Адаптивный дизайн сайта – это разновидность дизайна, позволяющая с одинаковым комфортом просматривать веб-ресурс с различных устройств. Создание адаптивного дизайна – отдельный процесс, предназначенный для улучшения UX ресурса и пользовательского взаимодействия с ним. Исследования подтверждают: наличие адаптивного дизайна повышает время пребывания на сайте, показатель конверсии, а также количество пользователей ресурса.
Наличие адаптивного дизайна означает, что ваш ресурс будет правильно и в удобном для пользователя виде отображаться на всех типах гаджетов: телефонах, планшетах, широкоформатных мониторах и обычных ноутбуках. “Отображаться правильно” значит, что все пункты меню будут заметными, кнопки кликабельными, картинки – вписывающимися в размер экрана.
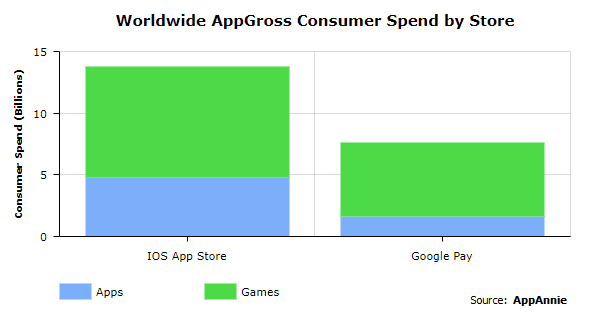
Чтобы дать ответ на этот вопрос, нужно сперва понять общую картину пользования интернетом в мире. Для этого мы используем статистику, предоставленную компанией Hosting Facts:
.png)
.png)
К тому же, согласно отчету AppAnnie, только за второй квартал 2019 года пользователи мобильных устройств потратили на онлайн-покупки через мобильные приложения на 20% больше, чем ровно год назад. Сюда относится не только показатель трат, но и 30,3 млрд установок различных мобильных приложений, а это – рекордный показатель за всё время их существования.


Данные цифры недвусмысленно демонстрируют, что современные пользователи всё больше важных действий совершают “на бегу”, используя мобильные телефоны. А значит, бизнесу нужно быть там, где его пользователи. Адаптировав дизайн своего ресурса под мобильные площадки, вы сможете заполучить больше пользователей и клиентов.
Необходимость создавать адаптивный дизайн для существующих веб-сайтов очевидна. Но при этом есть вариант избежать этого, создав отдельную мобильную версию сайта или мобильное приложение. Однако такой подход также имеет некоторые недостатки:
Создание адаптивного дизайна решает все эти вопросы. Ведь вся работа будет проводиться с одним ресурсом. А значит, и с одним веб-адресом, одним утвержденным дизайном, одним контентом, на одной системе управления.
Как мы уже писали в статье «Почему UI редизайн может провалиться», прежде, чем проводить любые изменения на ресурсе, обязательно нужно убедиться в том, что они необходимы.
Для этого у нас есть проверенный способ – аудит существующего сайта. Во время проведения аудита, мы изучаем ваш ресурс, определяем его сильные стороны и слабые места, в которых он теряет пользователей. Особый акцент при таком аудите мы делаем на то, как пользователи воспринимают сайт с различных девайсов. Замеряем показатели конверсии, общей аналитики поведения на ресурсе. Это нужно, чтобы сравнить показатели после внедрения адаптивного дизайна.
Затем мы создаем прототип нового варианта сайта и проводим А/Б тестирование на пользователях. Особо обращаем внимание на показатель отказов, переходы в корзину, совершение покупки. Сравниваем оба варианта, чтобы увидеть четкую картинку. По нашему опыту, адаптированный дизайн всегда показывает лучшие результаты, чем были до этого.
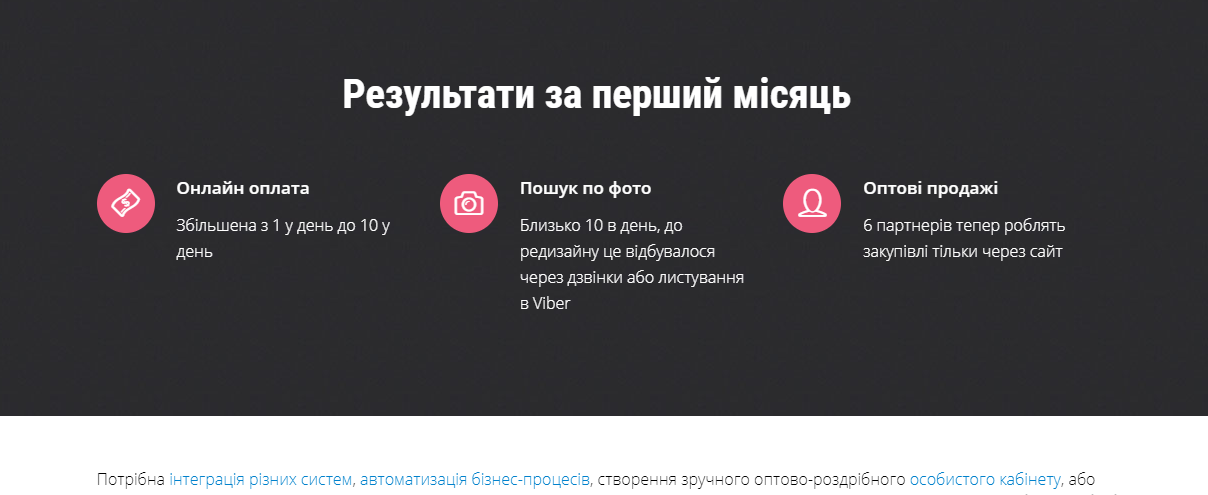
Показателями того, что мы всё сделали правильно, будут два главных изменения :
Оба изменения будут заметны практически сразу же после внедрения, что позволит вам оценить пользу адаптивного дизайна.
Если вы вкладываете ресурсы в SEO-продвижение для выдачи сайта в сети Google, вам действительно нужна мобильная версия сайта или адаптивный дизайн. И вот почему: в 2016 году компания Гугл объявила о запуске Mobile-First Indexing – нового подхода к ранжированию и индексации сайтов.
До 2016 года Google работал таким образом, что поисковик ранжировал сайты и отображал результаты исключительно по данным из десктопных версий сайта. Для пользователей мобильных девайсов это означало, что при вводе в поисковую строку одного и того же запроса, они получали различные результаты на ноутбуке и смартфоне. Не в последнюю очередь это связано с тем, что мобильные версии сайтов обычно меньше наполнены контентом. О важности контента для поисковых систем мы уже писали здесь.
Теперь же, когда большинство людей выходит в интернет с мобильного, поисковая система тоже подстроилась: теперь при помощи специального бота от Google в cash будет сохраняться именно мобильная версия, а мобильный контент будет отображаться в сниппетах результатов поиска. Таким образом наличие адаптивного дизайна становится обязательной частью любого сайта и его пропуском к достойной позиции в поисковой выдаче.
Важный момент: позиция десктопной версии сайта также будет зависеть от того, хорошо ли настроен у вас дизайн его мобильной версии.
Каждый раз, создавая новый сайт/платформу/приложение, мы создаем и адаптивный дизайн. На сегодняшний день среди таких веб-ресурсов, разработанных нами, есть корпоративные сайты, e-commerce платформы, различные сервисы и системы.
Примеры наших работ можно посмотреть здесь:
Оптово-Розничный Магазин Пультов Дистанционного Управления
UX-прототип личного кабинета для сервиса SMS-Fly
Хотите заказать адаптивный дизайн сайта? Обращайтесь.