, що має містити технічне завдання на веб-сервіс, складний сайт або інтернет магазин і чому.
Все почалося з того, що на великі інтернет-проекти нам почали надсилати техзавдання, написані на 25-40 аркушах А4. Раніше ми завжди віддавали ТЗ на прочитання і оцінку розробникам, але коли за тиждень приходить 3 або 4 подібних документи, навіть на те, щоб їх уважно прочитати, виписати список питань і зрозуміти, чого в цьому документі не вистачає, може піти весь тиждень, а то і більше.
Друга проблема полягала в тому, що клієнти, які готують технічні завдання самостійно, описують в основному front-end і динаміку сторінок, не торкаючись адміністративної частини, ролей на проекті, серверів, вимог по навантаженню та всього решти, що потрібно, щоб якісно оцінити розробку.
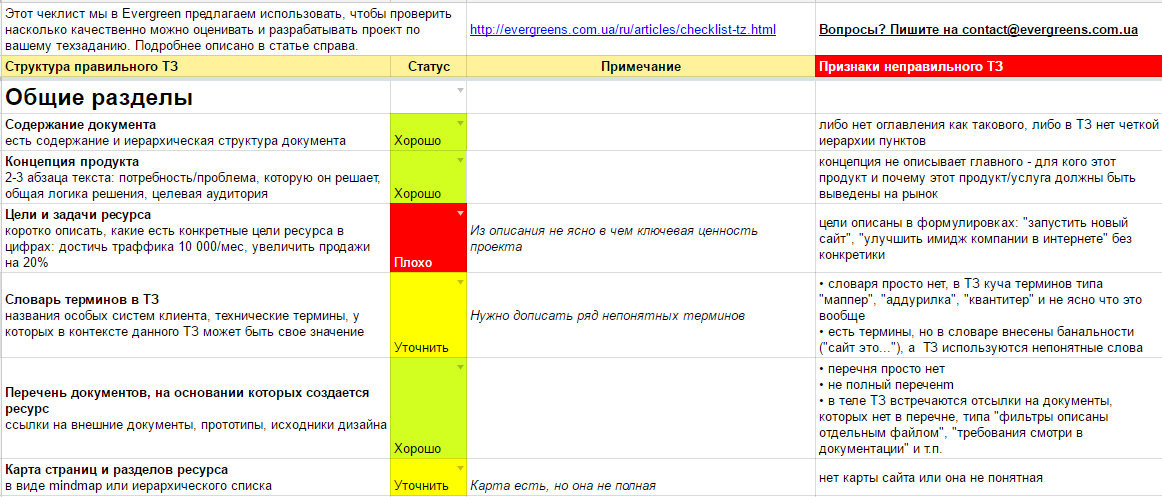
Ми вирішили це завдання, зробивши чекліст перевірки техзавдання - документ, в якому описано, які розділи ТЗ мають бути, що вони повинні містити і чому. Деталізацію за розділами і посилання на скачування нашого чекліста дивіться нижче.

Ми зрозуміли, що ТЗ на розробку сервісу, великого сайту, специфікація на онлайн-каталог, тех. завдання на інтернет-магазин в цілому при правильному опрацювання повинні будуть містити той самий мінімальний набір розділів.
Для чого це потрібно описувати: розробники повинні розуміти, з чим вони будуть працювати, для кого створюється ресурс, які цілі перед ним ставляться, щоб максимально використовувати свій досвід.
Зустрічається заперечення, що "ми не будемо описувати, для чого і для кого цей проект, це комерційна таємниця, нас цікавить тільки реалізація". Навіть, якщо це проект для ЦРУ, ФБР, СБУ або інших служб держбезпеки, потрібно розповісти розробнику ваші цілі, щоб він зміг включитися і працювати над проектом не просто як "руки". Ризики витоку конфіденційної інформації вирішуються шляхом підписання Договору про нерозголошення (NDA).
