Прототип, це схема всіх або декількох сторінок сайту у вигляді ескізу або html-документа, де відображені взаємодії і структурні елементи майбутнього сайту: меню, кнопки, форми та інші.

Нижче ми опишемо деякі з наших підходів до розробки прототипів сайтів. Детальний опис процесу прототипування та приклади розроблених Evergreen прототипів ви можете подивитися в розділі "Прототипування та розробка UI".
Прототип потрібно робити для сайту будь-якого рівня, щоб по ньому оцінювати і розробляти наступні етапи. Розробка прототипу дуже важлива для того, щоб і дизайнер, і розробник зробив коректну оцінку всього проекту. Без прототипу точність оцінки дуже низька, тому що за текстовим описом уявити, як будуть поводити себе різні сторінки, досить важко.
Як узгодити поведінку сайту з урахуванням інтерактивних блоків з усією командою проекту і з усією командою замовника? Прототип вирішує цю задачу надаючи зрозумілу наочну форму майбутнього сайту.
Прототип створюється досить швидко порівняно розробки або дизайну, тому можна на прототипі відпрацювати різні варіанти поведінки і зупинитися на тому, який буде влаштовувати всю команду проекту.
Створення прототипу дозволяє проводити досить точну оцінку розробки. Її точність буде приблизно 60-70%, щоб збільшити відсоток точності до 85-90%, потрібно оцінювати вже по готовому дизайну.
Рекомендуємо: Адаптивний дизайн - питання вибору чи необхідність?
Тут різниця формується за рахунок того що на етапі дизайну можливі нові вимоги і деякі відхилення від прототипу сайту. Можна, звичайно, робити дизайн просто "розфарбовуючи" прототип, але дизайн міжнародного рівня, який отримає нагороду, таким шляхом не зробиш. Тому на етапі дизайну часто з'являються вимоги, які можуть серйозно змінити оцінку верстки і всього front-end а іноді і вплинути на серверну частину.
Правда тут хочеться внести ясність, що до цього моменту, коли розроблений і погоджений дизайн, зазвичай витрачено вже до 40% бюджету на сайт (пропорція вірна для корпоративних сайтів і простих інтернет магазинів, для SaaS частка прототипу і дизайну звичайно ж менше) і не дуже комфортно пройти половину шляху, щоб в кінці дізнатися, що проект вартує вчетверо дорожче, ніж планувався спочатку.
Тому краще проводити оцінку кілька разів, спочатку грубу по мокапу, потім по прототипу і уточнювати вже по дизайну. Такий процес дозволяє уникнути сюрпризів.
Прототип сайту може бути різного рівня деталізації:
Створювати і мокап і прототип сайту краще відразу в професійних інструментах типу Axure PR. Так, цей інструмент платний і вимагає спеціального вивчення, але зате в ньому можна гнучко управляти рівнем деталізації і при необхідності реалізувати навіть дуже складну динаміку, чого більш прості інструменти типу Balsamiq Mockups не дозволяють.
