Адаптивний дизайн сайту – різновид дизайну, що дозволяє з однаковим комфортом переглядати веб-ресурс із різних пристроїв. Створення адаптивного дизайну – окремий процес, призначений для поліпшення UX ресурсу і користувацької взаємодії з ним. Дослідження підтверджують: наявність адаптивного дизайну підвищує час перебування на сайті, показник конверсії, а також кількість користувачів ресурсу.
Наявність адаптивного дизайну означає, що ваш ресурс буде правильно і в зручному для користувача вигляді відображатися на всіх типах гаджетів: телефонах, планшетах, широкоформатних моніторах і звичайних ноутбуках. "Відображатися правильно" означає, що всі пункти меню будуть помітними, кнопки клікабельними, а картинки вписуватимуться в розмір екрану.
Щоб дати відповідь на це питання, потрібно спершу зрозуміти загальну картину користування інтернетом у світі. Для цього ми використовуємо статистику, надану компанією Hosting Facts:
.png)
• 63,4% всіх світових користувачів інтернету входять в нього через смартфони. І ця цифра постійно збільшується. Уже зараз мобільними телефонами (і мобільним інтернетом) користуються навіть у тих регіонах Африки та Індії, де немає каналізацій;
• до 2021-го року 67,2% всіх онлайн-покупок буде здійснюватися з мобільних телефонів – ця цифра дорівнює 2,32 трильйона доларів;
.png)
• хоча кількість трафіку вища на мобільних девайсах, залученість поки більша на ноутбуках і комп'ютерах (55,9% часу на сайті проводять користувачі десктопних девайсів, а 40,1% користувачі мобільних гаджетів);
• у 2016-му році e-commerce продажі з мобільних телефонів становили всього 20,6% всіх сеансів. Але вже до 2020-го року їхня кількість зросте до 45%.
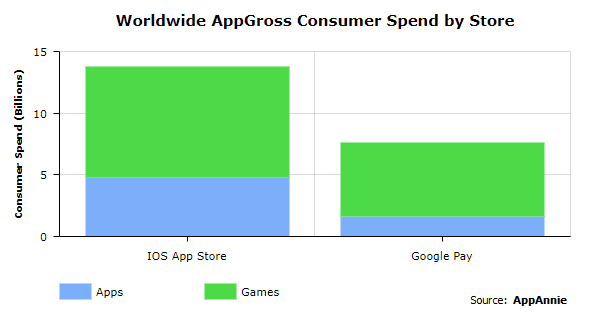
До того ж, згідно зі звітом AppAnnie, тільки за другий квартал 2019 року користувачі мобільних гаджетів витратили на онлайн-покупки через мобільні додатки на 20% більше, ніж рівно рік тому. Сюди відносяться не лише показник користувацьких витрат, але й 30,3 млрд завантажень різноманітних мобільних додатків, а це – рекордний показник за весь час їх існування.
Користувачі Google Play завантажили найбільшу кількість додатків, а користувачі AppStore витратили в них на 80% більше грошей ($15 млрд vs $8 млрд).


Дані цифри недвозначно демонструють, що сучасні користувачі дедалі більше важливих дій здійснюють "на бігу", використовуючи мобільні телефони. А значить, бізнесу потрібно бути там, де його користувачі. Адаптувавши дизайн свого ресурсу під мобільні майданчики, ви зможете отримати більше користувачів і клієнтів.
Необхідність створювати адаптивний дизайн для існуючих веб-сайтів очевидна. Але при цьому є варіант уникнути цього, створивши окрему мобільну версію сайту або мобільний додаток. Однак такий підхід також має деякі недоліки:
додаткові витрати. Вам доведеться створювати додаток або мобільну версію сайту під кожен тип ОС;
додаткові зусилля для користувачів. Щоб користуватися вашим додатком, користувачеві потрібно буде завантажити його. А користувачі не люблять докладати зусиль, якщо не впевнені в своїй вигоді;
знижений трафік. Мобільний додаток "забирає" користувачів у сайту. Насправді відвідуваність може залишатися такою ж, як раніше, але через поділ трафіку на два окремих ресурси, кількість заходів на сайт здається меншою;
подвійна робота з наповнення ресурсів матеріалами. Оскільки мобільний сайт або додаток – окремий ресурс, необхідно зробити одну з двох речей: або синхронізувати майданчики, що вимагає додаткових людиногодин, або робити подвійний обсяг роботи з наповнення сайту.
Створення адаптивного дизайну вирішує всі ці питання. Адже вся робота буде проводитися з одним ресурсом. А значить, і з однією веб-адресою, одним затвердженим дизайном, одним контентом, на одній системі управління.
Як ми вже писали в статті «Чому UI редизайн може провалитися», перш, ніж проводити будь-які зміни на ресурсі, обов'язково переконайтеся в тому, що вони необхідні.