Додати прототип або мокап зазвичай недостатньо для оцінки та розробки складного проекту. Дизайну, особливо без адаптивної версії, теж не достатньо для того, щоб оцінювати проект. Динамічний прототип, з добре оформленим описом і посиланнями на дизайн відповідних сторінок, допомагає побачити і сприйняти всю взаємодію з продуктом.
Це якраз найбільш технічна частина проекту, яку в більшості випадків клієнт не може описати самостійно. Її потрібно писати разом з профільними фахівцями.
Це один з найважливіших розділів, який дозволяє не посваритися на проекті і успішно довести проект до запуску.
Крім загальних розділів, проекти в залежності від цілей і масштабу мають свою специфіку.
Тема по серверах обов'язково доповнюються конкретними параметрами серверів (CPU, RAM, HDD): інтерфейси доступу і сертифікати (SSH, FTP / SFTP, SSL), операційна система на сервері, оточення, системи, розширення, які мають бути встановлені (apache / nginx / iis /...).
Технічна частина доповнюється вимогами до документації розробки: як документується код, як збирається вся документація щодо проекту.
Тестування доповнюється написанням тест-кейсів, використанням автоматичних тестів, unit-тестів, безперервною інтеграцією і так далі.
Для великих проектів потрібно відразу в тех. завданні робити SEO-проектування і описувати вимоги до первинної внутрішньої оптимізації і базових вимог до коду для пошукових систем.
Також обов'язково описуються системи доставки і оплати, особливо, якщо використовуються API для розрахунку вартості доставки, "безпечна угода" та інші сучасні механізми.
Якщо є вимоги до платформи розробки або конкретної системи управління сайтом або магазином, вони також повинні бути вказані.
Якщо інтернет-проект перезапускається, потрібно звернути особливу увагу на перенесення контенту і збереження існуючих позицій в пошукових системах. Тут має бути описано, яким чином це буде досягатися і що конкретно потрібно зберегти зі старого сайту:
Важливо також вказати, чи буде сайт залишатися на існуючому VPS або хостингу, чи переїжджати на новий хостинг або сервер.
Готовий чекліст технічного завдання доступний в форматах Google Spreadsheet (онлайн-таблиця) і MS Excel (надішлемо за запитом).
Бонус №1: ознаки неправильного техзавдання. У версії чекліста, доступній для завантаження, ми також внесли ознаки поганого техзавдання.
Бонус №2: після заповнення чеклісту, ми підраховуємо загальний бал якості вашого техзавдання від -5 (все дуже погано) до 5 (прекрасно).
Якщо цей матеріал був вам корисним, будемо вдячні за коментарі та репост в соцмережах. Якщо у вас є, що доповнити - напишіть нам!
UPD: розшаривши цей матеріал у соцмережах, ми почали отримувати відгуки "ви хочете полетіти космос, а не створити ТЗ на сайт" і другий за популярністю: "Замовник це зробити не може самостійно".
Так, цей чекліст доцільний, у першу чергу, для складних проектів, розробка яких коштує десятки тисяч доларів. І ціна помилки тут велика. І ми не чекаємо, що це буде робити власник бізнесу. Найчастіше на таких проектах у замовника вже є команда з маркетолога, SEO-фахівця, внутрішнього менеджера проектів, і для нас зібрати за чеклістом основні вимоги не складно. Міжнародні компанії, коли запрошують у тендер на розробку веб-проектів, надсилають RFP (Request For Proposal), який містить те, що тут вказано і навіть більше, наприклад, матрицю коефіцієнтів при виборі підрядника. Очевидно, що вони не готові робити вибір підрядника за ціною, сформованою за кілька годин на підставі опису на 2-3 сторінках, і усвідомлюють, що без якісного матеріалу для оцінки ціна, яку назвуть на початку, буде сильно відрізнятися від кінцевої вартості проекту.
Коли компанія або підприємець звертається до нас з ідеєю, ми розробляємо техзавдання як частину етапу проектування, який починається зі створення прототипу.