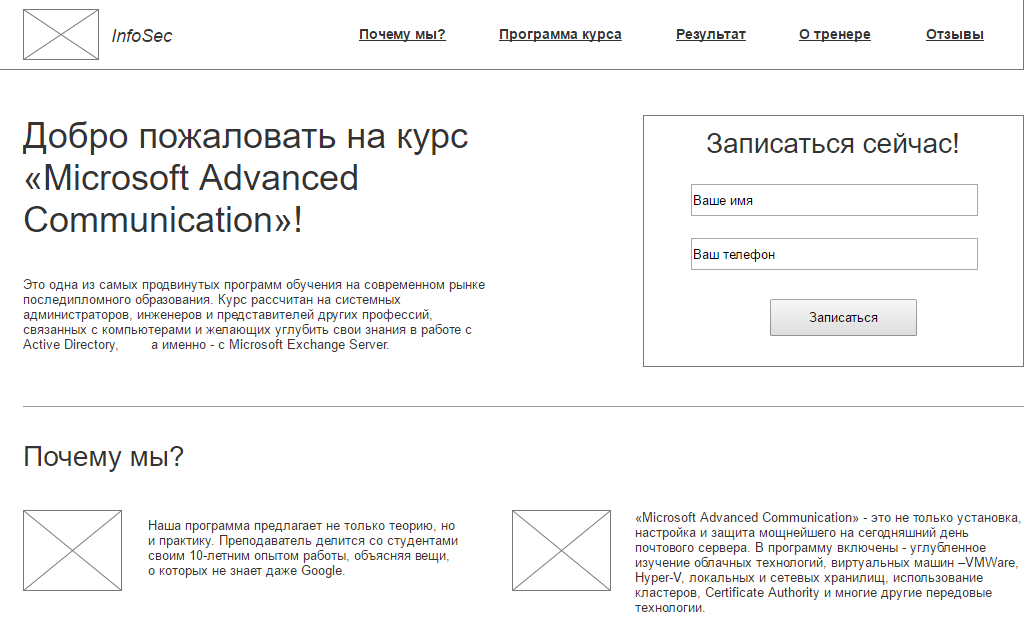
Різниця між прототипом і мокапом в різних джерелах трактується по-різному, ми ж вважаємо, що мокап, це простий структурний ескіз в статиці, по суті картинка, яку можна намалювати як в спеціальній програмі, так і просто від руки:

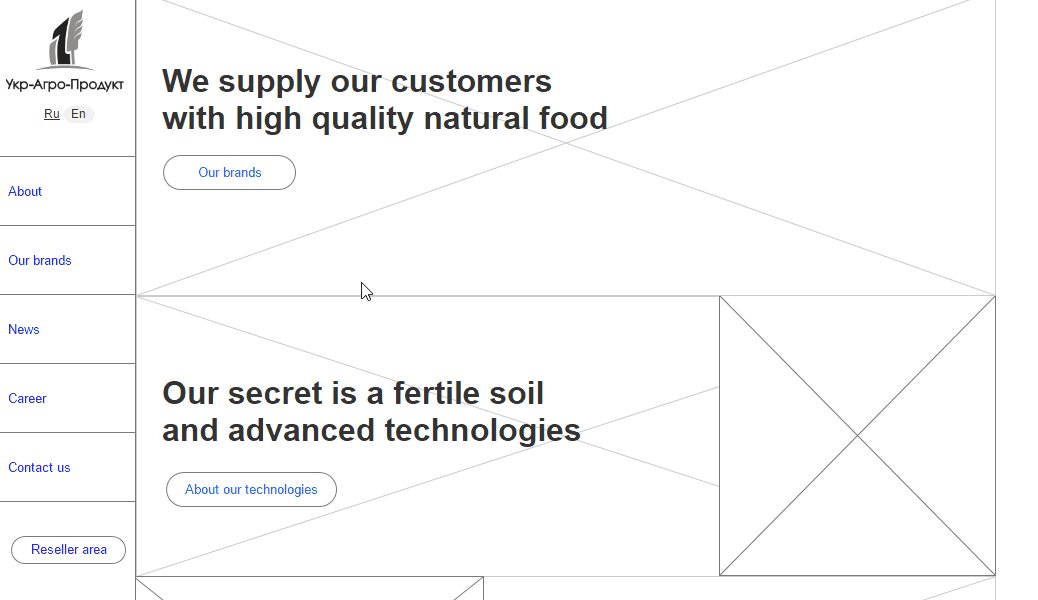
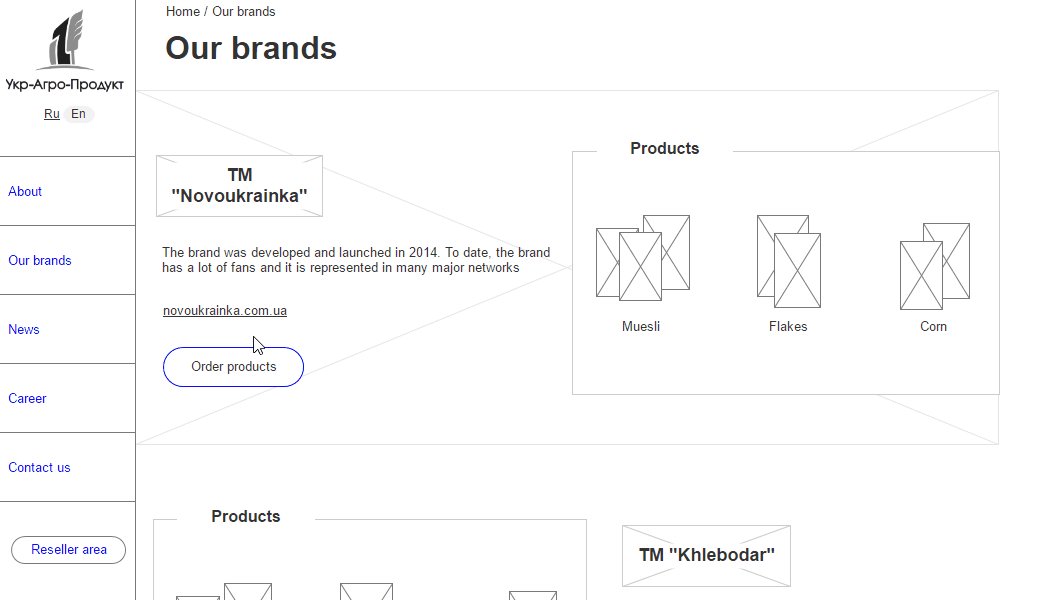
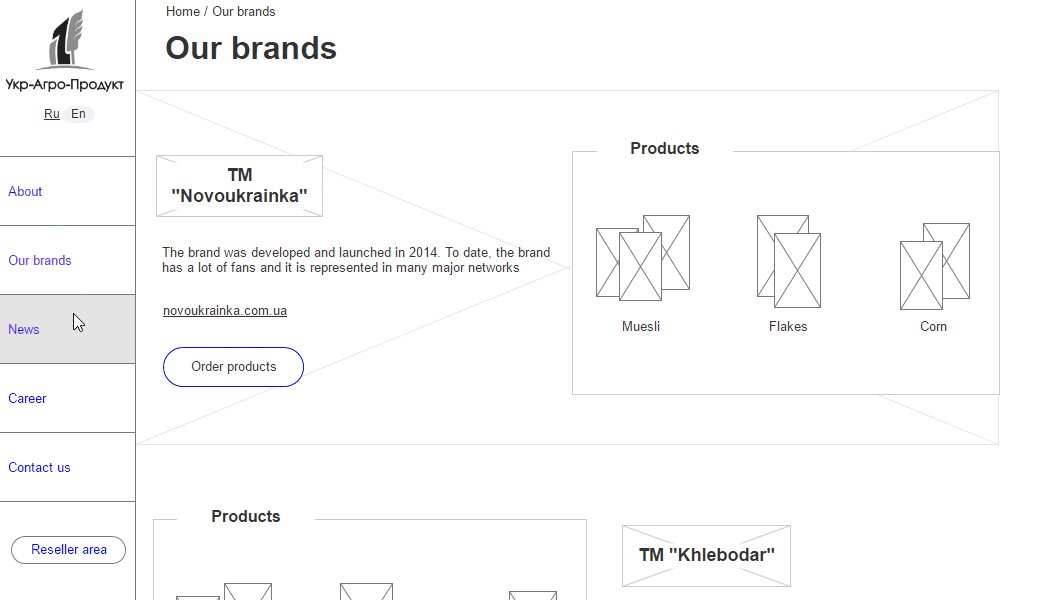
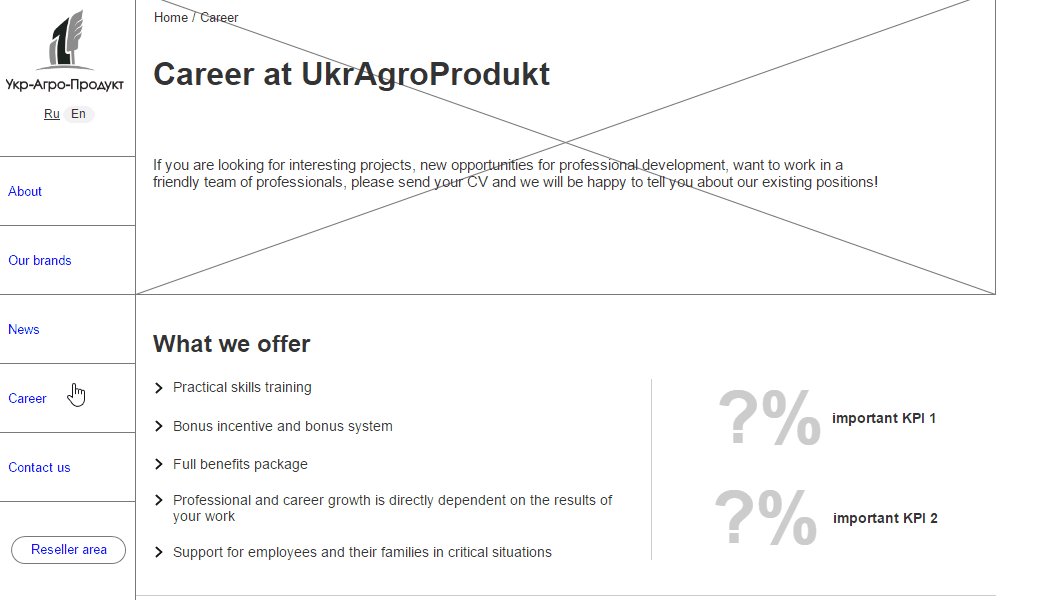
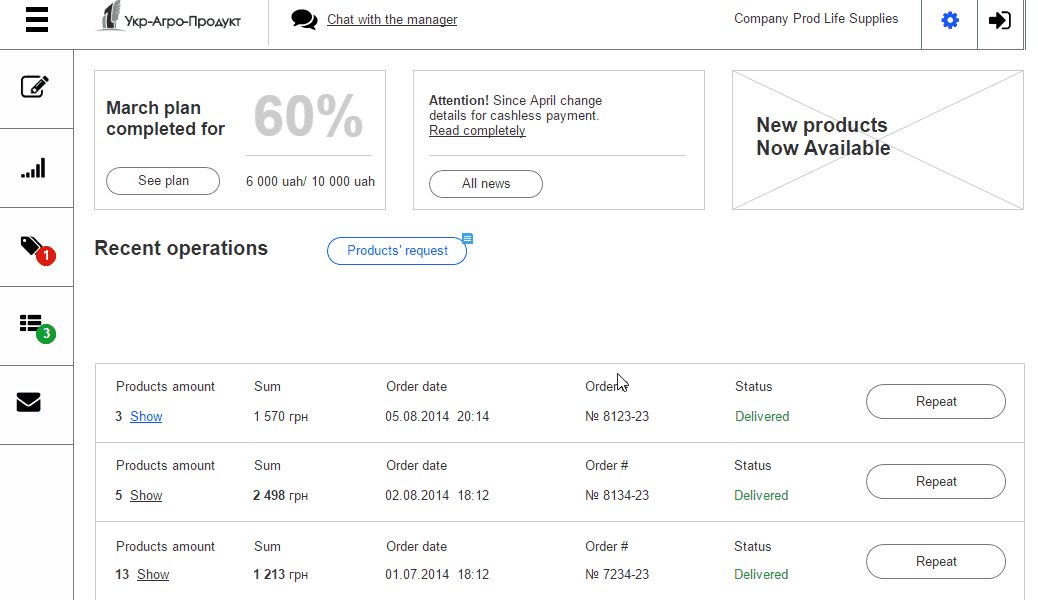
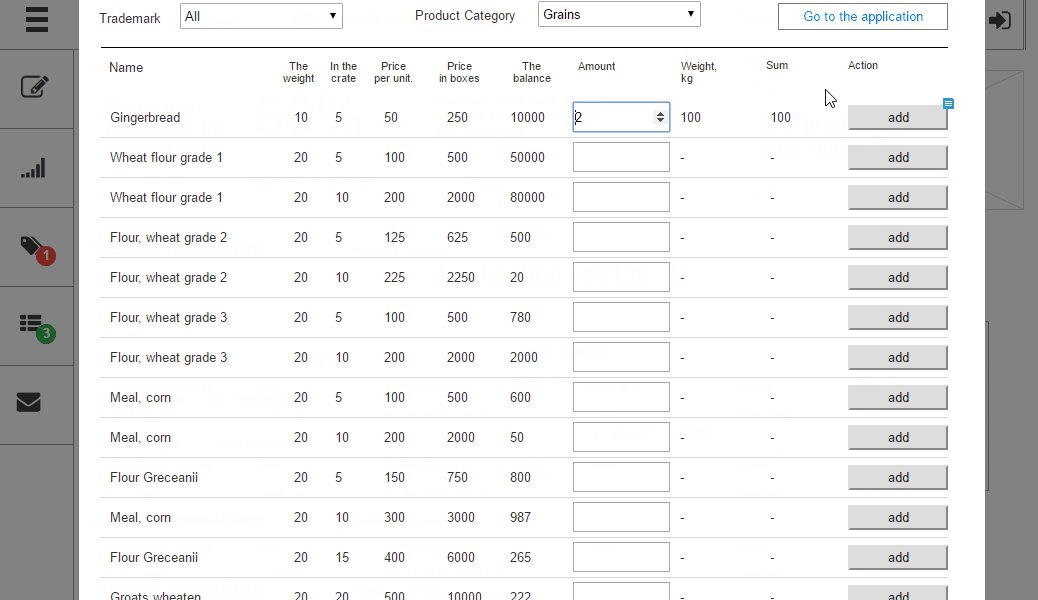
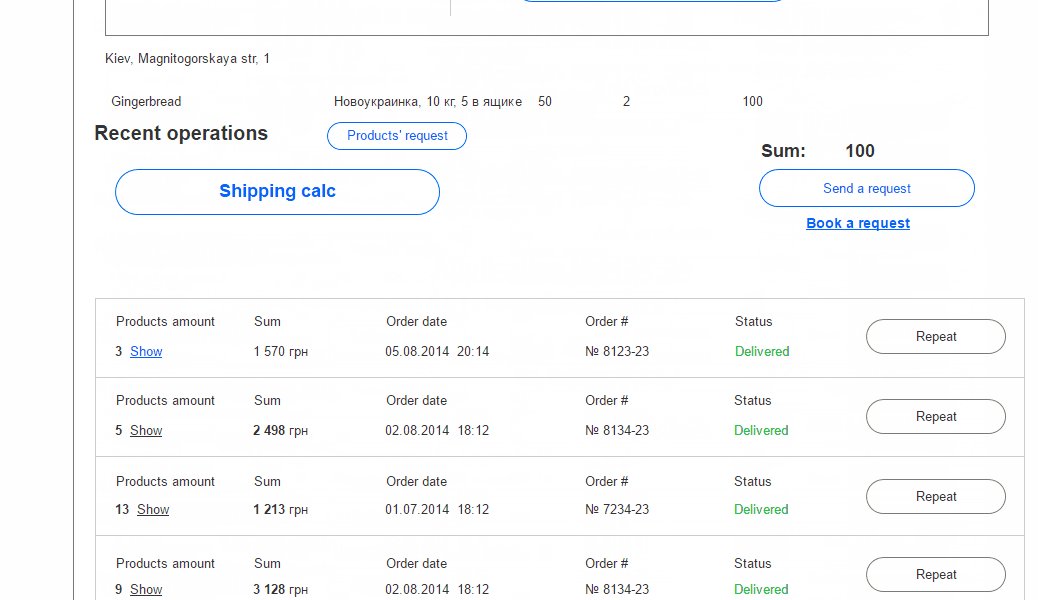