Для цього у нас є перевірений спосіб – аудит існуючого сайту. Під час проведення аудиту, ми вивчаємо ваш ресурс, визначаємо його сильні сторони та слабкі місця, в яких він втрачає користувачів. Особливий акцент при такому аудиті ми робимо на те, як користувачі сприймають сайт із різних девайсів. Заміряємо показники конверсії, загальної аналітики поведінки на ресурсі. Це потрібно, щоб порівняти показники після впровадження адаптивного дизайну.
Потім ми створюємо прототип нового варіанту сайту та проводимо А/Б тестування на користувачах. Особливо звертаємо увагу на показник відмов, переходи в кошик, здійснення покупки. Порівнюємо обидва варіанти, щоб побачити чітку картинку. З нашого досвіду, адаптований дизайн завжди показує кращі результати, ніж було до цього.
Показниками того, що ми все зробили правильно, будуть дві головних зміни:
• Збільшення кількості взаємодій користувачів із вашим ресурсом (зменшується відсоток відмов, збільшується час, проведений на сайті, показники перегляду сторінок – за умови якісного їх наповнення контентом);
• Збільшення кількості продажів саме з мобільних каналів.
Обидві зміни будуть помітні практично відразу ж після впровадження, що дозволить вам оцінити користь адаптивного дизайну.
Якщо ви вкладаєте ресурси в SEO-просування для видачі сайту в мережі Google, вам справді потрібна мобільна версія сайту або адаптивний дизайн. І ось чому: в 2016 році компанія Гугл оголосила про запуск Mobile-First Indexing – нового підходу до ранжування та індексації сайтів.
До 2016 року Google працював таким чином, що пошукова система ранжувала сайти та відображала результати виключно за даними з десктопних версій сайту. Для користувачів мобільних девайсів це означало, що при введенні в пошуковий рядок одного й того ж запиту, вони отримували різні результати на ноутбуці і смартфоні. Не в останню чергу це пов'язано з тим, що мобільні версії сайтів зазвичай менше наповнені контентом. Про важливість контенту для пошукових систем ми вже писали тут.
Тепер же, коли більшість людей виходить в інтернет з мобільного, пошукова система теж підлаштувалася: тепер за допомогою спеціального робота від Google в cash зберігатиметься саме мобільна версія, а мобільний контент буде відображатися в сніпетах результатів пошуку. Таким чином наявність адаптивного дизайну стає обов'язковою частиною будь-якого сайту і його пропуском до гідної позиції в пошуковій видачі.
Важливий момент: позиція десктопної версії сайту також залежатиме від того, чи добре налаштований у вас дизайн його мобільної версії..png)
Кожен раз, створюючи новий сайт/платформу/додаток, ми створюємо і адаптивний дизайн. На сьогодні серед таких веб-ресурсів у нашому доробку є корпоративні сайти, e-commerce платформи, різні сервіси та системи.
Приклади наших робіт можна подивитися тут:
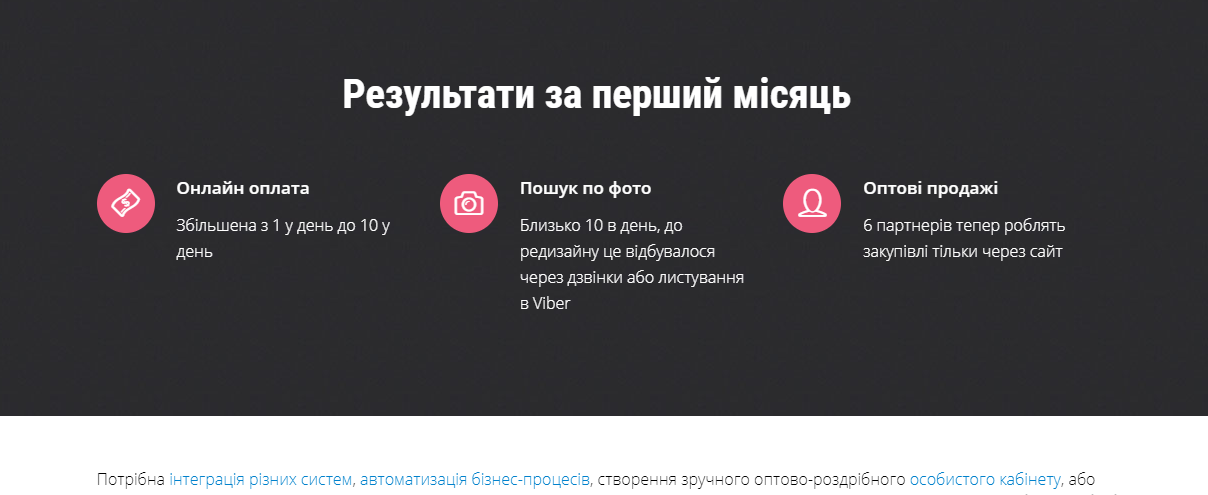
Оптово-Роздрібний Магазин Пультів Дистанційного Керування
UX-прототип особистого кабінету для сервісу SMS-Fly
Кейс створення ВДСВ для сайту Національної Поліції України
Хочете замовити адаптивний дизайн сайту? Звертайтеся.