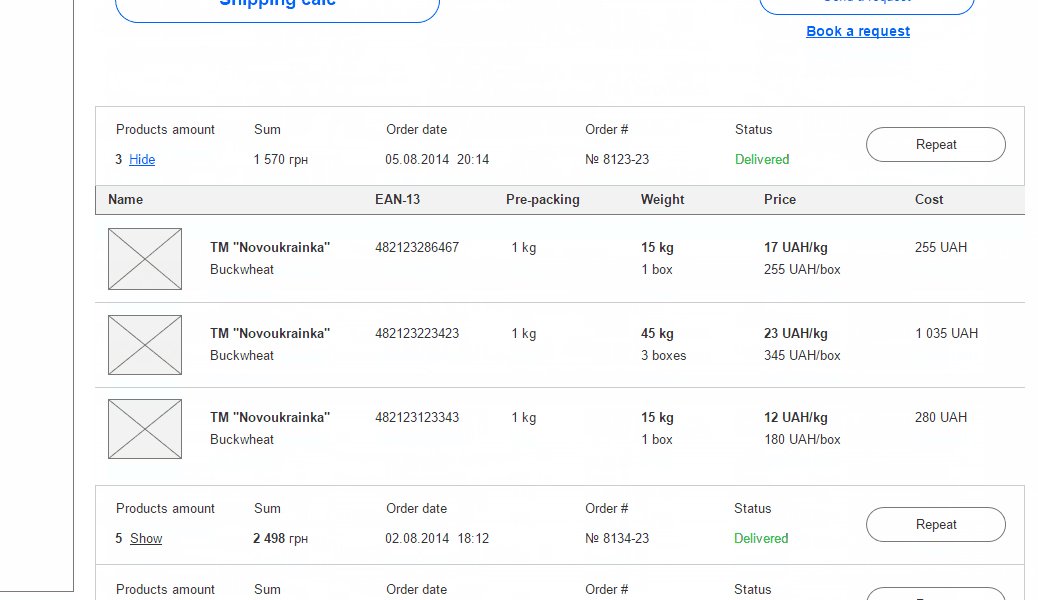
А прототип, це деталізована схема, яка реагує на натискання мишкою, по якій можна походити майже як по живому сайту:

Процес створення прототипу складається зі стандартних етапів, які ми опишемо нижче. Однак, в залежності від складності сайту, можливі деякі варіації.
Аналітика конкурентів, визначення ЦА і персон. Аналіз допомагає розібратися в тонкощах ніші, щоб ми могли пропонувати поліпшення на рівні ідеї. З'ясовуючи ЦА, ми робимо основу для персон. Персони - це опис кожної групи користувачів та їх цілей і потреб. Цей етап важливий, тому що він допомагає далі зрозуміти, які ключові показники (KPI) проекту крім фінансових нам потрібно відстежувати після запуску;
Матеріали по темі: Кращі інструменти для UX прототипирования
Проектування інтерфейсу в мокапах. Для проектів з початковою стадією опрацювання бізнес-ідееі, коли взагалі немає нічого схожого в інтернеті або аналогів дуже мало, становить зазвичай 8-10 ітерацій прототипування. На початкових ітераціях ми працюємо із грубими начерками, а ближче до 5-8 ітерації прибираємо зайве: обговорюємо, які логічні модулі залишити, які видалити, звіряємося з цілями і завданнями, які ми затвердили з замовником у персонах і визначаємо, що ще забули з важливого для користувачів;
Детальне прототипування ключових розділів і сторінок. Різниця в тому, що на етапі мокапів ми готуємо статичну картинку, а тут ми додаємо динаміку: при відправці форми ви бачите повідомлення "Дякую", коли відбувається логін в особистий кабінет, змінюються елементи управління в шапці, коли використовуєте фільтри, каталог продуктів перебудовується. Це все робиться для того, щоб замовник і розробник розуміли, як сайт повинен працювати в динаміці;
Проектування архітектури front-end. Виходячи з кількості і типу анімації, форм, складності передачі даних, закладених в прототипі визначаємо які технології будемо використовувати, де зберігаємо дані для front-end (що зберігаємо в local storage, що запитуємо у сервера);
Специфікація і опис функціональності. Опис поведінки всіх ключових блоків і динаміки на всіх сторінках. Наприклад описується навіть форма на сторінці Контакти: "натискаючи "Надіслати" поп-ап не спливає, а на самій кнопці з'являється "Дякую".
Для тих хто вже стикався з розробкою сайтів, необхідність створення прототипу пояснювати не доводиться. Негативні наслідки роботи без протіпа очевидні.
Однак якщо це перший досвід, то питання ставиться приблизно так: навіщо мені якийсь там прототип сайту, якщо у мене і так все зрозуміло?
Зазвичай ми відповідаємо приблизно так: уявіть собі що ви хочете побудувати будинок. Приходите до будівельників і говорите: "Я хочу побудувати будинок. Там все зрозуміло. Скільки коштуватиме?". І тут є два можливих варіанти: якщо ви дійсно вибираєте готовий проект будинку по каталогу, то будівельники назвуть вам приблизну ціну "від" і "до", тому що для типового проекту все дійсно більш-менш стандартизовано. І то, якщо ви стикалися з цим кейсом в дійсності, ви знаєте як багато вам доведеться вирішити для того щоб отримати навіть приблизну вартість. Але якщо ви хочете нестандартний п'ятиповерховий будинок в мальовничій місцевості на березі річки? Хороші будівельники не візьмуться оцінювати, а відправлять вас за проектом до архітектора.
Прототип по своїй суті це частина проектування веб-сайту (друга частина це розробка функціональної специфікації або тех. завдання). Без прототипу можна робити прості сайти на шаблонах або точні клони з мінімальними відхиленнями від оригіналу, але будь-яке нестандартне рішення вимагає проектування. З цим проектом ви будете звірятися не тільки в дизайні і верстці, але і при здачі сайту, для того щоб переконатися що все із задуманого реалізовано як потрібно.
Тому друге найбільш поширене питання це "ну окей, я зараз повинен заплатити за розробку прототипу, а що якщо за підсумками виявиться що сайт коштує таких грошей, яких у мене немає?"
На що зазвичай ми відповідаємо: швидше за все, якщо так вийде, ви просто вбережете себе від дуже великого розчарування. Адже витратити навіть $2-3 тис. на детальний прототип і усвідомити, що проект більше і дорожче, ніж він здавався спочатку, все одно легше, ніж вплутатися в розробку і витратити кілька десятків тисяч, щоб усвідомити, що потрібно ще в три рази більше. Думаєте що ми перебільшуємо? Зовсім ні, відповідно до загальнодоступних даними в термін і в бюджет на ринку запускається менше 10% проектів, і близько половини проектів разростаться в процесі в два рази і більше. Якраз розробка прототипу і детальної специфікації на сайт може звести ризик такого сценарію до мінімуму. До речі, у Evergreen виходить якісно оцінювати проекти і запускати 100% проектів у термін саме тому, що ми дуже вимогливі на етапі розробки прототипу.
У тих хто розробляє вже не перший проект і стикався з прототипами сайтів раніше часто є заперечення "робили ми вже прототипи, але проблеми все одно були".
Це правда, створення прототипу сайту не вбереже вас від усіх можливих проблем з оцінкою і неточними вимогами, але якісний прототип сайту може якраз здорово допомогти вам отримати те, що ви в результаті хочете. Також правдою є те, що зазвичай серйозні проблеми виникають, якщо прототипи або мокап робляться недосвідченим фахівцем або командою. У цьому випадку вони не відповідають на дуже багато питань, які потім спливають при розробці і створюють відчуття марності прототипу, адже "все одно потім все зробили не так". До нас зверталися клієнти з такими випадками, і це просто означає, що прототип зроблений погано.
Прототип сайту дозволяє вам наочно побачити свій проект ще до розробки і дизайну. Мокап дозволяють робити це швидко, детальні прототипи дозволяють промоделювати сайт в деталях. Вибирайте правильні інструменти і оптимальний рівень деталізації, глибоко опрацьовує вимоги з командою прототипування і обирайте дійсно досвідчену команду. Це дозволяє заощадити бюджет і запускати проекти точно за графіком.
Готові пректи можна подивитися в нашій галереї.